סייפרס היא רקורסת הבדיקה מקצה לקצה המשמשת לבדיקת יישומים אינטרנטיים. זוהי רקורסת מקור פתוח מבוססת JavaScript המאפשרת למפתחים לכתוב ולרוץ בדיקות אוטומטיות ליישומיהם האינטרנטיים בדרך פשוטה וקלה.
סייפרס מספקת חוויה של בדיקות מהירה, יציבה וקלה לשימוש עבור מפתחי אינטרנט. היא מאפשרת למפתחים לכתוב בדיקות ב-JavaScript, ותכונותיה החזקות כוללות טיפוס אוטומטי של בדיקות, ניפוי באמצעות תנועת זמן, ובאגים משתפרים. סייפרס גם מספקת מזנון לצפייה בתוצאות הבדיקה ותובנות.
GitLab מספק אינטגרציה עם סייפרס דרך צינורות CI/CD שלו. מפתחים יכולים להגדיר את GitLab לרוץ בדיקות סייפרס כחלק מהצינוריה ולצפות בתוצאות הבדיקה ב-UI של GitLab. GitLab גם מספק את היכולת לאחסן פריטי בדיקה כגון צילומי מסך וסרטונים.
אודות GitLab
GitLab היא מנהלת מאגרים אינטרנטיים מבוססת Git המספקת שליטה במקור קוד, צינורות של שרבוט רצון מתמשך/פיתוח מתמשך (CI/CD), ותכונות קשורות אחרות לפיתוח תוכנה. היא מציעה פלטפורמת DevOps שלמה המאפשרת לקבוצות לשתף פעולה על קוד, לבואט בניות ובדיקות, ולפרוס יישומים.
בנוסף לניהול מאגרי קוד, GitLab כוללת תכונות כמו מעקב אחר בעיות, ביקורת קוד, בדיקות אוטומטיות ורשומת מכורים. היא גם מספקת אינטגרציה עם כל מיני כלי שניות כמו Kubernetes, Jira, Jenkins ועוד.
GitLab היא כלי פתוח המקבל ומספק אפשרויות פרושת מקום וענן מבוססות. זו בחירה פופולרית עבור ארגונים בכל גודל שמחפשים פתרון כולל לצרכיהם בתחום הפיתוח התוכנה.
למה GitLab כ-CI/CD?
GitLab היא בחירה פופולרית עבור CI/CD מכיוון שהיא מספקת פלטפורמה כוללת לניהול כל החיי הפיתוח. עם GitLab, מפתחים יכולים:
- לנהל מאגרי קוד: GitLab מספק יכולות של ניהול מקור קוד חזקות עם שליטה בגירסאות מובנית באמצעות Git.
- להפעיל באופן אוטומטי בניה ופריסות: GitLab מספק זרימת CI/CD מובנית המאפשרת למפתחים לבנות, לבדוק ולפרוס את שינויי הקוד שלהם באופן אוטומטי.
- לשתף פעולה ביעילות: GitLab מספק מערכת עקיבה בין סוגיות, כלי ביקורת קוד ותכונות שתפורסמו שמאפשרות לחברי הצוות לעבוד יחד ביעילות רבה יותר.
- להגביר את הויזואליזציה והשקיפות: GitLab מספק תובנות בזמן אמת לתהליך הפיתוח דרך לוח הבקרה העוצמתי שלו, מה שמאפשר למפתחים לנטר בניות, פריסות ומדדים מפתח אחרים.
- אפשרויות פריסה גמישות: GitLab תומך במספר אפשרויות פריסה, כולל פתרונות מבוססי ענן ומשתמשים עצמיים, מה שמאפשר לצוותים לבחור את השיטה של הפריסה שמתאימה לצרכיהם.
עבודת CI/CD של GitLab
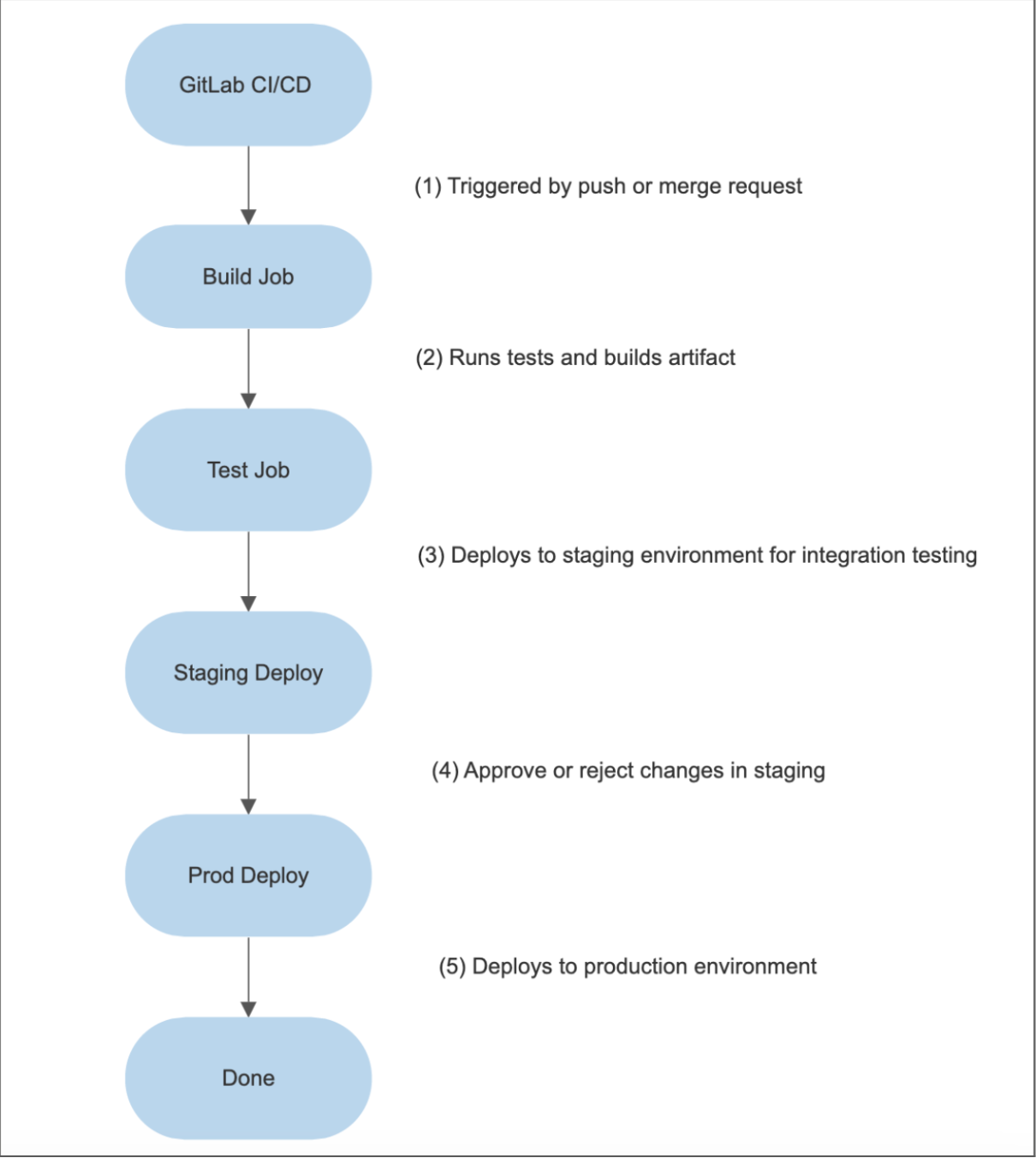
הנה תרשים של זרימת CI/CD של GitLab:

הסבר
- כשמפעילים דחיפה או בקשת מיזוג למאגר, GitLab CI/CD מופעל.
- ה"משימה לבנייה" אחראית לביצוע בדיקות ולבניית הארגומנט.
- ה"משימה לבדיקה" מפעילה את הארגומנט בסביבת עיצוב לבדיקת אינטגרציה.
- לאחר שבוצעה בדיקת האינטגרציה, השינויים נבדקים בסביבת העיצוב. אם הורשעו, השינויים עוברים לשלב הבא. אם נדחו, הם שולחים בחזרה לשלב הפיתוח לעבודה נוספת.
- ה"משימה לפרוסקט פועל" מפעילה את השינויים בסביבת הייצור ברגע שהם הורשעו.
- השלב "סיום" מעיד על שלב הסיום.
הכנת GitLab
להלן השלבים להכנת GitLab:
דרישות קדימוניות
צור חשבון GitLab. אם אין לך חשבון GitLab, אפשר להרשם בחינם באתר הרשמי של GitLab.
שלב 1
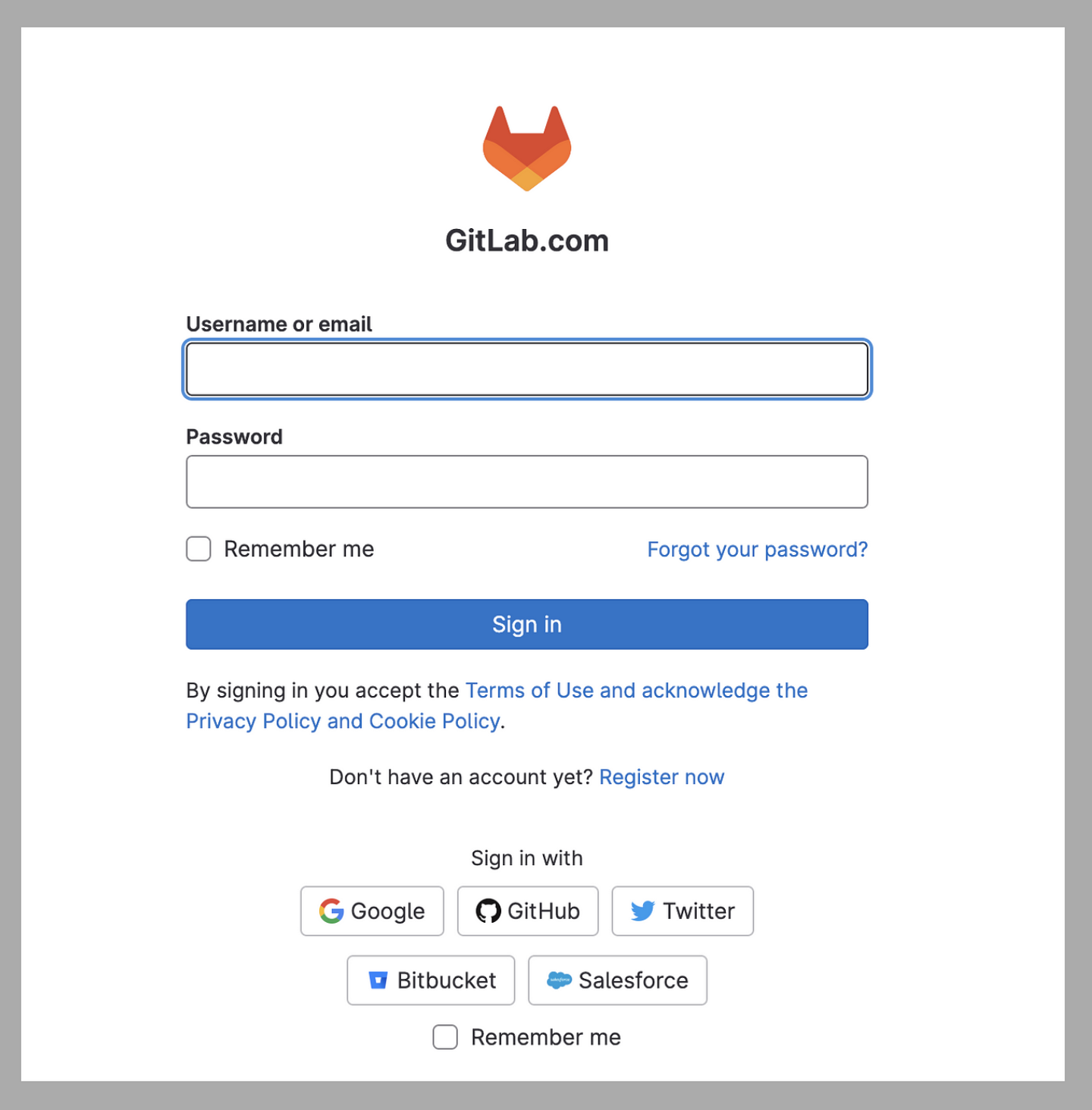
היכנס ל-GitLab עם אחת האפשרויות המוצעות:
- GitHub
- Bitbucket
- Salesforce
במקרה שלי, אני נכנס עם חשבון ה-GitHub שלי.

שלב 2
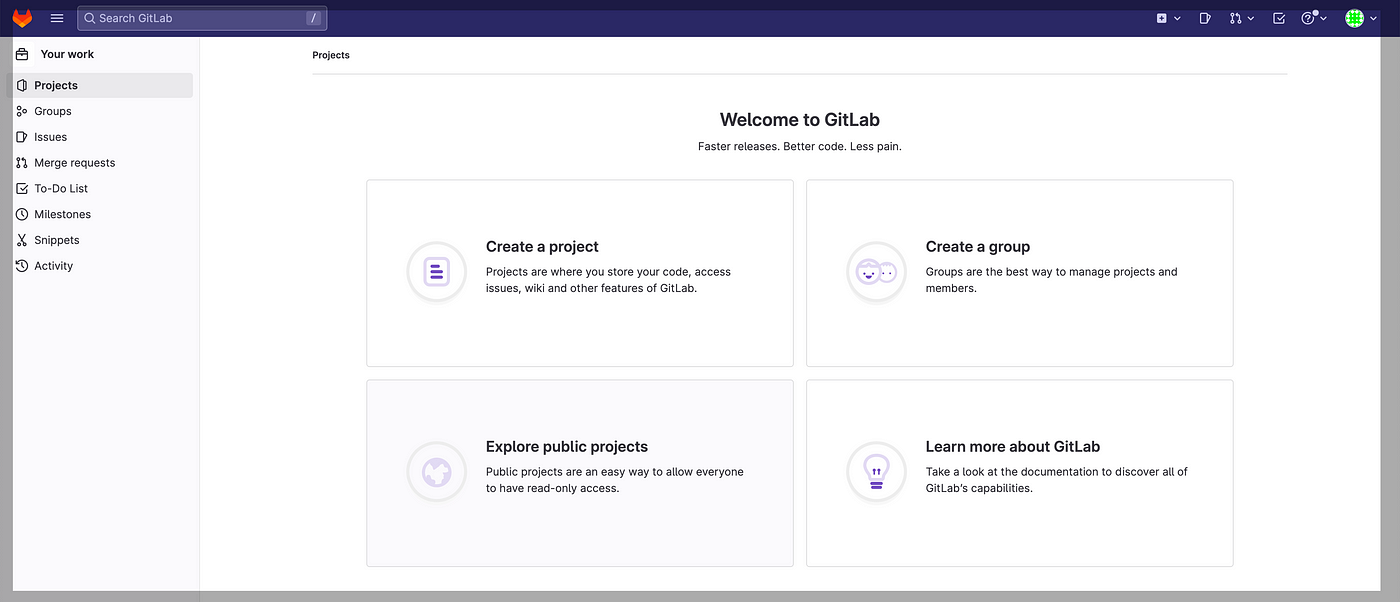
היכנס עם חשבון GitHub. תראה את המסך פתוח בתיעוד הקטגרופים למטה.

שלב 3
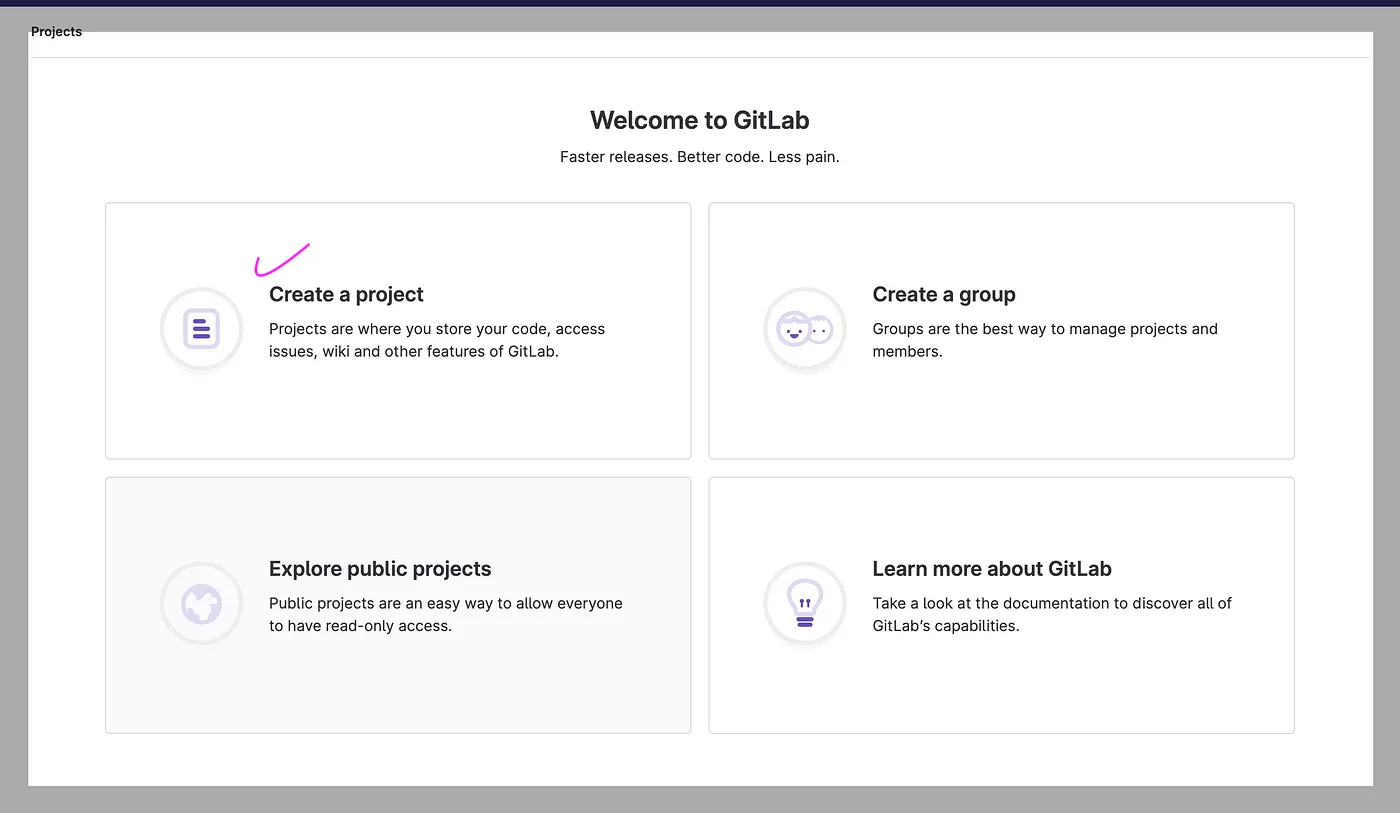
לחץ על "צור פרויקט".

שלב 4
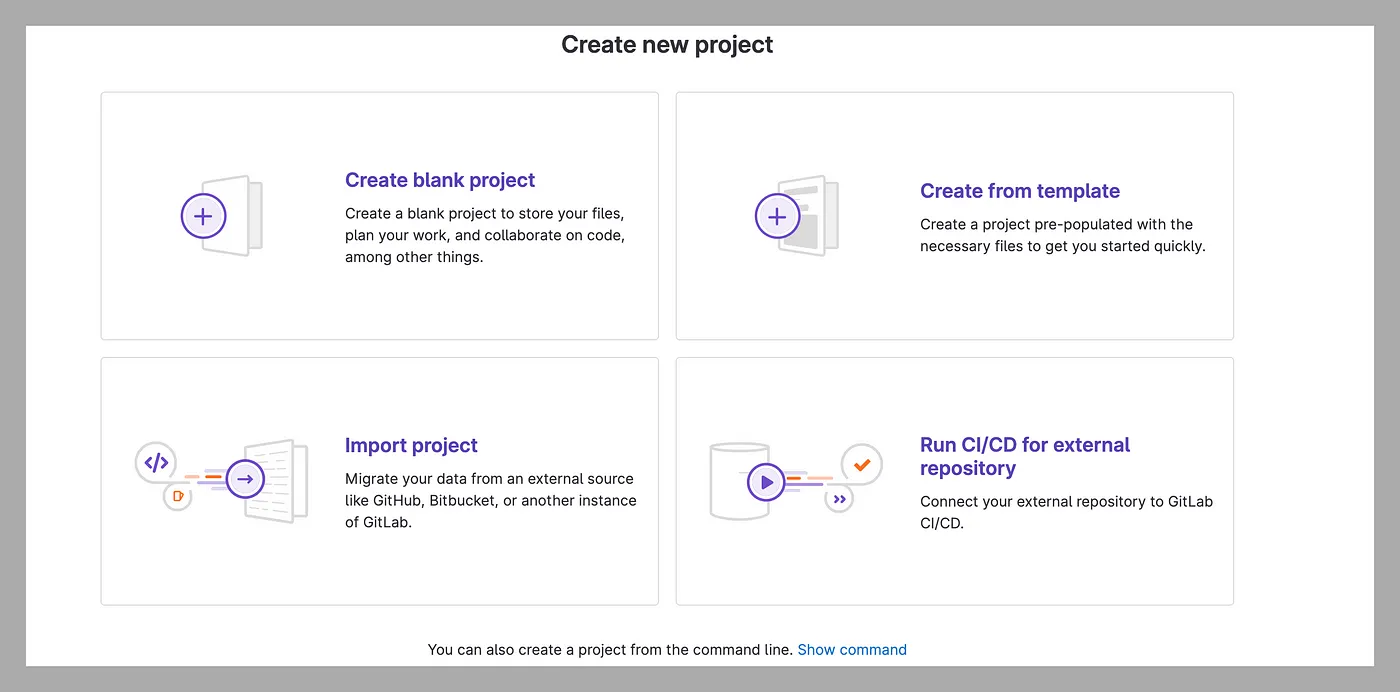
לאחר לחיצה על "יצירת פרויקט", המסך למטה מציג ארבעה אפשרויות:
- יצירת פרויקט ריק
- יצירת ממוחשבת
- ייבוא פרויקט
- הפעלת CI/CD עבור רשת חיצונית

שלב 5
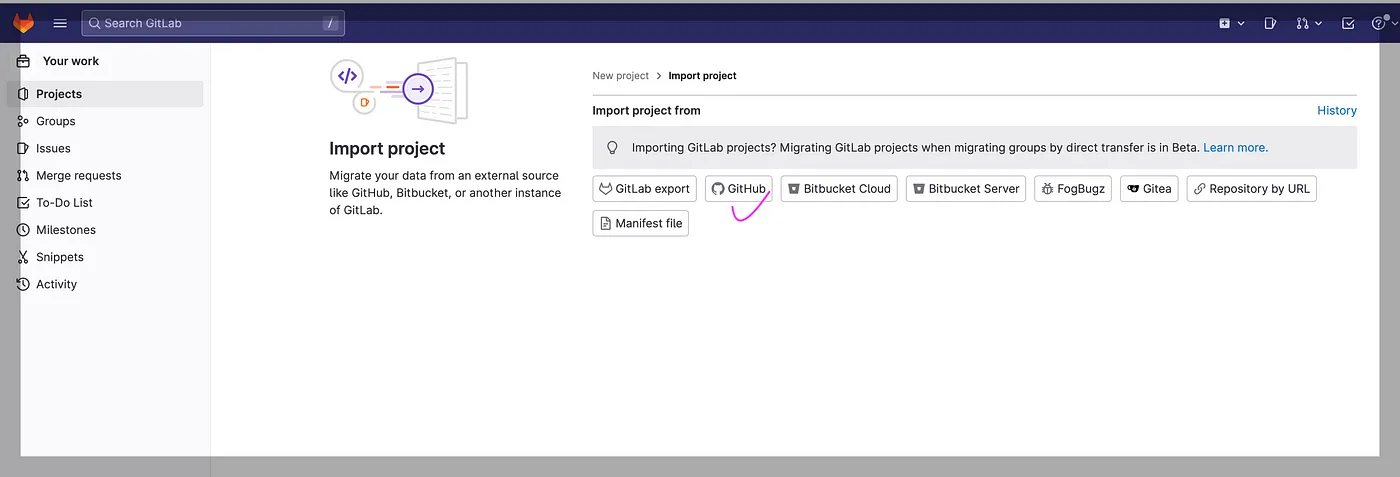
לחץ על "ייבוא פרויקט".

בואו נייבא מ-GitHub על ידי לחיצה על "GitHub".

שלב 6
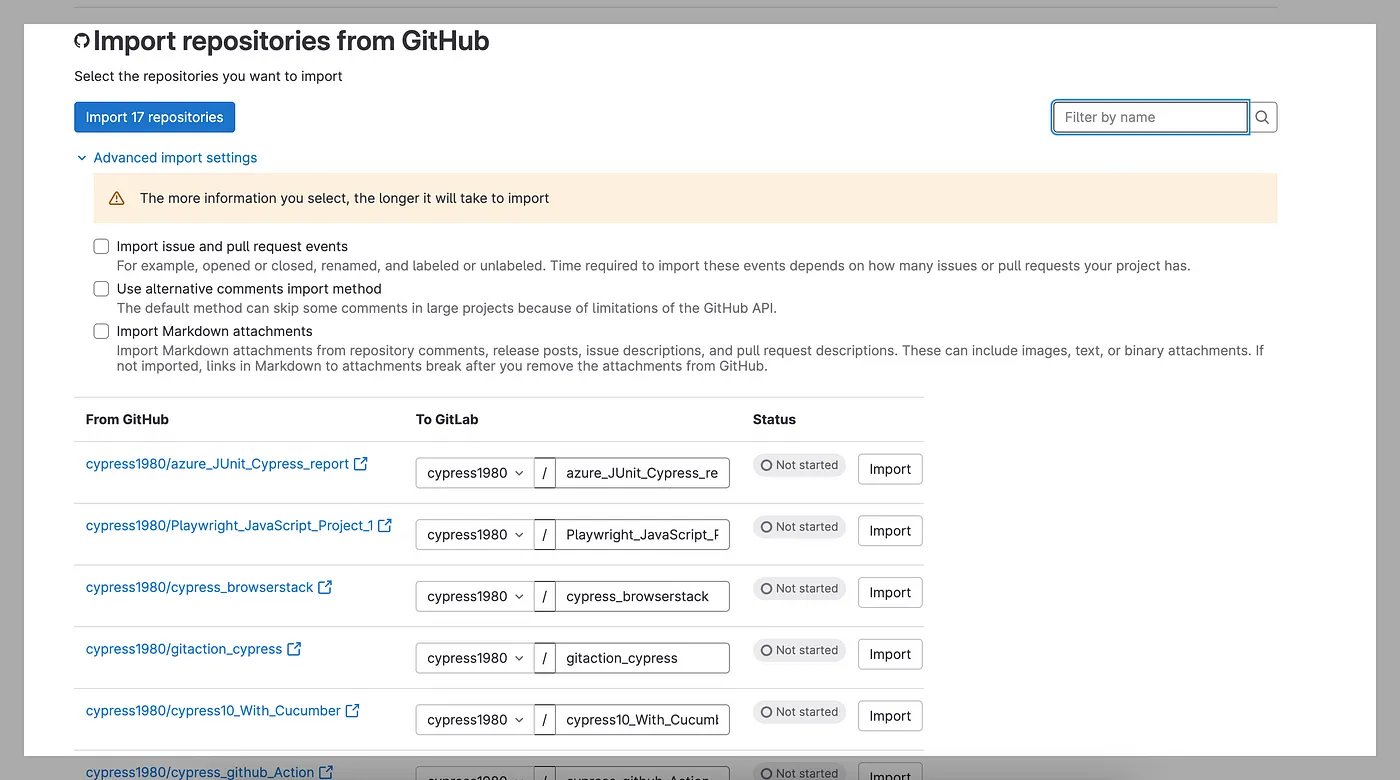
כשאנו לוחצים על "ייבוא", כל המאגרים הקיימים מוצגים. במסך למטה, אנו יכולים לראות שמוצגים סה"כ שבעה עשרה מאגרים.

שלב 7
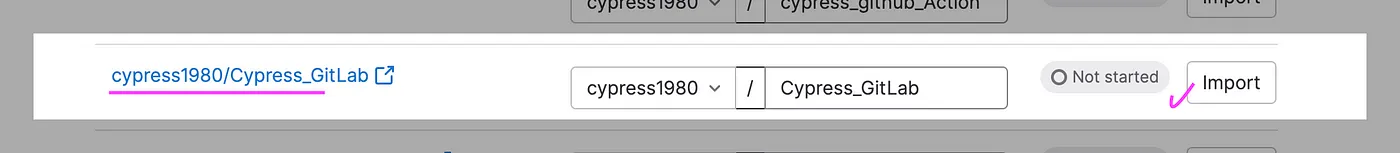
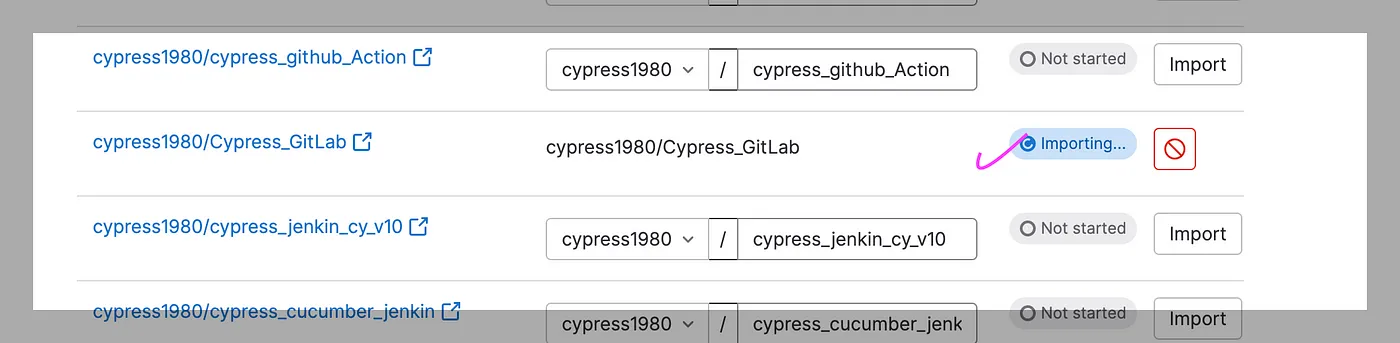
בואו נייבא את המאגרים מ-GitHub ->GitLab. במקרה שלי, בואו נייבא את המאגר ל-"Cypress_GitLab".

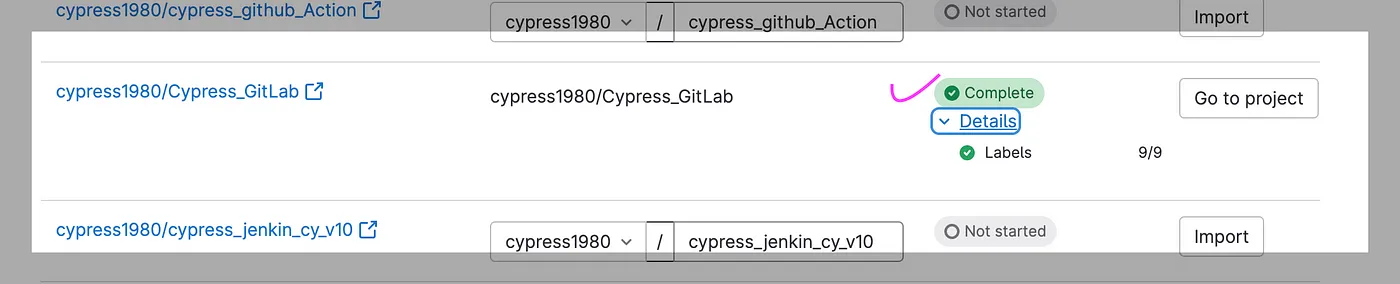
לאחר שאנו לוחצים על "ייבוא", ההמרה מתחילה ונגמרת לאחר מספר דקות.


שלב 8
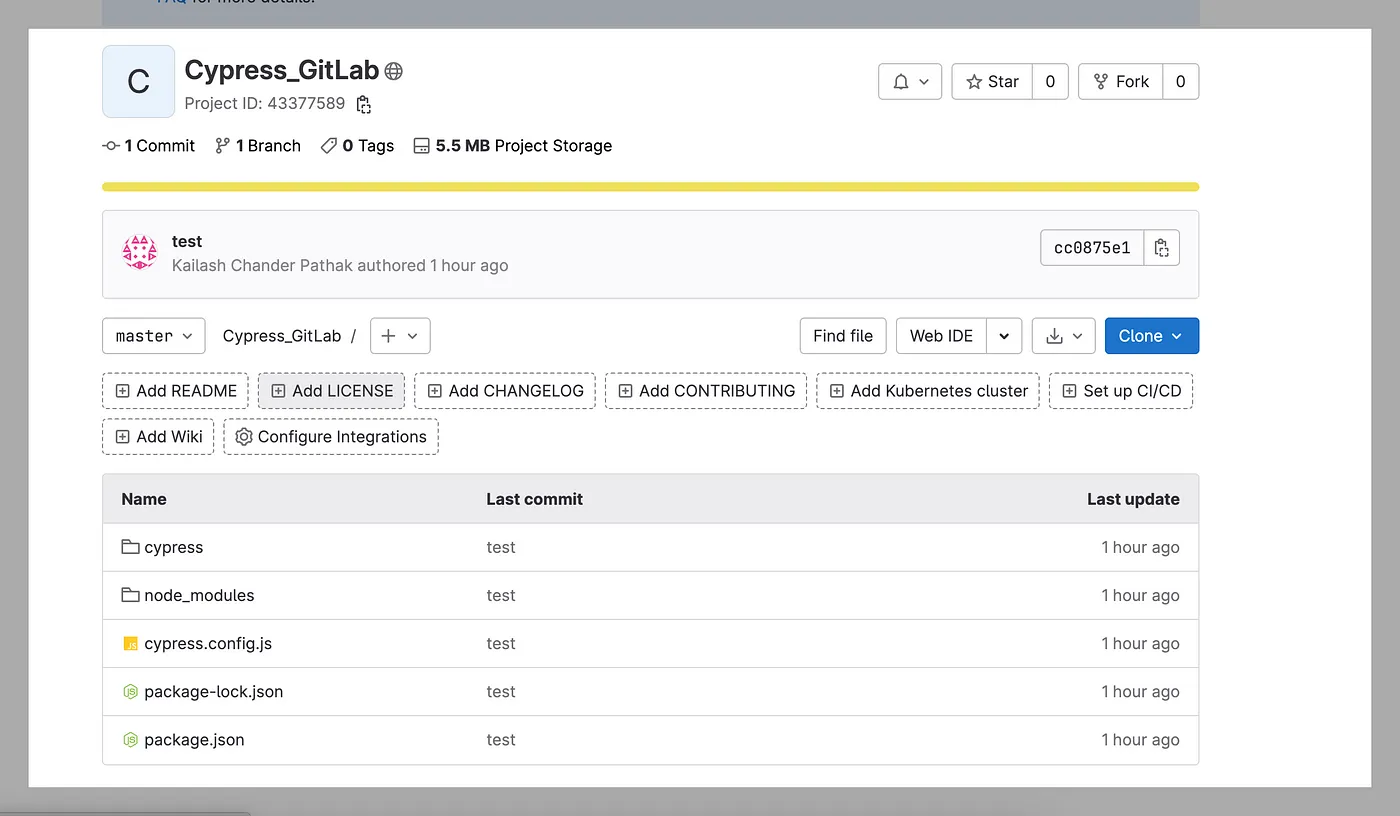
עבור אל הפרויקט, שמוצג כפתוח בצילום המסך למטה.

שלב 9
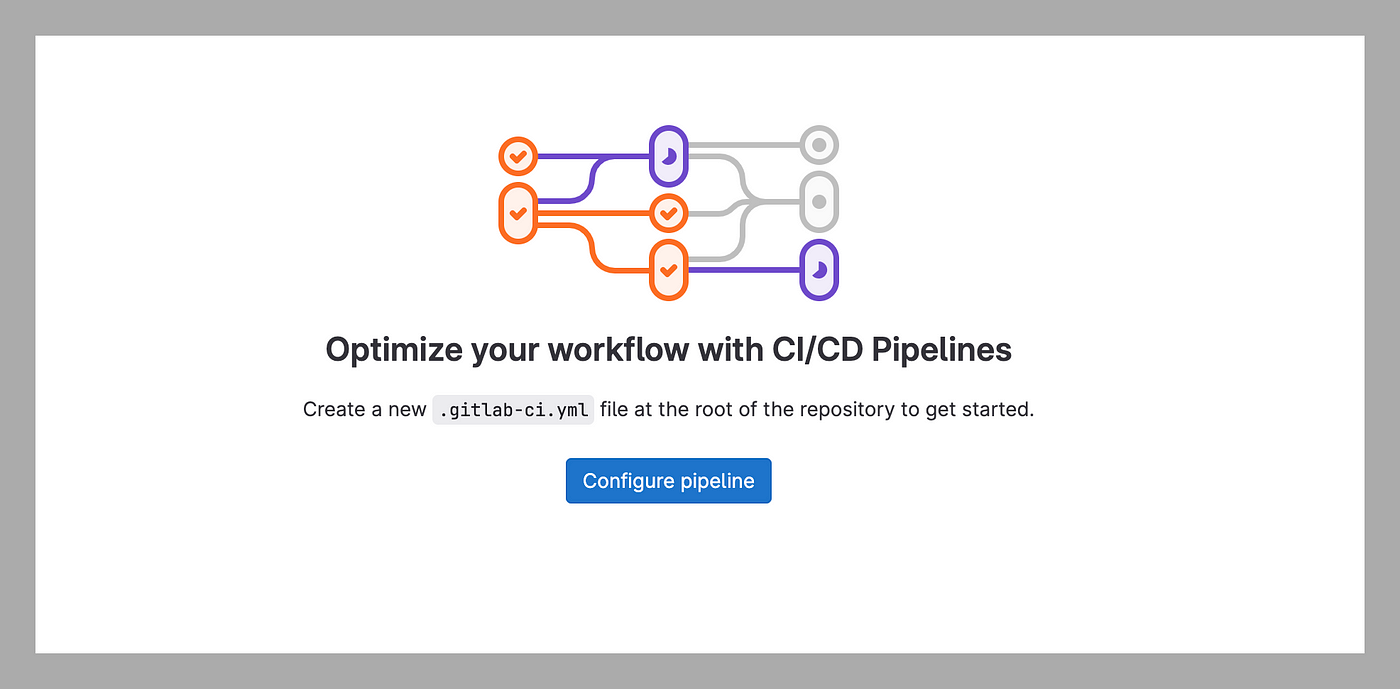
בואו נקבע את CI/CD על ידי לחיצה על "קבע את CI/CD" מהמסך למעלה, מה שיגרום לצילום המסך למטה.

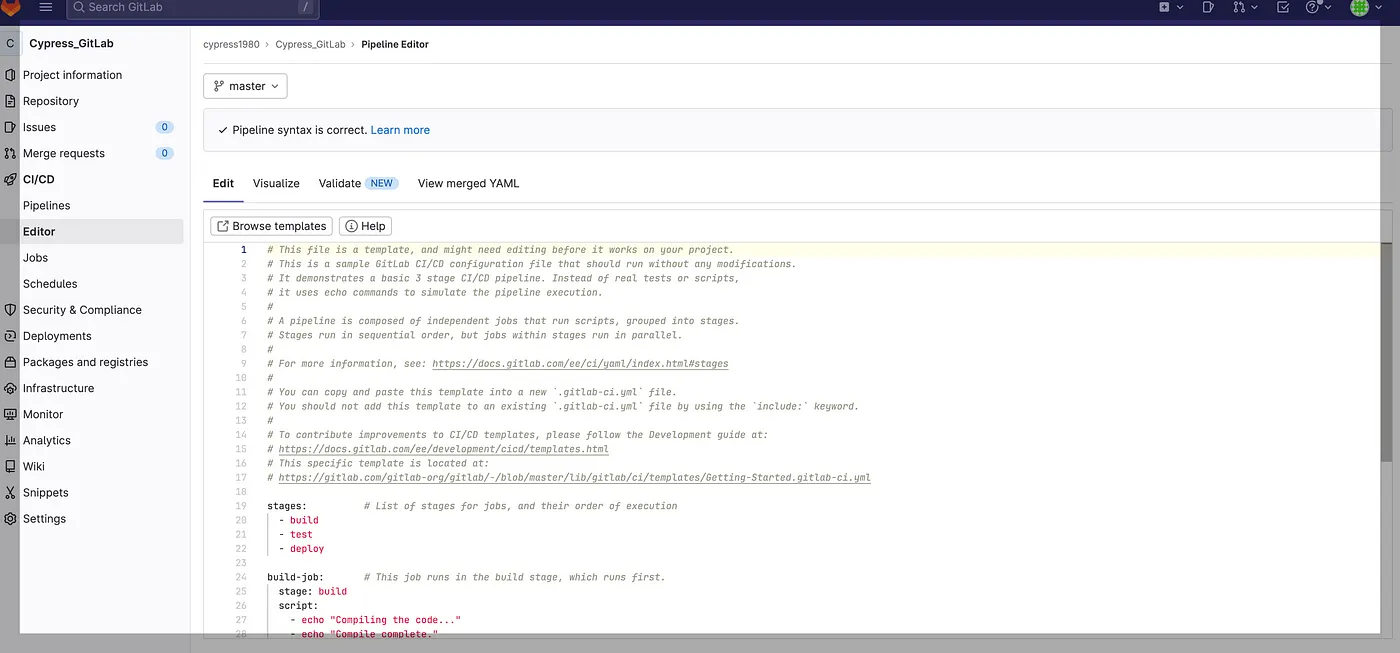
לחץ על "הגדרת צינורות", וזה יפתח את הצינורות הברירת מחדל.

שלב 10
בואו לעדכן את הקובץ .yaml הקיים עם הנתונים שלמטה:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/בקובץ .yaml לעיל:
image: מציין את הדוקר תמונה להשתמש במשימה. במקרה זה, אנו משתמשים בדוקר תמונה סיפרס רשמי עם גרסת Node.js 18.12.0stages: מגדיר שלבים שונים עבור צינורית CI/CD. במקרה זה, יש לנו רק שלב אחד לרוץ את הבדיקות.- ה
artifactsסעיף משמש ללכידת תוצאות הבדיקה ולהפוך אותם זמינים להורדה לאחר שהמשימה הושלמה. במקרה זה, אנו לוקחים צילומי מסך וסרטונים שנוצרו במהלך הריצה של הבדיקה ומשאירים אותם זמינים בcypress/screenshots/וcypress/videos/קבצים, בהתאמה.
בוצע מקרה בדיקה
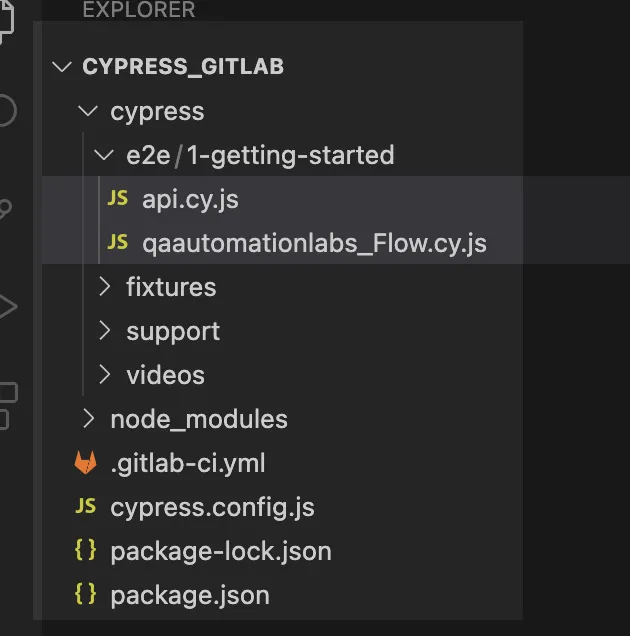
להלן המקרים בדיקה שלקחתי כדוגמה למטרה הדגמה.

1. קובץ: api.cy.js
במקרה בדיקה זה, אנו מבצעים את הפעולות CRUD:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. קובץ: qaautomationlabs_Flow.cy.js
במקרה בדיקה זה, אנו פותחים את האתר.
שלבים
- פתח את כתובת האתר לעיל.
- לחץ על כפתור "קרא עוד".
- אישוש ב"בלוג מסוים".
- לחץ על קישור הבלוג וחפש את הנתונים.
/// הpackage.json נראה כמו הנושא:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}להפעיל את המשימה מ-GitLab או לדחוף קוד
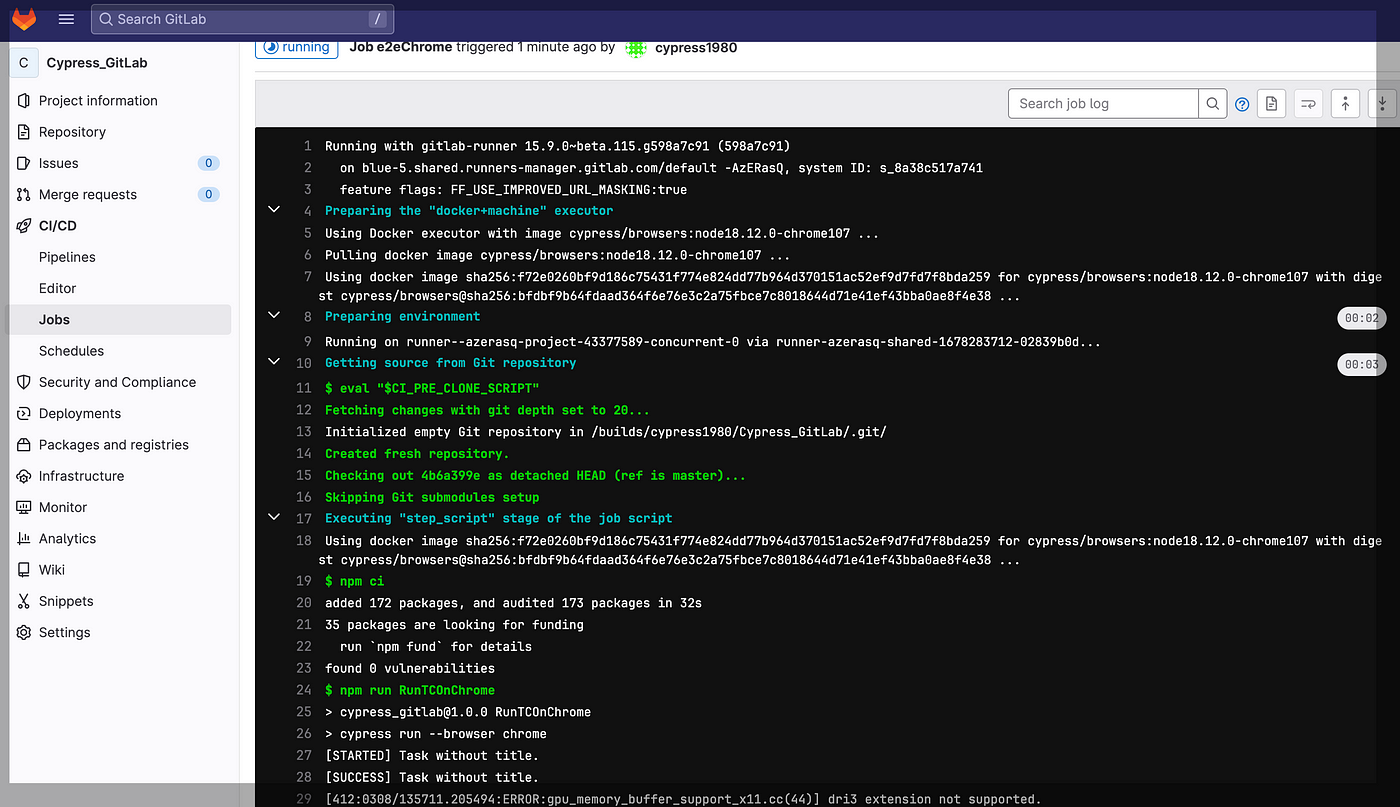
כשאנו מפעילים את המשימה מ-GitLab או מדחיפים קוד כלשהו, המשימה מופעלת. מקראי הבדיקות מתחילים להריץ ב-Chrome ו-Electron.

כשאנו מפעילים את המשימה בתיבת הוראות, אנו יכולים לראות את ההפעלה הראשונה של התלמיד הדרוש. לאחר מכן, המקרה המבוקש מתחיל להריץ.

דוח ביצוע מקראי הבדיקות
Chrome
בצילום המסך להלן, אנו יכולים לראות שמקראי הבדיקה בוצעו בהצלחה ב-Chrome.
Electron
בצילום המסך להלן, אנו יכולים לראות שמקראי הבדיקה בוצעו בהצלחה ב-Electron.
בואו נסכם
Cypress ו-GitLab יכולים לשמש ביחד כדי ליצור קו זרם פיתוח תוכנה חזק ויעיל. על ידי שילוב Cypress עם קווי ה-CI/CD של GitLab, מפתחים יכולים להפוך את תהליך הבדיקות לאוטומטי ולהבטיח ששינויי הקוד החדש לא מציגים בעיות או נטילות.
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













