יישום אינטרנט ג'אווה משמש ליצירת אתרי אינטרנט דינמיים. ג'אווה מספקת תמיכה ביישום אינטרנט דרך סרבלטים ו־JSPs. אנו יכולים ליצור אתר עם דפי HTML סטטיים אך כאשר נרצה שמידע יהיה דינמי, אנו זקוקים ליישום אינטרנט.
יישום אינטרנט ג'אווה
מטרת המאמר היא לספק פרטים בסיסיים על רכיבים שונים ביישום האינטרנט וכיצד ניתן להשתמש בסרבלט ו־JSP כדי ליצור את היישום האינטרנט הראשון שלנו בג'אווה.
- שרת ולקוח אינטרנט
- HTML ו־HTTP
- הבנת URL
- למה אנו זקוקים לסרבלטים ו־JSPs?
- היישום הראשון עם סרבלט ו־JSP
- מכולת האינטרנט
- מבנה התיקייה של היישום האינטרנט
- תיאור האינטגרציה
שרת ולקוח אינטרנט
שרת האינטרנט הוא תוכנה שיכולה לעבד את בקשת הלקוח ולשלוח את התגובה חזרה ללקוח. לדוגמה, אפאצ'י הוא אחד משרתי האינטרנט הנפוצים ביותר. שרת האינטרנט רץ על מכונה פיזית מסוימת ומקשיב לבקשת הלקוח על פורט מסוים. לקוח אינטרנט הוא תוכנה שמסייעת בתקשורת עם השרת. כמה מהלקוחות האינטרנט הנפוצים ביותר הם Firefox, Google Chrome, Safari וכו '. כאשר אנו מבקשים משהו מהשרת (דרך URL), הלקוח האינטרנט דואג ליצירת בקשה ושליחתה לשרת ואז לפרק את תגובת השרת ולהציג אותה למשתמש.
HTML ו- HTTP
שרת האינטרנט והלקוח האינטרנט הם שני תוכנות נפרדות, ולכן יש צורך בשפה משותפת לתקשורת. HTML היא השפה המשותפת בין השרת והלקוח ומסמלת HyperText Markup Language. שרת האינטרנט והלקוח צריכים פרוטוקול תקשורת משותף, HTTP (HyperText Transfer Protocol) הוא הפרוטוקול התקשורתי בין השרת והלקוח. HTTP רץ על גבי פרוטוקול תקשורת TCP/IP. כמה מהחלקים החשובים של בקשת HTTP הם:
- HTTP Method – פעולה שיש לבצע, בדרך כלל GET, POST, PUT וכו '.
- URL – עמוד לגישה
- Form Parameters – דומה לארגומנטים בשיטה ב-Java, לדוגמה פרטי משתמש, סיסמה מדף ההתחברות.
בקשת HTTP דוגמה:
GET /FirstServletProject/jsps/hello.jsp HTTP/1.1
Host: localhost:8080
Cache-Control: no-cache
חלק מהחלקים החשובים ביותר של תגובת HTTP הם:
- קוד סטטוס – מספר שלם המציין האם הבקשה הייתה מוצלחת או לא. כמה מקודי הסטטוס הידועים הם 200 להצלחה, 404 לא נמצא ו-403 לגישה נאסרת.
- סוג תוכן – טקסט, HTML, תמונה, PDF וכו '. ידוע גם בשם סוג MIME
- תוכן – הנתונים האמיתיים שנטענים על ידי הלקוח ומוצגים למשתמש.
תגובת HTTP דוגמה:
200 OK
Date: Wed, 07 Aug 2013 19:55:50 GMT
Server: Apache-Coyote/1.1
Content-Length: 309
Content-Type: text/html;charset=US-ASCII
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=US-ASCII">
<title>Hello</title>
</head>
<body>
<h2>Hi There!</h2>
<br>
<h3>Date=Wed Aug 07 12:57:55 PDT 2013
</h3>
</body>
</html>
סוג MIME או סוג תוכן: אם אתה רואה את כותרת תגובת ה-HTTP המדגימה למעלה, היא מכילה את התג "Content-Type". זה נקרא גם סוג MIME והשרת שולח אותו ללקוח כדי להודיע להם את סוג הנתונים שהוא שולח. זה עוזר ללקוח בהצגת הנתונים למשתמש. כמה מסוגי ה- MIME הנפוצים הם text/html, text/xml, application/xml וכו '.
הבנת URL
URL הוא הראשיון של Universal Resource Locator והוא משמש לאיתור שרת ומשאב. כל משאב ברשת מסתיים בכתובת ייחודית שלו. בואו נסתכל על חלקים מתוך ה-URL עם דוגמה. https://localhost:8080/FirstServletProject/jsps/hello.jsp https:// – זהו החלק הראשון של ה-URL ומספק את פרוטוקול התקשורת שיש להשתמש בו בתקשורת בין השרת ללקוח. localhost – הכתובת הייחודית של השרת, רוב הפעמים זו השם המארח של השרת שממפה לכתובת IP ייחודית. לפעמים ישנם מספר שמות מארחים שמצביעים על אותה כתובת IP ו-שרת הווירטואלי של השרת מטפל בשליחת בקשה לקטע השרת המסוים. 8080 – זהו היציאה שבה השרת מאזין, זה אופציונלי ואם אנו לא מספקים אותה ב-URL אז הבקשה הולכת ליציאת ברירת המחדל של הפרוטוקול. מספרי יציאה 0 עד 1023 הם יציאות שמורות לשירותים ידועים, לדוג, 80 ל-HTTP, 443 ל-HTTPS, 21 ל-FTP וכו'. FirstServletProject/jsps/hello.jsp – המשאב שביקש מהשרת. זה יכול להיות HTML סטטי, PDF, JSP, סרבלט, PHP וכו'
למה אנו צריכים סרבלט ו-JSPs?
שרתי האינטרנט יכולים להיות טובים לעמודי HTML עם תוכן סטטי, אך הם לא מכירים כיצד ליצור תוכן דינמי או איך לשמור נתונים במסדי נתונים. לכן אנו זקוקים לכלי נוסף שנוכל להשתמש בו כדי ליצור תוכן דינמי. ישנם מספר שפות תכנות ליצירת תוכן דינמי כמו PHP, Python, Ruby on Rails, Java Servlets ו־JSPs. Java Servlet ו־JSP הם טכנולוגיות בצד השרת שמרחיבות את יכולתם של שרתי האינטרנט על ידי ספקת תמיכה בתגובה דינמית ושמירה על נתונים.
פיתוח אפליקציות אינטרנט ב-Java
אפליקציה ראשונה בעזרת Servlet ו-JSP
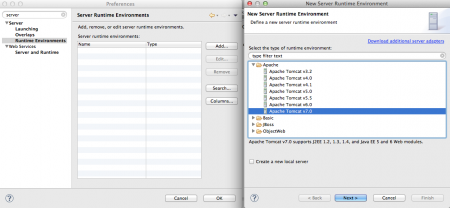
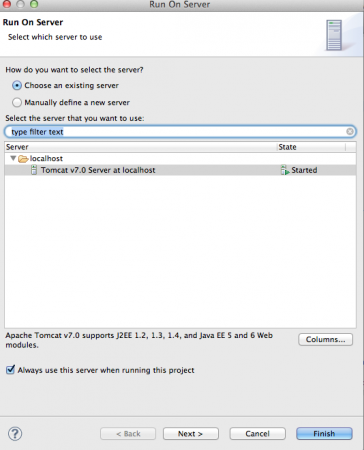
נשתמש ב-"Eclipse IDE for Java EE Developers" ליצירת אפליקציית סרבלט הראשונה שלנו. מכיוון שסרבלט הוא טכנולוגיה בצד השרת, נזדקק למנהל רשת אינטרנט שתומך בטכנולוגיית Servlet, ולכן נשתמש בשרת Apache Tomcat. זה מאוד קל להתקנה ואני משאיר חלק זה אליך. לצורך נוחות בפיתוח, נוכל להגדיר את Tomcat ב-Eclipse, זה יעזור באיזור ההשקה והפעלת האפליקציות. עבור אל ההעדפות של Eclipse ובחר את סביבות ריצה השרת ובחר את גרסת השרת שלך, שלי היא Tomcat 7.  ספק את מיקום ספריית Apache Tomcat ומידע JRE כדי להוסיף את סביבת הריצה. עכשיו עבור אל תצוגת השרתים וצור שרת חדש כמו בתמונה למעלה המפנה לסביבת הריצה שנוספה לאחרונה.
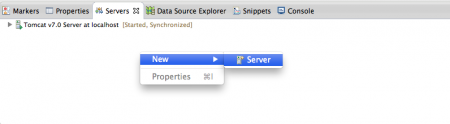
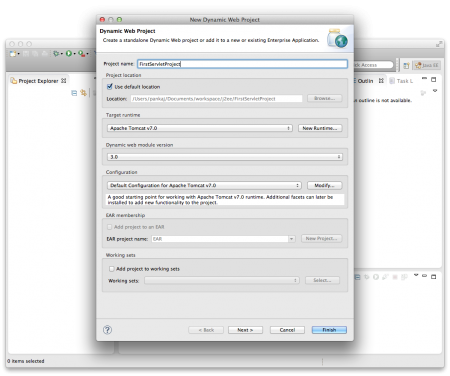
ספק את מיקום ספריית Apache Tomcat ומידע JRE כדי להוסיף את סביבת הריצה. עכשיו עבור אל תצוגת השרתים וצור שרת חדש כמו בתמונה למעלה המפנה לסביבת הריצה שנוספה לאחרונה.  הערה: אם לא נראה כרטיסיית שרתים, ניתן לבחור בחלון > הצגת תצוגה > שרתים כך שיהיה נראה בחלון ה-Eclipse. נסה לעצור ולהתחיל את השרת כדי לוודא שהוא פועל כראוי. אם כבר התחלת את השרת מהטרמינל, אז תצטרך לעצור אותו מהטרמינל ולאחר מכן להתחיל אותו מה-Eclipse אחרת זה לא יעבוד באופן מושלם. עכשיו אנו מוכנים עם ההגדרה שלנו ליצירת הסרבלט הראשון ולהריץ אותו על השרת Tomcat. בחר בקובץ > פרוייקט דינמי ובחר את תמונת הריצה כשהשרת שהוספנו בשלב האחרון וגרסת המודול כ-3.0 כדי ליצור את הסרבלט שלנו באמצעות תקן Servlet 3.0.
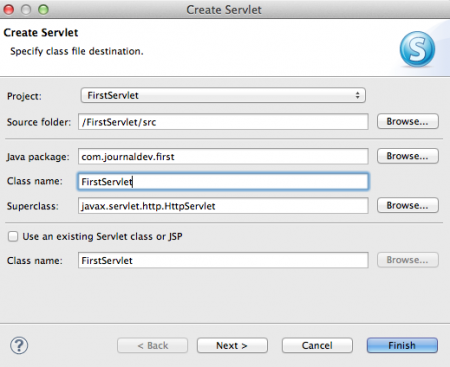
הערה: אם לא נראה כרטיסיית שרתים, ניתן לבחור בחלון > הצגת תצוגה > שרתים כך שיהיה נראה בחלון ה-Eclipse. נסה לעצור ולהתחיל את השרת כדי לוודא שהוא פועל כראוי. אם כבר התחלת את השרת מהטרמינל, אז תצטרך לעצור אותו מהטרמינל ולאחר מכן להתחיל אותו מה-Eclipse אחרת זה לא יעבוד באופן מושלם. עכשיו אנו מוכנים עם ההגדרה שלנו ליצירת הסרבלט הראשון ולהריץ אותו על השרת Tomcat. בחר בקובץ > פרוייקט דינמי ובחר את תמונת הריצה כשהשרת שהוספנו בשלב האחרון וגרסת המודול כ-3.0 כדי ליצור את הסרבלט שלנו באמצעות תקן Servlet 3.0.  ניתן ללחוץ ישירות על הכפתור סיום כדי ליצור את הפרוייקט או ניתן ללחוץ על הכפתורים הבאים כדי לבדוק אפשרויות אחרות. עכשיו בחר בקובץ > סרבלט חדש והשתמש בתמונת הבאה כדי ליצור את הסרבלט הראשון שלנו. שוב, ניתן ללחוץ סיום או לבדוק אפשרויות אחרות דרך הכפתור הבא.
ניתן ללחוץ ישירות על הכפתור סיום כדי ליצור את הפרוייקט או ניתן ללחוץ על הכפתורים הבאים כדי לבדוק אפשרויות אחרות. עכשיו בחר בקובץ > סרבלט חדש והשתמש בתמונת הבאה כדי ליצור את הסרבלט הראשון שלנו. שוב, ניתן ללחוץ סיום או לבדוק אפשרויות אחרות דרך הכפתור הבא.  כאשר אנו לוחצים על הכפתור סיום, הוא מפיק לנו את קוד השלטון שלנו, כך שאין צורך להקליד את כל השיטות והייבואים השונים בסרבלט ושומר לנו זמן. עכשיו נוסיף קצת HTML עם קוד נתונים דינמיים בשיטת doGet() שתיקרא עבור בקשת HTTP GET. הסרבלט הראשון שלנו נראה כמו בתמונה למטה.
כאשר אנו לוחצים על הכפתור סיום, הוא מפיק לנו את קוד השלטון שלנו, כך שאין צורך להקליד את כל השיטות והייבואים השונים בסרבלט ושומר לנו זמן. עכשיו נוסיף קצת HTML עם קוד נתונים דינמיים בשיטת doGet() שתיקרא עבור בקשת HTTP GET. הסרבלט הראשון שלנו נראה כמו בתמונה למטה.
package com.journaldev.first;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebInitParam;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class FirstServlet
*/
@WebServlet(description = "My First Servlet", urlPatterns = { "/FirstServlet" , "/FirstServlet.do"}, initParams = {@WebInitParam(name="id",value="1"),@WebInitParam(name="name",value="pankaj")})
public class FirstServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public static final String HTML_START="";
public static final String HTML_END="";
/**
* @see HttpServlet#HttpServlet()
*/
public FirstServlet() {
super();
// TODO בנאי אוטומטי שנוצר באופן אוטומטי
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
Date date = new Date();
out.println(HTML_START + "Hi There!
Date="+date +"
"+HTML_END);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO שיטת בנאי אוטומטית
}
}
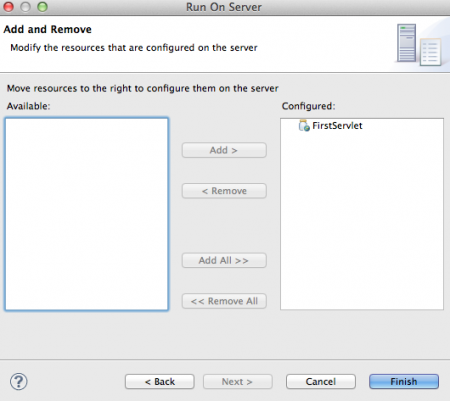
לפני Servlet 3, עלינו לספק את מידע תבנית ה-URL בתיקיית האפליקציה של האינטרנט אבל Servlet 3.0 משתמש בהערות ג'אווה שקל להבין וישנן סיכויים נמוכים לשגיאות. עכשיו בחר באפשרות Run > Run on Server מחלון עורך servlet והשתמש בתמונות הבאות עבור האפשרויות. 
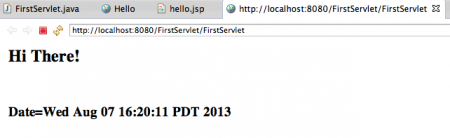
 לאחר לחיצה על סיום, הדפדפן יפתח ב- Eclipse ונקבל את הדף HTML הבא.
לאחר לחיצה על סיום, הדפדפן יפתח ב- Eclipse ונקבל את הדף HTML הבא.  ניתן לרענן אותו כדי לבדוק שהתאריך דינמי וממשיך להשתנות, ניתן לפתוח אותו מחוץ ל- Eclipse גם בדפדפן אחר. לכן servlet משמש ליצירת HTML ושליחתו כתגובה, אם תבדוק את יישום ה- doGet(), אנו למעשה יוצרים מסמך HTML כתיבתו באמצעות אובייקט PrintWriter בתגובה ואנו מוסיפים מידע דינמי באתרים שבהם אנו זקוקים אליו. זה טוב להתחיל אבל אם התגובה גדולה עם הרבה מידע דינמי, זה טיפשי לשגיאות וקשה לקריאה ותחזוקה. זהו הסיבה העיקרית להצגת JSPs. JSP הוא גם טכנולוגיית צד שרת וזה כמו HTML עם תכונות נוספות כדי להוסיף תוכן דינמי במקום שאנו זקוקים אליו. JSPs הם טובים להצגה מכיוון שזה קל לכתוב בגלל שזה כמו HTML. הנה תכנית JSP הראשונה שלנו שעושה את אותו הדבר כמו ה- servlet לעיל.
ניתן לרענן אותו כדי לבדוק שהתאריך דינמי וממשיך להשתנות, ניתן לפתוח אותו מחוץ ל- Eclipse גם בדפדפן אחר. לכן servlet משמש ליצירת HTML ושליחתו כתגובה, אם תבדוק את יישום ה- doGet(), אנו למעשה יוצרים מסמך HTML כתיבתו באמצעות אובייקט PrintWriter בתגובה ואנו מוסיפים מידע דינמי באתרים שבהם אנו זקוקים אליו. זה טוב להתחיל אבל אם התגובה גדולה עם הרבה מידע דינמי, זה טיפשי לשגיאות וקשה לקריאה ותחזוקה. זהו הסיבה העיקרית להצגת JSPs. JSP הוא גם טכנולוגיית צד שרת וזה כמו HTML עם תכונות נוספות כדי להוסיף תוכן דינמי במקום שאנו זקוקים אליו. JSPs הם טובים להצגה מכיוון שזה קל לכתוב בגלל שזה כמו HTML. הנה תכנית JSP הראשונה שלנו שעושה את אותו הדבר כמו ה- servlet לעיל.
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=US-ASCII"
pageEncoding="US-ASCII"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=US-ASCII">
<title>Hello</title>
</head>
<body>
<h2>Hi There!</h2>
<br>
<h3>Date=<%= new Date() %>
</h3>
</body>
</html>
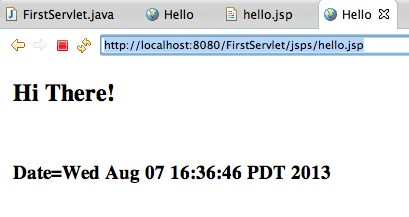
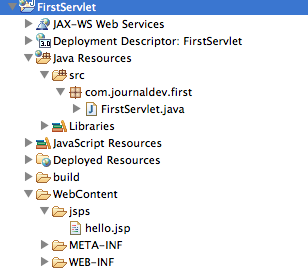
אם נריץ את JSP הנ"ל, נקבל פלט דומה לתמונה למטה.  מבנה הפרויקט הסופי נראה כמו בתמונה למטה ב־Eclipse.
מבנה הפרויקט הסופי נראה כמו בתמונה למטה ב־Eclipse. 
הורד פרויקט FirstServlet
הורד פרויקט לדוגמת Hello World של Servlet
נחקור Servlets ו־JSPs בעומק יותר בפוסטים עתידיים אך לפני שנסיים פוסט זה, חשוב שנהיה מכירים טוב עם חלק מהאספקטים של אפליקציות אינטרנט ב־Java.
מכלול אינטרנט
הַתֹפֶּסֶת הַרֹשֶׁת הִיא תַכְלִית אֲשֶׁר כְּלִי מַסְפֵּק נָגוּעַ בֵּינֵיהֶם וּבֵין הַשֵׁרֵת הַרֹשֶׁת. כְּשֶׁיֵּשׁ בַּקְּשָׁה מִלִּקְלַיֵּנְט אֶל הַשֵׁרֵת הַרֹשֶׁת, הִיא עוֹבֶרֶת אֶת הַבַּקְּשָׁה לַתֹפֶּסֶת הַרֹשֶׁת וְהִיא עֵסוּקָה שֶׁל הַתֹפֶּסֶת הַרֹשֶׁת לִמְצוֹא אֶת הַמִּשְׁאָב הַנְכוֹן לְהַטָּפֵס אֶת הַבַּקְּשָׁה (סֶרְוְלֶט אוֹ JSP) וְאַז לְהִשְׁתַּמֵּשׁ בַּתְּגוּבָּה מִן הַמִּשְׁאָב לִיצוֹר אֶת הַתְּגוּבָּה וְלִסְפֹּק אוֹתוֹ לַשֵׁרֵת הַרֹשֶׁת. אָז הַשֵׁרֵת הַרֹשֶׁת שֹׁלֵחַ אֶת הַתְּגוּבָּה בָּחֲזָרָה לַלָּקוּחַ. בַּעֲתִיד הַתֹפֶּסֶת הַרֹשֶׁת מַקְבִּלָה אֶת הַבַּקְּשָׁה וְאִם הִיא לְסֶרְוְלֶט אָז הַתֹפֶּסֶת יוֹצֵרָה שְׁנֵי עֲצוּמוֹת HTTPServletRequest וְ- HTTPServletResponse. אָז הִיא מוֹצָאָה אֶת הַסֶּרְוְלֶט הַנְכוֹן לְסַמֵּךְ עַל הַכְּתוֹת וּלְיַצוֹר חוּט לַבַּקְּשָׁה. אָז הִיא קוֹרְאָה לַשְׁרֵת הַסֶּרְוְלֶט service() וּמְבָסֶדֶת עַל שֶׁל סוּג הַשָּׂרָה service() מְבָסֶדֶת לְתַקָּף() אוֹ לְפַסְטָּף() מְבָסֶדֶת. שְׁרֵת הַסֶּרְוְלֶט מַפְּרִישָׁה אֶת הַעַמוּד וּמְכַתֵּב לַתְּגוּבָּה. פַּעֲם שְׁרֵת הַסֶּרְוְלֶט הִשְׁלִימָה, הַתֹפֶּסֶת מַמְרֵצָה אֶת הַתְּגוּבָּה לַתְּגוּבָּה HTTP וּשְׁלַחַת אוֹתוֹ בָּחֲזָרָה לַלָּקוּחַ. חֲלִילָה מִכָּל הַמְּשִׁימוֹת הַחֲשוּבוֹת עַל יְדֵי תֹפֶּסֶת הַרֹשֶׁת הַרֹשֶׁת הַמִּשְׁתַּמֶשֶׁת:
- תְּמִיכָה בַּתְּקִישָׁה – הַתֹפֶּסֶת מַסְפִּקָה דֶרֶךְ קְלָה שֶׁל תַּקִישָׁה בֵּין הַשֵׁרֵת הַרֹשֶׁת וְהַסֶּרְוְלֶטִים וְ JSPs. בִּגְלַל הַתֹפֶּסֶת, אֵין צֵוּק לִבְנֵי־הַמַּזְרִים לִשְׁמֹר עַל כְּלִי סְרִיקָה לְהַאֲזִינוֹת לְכָל בַּקְּשָׁה מֵהַשֵׁרֵת הָרֹשֶׁת, לִפְרֹק אֶת הַבַּקְּשָׁה וּלְיַצוֹר תְּגוּבָּה. כָּל הַמְּשִׁימוֹת הַחֲשוּבוֹת וְהַמְּסוּכּוֹת הַלָּלוּ נַעֲשׂוּיוֹת עַל יְדֵי תֹפֶּסֶת הַרֹשֶׁת וְכָל שֶׁאֵיתָנוּ צְרֵיךְ לְהַתְמַקֵּד־בָּהֶן הַתַּכְנוּת הַעַסִקִּית שֶׁלָּנוּ לְיַשְׁרֵתָן.
- מַחֲזוֹר וּנְהִיגַת מִשְׁאָבִים – הַתֹפֶּסֶת נוֹטֶה אֶת הַמַּחֲזוֹר שֶׁל הַסֶּרְוְלֶט. הַתֹפֶּסֶת מַטְפִּלָה בְּטַעַיַנַת הַסֶּרְוְלֶטִים לְזִכְרוֹן, בְּהַפְעַלַת הַסֶּרְוְלֶטִים, בְּקִרְאַת שְׁרֵת הַסֶּרְוְלֶטִים וּבִהְפַּסְקַתָן. הַתֹפֶּסֶת מַסְפִּקָה גַּם כְּלֵי עֶזְרִיִּים כְּמוֹ JNDI לְגִידוּל וּנְהִיגַת מִשְׁאָבִים.
- תמיכה ברצפי רצועה – המיכל יוצר תהליך חדש עבור כל בקשה לסרבלט וכאשר היא מעובדת התהליך מסתיים. לכן הסרבלטים אינם מאותחלים לכל בקשה וחוסכים זמן וזיכרון.
- תמיכה ב־JSP – JSPים אינם נראים כמו מחלקות Java רגילות והמיכל האינטרנטי מספק תמיכה ב־JSP. כל JSP ביישום מודפס על ידי המיכל והופך לסרבלט ואז המיכל ניהול כמו סרבלטים אחרים.
- מגוון משימות – המיכל האינטרנטי ניהול את בריכת המשאבים, מבצע אופטימיזציות של זיכרון, מפעיל את אוסף הפסולת, מספק הגדרות אבטחה, תמיכה ביישומים מרובים, התקנת חם ומספר משימות אחרות מאחורי הקלעים שהופכות את חיינו לקלים יותר.
מבנה ספריית היישום האינטרנטי
יישומי האינטרנט של Java מארזים כארכיון אינטרנט (WAR) ויש להם מבנה מוגדר. ניתן לייצא את הפרויקט הדינמי של האינטרנט לעיל כקובץ WAR ולפרוק אותו כדי לבדוק את ההיררכיה. זה יהיה משהו דומה לתמונה שמתוארת למעלה. 
מחזור ההתקנה
קובץ web.xml הוא מחזור ההתקנה של אפליקציית האינטרנט ומכיל מיפוי עבור סרבלטים (לפני 3.0), דפי ברוך, הגדרות אבטחה, הגדרות זמן פסקת סשן, וכו '. זהו כל מה שיש לנו לקובץ ה- web.xml. נסייר עוד על סרבלטים ו-JSPs בפוסטים עתידיים. עדכון: השיעור הבא בסדרה זו הוא מדריך ל-Java Servlets
Source:
https://www.digitalocean.com/community/tutorials/java-web-application-tutorial-for-beginners













