Scegliere lo strumento di test giusto per il tuo progetto può essere un compito impegnativo. Due delle opzioni più ampiamente utilizzate sono Cypress e Selenium, e comprendere le loro caratteristiche può aiutarti a prendere una decisione informata.
Cypress è un framework di testing end-to-end (E2E) progettato per applicazioni web moderne e costruito su JavaScript. La sua architettura unica consente test rapidi e affidabili delle applicazioni web. Cypress si integra perfettamente con strumenti e framework come Angular, Vue, React e altri. Cypress attende automaticamente che gli elementi siano pronti prima di interagire con essi, riducendo l’instabilità nei test. La sua funzionalità di debug “time-travel” consente agli utenti di eseguire visivamente i comandi nel browser per una risoluzione dei problemi più semplice.
D’altra parte, Selenium è uno strumento più consolidato e altamente flessibile nel panorama dei test. Supporta più linguaggi di programmazione, tra cui Java, Python, C# e JavaScript, e offre ampie capacità di testing cross-browser.
Questo blog ti aiuterà a comprendere i criteri per scegliere lo strumento più adatto per il tuo progetto tra Cypress e Selenium.
Informazioni su Cypress
Cypress è un robusto framework di testing end-to-end open-source progettato specificamente per applicazioni web moderne. È rinomato per la sua facilità d’uso, velocità e per la capacità di fornire risultati di testing coerenti e affidabili.
A differenza di molti altri strumenti di test, Cypress opera direttamente all’interno del browser, eseguendo i test nello stesso ciclo di esecuzione dell’applicazione. Questa architettura unica consente un’esecuzione rapida e coerente dei test senza driver esterni o sovraccarichi aggiuntivi.
Cypress è costruito su Node.js, che funge da centro nevralgico per gestire ed eseguire i test. La sua architettura è distinta da strumenti di automazione dei test tradizionali come Selenium, che operano tipicamente al di fuori dell’ambiente del browser.
Architettura di Cypress
L’architettura di Cypress è composta da diversi componenti chiave che lavorano insieme per fornire un’automazione dei test efficiente e affidabile.

Ecco una panoramica dei componenti chiave dell’architettura di Cypress:
Web
Questo rappresenta il browser web esterno che interagisce con l’applicazione in fase di test.
Server Node.js
Il server Node.js fornisce l’ambiente di runtime per Cypress e gestisce la fornitura dei file, l’esecuzione dei test e la comunicazione tra il browser e il runner dei test di Cypress. Consente anche a Cypress di controllare il comportamento del browser, garantendo che i test vengano eseguiti in modo efficiente e affidabile. L’ambiente Node.js assicura che ogni test venga eseguito in modo indipendente, mantenendo la stabilità e l’affidabilità del processo di test.
Sistema Operativo
Il sistema operativo sottostante ospita sia l’ambiente Node.js che il browser. Gestisce tutte le interazioni a livello di sistema, garantendo che Cypress funzioni senza problemi su diverse piattaforme.
Server Proxy
Il server proxy funge da intermediario tra il client e il server di servizio. Gestisce e monitora il traffico del browser e dell’applicazione durante l’esecuzione dei test. Manipolando le richieste e le risposte HTTP, il server proxy fornisce informazioni dettagliate sulle attività di rete, aiutando gli sviluppatori a identificare e risolvere i problemi in modo più efficace.
Browser
In Cypress, i test vengono eseguiti direttamente all’interno del browser. Questo approccio dà a Cypress il pieno controllo sull’ambiente del browser, consentendogli di interagire direttamente con l’applicazione e fornire risultati di test accurati.
Test Cypress
Questi sono gli script di test effettivi scritti in Cypress e progettati per interagire con l’applicazione in fase di test. Cypress consente di scrivere test che coprono vari casi limite, garantendo che l’applicazione venga testata in modo completo e che i risultati siano registrati con precisione.
Applicazione in Fase di Test
Si tratta dell’applicazione web testata da Cypress. L’applicazione viene eseguita nel browser ed è soggetta a vari test per verificare la sua funzionalità, prestazioni e affidabilità.
Vantaggi dell’Utilizzo di Cypress
Cypress fornisce numerosi vantaggi e funzionalità che lo rendono una scelta preferita per i test front-end. Ecco alcuni dei più notevoli:
- Framework di test completo: Cypress integra molteplici funzionalità di test in un’unica piattaforma. Supporta test end-to-end, unitari e di integrazione e include strumenti integrati per stubbing e mocking delle richieste di rete.
- Viaggio nel tempo e debugging: La funzionalità di viaggio nel tempo di Cypress ti consente di muoverti attraverso le esecuzioni dei test, mettere in pausa e esaminare lo stato della tua applicazione in vari stadi. Passando il cursore su ogni comando nel runner di test, puoi ispezionare lo stato dell’applicazione in un dato momento, comprese le modifiche al DOM e l’attività di rete.
- Automazione reale del browser: Cypress esegue i test in un ambiente di browser reale, replicando da vicino le interazioni degli utenti reali. Questo è in contrasto con gli strumenti che simulano il comportamento del browser, i quali potrebbero non catturare completamente i casi limite o la vera esperienza dell’utente.
- Attesa automatica: Cypress gestisce intrinsecamente l’attesa per il completamento dei comandi e delle asserzioni prima di procedere. Questa sincronizzazione automatica elimina la necessità di ritardi manuali o logica di attesa complessa, portando a test più affidabili e semplici.
- Test resistenti ai flake: Progettati per ridurre i test flaky, i retry integrati di Cypress per le asserzioni fallite e l’attesa automatica per gli elementi aiutano a ridurre la flakiness dei test. Questo garantisce che i test passino o falliscano in modo coerente, migliorando l’affidabilità.
Perché non utilizzare Cypress
Seppur abbiamo esplorato i vantaggi dell’utilizzo di Cypress, è importante riconoscere che ci sono anche alcune limitazioni. Ecco alcune delle più notevoli:
- Solo JavaScript/TypeScript: Cypress è esclusivamente legato a JavaScript o TypeScript, limitando il suo appeal per i team che utilizzano altri linguaggi di programmazione. Selenium supporta una varietà di linguaggi, rendendolo un’opzione più versatile per team di sviluppo diversi.
- Familiarità con JavaScript richiesta: Sebbene Cypress sia generalmente facile da usare, i principianti potrebbero incontrare una curva di apprendimento, soprattutto se non hanno familiarità con JavaScript o le pratiche moderne di sviluppo web.
- Test su più schede e supporto iframe: Cypress ha un supporto limitato per i test su più schede e iframe. Anche se esistono soluzioni alternative, come plugin per gestire gli iframe o casi d’uso specifici su più schede, questi scenari potrebbero non essere così diretti rispetto ad altri strumenti come Selenium.
- Nessun supporto nativo per mobile: Cypress è progettato principalmente per il testing delle applicazioni web e non ha supporto integrato per le applicazioni mobili native.
- Configurazione dell’integrazione continua: Configurare Cypress per l’integrazione continua (CI) potrebbe richiedere configurazioni aggiuntive e non potrebbe essere così semplice come altri strumenti di testing.
- Esecuzione dei test in parallelo: Cypress non supporta l’esecuzione dei test in parallelo per impostazione predefinita. È necessaria un’ulteriore configurazione per eseguire test in parallelo su più browser o macchine.
Informazioni su Selenium
Selenium è uno strumento open-source ben noto per automatizzare le applicazioni web su diversi browser e piattaforme. Consente ai tester di scrivere script in vari linguaggi di programmazione per controllare e interagire con gli elementi web durante i test.
Architettura di Selenium
Con il rilascio di Selenium 4.0, l’architettura ha subito un cambiamento significativo, in particolare per quanto riguarda il modo in cui viene gestita la comunicazione tra lo script di test e il browser.
La modifica più rilevante è stata la sostituzione del protocollo JSON Wire con il protocollo W3C WebDriver. Questo protocollo è ora lo standard per l’automazione del browser, poiché tutti i browser moderni lo supportano direttamente. Il Protocollo W3C elimina la necessità di codificare e decodificare le richieste di test, semplificando il processo di comunicazione e riducendo le possibili fonti di errori.

Componenti chiave dell’architettura di Selenium 4.0
Librerie client di Selenium
Queste librerie forniscono l’API per scrivere test in linguaggi come Java, Python e C#. Inviano comandi al WebDriver.
Protocollo W3C WebDriver
Sostituendo il protocollo JSON Wire, il Protocollo W3C interagisce direttamente con il WebDriver, eliminando la necessità di livelli di traduzione e garantendo un comportamento più consistente tra browser diversi.
WebDriver
Il WebDriver ora comunica direttamente con il browser utilizzando il Protocollo W3C, garantendo un’esecuzione dei test più veloce e affidabile.
Driver del Browser
Questi driver continuano a fungere da intermediari, ma con il Protocollo W3C, ora hanno un’interazione più diretta con il WebDriver.
Browser Web
Il browser esegue comandi come al solito ma con prestazioni e compatibilità migliorate grazie al protocollo standardizzato.
Vantaggi dell’Uso di Selenium
Ecco alcune ragioni chiave che spiegano perché utilizziamo Selenium:
- Compatibilità cross-browser: Selenium supporta una vasta gamma di browser web, tra cui Chrome, Firefox, Edge, Safari e altri. Ciò garantisce che i tuoi test vengano eseguiti su diversi browser, individuando potenziali problemi di compatibilità all’inizio del processo di sviluppo.
- Open-source e gratuito: Selenium è un progetto open-source, il che significa che è liberamente disponibile per l’uso. Non ci sono costi di licenza o restrizioni, rendendolo una soluzione economica per i test automatizzati.
- Ampio set di strumenti: La suite Selenium include Selenium WebDriver, Selenium Grid e Selenium IDE, offrendo un set completo di strumenti per diverse esigenze di testing, dal record-and-playback (IDE) all’automazione complessa del browser (WebDriver)
- Estensibilità: L’architettura aperta di Selenium consente un’integrazione estesa con altri strumenti e framework, come TestNG, JUnit, Jenkins e Docker. Questa flessibilità permette la creazione di sofisticati flussi di lavoro CI/CD e l’automazione di varie attività al di là delle semplici interazioni del browser.
- Esecuzione parallela dei test: Selenium Grid consente l’esecuzione parallela dei test su diversi ambienti e browser, riducendo il tempo necessario per l’esecuzione dei test e aumentando l’efficienza.
- Ampio supporto della community: Selenium ha una comunità ampia e attiva, che fornisce una ricchezza di risorse, tutorial e plugin, oltre a regolari aggiornamenti e miglioramenti.
- Minor instabilità: L’introduzione del Protocollo del WebDriver W3C in Selenium 4 riduce l’instabilità standardizzando la comunicazione del browser, portando a risultati di test più prevedibili e affidabili su diversi browser.
Perché non utilizzare Selenium
Anche se Selenium è uno strumento potente per l’automazione web, potrebbe non essere adatto per ogni situazione. Ecco alcuni motivi per cui potresti considerare alternative a Selenium:
- Test delle API: Selenium si concentra sul test dell’interfaccia utente delle applicazioni web. Se è necessario testare direttamente le API senza interagire con il browser, strumenti come Cypress, Postman, SoapUI o REST Assured sono più adatti.
- Test fragili: I test di Selenium possono essere fragili, richiedendo aggiornamenti frequenti degli script di test quando cambia l’interfaccia utente dell’applicazione.
- Nessun supporto nativo per le asserzioni: Selenium si concentra sull’automazione del browser e non fornisce un framework di asserzioni pronto all’uso. È necessario integrarlo con framework di test come TestNG, JUnit o PyTest per le asserzioni.
- Test delle app mobili: Selenium è progettato principalmente per applicazioni web e potrebbe non essere la scelta migliore per testare app mobili.
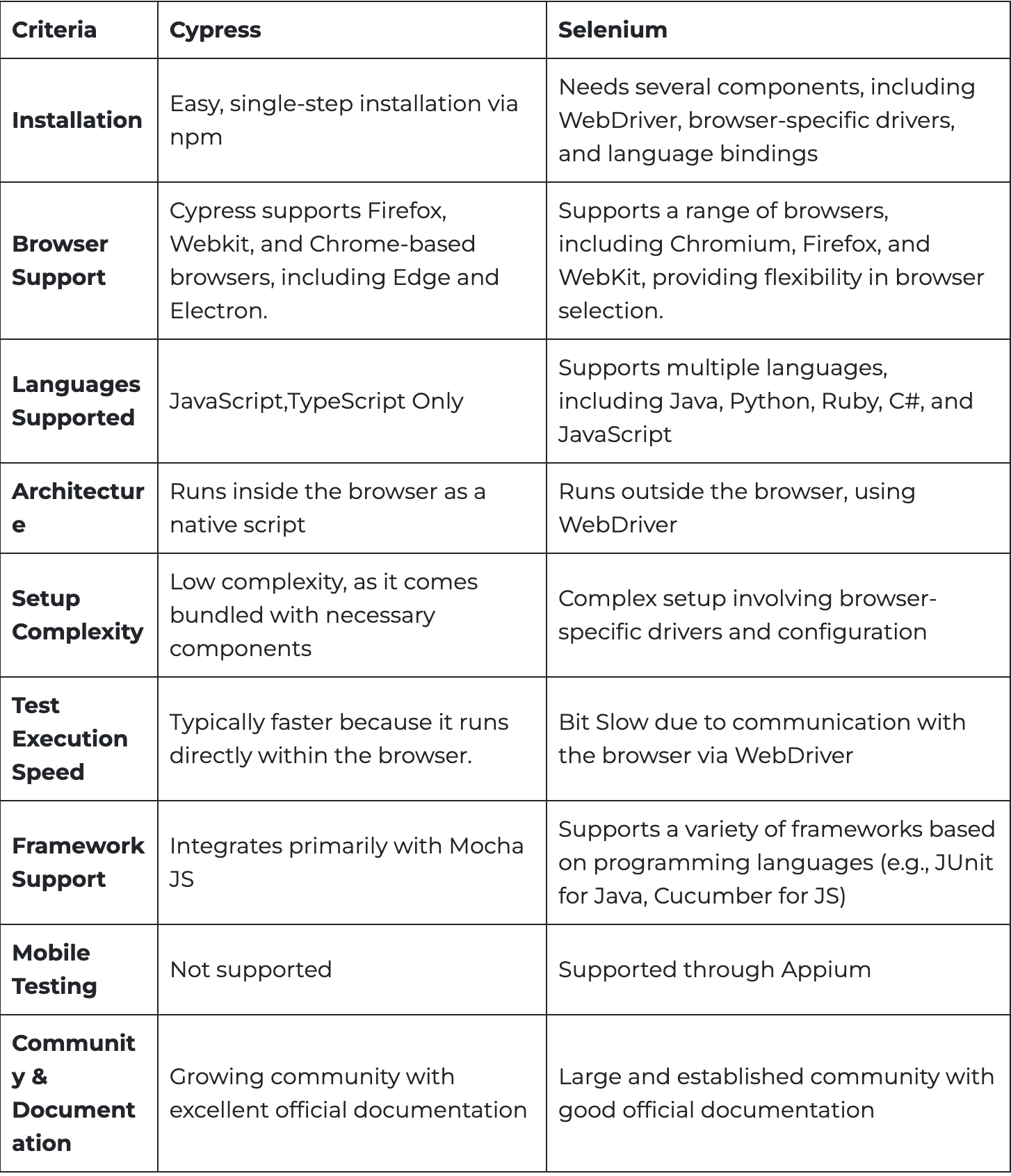
Cypress vs. Selenium
Ecco un confronto semplificato tra Cypress e Selenium:

In sintesi
Nella battaglia dei framework di test, sia Cypress che Selenium offrono vantaggi distinti adattati a diverse esigenze. Cypress brilla con la sua configurazione amichevole per gli sviluppatori, l’interazione in tempo reale con il browser e le funzionalità integrate che semplificano il testing e il debugging.
D’altra parte, Selenium si distingue per la sua versatilità e ampia compatibilità tra vari browser e piattaforme. Il suo supporto per più linguaggi di programmazione e la presenza consolidata nella comunità dei test sottolineano la sua affidabilità per scenari di test complessi e cross-browser.
In definitiva, la scelta tra Selenium e Cypress dipende dai tuoi specifici requisiti di test e dalle esigenze del progetto. Entrambi gli strumenti hanno punti di forza unici, e comprenderli può aiutarti a selezionare il framework giusto per garantire un’automazione dei test robusta ed efficiente.
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













