כל פונדקאי צריך סוס, כל באטמן צריך רובין, וכל תכנתן צריך עורך קוד מעולה. כאשר אתה עובד עם קוד כל יום, עליך להכיר בעורך קוד המועדף עליך. עבור רבים מפתחי התוכנה שם, קוד ויזואלי (VS Code) הוא העורך של בחירתם. נשארו איתנו למדריך זה של קוד ויזואלי.
בפוסט הזה, אתה תלמד הכל על קוד ויזואלי ועל כל התכונות החזקות שלו. אם אתה מחפש ביקורת מעמיקה של קוד ויזואלי, כולל הסברים מפורטים על כל מה שהוא מסוגל, המשך לקרוא.
פוסט הבלוג הזה הוא קטע מפרק בספר האלקטרוני ממנהל ל-DevOps: הדרך של BS ל-DevOps ב-Azure. אם אהבת את הפרק הזה ורוצה ללמוד על עשיית ה-DevOps ב-Azure, תבדוק את זה!
ממשק
מדריך זה של קוד ויזואלי ישתמש בגרסת VS Code 1.53.2. אם ההוראות והתמונות מראות מעט שונה, יתכן כי אתה משתמש בגרסה חדשה. נעשו כל המאמצים להתמקד בנושאים הפחות תלויי גרסה של קוד ויזואלי.
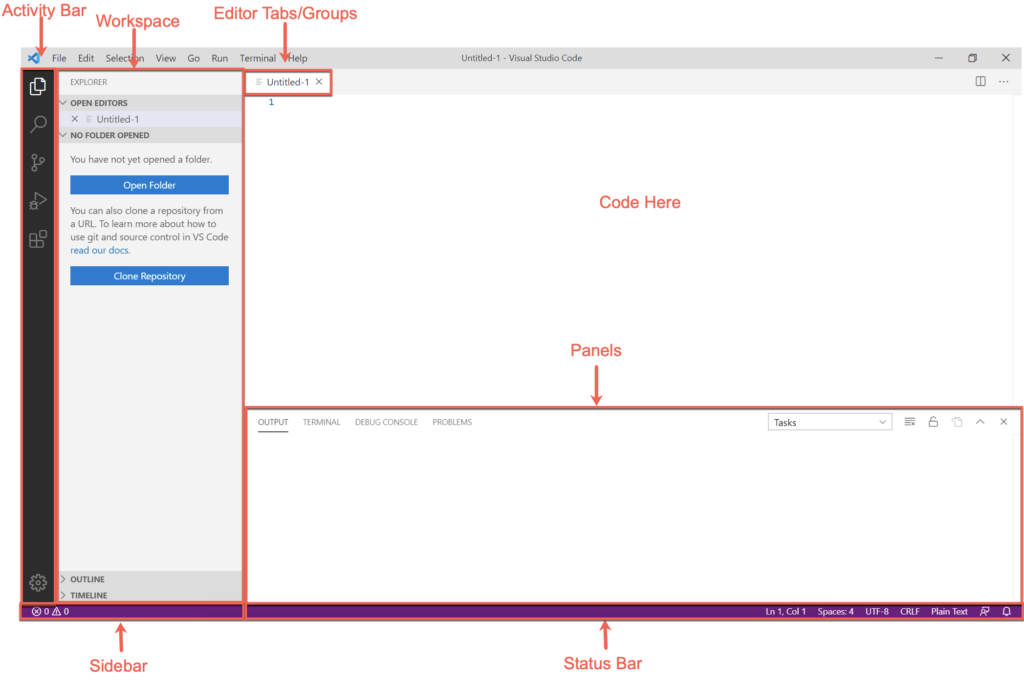
כאשר אתה פותח את קוד ויזואלי לראשונה, תראה ממשק משתמש שנראה כמו התמונה הבאה. תראה שלקוד ויזואלי יש כמה אזורים ראשיים שתצפה בהם כל יום.

הממשק הראשי של קוד ויזואלי יכול להיחלק לחמישה אזורים נפרדים:
- חלון העריכה (כרטיסים/קבוצות) – חלון העריכה הוא המקום בו תבצע את רוב העבודה שלך. פה תוכל להציג ולערוך את כל הקוד שאתה עובד עליו. כל פעם שאתה פותח קובץ חדש או עורך קובץ קיים, חלון העריכה הוא המקום שבו הקוד יופיע. ב- VS Code יש כרטיסים בחלון זה שמאפשרים לך לפתוח יותר מקובץ אחד בו זמנית וקבוצות עורך שמקשרות כרטיסים שונים.
- מרחב עבודה – מרחב העבודה יהיה החלק השני בנפרד של ממשק המשתמש שתשתמש בו הכי הרבה. מרחב העבודה הוא המקום שבו יופיעו כל הקבצים שיש לך פתוחים בכרטיסים. תפתיע לפתוח גם תיקיות שלמות כדי לראות את כל הקבצים בתיקייה ספציפית בו זמנית כאן.
- סרגל צד – הסרגל הצדדי הוא המקום שבו תראה מידע כמו הרפוזיטוריום של Git שיש לך פתוח, שם הסניף של Git שאתה עובד תחתיו ואפשרות לדחוף שינויים של Git לרפוזיטוריום מרוחק.
- פאנלים – קטע הפאנלים הוא החלק "פלט" שבו תמצא מגוון של "כרטיסים" עם מידע שמוחזר על ידי VS Code וההרחבות שלו בחלון זה. כאן גם תמצא את הטרמינל המשולב השימושי. הטרמינל המשולב הוא טרמינל Bash מובנה (עם מכסות אחרות המוסיפות דרך ההרחבות) שמאפשר לך להריץ קוד ישירות ב- VS Code מבלי לצפות בטרמינל נפרד.
- סרגל מצב – הסרגל מצב מספק מידע על כרטיס העריכה הפתוח. הסרגל מצב מציג מיקום הסמן, הקידוד, והתבנית בה VS Code מזהה את פורמט הקובץ, בין היתר. הסרגל מצב הוא גם המקום שבו VS Code וההרחבות שלו יציגו מידע במהלך הרצתם.
פקודות ותיק פקודות
יש הרבה לעשות ב-VS Code, במיוחד אם התקנת רבות מאוד מההרחבות (שיתוף פעולה יתבצע מאוחר יותר). תוכל לשלוט בהרבה מתכונת זו דרך תפריטים הרגילים של קובץ, ערוך ו־תצוגה בחלון אך לא בכל דבר.
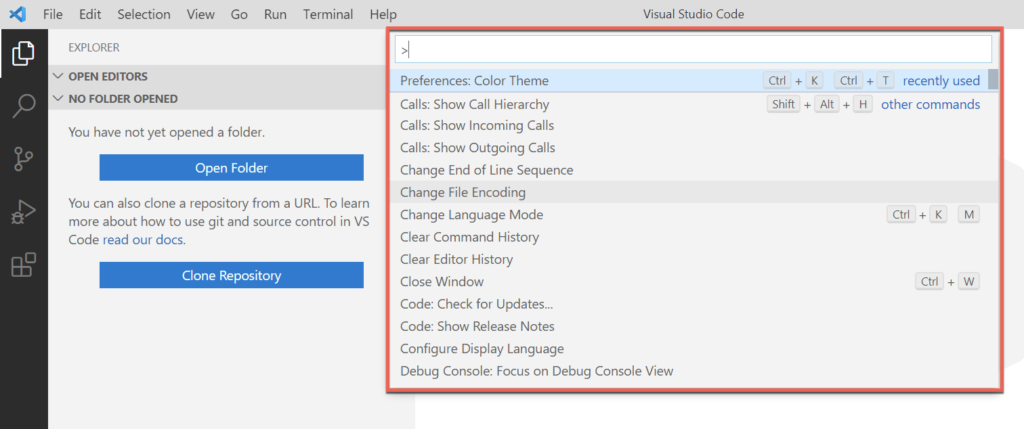
הדרך הקלה ביותר לבצע פעולות ב-VS Code היא דרך הפקודות שנמצאות ב־לוח הפקודות. לוח הפקודות הוא תפריט שמופיע בחלק העליון של המסך כשאתה לוחץ על תפריט תצוגה ובוחר לוח פקודות, או כאשר אתה לוחץ על Ctrl-Shift-P במקלדת שלך.
בתמונה למטה, תראה דוגמה ללוח פקודות.

לוח הפקודות הוא המקום שבו תמצא את כל פונקציות ה-VS Code. לוח הפקודות נהדר כי כל הפונקציות לניהול משימות, הגדרות, קטעי קוד ועוד, נמצאות בתפריט יחיד (שיתוף פעולה יתבצע מאוחר יותר).
לוח הפקודות הוא המקום שבו תמצא את כל מה שאתה יכול לעשות בהתקנת VS Code ברירת המחדל ולהגדיר כל הרחבה שהתקנת.
הגדרות
אתה יכול להתאים אישית כמעט כל חלק של VS Code באמצעות הגדרות. הגדרות שולטות גם על פונקציות ברירת המחדל של VS Code וההרחבות שהותקנו. ההגדרות מאוחסנות כקבצי JSON, ו-VS Code מגדירה הרבה מהן מראש.
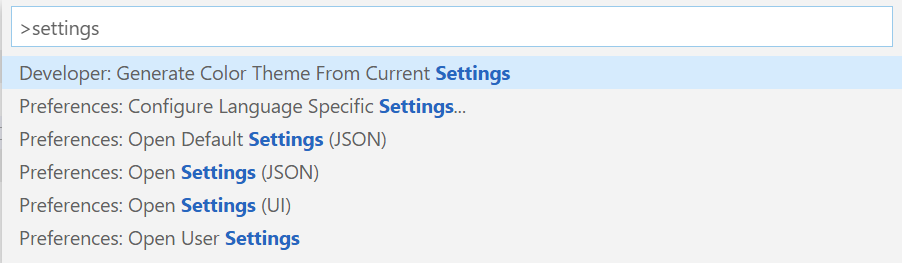
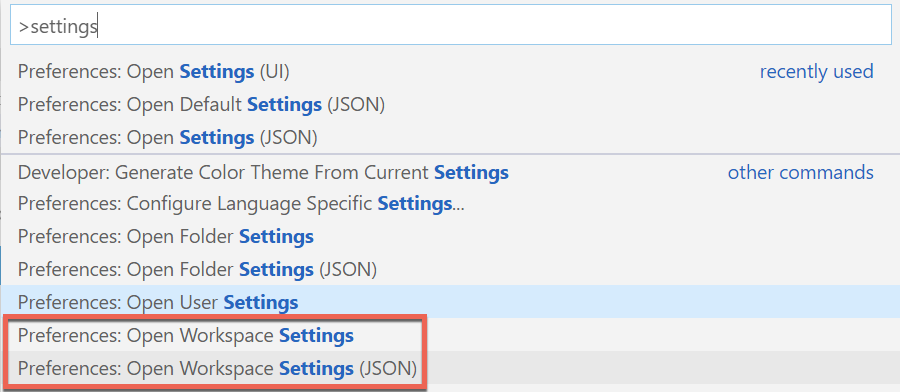
כדי לנהל הגדרות, פתח את לוח הפקודות עם Ctrl-Shift-P. הקלד "הגדרות" ובחר העדפות: פתח הגדרות (JSON) כמוצג למטה. יש לך הרבה הגדרות!

אז VS Code יפתח קובץ JSON שמציג את כל ההגדרות שמוגדרות כעת.
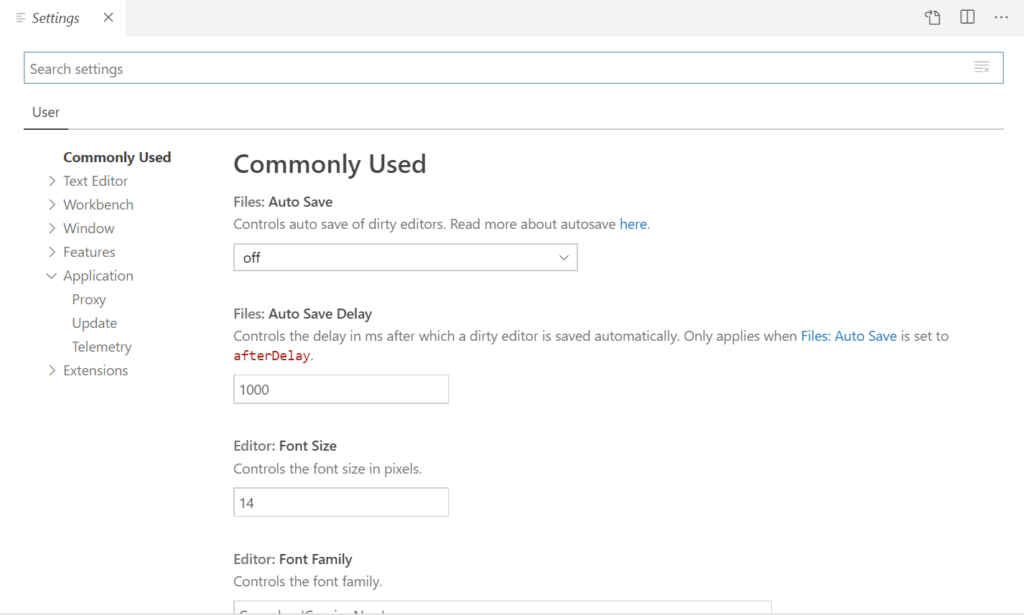
ישנה דרך פשוטה יותר לנהל הגדרות, דרך ממשק המשתמש של VS Code. VS Code מספק ממשק משתמש לעיון בהגדרות, כפי שניתן לראות בצילום המסך הבא. תוכל למצוא את ממשק המשתמש הזה על ידי פתיחת התיבת פקודה שוב ובחירת Preferences: Open Settings (UI).
ממשק המשתמש של הגדרות VS Code מאפשר לך לחפש הגדרות ולפצל אותן לפי קטגוריות לאורך צד שמאל המסך.

אין דרך להתקרב באמת להסביר את כל ההגדרות הזמינות בתור מדריך ל-Visual Studio Code. תקן רגע לסייר ולראות אילו שינויים תוכל לבצע ב-VS Code.
הרחבות
אחת התכונות החשובות ביותר של VS Code הם ההרחבות שלו. כבר כתוצאה מתיקוני הקופסה, VS Code תומך בתכונות נפוצות של עורך קוד כמו סימון תחביר, Intellisense, וכו '. הוא מבין את סוג הקוד שאתה כותב ומתאים את עצמו לכך בדרכים שונות רבות. אך הוא לא מבין את כל השפות.
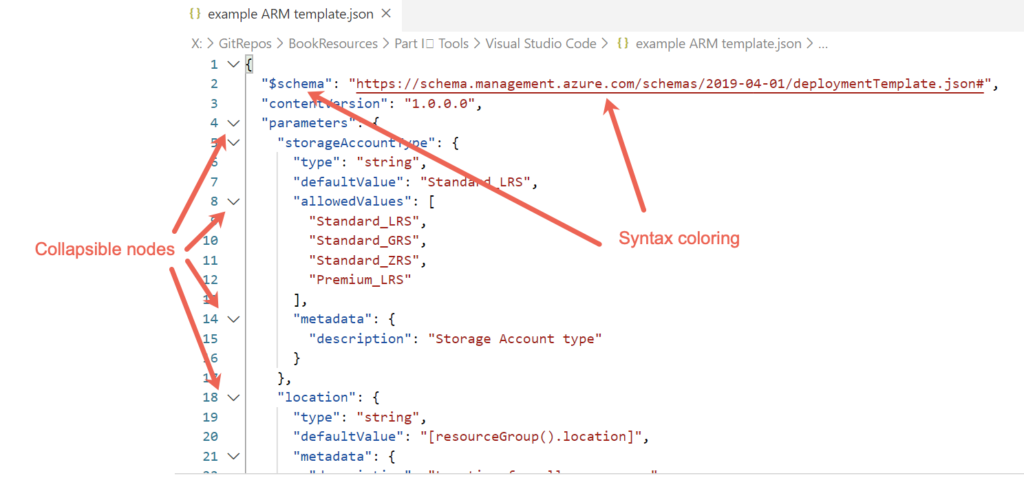
לדוגמה, אולי אתה עובד על תבנית ARM. תבנית ARM היא JSON. מזל שלך, VS Code מבין JSON כבר מהתפקיד הראשון. אם תפתח קובץ עם סיומת JSON, VS Code מניח שזהו קובץ JSON ומחיל כל התכונות שלו בהתאם. בצילום המסך הבא, תוכל לראות מספר מהתכונות האלה.
JSON הוא פשוט טקסט, אפס מיוחד. כדי ש-VS Code יוכל לדעת מתי סעיף צריך להיות מקופל ואיזה טקסט לשנות צבעים, עליו להבין את מבנה ה-JSON. VS Code מחיל את התכונות האלה בדרכים שונות בהתאם לסוג הקובץ שנפתח.

אפשר ליצור תבנית ARM ב-JSON ו-VS Code מבין JSON, אך זה לא אומר ש-VS Code מבין גם תבניות ARM.
תבנית ARM היא לא רק JSON. לתבנית ARM יש פונקציות ומבנה וסכמה ספציפיים. VS Code אינו יודע שקובץ JSON ספציפי צריך לכלול את $schema מוגדר כאלמנט הראשון. זהו המקום בו יכולת ההרחבה של VS Code מגיעה לידי ביטוי.
אף על פי ש-VS Code לא מבין תבניות ARM באופן טבעי, זה לא אומר שאין לו את היכולת לעשות זאת. מפתחים יכולים להוסיף פונקציונליות ל-VS Code. במקרה זה, מפתחים יכולים להוסיף יכולות סביב תבניות ARM דרך הרחבה.
הרחבה היא חבילה קטנה שאפשר לטעון ל-VS Code והיא הופכת את העבודה עם מקורות שונים להיות יותר פשוטה.
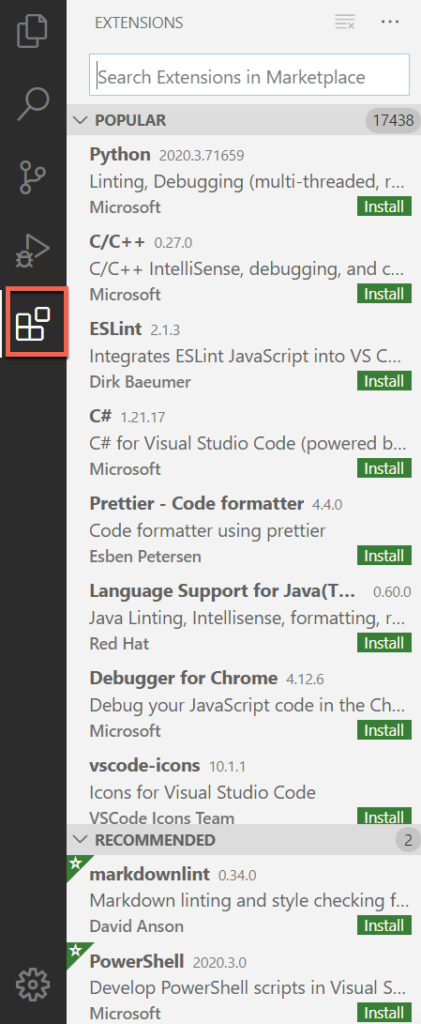
באמצעות סמל ההרחבה בסרגל הפעילות, ניתן לנהל את ההרחבות, כפי שמוצג למטה. לאחר לחיצה על הסמל בצד שמאל, יש לראות מיד רשימה של ההרחבות הפופולריות ביותר ב-מקום השוק.
מקום השוק הוא המקום שבו מפתחים שומרים הרחבות שניתן להוריד ולהתקין לפי רצונך.
ניתן לראות בצילום המסך הבא שההרחבות אינן מותאמות רק לשפה אחת. הרחבות מרחיבות את יכולותיו של VS Code לכלל המאפיינים השונים. אם אתה פותח קוד סביב מוצר ספציפי, תחפש תמיד במקום השוק כדי לראות אם קיימת הרחבה זמינה.

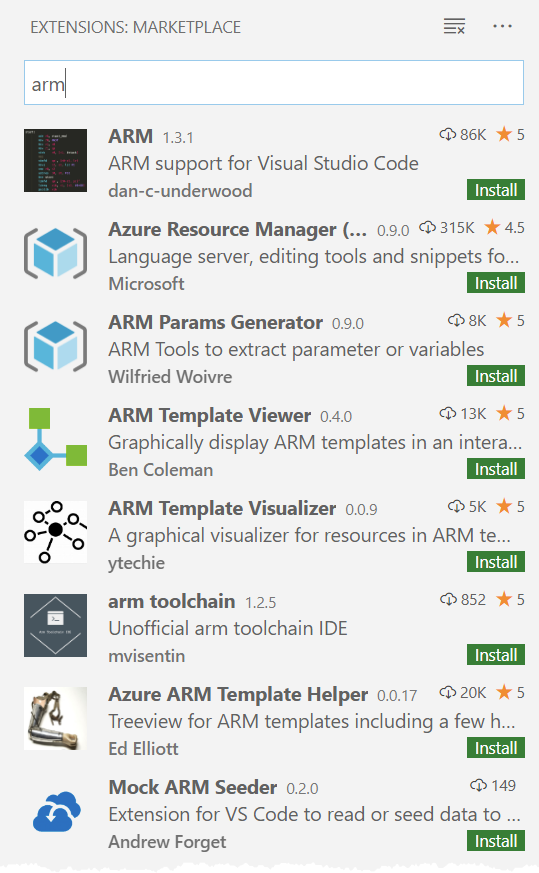
עבור דוגמת תבנית ARM, חפש "arm", כפי שמוצג למטה, וראה מה יש זמין. שים לב שישנם הרבה הרחבות שונות לתבניות ARM, חלקן מאת מיקרוסופט וחלקן מפתחים של צד שלישי. לחיצה על לחצן התקן הירוק ליד כל הרחבה תוריד ותתקין את ההרחבה מיד.

הרחבות הן אלו שמפריעות ל- VS Code באמת לזוז. הרחבות מאפשרות לך לעשות כל כך הרבה עם ה- VS Code ולהסיר את הצורך לעזוב את היישום כדי לבצע משימות קשורות נוספות.
מספרים
האם אי פעם הקלדת את אותו קטע קוד שוב ושוב? כמו בפיתוח תוכנה, תמיד עליך לשקול לעבוד דרך עקרון אל תשכח (DRY).
בטוח, אתה יכול להשיג את אותו דבר על ידי הקלדת הקטע ההגדרתי של הפונקציה ההיא ב-50 הפעמים, אבל מה הטעם? ומי אומר שאתה בכלל הולך לכתוב אותה באותו הדרך בכל פעם? אם יש לך צורך בדרך אוטומטית ליצירת טקסטים קצרים, עליך להשתמש ב- מספרים.
מספרים של VS Code הם תכונה שכולם צריכים להשתמש בה לא משנה איזה סוג של פיתוח אתה עושה. מספרים מאפשרים לך להקליד מספר תווים בכרטיסייה של עורך הקוד שמתרחשת הרחבה מהירה לכל דבר שאתה צריך.
ישנם קטעי קוד לפי שפה או סיומת והם מאוחסנים בקבצי JSON. לדוגמה, ניתן להפעיל סט של קטעי קוד עבור PowerShell, תבנית ARM, Python, C# ו-Javascript בו זמנית.
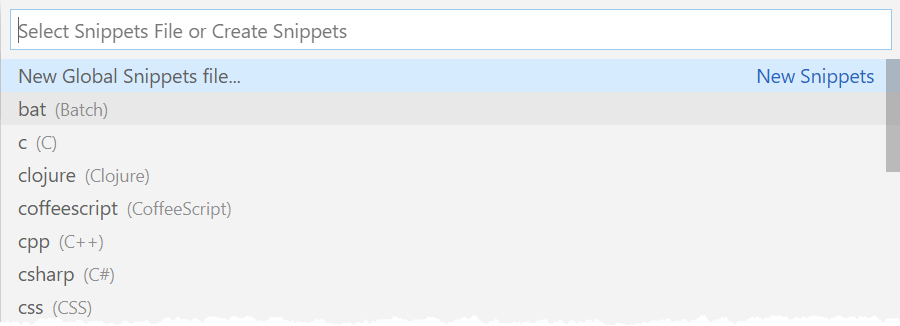
ניתן למצוא קטעי קוד על ידי פתיחת פלט הפקודות עם Ctrl-Shift-P, הקלדת "snippets" ולחיצה על Enter.

תפריט הקטעים יופיע, שם ניתן לערוך את כל קטעי הקוד הברירתיים. אם התקנת תוספות שמגיעות עם סט של קטעי קוד, הם יופיעו כאן גם כן.

אם תעבר לקטע קוד מסוים עם מקשי החיצים ותלחץ על Enter או תלחץ עליו, VS Code יפתח את קבצי הקטעים בפורמט JSON בכרטיס עורך. בצילום המסך הבא, ניתן לראות שישנם קטעי קוד שבהם ייתכן שיש רק אלמנט JSON יחיד מפוטר עם הוראות ליצירת קטע קוד משלך.

כל קטע קוד הוא אלמנט JSON יחיד המתאים לתחביב מסוים. ניתן ללמוד עוד על תחביב סניפטים בעמוד הסניפטים של VS Code של Microsoft.
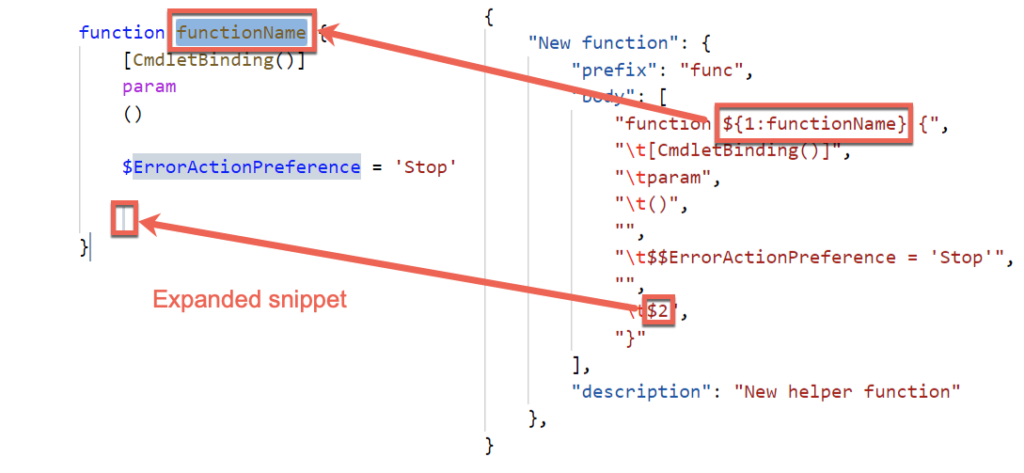
בקטע הקוד הבא, ניתן לראות קטע קוד טיפולי ליצירת פונקציה ב-PowerShell. קטע זה משתמש בהרחבה PowerShell, שיוצרת קובץ קטעי קוד בשם powershell.json. כאשר אתה מקליד את הקטע "func" בחלון עורך, VS Code יסיר אוטומטית את הטקסט הזה ויחליף אותו בקוד בתוך התיקייה body.
שימו לב למחרוזות ${1|functionName} ו- $2 למטה. קטעי קוד של VS Code מאפשרים לך לא רק להחליף קטע קוד דרך מספר מועט של תווים, אלא גם לערוך את הקוד הזה לאחר שהוא מתפשט. בדוגמה זו, לקטע קוד זה יש תפסים.
תפסים מאפשרים לך ללחוץ על מקש הטאב, לערוך את טקסט המציין מקום ( functionName לתפס הראשון (1|)), ללחוץ שוב על טאב, ולהתחיל להקליד בשורה שמספרה שמונה של ה- body.
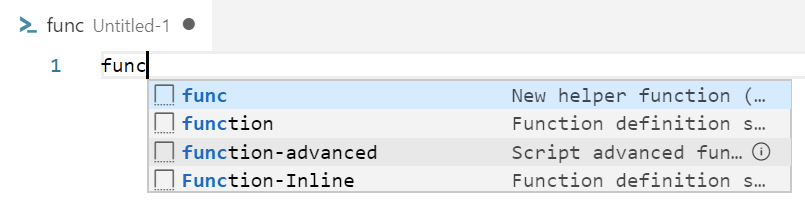
לאחר שתיצור את הקטע, תוכל לקרוא לקטע בעורך. בצילום המסך הבא, תוכל כעת לראות אם תקליד "func" בתסריט PowerShell, VS Code יספק לך רשימת אפשרויות הזמינות עבורך.
במצב ברירת המחדל, VS Code מגיע עם קטעי קוד מובנים וכמה הרחבות מתקינות קטעי קוד גם. למטה תראה את הקטעים function, function-advanced ו- function-Inline. קטעי הקוד הללו הגיעו עם ההרחבה של PowerShell.

לאחר שתבחר func בחלון העורך ותלחץ Enter, func יהפוך לקטע הקוד בצד שמאל שבתמונה למטה. תוכל לראות ש-VS Code מדגיש functionName ויש סמן בשורה השמינית. תפסים אלו מאפשרים לך לערוך חלקים אלו של הקטע המתפשט.

קטעי הקוד הם חסיכיי זמן עצומים אם תבלו את הזמן לבניית כל השגרות המקובלות שתמצאו את עצמכם עושים מקום לשעות וימים. הקטעים שמוצגים במדריך זה של Visual Studio Code היו רק טעימה ממה שתוכל לעשות.
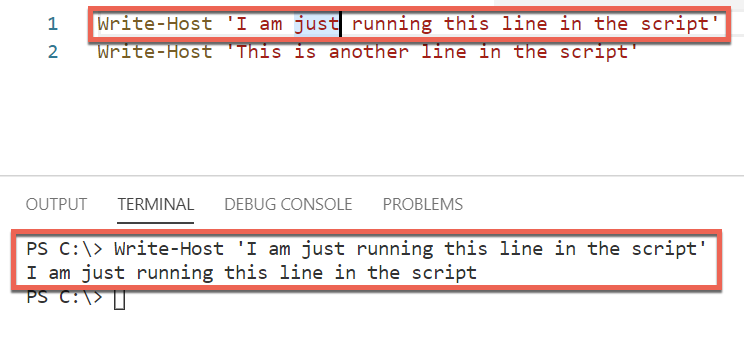
מסוף משולב
כאשר אתה פותח סקריפטים או תוכנות, אתה לא פשוט כותב המון קוד פתאום והכל עובד בצורה מושלמת. אם רק היית יכול. במקום זאת, אתה כותב קוד קטן, בודק אותו כדי לראות אם זה עובד, עושה כמה תיקונים וחוזר על זה עד שאתה משלים את המשימה שלך.
כדי להפעיל קוד בפיתוח, כללית תצטרך לעבור לחלון אחר כמו מסוף או כלי חיצוני אחר. אם הכלי החיצוני הזה זמין דרך שורת הפקודה או אתה כותב קוד PowerShell, אתה לא צריך לצאת מ-VS Code ואפשר להשתמש בטרמינל מוטמע במקום זאת.
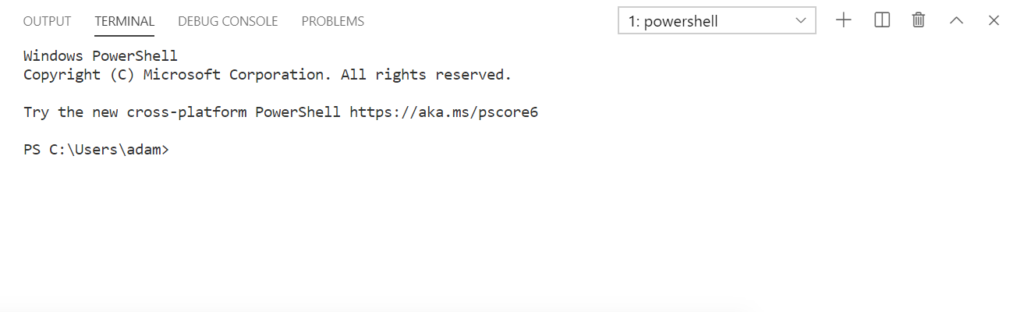
הטרמינל המוטמע הוא מוטמע ישירות ב-VS Code. זה לא מסוף או חלון חיצוני. הוא יושב מתחת ללשוני העורך שלך בכל הזמן (אלא אם סגרת אותו). כבררת המחדל, הטרמינל הוא מסוף ישן (cmd.exe) בחלונות או Bash ב-Linux ו- macOS. אך, כפי שניתן לראות למטה, פעם שאתה מתקין את ההרחבה של PowerShell, VS Code משתמש במסוף PowerShell כבררת המחדל.

אתה יכול להשתמש בטרמינל המוטמע בדיוק כמו שאתה היה משתמש בקונסולה רגילה על ידי קלדת פקודות, קבלת פלט, וכו'. אך הטרמינל המוטמע מספק כמה יתרונות נוספים. לדוגמה, אחד מהיתרונות השימושיים ביותר הוא היכולת להריץ חלקי קוד בזמן פיתוח.
לדוגמה, נניח שאתה עובד על סקריפט PowerShell ואתה רוצה לבדוק שורה יחידה. במקום להעתיק את הקוד ולהדביס אותו לחלון PowerShell אחר, לחץ על כל פозיציה בשורה ולחץ על המקש F8. אז VS Code קורא את כל השורה ומ执行 אותה בטרמינל המוטמע (אם יש לך את ההרחבה של PowerShell מותקנת).

במדריך זה של Visual Studio Code, אתה רק תלמד את היסודות של הטרמינל המשולב. כדי ללמוד עוד על הטרמינל המשולב, הקפד לבדוק את תיעוד מיקרוסופט.
עבודה בצוות עם Workspaces
המדריך הזה, עד כה, הניח שהשתמשת ב־VS Code באופן עצמאי. הוא הניח שזה רק אתה מקליד על המקלדת שלך. אבל זה לא משקף את העולם האמיתי. בעולם האמיתי, יש סיכויים שתעבוד בצוות.
כל עוד חיפשת בהגדרות, התקנת הרחבות, ויצרת קטעי קוד, שינית את ההגדרות של VS Code עבור אתה. מה קורה אם אתה בצוות שיכול גם להשתמש בשינויים שעשית להתקנת VS Code שלך? במקרה כזה, עליך לשתף את ההגדרות האלה. דרך אחת לעשות זאת היא עם מרחב עבודה.
ב־VS Code, מרחב עבודה הוא אוסף של תיקיות והגדרות ששולטות בהתנהגות, בדרך כלל עבור פרויקט יחיד.
תחשוב על אפליקציה שהצוות שלך מפתח שמכילה הרבה תיקיות, גיט רפו, ואולי סטנדרט קידוד מסוים שכולם בצוות צריכים להצטייד בו. פרויקט יחיד הוא מקרה שימוש טוב עבור מרחב עבודה.
ליצירת סביבת עבודה, פתח תיקיות אחת או יותר, עבור לתפריט קובץ, לחץ על שמור סביבת עבודה כ, ושמור את הקובץ. VS Code ישמור את הסביבת עבודה בקובץ עם סיומת code-workspace. הקובץ מכיל הכל שנשמר בסביבת העבודה.
סביבת עבודה והגדרות
סביבות עבודה משמשות, בעיקר כשמדובר בהגדרות. כאשר אתה מגדיר הגדרות ב-VS Code, אתה עושה זאת ברמת המשתמש או ברמת הסביבה. כאשר אתה עובד על פרויקט צוות שבו כולם משתמשים ב-VS Code, כנראה תרצה ליצור סביבת עבודה משותפת. כדי לעשות זאת, פתח את התיקיות המעורבות ושמור את הסביבת עבודה.
כשאתה עובד בתוך סביבת עבודה, פתח את תיבת הפקודה, הקלד "הגדרות," ותראה אפשרות נוספת להגדרות סביבת עבודה, כמו שמוצג בצילום המסך הבא.

בחירת אפשרות פתח הגדרות סביבת עבודה תחזיר אותך למסך מוכר של הגדרות. הפעם, למרות זאת, יהיו לך שני קבוצות של הגדרות; משתמש ו-סביבת עבודה. בחירה של סביבת עבודה וביצוע שינוי כאן ישמור את השינוי בהגדרה בקובץ הסביבת עבודה במקום בהתקנת VS Code שלך.

סביבות עבודה הן דרך נהדרת לקבץ קטעי קוד, הגדרות ופריטים נוספים לשיתוף עם צוות כדי להבטיח חוויית עבודה יציבה.
סיכום
המדריך של Visual Studio Code הוא למתחילים להתחלה מהירה עם תוכנה זו. אף שזה לא אפשרי לכסות את היכולות המלאות של VS Code ב-3,000 מילים, המדריך כיסה את התכליתות העיקריות.
אם ברצונך ללמוד עוד על Visual Studio Code ולחקור כל אחת מהתכונות שכוספות כאן, הקפד לבדוק את תיעוד Microsoft.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













