In questo tutorial creeremo un’app che consiste in una ActionBar personalizzata su Android con un layout personalizzato. Supponiamo che tu abbia una comprensione di base del componente ActionBar discusso in questo tutorial.
ActionBar personalizzata su Android
Per personalizzare una ActionBar, prima dobbiamo configurare il Tema nel file res/values/styles.xml e impostare il tema per la rispettiva classe di attività nel file AndroidManifest.xml. Di seguito è riportato il layout XML per questo: styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
<style name="CustomTheme" parent="Theme.AppCompat.Light">
<item name="contentInsetStart">0dp</item>
<item name="contentInsetEnd">0dp</item>
</style>
</resources>
Dal frammento sopra, se usiamo lo stile AppTheme per la nostra attività, si verificherà un’eccezione di puntatore nullo poiché specifica esplicitamente il tema NoActionBar. Pertanto, utilizzeremo lo stile CustomTheme in questo progetto. I valori contentInsetStart e contentInsetEnd sono i valori di padding. Nota che useremo AppCompatActivity poiché fornisce la massima compatibilità con le versioni di Android precedenti alla versione 3.0.
Layout ActionBar personalizzato
Di seguito è riportato il layout della vista che verrà impostato sulla ActionBar dalla nostra MainActivity. custom_action_bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TableRow>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:id="@+id/action_bar_back"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:gravity="center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:padding="10dp"
android:layout_alignParentTop="true"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/forward"
android:id="@+id/action_bar_forward"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</TableRow>
</TableLayout>
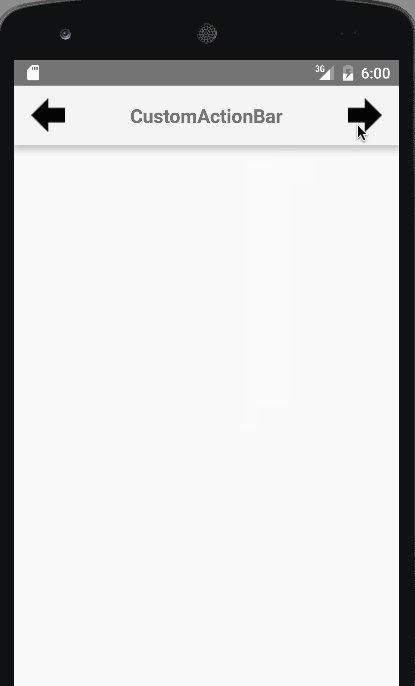
Il layout della vista è composto da due ImageButtons che rappresentano i pulsanti immagine avanti e indietro e un TextView al centro.
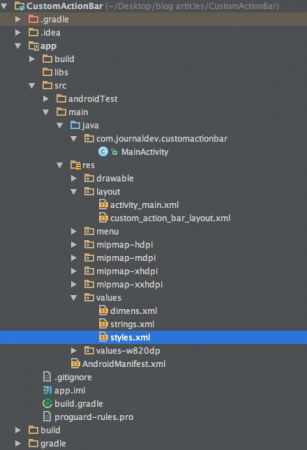
Struttura del progetto della ActionBar personalizzata di Android
Codice della ActionBar personalizzata di Android
Il file activity_main.xml è un RelativeLayout vuoto poiché qui ci concentriamo sulla ActionBar. Di seguito è riportato il codice MainActivity.java.
package com.journaldev.customactionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar_layout);
View view =getSupportActionBar().getCustomView();
ImageButton imageButton= (ImageButton)view.findViewById(R.id.action_bar_back);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ImageButton imageButton2= (ImageButton)view.findViewById(R.id.action_bar_forward);
imageButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
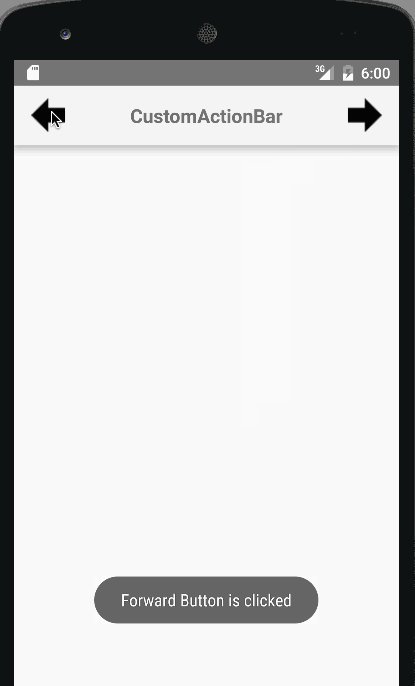
Toast.makeText(getApplicationContext(),"Forward Button is clicked",Toast.LENGTH_LONG).show();
}
});
}
}
Nel codice precedente stiamo utilizzando le librerie di supporto. Pertanto abbiamo utilizzato getSupportActionBar() anziché getActionBar(). Per aggiungere un layout personalizzato alla ActionBar abbiamo chiamato i seguenti due metodi su getSupportActionBar():
- getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- getSupportActionBar().setDisplayShowCustomEnabled(true);
setCustomView() viene invocato per gonfiare l’ActionBar con un customView come mostrato sopra. Per impostare gli onClickListeners per i pulsanti dell’ActionBar, è necessario prima ottenere il CustomView utilizzando getCustomView(). In questo tutorial abbiamo programmato il pulsante indietro per chiudere l’attività utilizzando finish(); e il pulsante avanti per visualizzare un Toast. Nota: Aggiungi la seguente riga nel file AndroidManifest.xml all’interno del tag dell’applicazione.
android:theme="@style/CustomTheme"
Ecco la nostra applicazione Android con tema e layout personalizzati.  Nota: Ci sono margini fissi su entrambi i lati che non possono essere modificati. Per questo sarà necessario sostituire l’ActionBar con una ToolBar. Ne parleremo in un tutorial successivo. Questo conclude il tutorial sull’ActionBar personalizzata di Android. Puoi scaricare il progetto finale Android CustomActionBar dal link sottostante.
Nota: Ci sono margini fissi su entrambi i lati che non possono essere modificati. Per questo sarà necessario sostituire l’ActionBar con una ToolBar. Ne parleremo in un tutorial successivo. Questo conclude il tutorial sull’ActionBar personalizzata di Android. Puoi scaricare il progetto finale Android CustomActionBar dal link sottostante.
Scarica il progetto Android Custom Action Bar
Riferimento: Documentazione di Android
Source:
https://www.digitalocean.com/community/tutorials/android-custom-action-bar-example-tutorial