המחבר בחר ב־קרן המקור פתוח וחופשית לקבל תרומה כחלק מתוכנית כתוב בשביל תרומות.
הקדמה
ביישומי האינטרנט, תמיד נדרשת בסיס נתונים, שהוא אוסף מאורגן של נתונים. אתה משתמש בבסיס נתונים כדי לאחסן ולתחזק נתונים עמידים שניתן לאחזר ולטפל בהם ביעילות. לדוגמה, ביישומי רשת חברתית, יש לך בסיס נתונים שבו נתוני המשתמש (מידע אישי, פוסטים, תגובות, עוקבים) מאוחסנים בדרך שניתן לטפל בהם ביעילות. אתה יכול להוסיף נתונים לבסיס נתונים, לאחזר אותם, לשנות אותם או למחוק אותם, תלוי בדרישות ובתנאים שונים. ביישומי רשת, דרישות אלה עשויות להיות משתמש שמוסיף פוסט חדש, מוחק פוסט, או מוחק את חשבונו, שעשוי לא למחוק את הפוסטים שלו. הפעולות שאתה מבצע כדי לטפל בנתונים יקבעו על פי תכונות ספציפיות ביישום שלך. לדוגמה, יתכן שתרצה שמשתמשים לא יוסיפו פוסטים בלי כותרות.
הפעל את היישומים של Flask שלך מ־GitHub באמצעות פלטפורמת האפליקציות של DigitalOcean. תן ל־DigitalOcean להתמקד בגיוס האפליקציה שלך.
Flask הוא מסגרת אינטרנט קלת משקל של פייתון המספקת כלים ותכונות שימושיים ליצירת יישומי אינטרנט בשפת פייתון. SQLAlchemy הוא ערכת כלים SQL שמספקת גישה לבסיסי נתונים יעילה וביצועית עבור בסיסי נתונים רצופים. הוא מספק דרכים להתקשרות עם מספר מנועי בסיסי נתונים כגון SQLite, MySQL ו- PostgreSQL. הוא מעניק לך גישה לפונקציות ה-SQL של מסד הנתונים. הוא גם מספק לך ממיר אובייקטים יחסי-עצמים (ORM), שמאפשר לך לבצע שאילתות ולטפל בנתונים באמצעות אובייקטים פשוטים ושיטות בפייתון. Flask-SQLAlchemy הוא תוסף Flask שמקל על שימוש ב־SQLAlchemy עם Flask, ומספק לך כלים ושיטות להתקשרות עם מסד הנתונים שלך ביישומי Flask שלך דרך SQLAlchemy.
במדריך זה, תיבנה מערכת ניהול סטודנטים קטנה שמדגימה כיצד להשתמש בתוסף Flask-SQLAlchemy. תשתמש בו עם Flask כדי לבצע משימות בסיסיות, כגון התחברות לשרת מסד הנתונים, יצירת טבלה, הוספת נתונים לטבלה שלך, איחזורם, עדכון ומחיקה של פריטים ממסד הנתונים שלך. תשתמש ב־SQLAlchemy עם SQLite, אף על פי שניתן להשתמש בו עם מנועי מסד נתונים אחרים כמו PostgreSQL ו־MySQL. SQLite עובד טוב עם פייתון מכיוון שספריית התקנה הסטנדרטית של פייתון מספקת את מודול ה־sqlite3, שמשמש על ידי SQLAlchemy לצורך אינטראקציה עם מסדי נתונים של SQLite ללא צורך להתקין כלום. SQLite מותקן במערכות Linux כברירת מחדל, ומותקן כחלק מחבילת הפייתון ב-Windows.
נדרשים
-
סביבת פיתוח Python 3 מקומית. עקוב אחר המדריך עבור ההפצה שלך בסדרת איך להתקין ולהגדיר סביבת פיתוח מקומית עבור Python 3. במדריך זה נקרא לתיקיית הפרויקט שלנו
flask_app. -
הבנה בקונספטים בסיסיים של Flask, כגון נתיבים, פונקציות צפייה, ותבניות. אם אינך מכיר ב-Flask, צפה במדריך איך ליצור אפליקציית אינטרנט ראשונה שלך באמצעות Flask ו-Python ו איך להשתמש בתבניות באפליקציית Flask.
-
הבנת מושגים בסיסיים של HTML. תוכל לצפות בסדרת השיעורים שלנו "כיצד לבנות אתר עם HTML" לידע מקדים.
שלב 1 — התקנת Flask ו־Flask-SQLAlchemy
בשלב זה, תתקין את החבילות הנדרשות ליישום שלך.
עם הסביבה הווירטואלית שלך מופעלת, השתמש ב־pip כדי להתקין את Flask ו־Flask-SQLAlchemy:
כאשר ההתקנה מסתיימת בהצלחה, תראה שורה דומה לזו בסוף הפלט:
OutputSuccessfully installed Flask-2.0.3 Flask-SQLAlchemy-2.5.1 Jinja2-3.0.3 MarkupSafe-2.1.0 SQLAlchemy-1.4.31 Werkzeug-2.0.3 click-8.0.4 greenlet-1.1.2 itsdangerous-2.1.0
עם החבילות הנדרשות של פייתון מותקנות, תכנן את מסד הנתונים הבא.
שלב 2 — הגדרת מסד הנתונים והמודל
בשלב זה, תגדיר את חיבור מסד הנתונים שלך ותיצור מודל SQLAlchemy, הוא מחלקה בפייתון שמייצגת את הטבלה שמאחסנת את הנתונים שלך. תאתחל את מסד הנתונים, תיצור טבלה עבור התלמידים על סמך המודל שתגדיר, ותוסיף כמה תלמידים לטבלת התלמידים שלך.
הגדרת חיבור מסד הנתונים
פתח קובץ בשם app.py בתיקיית flask_app. בקובץ זה יהיו קוד להגדרת מסד הנתונים ולנתיבי ה-Flask שלך:
קובץ זה יתחבר למסד נתונים SQLite בשם database.db, וישיב מחלקה בשם Student שמייצגת את טבלת התלמידים במסד הנתונים שלך לאחסון מידע תלמידים, בנוסף לנתיבי Flask שלך. הוסף את ההצהרות import הבאות בראש הקובץ app.py:
כאן, אתה מייבא את מודול ה-os, שנותן לך גישה לממשקי מערכת ההפעלה השונים. תשתמש בו כדי לבנות נתיב קובץ עבור קובץ מסד הנתונים שלך database.db.
מה חשוב לשים לב אליו הוא שלאחרי שיבוא החבילה flask, אתה מייבא את העזרים הדרושים לאפליקציה שלך: מחלקת ה־Flask כדי ליצור מופע של אפליקציה Flask, הפונקציה render_template() כדי לעצב תבניות, אובייקט הבקשה (request) כדי לטפל בבקשות, הפונקציה url_for() כדי לבנות כתובות URL עבור נתיבים, והפונקציה redirect() להפנית משתמשים. למידע נוסף על נתיבים ותבניות, ראה איך להשתמש בתבניות באפליקציית Flask.
אז אתה מייבא את מחלקת SQLAlchemy מההרחבה Flask-SQLAlchemy, שמעניקה לך גישה לכל הפונקציות והמחלקות מ־SQLAlchemy, בנוסף לעזרים ולפונקציונליות המשתלבת את Flask עם SQLAlchemy. תשתמש בזה כדי ליצור אובייקט מסד נתונים שמתחבר לאפליקציה שלך ב־Flask, מאפשר לך ליצור ולנהל טבלאות בעזרת מחלקות Python, אובייקטים ופונקציות מבלי להשתמש בשפת SQL.
גם תייבא את העזר func מהמודול sqlalchemy.sql כדי לגשת לפונקציות SQL. תזדקק לזה במערכת ניהול התלמידים שלך כדי להגדיר תאריך ושעת יצירה ברירת מחדל עבור רשומת תלמיד שנוצרה.
מתחת לייבואים, תגדיר נתיב קובץ מסד נתונים, תיצור את אפליקצית Flask שלך, ותגדיר ותחבר את האפליקציה שלך עם SQLAlchemy. הוסף את הקוד הבא:
הנה, אתה בונה נתיב עבור קובץ מסד הנתונים שלך SQLite. תחילה, אתה מגדיר תיקיית בסיס כתיקיית הנוכחית. אתה משתמש בפונקציית os.path.abspath() כדי לקבל את הנתיב המוחלט של תיקיית הקובץ הנוכחית. המשתנה המיוחד __file__ מחזיק את שם הנתיב של הקובץ הנוכחי app.py. אתה מאחסן את הנתיב המוחלט של תיקיית הבסיס במשתנה הנקרא basedir.
לאחר מכן אתה יוצר מופע של אפליקציית Flask בשם app, שאתה משתמש בה להגדרת שני מפתחות תצורה של Flask-SQLAlchemy configuration keys:
-
SQLALCHEMY_DATABASE_URI: URI של מסד הנתונים כדי לציין את מסד הנתונים שברצונך להקיש עליו חיבור. במקרה זה, ה-URI עוקב אחר הפורמטsqlite:///נתיב/אל/מסד/הנתונים.db. אתה משתמש בפונקצייתos.path.join()כדי להצטרף בצורה מודעת את תיקיית הבסיס שבנית ואחסנת במשתנהbasedir, ואת שם קובץ ה-database.db. זה יתחבר לקובץ מסד נתוניםdatabase.dbבתיקיית ה-flask_appשלך. הקובץ ייווצר בעת זימון המסד נתונים. -
SQLALCHEMY_TRACK_MODIFICATIONS: הגדרה לאפשר או לבטל מעקב אחר השינויים של אובייקטים. אתה מגדיר אותו כ-Falseכדי לבטל את המעקב ולהשתמש בפחות זיכרון. למידע נוסף, ראה דף התצורה במסמך הנחיית Flask-SQLAlchemy.
הערה:
אם ברצונך להשתמש במנוע בסיס נתונים אחר כמו PostgreSQL או MySQL, יהיה עליך להשתמש ב-URI המתאים.
עבור PostgreSQL, השתמש בפורמט הבא:
postgresql://username:password@host:port/database_name
עבור MySQL:
mysql://username:password@host:port/database_name
למידע נוסף, ראה את התיעוד של SQLAlchemy להגדרת המנוע.
לאחר הגדרת SQLAlchemy על ידי הגדרת כתובת URI של בסיס הנתונים וניטור מנוטרל, יש ליצור אובייקט בסיס נתונים באמצעות המחלקה SQLAlchemy, ולהעביר את אינסטנס היישום כדי לחבר את אפליקציית Flask שלך עם SQLAlchemy. יש לאחסן את אובייקט בסיס הנתונים במשתנה בשם db. תשתמש באובייקט db זה כדי להתקשר עם בסיס הנתונים שלך.
הכרזה על הטבלה
עם החיבור למסד הנתונים הנקיים ואובייקט בסיס הנתונים שנוצר, יש להשתמש באובייקט בסיס הנתונים כדי ליצור טבלת מסד נתונים עבור סטודנטים, המיוצגת על ידי מודל – מחלקה פייתון שמורשית ממחלקת בסיס Flask-SQLAlchemy דרך אינסטנס המסד הנתונים db שיצרת קודם. כדי להגדיר טבלת סטודנטים כמודל, יש להוסיף את המחלקה הבאה לקובץ app.py:
כאן, יוצרים מודל Student, שמורשה ממחלקת db.Model. זה מייצג את טבלת הסטודנטים. יש להשתמש במחלקת db.Column כדי להגדיר עמודות עבור הטבלה שלך. הפרמטר הראשון מייצג את סוג העמודה, ופרמטרים נוספים מייצגים הגדרות עמודה.
אתה מגדיר את העמודות הבאות עבור מודל הסטודנטים:
id: מזהה הסטודנט. אתה מגדיר אותו כמספר שלם עםdb.Integer.primary_key=Trueמגדיר עמודה זו כמפתח ראשי, שיקצה להערך ערך ייחודי על ידי מסד הנתונים לכל רשומה (כלומר, סטודנט).firstname: שם פרטי של הסטודנט. מחרוזת בעלת אורך מרבי של100תווים.nullable=Falseמציין כי עמודה זו לא יכולה להיות ריקה.lastname: שם משפחה של הסטודנט. מחרוזת בעלת אורך מרבי של100תווים.nullable=Falseמציין כי עמודה זו לא יכולה להיות ריקה.email: כתובת האימייל של הסטודנט. מחרוזת בעלת אורך מרבי של80תווים.unique=Trueמציין כי כל כתובת אימייל צריכה להיות ייחודית עבור כל סטודנט.nullable=Falseמציין כי עמודה זו לא יכולה להיות ריקה.age: גיל הסטודנט.created_at: הזמן שבו רשומת התלמיד נוצרה במסד הנתונים. אתה משתמש ב־db.DateTimeכדי להגדיר אותו כאובייקטdatetimeשל פייתון.timezone=Trueמפעיל תמיכת אזור זמן.server_defaultמגדיר את הערך ברירת המחדל במסד הנתונים בעת יצירת הטבלה, כך שערכי ברירת המחדל נתונים על ידי המסד ולא על ידי המודל. אתה מעביר אליו את הפונקציהfunc.now()אשר קוראת לפונקציה datetime של SQLnow(). ב־SQLite, הוא מתוקן כ־CURRENT_TIMESTAMPבעת יצירת טבלת התלמיד.bio: הביוגרפיה של התלמיד.db.Text()מציין כי העמודה מכילה טקסטים ארוכים.
ראה את תיעוד SQLAlchemy לסוגי עמודות שונים מאלה שהשתמשת בהם בבלוק הקוד הקודם.
הפונקציה המיוחדת __repr__ מאפשרת לך להעניק לכל אובייקט מיוצג מחרוזת כדי לזהות אותו לצורכי בדיקה. במקרה זה, אתה משתמש בשם הפרטי של התלמיד.
קובץ app.py יראה כעת כך:
שמור וסגור את app.py.
יצירת מסד הנתונים
עכשיו שהגדרת את חיבור מסד הנתונים ואת דגם התלמיד, תשתמש ב-Flask shell כדי ליצור את מסד הנתונים שלך ואת טבלת התלמידים שמבוססת על דגם ה-Student.
עם הסביבה הווירטואלית שלך פעילה, הגדר את קובץ ה-app.py כיישום ה-Flask שלך באמצעות משתנה הסביבה FLASK_APP. לאחר מכן פתח את ה-Flask shell באמצעות הפקודה הבאה בתיקיית ה-flask_app שלך:
A Python interactive shell will be opened. This special shell runs commands in the context of your Flask application, so that the Flask-SQLAlchemy functions you’ll call are connected to your application.
ייבא את אובייקט מסד הנתונים ואת דגם התלמיד, ואז הרץ את הפונקציה db.create_all() כדי ליצור את הטבלאות שמקושרות עם הדגמים שלך. במקרה זה יש לך רק דגם אחד, וזאת אומרת שקריאת הפונקציה תיצור רק טבלה אחת במסד הנתונים שלך:
השאר את ה-shell פועל, פתח חלון תרמינל נוסף ונווט לתיקיית ה-flask_app שלך. עכשיו תראה קובץ חדש בשם database.db בתוך תיקיית flask_app.
הערה:
הפונקציה db.create_all() אינה מקבעת או מעדכנת טבלה אם היא כבר קיימת. לדוגמה, אם אתה משנה את המודל שלך על ידי הוספת עמודה חדשה, ומריץ את הפונקציה db.create_all(), השינוי שתעשה במודל לא ייושם על הטבלה אם היא כבר קיימת במסד הנתונים. הפתרון הוא למחוק את כל הטבלאות הקיימות במסד הנתונים עם הפונקציה db.drop_all() ואז לבנות אותם מחדש עם הפונקציה db.create_all(), כך:
זה ייישם את השינויים שתעשה במודלים שלך, אך גם ימחק את כל הנתונים הקיימים במסד הנתונים. כדי לעדכן את מסד הנתונים ולשמור על הנתונים הקיימים, יהיה עליך להשתמש ב- העברת סכימה, שמאפשרת לך לשנות את הטבלאות שלך ולשמור על הנתונים. תוכל להשתמש בהרחבת Flask-Migrate כדי לבצע העברות סכימת SQLAlchemy דרך ממשק השורת פקודה של Flask.
אם אתה מקבל שגיאה, ודא כי ה-URI של בסיס הנתונים שלך וההגדרה של המודל שלך נכונים.
מילוי הטבלה
לאחר שיצרת את בסיס הנתונים ואת טבלת התלמיד, תשתמש ב- flask shell כדי להוסיף כמה תלמידים למסד הנתונים שלך דרך המודל Student.
השתמש ב- flask shell אותו פתחת קודם, או פתח חדש עם הסביבה הווירטואלית שלך פעילה בתיקיית ה- flask_app שלך:
כדי להוסיף תלמיד למסד הנתונים שלך, תייבא את אובייקט מסד הנתונים ואת המודל Student, ותיצור מופע של מודל Student, עובר על נתוני התלמיד באמצעות ארגומנטים מסודרים לפי מילות מפתח כך:
האובייקט student_john מייצג תלמיד שיתווסף למסד הנתונים, אך על פי הנתונים הקיימים לא נכתב למסד הנתונים עדיין. נבדוק את האובייקט ב-shell של Flask כדי לראות את מחרוזת הייצוג שבנית עם השיטה __repr__():
תקבל את הפלט הבא:
Output<Student john>
ניתן לקבל את ערכי העמודות באמצעות מאפייני המחלקה שהגדרת במודל Student:
Output'john'
'Biology student'
מכיוון שהתלמיד הזה עדיין לא הוסף למסד הנתונים, המזהה שלו יהיה None:
OutputNone
כדי להוסיף את התלמיד הזה למסד הנתונים, תצטרך תחילה להוסיף אותו ל-סשן מסד נתונים, המנהל את העסקה במסד הנתונים. Flask-SQLAlchemy מספק את האובייקט db.session שבאמצעותו תוכל לנהל את השינויים במסד הנתונים שלך. הוסף את האובייקט student_john לסשן באמצעות השיטה db.session.add() כדי להכין אותו להיות מכתב אל מסד הנתונים:
פעולה זו תישאר בפעולת INSERT, אך לא תקבל חזרה מזהה מאחורי כיוון שהעסקה במסד הנתונים עדיין לא נקבעה. כדי להקנות את העסקה וליישם את השינוי במסד הנתונים, השתמש בשיטה db.session.commit():
עכשיו שהתלמיד ג'ון נוסף למסד הנתונים, תוכל לקבל את המזהה שלו:
Output1
בנוסף, תוכל להשתמש בשיטה db.session.add() כדי לערוך פריט במסד הנתונים. לדוגמה, תוכל לשנות את כתובת האימייל של התלמיד כך:
השתמש בפקודת Flask shell כדי להוסיף כמה סטודנטים נוספים לבסיס הנתונים שלך:
כעת, תוכל לשאול את כל הרשומות בטבלת הסטודנטים באמצעות המאפיין query עם השיטה all():
תקבל את הפלט הבא:
Output[<Student john>, <Student Sammy>, <Student Carl>]
בנקודה זו, יש לך שלושה סטודנטים בבסיס הנתונים שלך. לבאר בקרוב, תיצור מסלול Flask עבור דף הבית ותציג את כל הסטודנטים בבסיס הנתונים שלך עליו.
שלב 3 — תצוגת כל הרשומות
בשלב זה, תיצור מסלול ותבנית כדי להציג את כל הסטודנטים בבסיס הנתונים על דף הבית.
השאר את פקודת ה-Flask shell רצה ופתח חלון טרמינל חדש.
פתח את קובץ ה-app.py שלך כדי להוסיף מסלול עבור דף הבית אליו:
הוסף את המסלול הבא בסוף הקובץ:
שמור וסגור את הקובץ.
כאן, אתה יוצר פונקציית צפייה index() באמצעות הקישור app.route(). בפונקציה זו, אתה עורך שאילתה למסד הנתונים ומשיג את כל התלמידים באמצעות דגם Student עם המאפיין query, המאפשר לך לקבל פריט אחד או יותר מהמסד נתונים באמצעות שיטות שונות. אתה משתמש בשיטת all() כדי לקבל את כל הרשומות של התלמידים במסד הנתונים. אתה שומר את תוצאת השאילתה במשתנה בשם students ומעביר אותו לתבנית בשם index.html שאתה מציג באמצעות פונקציית העזר render_template().
לפני שתיצור את קובץ התבנית index.html שבו תציג את התלמידים הקיימים במסד הנתונים, תיצור תבנית בסיס, אשר תכלול את כל קוד ה-HTML הבסיסי שתבניות נוספות גם ישתמשו בו כדי למנוע חזרת קוד.
יצור ספריית templates, ואז פתח תבנית חדשה בשם base.html:
הוסף את הקוד הבא בתוך קובץ ה-base.html:
שמור וסגור את הקובץ.
תבנית הבסיס הזו מכילה את כל תבנית ה-HTML שתצטרך לשימוש מחדש בתבניות האחרות שלך. בלוק ה-title יוחלף כדי להגדיר כותרת לכל עמוד, ובלוק ה-content יוחלף עם תוכן כל עמוד. בסרגל הניווט יש שלושה קישורים: אחד לעמוד הראשי, המקשר לפונקציית התצוגה index() באמצעות פונקציית העזר url_for(), אחד לעמוד של יצירה, ואחד לעמוד אודות אם תבחר להוסיף אחד ליישום שלך. תערוך קובץ זה מאוחר יותר לאחר שתוסיף עמוד ליצירת סטודנטים חדשים כדי להפוך את הקישור לצור לפעיל.
לבסוף, פתח קובץ תבנית חדש index.html. זהו התבנית שהפנית לה בקובץ app.py:
הוסף את הקוד הבא אליו:
שמור וסגור את הקובץ.
כאן, אתה מרחיב תבנית בסיס ומחליף את תוכן בלוק התוכן. אתה משתמש בכותרת <h1> שגם משמשת ככותרת. אתה משתמש בלולאת Jinja for loop בשורה {% for student in students %} כדי לעבור דרך כל סטודנט במשתנה students שעברת מפונקציית התצוגה index() לתבנית זו. אתה מציג את תעודת הזהות של הסטודנט, שם פרטי ומשפחה, דוא"ל, גיל, התאריך שבו נוסף למסד הנתונים, והביוגרפיה שלו.
כאשר אתה בתיקיית flask_app עם הסביבה הווירטואלית שלך פעילה, יש ליידע את Flask על היישום (app.py במקרה זה) באמצעות משתנה הסביבה FLASK_APP. לאחר מכן יש להגדיר את משתנה הסביבה FLASK_ENV ל־development כדי להריץ את היישום במצב פיתוח ולקבל גישה למנתח. למידע נוסף אודות מנתח השגיאות של Flask, ראה איך לטפל בשגיאות ביישום Flask. השתמש בפקודות הבאות כדי לבצע זאת:
לאחר מכן, הרץ את היישום:
עם השרת לפיתוח פועל, עבור לכתובת האינטרנט הבאה באמצעות הדפדפן שלך:
http://127.0.0.1:5000/
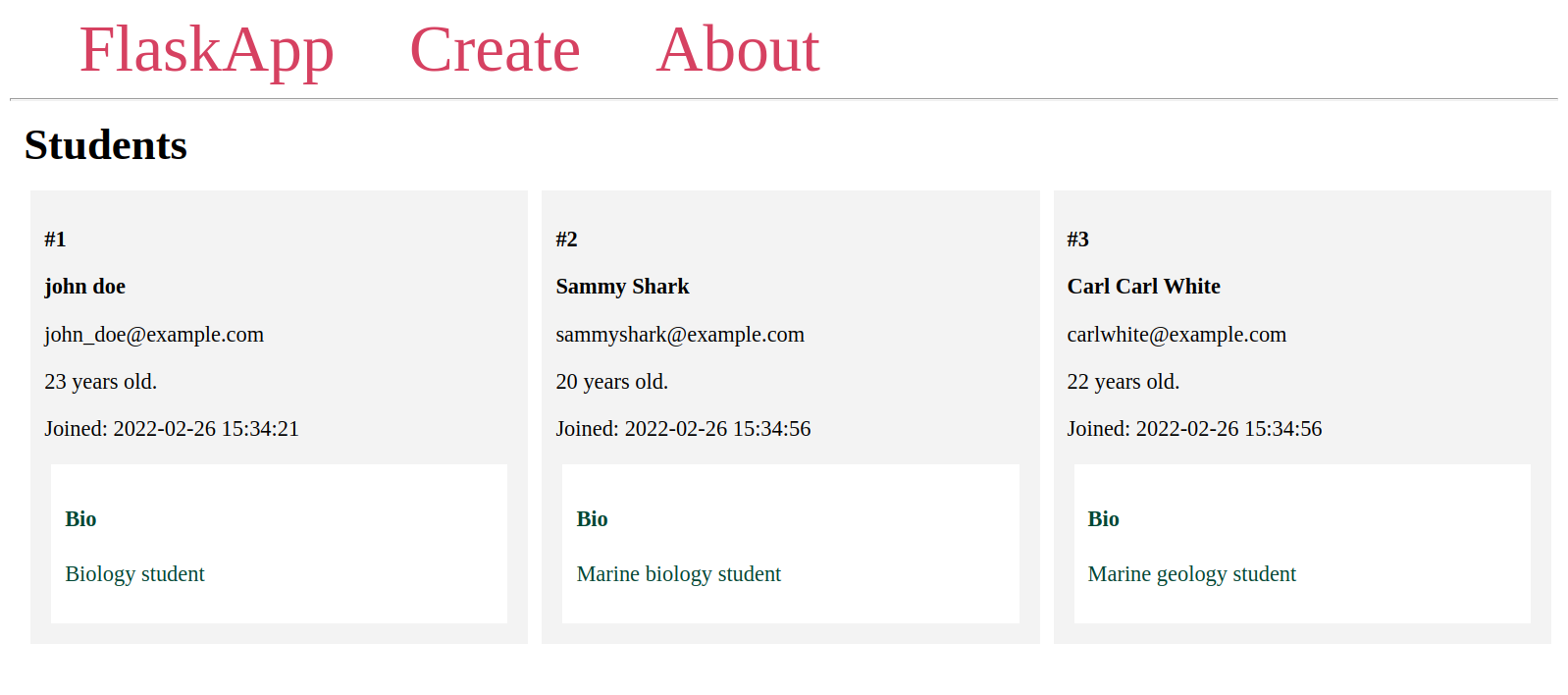
תראה את התלמידים שהוספת למסד הנתונים בעמוד דומה לתמונה הבאה:

הצגת את התלמידים שיש לך במסד הנתונים על עמוד האינדקס. בשלב הבא, תיצור מסלול עבור עמוד תלמיד, שבו תוכל להציג את פרטי כל תלמיד בנפרד.
שלב 4 — הצגת רשומה יחידה
בשלב זה, תשתמש בסדרת פקודות ה־Flask כדי לשאול תלמידים לפי המזהה שלהם, ותיצור מסלול ותבנית כדי להציג את פרטי כל תלמיד על עמוד מיועד.
עד סוף שלב זה, כתובת ה-URL http://127.0.0.1:5000/1 תהיה עמוד שמציג את התלמיד הראשון (כיוון שיש לו את המזהה 1). ה-URL http://127.0.0.1:5000/ID יציג את הפוסט המשויך למספר ה-ID, אם הוא קיים.
השאר את שרת הפיתוח רץ ופתח חלון טרמינל חדש.
פתח את מעטפת Flask כדי להדגים איך לשאול את התלמידים:
כדי לשאול רשומות ולקבל נתונים ממסד הנתונים, Flask-SQLAlchemy מספקת תכונת query על ישות המודל. ניתן להשתמש בשיטות שלה לקבלת רשומות עם פילטר מסוים.
לדוגמה, ניתן להשתמש בשיטת filter_by() עם פרמטר כמו firstname המתאים לעמודה בטבלה עם ארגומנט כדי לקבל תלמיד מסוים:
Output[<Student Sammy>]
כאן אתה משיג את כל התלמידים עם Sammy כשם פרטי שלהם. אתה משתמש בשיטת all() כדי לקבל רשימה של כל התוצאות. כדי לקבל את התוצאה הראשונה, שהיא היחידה כאן, ניתן להשתמש בשיטת first():
Output<Student Sammy>
כדי לקבל תלמיד לפי המזהה שלו, ניתן להשתמש ב-filter_by(id=ID):
או, ניתן להשתמש בשיטת get() הקצרה יותר, שמאפשרת לך לשלוף פריט ספציפי באמצעות מפתח הראשי שלו:
שתי השיטות יתנו את אותו הפלט:
Output<Student Carl>
כעת ניתן לצאת מהמעטפת:
כדי לאחזר סטודנט לפי המזהה שלו, תיצור מסלול חדש שמציג עמוד עבור כל סטודנט בנפרד. תשתמש בשיטת get_or_404() שספק Flask-SQLAlchemy, שהיא נוסחה של השיטה get(). ההבדל הוא ש- get() מחזיר את הערך None כאשר אין התאמה למזהה הנתון, ו- get_or_404() מחזיר תגובת 404 Not Found HTTP. פתח את app.py לעריכה:
הוסף את המסלול הבא בסופו של הקובץ:
שמור וסגור את הקובץ.
כאן, אתה משתמש במסלול '/<int:student_id>/', עם int: היוה סופגן שממיר את המחרוזת ברירת המחדל ב-URL למספר שלם. ו- student_id הוא המשתנה ב-URL שיקבע את הסטודנט שתציג על העמוד.
המזהה מועבר מה-URL לפונקציית התצוגה student() דרך הפרמטר student_id. בתוך הפונקציה, אתה מבצע שאילתה לאוסף הסטודנטים ומקבל סטודנט לפי המזהה באמצעות שיטת get_or_404(). זה ישמור על נתוני הסטודנט במשתנה student אם קיים, ויחזיר תגובת שגיאת 404 Not Found HTTP אם אין סטודנט עם המזהה הנתון בבסיס הנתונים.
אתה מפעיל תבנית בשם student.html ומעביר לה את הסטודנט שאתה משיג.
פתח את קובץ התבנית החדש student.html:
הקלד את הקוד הבא בקובץ ה- student.html החדש. זה יהיה דומה לתבנית ה- index.html, רק שהוא יציג רק סטודנט אחד:
שמור וסגור את הקובץ.
בקובץ זה, הרחב את התבנית הבסיסית, כשתקבע את שם המלא של הסטודנט ככותרת לדף. הצג את מספר תעודת הזהות של הסטודנט, שם פרטי ומשפחה, דוא"ל, גיל, תאריך יצירת הרשומה, ואת הביוגרפיה שלהם.
השתמש בדפדפן שלך כדי לנווט אל כתובת ה-URL של הסטודנט השני:
http://127.0.0.1:5000/2
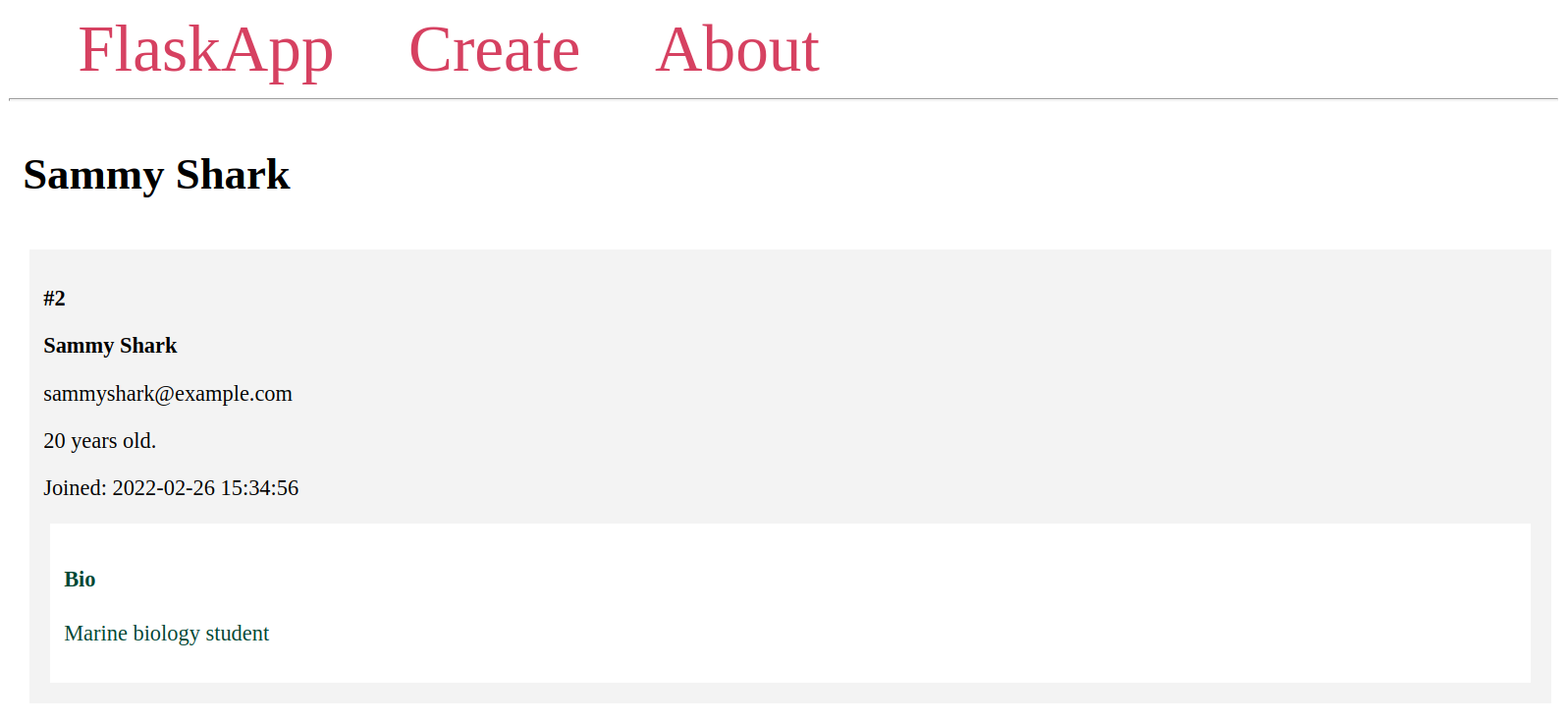
תראה דף דומה לדוגמה הבאה:

עכשיו, ערוך את הקובץ index.html כדי להפוך את שם הסטודנט לקישור לדף שלו:
ערוך את לולאת ה- for כך:
שמור וסגור את הקובץ.
הוספת <a> tag לשם המלא של הסטודנט שמקשר לדף הסטודנט באמצעות הפונקציה url_for(), שמעבירה את מזהה הסטודנט המאוחסן ב- student.id לפונקציית התצוגה student().
נווט אל הדף הראשי שלך או רענן אותו:
http://127.0.0.1:5000/
עכשיו תראה שכל שם הסטודנט מקשר לדף הסטודנט המתאים.
לאחר שיצרת דף עבור סטודנטים יחידים, השלב הבא הוא להוסיף דף להוספת סטודנטים חדשים למסד הנתונים.
שלב 5 — יצירת רשומה חדשה
בשלב זה, תוסיפו נתיב חדש לאפליקציה שלכם להוספת תלמידים חדשים למסד הנתונים באמצעות טפסים אינטרנטיים.
תציגו דף עם טופס אינטרנטי שבו המשתמשים מזינים את נתוני התלמיד. לאחר מכן תטפלו בשליחת הטופס, תיצורו אובייקט עבור התלמיד החדש באמצעות מודל Student, תוסיףו אותו לסשן, ואז תאשרו את העסקה, דומה לכיצד שהוספתם רשומות תלמידים בשלב 2.
השאירו את שרת הפיתוח פועל ופתחו חלון טרמינל חדש.
ראשית, פתחו את קובץ app.py:
הוסיפו את הנתיב הבא בסופו של קובץ app.py:
שמרו וסגרו את הקובץ.
בנתיב זה, אתם מעבירים את הטופל ('GET', 'POST') לפרמטר methods כדי לאפשר בקשות GET ו-POST. בקשות GET משמשות לאחזור נתונים מהשרת. בקשות POST משמשות לשלוח נתונים לנתיב ספציפי. ברירת המחדל, רק בקשות GET מורשות. כאשר המשתמש פונה לנתיב /create לראשונה באמצעות בקשת GET, קובץ תבנית בשם create.html יופעל. תעריכו מאוחר יותר את נתיב זה כדי לטפל בבקשות POST כאשר המשתמשים ממלאים ושולחים את הטופס האינטרנטי להוספת תלמידים חדשים.
פתחו את קובץ התבנית החדש create.html:
הוסיפו את הקוד הבא אליו:
שמרו וסגרו את הקובץ.
אתה מרחיב את התבנית הבסיסית, מגדיר כותרת ככותרת, ומשתמש בתג <form> עם המאפיין method המוגדר ל־post כדי לציין כי הטופס ישלח בקשת POST.
יש לך שני שדות טקסט בשמות firstname ו־lastname. תשתמש בשמות אלה כדי לגשת לנתוני הטופס שהמשתמש מגיש בפונקציית התצוגה שלך מאוחר יותר.
יש לך שדה דוא"ל בשם email, שדה מספרי לגיל התלמיד, ואזור טקסט לביוגרפיה של התלמיד.
לבסוף, יש לך כפתור שלח בסוף הטופס.
עכשיו, עם השרת לפיתוח פועל, השתמש בדפדפן שלך כדי לנווט אל הנתיב /create:
http://127.0.0.1:5000/create
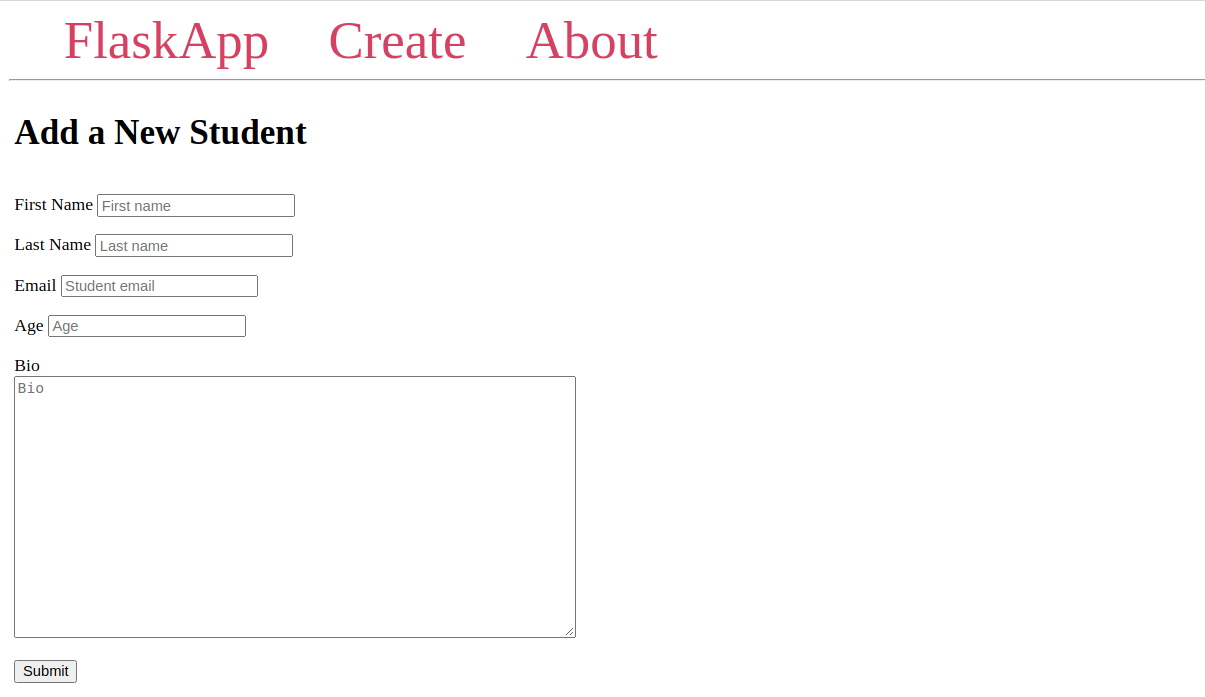
תראה עמוד הוסף תלמיד חדש עם טופס אינטרנטי וכפתור שלח כך:

אם תמלא את הטופס ותשלח אותו, שולח בקשת POST לשרת, אין משהו שקורה מכיוון שלא טיפלת בבקשות POST על הנתיב /create.
פתח את app.py כדי לטפל בבקשת POST שהמשתמש מגיש:
ערוך את הנתיב /create כך שיראה כמו הבא:
שמור וסגור את הקובץ.
אתה עוסק בבקשות POST בתוך התנאי if request.method == 'POST'. אתה מחלץ את השם הראשון, שם המשפחה, האימייל, הגיל והביוגרפיה של המשתמש מאובייקט ה-request.form. אתה ממיר את הגיל שמתקבל כמחרוזת למספר שלם באמצעות פונקציית הפייתון int(). אתה בונה אובייקט student באמצעות המודל Student. אתה מוסיף את אובייקט התלמיד למושב הנתונים, ואז מאשר את העסקה.
לבסוף, אתה מפנה את המשתמש לדף הראשי שבו הם יכולים לראות את התלמיד החדש שנוסף מתחת לתלמידים הקיימים.
עם שרת הפיתוח רץ, השתמש בדפדפן שלך כדי לנווט לנתיב /create:
http://127.0.0.1:5000/create
מלא את הטופס עם נתונים ושלח אותו.
תופנה לדף הראשי ותראה את התלמיד החדש שנוסף.
עכשיו שיש לך את היכולת להוסיף תלמידים חדשים, תצטרך להוסיף קישור לדף צור בתפריט הניווט. פתח את base.html:
ערוך את תגית <body> על ידי שינוי הערך של המאפיין href עבור הקישור צור:
שמור וסגור את הקובץ.
רענן את דף הראשי שלך ותראה שהקישור צור בתפריט הניווט פעיל כעת.
עכשיו יש לך עמוד עם טופס אינטרנטי להוספת תלמידים חדשים. למידע נוסף על טפסי רשת, ראה כיצד להשתמש בטפסי רשת באפליקציית Flask. לשיטה מתקדמת ויותר מאובטחת יותר לניהול טפסי רשת, ראה כיצד להשתמש ולאמת טפסי רשת עם Flask-WTF. למעקב, תוסיף עמוד לעריכת הנתונים של תלמידים קיימים.
שלב 6 — עריכת רשומה
בשלב זה, תוסיף עמוד חדש לאפליקצייתך לעריכת נתוני תלמידים קיימים. תוסיף מסלול חדש /ID/edit/ לעריכת הנתונים של תלמידים על סמך המזהה שלהם.
פתח את app.py:
הוסף את המסלול הבא לסוף הקובץ. מסלול זה משיג את רשומת התלמיד שברצונך לערוך באמצעות המזהה שלה. זה מוציא את נתוני התלמיד החדשים שנשלחו דרך טופס רשת שתיצור מאוחר יותר. לאחר מכן, הוא עורך את נתוני התלמיד ומפנה את המשתמש לעמוד האינדקס:
שמור וסגור את הקובץ.
כאן, יש לך את המסלול /<int:student_id>/edit/ שמקבל גם POST ו-GET כאמצעי תקשורת, עם student_id כמשתנה URL שמעביר את המזהה לפונקציית התצוגה edit().
אתה משתמש בשיטת שאילתה get_or_404() על מודל ה-Student כדי לקבל את התלמיד הקשור למזהה התלמיד הנתון. זה יחזיר שגיאת 404 Not Found במקרה של חוסר תלמיד עם המזהה הנתון במסד הנתונים.
אם קיים תלמיד הקשור למזהה הנתון, הרצת הקוד ממשיכה לתנאי if request.method == 'POST'. אם הבקשה הייתה בקשת GET, כלומר שהמשתמש לא הגיש טופס, אז התנאי הזה שקר והקוד בתוכו ידלג לשורה return render_template('edit.html', student=student). זה מעביר תבנית edit.html, שולחת אליה את אובייקט התלמיד שקיבלת ממסד הנתונים, מאפשרת לך למלא את טופס האינטרנט של התלמיד בנתונים נוכחיים. תיצור את תבנית ה־edit.html הזו מאוחר יותר.
כאשר משתמש עורך את נתוני התלמיד ושולח את הטופס, הקוד בתוך if request.method == 'POST' מתבצע. אתה מחלץ את נתוני התלמיד שנשלחו מהאובייקט request.form למשתנים תואמים. אתה מגדיר כל מאפיין של אובייקט התלמיד לנתונים שנשלחו כדי לשנות ערכי עמודות כפי שעשית בשלב 2. אם לא בוצע שינוי בשדה בטופס האינטרנט, ערך העמודה ההוא יישאר אותו דבר במסד הנתונים.
לאחר שהגדרת את נתוני התלמיד לנתונים שנשלחו, אתה מוסיף את אובייקט התלמיד לסשן של מסד הנתונים, ואז אתה מכין את השינויים. לבסוף, אתה מעביר את המשתמש לדף הבית.
באילוור, עליך ליצור עמוד שבו המשתמשים יוכלו לערוך. פתח תבנית חדשה שנקראת edit.html:
הקובץ החדש יכיל טופס רשת דומה לזה שבקובץ create.html עם נתוני סטודנט נוכחיים כערכי ברירת מחדל עבור השדות. הוסף את הקוד הבא בתוכו:
שמור וסגור את הקובץ.
כותרת היא שם הפרטים האישיים של הסטודנט. המאפיין value של כל שדה קלט והערך של אזור הטקסט לתיאור הוגדרים כערכי ברירת מחדל המתאימים לערך המתאים באובייקט הסטודנט שהועבר מפונקציית התצוגה edit() לתבנית ה-edit.html.
עכשיו, נווט אל כתובת ה-URL הבאה כדי לערוך את פרטי הסטודנט הראשון:
http://127.0.0.1:5000/1/edit
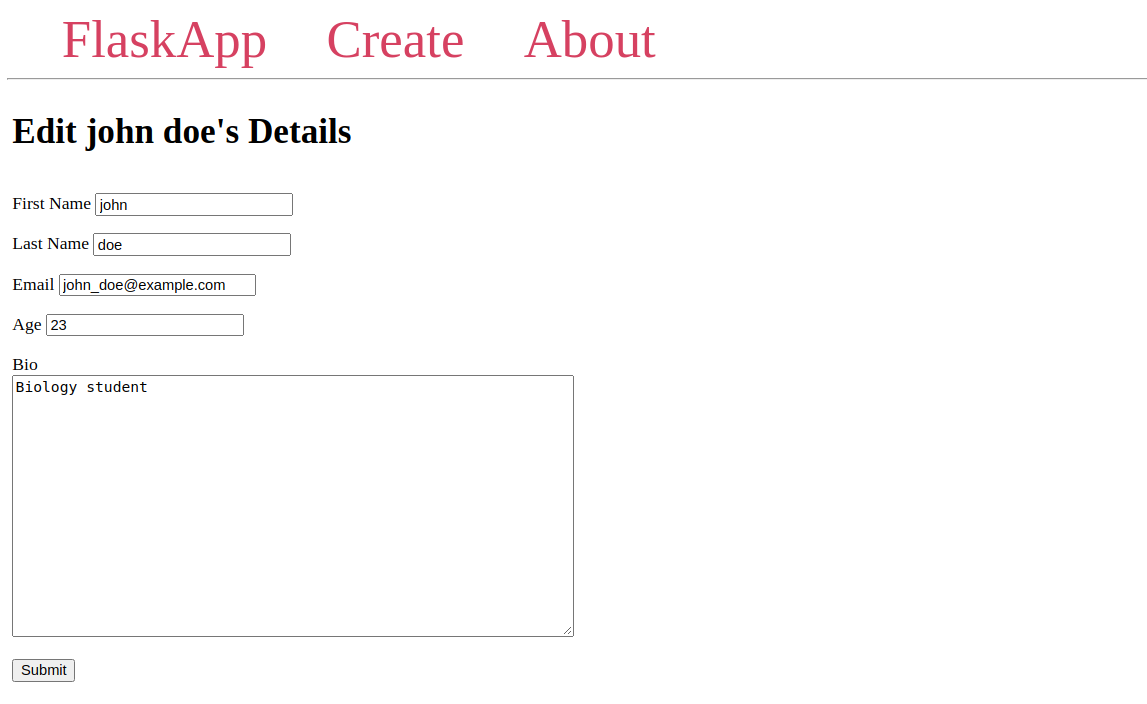
תראה עמוד דומה לתמונה הבאה:

ערוך את הנתונים של הסטודנט ושלח את הטופס. תופנה לעמוד הראשי, ופרטי הסטודנט יעודכנו.
בשלב הבא, תוסיף לכל סטודנט בעמוד הראשי לינק עבור עריכת הפרטים שלו. פתח את קובץ התבנית index.html:
ערוך את הלולאת for בקובץ index.html כך שתראה בדיוק כמו הבא:
שמור וסגור את הקובץ.
כאן אתה מוסיף תגית <a> לקישור אל פונקציית התצוגה edit(), ומעביר את הערך student.id כדי לקשר לעמוד העריכה של כל סטודנט עם קישור Edit.
עכשיו יש לך עמוד לעריכת סטודנטים קיימים. בשלב הבא, תוסיף לחצן Delete למחיקת סטודנטים ממסד הנתונים.
שלב 7 — מחיקת רשומה
בשלב זה, תוסיף מסלול חדש ולחצן Delete למחיקת סטודנטים קיימים.
לְְרִאשונָה, תוסיף מסלול חדש /id/delete שמקבל בקשות POST. פונקציית התצוגה delete() החדשה שלך תקבל את המזהה של הסטודנט שברצונך למחוק, תעביר את המזהה לשיטת השאילתה get_or_404() על מודל ה-Student כדי לקבל אותו אם הוא קיים, או תגיב עם עמוד 404 Not Found אם לא נמצא סטודנט עם המזהה הנתון במסד הנתונים.
פתח את app.py לעריכה:
הוסף את המסלול הבא לסוף הקובץ:
שמור וסגור את הקובץ.
כאן, במקום להשתמש בקישור סטנדרטי app.route, אתה משתמש בקישור app.post שהוצג בגרסה 2.0.0 של Flask, שהוסיף קיצורי דרך עבור שיטות HTTP נפוצות. לדוגמה, @app.post("/login") הוא קיצור דרך עבור @app.route("/login", methods=["POST"]). זה אומר שפונקציית התצוגה הזו מקבלת רק בקשות POST, וניווט אל הנתיב /ID/delete בדפדפן שלך יחזיר שגיאת 405 Method Not Allowed, מכיוון שדפדפני האינטרנט משתמשים כברירת מחדל בבקשות GET. כדי למחוק סטודנט, המשתמש לוחץ על כפתור ששולח בקשת POST לנתיב הזה.
פונקציית התצוגה delete() מקבלת את זיהוי הסטודנט שיש למחוק דרך משתנה URL בשם student_id. אתה משתמש בשיטת get_or_404() כדי לקבל סטודנט ולשמור אותו במשתנה student, או להגיב עם 404 Not Found במקרה של חוסר קיום הסטודנט. אתה משתמש בשיטת delete() על אובייקט המסד נתונים בשורה db.session.delete(student), ומעביר לה את אובייקט הסטודנט. זה מכין את ההפעלה למחיקת הסטודנט בכל פעם שהעסקה מתבצעת. מכיוון שאין צורך לבצע שינויים נוספים, אתה מבצע את העסקה ישירות על ידי שימוש ב־db.session.commit(). לבסוף, אתה מעביר את המשתמש לעמוד הבית.
בנוסף, ערוך את תבנית ה־index.html כדי להוסיף כפתור מחיקת סטודנט:
ערוך את לולאת ה-for על ידי הוספת תג <form> חדש ישירות מתחת לקישור Edit:
שמור וסגור את הקובץ.
כאן, יש לך טופס אינטרנט ששולח בקשת POST לפונקציית התצוגה delete(). אתה מעביר את student.id כארגומנט עבור הפרמטר student_id כדי לציין את רשומת התלמיד למחיקה. אתה משתמש בפונקציית confirm() הזמינה בדפדפני האינטרנט כדי להציג הודעת אישור לפני שליחת הבקשה.
עכשיו רענן את עמוד האינדקס שלך.
תראה כפתור Delete Student מתחת לכל רשומת תלמיד. לחץ עליו, ואשר את המחיקה. תועבר לעמוד האינדקס, והתלמיד לא יהיה כבר שם.
עכשיו יש לך אפשרות למחוק תלמידים מהמסד נתונים באפליקציית ניהול התלמידים שלך.
מסקנה
בנית אפליקציה אינטרנטית קטנה ב-Flask לניהול תלמידים באמצעות Flask ו-Flask-SQLAlchemy עם מסד נתונים SQLite. למדת כיצד להתחבר למסד הנתונים שלך, להגדיר דגמי מסד נתונים שמייצגים את הטבלאות שלך, להוסיף פריטים למסד הנתונים שלך, לשאול את הטבלה שלך, ולשנות נתוני מסד הנתונים.
שימוש ב-SQLAlchemy ביישום שלך מאפשר לך להשתמש במחלקות ובאובייקטים של פייתון כדי לנהל את מסד הנתונים שלך. במקום SQLite, ניתן להשתמש במנוע מסד נתונים אחר, ומלבד את תצורת SQLALCHEMY_DATABASE_URI שאחראית לחיבור, אין צורך לשנות דבר בקוד היסודי של היישום שלך. זה מאפשר לך לעבור ממנוע מסד נתונים SQL אחד לאחר בעזרת שינוי קוד מינימלי. ראה את תיעוד Flask-SQLAlchemy למידע נוסף.
אם ברצונך לקרוא עוד על Flask, בדוק את המדריכים האחרים בסדרת כיצד לבנות אפליקציות אינטרנט עם Flask.













