המחבר בחר לתת תרומה לקרן הקוד החופשי והפתוח כחלק מתוכנית Write for DOnations.
מבוא
Flask הוא מסגרת אינטרנט קלת משקל בפייתון המספקת כלים ותכונות שימושיים ליצירת יישומי אינטרנט בשפת הפייתון.
כשאתה מפתח יישום אינטרנט, בהכרח תיתקל במצבים שבהם היישום מתנהג בצורה שונה ממה שקיווה. אתה עלול לשגות בכתיבת משתנה, להשתמש בטעות בלולאת for, או לבנות ביטוי if שמעלה חריגה בפייתון, כמו קריאה לפונקציה לפני שהיא הוכרזה, או פשוט לחפש דף שלא קיים. תמצא שיותר קל וחלק לפתח את יישומי Flask שלך אם תלמד כיצד לטפל בשגיאות ובחריגות כהלכה.
במדריך זה, תבנה יישום אינטרנט קטן המדגים כיצד לטפל בשגיאות נפוצות שמתמודדים איתן כשמפתחים יישום אינטרנט. תיצור דפי שגיאה מותאמים אישית, תשתמש במפעיל השגיאות של Flask כדי לפתור בעיות חריגות, ותשתמש ביומנים לעקוב אחר אירועים ביישום שלך.
דרישות מוקדמות
-
סביבת תכנות Python 3 מקומית. אתה יכול לעקוב אחר המדריך עבור ההפצה שלך בסדרת כיצד להתקין ולהגדיר סביבת תכנות מקומית עבור Python 3. במדריך זה נקרא לתיקיית הפרויקט שלנו
flask_app. -
הבנה של מושגים בסיסיים ב-Flask, כמו נתיבים, פונקציות מצגת ותבניות. אם אינך מכיר את Flask, עיין ב-כיצד ליצור את היישום הרשתי הראשון שלך באמצעות Flask ו-Python וב-כיצד להשתמש בתבניות ביישום Flask.
-
הבנה של מושגי HTML בסיסיים. תוכל לסקור את סדרת המדריכים שלנו כיצד לבנות אתר עם HTML לידע רקע.
שלב 1 — שימוש ב-Flask Debugger
בשלב זה, תיצור יישום שיש בו מספר שגיאות ותפעיל אותו ללא מצב ניפוי שגיאות כדי לראות כיצד היישום מגיב. לאחר מכן תפעיל אותו עם מצב ניפוי שגיאות ותשתמש ב-debugger כדי לפתור שגיאות ביישום.
עם הסביבה התכנותית שלך מופעלת ו-Flask מותקן, פתח קובץ בשם app.py לעריכה בתוך התיקייה flask_app שלך:
הוסף את הקוד הבא בתוך קובץ app.py:
בקוד שלעיל, תחילה אתה מייבא את המחלקה Flask מהחבילה flask. לאחר מכן אתה יוצר מופע של יישום Flask הנקרא app. אתה משתמש בדקורטור @app.route() כדי ליצור פונקציית תצוגה הנקראת index(), שמפעילה את הפונקציה render_template() כערך ההחזרה, שבתורה מרנדרת תבנית הנקראת index.html. יש שתי שגיאות בקוד זה: הראשונה היא שלא ייבאת את הפונקציה render_template(), והשנייה היא שקובץ התבנית index.html אינו קיים.
שמור וסגור את הקובץ.
לאחר מכן, הודע ל-Flask על היישום באמצעות משתנה הסביבה FLASK_APP באמצעות הפקודה הבאה (ב-Windows, השתמש ב-set במקום export):
לאחר מכן הפעל את שרת היישום באמצעות הפקודה flask run:
תראה את המידע הבא בטרמינל שלך:
Output * Serving Flask app 'app' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
הפלט הזה מספק את המידע הבא:
-
היישום Flask שמוגש במקרה זה (
app.py) -
הסביבה, שכאן מסומנת כ-
production. הודעת האזהרה מדגישה ששרת זה אינו מיועד לפריסה בייצור. אתה משתמש בשרת זה לצורך פיתוח, ולכן תוכל להתעלם מהאזהרה הזו, אך למידע נוסף, עיין בעמוד אפשרויות הפריסה בתיעוד של Flask. תוכל גם לבדוק את הדרכת הפריסה של Flask עם Gunicorn, או את זו עם uWSGI, או שתוכל להשתמש ב-DigitalOcean App Platform לפריסת היישום שלך ב-Flask על ידי ביצוע הדרכה כיצד לפרוס אפליקציית Flask באמצעות Gunicorn ל-App Platform. -
מצב הניפוי באגים כבוי, מה שאומר שמנתב הבאגים של Flask אינו פועל, ולא תקבל הודעות שגיאה מועילות ביישום שלך. בסביבת ייצור, הצגת שגיאות מפורטות חושפת את היישום שלך לפגיעויות אבטחה.
-
השרת פועל על כתובת ה-URL
http://127.0.0.1:5000/. כדי לעצור את השרת, השתמש ב-CTRL+C, אך אל תעשה זאת עדיין.
עכשיו, בקר בדף הראשי באמצעות הדפדפן שלך:
http://127.0.0.1:5000/
תראה הודעה שנראית כמו הבאה:
OutputInternal Server Error
The server encountered an internal error and was unable to complete your request. Either the server is overloaded or there is an error in the application.
זוהי ה-500 Internal Server Error, שהיא תגובת שגיאת שרת המציינת שהשרת נתקל בשגיאה פנימית בקוד היישום.
בטרמינל, תראה את הפלט הבא:
Output[2021-09-12 15:16:56,441] ERROR in app: Exception on / [GET]
Traceback (most recent call last):
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 2070, in wsgi_app
response = self.full_dispatch_request()
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 1515, in full_dispatch_request
rv = self.handle_user_exception(e)
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 1513, in full_dispatch_request
rv = self.dispatch_request()
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 1499, in dispatch_request
return self.ensure_sync(self.view_functions[rule.endpoint])(**req.view_args)
File "/home/abd/python/flask/series03/flask_app/app.py", line 8, in index
return render_template('index.html')
NameError: name 'render_template' is not defined
127.0.0.1 - - [12/Sep/2021 15:16:56] "GET / HTTP/1.1" 500 -
ה-traceback לעיל עובר דרך הקוד שהפעיל את שגיאת השרת הפנימית. השורה NameError: name 'render_template' is not defined נותנת את הסיבה המקורית לבעיה: הפונקציה render_template() לא יובאה.
כפי שאתה יכול לראות כאן, אתה צריך ללכת לטרמינל כדי לפתור שגיאות, מה שאינו נוח.
אתה יכול לקבל חוויה טובה יותר של פתרון תקלות על ידי הפעלת מצב הניפוי באגים בשרת הפיתוח שלך. כדי לעשות זאת, עצור את השרת עם CTRL+C והגדר את משתנ הסביבה FLASK_ENV ל-development, כך שתוכל להפעיל את היישום במצב פיתוח (שמאפשר את המפעיל באגים), באמצעות הפקודה הבאה (ב-Windows, השתמש ב-set במקום export):
הפעל את שרת הפיתוח:
תראה פלט דומה למה שבא להלן בטרמינל:
Output * Serving Flask app 'app' (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 120-484-907
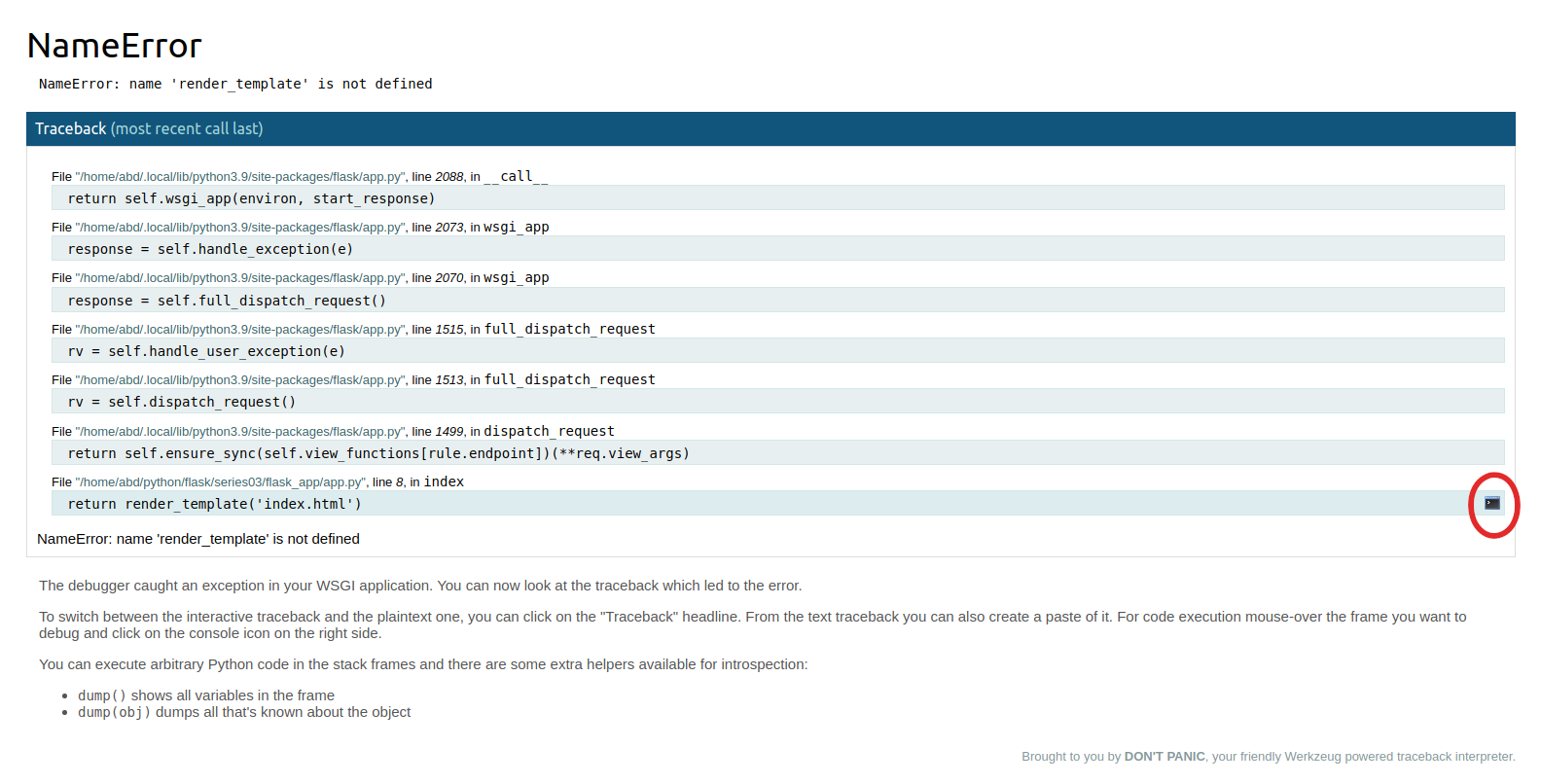
כאן אתה רואה שהסביבה כעת development, מצב האיתור באגים פעיל והמאתר פעיל. ה-Debugger PIN הוא קוד PIN שאתה צריך כדי לבטל את הנעילה של הקונסול בדפדפן שלך (מסוף Python אינטראקטיבי שאפשר לגשת אליו על ידי לחיצה על הסמל של המסוף הקטן שמוקף בתמונה למטה).
רענן את דף הבית בדפדפן שלך ותראה את הדף הבא:

כאן, אתה רואה את הודעת השגיאה המוצגת בצורה שקל יותר להבנה. הכותרת הראשונה נותנת לך את שם החריגה של Python שגרמה לבעיה (NameError במקרה זה). השורה השנייה נותנת לך את הסיבה הישירה (render_template() אינו מוגדר, מה שאומר שלא יובא במקרה זה). לאחר מכן, יש לך את המעקב הזה דרך קוד Flask הפנימי שבוצע. קרא את המעקב מלמטה למעלה, כי השורה האחרונה במעקב בדרך כלל מכילה את המידע הכי שימושי.
הערה:
הסמל המוקף של המסוף מאפשר לך להריץ קוד Python בדפדפן על מסגרות שונות. זה שימושי כשאתה רוצה לבדוק את הערך של משתנה כמו שהיית עושה זאת במסוף אינטראקטיבי של Python. כשאתה לוחץ על סמל המסוף, תצטרך להקליד את קוד ה-PIN של המאתר שקיבלת כשהפעלת את השרת. לא תצטרך את המסוף האינטראקטיבי הזה במדריך זה.
כדי לתקן את בעיית NameError הזו, השאר את השרת פועל, פתח חלון מסוף חדש, הפעל את הסביבה שלך, ופתח את קובץ app.py שלך:
שנה את הקובץ כך:
שמור וסגור את הקובץ.
כאן הייבאת את פונקציית render_template() שחסרה.
עם השרת המפתח פועל, רענן את דף הבית בדפדפן שלך.
הפעם תראה דף שגיאה עם מידע שנראה כך:
Outputjinja2.exceptions.TemplateNotFound
jinja2.exceptions.TemplateNotFound: index.html
הודעת השגיאה הזו מצביעה על כך שתבנית index.html אינה קיימת.
כדי לתקן זאת, תיצור קובץ תבנית base.html שממנו תבוררנה תבניות אחרות כדי להימנע מחזרה קוד, ואז תבנית index.html שתרחיב את התבנית הבסיסית.
צור את הספרייה templates, שזו הספרייה בה Flask מחפש קבצי תבנית. לאחר מכן פתח קובץ base.html בעורך המועדף עליך:
הוסף את הקוד הבא לקובץ base.html שלך:
שמור וסגור את הקובץ.
תבנית הבסיס הזו כוללת את כל קוד ה-HTML המשותף שתצטרך להשתמש בו בתבניות האחרות שלך. הבלוק title יוחלף כדי לקבוע כותרת לכל דף, והבלוק content יוחלף עם התוכן של כל דף. שורת הניווט כוללת שני קישורים, אחד לדף הבית שבו אתה משתמש בפונקציית העזר url_for() כדי לקשר לפונקציית התצוגה index(), והשני לדף אודות אם תבחר לכלול כזה ביישום שלך.
לאחר מכן, פתח קובץ תבנית הנקרא index.html, שירשם מהתבנית הבסיסית.
הוסף את הקוד הבא לתוכו:
שמור וסגור את הקובץ.
בקוד שלעיל, אתה מרחיב את התבנית הבסיסית ומחליף את הבלוק content. לאחר מכן אתה מגדיר כותרת לדף ומציג אותה בכותרת H1 באמצעות הבלוק title, ומציג ברכה בכותרת H2.
עם שרת הפיתוח פועל, רענן את דף האינדקס בדפדפן שלך.
תראה שהיישום אינו מציג יותר שגיאות ודף האינדקס מוצג כצפוי.
כעת השתמשת במצב ניפוי שגיאות וראית כיצד להתמודד עם הודעות שגיאה. הבא, תבטל בקשה להגיב עם הודעת שגיאה לבחירתך, ותראה כיצד להגיב עם דפי שגיאה מותאמים אישית.
שלב 2 — יצירת דפי שגיאה מותאמים אישית
בשלב זה, תלמד כיצד לבטל בקשות ולהגיב עם הודעת שגיאת HTTP 404 עבור מצב שבו המשתמש מבקש נתונים שאינם קיימים בשרת. תלמד גם כיצד ליצור דפי שגיאה מותאמים אישית לשגיאות HTTP נפוצות, כגון השגיאה 404 Not Found, והשגיאה 500 Internal Server Error.
כדי להדגים כיצד לבטל בקשות ולהגיב עם דף שגיאת HTTP 404 מותאם אישית, תיצור דף שמציג מספר הודעות. אם ההודעה המבוקשת אינה קיימת, תגיב עם שגיאת 404.
ראשית, פתח את קובץ app.py שלך כדי להוסיף נתיב חדש לדף ההודעות:
הוסף את הנתיב הבא בסוף הקובץ:
שמור וסגור את הקובץ.
בנתיב למעלה, יש לך משתנה URL idx. זהו האינדקס שיקבע איזו הודעה תוצג. לדוגמה, אם ה-URL הוא /messages/0, ההודעה הראשונה (Message Zero) תוצג. אתה משתמש בint converter כדי לקבל רק מספרים שלמים חיוביים, מכיוון שלמשתנים ב-URL יש ערכים מחרוזת כברירת מחדל.
בתוך פונקציית התצוגה message(), יש לך רשימה רגילה של Python הנקראת messages עם שלוש הודעות. (בתרחיש אמיתי, ההודעות הללו היו מגיעות ממסד נתונים, API או מקור נתונים חיצוני אחר.) הפונקציה מחזירה קריאה לפונקציה render_template() עם שני ארגומנטים, message.html כקובץ התבנית, ומשתנה message שיועבר לתבנית. משתנה זה יהיה פריט מהרשימה messages בהתאם לערך של המשתנה idx ב-URL.
הבא, פתח קובץ תבנית חדש message.html:
הוסף את הקוד הבא לתוכו:
שמור וסגור את הקובץ.
בקוד לעיל, אתה מרחיב את התבנית הבסיסית ומחליף את הבלוק content. אתה מוסיף כותרת (Messages) בכותרת H1, ומציג את הערך של המשתנה message בכותרת H2.
עם שרת הפיתוח פועל, בקר בכתובות הבאות בדפדפן שלך:
http://127.0.0.1:5000/messages/0
http://127.0.0.1:5000/messages/1
http://127.0.0.1:5000/messages/2
http://127.0.0.1:5000/messages/3
תראה שה-H2 מכיל את הטקסט Message Zero, Message One, או Message Two בהתאמה בכל אחת משלוש הכתובות הראשונות. עם זאת, בכתובת הרביעית, השרת יגיב עם הודעת שגיאה IndexError: list index out of range. בסביבת ייצור, התגובה הייתה 500 Internal Server Error, אך התגובה הנכונה כאן היא 404 Not Found כדי לציין שהשרת לא יכול למצוא הודעה עם אינדקס 3.
אתה יכול להגיב עם שגיאת 404 באמצעות פונקציית העזר abort() של Flask. כדי לעשות זאת, פתח את הקובץ app.py:
ערוך את השורה הראשונה כדי לייבא את פונקציית abort(). לאחר מכן ערוך את פונקציית התצוגה message() על ידי הוספת try ... except פסקה כפי שמוצג בחלקים המודגשים להלן:
שמור וסגור את הקובץ.
בקוד לעיל, אתה מייבא את הפונקציה abort(), אשר אתה משתמש בה כדי לבטל את הבקשה ולהגיב עם שגיאה. בפונקציית התצוגה message(), אתה משתמש במנגנון try ... except כדי לעטוף את הפונקציה. תחילה אתה מנסה להחזיר את התבנית messages עם הודעה המתאימה לאינדקס בכתובת האתר. אם לאינדקס אין הודעה מתאימה, יורגש החריגה IndexError. לאחר מכן אתה משתמש במנגנון except כדי לתפוס את השגיאה ומשתמש ב- abort(404) כדי לבטל את הבקשה ולהגיב עם שגיאת HTTP 404 Not Found.
עם שרת הפיתוח פועל, השתמש בדפדפן שלך כדי לבקר שוב בכתובת האתר שהגיבה בעבר עם IndexError (או בקר בכתובת אתר כלשהי עם אינדקס גדול מ-2):
http://127.0.0.1:5000/messages/3
תראה את התגובה הבאה:
Not Found
The requested URL was not found on the server. If you entered the URL manually please check your spelling and try again.
כעת יש לך הודעת שגיאה טובה יותר המציינת שהשרת לא יכל למצוא את ההודעה המבוקשת.
הבא, אתה תיצור תבנית עבור דף השגיאה 404 ותבנית עבור דף השגיאה 500.
תחילה, אתה תרשם פונקציה עם המעצב המיוחד @app.errorhandler() כמטפל בשגיאה 404. פתח את הקובץ app.py לעריכה:
nano app.py
ערוך את הקובץ על ידי הוספת החלק המודגש כדלקמן:
שמור וסגור את הקובץ.
כאן אתה משתמש בסמל @app.errorhandler() כדי לרשום את הפונקציה page_not_found() כמטפל שגיאה מותאם אישית. הפונקציה מקבלת את השגיאה כארגומנט, והיא מחזירה קריאה לפונקציה render_template() עם תבנית בשם 404.html. תיצור את התבנית הזו מאוחר יותר, ותוכל להשתמש בשם אחר אם תרצה. אתה גם מחזיר את המספר השלם 404 לאחר קריאת render_template(). זה אומר ל-Flask שקוד הסטטוס בתגובה צריך להיות 404. אם לא תוסיף את זה, קוד הסטטוס המוגדר כברירת מחדל יהיה 200, מה שאומר שהבקשה הצליחה.
לאחר מכן, פתח תבנית חדשה בשם 404.html:
הוסף את הקוד הבא לתוכה:
שמור וסגור את הקובץ.
כמו כל תבנית אחרת, אתה מרחיב את התבנית הבסיסית, אתה מחליף את תוכן הבלוקים content ו-title, ואתה מוסיף את הקוד ה-HTML שלך. כאן יש לך כותרת <h1> ככותרת, תג <p> עם הודעת שגיאה מותאמת אישית המודיעה למשתמש שהעמוד לא נמצא, והודעה מסייעת למשתמשים שייתכן שהזין את ה-URL באופן ידני.
תוכל להשתמש בכל HTML, CSS ו-JavaScript שתרצה בדפי השגיאה שלך באותו אופן שתשתמש בתבניות אחרות.
עם שרת הפיתוח פועל, השתמש בדפדפן שלך כדי לבקר שוב ב-URL הבא:
http://127.0.0.1:5000/messages/3
תראה שעכשיו לעמוד יש סרגל הניווט שנמצא בתבנית הבסיסית והודעת השגיאה המותאמת אישית.
באופן דומה, תוכל להוסיף דף שגיאה מותאם אישית עבור שגיאות 500 Internal Server Error שלך. פתח את קובץ app.py:
הוסף את מטפל השגיאה הבא מתחת למטפל השגיאה 404:
כאן אתה משתמש באותה דפוס כמו שעשית עבור מטפל השגיאה 404. אתה משתמש בפונקציית התצוגה app.errorhandler() עם ארגומנט 500 כדי להפוך פונקציה בשם internal_error() למטפל שגיאה. אתה מרנדר תבנית בשם 500.html, ומגיב עם קוד סטטוס 500.
לאחר מכן, כדי להדגים כיצד יוצגת השגיאה המותאמת אישית, הוסף נתיב שמגיב עם שגיאת HTTP 500 בסוף הקובץ. נתיב זה ייתן תמיד 500 Internal Server Error ללא קשר להאם הדיבוגר פועל או לא:
כאן אתה יוצר נתיב /500 ומשתמש בפונקציה abort() כדי להגיב עם שגיאת HTTP 500.
שמור וסגור את הקובץ.
לאחר מכן, פתח את התבנית החדשה 500.html:
הוסף את הקוד הבא לתוכו:
שמור וסגור את הקובץ.
כאן, אתה עושה את אותו הדבר שעשית עם התבנית 404.html. אתה מרחיב את התבנית הבסיסית, ומחליף את בלוק התוכן עם כותרת ושתי הודעות מותאמות אישית המודיעות למשתמש על שגיאת שרת פנימית.
עם שרת הפיתוח פועל, בקרו בנתיב שמחזיר שגיאת 500:
http://127.0.0.1:5000/500
דף המותאם אישית שלכם יופיע במקום דף השגיאה הכללי.
כעת אתם יודעים כיצד להשתמש בדפי שגיאה מותאמים אישית עבור שגיאות HTTP ביישום Flask שלכם. בשלב הבא, תלמדו כיצד להשתמש ביומנים למעקב אחר אירועים ביישום שלכם. מעקב אחר אירועים עוזר לכם להבין כיצד הקוד שלכם מתנהג, מה שבתורו עוזר בפיתוח ובפתרון תקלות.
שלב 3 — שימוש ביומנים למעקב אחר אירועים ביישום שלכם
בשלב זה, תשתמשו ביומנים למעקב אחר האירועים שמתרחשים כאשר השרת פועל והיישום בשימוש, מה שעוזר לכם לראות מה קורה בקוד היישום שלכם כדי שתוכלו לפתור שגיאות בקלות יותר.
כבר ראיתם יומנים בכל פעם ששרת הפיתוח פועל, שבדרך כלל נראים כך:
127.0.0.1 - - [21/Sep/2021 14:36:45] "GET /messages/1 HTTP/1.1" 200 -
127.0.0.1 - - [21/Sep/2021 14:36:52] "GET /messages/2 HTTP/1.1" 200 -
127.0.0.1 - - [21/Sep/2021 14:36:54] "GET /messages/3 HTTP/1.1" 404 -
ביומנים אלו, תוכלו לראות את המידע הבא:
127.0.0.1: המארח שהשרת פועל עליו.[21/ספטמבר/2021 14:36:45]: התאריך והשעה של הבקשה.GET: שיטת בקשת HTTP. במקרה זה,GETמשמשת לאחזור נתונים./messages/2: הנתיב שהמשתמש ביקש לגשת אליו.HTTP/1.1: גרסת ה-HTTP.200או404: קוד הסטטוס של התגובה.
היומנים האלה עוזרים לך לאבחן בעיות שמתרחשות באפליקציה שלך. ניתן להוסיף יותר מידע ליומנים כאשר רוצים לדעת פרטים נוספים על בקשות מסוימות באמצעות היומן app.logger שמספק Flask.
עם יומות, ניתן להשתמש בפונקציות שונות כדי לדווח על מידע ברמות שונות של יומות. כל רמה מצביעה על אירוע שהתרחש ברמת חומרה מסוימת. ניתן להשתמש בפונקציות הבאות:
app.logger.debug(): למידע מפורט על האירוע.app.logger.info(): אישור שדברים פועלים כפי שצפוי.app.logger.warning(): סימן למשהו שקרה באופן לא צפוי (כמו "נפח דיסק נמוך"), אך האפליקציה פועלת כפי שצפוי.app.logger.error(): שגיאה שהתרחשה בחלק מסוים של האפליקציה.app.logger.critical(): שגיאה קריטית; האפליקציה כולה עשויה להפסיק לפעול.
כדי להדגים כיצד להשתמש ביומן של Flask, פתח את קובץ app.py שלך לעריכה כדי ליומן מספר אירועים:
ערוך את פונקציית התצוגה message() להיראות כך:
שמור וסגור את הקובץ.
כאן, רישמת מספר אירועים ברמות שונות. אתה משתמש ב-app.logger.info() כדי לרשום אירוע שפועל כצפוי (שהוא רמת INFO). אתה משתמש ב-app.logger.debug() למידע מפורט (DEBUG רמה), ומציין שהיישום כעת מקבל הודעה עם מדד ספציפי. לאחר מכן אתה משתמש ב-app.logger.error() כדי לרשום את העובדה שנזרקה חריגת IndexError עם המדד הספציפי שגרם לבעיה (ERROR רמה, כי שגיאה מתרחשת).
בקרו בכתובת ה-URL הבאה:
http://127.0.0.1:5000/messages/1
תראו את המידע הבא בטרמינל שבו השרת שלכם פועל:
Output
[2021-09-21 15:17:02,625] INFO in app: Building the messages list...
[2021-09-21 15:17:02,626] DEBUG in app: Get message with index: 1
127.0.0.1 - - [21/Sep/2021 15:17:02] "GET /messages/1 HTTP/1.1" 200 -
כאן אתם רואים את הודעת INFO app.logger.info() שרשמתם, ואת הודעת DEBUG עם מספר המדד שרשמתם באמצעות app.logger.debug().
עכשיו בקרו ב-URL עבור הודעה שאינה קיימת:
http://127.0.0.1:5000/messages/3
תראו את המידע הבא בטרמינל:
Output[2021-09-21 15:33:43,899] INFO in app: Building the messages list...
[2021-09-21 15:33:43,899] DEBUG in app: Get message with index: 3
[2021-09-21 15:33:43,900] ERROR in app: Index 3 is causing an IndexError
127.0.0.1 - - [21/Sep/2021 15:33:43] "GET /messages/3 HTTP/1.1" 404 -
כפי שאתם יכולים לראות, יש לכם יומנים של INFO ו-DEBUG שראיתם קודם, ויומן ERROR חדש כי הודעה עם מדד של 3 אינה קיימת.
רישום אירועים, מידע מפורט ושגיאות עוזר לך לזהות היכן משהו השתבש ומקל על פתרון תקלות.
שימעת בשלב זה כיצד להשתמש בלוגר של Flask. עיין ב-כיצד להשתמש בלוגינג בפייתון 3 להבנה טובה יותר של לוגינג. להתבוננות מעמיקה בלוגינג, ראה הדוקומנטציה של לוגינג בFlask ו-הדוקומנטציה של פייתון ללוגינג.
סיכום
כעת אתה יודע כיצד להשתמש במצב ניפוי שגיאות בFlask, וכיצד לפתור ולתקן שגיאות נפוצות שאתה עשוי להיתקל בהן בעת פיתוח יישום אינטרנט בFlask. יצרת גם דפי שגיאה מותאמים אישית לשגיאות HTTP נפוצות, והשתמשת בלוגר של Flask כדי לעקוב אחר אירועים ביישום שלך כדי לעזור לך לבחון ולהבין כיצד היישום שלך מתנהג.
אם תרצה לקרוא עוד על Flask, עיין ב-דף הנושא של Flask.
Source:
https://www.digitalocean.com/community/tutorials/how-to-handle-errors-in-a-flask-application













