Oggi impareremo riguardo al pulsante di azione fluttuante di Android. Discuteremo del FloatingActionButton , che è un nuovo componente incluso nelle linee guida del Material Design e SnackBar, che è un sostituto del Material Design di un Toast.
Pulsante di azione fluttuante di Android
Il pulsante di azione fluttuante di Android viene utilizzato per mettere in evidenza la funzione più importante sulla schermata. È un modo fresco e elegante per attirare l’attenzione dell’utente su di essa.
Panoramica del pulsante di azione fluttuante di Android
Per utilizzare i widget del Material Design nel nostro progetto, dobbiamo compilare la seguente dipendenza nel nostro file build.gradle come mostrato di seguito.
compile 'com.android.support:design:23.1.1'
Il widget FloatingActionButton è definito nel layout xml come segue:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_dialog_email"
android:layout_gravity="bottom|end"
app:elevation="6dp"
app:pressedTranslationZ="12dp"/>
Alcune osservazioni fatte dal layout xml sopra definito sono:
- Il FloatingActionButton estende la classe ImageView. Questo è evidente dall’attributo
android:srcdefinito. - Nel layout XML sopra, l’attributo di elevazione viene utilizzato per proiettare un’ombra sul pulsante e pressedTranslationZ fa sì che l’ombra cresca quando premuto.
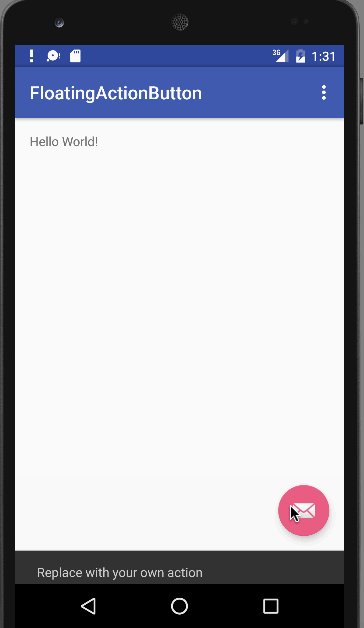
A FloatingActionButton is placed within a CoordinatorLayout. A CoordinatorLayout helps facilitate interactions between views contained within it, which will be useful later to describe how to animate the button depending on scroll changes. SnackBar is a more enhanced widget when compared to a Toast. A SnackBar is invoked as follows:
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
Abbiamo discusso a lungo di SnackBar in un altro tutorial. Nota importante: Se hai seguito bene questi tutorial su Android, avrai notato che con l’aggiornamento degli strumenti di compilazione alla versione 23.1.1, la struttura del progetto di un nuovo progetto vuoto è cambiata e i widget sopra menzionati sono presenti per impostazione predefinita in un nuovo progetto di Android Studio. Quindi, anziché implementare i widget sopra menzionati, facciamo un breve tour della nuova struttura del progetto.
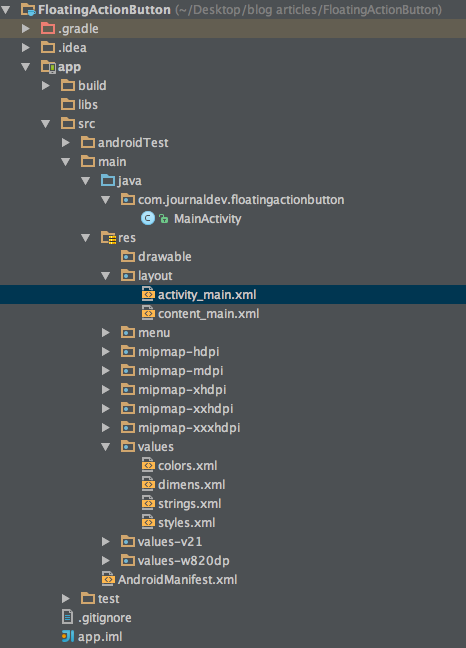
Esempio di struttura del progetto del pulsante di azione di scorrimento Android
 Come puoi vedere, è stato aggiunto un nuovo file di layout XML chiamato
Come puoi vedere, è stato aggiunto un nuovo file di layout XML chiamato content_main.xml. È lo stesso dell’originale activity_main.xml.
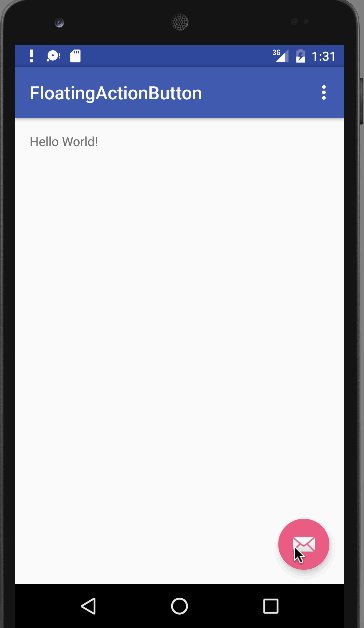
Esempio di pulsante di azione di scorrimento Android
Il nuovo activity_main.xml è dato di seguito:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.journaldev.floatingactionbutton.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
A toolbar is added by default as a replacement of an ActionBar. It’s added inside an AppBarLayout which is a direct child of CoordinatorLayout The AppBarLayout is used to achieve various scrolling behaviours such as collapse, flex space, and quick return. The MainActivity.java is defined as given below:
package com.journaldev.floatingactionbutton;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Infla il menu; ciò aggiunge voci alla barra delle azioni se presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Gestisci i clic sugli elementi della barra delle azioni qui. La barra delle azioni
// gestirà automaticamente i clic sul pulsante Home/Up, purché
// si specifichi un'attività genitore in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
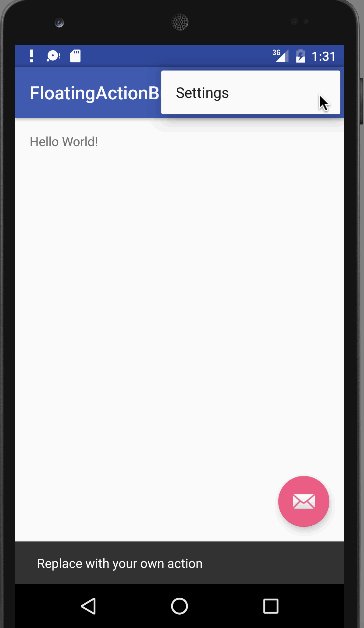
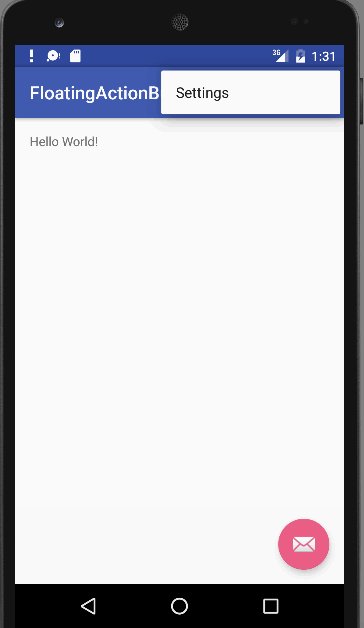
A new attribute is added to the application tag inside the AndroidManifest.xml named android:supportsRtl="true". This enables right to left layouts in the application. Running this default application produces an output like below:  As you can see, on clicking the floating action button, a SnackBar is displayed. This brings an end to this tutorial. You can create a new project in Android Studio and run it to see these features. Note: Make sure that you’re using the latest build tools. Reference: Android Reference Doc
As you can see, on clicking the floating action button, a SnackBar is displayed. This brings an end to this tutorial. You can create a new project in Android Studio and run it to see these features. Note: Make sure that you’re using the latest build tools. Reference: Android Reference Doc
Source:
https://www.digitalocean.com/community/tutorials/android-floating-action-button-example-tutorial













