Questo tutorial ti fornirà un’esperienza pratica nell’uso dello Spinner di Android come menu a discesa, nel passare dati tramite bundle Android e nel mostrare una notifica popup utilizzando toast Android. Creeremo un’applicazione Android composta da uno Spinner semplice che consente di selezionare un elemento da un elenco a discesa. Visualizzeremo dati statici nello Spinner. La selezione di un elemento dallo Spinner mostrerà un messaggio toast. Per passare dati sotto forma di bundle tra le attività, utilizzeremo un pulsante per eseguire un intent e visualizzare i dati passati alla schermata successiva.
Android Spinner
Lo Spinner di Android è semplicemente un elenco a discesa simile a quello che si vede in altri linguaggi di programmazione come nelle pagine HTML. In Android, lo Spinner viene utilizzato per selezionare un valore da un insieme di valori. Nello stato predefinito, uno Spinner mostra il valore attualmente selezionato. Toccando lo Spinner si apre un menu a discesa con tutti gli altri valori disponibili, da cui l’utente può selezionarne uno nuovo. Lo spinner Android è associato a AdapterView. Quindi dobbiamo impostare la classe dell’adattatore con lo Spinner.
Elenco a discesa Android
Il seguente file xml mostra il layout di un tipico spinner in Android, che è composto da un’etichetta di testo e da un tag di elemento spinner.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
Il frammento seguente mostra come utilizzare uno spinner nella classe di attività.
Spinner spinner = (Spinner) findViewById(R.id.spinner);
Sviluppiamo un’applicazione in cui passiamo il valore selezionato dallo spinner allo schermo successivo utilizzando i Bundles e visualizziamo un messaggio Toast del valore selezionato nello stesso momento.
Struttura del progetto di esempio Spinner Android
L’immagine seguente mostra il progetto di Android Studio per l’esempio dello spinner.  Iniziamo con il layout della classe MainActivity. Dobbiamo solo aggiungere un pulsante al file
Iniziamo con il layout della classe MainActivity. Dobbiamo solo aggiungere un pulsante al file basic_spinner.xml.
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
Il layout della classe SecondActivity è il seguente:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
Ecco il file Manifest di Android. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
Le classi Java MainActivity e SecondActivity sono definite come segue.
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Elemento Spinner
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// Ascoltatore del clic sullo Spinner
spinner.setOnItemSelectedListener(this);
// Elementi a discesa dello Spinner
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// Creazione dell'adattatore per lo Spinner
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// Stile del layout a discesa - vista dell'elenco con pulsante radio
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// Collegamento dell'adattatore dati allo Spinner
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// Alla selezione di un elemento dello Spinner
String item = parent.getItemAtPosition(position).toString();
// Mostrare l'elemento dello Spinner selezionato
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// Metodo stub generato automaticamente TODO
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
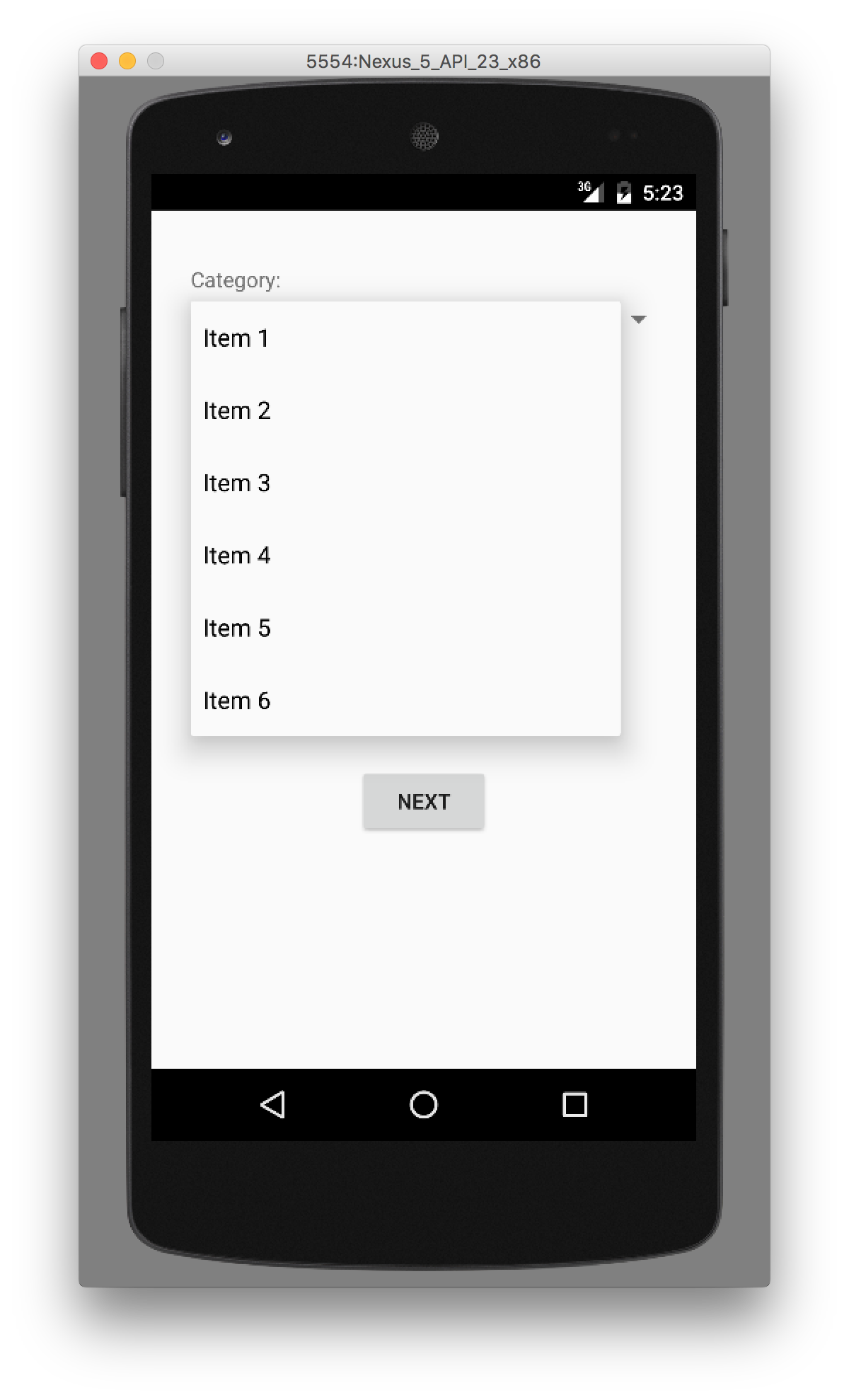
Nel codice sopra, abbiamo visualizzato un toast quando viene selezionato un elemento dal menu a discesa dell’elemento giratorio. Al clic del pulsante passiamo l’elemento spinner selezionato come valore stringa alla prossima attività utilizzando il bundle android. Quindi i dati vengono recuperati dal bundle e visualizzati in un TextView. Veloce, facile e semplice, non è vero? Le schermate dell’app sono mostrate di seguito. Sto eseguendo tutto su uno degli emulatori. La prima schermata mostra i contenuti della lista a discesa quando lo Spinner viene aperto.  Dopo che viene selezionato un elemento, compare un messaggio di notifica toast per un po’ di tempo.
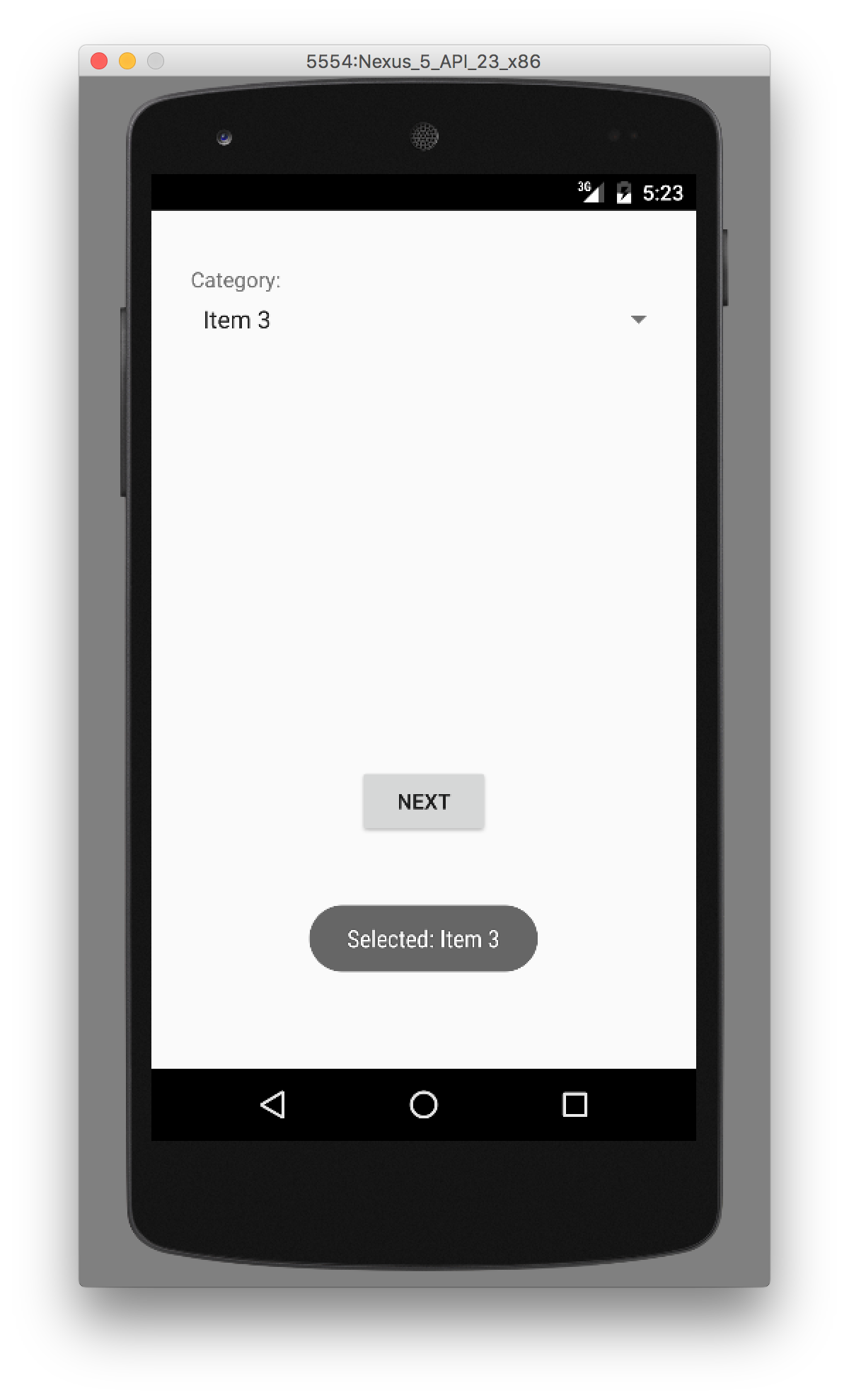
Dopo che viene selezionato un elemento, compare un messaggio di notifica toast per un po’ di tempo.  Dopo un po’ il messaggio di notifica toast scompare come mostrato nell’immagine sotto. Non ci impedisce di fare clic sul pulsante successivo.
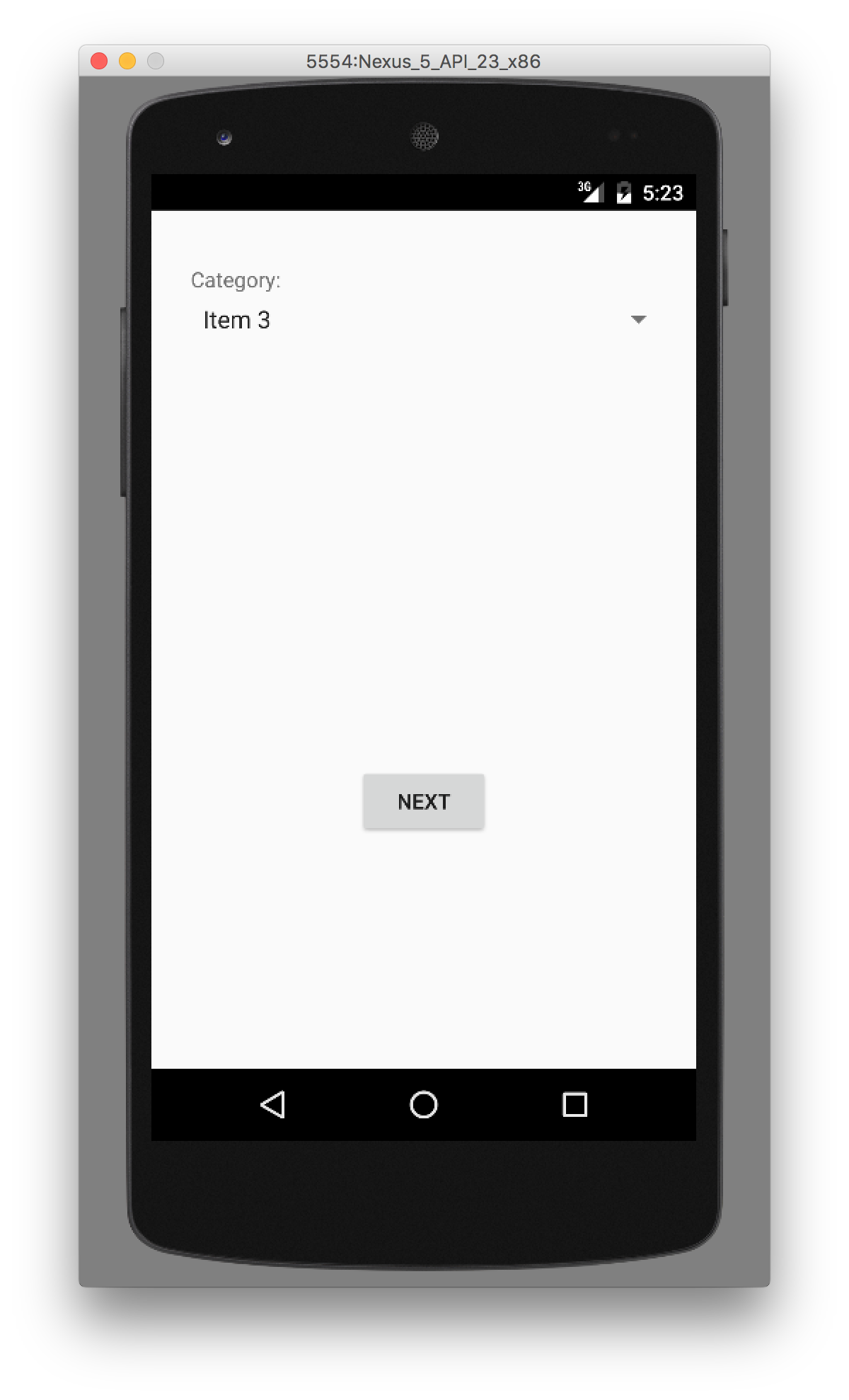
Dopo un po’ il messaggio di notifica toast scompare come mostrato nell’immagine sotto. Non ci impedisce di fare clic sul pulsante successivo.  Infine, nella seconda schermata, l’elemento selezionato dalla lista a discesa viene recuperato utilizzando i Bundles e visualizzato nel TextView.
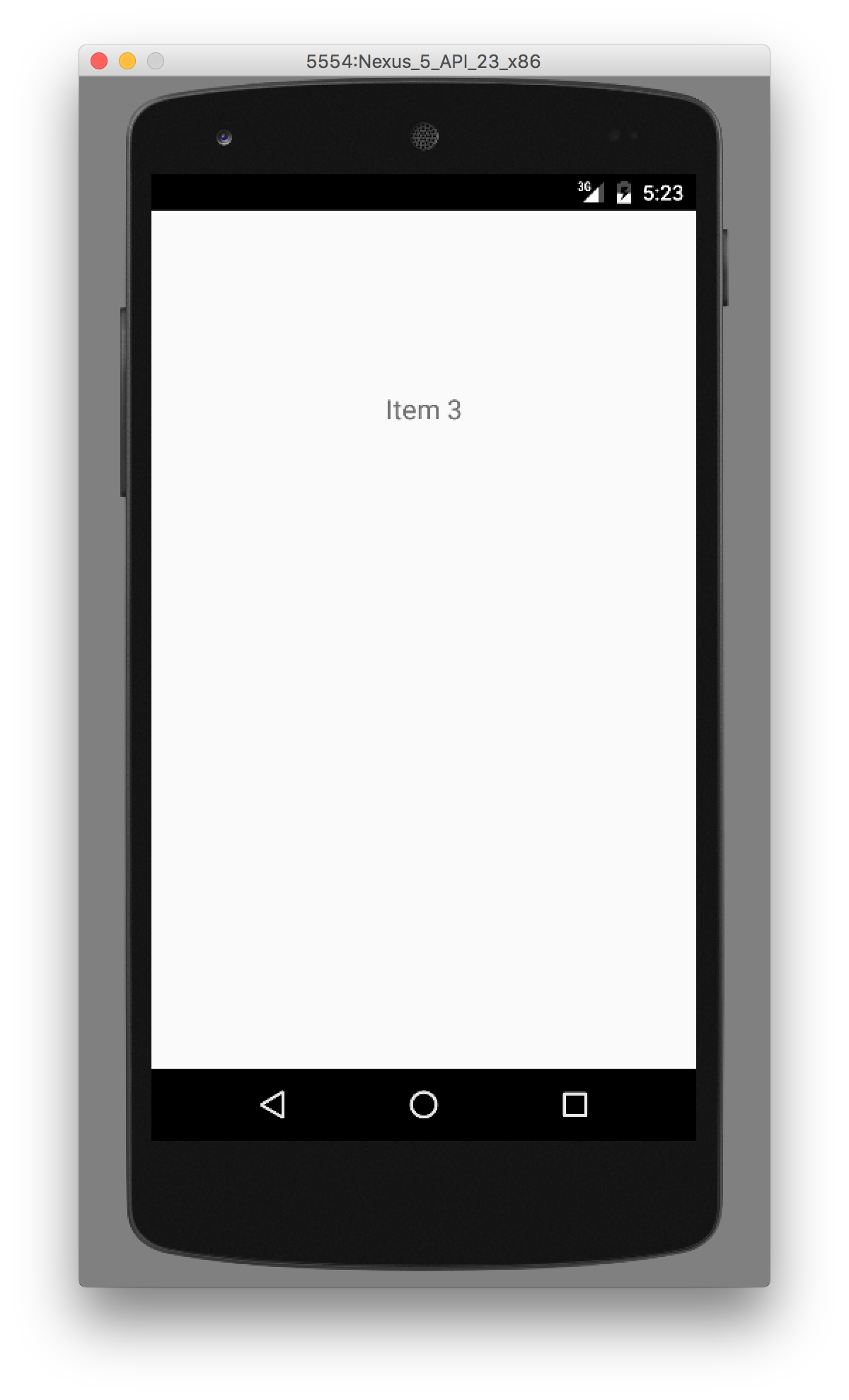
Infine, nella seconda schermata, l’elemento selezionato dalla lista a discesa viene recuperato utilizzando i Bundles e visualizzato nel TextView.  Di seguito è riportato un esempio di esecuzione della nostra applicazione di esempio spinner android nell’emulatore.
Di seguito è riportato un esempio di esecuzione della nostra applicazione di esempio spinner android nell’emulatore.  Questo è tutto per ora, esamineremo Android ListView nel prossimo post. Puoi scaricare il progetto di esempio Android Spinner, Bundle e Toast dal link sottostante.
Questo è tutto per ora, esamineremo Android ListView nel prossimo post. Puoi scaricare il progetto di esempio Android Spinner, Bundle e Toast dal link sottostante.
Scarica il progetto di esempio Android Spinner, Bundle e Toast
Riferimento: Documentazione Ufficiale
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













