ברוכים הבאים למדריך של JSF Primefaces. JavaServer Faces הוא אחד מהפריימוורקים המובילים שמשמשים כיום ליישום ממשק משתמש של אפליקציות רשת גרפיות ב-Java. JSF תומך בקימורה של אפליקציות רשת ובמיוחד באותו חלק הקשור לממשק, שבו כל תצוגה יחידה ב-JSF נבנת באמצעות עץ של רכיבי שרת המוצפנים ל-HTML כאשר מגיע זמן התצוגה בדפדפן.
מדריך JSF Primefaces
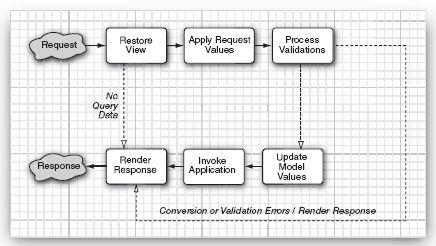
התהליך של עיבוד התצוגה ב-JSF עובר דרך מה שנקרא בשם מחזור חיי JSF. המדריך הזה אינו מיועד לספק לך דיון מפורט על איך המחזור החי עובד או כיצד ניתן להתמודד עם זה. זו פשוט הודעה על מה שעליך לדעת על מסגרת JSF ואיך להכין את תצוגת JSF לעיבוד.  JSF כוללת שתי יישומות עיקריות עד הזמן בו נכתב המאמר: היישומון של אורקל, בשם Mojarra, והיישומון של אפאצ'י, בשם MyFaces. קיימות ספריות רבות של JSF שנוצרו, כגון Richfaces, IceFaces, Primefaces, MyFaces ועוד, ואחת מהן שיש לה שימוש רחב ושהיא בעלת שם טוב היא Primefaces. Primefaces חגגה לפני חודשים בשחרור של Primefaces 5, שיהיה נושא המדריך הזה ומדריכים נוספים בעתיד. כדי להשתמש ב-Primefaces 5, עליך להתקין ולהגדיר אותו בפרויקט שלך. בין אם אתה משתמש בעורך טקסט פשוט או בסביבת פיתוח עסקית, בסוף המדריך הזה תהיה מוכן לגלות את כל רכיבי Primefaces.
JSF כוללת שתי יישומות עיקריות עד הזמן בו נכתב המאמר: היישומון של אורקל, בשם Mojarra, והיישומון של אפאצ'י, בשם MyFaces. קיימות ספריות רבות של JSF שנוצרו, כגון Richfaces, IceFaces, Primefaces, MyFaces ועוד, ואחת מהן שיש לה שימוש רחב ושהיא בעלת שם טוב היא Primefaces. Primefaces חגגה לפני חודשים בשחרור של Primefaces 5, שיהיה נושא המדריך הזה ומדריכים נוספים בעתיד. כדי להשתמש ב-Primefaces 5, עליך להתקין ולהגדיר אותו בפרויקט שלך. בין אם אתה משתמש בעורך טקסט פשוט או בסביבת פיתוח עסקית, בסוף המדריך הזה תהיה מוכן לגלות את כל רכיבי Primefaces.
מה חדש ב-JSF 2
כמו שנדע, JavaServer Faces הוא גרסה של מסגרת לפיתוח דפי פני משתמש מתקדמים בממשק אינטרנט. JSF הוצג במספר בקשות מהקהילה של Java, בהן הושקעה גרסא סופית של JSF 2 ביולי 2009, הכוללת סט של שדרוגים ותכונות חדשות. סדרה של השלפות נובעו מ-JSF 2 והאחרונה בהן הייתה JSF 2.2, שהושקעה במאי 2013. בניגוד ל-JSF 1.x, JSF 2.x הולך יחד עם המון תכונות כמו שימוש באנוטציות להגדרת JSF managed beans, ממירים, מתאימים, טווחים וכדומה. זו לא סוף הסיפור, JSF 2 הביאה טווחים חדשים כמו טווח צפיה, טווח מותאם, טווח זרם וטווח שיחה ועוד. גם לא ניתן לשכוח את התכונה המדהימה ביותר שנוספה ל-JSF 2 והיא המושג Ajax. ב-JSF 2, Ajax מובנה במסגרת JSF באופן יירשם. לכן, כל מרכיב של JSF יכול להיות ajaxified פשוט על ידי הוספת דברים של Ajax. כללי הניווט גם השתנו והם הפכו הרבה יותר פשוטים. בשיעורים הבאים יתוארו יותר על התכונות הנוספות שהוספו ל-JSF 2, ובינתיים, בשיעור זה, תצורת JSF פשוטה תיווצר יחד עם דוגמה בסיסית לאיך ניתן להשתמש בתגי Primefaces ליישום סצנריו עסקי מסוים.
כלי שנעשה בהם שימוש לסיום השיעור
כדי להתחיל לגלות את השיעור הזה, עליך להשתמש בכלי הפיתוח הבאים.
- Tomcat 7
- Eclipse IDE
- Maven 3
- JSF 2 / Primefaces 5
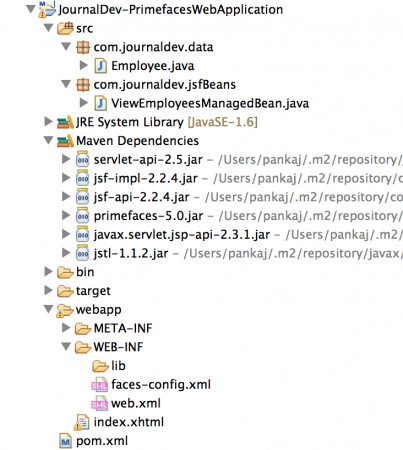
זה ברור שהשתמשנו ב-Tomcat 7 לפרסום האפליקציה וב-Eclipse IDE לפיתוח הרכיבים הדרושים, כאשר ה-Maven שומש ככלי בנייה ולניהול תלות. לכן, וודאו שאתם מודעים איך ניתן להתקין ולהגדיר את כל אלה במכונת הפיתוח שלכם. הפרויקט הסופי שלנו ייראה כמו בתמונה למטה. 
יצירת פרויקט ב-Eclipse
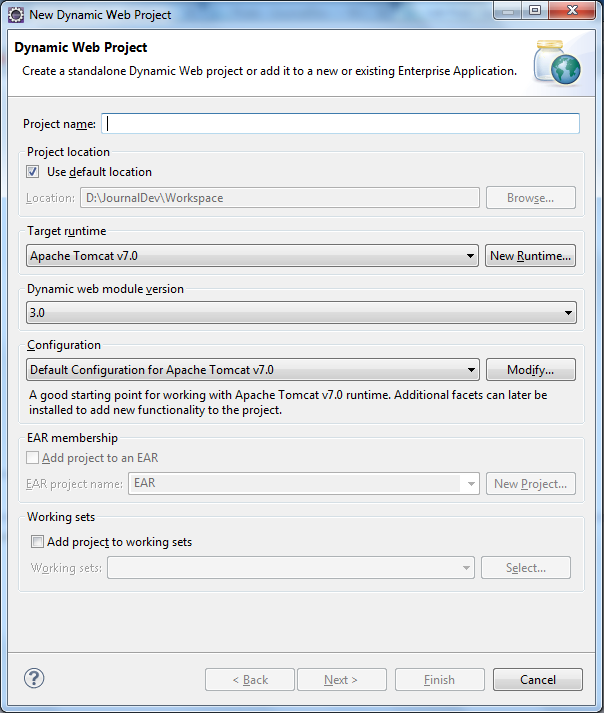
Eclipse IDE תומך בפיתוח פרויקטי אינטרנט תחת פרויקט דינמי. ליצירת פרויקט דינמי פשוט עקובו אחרי השלבים הבאים:
- פתחו את Eclipse IDE
- לחצו ימינה בחלל מגולל הפרויקט ובחרו חדש – פרויקט אינטרנט דינמי
- השלימו את תהליך יצירת הפרויקט על ידי הגדרת שם הפרויקט, גרסת ה-Runtime, תיק המקור, שורש ההקשר, ספריית התוכן ו-web.xml
התקנה והגדרת JSF
כפי שציינו לפני כן, המטרה שלנו היא להשתמש ב-JSF/Primefaces לפיתוח אפליקציית אינטרנט שמשתמשת ברכיבי ממשק המשתמש של Primefaces. אך כרגע, יש לנו רק אפליקציה דינמית פשוטה שדורשת צעדים נוספים כדי להיות מוגדרת כ-JSF. כדי להוסיף JSF לפרויקט שלך, עליך להוסיף את פינה JSF ולשים לב שהוספת יישום JSF מסייעת לך לבנות אפליקציה JSF שמשתמשת ב-Mojarra. כדי להוסיף את הפינה הזו, עליך לעקוב אחרי השלבים הבאים:
- פתח את חלון המאפיינים עבור הפרויקט שנוצר
- בחלונית מאפייני הפרויקט, סמן תיקרא את JavaServer Faces ועקוב אחרי נדרשת הגדרה נוספת כדי להשלים את ההגדרה
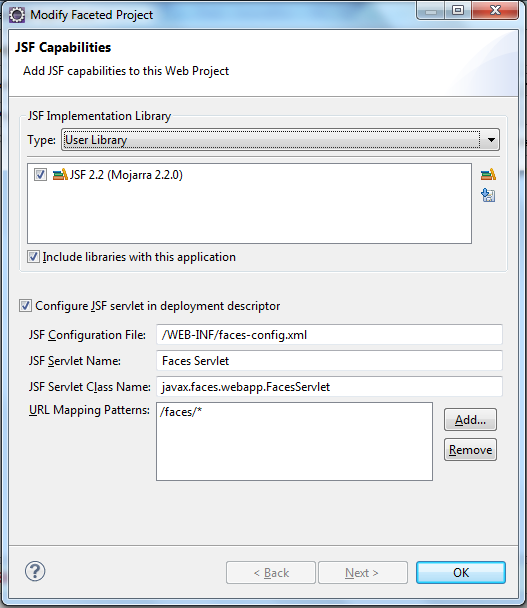
- לאחר שלחצת על נדרשת הגדרה נוספת, חלון יכולות JSF יוצג
- הוספת ספריית היישום של JSF על ידי לחיצה על הורד מספרייה< ובחירה מתוך החלון הפתוח JSF 2.2 (Mojarra 2.2.0)
לאחר התקנת ספריית JSF, חלון יכולות JSF ייראה כמו  בסיום שלב זה, יש לך אפליקציה אינטרנט עם יכולות JSF
בסיום שלב זה, יש לך אפליקציה אינטרנט עם יכולות JSF
התקנת Primefaces 5
עד כה, היישום שלך מוכן לשימוש בממשק משתמש של JavaServer Faces, אך לא באמצעות Primefaces. כדי להשתמש ב-Primefaces, עליך למלא בשלבים הבאים:
- הורד את ספריית ה-Primefaces הדרושה מאתר הרשמי של Primefaces או מ- Maven Central.
- כלול את JAR של Primefaces שהורדת לתיקיית lib שלך שנמצאת מתחת לתיקייה WEB-INF
פיתוח אפליקציית Primefaces
כעת, הפרויקט שלך מוכן לפיתוח אפליקציית JSF/Primefaces כפי שתראה. אנו הולכים ליצור אפליקציה פשוטה בה DataTable של Primefaces יצר בשימוש ברשימת עובדים מתוך ה- backing bean. רשימת העובדים תתמלא על ידי @PostConstruct של מתודה מיוחדת. עקוב אחרי השלבים הבאים כדי לפתח אפליקציית JSF/Primefaces מלאה.
- צור managed bean בשם ViewEmployeesManagedBean
- צור POJO בשם Employee שמכיל EmployeeName ו- EmployeeId
- צור תצוגת Primefaces כדי לצרוך את רשימת העובדים ב- managed bean שהוגדר
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
שים לב לשימוש באנוטציות של JSF ולשימוש באנוטציית PostConstruct כדי למלא את רשימת העובדים.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
שים לב לשימוש ברכיב dataTable כדי ליצור את הטבלה מתוך תכונות הבונה המנוהל. PrimeFaces ו-JSF דואגות להעביר אותן לדף התצוגה למטרת עיבוד. אם אתה מרקע מסרבלט, תוכל לראות בקלות שמספר השלבים נחתך – בסביבת סרבלט, אנו תחילה מטפלים בבקשה בסרבלט, יוצרים את נתוני המודל, מגדירים אותו כמאפיין בבקשה/בפסקה ואז מעבירים אותו לדף ה-JSP להצגת התגובה.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
שים לב כי javax.faces.webapp.FacesServlet הוא מחלקת הבקרה, זהו המקום שבו אנו מתקנים את JSF באפליקציית האינטרנט שלנו.
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
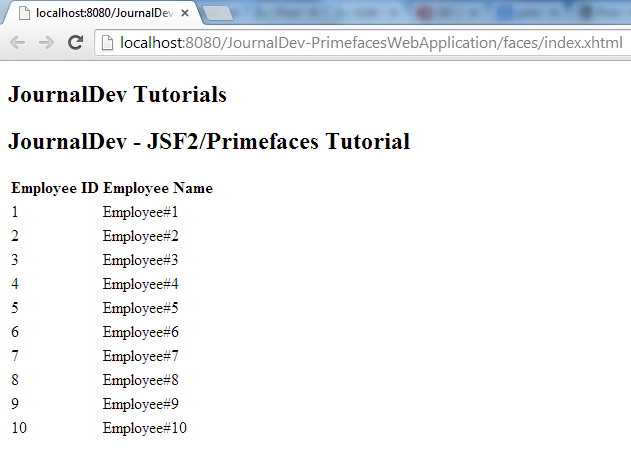
כאן אנו מספקים הגדרות רכיבי JSF כגון managed beans, הודעות גלובליות i18n, מטפלים לתצוגה מותאמים אישית ומחלקות יצרניות מותאמות אישית. מאחר ואנו משתמשים באנוטציות וזה פרויקט פשוט, אין כאן הגדרה, אך נראה את השימוש שלה בפוסטים הבאים. כעת כאשר תפעיל את זה, תקבל את הפלט כפי שמוצג בתמונה למטה. 
המר למיוון
מאוון הוא הדרך המועדפת ביותר לניהול פרויקטי Java בנייה ותלותי, אז כאן נראה כיצד נוכל להמיר אותו ל-Maven. סביבת הפיתוח Eclipse מספקת אפשרות להמרת פרויקט Dynamic Web שלך ל-Maven. Maven יעזור לך לשלוט ולנהל את התלותים הנדרשים. פשוט ללחוץ ימינה על הפרויקט שנוצר ומתוך התפריט המקשר בחר המר לפרויקט Maven. לאחר שהפרויקט שונה ל-Maven, עליך להוסיף את התלותים הנדרשות כדי להפוך את הפרויקט לניתן להידרוס על ידי Maven עצמו. ה-XML של Maven המשוער שאתה רואה לאחר שהמרת את היישום לפרויקט Maven ולאחר הוספת הספריות הנדרשות ל-JSF 2, Primefaces ואחרות הוא:
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
ועל ידי ביצוע פקודת mvn clean package נגד הפרויקט, תקבל קובץ WAR מוכן להיות הוטמע נגד כל מה של Java EE. פשוט התקן ובדוק.
סיכום
המדריך הזה הציג כיצד ניתן להשתמש ב-JSF 2 / Primefaces ליישום ממשק משתמש של אפליקציה אינטרנטית. במסגרת זאת, השתמשנו ב- Eclipse IDE להשגת זאת, על ידי יצירת פרויקט דינמי ולאחר מכן הוספת כל הספריות הנדרשות, בין אם אלה הכרחיות ליישום JSF 2 או אלה הנדרשות לשימוש ברכיבי Primefaces. מהמדריך הבא ואילך, נשתמש ב-Maven כדי ליצור את הפרויקטים לדוגמאות שלנו.
הורד את פרויקט PrimeFaces Hello World
הורד את פרויקט הדוגמה מהקישור למעלה ושחק איתו כדי ללמוד עוד. הפנייה: אתר הרשמי של PrimeFaces
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial