בפוסט שלנו על extensive-react-boilerplate אנחנו הזכירנו שעברנו את הבדיקות העקביות מקיפריס לפלייwright. עכשיו, בואו נעשה קצת יותר עמוק בשינוי זה.
בזמן כתיבת הבדיקות המואץות, היה לנו מספר קטן של פונקציות לסקור ולא התמודדנו עם מגבלות משמעותיות בשימוש בקיפריס. ועדיין, החלטנו להתמקד בפלייwright מסיבות ספציפיות. רצינו להתחיל לחקור את הפרקטר שנוצר על ידי מיקرוסoft ולהבין מדוע הוא משתקם בפופולריות. בנוסף, דומה למקרה בו הוספנו תמיכה במונגודבי, קיבלנו בקשות מהקהילה ומעמיתים שרצו להתחיל בפרוייקט מבוסס על בוילרפלט עם בדיקות בפלייwright.
כשהתחלנו בתהליך העברת הבדיקות, הודענו שהסך הבדיקות היה לא משמעותי. לכן, החלטנו לשים את הבדיקות מחדש באופן ידני כדי להתמודד בעזרת הפרקטר החדש בדרך המפורטת.
התמודדות עם פרקטר חדש
ראשית, התחלנו בדיון על המדריך. אנחנו יכולים בטח לומר שהמדריך של קיפריס מורך מעל את של פלייwright. מדריך קיפריס מאוד מפורט ומכיל מספר דוגמאות וטיטריות. יש גם פרוייקט שלם על גיתובי עם דוגמאות עבור כל פעולה שיכולה להיות באתר טיפוסי. בנוסף, קהילת קיפריס גדולה יותר מאשר של פלייwright. למרות שפירוש המידע במדריך של פלייwright יכול
מעבר להגדרת קובץ הקונפיגורציה. אנחנו לא מוצאים הבדלים משמעותיים בין שני המסגרות. אנחנו רק צריכים להגדיר את ה-timeouts ואת ה-Base URL. בנוסף, חקרנו כמה יכולות חדשות ש-Playwright מציע בנושא הזה, כמו:
- הגדרת timeouts לכל מבחן, כולל מבחן ו-Hooks לפני/אחרי:
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- תמיכה בבדיקות על WebKit, המבוסס על Apple Safari, בעוד של-Cypress אין תמיכה כזו
ל-Playwright יש גם את היכולת להפעיל שרת פיתוח מקומי עם הפרויקט שלך לפני הרצת מבחנים, דבר שניתן ליישום בקלות באמצעות הפרמטר webServer.
webServer: {
command: process.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !process.env.CI,
},כעת, נכתוב את המבחן הראשון שלנו. ההבדל בתחביר בין שני המסגרות הוא בולט. Cypress משתמש בתחביר הניתן לשרשור ויש לו מימוש משלו לאסינכרוניה, בעוד ש-Playwright תומך בתקן ECMAScript 2015 (ES6) ועובד עם מבנה נוח של async/await עבור פונקציות אסינכרוניות.
הנה דוגמה לקוד ב-Playwright:
test("should be successful open page and check data is displayed", async ({
page,
}) => {
await page.getByTestId("profile-menu-item").click();
await page.getByTestId("user-profile").click();
await page.waitForURL(/\/profile/);
await expect(page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await expect(page.getByTestId("user-email")).toHaveText(email, {
ignoreCase: true,
});
await page.getByTestId("edit-profile").click();
await page.waitForURL(/\/profile\/edit/);
await expect(page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await expect(page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)והנה דוגמה ב-Cypress:
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click();
cy.getBySel("user-profile").click();
cy.location("pathname").should("include", "/profile");
cy.getBySel("user-name").should("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").should("contain.text", email);
cy.getBySel("edit-profile").click();
cy.location("pathname").should("include", "/profile/edit");
cy.get('[data-testid="first-name"] input').should("contain.value", firstName);
cy.get('[data-testid="last-name"] input').should("contain.value", lastName);
});השוואת מסגרות
כשזה מגיע להרצת המבחנים, אנו מבחינים בהבדלים הארכיטקטוניים בין המסגרות.
- Cypress מבצע פקודות בתוך הדפדפן, מה שנותן לו גישה קלה לרכיבים חשובים כמו DOM, local storage, ואובייקטים של window. מצד שני, Playwright משתמש בארכיטקטורת לקוח-שרת ומתקשר עם דפדפנים דרך חיבור WebSocket.
- hebrew
אחרי שכתבנו מחדש את כל הבדיקות, רצנו אותן כולן והבחנו שלפיהכלל, Playwright מריץ בדיקות בפרלללול, ומספק תכונה זו בחינם. בניגוד, Cypress מבצע פרלללליות רק בין מכונות שונות, וזו תכונה שיש לשלם עבורה. - ביצוע הבדיקות הדומות בשתי הפריימרוקים הראה שPlaywright השלים את הבדיקות מהר יותר מאשר Cypress.
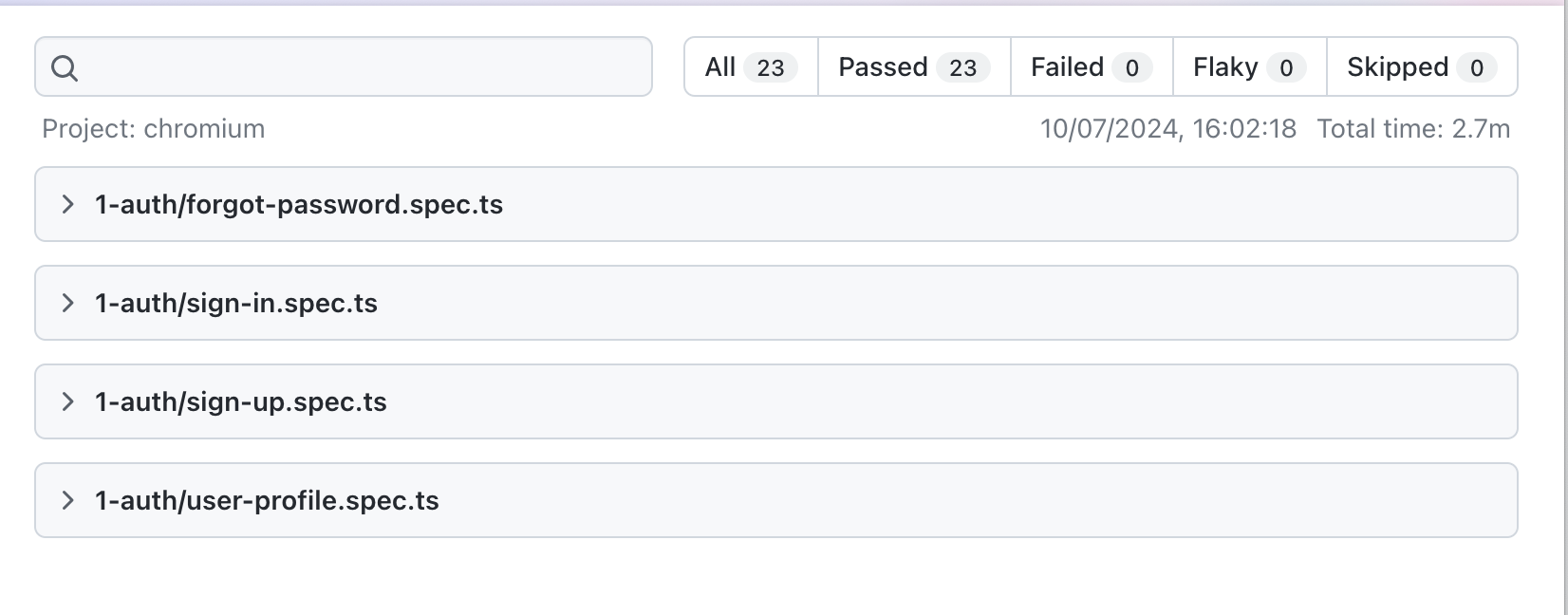
ביצענו את הבדיקות והבחנו שPlaywright השלים אותן בתוך 2.7 דקות:

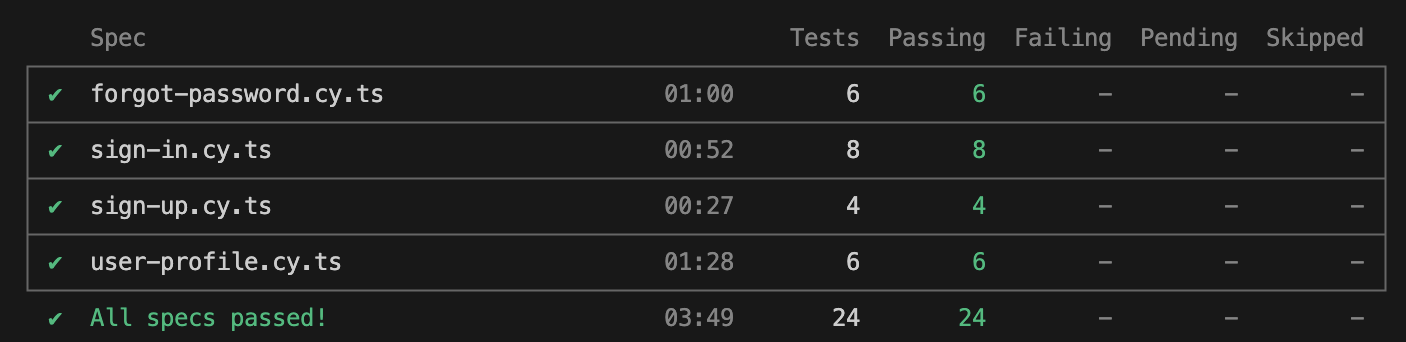
בעוד שCypress לקח 3.82 דקות, מראה הבדל זמן משמעותי בעד Playwright.

מסקנה
בהשקפת כל הנקודות העלויות כאן, יכול להיות שתתהו למה בחרנו לשנות את הפריימרוק. למרות שלא ראינו יתרונות משמעותיים באותו הרגע, קיבלנו בחשבון את העתיד של הפרוייקט שלנו ועל הפרוייקטים הפוטנציאליים שיבנו על גבי בואילרפלטים מהאקולוגיה של bcboilerplates. מהשקפת הזו, Playwright נראה יותר משובח מאשר Cypress בשל פרלללליות הבדיקות, המהירות הגבוהה יותר, האפשרות לבדוק אפליקציות ניידות, היכולת להשתמש בשפות פרוגרמטינג אחרות מלבד JS וTS, והתמיכה של נוכח גדול כמו מייקרוסופט.
Source:
https://dzone.com/articles/our-shift-from-cypress-to-playwright-in-testing













