היום נתחיל לבחון את Android ActionBar. Action Bar היא אחת מהחלקים החשובים ביותר של כל אפליקציה, בין אם זו אפליקציה ווב או אפליקציה ניידת. היום נלמד איך ליישם action bar באפליקציות Android באמצעות רכיב ActionBar.
Android ActionBar
 Android ActionBar היא סרגל תפריט שרץ לאורך חלק העליון של מסך הפעילות ב-Android. ב-Android ActionBar יש אפשרות לכלול פריטי תפריט שיהפכו נראים כאשר המשתמש לוחץ על כפתור ה"תפריט". בכלל,
Android ActionBar היא סרגל תפריט שרץ לאורך חלק העליון של מסך הפעילות ב-Android. ב-Android ActionBar יש אפשרות לכלול פריטי תפריט שיהפכו נראים כאשר המשתמש לוחץ על כפתור ה"תפריט". בכלל, ActionBar מורכבת מארבעה רכיבים אלה:
- סמל של אפליקציה: לוגו או סמל המותג של האפליקציה יוצג כאן
- בקרת תצוגה: מקום מיועד להצגת כותרת האפליקציה. גם נותן אפשרות להחליף בין תצוגות על ידי הוספת ספינר או ניווט בעזרת כרטיסיות
- כפתורי פעולה: אפשר להוסיף כאן פעולות חשובות של האפליקציה
- מעבר לפעולה: כל פעולה לא חשובה תוצג כתפריט
הגדרת Android ActionBar
כל הפעילויות שמשתמשות בנושא Theme.Holo או בערך מגזרת של Theme.Holo יכילו באופן אוטומטי את ActionBar.
תפריט ActionBar של Android
הדרך הכי פשוטה להכניס סמלי סרגל הכלים ופריטי התעופה לתוך ActionBar היא על ידי יצירת קובץ משאבי XML תפריט שנמצא בתיקיית res/menu. אנו יכולים להוסיף פריטי תפריט בקובץ XML גולמי הנמצא בתיקייה כך: menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
יש ארבעה דברים שנדרשים להגדיר לכל פריט תפריט.
- android:id: התכונה מציינת את ה- id של פריט התפריט. זה עובד כמו זיהויים בכל מקום אחר באפליקציית Android. ערך id שמתחיל ב- @+id/ ייצור קבוע באוסף הקבועים R.menu
- android:title: ערך התכונה מכיל את הכותרת של פריט התפריט
- android:icon: התכונה מפנה לסמל בתיקיות ה- drawable
- android:showAsAction: מאפיין זה מציין איך יש להציג את הפריט הנתון בשורת הפעולה. ניתן לבחור מתוך אחד מהדגלים המצוינים למטה:
- always כדי לשמור עליו בשורת הפעולה בכל עת
- ifRoom כדי לשמור עליו רק אם יש מקום זמין
- never זה אומר שהפריט בתפריט לא יינתק לשורת הפעולה כאיקון. הוא יהיה נראה רק כאשר לוחצים על כפתור התפריט, בתפריט המופיע
- |withText: ניתן להוסיף את זה לתמיד או ifRoom, כדי לציין שללחצן הכלים יהיה האייקון והכותרת, ולא רק האייקון
שימו לב ש-always לא מובטח להיות לחצן כלים – אם תבקשו 100 פריטים תמיד, לא יהיה מקום לכולם. אך, פריטים מסוג תמיד מקבלים עדיפות למקום בשורת הפעולה מעל פריטים מסוג ifRoom.
התפריט הופף אל ActionBar של Android
כדי שפריטי התפריט שמוגדרים בקובץ XML של התפריט יוצגו, עליך להפיץ את קובץ התפריט. אנו עושים זאת בתוך השיטה onCreateOptionsMenu() של הפעילות בה נרצה להוסיף את ActionBar. הנה קטע הקוד:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
הפרמטר R.menu.menu_main הוא הקבוע שמפנה לקובץ XML של התפריט. הפרמטר menu הוא התפריט שבו נרצה להפיץ את פריטי התפריט.
מגיבים לאירועי ActionBar של Android
כדי לגלות מתי המשתמש לוחץ על אחד מאלה, עלינו לדרוס את onOptionsItemSelected() מ MainActivity כפי שמוצג למטה:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
//הוסף את הפונקציה לביצוע כאן
return(true);
case R.id.reset:
//הוסף את הפונקציה לביצוע כאן
return(true);
case R.id.about:
//הוסף את הפונקציה לביצוע כאן
return(true);
case R.id.exit:
//הוסף את הפונקציה לביצוע כאן
return(true);
}
return(super.onOptionsItemSelected(item));
}
עכשיו נשייך פונקציות בסיסיות לכל פריטי התפריט בפרויקט שלנו.
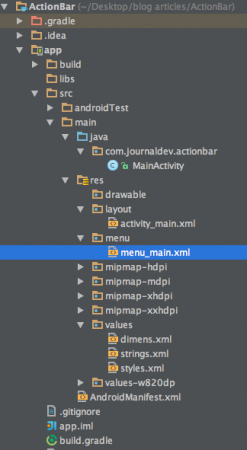
מבנה הפרויקט
דוגמה לActionBar של אנדרואיד
הטמנו את ארבעת פריטי התפריט ב- MainActivity כפי שמוצג בחלק הקטעים שלמטה: MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// מפנח את התפריט; זה מוסיף פריטים ל- action bar אם הוא קיים.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
הפריטים מוקצים לפונקציותיהם הרלוונטיות. הפריט שנבחר נקבע מה- id שלו שהוגדר בקובץ menu_main.xml. כאן אנו פשוט משנים את תוכן ה- TextView בשני הפריטים הראשונים, מציגים toast בפריט השלישי ויוצאים מהיישום בפריט הרביעי. שימו לב ש- AppCompatActivity הוא תחליף לגרסה שהופסקה של ActionBarActivity. קובץ styles.xml מוגדר כך:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
כפי שאתה יכול לראות, הערכה האב היא תפריט שמפגיז את Theme.AppCompat שמחזיק ActionBar כברירת מחדל (אלא אם תשתמש ב- Theme.AppCompat.Light.NoActionBar class). לכן אין צורך להגדיר אותו באופן פשוט כאן.
אחזור לסרגל הפעולות של Android
- מאחר ש-ActionBar הושק בגרסה 3.0 של Android Honeycomb, כדי ליישם ActionBar כאשר minSdkVersion הוא 11 או פחות, יש צורך לייבא את ה- jar של app-compat-v7 ל-gradle שלנו כמו שעשינו כאן כדי לאפשר תאימות לאחור
- דרך נוספת היא לייבא ולהרחיב את MainActivity עם ActionBarSherlock באופן תלת-עצמאי מסרגל הפעולות, מאחר שמדובר במחלקה שהושקה לאחר גרסה 3.0 של Android
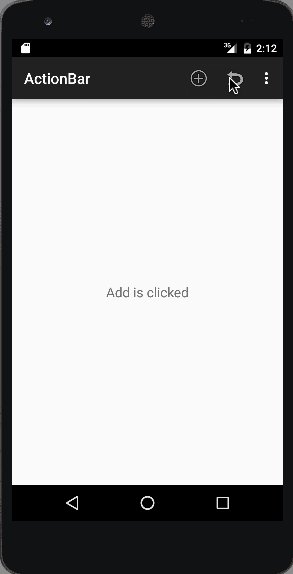
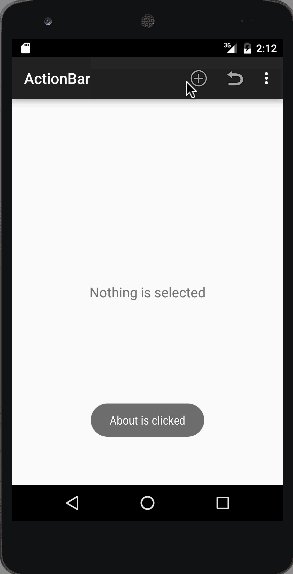
התמונה למטה מציגה את הפלט שנוצר על ידי הפרויקט שלנו, ניתן לראות שה-ActionBar כולל את הסמלים שהוגדרו מראש. TextView מעדכנת את התוכן לאחר לחיצה על הסמל "הוסף", והוא מחזיר את התוכן למקורו לאחר לחיצה על "איפוס". כאשר לוחצים על "אודות", התראת Toast מופיעה כפי שמוצג למטה.  כך מסתיימת דוגמא לפרויקט של Android Action Bar. יש לך גם אפשרות לקרוא על ActionBar מותאם אישית של Android. ניתן להוריד את פרויקט Android ActionBar מהקישור למטה.
כך מסתיימת דוגמא לפרויקט של Android Action Bar. יש לך גם אפשרות לקרוא על ActionBar מותאם אישית של Android. ניתן להוריד את פרויקט Android ActionBar מהקישור למטה.
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial