Ho recentemente lavorato su un progetto eccitante che coinvolgeva la creazione di un sito web in grado di passare da una lingua all’altra per attrarre un pubblico più ampio. Questo mi ha fatto comprendere meglio il concetto di “localizzazione”, che di solito comporta l’adattamento dei contenuti per renderli pertinenti, accessibili e facilmente comprensibili per gli utenti in diverse lingue e regioni.
La localizzazione non riguarda solo la traduzione delle parole, ma la creazione di un’esperienza che faccia sentire gli utenti a casa, indipendentemente dalla loro lingua. Ad esempio, piattaforme globali come Amazon rendono così fluido il cambio di lingua che sembra quasi magico. Oltre a migliorare l’esperienza dell’utente, questa funzionalità svolge un ruolo cruciale nel potenziare le imprese raggiungendo un pubblico più vasto e favorendo connessioni più forti con i clienti in tutto il mondo.
Indice
Cos’è l’i18n e Perché Utilizzarlo?
La i18n, abbreviazione di internazionalizzazione, significa che un’applicazione supporta molteplici lingue. “i18n” deriva dal fatto che ci sono 18 lettere tra la prima “i” e l’ultima “n” in “internazionalizzazione”. Si tratta di rendere la tua app adattabile per un pubblico globale gestendo la traduzione del testo, il formato delle date e dei numeri, la gestione delle valute e l’adattamento alle convenzioni regionali.
Abilitando l’internazionalizzazione, la tua app diventa non solo uno strumento ma anche una piattaforma inclusiva che parla direttamente alle preferenze e alla cultura dell’utente.
Immergiamoci
Creeremo una semplice dimostrazione di un’applicazione web multilingue con una funzionalità di cambio modalità scura per mostrare come realizzare questo concetto.
Prerequisiti
-
Conoscenze di base di React – Dovresti capire come creare componenti, gestire lo stato e utilizzare gli Hooks come
useStateeuseEffect. Se sei nuovo a React, ti consiglio di iniziare con la documentazione ufficiale di React per una base solida. -
Familiarità con i concetti di internazionalizzazione – Conoscere le basi dell’internazionalizzazione (i18n) e perché è importante ti darà contesto per il progetto. Le sezioni precedenti di questo articolo coprono gli elementi essenziali.
-
Tailwind CSS – Utilizzeremo Tailwind CSS per lo stile. Si tratta di un framework CSS di tipo utility-first che ti aiuta a creare design moderni e responsivi senza abbandonare il tuo HTML. Se non sei familiare, dai un’occhiata alla documentazione di Tailwind.
-
Node.js – Assicurati di aver installato Node.js sul tuo sistema per gestire le dipendenze. Puoi scaricare l’ultima versione da Node.js.
-
Gestore Pacchetti: Sia npm (incluso in Node.js) che yarn sono necessari per gestire le dipendenze del progetto
Strumenti che utilizzeremo
-
Editor di Codice
-
Libreria di Localizzazione: react-i18next
-
Libreria di Icone: hero-icons
Passo 1: Come Configurare il Progetto
Inizializza il Progetto
Utilizza Vite per una configurazione rapida:
npm create vite@latest multilingual-demo
Segui le istruzioni visualizzate nel tuo terminale, selezionando React e TypeScript per lo sviluppo come mostrato nell’immagine sottostante:

Installazione delle Dipendenze
Esegui i seguenti comandi nel tuo terminale per installare le dipendenze richieste per questo progetto:
npm install i18next react-i18next i18next-browser-languagedetector i18next-http-backend heroicons
npm install tailwindcss postcss autoprefixer
npx tailwindcss init
Configura TailwindCSS
Aggiorna il file tailwind.config.ts:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
darkMode: "class", //Per la nostra funzionalità di modalità scura
theme: {
container: {
center: true,
padding: "1.25rem",
screens: {
sm: "1200px",
},
},
extend: {},
},
plugins: [],
};
Aggiungi TailwindCSS al file src/index.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
Passo 2: Come configurare l’Internazionalizzazione con i18next
Inizializza i18next
Crea un file i18n.tsx nella cartella src e configura i18next:
import i18next from "i18next";
import LanguageDetector from "i18next-browser-languagedetector";
import { initReactI18next } from "react-i18next";
import Backend from "i18next-http-backend";
i18next.use(LanguageDetector).use(initReactI18next).use(Backend).init({
returnObjects: true,
fallbackLng: "en", // Lingua di fallback se quella selezionata non è configurata
debug: true, //Per abilitare la visualizzazione degli errori
// lng: "en", //Lingua predefinita come inglese
});
Diamo un’occhiata veloce ai contenuti di questo file, in quanto svolge un ruolo chiave nell’abilitare la funzionalità di traduzione. Questo file è responsabile per impostare il nucleo del processo di traduzione e assicurarsi che la funzionalità di cambio lingua funzioni senza problemi in tutta l’applicazione.
-
i18next: La libreria internazionalizzazione di base che stiamo utilizzando per la traduzione. -
LanguageDetector: Ci aiuta a rilevare automaticamente la lingua preferita dell’utente, in base alle impostazioni del browser. -
initReactI18next: È responsabile dell’integrazione del plugini18nextcon React e fornisce Hooks come il HookuseTranslatione altre utility. -
Backend: Recupera dinamicamente dati di traduzione da una fonte esterna. In questo caso, useremo file JSON.
Importa questo file nel file main.tsx:
//main.tsx
import React, { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import "./index.css";
import App from "./App.tsx";
import "./i18n.tsx"; //Importa qui
createRoot(document.getElementById("root")!).render(
<StrictMode>
<React.Suspense fallback="loading">
<App />
</React.Suspense>
</StrictMode>
);
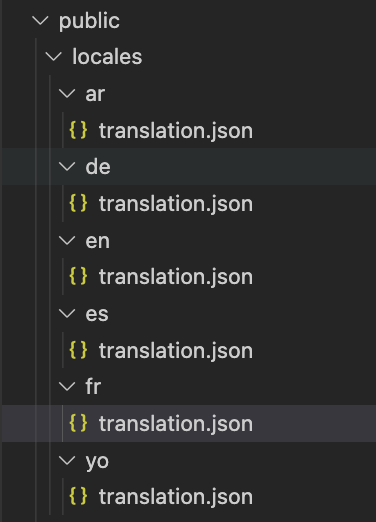
Crea file di traduzione
Nella directory public/locales, crea sottocartelle per ogni lingua (ad esempio, en, fr) e includi file translation.json:
en/translation.json
{
"greeting": "Welcome to the Language Playground",
"detail": {
"line1": "Did you know that over 7,000 languages are spoken worldwide?",
"line2": "This Playground demonstrates how web applications can support users in multiple languages, making them accessible and inclusive to people from different backgrounds."
}
}
fr/translation.json
{
"greeting": "Bienvenue sur le terrain de jeu linguistique",
"detail": {
"line1": "Saviez-vous que plus de 7 000 langues sont parlées dans le monde ?",
"line2": "Ce terrain de jeu démontre comment les applications web peuvent prendre en charge les utilisateurs dans plusieurs langues, les rendant accessibles et inclusives aux personnes de différents horizons."
}
}
Qui puoi aggiungere quante lingue desideri con i relativi file di traduzione che verranno forniti a i18next. Nota che le chiavi nei file JSON sono le stesse che verranno utilizzate come riferimento quando vengono visualizzate sul sito web.

Passaggio 3: Come Costruire Componenti
Crea una cartella components nella directory src e aggiungi i seguenti componenti:
Selettore della lingua
Crea il componente LanguageSelector – contiene un elemento select per aiutare gli utenti a cambiare lingua dinamicamente:
import { useEffect, useState } from "react";
import i18next from "i18next";
import { useTranslation } from "react-i18next";
type languageOption = { language: string; code: string };
const languageOptions: languageOption[] = [
{
language: "English",
code: "en",
},
{ language: "French", code: "fr" },
{ language: "German", code: "de" },
{ language: "Spanish", code: "es" },
{ language: "Arabic", code: "ar" },
{ language: "Yoruba", code: "yo" },
];
const LanguageSelector = () => {
// Imposta la lingua iniziale dalla lingua rilevata o predefinita di i18next
const [language, setLanguage] = useState(i18next.language);
const { i18n } = useTranslation();
const handleLanguageChange = (e: React.ChangeEvent<HTMLSelectElement>) => {
const selectedLanguage = e.target.value;
setLanguage(selectedLanguage);
i18next.changeLanguage(selectedLanguage); // Aggiorna la lingua in i18next
};
useEffect(() => {
document.body.dir = i18n.dir(); // imposta il corpo su ltr o rtl
}, [i18n, i18n.language]);
return (
<select
id="language"
value={language}
onChange={handleLanguageChange}
className="p-2 border border-gray-300 rounded-md shadow-sm focus:border-indigo-500 focus:ring focus:ring-indigo-200 focus:ring-opacity-50
dark:bg-gray-800 dark:border-gray-600 dark:text-gray-200 dark:focus:border-indigo-400 dark:focus:ring-indigo-700 dark:focus:ring-opacity-50"
>
{languageOptions.map(({ language, code }, key) => (
<option value={code} key={key}>
{language}
</option>
))}
</select>
);
};
export default LanguageSelector;
-
Inizializza la lingua con la lingua rilevata da
i18nexto la lingua impostata come predefinita. -
Il Hook
useTranslationespone l’istanzai18ndai18nextper interagire con le impostazioni di internazionalizzazione. -
La funzione
handleLanguageChangesarebbe utilizzata per aggiornare la lingua selezionata dall’utente. Viene attivata quando l’utente seleziona una nuova lingua dal menu a discesa.
Implementazione della direzione del testo
L’attributo dir in HTML è una funzione fondamentale per garantire accessibilità e inclusività nelle applicazioni web, specialmente quando si tratta di lingue che differiscono nella direzione del testo. Ad esempio:
-
Sinistra a Destra (LTR): La maggior parte delle lingue, compreso l’inglese, il francese e lo spagnolo, seguono questa direzione.
Destra a Sinistra (RTL): Lingue come l’arabo e l’ebraico richiedono che l’allineamento del testo e il layout vengano invertiti per mantenere la leggibilità e il contesto culturale.
Per ottenere questo nella nostra app, impostiamo document.body.dir su dir da i18n mentre ascoltiamo le modifiche nella selezione della lingua utilizzando il useEffect hook
Attivazione della Modalità Scura
Creare il componente DarkModeToggle per passare tra la modalità chiara e quella scura secondo le preferenze dell’utente.
import { useEffect, useState } from "react";
import { SunIcon, MoonIcon } from "@heroicons/react/solid";
const DarkModeToggle = () => {
const [darkMode, setDarkMode] = useState(false);
useEffect(() => {
// Controlla la memoria locale o la preferenza di sistema al primo caricamento
const isDark =
localStorage.getItem("theme") === "dark" ||
(!localStorage.getItem("theme") &&
window.matchMedia("(prefers-color-scheme: dark)").matches);
setDarkMode(isDark);
document.documentElement.classList.toggle("dark", isDark);
}, []);
const toggleDarkMode = () => {
setDarkMode(!darkMode);
document.documentElement.classList.toggle("dark", !darkMode);
localStorage.setItem("theme", !darkMode ? "dark" : "light");
};
return (
<button
aria-label="Toggle dark mode"
onClick={toggleDarkMode}
className="p-1 rounded"
>
{darkMode ? (
<SunIcon
className="w-6 h-6 text-yellow-500 "
onClick={toggleDarkMode}
/>
) : (
<MoonIcon className="w-6 h-6 text-gray-900 " onClick={toggleDarkMode} />
)}
</button>
);
};
export default DarkModeToggle;
Componente Intestazione
Il componente Header funge da componente genitore per i componenti DarkModeToggle e languageSelector.
import DarkModeToggle from "./DarkModeToggle";
import LanguageSelector from "./LanguageSelector";
const Header = () => {
return (
<header className="container flex justify-between">
<DarkModeToggle />
<LanguageSelector />
</header>
);
};
export default Header;
Passo 4: Componente Principale dell’App
Nel file src/app, includere quanto segue:
import { useTranslation } from "react-i18next";
import Header from "./components/Header";
const App = () => {
const { t } = useTranslation();
const line1 = t("detail.line1");
const line2 = t("detail.line2");
return (
<div className="h-[100vh] bg-white text-black dark:bg-gray-900 dark:text-white py-8">
<Header />
<div className="container text-center max-w-2xl mt-28">
<h1 className="text-4xl font-bold">{t("greeting")}</h1>
<p className="mt-8">{line1}</p>
<p className="mt-2">{line2}</p>
</div>
</div>
);
};
export default App;
- Il
useTranslationHook direact-i18nextespone la funzionet, che viene utilizzata per recuperare il testo tradotto. -
Recupera la stringa tradotta in base a una chiave dai tuoi file di traduzione (ad esempio,
en.json,fr.json).
Seguendo questi passaggi, la tua app dovrebbe essere ora completamente funzionale con le traduzioni integrate in modo fluido. Ecco come appare il risultato finale della nostra app:

Guarda la demo live e il codice sorgente su GitHub
Conclusion
Creare siti web che danno agli utenti la flessibilità di selezionare la propria lingua preferita non è solo un traguardo tecnico ma un passo verso rendere il web più inclusivo e accogliente.
Combinando l’internazionalizzazione (i18n) con strumenti come React-i18next e lo stile con Tailwind CSS, è possibile creare applicazioni flessibili, user-friendly e accessibili a un pubblico globale.
In questo progetto, abbiamo visto come impostare i18n, aggiungere un selettore di lingua e includere la modalità “dark mode” per una migliore usabilità.
Riferimenti
Source:
https://www.freecodecamp.org/news/build-multilingual-apps-with-i18n-in-react/













