In questo tutorial, forniremo una panoramica del layout di Android. Esploreremo anche alcuni dei controlli di layout specifici disponibili per organizzare il contenuto dello schermo, ovvero Android LinearLayout e Android RelativeLayout.
Layout di Android
Il blocco di costruzione di base per l’interfaccia utente è un oggetto View che viene creato dalla classe View e occupa un’area rettangolare dello schermo. Le View sono la classe base per i componenti dell’interfaccia utente come TextView, Button, EditText, ecc. Il ViewGroup è una sottoclasse di View. Una o più View possono essere raggruppate in un ViewGroup. Un ViewGroup fornisce il layout di Android in cui possiamo ordinare l’aspetto e la sequenza delle view. Esempi di ViewGroup sono LinearLayout, FrameLayout, RelativeLayout, ecc.
Tipi di layout di Android
Android fornisce i seguenti ViewGroup o layout:
LinearLayout: è un ViewGroup che allinea tutti i figli in una singola direzione, verticalmente o orizzontalmenteRelativeLayout: è un ViewGroup che mostra le view figlie in posizioni relative.AbsoluteLayout: ci consente di specificare l’esatta posizione delle viste e dei widget figlioTableLayout: è una vista che raggruppa le viste figlio in righe e colonneFrameLayout: è un segnaposto nello schermo utilizzato per visualizzare una singola vistaScrollView: è un tipo speciale di FrameLayout che consente agli utenti di scorrere attraverso un elenco di viste che occupano più spazio rispetto al display fisico. Lo ScrollView può contenere solo una vista figlio o un ViewGroup, che di solito è un LinearLayoutListView: è un gruppo di viste che mostra un elenco di elementi scorrevoliGridView: è un ViewGroup che mostra elementi in una griglia scorrevole bidimensionale. Gli elementi nella griglia provengono dal ListAdapter associato a questa vista
In questo tutorial ci concentreremo sui due layout Android più utilizzati:
- LinearLayout
- RelativeLayout
Attributi di Layout di Android
- android:id : Questo è l’ID che identifica univocamente la vista
- android:layout_width : Questa è la larghezza del layout
- android:layout_height : Questa è l’altezza del layout
- android:layout_margin : Questo è lo spazio extra al di fuori della vista. Ad esempio, se si imposta
android:marginLeft=20dp, la vista verrà disposta dopo 20dp da sinistra - android:layout_padding : Questo è simile a android:layout_margin tranne che specifica lo spazio extra all’interno della vista
- android:layout_gravity : Questo specifica come le viste figlio sono posizionate
- android:layout_weight : Questo specifica quanto dello spazio extra nel layout dovrebbe essere allocato alla vista
- android:layout_x : Questo specifica la coordinata x del layout
- android:layout_y : Questo specifica la coordinata y del layout
android:layout_width=wrap_content indica alla vista di dimensionarsi alle dimensioni richieste dal suo contenuto. android:layout_width=match_parent indica alla vista di diventare grande quanto la vista genitore.
Identificazione della Vista
La sintassi per un ID, all’interno di un tag XML è:
- Il simbolo @ all’inizio della stringa indica che il parser XML deve analizzare ed espandere il resto della stringa ID e identificarla come una risorsa ID
- Il simbolo + significa che questo è un nuovo nome di risorsa che deve essere creato e aggiunto alle nostre risorse
Android LinearLayout
Android LinearLayout organizza gli elementi lungo una singola linea. Possiamo specificare se quella linea è verticale o orizzontale utilizzando android:orientation. L’orientamento è orizzontale per impostazione predefinita. Un LinearLayout verticale avrà solo un elemento per riga (quindi è una colonna di elementi singoli), e un LinearLayout orizzontale avrà solo una singola riga di elementi sullo schermo. L’attributo android:layout_weight rappresenta l’importanza dell’elemento. Un elemento con un peso maggiore occupa più spazio sullo schermo. Ecco un esempio di Layout XML che utilizza LinearLayout: layout_linear.xml
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 2"
android:layout_width="wrap_content"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_height="wrap_content" />
<TextView
android:text="Row 3"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 4"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 5"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/next_button"
android:text="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6b"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6c"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6d"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
In questo layout abbiamo un Parent LinearLayout che ha un’orientazione verticale e contiene pulsanti, textview e un LinearLayout annidato (con orientamento orizzontale) come visualizzazioni figlio. Nota: I layout annidati non devono essere dello stesso tipo. Potremmo, ad esempio, avere un LinearLayout come uno dei figli in un RelativeLayout e viceversa.
Android RelativeLayout
Android RelativeLayout dispone gli elementi in base alle loro relazioni reciproche e con il contenitore principale. Questo è uno dei layout più complicati e abbiamo bisogno di diverse proprietà per ottenere effettivamente il layout desiderato. Utilizzando RelativeLayout possiamo posizionare una vista a sx, dx, sotto o sopra i suoi fratelli. Possiamo anche posizionare una vista rispetto al suo genitore, come centrato orizzontalmente, verticalmente o entrambi, o allineato con uno dei bordi del genitore RelativeLayout. Se nessuno di questi attributi è specificato su una vista figlio, la vista viene di default resa nella posizione in alto a sinistra.
Attributi di Android RelativeLayout
Di seguito sono riportati i principali attributi utilizzati in RelativeLayout. Si suddividono in tre diverse categorie:
Relativo al contenitore
- android:layout_alignParentBottom: Posiziona il fondo dell’elemento sul fondo del contenitore
- android:layout_alignParentLeft: Posiziona il sinistro dell’elemento sul lato sinistro del contenitore
- android:layout_alignParentRight: Posiziona il lato destro dell’elemento sul lato destro del contenitore
- android:layout_alignParentTop: Posiziona l’elemento in cima al contenitore
- android:layout_centerHorizontal: Centra l’elemento orizzontalmente all’interno del suo contenitore genitore
- android:layout_centerInParent: Centra l’elemento sia orizzontalmente che verticalmente all’interno del suo contenitore
- android:layout_centerVertical: Centra l’elemento verticalmente all’interno del suo contenitore genitore
Relativo ai fratelli
- android:layout_above: Posiziona l’elemento sopra l’elemento specificato
- android:layout_below: Posiziona l’elemento sotto l’elemento specificato
- android:layout_toLeftOf: Posiziona l’elemento a sinistra dell’elemento specificato
- android:layout_toRightOf: Posiziona l’elemento a destra dell’elemento specificato
“@id/XXXXX” è utilizzato per fare riferimento a un elemento dal suo id. Una cosa da ricordare è che fare riferimento a un elemento prima che sia stato dichiarato produrrà un errore quindi @+id/ dovrebbe essere utilizzato in tali casi.
Allineamento con altri elementi
- android:layout_alignBaseline: Allinea la linea di base del nuovo elemento con la linea di base dell’elemento specificato
- android:layout_alignBottom: Allinea il fondo del nuovo elemento con il fondo dell’elemento specificato
- android:layout_alignLeft: Allinea il bordo sinistro del nuovo elemento con il bordo sinistro dell’elemento specificato
- android:layout_alignRight : Allinea il bordo destro del nuovo elemento con il bordo destro dell’elemento specificato
- android:layout_alignTop : Posiziona il bordo superiore del nuovo elemento in allineamento con il bordo superiore dell’elemento specificato
Il layout XML seguente utilizza RelativeLayout: layout_relative.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/firstName"
android:text="First Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/backbutton" />
<TextView
android:id="@+id/editFirstName"
android:text="JournalDev"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_marginLeft="10dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/firstName"
android:layout_below="@id/backbutton"/>
<TextView
android:id="@+id/editLastName"
android:text="Layout Tutorial Example"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/lastName"
android:layout_toRightOf="@+id/lastName"
android:layout_toEndOf="@+id/lastName" />
<TextView
android:id="@+id/lastName"
android:text="Last Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:layout_below="@+id/firstName"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginRight="10dp"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp" />
<Button
android:id="@+id/next"
android:text="Next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editLastName"
android:layout_alignLeft="@+id/editLastName"
android:layout_alignStart="@+id/editLastName"
android:layout_marginTop="37dp" />
</RelativeLayout>
Come puoi vedere, possiamo riorganizzare gli elementi in base alle loro posizioni relative. Il layout XML seguente rappresenta un layout personalizzato con layout lineari e relativi nidificati. layout_mixed.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/parent_rl"
android:text="Parent RelativeLayout"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout"
android:layout_below="@id/parent_rl"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<TextView
android:text="Nested Horizontal"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Double Nested"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Vertical"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/linearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Nested Relative Layout"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/back_button_pressed"
android:text="back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="66dp" />
</RelativeLayout>
</RelativeLayout>
Struttura del Progetto di Layout Android
 Questo progetto consiste in tre attività e nei rispettivi layout discussi in precedenza.
Questo progetto consiste in tre attività e nei rispettivi layout discussi in precedenza.
Codice Layout Android
L’applicazione si avvia nella MainActivity che carica i contenuti di layout_linear.xml mediante il seguente codice:
package com.journaldev.layouts;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_linear);
back=(Button)findViewById(R.id.back_button);
next=(Button)findViewById(R.id.next_button);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
{
“error”: “Upstream error…”
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class SecondActivity extends Activity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_relative);
back=(Button)findViewById(R.id.backbutton);
next=(Button)findViewById(R.id.next);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,ThirdActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ThirdActivity extends Activity {
Button back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_mixed);
back=(Button)findViewById(R.id.back_button_pressed);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(ThirdActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
Le immagini di output dei tre file di layout sono mostrate di seguito: layout_linear.xml  Come puoi vedere, il LinearLayout principale è composto da 6 elementi figlio in una singola colonna verticale, tra cui uno è una vista figlio LinearLayout nidificata contenente 4 componenti in orientamento orizzontale. layout_relative.xml
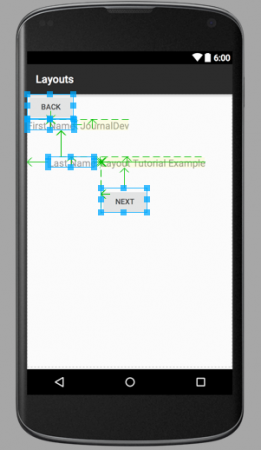
Come puoi vedere, il LinearLayout principale è composto da 6 elementi figlio in una singola colonna verticale, tra cui uno è una vista figlio LinearLayout nidificata contenente 4 componenti in orientamento orizzontale. layout_relative.xml  Le frecce che indicano nell’immagine sopra mostrano come i fratelli sono posizionati relativamente gli uni agli altri e rispetto al contenitore. layout_mixed.xml
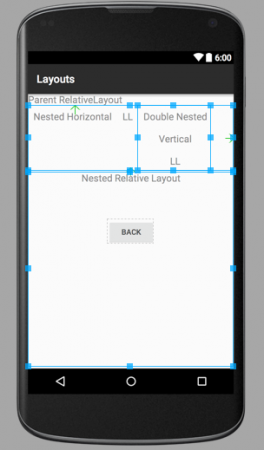
Le frecce che indicano nell’immagine sopra mostrano come i fratelli sono posizionati relativamente gli uni agli altri e rispetto al contenitore. layout_mixed.xml  Questo Relative Layout consiste in un LinearLayout verticale all’interno di un LinearLayout orizzontale nidificato insieme a un RelativeLayout figlio. Nota: I componenti appartenenti a layout diversi non sono fratelli e quindi non possono essere posizionati relativamente gli uni agli altri. Sono i layout dei contenitori che sono fratelli e possono essere posizionati relativamente gli uni agli altri. Se ti stai chiedendo riguardo ai rettangoli e frecce blu, è perché le immagini provengono da layout xml nella vista grafica. Quando eseguirai l’applicazione, queste linee e rettangoli blu non verranno mostrati. Questo conclude il tutorial sui layout Android. Copriremo gli altri layout Android nei prossimi tutorial. Puoi scaricare il progetto finale del layout Android dal link sottostante.
Questo Relative Layout consiste in un LinearLayout verticale all’interno di un LinearLayout orizzontale nidificato insieme a un RelativeLayout figlio. Nota: I componenti appartenenti a layout diversi non sono fratelli e quindi non possono essere posizionati relativamente gli uni agli altri. Sono i layout dei contenitori che sono fratelli e possono essere posizionati relativamente gli uni agli altri. Se ti stai chiedendo riguardo ai rettangoli e frecce blu, è perché le immagini provengono da layout xml nella vista grafica. Quando eseguirai l’applicazione, queste linee e rettangoli blu non verranno mostrati. Questo conclude il tutorial sui layout Android. Copriremo gli altri layout Android nei prossimi tutorial. Puoi scaricare il progetto finale del layout Android dal link sottostante.
Scarica il progetto di esempio LinearLayout RelativeLayout Android
Riferimento: Documentazione API
Source:
https://www.digitalocean.com/community/tutorials/android-layout-linearlayout-relativelayout













