In questo tutorial, discuteremo e implementeremo gli Spinner nella nostra applicazione Android utilizzando Kotlin. Android Spinner viene utilizzato per creare un elenco a discesa sullo schermo.
Cosa imparerai?
- Creazione degli Spinner tramite XML e programmazione
- Impostare un prompt sugli Spinner.
- Creazione di un layout personalizzato per lo Spinner.
- Gestione degli eventi di clic e visualizzazione di un messaggio Toast.
- Prevenire che l’evento di clic venga attivato automaticamente la prima volta.
Cos’è lo Spinner Android?
Spinner sono simili a un menu a discesa che contiene un elenco di elementi da selezionare. Una volta selezionato un valore, lo Spinner torna al suo stato predefinito con quel valore selezionato. Dopo Android 3.0, non è possibile visualizzare un prompt in uno Spinner come stato predefinito nello Spinner. Invece, viene visualizzato il primo elemento. I dati all’interno di uno Spinner vengono caricati con un Adapter. Immagina la seguente situazione: devi caricare il tuo telefono. Per fare ciò, devi collegare il caricabatterie del telefono alla presa elettrica usando un perno (adattatore). Quindi l’adattatore fornisce energia al tuo telefono. In Android, lo Spinner è come il tuo telefono che viene caricato con dati usando un Adapter. L’adattatore imposta sia i dati che il layout degli elementi da caricare nello Spinner.
Eventi di Callback dello Spinner
interfaccia AdapterView.onItemSelectedListener viene utilizzata per attivare i callback degli eventi di clic dello Spinner. È composta da due metodi:
- onItemSelected
- onNothingSelected
Nella sezione seguente, creeremo un nuovo progetto Android Studio e implementeremo gli Spinner nella nostra applicazione. Personalizzeremo i layout e impareremo come gestire diverse situazioni.
Progetto Android Spinner Kotlin

1. Codice Layout XML
Di seguito è riportato il codice del file layout activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
Al momento ospita un singolo Spinner, il cui android:spinnerMode può essere sia dialog che dropdown.
Per mostrare le prompt, è consigliabile utilizzare dialog come valore di spinnerMode.
2. Codice Spinner XML
Di seguito è riportato il codice per spinner_right_aligned.xml.
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. Codice Kotlin di MainActivity
Di seguito è riportato il codice per la classe MainActivity.kt.
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
Punti Importanti:
- Grazie alle estensioni Kotlin per Android, il widget Spinner XML è automaticamente disponibile nella nostra classe Activity Kotlin.
- Abbiamo creato un
arrayOfdi stringhe che consistono in linguaggi di programmazione. Questi vengono riempiti nell’adapter utilizzando ArrayAdapter. - Il metodo
setDropDownViewResourceviene utilizzato per impostare il layout per lo stato selezionato e le righe dell’elenco dello spinner. - Il
android.R.layout.simple_spinner_itemviene utilizzato per impostare il layout predefinito dell’SDK Android. Per impostazione predefinita, il TextView è allineato a sinistra in questo tipo di layout.
Abbiamo creato un secondo Spinner programmato che carica i layout dal file spinner_right_aligned.xml.
Il setSelection(0, false) viene utilizzato per impedire che i metodi OnItemSelected dello Spinner vengano attivati quando viene creata l’Attività.
Come funziona? Il metodo setSelection() comunica all’Attività che il primo elemento dello spinner è già stato selezionato. Dobbiamo inserire questa istruzione prima di onItemSelectedListener = this. Il setPopupBackgroundResource viene utilizzato per impostare il colore di sfondo nella lista a discesa. All’interno della funzione onItemSelected, utilizziamo l’istruzione when per attivare un Toast per l’elemento Spinner rispettivo. Grazie a Kotlin e alle funzioni con valori predefiniti, abbiamo ridotto la chiamata verbosa al Toast.
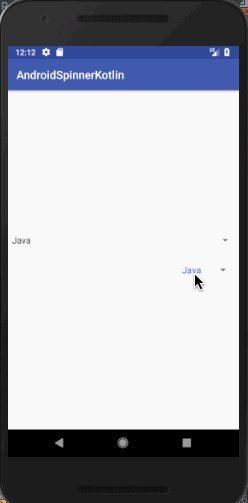
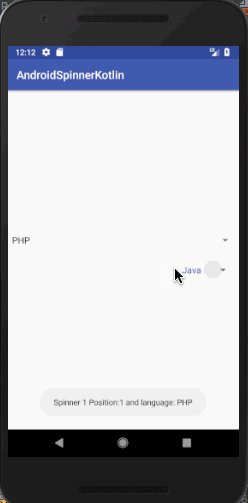
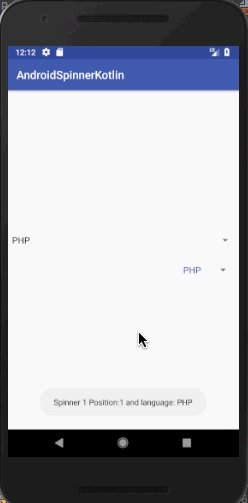
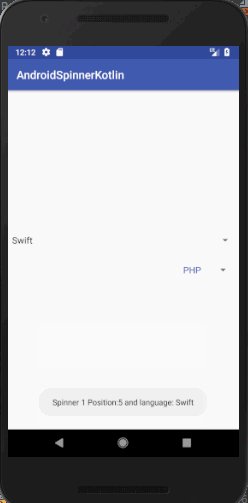
4. Output dell’App Spinner Kotlin
Ecco l’output quando l’applicazione sopra è stata eseguita su un emulatore.  È possibile scaricare il codice sorgente del progetto precedente dal link sottostante. AndroidSpinnerKotlin
È possibile scaricare il codice sorgente del progetto precedente dal link sottostante. AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













