הדגמה של JSF validation model מגדירה קבוצת קלאסים סטנדרטיים לאימות רכיבי ה-UI. הספרייה של JSF מגדירה קבוצת תגים עיקריים המתאימים למימושים של javax.faces.validator.Validator. בנוסף להודעות שגיאה סטנדרטיות, דגם האימות מאפשר לנו להגדיר אימותים מותאמים אישית. אימותים ב-JSF ניתן לסווג לתת-פקודתי ולפקודתי.
JSF אימות – מאמת דקלרטיבי
האימותים שנפעלים באמצעות מאמתי JSF סטנדרטיים או מאמתי Bean נכנסים בסוג הדקלרטיבי. דוגמאות למאמתים סטנדרטיים ב-JSF הם מאמת אורך, מאמת חובה וכו '. שקל דוגמא למאמת סטנדרטי. צור mobile.xhtml כך mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
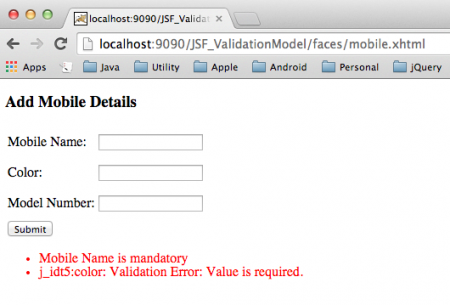
כאן אנו מגדירים את המאפיין נדרש כ-true שמגריל את השדה להיות חובה ומופעל את ההודעה המותאמת "ערך נדרש" עבור שדה הצבע והודעת משתמש מותאמת לשדה שם הנייד כפי שהוגדר במאפיין requiredmessage. הרץ את היישום ותראה את הפלט הבא בלחיצה על כפתור השליחה.
JSF תיקוני אימות
הודעות האימות התקניות לא יהיו מספיקות בכל המקרים ולעיתים יכולות לדרוש אימותים מורכבים. אימות דחוף מאפשר למשתמשים לעשות זאת על ידי
- הפעלת האימות מתוך שיטת הסוגרים
- שימוש באנוטציה @FacesValidator במחלקה בזמן ריצה
הפעלת האימות מתוך שיטת הסוגרים בסוג זה של אימות אנו כותבים שיטה בפולטה כדי לאמת את מרכיבי הממשק המשתמש ומפעילים את השיטה הזו מעמוד ה-JSF דרך מאפיין האימות בתגית inputText. עכשיו נראה דוגמה להפעלת אימות מתוך הפולטה. mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
בדף זה אנו מפעילים את שיטת validateModelno של הבון ג'אווה במאפיין התגית validator. יצירת Mobile.java כ
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="אנא הכנס מספר דגם")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
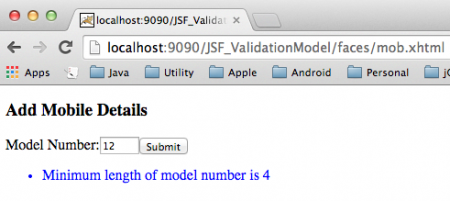
כאן אנו בודקים את אורך מספר הדגם ואם האורך קטן מ-4 אנו מציינים את ההודעה "אורך מינימלי של מספר הדגם הוא 4". כעת הפעל את היישום שמייצר את הפלט הבא. 
שימוש ב-@FacesValidator ב-Bean – מותאם אישית JSF Validator
בשיטה זו אנו משתמשים בהערכה @FacesValidator, מציינים שם עבור האמות ומיישמים את ה-Validator על ידי דרך של דרך הפעלה של שיטת האמות. mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
בזמן זה אנו קוראים לאמות מותאם אישית בשם "mobileValidator" במאפיין validatorId של תגית <f:validator>. יש ליצור את MobileValidator.java כך
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
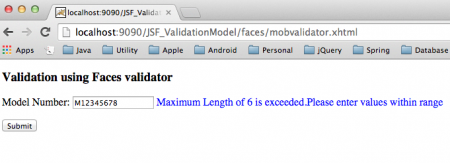
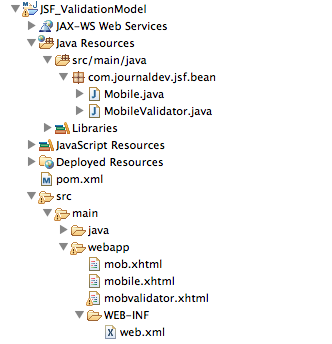
במקום זה אנו מדרסים את שיטת האמות התקנית ומיישמים את הלוגיקה שלנו לבדיקת שדות הקלט. הפעילו את האפליקציה וראו את הפלט כפי שמוצג למטה.  לבסוף, התמונה למטה מציגה את מבנה הפרויקט.
לבסוף, התמונה למטה מציגה את מבנה הפרויקט.  ניתן להוריד את הפרויקט מהקישור למטה ולשחק איתו ללמידה נוספת.
ניתן להוריד את הפרויקט מהקישור למטה ולשחק איתו ללמידה נוספת.