במדריך זה, נטמיע חלק מהפונקציות החשובות של ספריית הסטנדרט ב־Kotlin. ה־kotlin-stdlib מספק לנו פונקציות עם סדר גבוה שמיישמות תבניות אידיומטיות. נראה איך הן עושות את התכנות ב־Kotlin קל ומהיר יותר. הפונקציות שאנו הולכים לדון בהן למטה הן:
- let
- run
- also
- apply
- with
Kotlin let
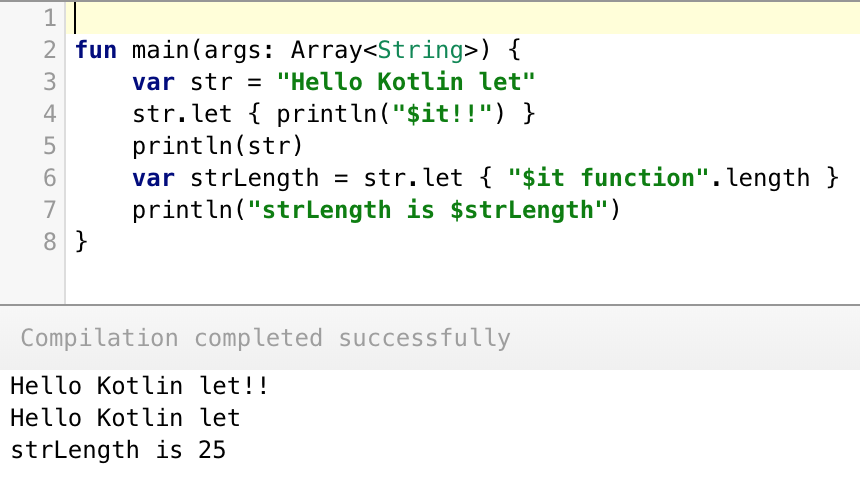
let מקבל את האובייקט שהוא נקרא עליו כפרמטר ומחזיר את תוצאת ביטוי הלמבדה. Kotlin let היא פונקציית סקופינג שבה משתניות המוגדרות בתוך הביטוי לא יכולות להשתמש מחוץ לו. דוגמה להמחשה על פונקציית kotlin let מוצגת למטה.
fun main(args: Array) {
var str = "Hello World"
str.let { println("$it!!") }
println(str)
}
//Prints
//Hello World!!
//Hello World
it מכילה את העתק של המאפיין בתוך let. הערך האחרון מתוך ה־let מוחזר כארגומנט כפי שמוצג למטה.
var strLength = str.let { "$it function".length }
println("strLength is $strLength") //prints strLength is 25

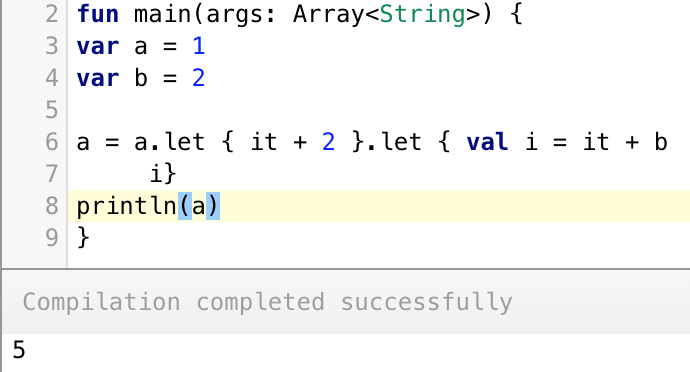
שרשור פונקציות let
var a = 1
var b= 2
a = a.let { it + 2 }.let { val i = it + b
i}
println(a) //5
כפי שאתה יכול לראות, הגדרנו משתנה מקומי "i" בתוך הפונקציה let השנייה. הגדרת ההצהרה האחרונה של הפונקציה let כ-i מחזירה את המאפיין למאפיין החיצוני a. 
שכפול let
אנו יכולים להגדיר ביטוי let בתוך ביטוי let אחר כפי שמוצג למטה.
var x = "Anupam"
x.let { outer -> outer.let { inner -> print("Inner is $inner and outer is $outer") } }
//Prints
//הפנימי הוא "אנופם" והחיצוני הוא "אנופם"
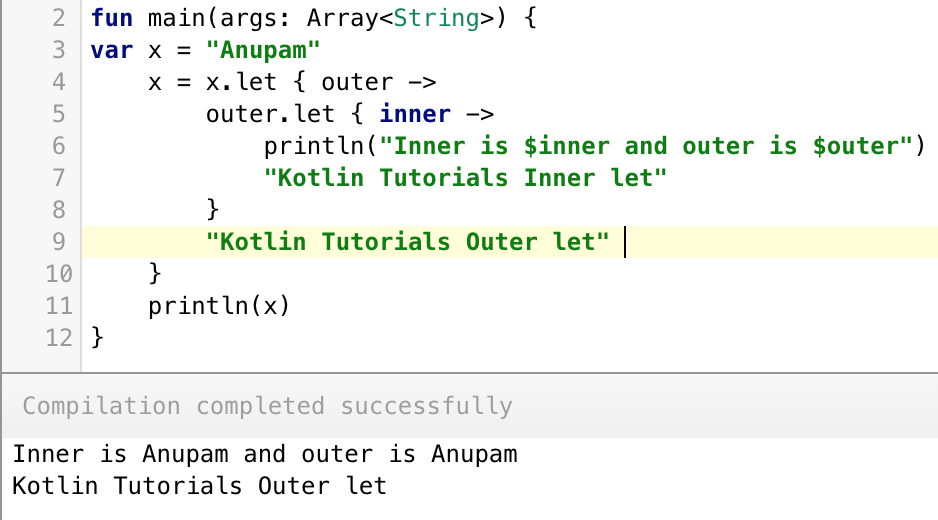
בשביל let מקוננת, אנו לא יכולים להשתמש במילת המפתח it. אנו צריכים להקצות שמות חד-משמעיים ל-it בשתי הפונקציות let. רק ה־let החיצוני ביותר מחזיר את הערך כפי שמוצג למטה.
var x = "Anupam"
x = x.let { outer ->
outer.let { inner ->
println("Inner is $inner and outer is $outer")
"Kotlin Tutorials Inner let"
}
"Kotlin Tutorials Outer let"
}
println(x) //prints Kotlin Tutorials Outer let

let לבדיקות null
בנוסף, let שימושי לבדיקת מאפיינים מקוננים כפי שמוצג למטה.
var name : String? = "Kotlin let null check"
name?.let { println(it) } //prints Kotlin let null check
name = null
name?.let { println(it) } //nothing happens
הקוד בתוך ביטוי let מבוצע רק כאשר המאפיין אינו null. לכן let מציל אותנו מהבדיקה של if else עבור null!
קוטלין ריצה
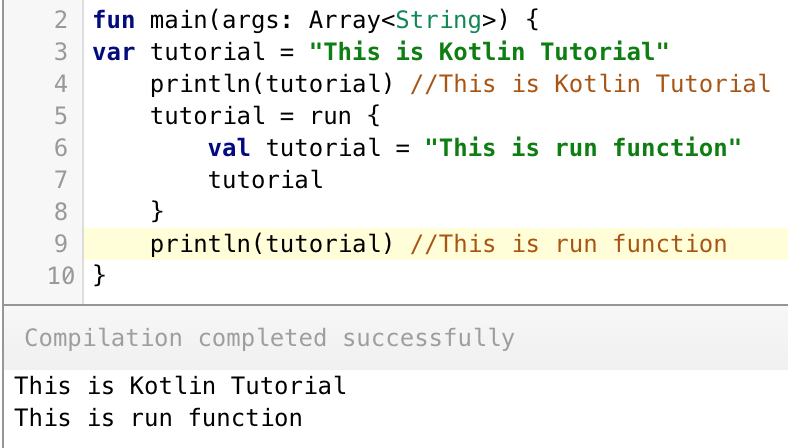
פונקציית run בקוטלין היא פונקציה נוספת מעניינת. הדוגמה הבאה מדגימה את שימושיה.
var tutorial = "This is Kotlin Tutorial"
println(tutorial) //This is Kotlin Tutorial
tutorial = run {
val tutorial = "This is run function"
tutorial
}
println(tutorial) //This is run function
 ביטוי הרצה של קוטלין יכול לשנות את המאפיין החיצוני. לכן, בקוד לעיל, הגדרנו מחדש את זה עבור התחום המקומי.
ביטוי הרצה של קוטלין יכול לשנות את המאפיין החיצוני. לכן, בקוד לעיל, הגדרנו מחדש את זה עבור התחום המקומי.
- דומה לפונקציית let, פונקציית run מחזירה גם את ההצהרה האחרונה.
- בניגוד ל־let, פונקציית run אינה תומכת במילת המפתח
it.
let ו־run
בואו נשלב את פונקציות let ו־run ביחד.
var p : String? = null
p?.let { println("p is $p") } ?: run { println("p was null. Setting default value to: ")
p = "Kotlin"}
println(p)
//Prints
//p היה null. הגדרת ערך ברירת מחדל ל:
//Kotlin
קוטלין גם
כפי ששמו מרמז, ביטויי also מבצעים עיבוד נוסף על העצם שנקראו. בניגוד ל־let, הוא מחזיר את העצם המקורי במקום נתונים חדשים לאחר השימוש. לכן הנתונים המוחזרים תמיד מסוג אותו הסוג. כמו let, also משתמש ב־it.
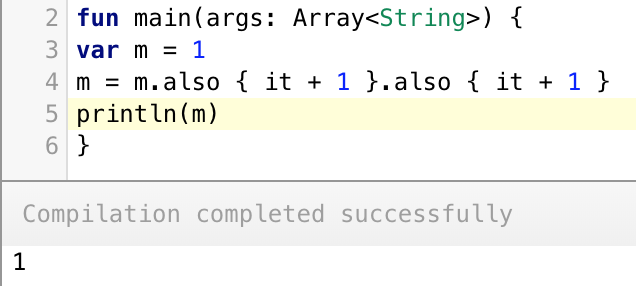
var m = 1
m = m.also { it + 1 }.also { it + 1 }
println(m) //prints 1

קוטלין let vs also
הדוגמה הבאה מציגה דוגמה מצוינת להבדיל בין let ו־also.
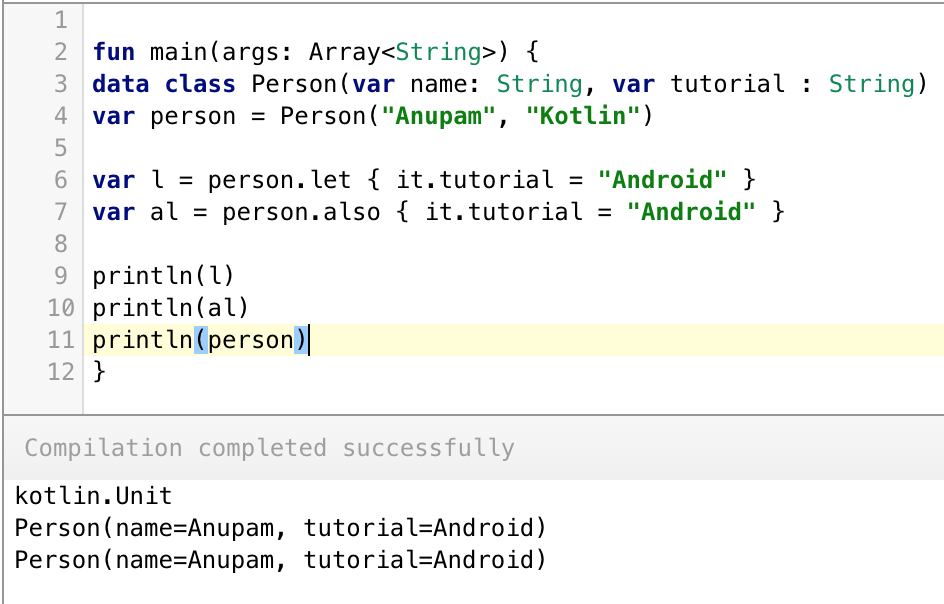
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
var l = person.let { it.tutorial = "Android" }
var al = person.also { it.tutorial = "Android" }
println(l)
println(al)
println(person)
 בקוד לעיל, השתמשנו ב־מחלקות נתונים. ביטוי ה־
בקוד לעיל, השתמשנו ב־מחלקות נתונים. ביטוי ה־also מחזיר את אובייקט מחלקת הנתונים, בעוד שביטוי ה־let מחזיר ריק (יחיד) מאחר שלא ציינו דבר באופן מפורש.
קוטלין apply
קוד apply בקוטלין הוא פונקציית הרחבה על סוג מסוים. היא רצה על ההפניה לאובייקט (ידוע גם כקולט) לתוך הביטוי ומחזירה את ההפניה לאובייקט לאחר השלמת הביטוי.
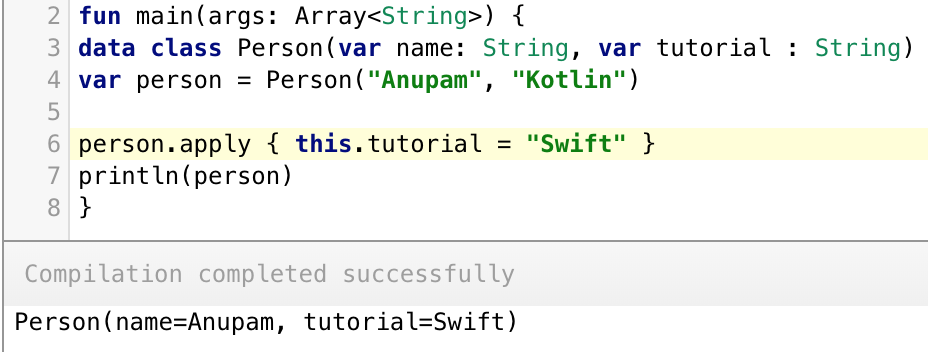
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
person.apply { this.tutorial = "Swift" }
println(person)

apply vs also
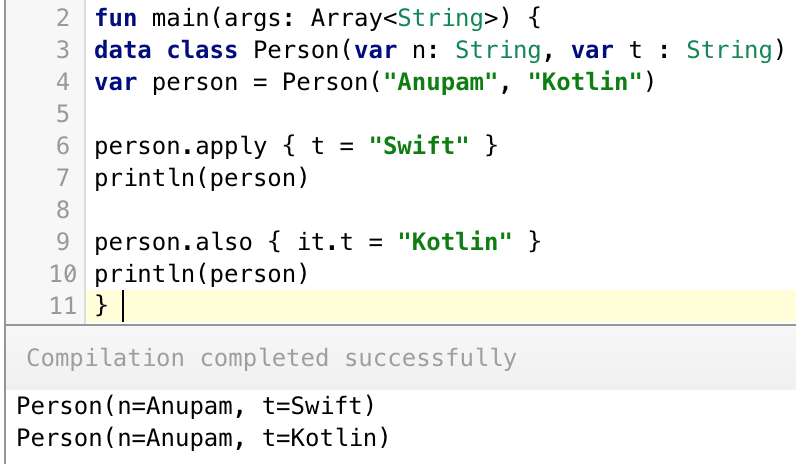
data class Person(var n: String, var t : String)
var person = Person("Anupam", "Kotlin")
person.apply { t = "Swift" }
println(person)
person.also { it.t = "Kotlin" }
println(person)
 לתשומת ליבך: ב־apply, לא מותר להשתמש ב־
לתשומת ליבך: ב־apply, לא מותר להשתמש ב־it. אם שם התכונה של מחלקת הנתונים ייחודי בפונקציה, ניתן להשמיט את this. יש להשתמש ב־also רק כאשר אנו לא רוצים להסתיר את this.
קוטלין עם
כמו apply, with משמש לשנות מאפייני מופע ללא צורך לקרוא לאופרטור הנקודה מעל ההפניה בכל פעם.
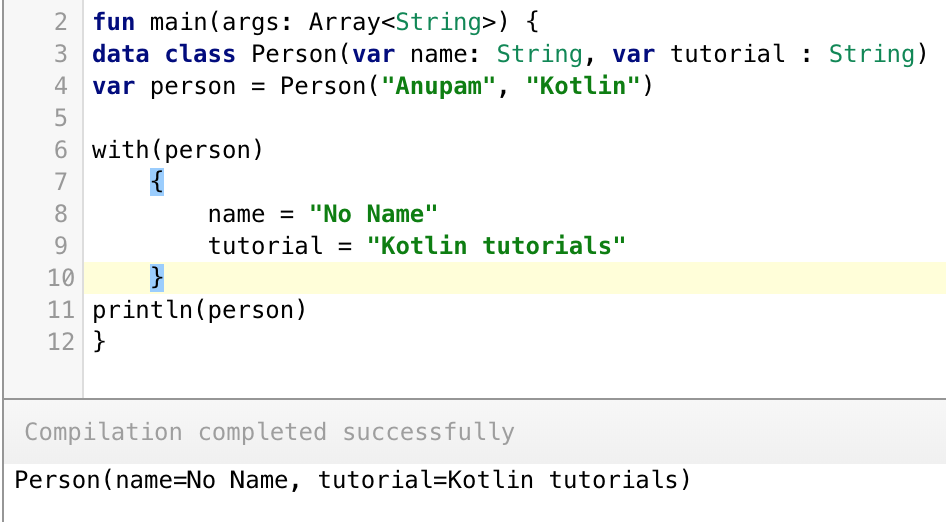
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
with(person)
{
name = "No Name"
tutorial = "Kotlin tutorials"
}
 שוב,
שוב, with דומה ל apply חוץ מכמה הבדלים.
קוטלין apply נגד with
- with רץ ללא אובייקט (מקבל), בעוד שapply דורש אחד.
- apply רץ על ההפניה לאובייקט, בעוד שwith פשוט מעביר אותו כארגומנט.
- הביטוי האחרון של פונקציית with מחזיר תוצאה.
var xyz = with(person)
{
name = "No Name"
tutorial = "Kotlin tutorials"
val xyz = "End of tutorial"
xyz
}
println(xyz) //End of tutorial
זהו הכל לפונקציות סטנדרטיות של Kotlin לשינוי משתנים או לשינוי אובייקטים בתוך הפונקציה.
Source:
https://www.digitalocean.com/community/tutorials/kotlin-let-run-also-apply-with













