כשמדובר בניווט באובסביבותיות Grafana הכלי המועדף להצגה הוא הדף שלך. לדף Grafana חלקים של הדגמות שונים שבעיקרם מוסמכים על בסיס נתונים.
זה לא תמיד המקרה הזה. לפעמים במקום להעביר את המידע מהבסיס נתונים כרגע, אולי תרצו להתאים את המידע. זה לא תמיד ניתן להשיג דרך הפונקציות שהבסיס נתונים מעניק. לדוגמה, אולי תרצו להוציא תוצאות מ API פרטי. זה המקום בו התוסף grafana-infinity-datasource נכנס פעולה. עם grafana-infinity-datasource, תוכל ליצור דיגרמות בעלות JSON, XML, CSV ועוד. תוכל להגשים בקשה HTTP ל API REST ולמפות את המידע המקבל.
הוראת עיון
נניח שיש לנו יישומה eShop. אנחנו ניצור API פיסתי פינקציונליסיס פשוט בסינת Python כדי לנהל את המוצרים של הeShop ואת מספר הקניות.
דרך ה API הזה, אנחנו נוסף פריטים ורשומות ערך רכישה.
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
from typing import List
from datetime import datetime
app = FastAPI()
class Item(BaseModel):
id: int
name: str
description: str = None
price: float
class Purchase(BaseModel):
price: float
time: datetime
items = []
purchases = []
@app.post("/items/", response_model=Item)
def create_item(item: Item):
items.append(item)
return item
@app.get("/items/", response_model=List[Item])
def read_items():
return items
@app.get("/items/{item_id}", response_model=Item)
def read_item(item_id: int):
for item in items:
if item.id == item_id:
return item
raise HTTPException(status_code=404, detail="Item not found")
@app.delete("/items/{item_id}", response_model=Item)
def delete_item(item_id: int):
for idx, item in enumerate(items):
if item.id == item_id:
return items.pop(idx)
raise HTTPException(status_code=404, detail="Item not found")
@app.post("/purchases/", response_model=Purchase)
def create_purchase(purchase: Purchase):
purchases.append(purchase)
return purchase
@app.get("/purchases/", response_model=List[Purchase])
def read_purchases():
return purchasesאנחנו גם צריכים להוסיף FastAPI ל requirements.txt:
fastapiאנחנו נארגן את היישומון דרך Docker; לכן, ניצור קובץ Dockerfile:
FROM python:3.11-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY main.py main.py
EXPOSE 8000
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000"]
אנחנו צריכים להמשיך לגבי ההדמיות ב Grafana. בעיקרון, יש לנו שתי מקורות מידע שונים.
המודל האיטמי (Item) יתווסף בטבלה, והמודל הרכישה (purchase) יתווסף בעקומת זמן סדרתית.
אני יהיה משתמש ב Docker Compose כדי לספק את Grafana ואת היישומון הפיתוחי Python:
version: '3.8'
services:
app:
build: .
ports:
- 8000:8000
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
volumes:
- ./grafana:/var/lib/grafana
environment:
- GF_SECURITY_ADMIN_USER=test
- GF_SECURITY_ADMIN_PASSWORD=infinity
- GF_INSTALL_PLUGINS=yesoreyeram-infinity-datasourceבעיקרון דרך המשתנה הסביבתי על Docker, אני מאפשר את התוסף infinity-datasource.
אנחנו נוכל להפעיל את המיקומים שלנו על ידי יצירתם באופן הבאה:
docker compose upDocker Compose V2 זמין בשבילנו עם הרבה תכונות טובות.
עכשיו, אנחנו יכולים למלא את היישומון עם מספר נתונים:
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:40:56","price":2.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:41:56","price":4.0}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:42:56","price":1.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:43:56","price":3.5}'
$ curl -X POST "http://127.0.0.1:8000/items/" -H "Content-Type: application/json" -d '{"id": 1, "name": "Item 1", "description": "This is item 1", "price": 10.5, "tax": 0.5}'
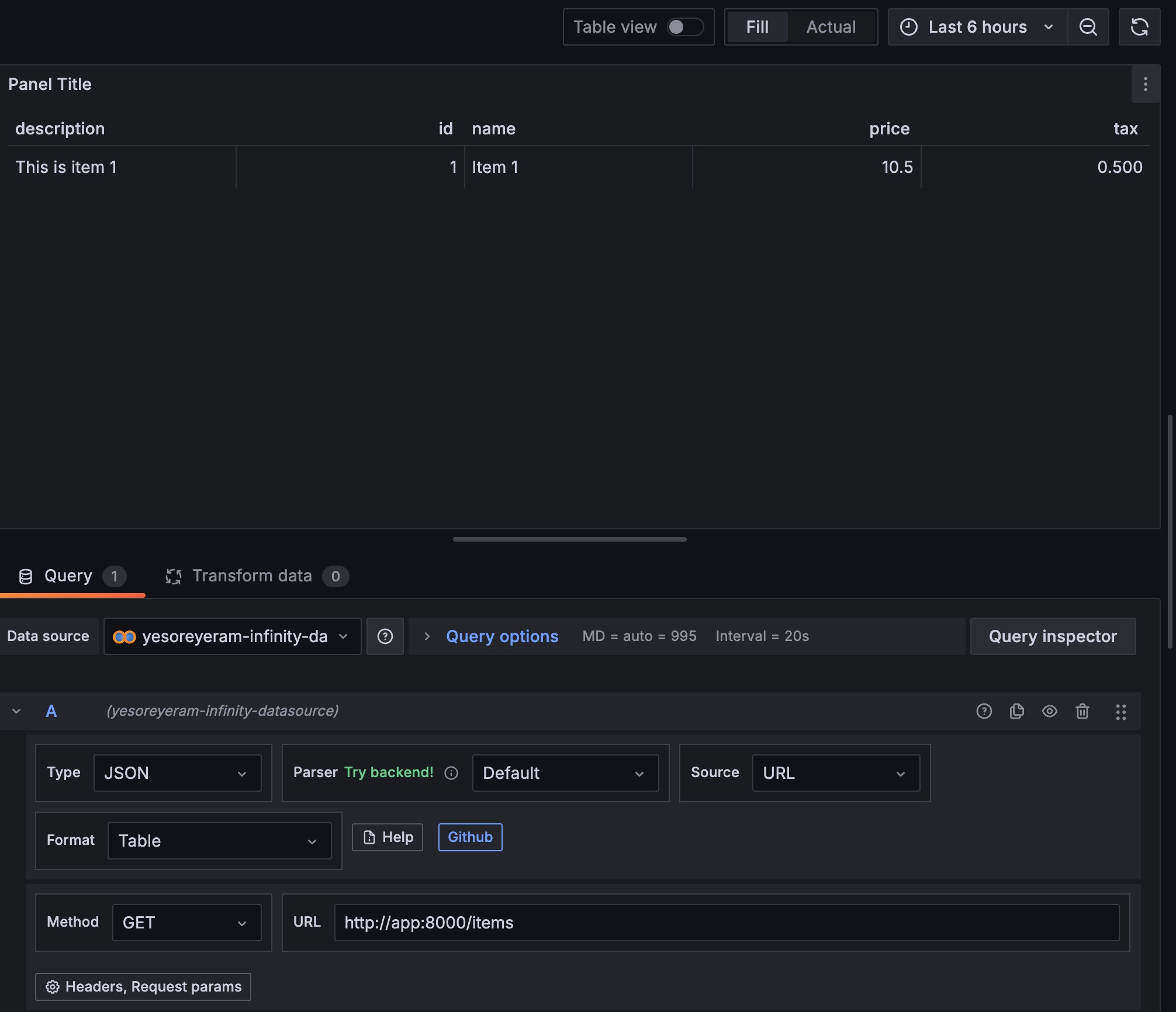
נמשיך וניצור בשולחן בדיוק ב Grafana.
סוג אחד של הדמיה לפריטים:
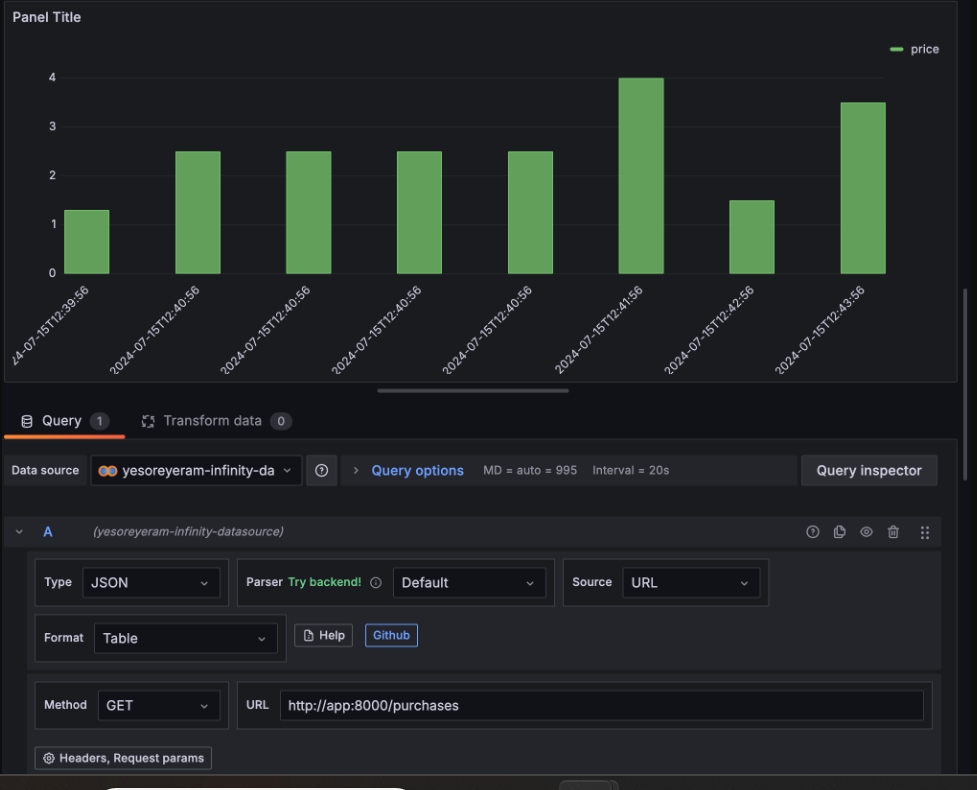
סוג אחד של הדמיה למספר רכישות:

כפי שאתם יכולים לראות בשני המקרים הללו, השתמשתי בנקודת הקצה http://app:8000 שהיא את היישומון שלנו, ובשם ה DNS שהיישומון Docker Compose יכול להתעניין.
זה הכל! מציגנו את הנתונים שלנו מ API REST בעזרת Grafana.
Source:
https://dzone.com/articles/plot-rest-endpoints-using-grafana-infinity-datasource