מהיות השינוי האסינכרוני במידע והתייעצות לו הם משימה נחוצה בין היישומים המודרניים באפליקציות הרשת. אולי תרצו לבצע פעולה אסינכרונית נפרדת על השרת על מנת לבצע משימות כמו שימור מידע במאגר המידע, שליחת דוא״ל, הורדת PDFs, עיבוד תמונות ועוד.
Next.js מעניק לנו Server Actions שהם פעולות אסינכרוניות שמבצעות על השרת. אנחנו יכולים להשתמש בפעולות השרת למוטציות מידע על השרת, אך פעולות השרת יכולות להיות מוצעות מאחד מהרשת ומהקומפוננט.
פעולות השרת הן דרך טובה מאוד לטפל בתשלומים בטפסים על ידי ביצוע הפעולה בזמן שנותר לנו עם הנתונים של הטפס. במאמר הזה, נסתכל על מקרה מעשי לטפל בתוספים בפעולות השרת של Next.js.
אם אתם מעוניינים ללמוד על פעולות השרת בNext.js עם דיאזן פטרנדים ובניית פרוייקטים, יש לי קורס קראש עבורכם שאתם יכולים למצוא כאן.
בנוסף, המאמר הזה גם זמין בצורה של סידרה ווידאו כאן:
תיבת תוצאות
למה תהיו צריכים להעביר אגונדות נוספות?
כשאנחנו מבצעים פעולה של שרת על הגשת הטפס של השדה, הפעולה של השרת מקבלת את הנתונים מהשדה באופן אוטומטי. לדוגמה, הביטו בשדה הבא:
<form className="p-4 flex" action={updateUser}>
<Input className="w-1/2 mx-2" type="text" name="name" />
<Button type="submit">Update User Name</Button>
</form>
פה, אנחנו מבצעים פעולה של שרת בשם updateUser כשהשדה מוגש. הפעולה updateUser תקבל את הנתונים מהשדה המוגשים בתור אגון שישמש להוצאה את הערכים של השדות.
כפי שאתם רואים בפיסת הקוד הבאה, הפעולה updateUser מקבלת formData בתור אגון, ואנחנו יכולים לוותר את הערך של השדה name מתוך זה.
"use server"
export async function updateUser(formData) {
const name = formData.get('name');
console.log(name);
}
למבנה התבנית הזה יש כמות רבה מהמקרים הבסיסיים ביותר, אך ייתכן שתזדקק להעביר את האגונים הנוספים באופן תוכנית לפעולות השרת. האגונים האלה אינם חלק מהטבלה או מידע הטבלה או מידע קבעת המשתמש. הם ערכים שעלולים להיות מעברים באופן תוכנית לפעולת השרת שלך.
על מנת להבין את זה, הבחנו בקטע קוד הפעולה השרתית הבא. זהו אותה פעולה השרתית שראינו קודם, אך עכשיו העברנו את האגון הנוסף userId בצורה בלתי רגילה ביחד עם האגון formData הרגיל.
"use server"
export async function updateUser(userId, formData) {
const name = formData.get('name');
console.log(userId);
console.log(name);
}
ערך userId הוא משהו פנימי ליישום – ולא תבקשו מהמשתמש להגיש את הערך בתהליך ההגשה של הטבלה. במקום זאת, עלול להיות צריך להעביר אותו באופן תוכנית לפעולה השרתית שלך כדי לבצע חישובים נוספים.
נכון, זה המקרה שאנחנו מדברים עליו. אחרי שנבין למה אנחנו צריכים זאת, בואו נבין איך להשיג את זה. אבל קודם לכן, בואו ניצור טבלה ופעולה השרתית פעילה עבורה.
טבלה עם פעולה השרת
יצירו תיקייה בשם actions מתחת לתיקייה app של הייצ'ר הNext.js שלך. ואז יצירו קובץ user.js בתיקייה actions עם הקוד הבא:
"use server"
export async function updateUser(formData) {
const name = formData.get('name');
console.log(name);
// עשה מה שעליך עם השם, שימו בDB, יצירו הוצאה, מה שלא יהיה!
}
זו דרך הי
אז יש לנו פעולה של השרת (הפעלת הפונקצייה האסינית) updateUser עם formData כארגון. בתוך ההגדרה של הפעלה, אנחנו מוציאים את הערך של name ומדפיסים אותו בקונסול.
כעת בואו נחבר את הפעולה הזו של השרת לטפל. כדי לעשות את זה, בונים תיקייה בשם components מתחת לתיקיית הפילה העיקרית. בונים קובץ בשם user-form.jsx עם הקוד הבא:
import { Input } from "./ui/input"
import { Button } from "./ui/button"
import { updateUser } from "@/app/actions/user"
const UserForm = () => {
return(
<form className="p-4 flex" action={updateUser}>
<Input className="w-1/2 mx-2" type="text" name="name" />
<Button type="submit">Update User Name</Button>
</form>
)
}
export default UserForm;
זה מרכיב ראקט פשוט עם טפס. לטפס יש שדה טקסט אחד בשם name וכפתור לשליחה כדי לשלוח את הטפס. לטפס יש תוסף action עם הפעולה של השרת updateUser בערך. עכשיו, כשהטפס מושלם עם ערך name, הפעולה של השרת תקבל אותו בתוכו בתוסף הנתונים הזה כפי שדברנו עליו למעלה.
בואו נבדוק את זה. כדי לעשות את זה, ניצור מסלול בNext.js ודף בו נוכל להשתמש במרכיב UserForm. ניצור תיקייה בשם extra-args מתחת לתיקיית app. עכשיו, ניצור קובץ בשם page.js בתיקיית app/extra-args עם הקוד הבא:
import UserForm from "@/components/user-form";
const ExtraArgsDemo = () => {
return (
<UserForm />
)
}
export default ExtraArgsDemo;
זה מרכיב ראקט פשוט בו אנחנו יובאנו את המרכיב UserForm ומשתמשים בו בJSX. עכשיו נריץ את השרת המקומי ונגיע למסלול localhost:3000/extra-args. אתם צריכים לראות את הטפס עם שדה טקסט וכפתור.
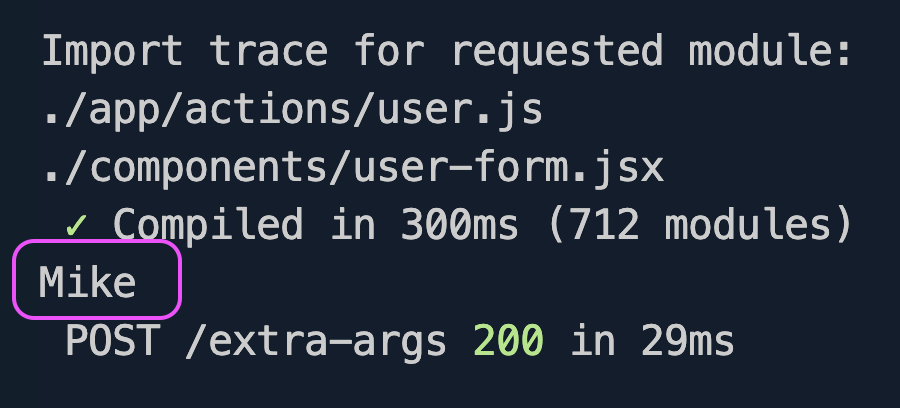
הקלדו מילים בתוך השדה הטקסט ולחצו על הכפתור.

עכשיו, תוכל לראות שהטקסט הנקרא עכשיו נדפיס על המסך של השרת. למה על השרת? למה לא על הדף המשוגע? מפני שפעולות של השרת מבצעות על השרת, ולא על צד הלקוח של הדפיס.

אז, עם זה אנחנו מוצעדים עכשיו בזרם הנתונים בצורה כזו:
דף => טופס => פעולה על השרת
לדף יש טופס. הטופס מבצע פעולה על השרת בזמן ההגשה. הפעולה על השרת מדפיסה את הנתונים של הטופס על המסך של השרת.
בואו נעשה עכשיו את החלקים האלה יותר מעולים על מנת לשדר הולדות נוספות לפעולה על השרת.
איך לשדר הולדות נוספות
בואו נשדר עכשיו עם המרכיב UserForm מהדף על ידי העלאה של ערך של userId על מנת להעמיד את זה באופן מערכתי לפני הטופס ולפעולה על השרת משם.
import UserForm from "@/components/user-form";
const ExtraArgsDemo = () => {
return (
<UserForm userId={"1234"} />
)
}
export default ExtraArgsDemo;
במרכיב UserForm, אנחנו מקבלים את הערך userId המשוגע. עכשיו, עלינו לעשות משהו מיוחד כדי לשדר את ה
ערך הuserId לפעולה השרת updateUser.לעזרת השימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בשימוש בש
במקרה שלנו, לפונקציה updateUser כבר יש ארגומנט בשם formData. כעת אנחנו יכולים להעביר את userId כארגומנט נוסף באמצעות השימוש במתודה bind() כדי ליצור פונקציה חדשה.
const updatedUserWithId = updateUser.bind(null, userId);
הארגומנט הראשון של מתודת bind() הוא ההקשר אליו אתה מחייב את הפונקציה. ההקשר מתייחס לקישור של הפונקציה עם ערך מילולי של המילה השמורה this. במקרה שלנו, אנחנו יכולים להשאיר אותו null מאחר ואנחנו איננו שונים אותו. לאחר מכן, עברנו ערך חדש בשם userId. כדאי לזכור שמתודת bind() עובדת גם על רכיבי השרת והלקוח.
הנה הרכיב UserForm המשונה (קובץ user-form.jsx). שים לב שערך הפעולה של הטופס שונה כעת לפונקציה החדשה updatedUserWithId.
import { Input } from "./ui/input"
import { Button } from "./ui/button"
import { updateUser } from "@/app/actions/user"
const UserForm = ({userId}) => {
const updatedUserWithId = updateUser.bind(null, userId);
return(
<form className="p-4 flex" action={updatedUserWithId}>
<Input className="w-1/2 mx-2" type="text" name="name" />
<Button type="submit">Update User Name</Button>
</form>
)
}
export default UserForm;
עכשיו, הפעולה בשרת תקבל את ערך ה-userId כארגומנט. בוא נדפיס את זה לקונסולת השרת גם.
"use server"
export async function updateUser(userId, formData) {
const name = formData.get('name');
console.log(userId);
console.log(name);
// עשה כל דבר עם מזהה המשתמש והשם, שמור במסד הנתונים,
// צור חשבונית, וכו'
}
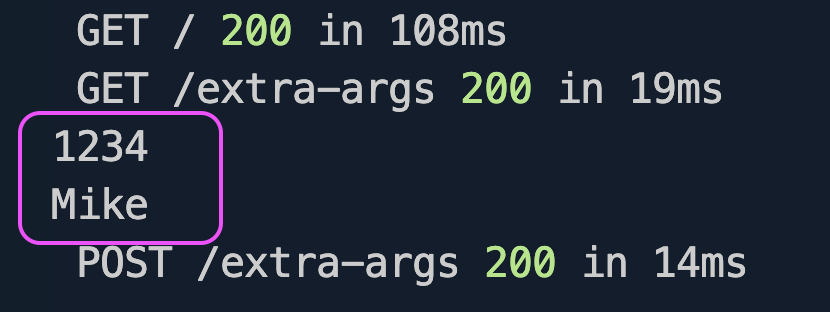
עכשיו, אם תשלח את הטופס עם ערך של השם:

תראה שערך ה-userId וערך השם מופיעים בקונסולת השרת. נהדר! רשמנו ערך אחד מנתוני הטופס, והערך השני עבר פנימית לפעולת השרת.

אז למדנו איך להעביר ארגומנטים נוספים לפעולת השרת יחד עם נתוני הטופס.
ומה לגבי השדות המוסתרים?
HTML תומך בשדה טופס מסוג חבוי כדי להעביר נתוני לקוח לשרת מבלי לקבל קלט מהמשתמשים. כך שזה אומר שהיינו יכולים להשתמש בשדה החבוי כדי להעביר את ערך userId כך:

אז למה עשינו את כל זה עם המתודה bind()? ובכן, בגלל חששות אבטחה. כאשר אתה מעביר נתונים באמצעות שדות חבויים, הערך יהיה חלק מה-HTML המוצג, והוא לא יהיה מוצפן כמו שצריך. לכן, עדיף לנהל את זה בצורה תכנותית.
משאבים
זה הכל לעכשיו. האם נהנית לקרוא את המאמר הזה והאם למדת משהו חדש? אם כן, אשמח לדעת אם התוכן היה מועיל. תן לי לשתף כמה משאבים נוספים שעשויים להיות לך שימושיים:
-
כל קוד המקור שנעשה בו שימוש במאמר הזה הוא ב-GitHub שלי.
-
כאן תוכל למצוא את תיעוד הפעולה הרשמית של השרת אם ברצונך לקרוא עוד.
-
ובנוסף, תוכל לקרוא עוד על שיטת ה-bind() כאן.
בנוסף, תוכל להתחבר איתי דרך:
-
הרשמה לערוץ ה-YouTube שלי
. אם אתה מעוניין ללמוד את רקט (React) ואת הסביבה שלו, כמו Next.js, עם המון רעיונות יסודיים ופרויקטים, יש לי חדשות טובות עבורך: תוכל לבדוק את רשימת הפלייליסטים בערוץ ה-YouTube שלי עם 25+ סרטונים ו-15+ שעות של תוכן מעניין והכל בחינם. אני מקווה שיהיה לך תענוג.
-
עיין אחרי אותי בX (Twitter) או LinkedIn אם אתה לא רוצה להפסיד את המידע היומי של טיפול בהתאמת היכולות.
-
בדוגמה ועיין אחרי העבודה הפתוחה שלי בGitHub.
-
אני מפרסם בתוך ה בלוג השורדות הירוקות שלי משמעותיות פוסטים בקבילה, אולי תמצאו אותם מועילים, גם לכם.
אתם תראו אותי בקרוב עם המאמר הבא. עד אז, בבקשה דאגו לעצמך, והמשכו ללמוד.
Source:
https://www.freecodecamp.org/news/how-to-pass-additional-arguments-to-nextjs-server-actions/













