היום נסתכל על רכיב ה-FileUpload של Primefaces. HTML מספק לך את תג הקלט file כדי לבחור את הקובץ, אך אנו זקוקים להרבה יותר כדי להעלות קובץ לשרת. Primefaces הסירו את המשאב הזה על ידי ספק לך רכיב FileUpload מוכן שיסייע לך ליצור ממשק משתמש יפה עם תמיכה להעלאת קבצים לשרת.
Primefaces FileUpload
נבחן את תכונות רכיב ה-FileUpload של Primefaces שניתן להשתמש בהן באפליקציה שלך. המדריך הזה מניח שיש לך ידע בסיסי על Primefaces, אם לא נא לעבור על דוגמת Primefaces.
מידע בסיסי על Primefaces FileUpload
| Tag | fileUpload |
|---|---|
| Component Class | org.primefaces.component.fileupload.FileUpload |
| Component Type | org.primefaces.component.FileUpload |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.FileUploadRenderer |
| Renderer Class | org.primefaces.component.fileupload.FileUploadRenderer |
מאפייני Primefaces FileUpload
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| value | null | Object | Value of the component than can be either an EL expression of a literal text |
| converter | null | Converter/String | An el expression or a literal text that defines a converter for the component. When it’s an EL expression, it’s resolved to a converter instance. In case it’s a static text, it must refer to a converter id. |
| immediate | false | Boolean | When set true, process validations logic is executed at apply request values phase for this component |
| required | false | Boolean | Marks component as required. |
| validator | null | MethodExpr | A method expression that refers to a method validating the input |
| valueChangeListener | null | MethodExpr | A method expression that refers to a method for handling a valueChangeEvent |
| requiredMessage | null | String | Message to be displayed when required field validation fails |
| converterMessage | null | String | Message to be displayed when conversion fails. |
| validatorMessage | null | String | Message to be displayed when validation fails. |
| widgetVar | null | String | Name of the client side widget. |
| update | null | String | Component(s) to update after fileupload completes. |
| process | null | String | Component(s) to process in fileupload request. |
| fileUploadListener | null | MethodExpr | Method to invoke when a file is uploaded. |
| multiple | false | Boolean | Allows choosing of multi file uploads from native |
| auto | false | Boolean | When set to true, selecting a file starts the upload process implicitly |
| label | Choose | String | Label of the browse button. |
| allowTypes | null | String | Regular expression for accepted file types, |
| sizeLimit | null | Integer | Individual file size limit in bytes. |
| fileLimit | null | Integer | Maximum number of files allowed to upload. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| mode | advanced | String | Mode of the fileupload, can be simple or advanced. |
| uploadLabel | Upload | String | Label of the upload button. |
| cancelLabel | Cancel | String | Label of the cancel button. |
| invalidSizeMessage | null | String | Message to display when size limit exceeds. |
| invalidFileMessage | null | String | Message to display when file is not accepted. |
| fileLimitMessage | null | String | Message to display when file limit exceeds. |
| dragDropSupport | true | Boolean | Specifies dragdrop based file selection from filesystem, default is true and works only on supported browsers |
| onstart | null | String | Client side callback to execute when upload begins. |
| onerror | null | String | Callback to execute if fileupload request fails. |
| oncomplete | null | String | Client side callback to execute when upload ends. |
| disabled | false | Boolean | Disables component when set true. |
| messageTemplate | {name} {size} | String | Message template to use when displaying file validation errors |
| previewWidth | 80 | Integer | Width for image previews in pixels. |
דוגמת העלאת קובץ Primefaces
כדי להשתמש ב- FileUpload, עליך לספק את מנוע ה- FileUpload על ידי הוספת הפרמטר המארח primefaces.UPLOADER שעשוי לקבל את הערכים הבאים: web.xml
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto|native|commons</param-value>
</context-param>
- אוטומטי: זוהי המצב ברירת המחדל ו- Primefaces מנסה לזהות את השיטה הטובה ביותר על ידי בדיקת סביבת הריצה, אם סביבת הריצה של JSF היא לפחות 2.2 תובע בחירת העלאת קבצים נטיבית, אחרת תיבחר commons.
- נטיבית: המצב הנטיבי משתמש ב- API של חלק 3.x של servlet כדי להעלות את הקבצים ואם סביבת הריצה של JSF היא פחות 2.2 תושלך חריגה.
- commons: אפשרות זו בוחרת ב- commons fileUpload, היא דורשת את התצורה של המסנן הבא בתיאור הפרטי של ההתקנה שלך.
web.xml
<filter>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<filter-class>
org.primefaces.webapp.filter.FileUploadFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<servlet-name>Faces Servlet</servlet-name>
</filter-mapping>
שים לב ששם ה- servlet צריך להתאים לשם המוגדר של ה- JSF servlet שהוא Faces Servlet במקרה זה. בנוסף, אפשר לבצע הגדרה בהתבסס על דפוס URL גם.
העלאת קובץ פשוטה של Primefaces
שגרת ההעלאה הפשוטה של קבצים פועלת בדפדפנים ישנים, עם קלט קובץ שערכו צריך להיות מופע UploadedFile. העלאה אוטומטית אינה נתמכת בהעלאה פשוטה. ראה למטה עבור קבצים אלו הדרושים ליצירת דוגמה להעלאת קובץ פשוטה. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="simple"></p:fileUpload>
<p:separator/>
<h:commandButton value="Dummy Action" action="#{fileUploadManagedBean.dummyAction}"></h:commandButton>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public String dummyAction(){
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
return "";
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee" xmlns:web="https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee
https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5" metadata-complete="true">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
pom.xml
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.journaldev</groupId>
<artifactId>Primefaces-FileUpload-Sample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Primefaces-FileUpload-Sample Maven Webapp</name>
<url>https://maven.apache.org</url>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
כסיכום:
- המנוע של Primefaces FileUpload המשמש הוא אוטומטי.
- הערך של הרכיב fileUpload מקושר למופע UploadedFile.
- שימוש ב-fileUpload דורש כלול את הרכיב fileUpload בתוך טופס, ה-enctype שלו הוא multipart/form-data.
- פעולה דמה ניתנה להשתמש כדי להדפיס את שם וגודל הקובץ שהועלה.
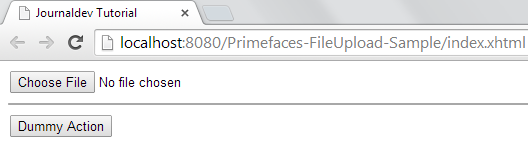
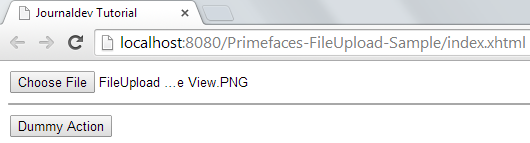
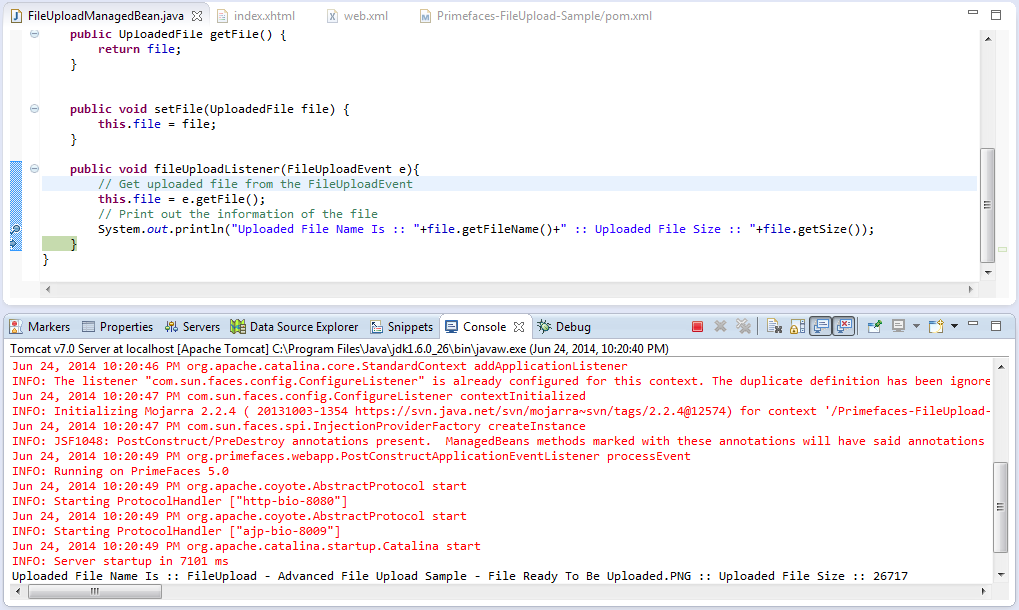
איפה, תוצאת הדגמה תהיה: כפתור קלט פשוט נוצר בדפדפן שלך. 

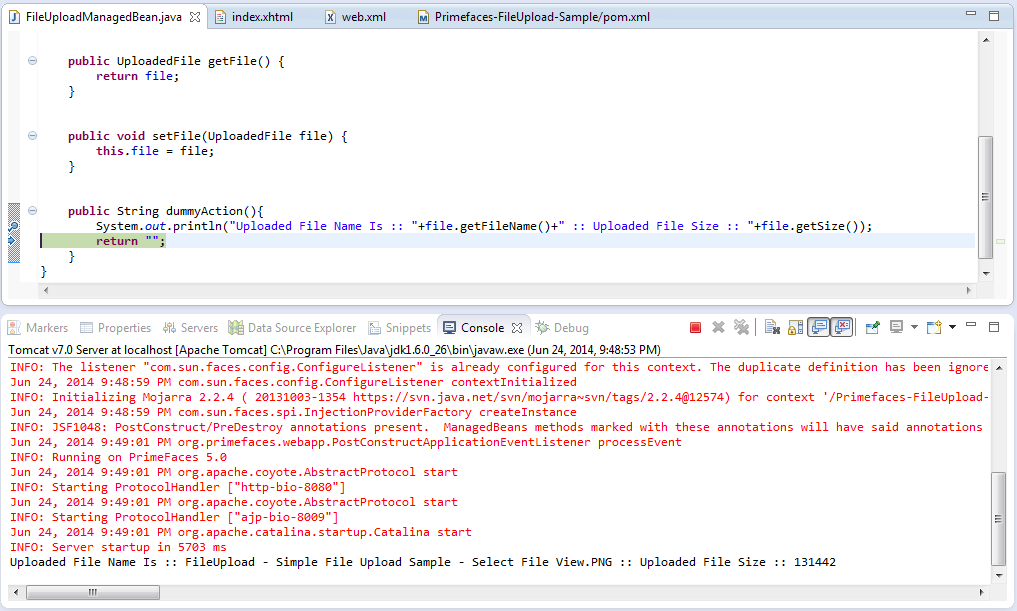
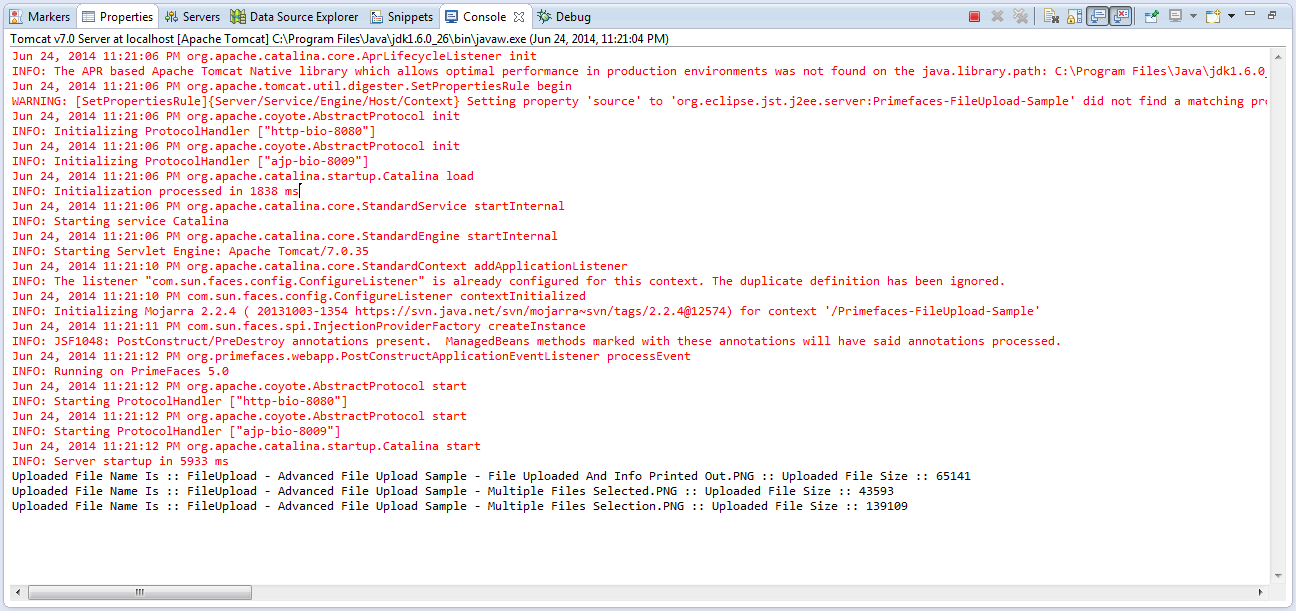
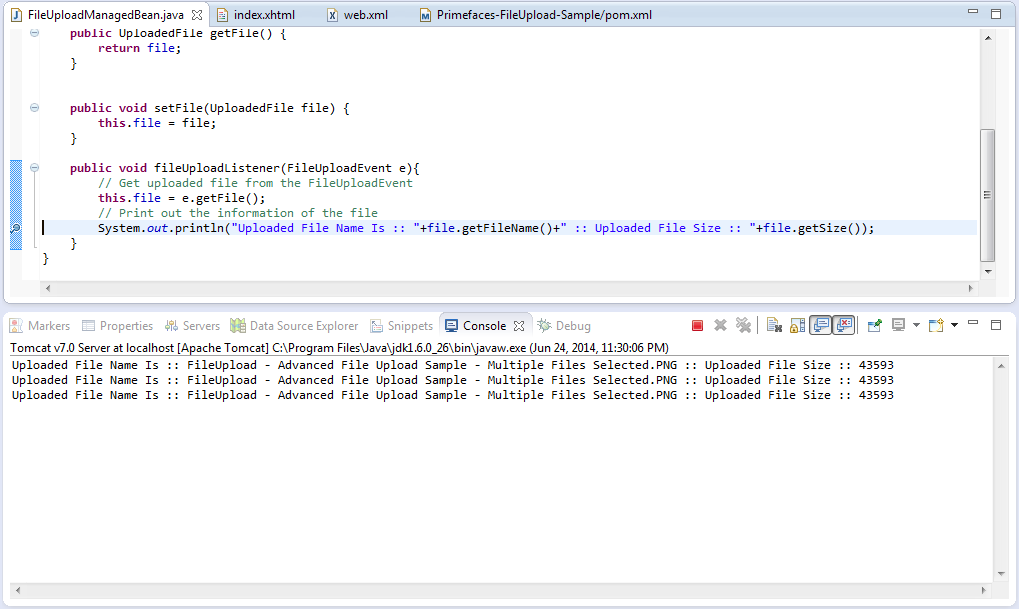
 וכאשר תלחץ על פעולת דמו מתבצעת פעולת דמו והמידע של קובץ ההעלאה מודפס אל תוך הקונסול שלך כמו בדוגמה הבאה.
וכאשר תלחץ על פעולת דמו מתבצעת פעולת דמו והמידע של קובץ ההעלאה מודפס אל תוך הקונסול שלך כמו בדוגמה הבאה. 
העלאת קובץ מתקדמת של Primefaces
הרכיב FileUpload מספק לך תצוגה פשוטה ותצוגה מתקדמת. בבחירת תצוגה מתקדמת, הדרך היחידה הזמינה לגישה לקבצים שהועלו היא דרך FileUploadListener. המאזין יעובד מיד לאחר העלאת הקובץ ו-FileUploadEvent יועבר למאזין כפרמטר. ראה למטה את הקבצים הדרושים שיסייעו לך בשימוש במצב מתקדם. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Get uploaded file from the FileUploadEvent
this.file = e.getFile();
// Print out the information of the file
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
כסיכום:
- לא נזכרו כל הקבצים web.xml או pom.xml, משום שהם לא שונו.
- המאפיין של הערך של רכיב FileUpload מקושר למופע UploadedFile, שכן הרכיב גם מקשיב ל-FileUploadListener.
- ה-FileUploadListener מקבל את FileUploadEvent כפרמטר.
- לאחר שתלחץ על הפעולה העלאה, ה-FileUploadListener יתבצע ו-FileUploadEvent יוצר ויועבר.
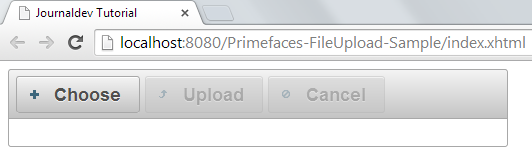
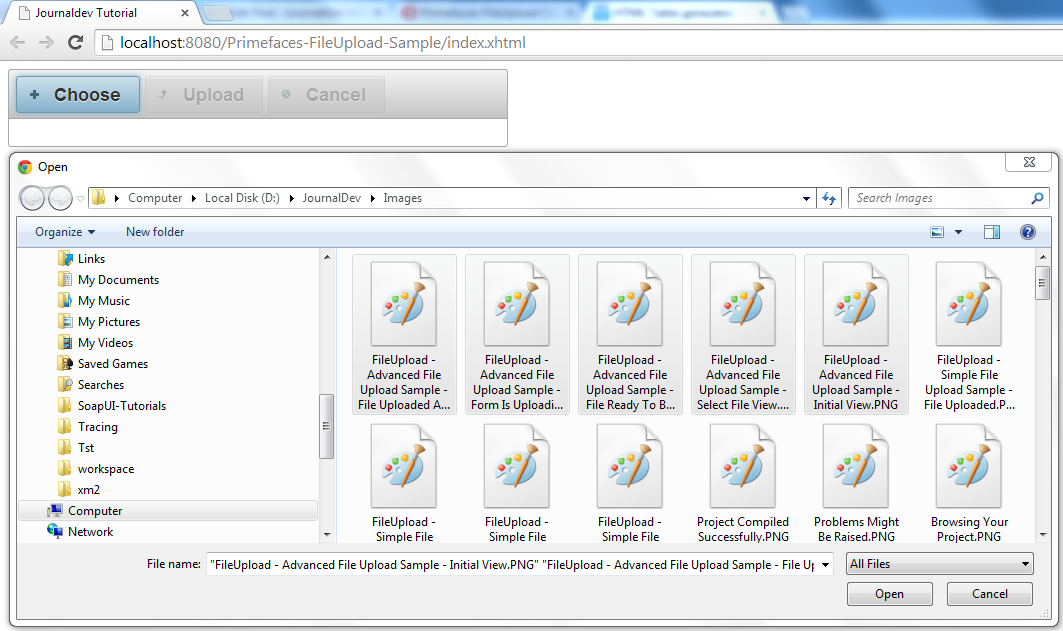
התוצאה של דמו תהיה תצוגה חדשה של מרכיב ההעלאה עם שני כפתורים נוספים; אחד להעלאה והשני לביטול. 



 חשוב לשים לב לנקודות הבאות כתוצאה מביצוע:
חשוב לשים לב לנקודות הבאות כתוצאה מביצוע:
- הקובץ שהועלה מועבר בתוך האירוע FileUploadEvent וניתן לגשת אליו באמצעות הפעלת e.getFile() על אובייקט האירוע שמחזיר מופע של UploadedFile.
- התהליך של ההעלאה יבוטל לחלוטין אם לחצת על ביטול במקום העלאה. ביטול ההעלאה ימנע מהמאזין להתקיים.
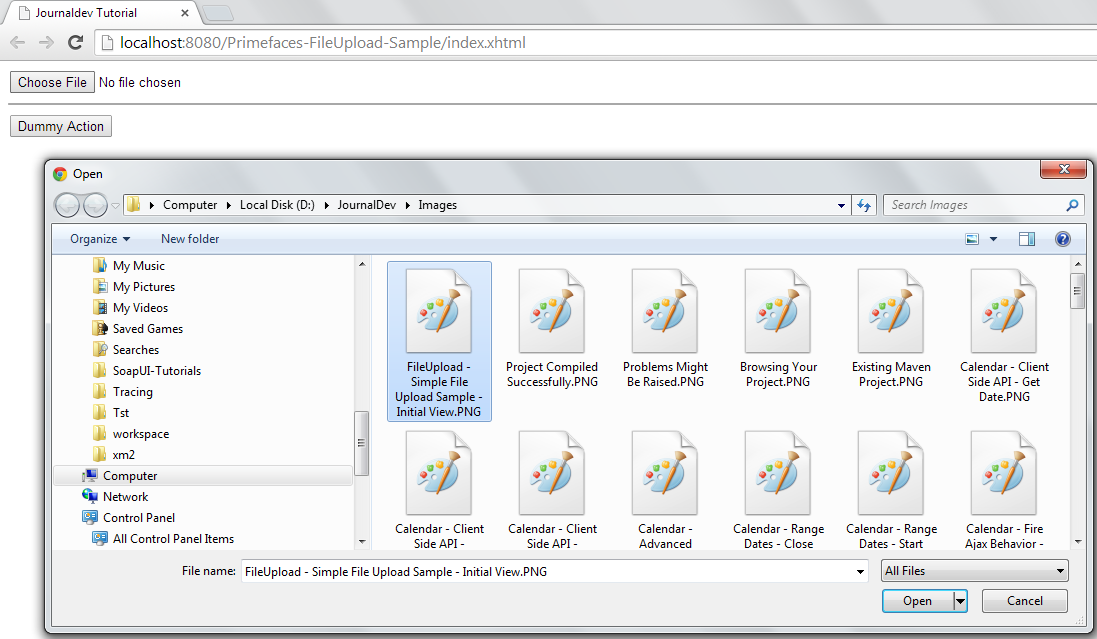
העלאת קבצים מרובים באמצעות Primefaces
העלאת קבצים מרובים באמצעות הרכיב FileUpload ייתכן כך שניתן יהיה לבחור מספר קבצים מתיקייה המופיעה בדיאלוג של הדפדפן. ההעלאה של מספר קבצים אינה נתמכת בדפדפנים מיושנים. הגדר את המאפיין multiple לערך true כדי לאפשר בחירה מרובה של קבצים, אך שים לב שזה אינו אומר שכל הקבצים ישלחו לשרת בבקשה אחת. הם ישלחו אחד אחרי השני. ראה למטה את השינוי הדרוש שיאפשר בחירה מרובה. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// קבל את הקובץ שהועלה מהאירוע FileUploadEvent
this.file = e.getFile();
// הדפס את מידע הקובץ
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
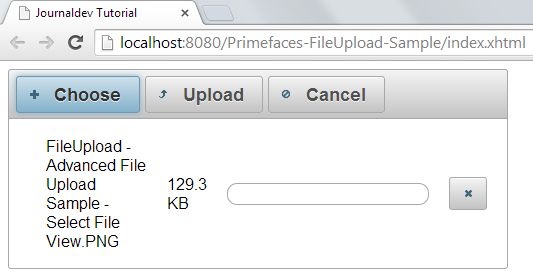
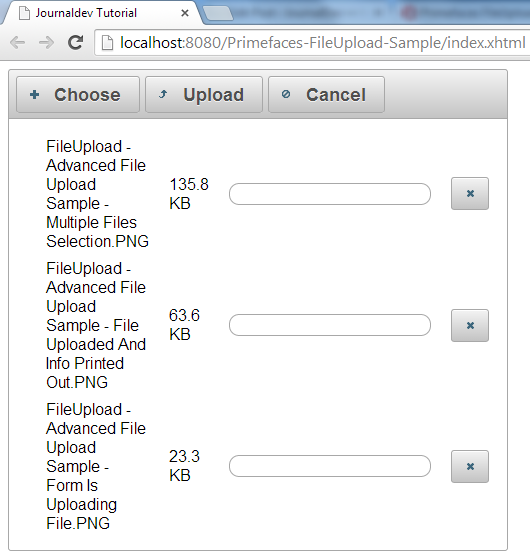
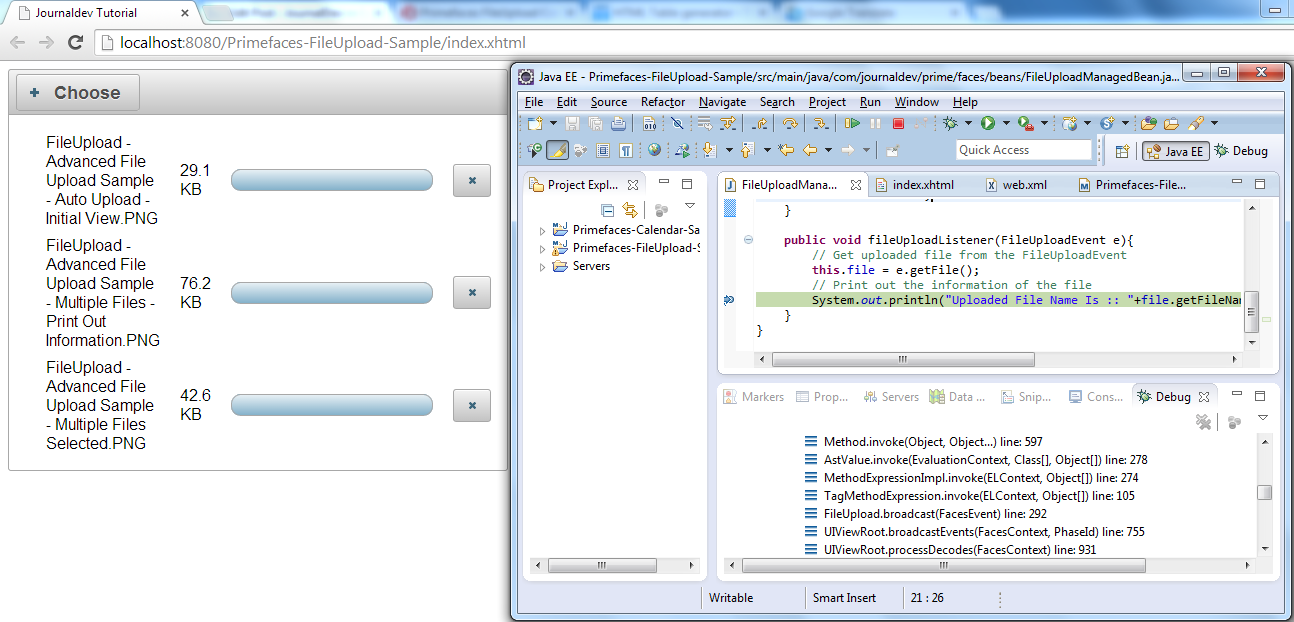
איפה, תוצאת ביצוע היישום נראית כמו מטה: 

 חשוב לשים לב לנקודות הבאות מהדגמה:
חשוב לשים לב לנקודות הבאות מהדגמה:
- ביטול העלאה באמצעות לחצן ביטול, צריך להוביל אותנו לביטול תהליך העלאת כל הקבצים.
- לחיצה על סמל X שנמצא ליד כל קובץ ייעודי שיעלה, תגרום לביטול העלאת הקובץ המתאים בלבד.
- לאחר שלחצת על פעולת ההעלאה, האזינן יופעל על ידי מספר הקבצים שנטענו.
על העלאה אוטומטית של Primefaces
ההתנהגות ברירת המחדל מחייבת את המשתמשים להפעיל את תהליך ההעלאה באופן ידני, ניתן לשנות זאת על ידי הגדרת הערך auto ל true. העלאה אוטומטית מתבצעת בעת בחירת קבצים מהתיקייה. ראו מטה את השינוי הנדרש המאפשר העלאה אוטומטית. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" auto="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
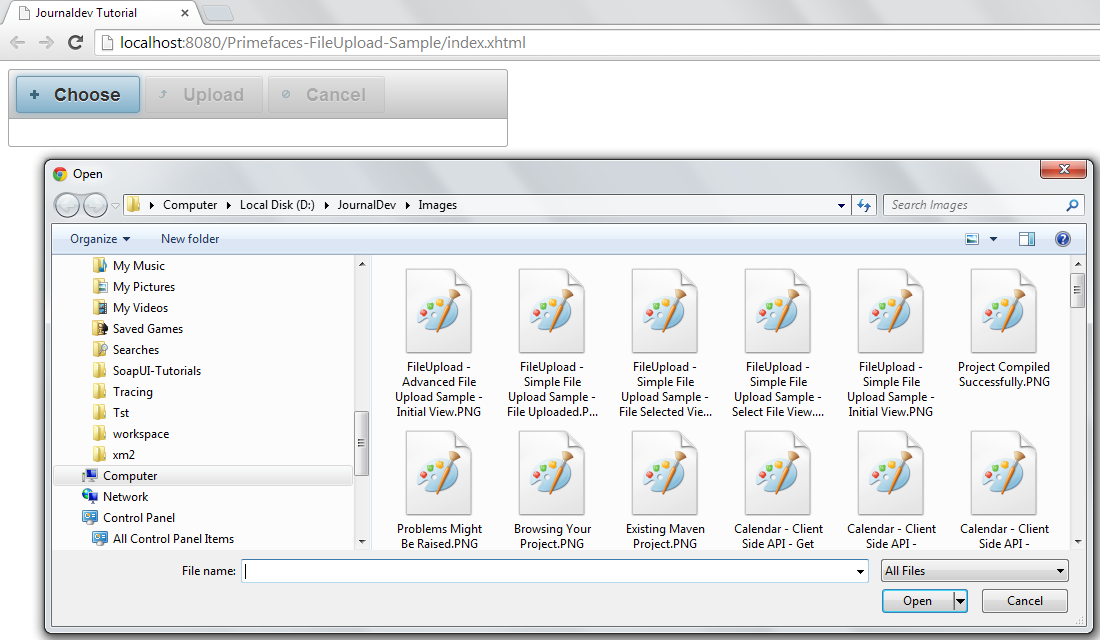
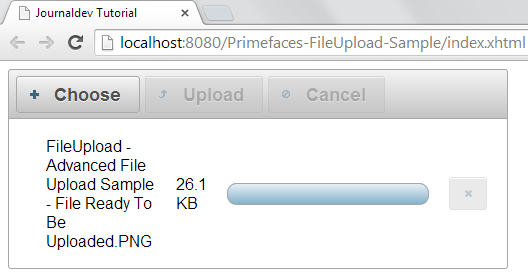
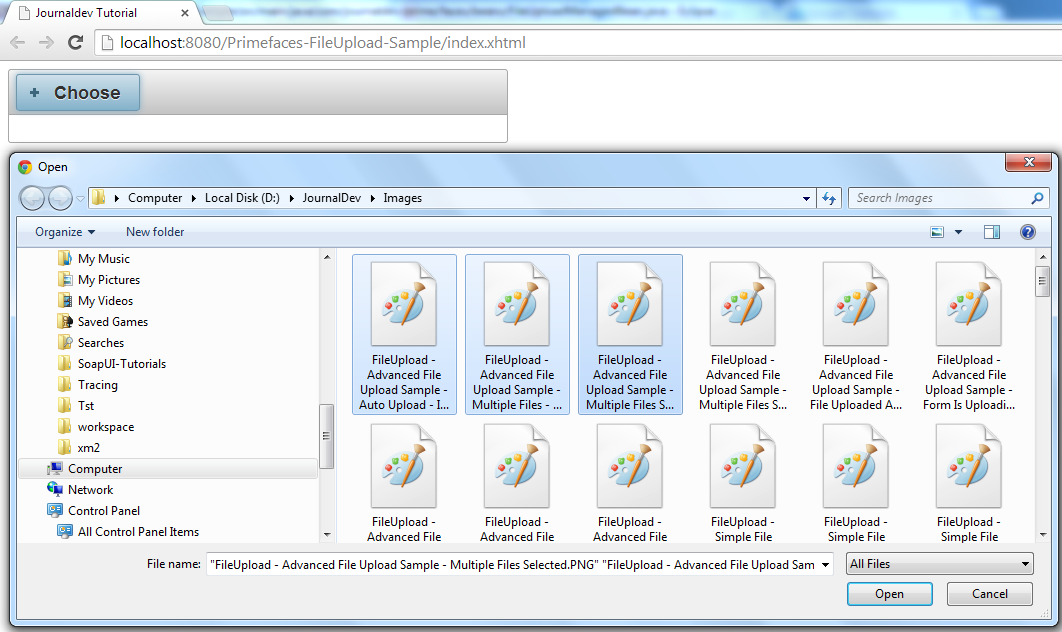
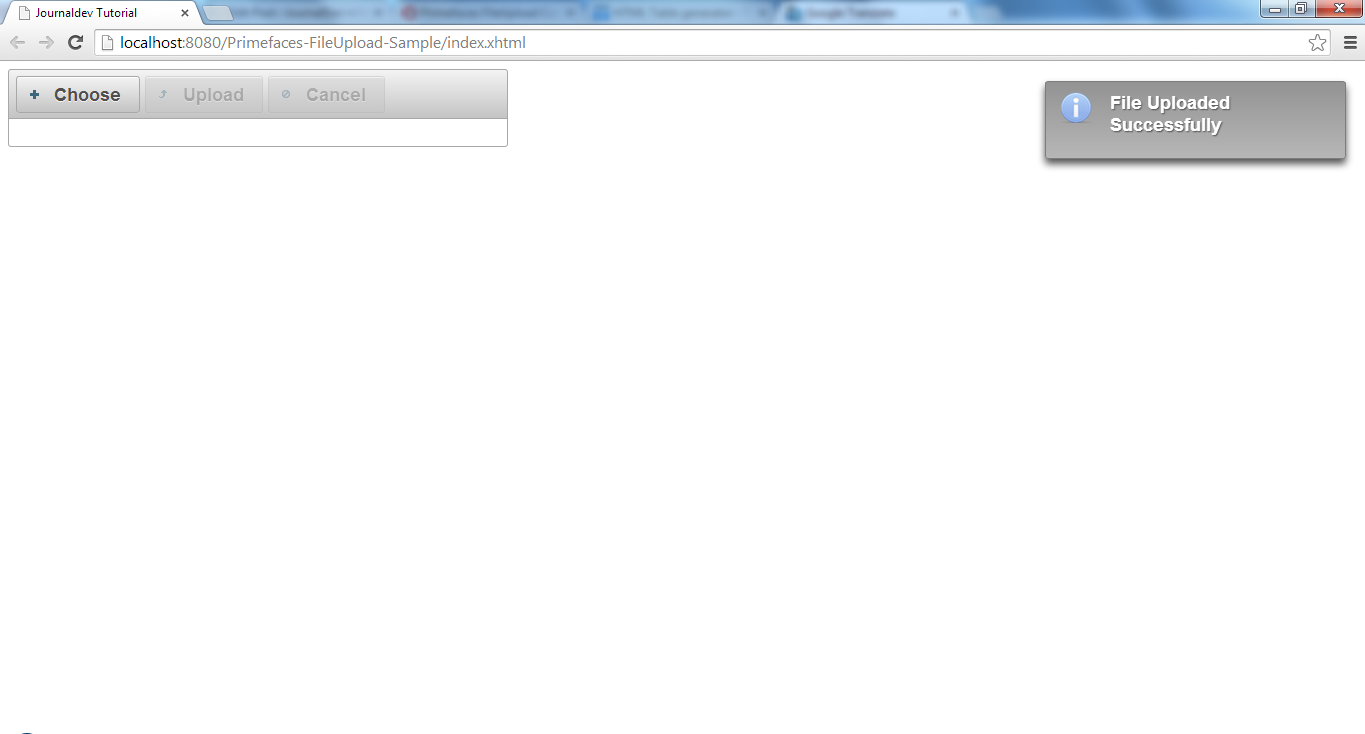
התוצאה של הפעלת היישום נראית כך: 
 לאחר שהקלקתם על "פתיחה" לחלון הדפדפן שלכם, תהליך ההעלאה מתחיל מיידית.
לאחר שהקלקתם על "פתיחה" לחלון הדפדפן שלכם, תהליך ההעלאה מתחיל מיידית. 

עדכון חלקי של עמוד בעת העלאת קובץ באמצעות Primefaces
לאחר השלמת תהליך העלאת הקובץ, ניתן להשתמש ב-Primefaces PPR (עידכון חלקי של עמוד) כדי לעדכן כל רכיב בעמוד. FileUpload מצויד במאפיין העדכון למטרה זו. הדוגמה הבאה מציגה הודעת "קובץ הועלה בהצלחה" באמצעות רכיב ה-growl לאחר העלאת הקובץ. רכיב ה-Growl יידון בהמשך כאשר נתקדם לדיון בהודעות. קטע הקוד הבא יעזור לך להציג הודעה לאחר העלאת הקובץ. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Get uploaded file from the FileUploadEvent
this.file = e.getFile();
// Print out the information of the file
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
// Add message
FacesContext.getCurrentInstance().addMessage(null,new FacesMessage("File Uploaded Successfully"));
}
}
כאשר תוצאת הביצוע תיראה כך:  הודעה נוספה ל-FacesContext ורכיב ה-FileUpload מגדיר את המאפיין עדכון המסביר שההודעה תתעדכן דרך המנגנון של Ajax. התנהגות Ajax תידון בהמשך במדריך נפרד.
הודעה נוספה ל-FacesContext ורכיב ה-FileUpload מגדיר את המאפיין עדכון המסביר שההודעה תתעדכן דרך המנגנון של Ajax. התנהגות Ajax תידון בהמשך במדריך נפרד.
מסנני העלאת קבצים
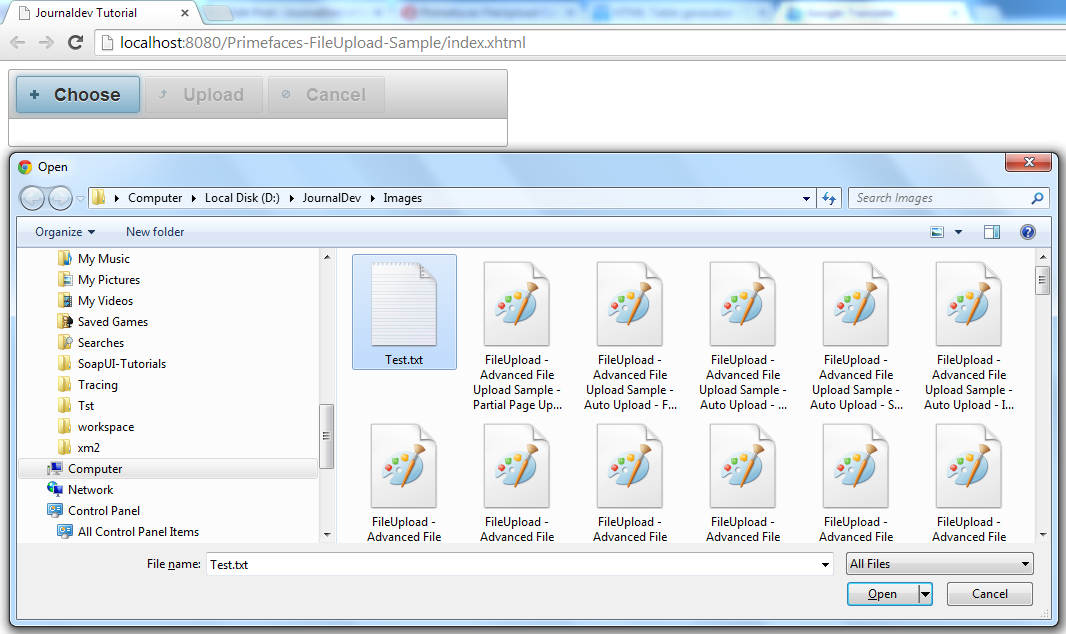
משתמשים יכולים להיות מוגבלים לבחור רק את סוגי הקבצים שהגדרת, הדוגמה למטה מדגימה כיצד לקבל תמונות בלבד. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
מגבלת גודל ומגבלת קובץ של Primefaces File Upload
לפעמים, עליך להגביל את גודל הקובץ שהועלה או את מספר הקבצים שיש להעלות. לעשות כזאת הגבלות אלו אינן בעיה גדולה עם רכיב ה-FileUpload של Primefaces. באפשרותך להשיג את ההגבלות האלו על ידי ספק תכונות sizeLimit ו־fileLimit בהתאמה נגד ה-FileUpload עצמו. הנה קטעי הקוד ששומרים על המשתמשים שלך מוגבלים: index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
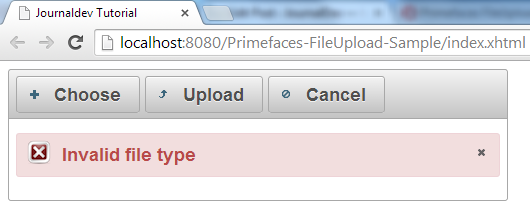
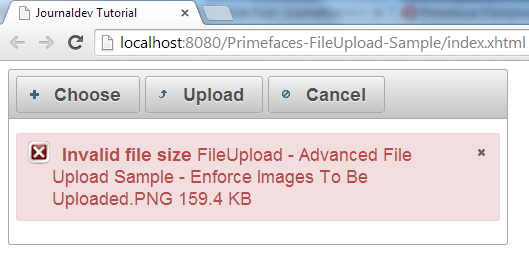
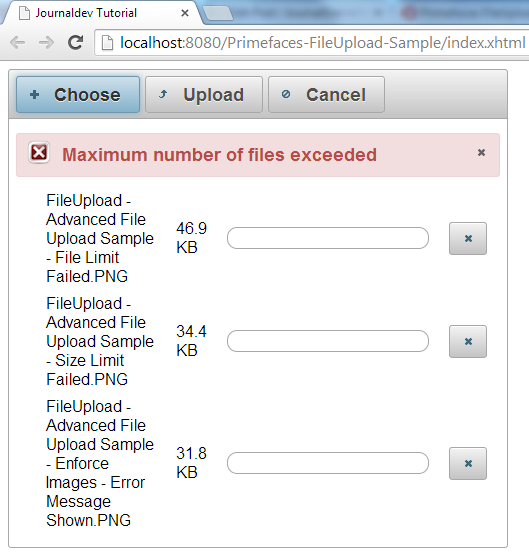
כאשר אתה מנסה להעלות יותר משלושה קבצים או כאשר גודל הקובץ חורג מהמגבלה, הודעות שגיאה יוצגו כמו שמוצג למטה: 

הודעת אימות העלאת קובץ Primefaces
invalidFileMessage, invalidSizeMessage ו fileLimitMessage מספקות אפשרויות להצגת הודעות אימות למשתמשים. אתה יכול לספק את מה שתרצה מהודעות לאימות אלה. ראה את הדוגמה המסופקת למטה. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}"
invalidSizeMessage="JournalDev: Invalid Size"
invalidFileMessage="JournalDev: Invalid File Type"
fileLimitMessage="JournalDev: Invalid File Limit"
mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"
update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>


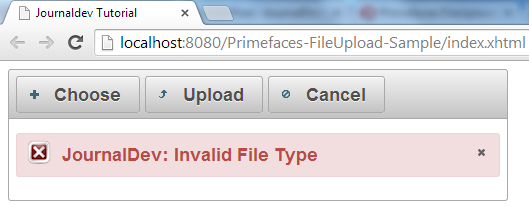
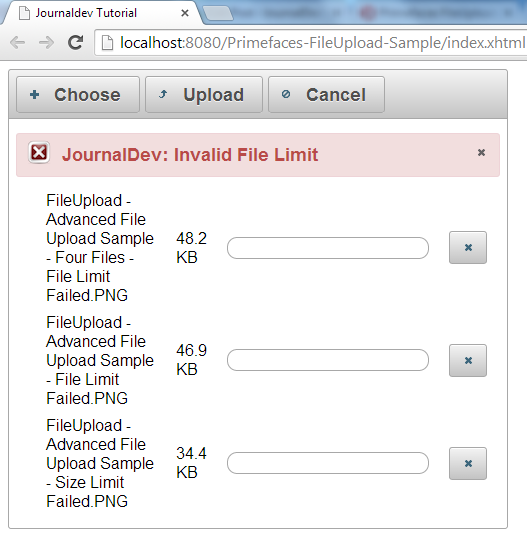
 אם שמת לב, הודעות השתנו והן מספקות ערכי טקסט שונים. אם אתה מבין את קוד המנהל של הבונים, אנחנו לא עושים כלום עם הקובץ. עם זאת, במצבי חיים אמיתיים, נוכל להשתמש בשיטת
אם שמת לב, הודעות השתנו והן מספקות ערכי טקסט שונים. אם אתה מבין את קוד המנהל של הבונים, אנחנו לא עושים כלום עם הקובץ. עם זאת, במצבי חיים אמיתיים, נוכל להשתמש בשיטת UploadedFile getInputstream() כדי לקבל את נתוני הקובץ ולשמור אותם כקובץ בשרת או במסד הנתונים.
Primefaces FileUpload סיכום
המדר הזה מתכוון לספק לך הסבר מפורט מלא על שימוש ברכיב FileUpload של Primefaces. הרכיב FileUpload מצויד במגוון רב של יכולות שיעזרו לך להתרכז בעסק שלך במקום לנסות ליישם משהו דומה. תוכל להוריד את פרויקט הדוגמה מהקישור למטה ולהשתמש במאפייני FileUpload השונים כדי ללמוד עוד.
Source:
https://www.digitalocean.com/community/tutorials/primefaces-fileupload-component-example-tutorial