הקדמה
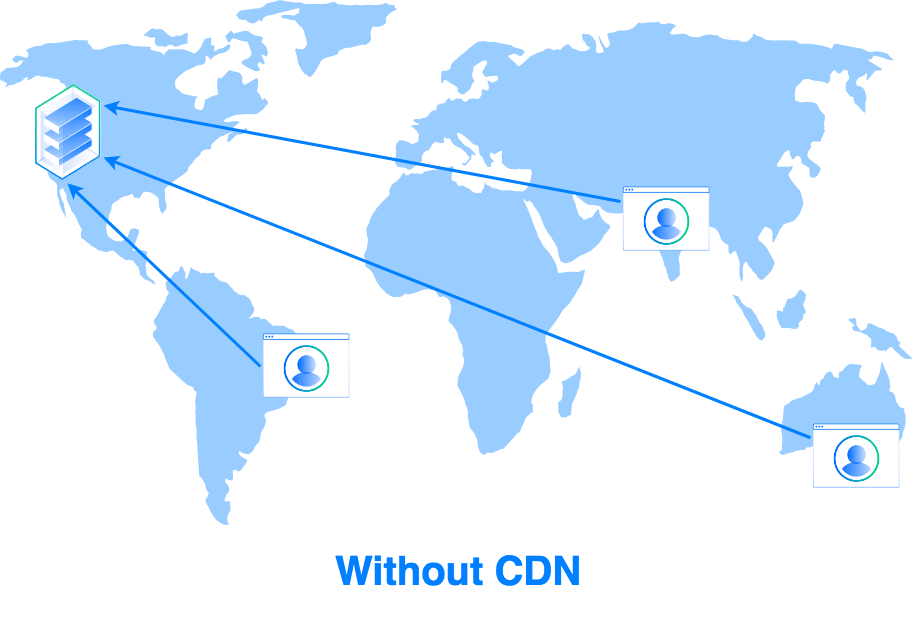
אתרים ויישומים מודרניים צריכים לספק לעתים תכנים סטטיים בכמויות ניכרות למשתמשים הסופיים. תכנים אלה כוללים תמונות, גיליונות סגנון, JavaScript ווידאו. ככל שמספר וגודל המשאבים הסטטיים אלו גדלים, שימוש ברוחב הפס מתרחב וזמני טעינת העמוד מתארכים, מדרדרים את חוויית הגלישה של המשתמשים שלך ומפחיתים את הקיבולת הזמינה של השרתים שלך.
כדי להפחית באופן דרמטי את זמני טעינת העמוד, לשפר את הביצועים ולהפחית את עלויות הרוחב והתשתיות שלך, ניתן ליישם CDN, או רשת מסירת תוכן, למטרת אחסון מוקשים אלו במספר של שרתים המפוזרים גיאוגרפית.
במדריך זה, אנו נספק סקירה גבוהה של CDNs ואיך הם פועלים, וגם את היתרונות שהם יכולים לספק ליישומי האינטרנט שלך.
מהו CDN?
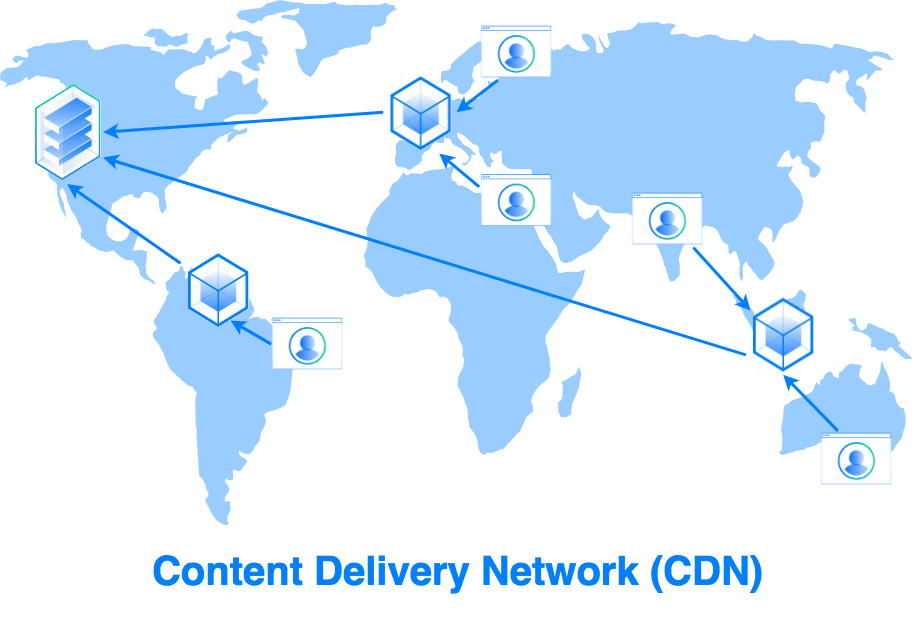
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

זה מאפשר למשתמשים מתופצים גיאוגרפית למזער את מספר הקפיצות הנדרשות כדי לקבל תוכן סטטי, ולאחז את התוכן ישירות ממטמון של שרות הקצה הקרוב. התוצאה היא הפחתת זמני איחור ואובדן חבילות משמעותית, זמני טעינת עמוד מהירים יותר והפחתה דרמטית של העומס על התשתיות המקוריות שלך.
ספקי CDN לעתים תמיד מציעים תכונות נוספות כמו הפחתת DDoS והגבלת קצב, ניתוח משתמש, ואופטימיזציה עבור צרכי שידור או שימוש נייד בתוספת עלות.
איך עובד CDN?
כאשר משתמש ביקר באתר שלך, הוא מקבל תגובה ראשית משרת DNS המכיל את כתובת ה-IP של שרת האינטרנט המארח שלך. הדפדפן שלהם מבקש לאחר מכן את תוכן עמוד האינטרנט, שבדרך כלל מורכב ממגוון של קבצים סטטיים, כגון דפי HTML, גיליונות סגנון CSS, קוד JavaScript, ותמונות.
כאשר אתה מפעיל CDN ומנטל נטענים את הנכסים הסטטיים הללו לשרתי CDN, באמצעות "דחיפה" ידנית או באמצעות שרת ה-CDN המשיכה את הנכסים אוטומטית (שני המנגנונים מכוסים במדור הבא), אז אתה מורה לשרת האינטרנט שלך לכתוב מחדש את הקישורים לתוכן סטטי כך שהקישורים האלה מפנים כעת לקבצים המארוחים על ידי ה-CDN. אם אתה משתמש ב-CMS כמו וורדפרס, אז ניתן להחיל את הכתיבה מחדש של הקישורים על ידי שימוש בתוסף צד שלישי כמו CDN Enabler.
הרבה מ-CDNs מספקות תמיכה בדומיינים מותאמים אישית, שמאפשרת לך ליצור רשומת CNAME תחת הדומיין שלך שמפנה לנקודת סיום של צינור הפזור של CDN. פעם ש-CDN מקבלת בקשת משתמש בנקודה זו (שנמצאת בקצה, הרבה יותר קרובה למשתמש מאשר שרתי הבק אחוריים שלך), היא מנתבת את הבקשה לנקודת הנוכחות (PoP) הנמצאת הכי קרובה למשתמש. נקודת הנוכחות הזו כוללת בדרך כלל סרבר או יותר של קצה של CDN המשותף בנקודת ההחלפה של האינטרנט (IxP), בעצם מרכז מידע שמספקים ספקי שירותי האינטרנט (ISPs) כדי לחבר את רשתותיהם. מאזני העומס הפנימיים של CDN מפנים אז בקשת הלקוח אל שרת הקצה הנמצא ב-PoP זו, שכן מספק את התוכן למשתמש.
מנגנוני האחסון ב-CDN משתנים בין ספקי ה-CDN, אך באופן כללי הם פועלים כך:
- כאשר ה-CDN מקבלת בקשה ראשונה עבור נכס סטטי, כגון תמונת PNG, היא אינה מאחסנת את הנכס וחייבת לאחזר עותק של הנכס מסרבר של CDN קרוב למקום, או מהשרת המקורי עצמו. זה ידוע כ"החמצה" במטמון, וניתן לזהותה בדרך כלל על ידי בדיקת כותרת המענה של HTTP, המכילה
X-Cache: MISS. בקשה ראשונית זו תהיה איטית יותר מבקשות עתידיות מכיוון שלאחר ביצוע הבקשה הזו הנכס יאוחסן בקצה. - בקשות עתידיות עבור נכס זה (פריטי מטמון), הניתנות לניתוב אל מיקום הקצה הזה, ישרתו כעת מהמטמון, עד תפוגה (שנקבעה בדרך כלל דרך כותרות HTTP). התגובות הללו יהיו מהירות משמעותית מהבקשה הראשונית, ויאפשרו ירידה משמעותית בלטנציות למשתמשים והטענה של תעבורת האינטרנט לרשת ה-CDN. ניתן לוודא כי התגובה שהוצגה מהמטמון של ה-CDN על ידי בדיקת כותרת התגובה של HTTP, שכעת צריכה להכיל
X-Cache: HIT.
כדי ללמוד עוד על איך ש-CDN מסוים פועל והוחמצה, יש לעיין בתיעוד של ספק ה-CDN שלך.
בקטע הבא, נציג את שני סוגי ה-CDN הפופולריים: push ו- pull CDN.
אזורי Push ו-Pull
רוב ספקי ה-CDN מציעים שני דרכים לצפייה בנתונים שלך: אזורי פול ואזורי פוש.
אזורי המשיכה מעורבים בהזנת כתובת שרת המקור שלך, ומאפשרים ל-CDN לאחסן ולהביא אוטומטית את כל המשאבים הסטטיים הזמינים באתר שלך. אזורי המשיכה נהוגים לשימוש לספק משאבים תקופתיים, בגודל בינוני עד קטן, כמו קבצי HTML, CSS, ו-JavaScript. לאחר שסיפקת את CDN בכתובת שרת המקור שלך, השלב הבא הוא בדרך כלל שינוי קישורים למשאבים סטטיים כך שהם יפנו כעת לכתובת ה-URL שסופקה על ידי ה-CDN. מאז ומתמיד, ה-CDN יטפל בבקשות המשאבים הנכנסים של המשתמשים שלך ויספק תוכן מהמטמונים המפוזרים באופן גיאוגרפי ומהמקור שלך באופן הולם.
כדי להשתמש באזור דחיפה, אתה מעלה את הנתונים שלך לדלפק או למקום אחסון מזומן, שאז ה-CDN מעביר למטמונים בשרתי הקצה המפוזרים שלו. אזורי הדחיפה נהוגים לשימוש בקבצים גדולים שלא משתנים בתדירות, כמו ארכיונים, חבילות תוכנה, PDFים, קבצי וידאו ושמע.
יתרונות שימוש ב-CDN
כמעט כל אתר יכול להנות מהיתרונות המסופקים על ידי הטמעת CDN, אך כללית הסיבות העיקריות להטמעה הן לפרוק את רוחב הפס מהשרתים המקוריים שלך לשרתי ה-CDN, ולהפחית את האיחור עבור המשתמשים המפוזרים גיאוגרפית.
נעבור על אלה ועל מספר היתרונות העיקריים האחרים שמציע שימוש ב-CDN להלן.
משק מקור
אם אתה מתקרב לקיבולת הרוח של השרתים שלך, פיצול נכסים סטטיים כמו תמונות, וידאו, קבצי CSS ו-JavaScript יפחית באופן משמעותי את שימוש הרוח של השרתים שלך. רשתות מסירת תוכן מיועדות ומאותומצות לשירות של תוכן סטטי, ובקשות ללקוחות עבור תוכן זה יוכלו להיות מועברות ומשורתות על ידי שרתי CDN החיצוניים. יתרה מכך, זה מביא להפחתת העומס על השרתים המקוריים שלך, מאחר ואז הם משרתים את הנתונים הללו בתדר הרבה נמוך יותר.
לטיימים נמוכים יותר לשיפור חוויית המשתמש
אם בסיס המשתמשים שלך מתפזר גיאוגרפית, וחלק לא קטן של התעבורה שלך מגיע מאזור גיאוגרפי רחוק, רשת מסירת תוכן יכולה להפחית את הלטנציה על ידי איחסון נכסים סטטיים על שרתי חציון שקרובים יותר למשתמשים שלך. על ידי הפחתת המרחק בין המשתמשים שלך ותוכן סטטי, אתה יכול למסור תוכן למשתמשים שלך במהירות יותר ולשפר את חווייתם על ידי חיזוק מהירויות טעינת העמוד.
היתרונות האלה מתרכזים עבור אתרי אינטרנט שמספקים בעיקר תוכן וידאו שצורך ברוח רבה, שם הלטנציות גבוהות וזמני טעינה איטיים משפיעים ישירות על חוויית המשתמש והעיסקה בתוכן.
ניהול שיאי תעבורה ומניעת זמן השבתה
רשתות הפצה תומכות בניהול שיאי תעבורה ופיצוצים גדולים על ידי טעינת הבקשות באופן מאוזן על מנת להפנות אותן לאורחי שרתים ראשיים ברשת מבוזרת גדולה. על ידי פטור ושמירה מטמון של תוכן סטטי על רשת מסירה, ניתן להתאים כמות גדולה יותר של משתמשים סימולטניים עם התשתיות הקיימות שלך.
לאתרים המשתמשים בשרת מקור יחיד, שיאי התעבורה הגדולים אלו יכולים להפוך לכובד על המערכת, מה שגורם להפסקות בלתי מתוכננות ולזמן השבתה. העברת התעבורה לתשתיות תקשובה וחסרי בסיס על ידי CDN, שמיועדות לטיפול ברמות שונות של תעבורה ברשת, יכולה להגביר את זמינות הנכסים והתוכן שלך.
הפחתת הוצאות
ככל שהטען של התוכן הסטטי מהווה רוב משתמשי רוחב הפס שלך, הפטור מאת הנכסים האלו לתוך רשת מסירה יכול להפחית באופן משמעותי את ההוצאות החודשיות שלך על תשתיות. בנוסף להפחתת עלויות רוחב הפס, CDN יכולה להפחית את עלויות השרתים על ידי הפחתת העומס על שרתי המקור, ולאפשר לתשתיות הקיימות שלך להתרחב. לבסוף, חלק מספקי CDN מציעים חיוב חודשי במחיר קבוע, מאפשרים לך להמיר את שימוש הרוחב פס המשתנה שלך בחודש להוצאה קבועה, חוזרת ויציבה.
להגברת האבטחה
עוד תרחיש נפוץ לשימוש ב-CDNs הוא גיבוי מפני התקפות DDoS. רבים מספקי ה-CDN כוללים תכונות למעקב וסינון של בקשות אל שרתי הקצה. שירותים אלה ניתנים לניתוח של תעבורת האינטרנט לזיהוי של תבניות חשודות, חוסמים תעבורת התקפה זדונית בזמן שהם ממשיכים לאפשר תעבורת משתמשים כשרה. ספקי CDN בדרך כלל מציעים מגוון של שירותי נטרול תקפי DDoS, מהגנה על תקפים נפוצים ברמת התשתיות (שכבות OSI 3 ו-4), ועד לשירותי נטרול מתקדמים יותר והגבלת קצב.
בנוסף, רוב ה-CDN מאפשרים לך להגדיר SSL מלא, כך שתוכל להצפין תעבורה בין ה-CDN למשתמש הסופי, וכן תעבורה בין ה-CDN לשרתי המקור שלך, באמצעות תעודות SSL שניתנות על ידי ה-CDN או מותאמות אישית.
בחירת הפתרון הטוב ביותר
אם הבקבוק שיש במערכת הוא עומס המעבד בשרת המקור, ולא הרוחב פס, ניתן להניח ש-CDN לא יהיה הפתרון המתאים ביותר. במקרה כזה, המטמון המקומי באמצעות מטמון פופולרי כמו NGINX או Varnish עשוי להפחית משמעותית מהעומס על ידי שימוש בנכסים מזיכרון המערכת.
לפני הפעלת רשת מפצלת תוכן (CDN), שלבי אופטימיזציה נוספים — כמו דחיסה וצמצום של קבצי JavaScript ו־CSS, והפעלת דחיסת בקשות HTTP של שרת האינטרנט — יכולים גם להשפיע משמעותית על זמני טעינת העמוד ושימוש ברוחב פס.
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
מסקנה
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
עם תוספים ותמיכה מצד צד של מסגרות עיקריות כמו WordPress, Drupal, Django, ו־Ruby on Rails, כמו גם תכונות נוספות כמו חסימת DDoS, SSL מלא, מעקב משתמש, ודחיסת נכסים, רשתות מפצלות יכולות להיות כלי משפיע לאבטחה ואופטימיזציה של אתרי אינטרנט בעלי תעבורה גבוהה.
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













