Oggi esamineremo la ActionBar di Android. La ActionBar è una parte importante di qualsiasi applicazione, sia che si tratti di un’applicazione web o di un’app mobile. Oggi impareremo come implementare la action bar nelle app Android utilizzando il componente ActionBar.
ActionBar di Android
 La ActionBar di Android è una barra dei menu che si estende in cima allo schermo dell’attività in Android. La ActionBar di Android può contenere voci di menu che diventano visibili quando l’utente fa clic sul pulsante “menu”. In generale, una
La ActionBar di Android è una barra dei menu che si estende in cima allo schermo dell’attività in Android. La ActionBar di Android può contenere voci di menu che diventano visibili quando l’utente fa clic sul pulsante “menu”. In generale, una ActionBar è composta dai seguenti quattro componenti:
- Icona dell’App: qui verrà visualizzato il logo o l’icona del branding dell’app
- Controllo della Vista: Uno spazio dedicato per visualizzare il titolo dell’Applicazione. Offre anche l’opzione di passare tra le viste aggiungendo navigazione a schede o spinner
- Pulsanti di Azione: Alcune azioni importanti dell’app possono essere aggiunte qui
- Overflow delle Azioni: Tutte le azioni non importanti verranno mostrate come un menu
Configurazione della ActionBar di Android
Tutte le attività che utilizzano il tema Theme.Holo o un tema derivato da Theme.Holo conterranno automaticamente una ActionBar.
Menu ActionBar di Android
Il modo più semplice per inserire icone della barra degli strumenti e voci di overflow delle azioni nella action bar è creare un file di risorsa XML del menu trovato nella cartella res/menu. Possiamo aggiungere voci di menu nel file XML grezzo presente nella cartella nel seguente modo: menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
Ci sono quattro cose che devono essere configurate per ogni voce di menu.
- android:id: l’attributo specifica l’id della voce di menu. Questo funziona come gli id ovunque altro nell’app Android. Un valore android:id che inizia con @+id/ creerà una costante nella collezione costante R.menu
- android:title: il valore dell’attributo contiene il titolo della voce di menu
- android:icon: l’attributo fa riferimento a un’icona nelle directory drawable
- android:showAsAction: Questo attributo indica come l’elemento specificato dovrebbe essere rappresentato nella barra delle azioni. Possiamo scegliere tra una delle seguenti bandiere:
- always per mantenerlo sempre nella barra delle azioni
- ifRoom per mantenerlo solo se c’è spazio disponibile
- never questo significa che la voce di menu non verrà posizionata nella barra delle azioni come icona. Sarà visibile solo quando si fa clic sul pulsante di menu, nel menu che appare
- |withText: possiamo aggiungere questo a sempre o se c’è spazio, per indicare che il pulsante della barra degli strumenti deve essere sia l’icona che il titolo, non solo l’icona
Nota che always non è garantito di essere un pulsante della barra degli strumenti – se richiedi 100 elementi sempre, non avrai spazio per tutti loro. Tuttavia, gli elementi always hanno la priorità per lo spazio nella barra delle azioni rispetto agli elementi ifRoom.
Rendering del menu nella ActionBar di Android
Per visualizzare gli elementi del menu definiti nel file XML del menu, è necessario renderlo. Lo facciamo all’interno del metodo onCreateOptionsMenu() dell’attività in cui desideriamo aggiungere la ActionBar. Ecco lo snippet di codice:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Renderizza il menu; questo aggiunge elementi alla barra delle azioni se presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
Il parametro R.menu.menu_main è la costante che si riferisce al file XML del menu. Il parametro del menu è il menu in cui vogliamo rendere gli elementi del menu.
Rispondere agli eventi della ActionBar di Android
Per sapere quando l’utente tocca una di queste cose, dovremo sovrascrivere onOptionsItemSelected() dalla MainActivity come mostrato di seguito:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
//aggiungere la funzione da eseguire qui
return(true);
case R.id.reset:
//aggiungere la funzione da eseguire qui
return(true);
case R.id.about:
//aggiungere la funzione da eseguire qui
return(true);
case R.id.exit:
//aggiungere la funzione da eseguire qui
return(true);
}
return(super.onOptionsItemSelected(item));
}
Ora assegniamo alcune funzioni di base a ciascun elemento del menu nel nostro progetto.
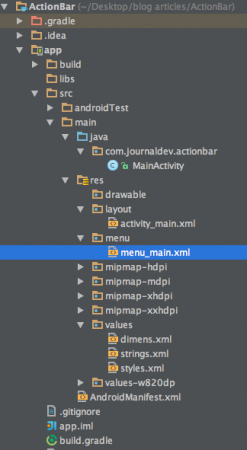
Struttura del Progetto
Esempio di Codice ActionBar Android
Abbiamo implementato i quattro elementi di menu nell’Activity principale come mostrato nello snippet seguente: MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Infla il menu; questo aggiunge elementi alla barra delle azioni se presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
Gli elementi sono assegnati alle rispettive funzioni. L’elemento selezionato è determinato dal suo ID definito nel file menu_main.xml. Qui cambiamo solo il contenuto del TextView nei primi due elementi, mostriamo un toast nel terzo e usciamo dall’applicazione nel quarto elemento. Nota che AppCompatActivity è una versione sostitutiva della versione deprecata di ActionBarActivity. Il file styles.xml è definito come segue:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
Come puoi vedere, il tema principale utilizza una derivata di Theme.AppCompat, che include di default un ActionBar (a meno che tu non utilizzi la classe Theme.AppCompat.Light.NoActionBar). Quindi non c’è bisogno di definirlo esplicitamente qui.
Backporting della barra delle azioni di Android
- Dal momento che ActionBar è stata introdotta dopo Android Honeycomb 3.0, per implementare ActionBar quando minSdkVersion è 11 o inferiore, è necessario importare il jar app-compat-v7 nel nostro gradle come abbiamo fatto qui per abilitare la compatibilità all’indietro
- Un altro modo è importare ed estendere MainActivity con ActionBarSherlock indipendentemente dal backport della barra delle azioni, dal momento che questa classe è stata introdotta dopo Android 3.0
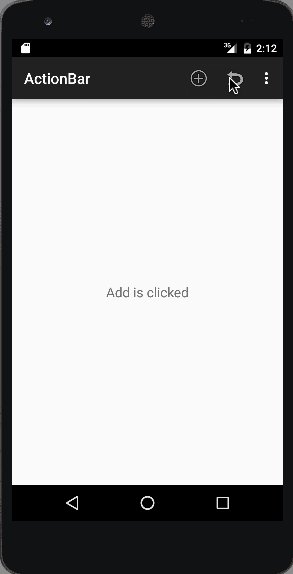
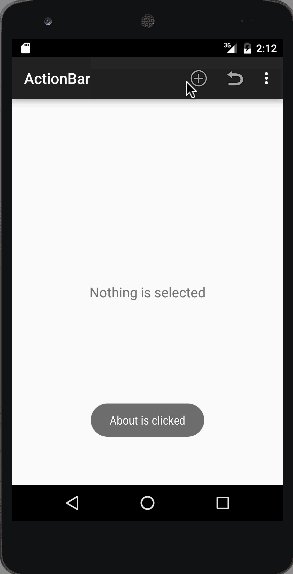
Di seguito è mostrata l’output prodotto dal nostro progetto, è possibile vedere che la ActionBar include le icone predefinite. Il textview aggiorna il contenuto dal momento che è stata cliccata l’icona aggiungi. Il textview ripristina il contenuto all’originale dal momento che è stato cliccato il reset. Quando viene cliccato su about, compare la notifica toast come mostrato di seguito.  Questo pone fine all’esempio di tutorial sulla barra delle azioni di Android. Si consiglia inoltre di leggere su ActionBar personalizzata di Android. È possibile scaricare il progetto ActionBar di Android dal seguente link.
Questo pone fine all’esempio di tutorial sulla barra delle azioni di Android. Si consiglia inoltre di leggere su ActionBar personalizzata di Android. È possibile scaricare il progetto ActionBar di Android dal seguente link.
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial