יצירת אפליקציות ממשק משתמש גרפי (GUI) היא דרך מדהימה להביא את הרעיונות שלך לחיים ולהפוך את התוכנות שלך ליותר מועדינים למשתמשים.
PyGObject היא ספרייה של פייתון שמאפשרת למפתחים ליצור אפליקציות GUI על משקות דעת לינוקס בעזרת השרשרת GTK (GIMP Toolkit). GTK משמשת ברחבי סביבות הלינוקס בקנה מידה, ומעצמת את המספר הרחב של יישומים הדשboard כמו Gedit, תחתית הג'נום, ועוד.
במאמר זה, נלקור איך ליצור אפליקציות GUI תחת סביבת העבודה של משקות דעת לינוקס בעזרת PyGObject. אנחנו נתחיל בהבנה מהי הספרייה PyGObject, איך להתקין אותה, ואז נמשיך לבנות אפליקציה GUI פשוטה.
שלב 1: התקנת Python ו GTK בלינוקס
כדי לעבד עם PyGObject, צריך להיות לך Python התקנת, ורוב הדיסטרבוטים של היום מופעלים עם Python מוקדם, אך אתה יכול לאשר על ידי ביצוע הפעם:
python3 --version Python 3.12.3
אם Python אינו מותקן, אתה יכול להתקין אותו בעזרת הצו המתאים הבא לדיסטרבוט הלינוקס שלך.
sudo apt install python3 [On Debian, Ubuntu and Mint] sudo dnf install python3 [On RHEL/CentOS/Fedora and Rocky/AlmaLinux] sudo apk add python3 [On Alpine Linux] sudo pacman -S python [On Arch Linux] sudo zypper install python3 [On OpenSUSE]
עכשיו, אתה צריך להתקין את הספרייה PyGObject עבור Python, בנוסף לספרייה GTK לפי הפיתוח.
sudo apt install python3-gi gir1.2-gtk-3.0 [On Debian, Ubuntu and Mint] sudo dnf install python3-gobject gtk3 [On RHEL/CentOS/Fedora and Rocky/AlmaLinux] sudo apk add py3-gobject gtk+3 [On Alpine Linux] sudo pacman -S python-gobject gtk3 [On Arch Linux] sudo zypper install python3-gobject gtk3 [On OpenSUSE]
שלב 2: התקנת PyGObject בלינUX
אחרי התקנת Python וספקי הפיתוח GTK, ניתן להתקין עכשיו PyGObject בעזרת הפקודה המתאימה להפצה הלינUX שלך.
sudo apt install python3-gi [On Debian, Ubuntu and Mint] sudo dnf install pygobject3 [On RHEL/CentOS/Fedora and Rocky/AlmaLinux] sudo apk add py3-gobject [On Alpine Linux] sudo pacman -S python-gobject [On Arch Linux] sudo zypper install python3-gobject [On OpenSUSE]
אחרי ההתקנה, אתה מוכן להתחיל בפיתוח אפליקציות GUI בעזרת PyGObject וGTK.
יצירת האפליקציה הראשונה של PyGObject בלינUX
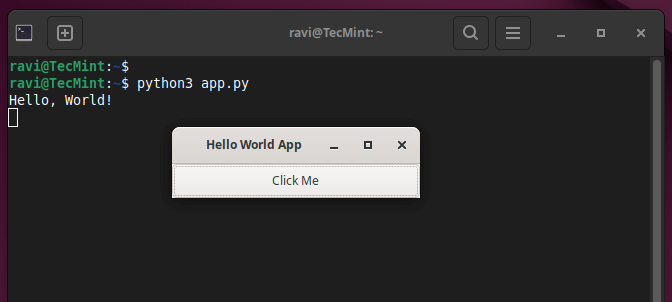
עכשיו, בואו נבנה אפליקציה פשוטה של PyGObject שמציגה חלון עם כפתור. כשהכפתור נלחץ, היא מציגה מסר שאומר, "היי, עולם!".
יצירה של קובץ פיתוח Python בשם app.py, ובו נתחיל בכתיבת המבנה הבסיסי של האפליקציה שלנו של PyGObject.
import gi
gi.require_version("Gtk", "3.0")
from gi.repository import Gtk
class MyApp(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self, title="Hello World App")
self.set_size_request(300, 100)
# Creating a button and adding it to the window
button = Gtk.Button(label="Click Me")
button.connect("clicked", self.on_button_clicked)
self.add(button)
def on_button_clicked(self, widget):
print("Hello, World!")
# Initialize the application
app = MyApp()
app.connect("destroy", Gtk.main_quit) # Close the app when window is closed
app.show_all()
Gtk.main()
הסבר של הקוד:
- שתי השורות הראשונות מייבאות את המודלים הנחוצים ל PyGObject. אנחנו מספקים את הגירסה של GTK שאנחנו רוצים להשתמש בה (
3.0במקרה זה). - המשך
MyAppנובע מGtk.Window, שמייצג את חלון העיקר של האפליקציה. - אנחנו יוצרים כפתור בעזרת
Gtk.Button, ומספר לכפתור להיות "לחץ את הכפתור". אנחנו גם מחברים את האותות "clicked" של הכפתור לשימוש בשיטה הon_button_clicked, שמציגה "היי, עולם!" כאשר הכפתור נלחץ. - המהלך העיקרי של היישומך נתחיל על-ידי קריאת
Gtk.main(). המהלך הזה ממתין לאירועים (כמו לחצים
להריץ את היישום, נווט לתיקייה שבה שמרת את קובץ app.py והרץ את הפקודה הבאה:
python3 app.py
חלון יופיע עם לחצן המסומן "לחץ עלי". כאשר תלחץ על הלחצן, "שלום, עולם!" יודפס בטרמינל.

הוספת יכולות נוספות ליישום PyGObject שלך
עכשיו נרחיב את היישום שלנו על ידי הוספת עוד ווידג'טים ואינטראקטיביות.
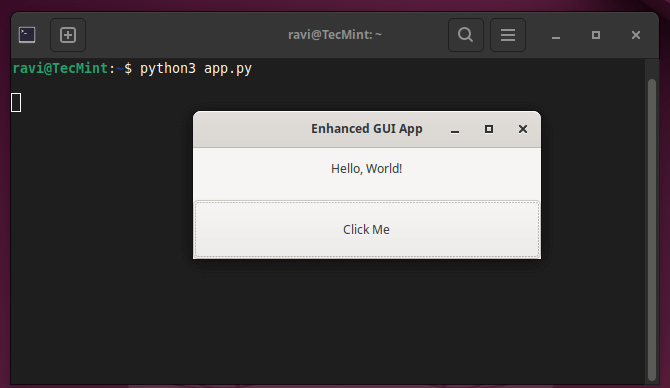
1. הוספת תווית
ניתן לשפר את היישום שלנו על ידי הוספת Gtk.Label להצגת הודעות בחלון במקום להדפיס אותן בטרמינל.
import gi
gi.require_version("Gtk", "3.0")
from gi.repository import Gtk
class MyApp(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self, title="Enhanced GUI App")
self.set_size_request(400, 200)
# Create a vertical box layout
vbox = Gtk.Box(orientation=Gtk.Orientation.VERTICAL, spacing=10)
self.add(vbox)
# Create a label
self.label = Gtk.Label(label="Press the button to see a message")
vbox.pack_start(self.label, True, True, 0)
# Create a button
button = Gtk.Button(label="Click Me")
button.connect("clicked", self.on_button_clicked)
vbox.pack_start(button, True, True, 0)
def on_button_clicked(self, widget):
self.label.set_text("Hello, World!")
# Initialize the application
app = MyApp()
app.connect("destroy", Gtk.main_quit)
app.show_all()
Gtk.main()
הסבר על השינויים:
- השתמשנו ב־
Gtk.Boxכדי לארגן ווידג'טים באופן אנכי, מה שעוזר לנו לסדר את התווית והלחצן אחד אחרי השני. - הווידג'ט
Gtk.Labelנוסף כדי להציג הודעה בתוך החלון. - במקום להדפיס לטרמינל, הפונקציה
on_button_clickedכעת מעדכנת את טקסט התווית.

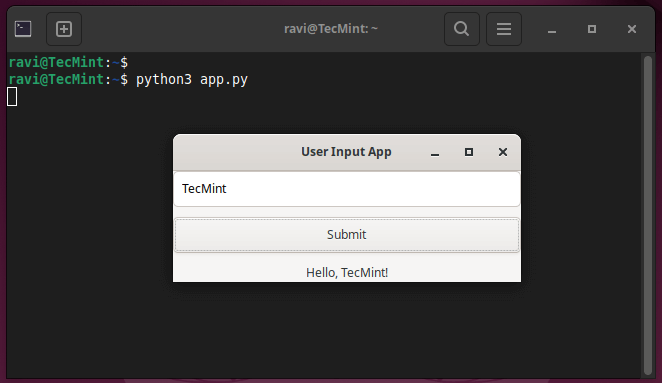
2. הוספת שדות קלט למשתמש
בשלב הבא, נוסיף ווידג'טים Gtk.Entry כדי לאפשר קלט מהמשתמש, מה שיאפשר לנו ליצור יישום פשוט שבו המשתמשים יכולים להזין את שמם וללחוץ על לחצן כדי להציג ברכה אישית.
import gi
gi.require_version("Gtk", "3.0")
from gi.repository import Gtk
class MyApp(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self, title="User Input App")
self.set_size_request(400, 200)
# Create a vertical box layout
vbox = Gtk.Box(orientation=Gtk.Orientation.VERTICAL, spacing=10)
self.add(vbox)
# Create an Entry widget for user input
self.entry = Gtk.Entry()
self.entry.set_placeholder_text("Enter your name")
vbox.pack_start(self.entry, True, True, 0)
# Create a button
button = Gtk.Button(label="Submit")
button.connect("clicked", self.on_button_clicked)
vbox.pack_start(button, True, True, 0)
# Create a label to display the greeting
self.label = Gtk.Label(label="")
vbox.pack_start(self.label, True, True, 0)
def on_button_clicked(self, widget):
name = self.entry.get_text()
if name:
self.label.set_text(f"Hello, {name}!")
else:
self.label.set_text("Please enter your name.")
# Initialize the application
app = MyApp()
app.connect("destroy", Gtk.main_quit)
app.show_all()
Gtk.main()
הסבר על הקוד:
- ה־
Gtk.Entryהוא שדה קלט בו משתמשים יכולים להקליד את שמם. - השיטה
set_placeholder_textמציגה רמז בתוך תיבת הקלט עד שהמשתמש מקליד משהו. - לאחר לחיצה על הכפתור, השם המקורי נמצא בעזרת
get_text()ומוצג בתווית בתור ברכה מותאמת אישית.

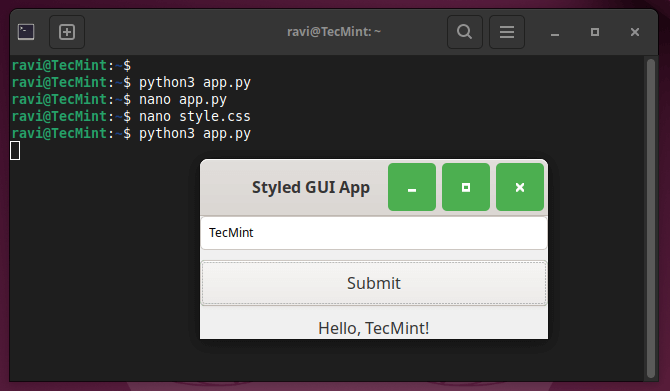
3. סגנונים עבור היישומך בעזרת CSS
PyGObject מאפשר לך להיות מוכן סגנונים מותאמים לרכיבי היישומך בעזרת קובץ CSS שנקרא style.css.
window {
background-color: #f0f0f0;
}
button {
background-color: #4CAF50;
color: white;
border-radius: 5px;
padding: 10px;
}
label {
font-size: 16px;
color: #333;
}
עכשיו, שנשנה את הקוד הפיתוחי כדי לטעון וליישם את הקובץ הזה של CSS:
import gi
gi.require_version("Gtk", "3.0")
from gi.repository import Gtk, Gdk
class MyApp(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self, title="Styled GUI App")
self.set_size_request(400, 200)
# Load CSS
css_provider = Gtk.CssProvider()
css_provider.load_from_path("style.css")
screen = Gdk.Screen.get_default()
style_context = Gtk.StyleContext()
style_context.add_provider_for_screen(screen, css_provider, Gtk.STYLE_PROVIDER_PRIORITY_USER)
# Create a vertical box layout
vbox = Gtk.Box(orientation=Gtk.Orientation.VERTICAL, spacing=10)
self.add(vbox)
# Create an Entry widget for user input
self.entry = Gtk.Entry()
self.entry.set_placeholder_text("Enter your name")
vbox.pack_start(self.entry, True, True, 0)
# Create a button
button = Gtk.Button(label="Submit")
button.connect("clicked", self.on_button_clicked)
vbox.pack_start(button, True, True, 0)
# Create a label to display the greeting
self.label = Gtk.Label(label="")
vbox.pack_start(self.label, True, True, 0)
def on_button_clicked(self, widget):
name = self.entry.get_text()
if name:
self.label.set_text(f"Hello, {name}!")
else:
self.label.set_text("Please enter your name.")
# Initialize the application
app = MyApp()
app.connect("destroy", Gtk.main_quit)
app.show_all()
Gtk.main()
הסבר של השינויים בCSS:
- לכפתור יש רקע ירוק, ולתוויות יש גודל וצבע מותאמים אישית.
- סביבות הכפתור מעוקלות במטרה לצורך מראה מודרני.

סיכום
PyGObject הוא כלי חזק ליצירת יישומים מופיעים על השולחן הלוני בעזרת הפיתוח של Python. על ידי מניעת הפתוחה והפשטות של Python ביחד עם התכונות העשירות של GTK, מפתחים יכולים ליצור יישומים עשירים בתכונות ומראים מסגנונים מושכים.
בדרך המדריך הזו, אנחנו עברנו על הבסיסים של הקבעת PyGObject, יצירת חלון פשוט, טיפול בלחיצות על הכפתורים, הוספת קלט משתמש, ואף איים סגנונים מותאמים לCSS.
אתה יכול להרחיב את הדוגמאות האלה על מנת ליצור יישומים מורכבים יותר, כמו מנהלי קבצים, ממשקי מדיה, או אפילו תוכנה מקצועית מותאמת. עם PyGObject ו <diy1
Source:
https://www.tecmint.com/pygobject-create-python-gui-application-linux/













