La mutazione asincrona dei dati e la sua gestione sono attività necessarie in applicazioni web moderne. Puoi voler eseguire una funzione asincrona indipendente sul server per svolgere compiti come il salvataggio dati nel data store, l’invio di email, il download di PDF, il processamento di immagini e così via.
Next.js ci fornisce con Azioni del Server che sono funzioni asincrone che vengono eseguite sul server. Possiamo usare le azioni del server per le mutazioni dei dati sul server, ma le azioni del server possono essere richiamate da entrambi i componenti server e client.
Le azioni del server sono un ottimo modo per gestire i submit del form inserendo l’azione quando i dati del form vengono inviati. In questo articolo, guarderemo un caso d’uso pratico per la gestione di argomenti aggiuntivi nelle azioni del server di Next.js.
Se sei interessato ad imparare le Azioni del Server di Next.js con i design pattern e la creazione di progetti, ho creato per te un corso intenso che puoi trovare qui.
Anche questo articolo è disponibile come tutorial video qui:
Indice
Perché Servirebbe Passare Argumenti Aggiuntivi?
Quando si esegue un’azione server su un modulo di invio, l’azione server riceve i dati del modulo automaticamente. Per esempio, considerate il modulo di seguito:
<form className="p-4 flex" action={updateUser}>
<Input className="w-1/2 mx-2" type="text" name="name" />
<Button type="submit">Update User Name</Button>
</form>
Qui, stiamo eseguendo un’azione server chiamata updateUser quando il modulo viene inviato. La funzione updateUser riceverà i dati del modulo inviato come un argomento che può essere utilizzato per estrarre i valori dei campi del modulo.
Come vedete nel seguente snippet di codice, la funzione updateUser riceve un formData come argomento, e possiamo estrarre il valore del campo name da esso.
"use server"
export async function updateUser(formData) {
const name = formData.get('name');
console.log(name);
}
Anche se questo modello copre la maggior parte dei casi d’uso base, potrebbe essere necessario passare argomenti aggiuntivi in modo programmatico alle azioni del server. Questi argomenti non fanno parte del formulario o dei dati del form o dell’input utente. possono essere valori passati in modo programmatico ai tuoi atti del server.
Per capire ciò, controlla il seguente snippet di codice dell’azione del server. E’ lo stesso atto del server che abbiamo visto prima, ma abbiamo passato un valore aggiuntivo userId insieme all’argomento regolare formData.
"use server"
export async function updateUser(userId, formData) {
const name = formData.get('name');
console.log(userId);
console.log(name);
}
Il valore di userId è una cosa interna all’applicazione – e non chiederesti all’utente di inviare il valore come parte dell’invio del formulario. Invece, potresti aver bisogno di passarlo in modo programmatico all’azione del server per eseguire ulteriori calcoli.
giusto, si tratta del caso d’uso di cui stiamo parlando. Mentre comprendiamo perché ne abbiamo bisogno, impariamo come ottenerlo. Ma prima di tutto, creiamo un formulario e un’azione del server funzionante per esso.
Un Formulario Con Un’Azione Del Server
Crea una directory chiamata actions nella directory app del tuo applicazione Next.js. Ora crea un file user.js nella cartella actions con il seguente codice:
"use server"
export async function updateUser(formData) {
const name = formData.get('name');
console.log(name);
// Fai qualunque cosa con il nome, salvataggio in DB, creazione di fattura, qualunque cosa!
}
Ecco come crei una funzione server in Next.js. Deve avere una direttiva ”use server” in cima al file per informare Next.js che questo è un file speciale con una o più funzioni asincrone da eseguire sul server.
Allora abbiamo l’azione del server (la funzione asincrona) `updateUser` con `formData` come argomento. All’interno della definizione della funzione, estraiamo il valore `name` e lo stampiamo sul console.
Ora colleghiamo questaazione del server a un modulo di form. Per fare questo, creiamo una cartella chiamata `components` nella root del progetto. Creiamo un file chiamato `user-form.jsx` con il seguente codice:
import { Input } from "./ui/input"
import { Button } from "./ui/button"
import { updateUser } from "@/app/actions/user"
const UserForm = () => {
return(
<form className="p-4 flex" action={updateUser}>
<Input className="w-1/2 mx-2" type="text" name="name" />
<Button type="submit">Update User Name</Button>
</form>
)
}
export default UserForm;
Questo è un semplice componente React con un modulo di form. Il modulo di form ha un campo di testo input chiamato `name` e un pulsante di invio per inviare il modulo. Il modulo di form ha un attributo `action` con l’azione del server `updateUser` come valore. Ora, quando il modulo di form viene inviato con un valore `name`, l’azione del server lo riceverà come parte dei dati del form come abbiamo discusso prima.
Testiamo il tutto. Per farlo, creiamo una route e una pagina di Next.js in cui possiamo usare il componente `UserForm`. Creiamo una cartella chiamata `extra-args` nella directory `app`. Ora, creiamo un file chiamato `page.js` nella directory `app/extra-args` con il seguente codice:
import UserForm from "@/components/user-form";
const ExtraArgsDemo = () => {
return (
<UserForm />
)
}
export default ExtraArgsDemo;
Questo è un semplice componente React in cui abbiamo importato il componente `UserForm` e lo abbiamo usato nel JSX. Ora avvia il server locale e accedi a questa route `localhost:3000/extra-args`. Dovresti vedere il modulo di form con un campo di testo e un pulsante.
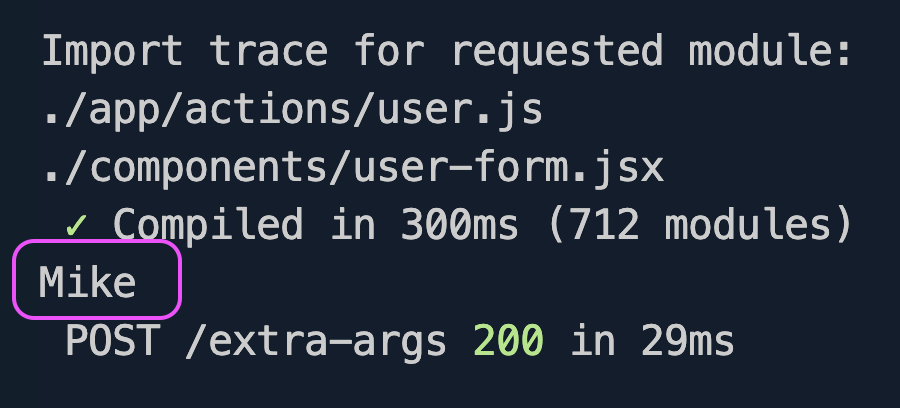
Scrivi del testo all’interno del campo di testo e clicca sul pulsante.

Ora, potrai vedere che il testo digitato è stato stampato sul console del server. Perché sulla console del server? Perché non sulla console del browser? Questo perché le azioni server vengono eseguite sul server, non sul lato client del browser.

Quindi, con questo abbiamo ora stabilito un flusso di dati come questo:
Pagina => Modulo => Azione Server
La pagina ha un modulo. Il modulo esegue un’azione server alla submit. L’azione server stampa i dati del modulo sulla console del server.
Ora, ampiemo questi pezzi per passare argomenti aggiuntivi all’azione server.
Come Passare Argumenti Aggiuntivi
Passiamo una proprietà al componente UserForm dalla pagina. Passheremo un userId con un valore per fingere di passare questo userId programmaticamente al nostro modulo e all’azione server da lì.
import UserForm from "@/components/user-form";
const ExtraArgsDemo = () => {
return (
<UserForm userId={"1234"} />
)
}
export default ExtraArgsDemo;
Nel componente UserForm, accettiamo la proprietà userId. Ora, dobbiamo fare qualcosa di speciale per passare questo userId all’azione server updateUser.
JavaScript ha un metodo magico chiamato bind() che ci aiuta a creare una Funzione Parzialmente Applicata. Con questa funzione parzialmente applicata, puoi creare una funzione da un’altra funzione con argomenti predefiniti.
Nel nostro caso, la funzione updateUser già ha un argomento chiamato formData. Ora possiamo passare userId come argomento aggiuntivo usando il metodo bind() per creare una nuova funzione.
const updatedUserWithId = updateUser.bind(null, userId);
Il primo argomento del metodo bind() è il contesto a cui stiamo collegando la funzione. Il contesto gestisce l’associazione della funzione con il valore del simbolo this. Nel nostro caso, possiamo lasciarlo come null poiché non lo stiamo cambiando. Dopo averlo fatto, abbiamo passato il nuovo argomento userId. E’ utile sapere che il metodo bind() funziona sia su componenti server che client.
Ecco il componente UserForm modificato (file user-form.jsx). Notate che il valore dell’azione del form è ora modificato per la nuova funzione updatedUserWithId.
import { Input } from "./ui/input"
import { Button } from "./ui/button"
import { updateUser } from "@/app/actions/user"
const UserForm = ({userId}) => {
const updatedUserWithId = updateUser.bind(null, userId);
return(
<form className="p-4 flex" action={updatedUserWithId}>
<Input className="w-1/2 mx-2" type="text" name="name" />
<Button type="submit">Update User Name</Button>
</form>
)
}
export default UserForm;
Ora, l’azione server riceverà il valore di userId come argomento. stampiamo anche questo nel server console.
"use server"
export async function updateUser(userId, formData) {
const name = formData.get('name');
console.log(userId);
console.log(name);
// Fai qualcosa con l'id utente e il nome, salvatelo in DB,
// crea fattura, qualunque cosa!
}
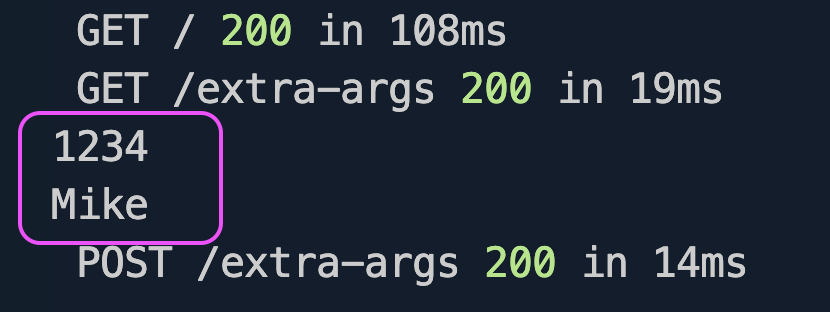
Se submitti il form con un valore per il nome:

Vedrai che sia l’id utente e il valore del nome vengono registrati nel server console. fantastico! Abbiamo registrato un valore dal form data e l’altro è stato passato internamente all’azione server.

Quindi, abbiamo imparato come passare gli argomenti aggiuntivi all’azione server insieme ai dati del form.
E cosa ne dici dei campi nascosti?
HTML supporta un campo del modulo di tipo nascosto per passare i dati del client al server senza accettare l’input dagli utenti. Quindi questo significa che avremmo potuto usare il campo nascosto per passare il valore userId in questo modo:

Allora perché abbiamo fatto tutto questo con il metodo bind()? Beh, per motivi di sicurezza. Quando si passano dati utilizzando campi nascosti, il valore farà parte dell’HTML renderizzato e non sarà nemmeno codificato. Quindi è meglio gestirlo programmaticamente.
Risorse
Questo è tutto per ora. Ti è piaciuto leggere questo articolo e hai imparato qualcosa di nuovo? Se è così, mi piacerebbe sapere se il contenuto è stato utile. Permettimi di condividere alcune risorse aggiuntive di cui potresti aver bisogno:
-
Tutto il codice sorgente utilizzato in questo articolo è sul mio GitHub.
-
Ecco il Corso Intensivo sulle Azioni del Server con Modelli e Progetto.
-
Ecco la Documentazione Ufficiale dell’Azione del Server se volete leggere di più.
-
E potete leggere di più sulla metodo bind() qui.
Inoltre, potete contattarmi in questo modo:
-
Iscrivendovi al mio Canale YouTube. Se state volendo imparare
Reacte il suo ecosistema, comeNext.js, con concetti fondamentali e progetti, ho una grande notizia per voi: potete controllare questa playlist sul mio Canale YouTube con oltre 25 video tutorial e 15+ ore di contenuto coinvolgente finora, gratuitamente. Spero vi piacciano anche questi. -
Seguimi su X (Twitter) o LinkedIn se non vuoi perdere la dose giornaliera di consigli per l’upskilling.
-
Controllare e seguire il mio lavoro Open Source su GitHub.
-
Pubblico regolarmente post significativi sul mio GreenRoots Blog, potreste trovarli utili anche voi.
Ci vediamo presto con il mio prossimo articolo. Fino a allora, fateci un saluto e protettetevi. E continuate a imparare.
Source:
https://www.freecodecamp.org/news/how-to-pass-additional-arguments-to-nextjs-server-actions/













