בחירת הכלי לבדיקה המתאימה לפרויקט שלך עשויה להיות משימה מאתגרת. שני אפשרויות השימוש הרחב ביותר הן Cypress ו־Selenium, והבנת התכונות שלהן עשויה לעזור לך לקבל החלטה מושכלת.
Cypress הוא סביבת בדיקת קצה (E2E) המיועדת ליישומי אינטרנט מודרניים ונבנית על JavaScript. הארכיטקטורה הייחודית שלו מאפשרת בדיקה מהירה ואמינה של יישומי האינטרנט. Cypress משלב בקלות עם כלים וסביבות פיתוח כמו Angular, Vue, React ועוד. Cypress מחכה אוטומטית שהאלמנטים יהיו מוכנים לפני שהוא מתמודד איתם, וכך מפחית את הבעיות בבדיקות. התכונה של ניתוח זמן-נסיעה מאפשרת למשתמשים לצעד באופן חזותי דרך פקודות בדפדפן לצורך פתרות בעיות קלות יותר.
מצד שני, Selenium הוא כלי מוכח וגמיש יותר בנוף הבדיקות. הוא תומך במספר שפות תכנות, כולל Java, Python, C# ו־JavaScript, ומציע יכולויות נרחבות לבדיקה חוצת דפדפנים.
בלוג זה יעזור לך להבין את הקריטריונים לבחירת הכלי המתאים ביותר לפרויקט שלך בין Cypress ו־Selenium.
אודות Cypress
Cypress הוא סביבת בדיקת קצה פתוחה וחזקה המיועדת במיוחד ליישומי אינטרנט מודרניים. הוא מפורסם בזכות קלות השימוש שלו, המהירות והיכולת לספק תוצאות בדיקה עקביות ואמינות.
בניגוד לכלים אחרים לבדיקות, Cypress פועל ישירות בתוך הדפדפן, ומבצע בדיקות באותו לולאת ריצה כמו היישום. אדריכלות ייחודית זו מאפשרת ביצוע בדיקות מהיר ועקבי ללא דרייברים חיצוניים או עומס נוסף.
Cypress בנוי על Node.js, המשמש כ-מרכז ניהול ריכוזי לבדיקות. האדריכלות שלו שונה מכלי אוטומציה מסורתיים כמו Selenium, אשר בדרך כלל פועלים מחוץ לסביבת הדפדפן.
אדריכלות Cypress
אדריכלות Cypress מורכבת ממספר רכיבים מרכזיים שעובדים יחד כדי לספק אוטומציה יעילה ואמינה של בדיקות.

הנה פילוח של רכיבי המפתח של אדריכלות Cypress:
ווב
זה מייצג את הדפדפן החיצוני שמתקשר עם היישום הנבדק.
שרת Node.jsr
שרת Node.js מספק את הסביבה הרצה עבור Cypress ומטפל בהגשת קבצים, ביצוע בדיקות, ותקשורת בין הדפדפן ל-Cypress test runner. הוא גם מאפשר ל-Cypress לשלוט בהתנהגות הדפדפן, ומבטיח שהבדיקות יתנהלו בצורה יעילה ואמינה. סביבות Node.js מבטיחות שכל בדיקה מתבצעת באופן עצמאי, ושומרות על יציבות ואמינות תהליך הבדיקה.
מערכת הפעלה
המערכת הפועלת הבסיסית מארחת את סביבת ה-Node.js והדפדפן. היא ניהלת את כל האינטראקציות ברמת המערכת, מבטיחה כי Cypress פועלת בצורה חלקה בקרב מגוון פלטפורמות שונות.
שרת פרוקסי
השרת פרוקסי פועל כבין לקוח ולשרת השירות. הוא ניהל ומפקח על תעבורת הדפדפן והיישום במהלך ביצוע הבדיקות. על ידי עיצוב בקשות ותגובות HTTP, השרת פרוקסי מספק מידע מפורט אודות פעילויות הרשת, עוזר למפתחים לזהות ולפתור בעיות בצורה יעילה יותר.
דפדפן
ב-Cypress, הבדיקות מבוצעות ישירות בתוך הדפדפן. הגישה הזו מעניקה ל-Cypress שליטה מלאה על סביבת הדפדפן, מאפשרת לו להתקשר ישירות עם היישום ולספק תוצאות בדיקה מדויקות.
בדיקות Cypress
אלו הם התסריטים הממומשים באמת ב-Cypress ומיועדים להתקשר עם היישום המתוחזק. Cypress מאפשר לכתוב בדיקות שמכסות מגוון מקרי קצה, מבטיח שהיישום יבדק בצורה מעמיקה וכי התוצאות ירשמו בדיוק.
היישום המתוחזק
זה מתייחס ליישום האינטרנט המבוצע בו בודק על ידי Cypress. היישום רץ בדפדפן ונבדק באמצעות מגוון בדיקות כדי לאמת את פונקציונליותו, ביצועיו ואמינותו.
יתרונות בשימוש ב-Cypress
Cypress מספק מספר יתרונות ותכונות שהופכים אותו לאפשרות מועדפת לבדיקת חזית. הנה כמה מהיתרונות המצטיינים ביותר:
- מסגרת בדיקות מקיפה: סייפרס משלב פונקציות בדיקה רבות בפלטפורמה אחת. הוא תומך בבדיקות קצה לקצה, בדיקות יחידה ובדיקות אינטגרציה וכולל כלים מובנים להדמיה ולחיקוי של בקשות רשת.
- נסיעה בזמן ודיבוג: תכונת הנסיעה בזמן של סייפרס מאפשרת לך לנוע דרך ביצועי הבדיקות שלך, להשהות ולבחון את מצב היישום שלך בשלבים שונים. על ידי ריחוף מעל כל פקודה ברץ הבדיקות, אתה יכול לבדוק את מצב היישום בכל זמן נתון, כולל שינויים ב-DOM ופעילות רשת.
- אוטומציה בדפדפן אמיתי: סייפרס מבצע בדיקות בסביבת דפדפן אמיתי, המדמה בצורה קרובה אינטראקציות של משתמשים אמיתיים. זה בניגוד לכלים המדמים התנהגות דפדפן, שעשויים לא לתפוס במלואם מקרים קצה או את חוויית המשתמש האמיתית.
- המתנה אוטומטית: סייפרס מטפל באופן אינהרנטי בהמתנה להשלמת פקודות ואסרטים לפני ההמשך. הסנכרון האוטומטי הזה מסיר את הצורך לעיכובים ידניים או לוגיקת המתנה מורכבת, מה שמוביל לבדיקה אמינה ופשוטה יותר.
- בדיקות עמידות בפני תקלות: בעיצוב שמטרתו להפחית בדיקות בעייתיות, הניסיונות המובנים של סייפרס לאסרטים שנכשלו וההמתנה האוטומטית עבור אלמנטים עוזרים להפחית את בעיות הבדיקות. זה מבטיח שהבדיקות ייכשלו או יצליחו באופן עקבי, מה שמשפר את האמינות.
למה לא להשתמש בסייפרס
בעוד שחקרנו את היתרונות של שימוש בסייפרס, חשוב להכיר גם בכמה מגבלות. הנה כמה מהבולטות ביותר:
- ג'אווה סקריפט/טייפ סקריפט בלבד: סייפרס קשורה באופן בלעדי לג'אווה סקריפט או טייפ סקריפט, מה שמגביל את האטרקטיביות שלה לצוותים המשתמשים בשפות תכנות אחרות. סלניום תומך במגוון שפות, מה שהופך אותו לאופציה יותר גמישה עבור צוותי פיתוח מגוונים.
- דרושה היכרות עם ג'אווה סקריפט: למרות שסייפרס בדרך כלל ידידותי למשתמש, מתחילים עשויים להיתקל בעקומת למידה, במיוחד אם הם אינם מכירים את ג'אווה סקריפט או את הפרקטיקות המודרניות לפיתוח אתרים.
- בדיקות בכרטיסיות מרובות ותמיכה ב-iFrame: לסייפרס יש תמיכה מוגבלת בבדיקות בכרטיסיות מרובות וב-iFrame. בעוד שיש פתרונות חלופיים, כמו תוספים לטיפול ב-iFrame או מקרים ספציפיים של שימוש בכרטיסיות מרובות, תרחישים אלו עשויים לא להיות פשוטים כמו כלים אחרים כגון סלניום.
- אין תמיכה במובייל מקומי: סייפרס מיועדת בעיקר לבדיקות אפליקציות אינטרנט ולוקה בתמיכה מובנית לאפליקציות מובייל מקומיות.
- הגדרת אינטגרציה רציפה: הגדרת סייפרס לאינטגרציה רציפה (CI) עשויה לדרוש הגדרה נוספת ואולי לא תהיה פשוטה כמו כלים אחרים לבדיקה.
- ביצוע בדיקות מקבילי: סייפרס לא תומך בביצוע בדיקות מקבילי כברירת מחדל. דרושה הגדרה נוספת כדי להריץ בדיקות במקביל בדפדפנים או מכונות מרובות.
על סלניום
סלניום הוא כלי מקור פתוח מוכר לאוטומציה של אפליקציות אינטרנט בין דפדפנים ופלטפורמות שונות. הוא מאפשר לבדיקות לכתוב סקריפטים בשפות תכנות שונות כדי לשלוט ולאינטרקט עם אלמנטי רשת במהלך בדיקות.
ארכיטקטורת סלניום
עם השחרור של סלניום 4.0, הארכיטקטורה עברה שינוי משמעותי, במיוחד באופן בו ניהל תקשורת בין סקריפט הבדיקות והדפדפן.
השינוי המפורגן ביותר היה החלפת פרוטוקול JSON Wire בפרוטוקול W3C WebDriver. פרוטוקול זה הוא כעת התקן לאוטומציה של דפדפנים, מאחר וכל הדפדפנים המודרניים תומכים בו ישירות. הפרוטוקול של W3C מסיר את צורך בקידוד ופענוח של בקשות בדיקה, מעצבן את התהליך התקשורתי ומפחית את המקורות האפשריים לשגיאות.

רכיבים מרכזיים של ארכיטקטורת סלניום 4.0
ספריות לקוח של סלניום
ספריות אלו מספקות את ה- API לכתיבת בדיקות בשפות תכנות כמו Java, Python ו- C#. הן שולחות פקודות ל- WebDriver.
פרוטוקול W3C WebDriver
מחליף את פרוטוקול ה- JSON Wire, הפרוטוקול של W3C פועל בצורה ישירה עם ה- WebDriver, מסיר את הצורך בשכבות תרגום ומבטיח התנהגות עקבית יותר בין דפדפנים שונים.
WebDriver
הWebDriver עכשיו מתקשר ישירות עם הדפדפן באמצעות פרוטוקול W3C, מה שמוביל לביצוע בדיקות מהיר ואמין יותר.
דרייברי דפדפן
דרייברים אלה ממשיכים לשרת כמתווכים, אך עם פרוטוקול W3C, עכשיו יש להם אינטראקציה פשוטה יותר עם הWebDriver.
דפדפן אינטרנט
הדפדפן מבצע פקודות כמו תמיד אך עם ביצועים משופרים והתאמה טובה יותר בזכות הפרוטוקול הסטנדרטי.
יתרונות השימוש ב-Selenium
הנה כמה סיבות מרכזיות שמסבירות מדוע אנו משתמשים ב-Selenium:
- התאמה בין דפדפנים: Selenium תומך במגוון רחב של דפדפנים, כולל Chrome, Firefox, Edge, Safari ועוד. זה מבטיח שהבדיקות שלך מתבצעות על פני דפדפנים שונים, וזיהוי בעיות תאימות פוטנציאליות בשלב מוקדם בתהליך הפיתוח.
- קוד פתוח וחינם: Selenium הוא פרויקט קוד פתוח, כלומר הוא זמין לשימוש בחינם. אין עלויות רישוי או מגבלות, מה שהופך אותו לפתרון משתלם לבדיקות אוטומטיות.
- סט כלים עשיר: חבילת Selenium כוללת את Selenium WebDriver, Selenium Grid ו-Selenium IDE, המספקת סט כלים מקיף לדרישות בדיקה שונות, מהקלטה והפעלה (IDE) ועד לאוטומציה מורכבת של דפדפנים (WebDriver).
- הרחבות: הארכיטקטורה הפתוחה של Selenium מאפשרת אינטגרציה נרחבת עם כלים ופריימוורקים נוספים, כגון TestNG, JUnit, Jenkins ו-Docker. הגמישות הזו מאפשרת את יצירת צינורות CI/CD מתוחכמים ואוטומציה של מגוון משימות מעבר לאינטראקציות פשוטות עם הדפדפן.
- ביצוע בדיקות מקבילי: Selenium Grid מאפשר את ביצוע הבדיקות מקבילית בסביבות ודפדפנים שונים, מה שמפחית את הזמן הדרוש להרצת הבדיקות ומגביר את היעילות.
- תמיכה רחבה של הקהילה: Selenium זכתה לתמיכה רחבה ופעילה של קהילה גדולה, המספקת מגוון משאבים, מדריכים, ותוספות, כמו גם עדכונים ושיפורים קבועים.
- פחות "קרירות ראש": ההכנסה של פרוטוקול הנהיגה של W3C ב-Selenium 4 מפחיתה את ה"קרירות הראש" על ידי תקנות תקשורת דפדפן, מה שמביא לתוצאות בדיקה יותר צפויות ואמינותיות בדפדפנים שונים.
למה לא להשתמש ב-Selenium
אף על פי ש-Selenium הוא כלי עצמתי לאוטומציה ברשת, יתכן שזה לא הכלי המתאים ביותר לכל מצב. הנה כמה סיבות לשקול אלטרנטיבות ל-Selenium:
- בדיקת API: Selenium מתמקדת בבדיקת ממשק המשתמש של אפליקציות אינטרנט. אם תצטרך לבדוק APIים ישירות בלי לפעול עם הדפדפן, כלים כמו Cypress, Postman, SoapUI או REST Assured מתאימים יותר.
- בדיקות שבירות: בדיקות ב-Selenium עשויות להיות שבירות, דורשות עדכונים תדידים לתסריטי הבדיקה כאשר ממשק המשתמש של האפליקציה משתנה.
- אין תמיכה טבעית בהצהרות: סלניום מתמקד באוטומציה של דפדפן ולא מספק מסגרת הצהרות מראש. נדרש לשלב אותו עם מסגרות בדיקה כמו TestNG, JUnit, או PyTest עבור הצהרות.
- בדיקת אפליקציות ניידות: סלניום עיקרית מיועדת לאפליקציות אינטרנט ועשויה שלא להיות האפשרות הטובה ביותר לבדיקת אפליקציות ניידות.
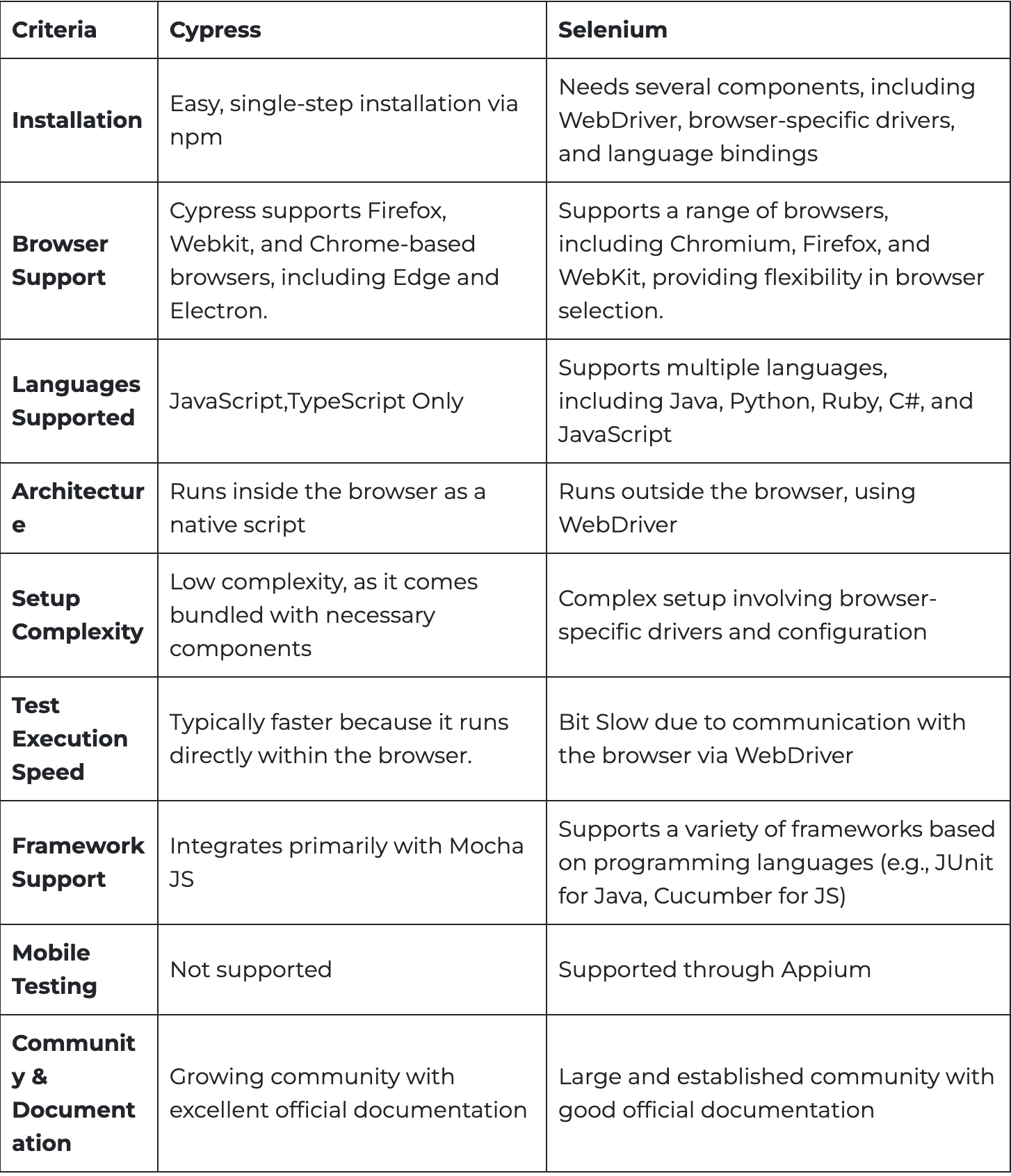
קיפרס נגד סלניום
הנה השוואה פשוטה בין קיפרס וסלניום:

בסיס הקו
במאבק המסגרות לבדיקה, גם קיפרס וגם סלניום מציעים יתרונות ניכרים מותאמים לצרכים שונים. קיפרס מבליטה את ההתקנה הידידותית למפתחים שלה, אינטראקציה בדפדפן בזמן אמת, ותכונות מובנות שמסירות את הבדיקה והאיתור של תקלות.
מצד שני, סלניום מתבלטת בגמישותה ובתאימותה הרחבה לדפדפנים ופלטפורמות שונות. תמיכתה במספר שפות תכנות וההופעה המוכחת שלה בקהילת הבדיקה מדגישים את אמינותה לתרחישים מורכבים של בדיקה בקרוס-דפדפן.
לסיכום, בחירת הכלי בין סלניום וקיפרס תלויה בדרישות הבדיקה הספציפיות שלך ובצרכי הפרויקט. שני הכלים מציעים נקודות חוזק ייחודיות, והבנתם עשויה לסייע לך לבחור במסגרת הנכונה כדי להבטיח אוטומציה בדיקתית יציבה ויעילה.
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













