יישומים מודרניים של תוכנה מסתמכים לעיתים קרובות על תקשורת בדוא"ל כדי לקשר עם משתמשים. הם יכולים לשלוח קודי אימות במהלך ניסי הכניסה, דוא"ל שיווקי או עלוני מידע, למשל. זה אומר שהודעות דוא"ל הן בדרך כלל אמצעי התקשורת הנפוץ ביותר עם משתמשים.
במדריך זה, תלמד כיצד לעצב תבניות דוא"ל מרהיבות עם React Email ולשלוח אותן באמצעות Resend – פלטפורמת API פשוטה ועוצמתית לדוא"ל.
דרישות מוקדמות
כדי להפיק את המרב מהמדריך הזה, עליך להבין את React או Next.js בסיסית.
נשתמש גם בכלים הבאים:
-
React Email: ספרייה שמאפשרת לך ליצור תבניות דוא"ל מעוצבות יפה באמצעות רכיבי React.
-
Resend: פלטפורמת API פשוטה ועוצמתית לשליחת דוא"ל מהיישומים שלך.
כיצד לבנות את היישום עם Next.js
בקטע זה, תיצור יישום פשוט לתמיכת לקוחות. האפליקציה תכלול טופס למשתמשים להגיש את השאלות שלהם, מה שיגרום להודעת דוא"ל המאשרת שנוצר כרטיס תמיכה.
כדי להתחיל, קודם נקים את ממשק המשתמש ונקודת קצה API.
הרץ את הפקודה הבאה כדי ליצור פרויקט Next.js TypeScript חדש:
npx create-next-app react-email-resend
עדכן את הקובץ app/page.tsx כדי להציג טופס שאוסף את פרטי הלקוח, כולל שם מלא, כתובת דוא"ל, נושא הכרטיס, והודעה מפורטת המתארת את הבעיה. כאשר הטופס מוגש, נתוני הקלט נרשמים לקונסולה באמצעות הפונקציה handleSubmit.
"use client";
import support from "@/app/images/support.jpg";
import { useState } from "react";
import Image from "next/image";
export default function Page() {
//👇🏻 מצבי קלט
const [name, setName] = useState<string>("");
const [email, setEmail] = useState<string>("");
const [subject, setSubject] = useState<string>("");
const [content, setContent] = useState<string>("");
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
//👇🏻 רישום קלט המשתמש
console.log({ name, email, subject, content });
};
return ({/** -- רכיבי UI -- */})
}
החזר את רכיבי ממשק המשתמש של הטופס המקבלים את שם המשתמש המלא, כתובת הדוא"ל, נושא הכרטיס, והודעה מפורטת המתארת את הבעיה.
return (
<main className='w-full min-h-screen flex items-center justify-between'>
<form className='w-full' onSubmit={handleSubmit}>
<label htmlFor='name' className='opacity-60'>
Full Name
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='name'
required
value={name}
onChange={(e) => setName(e.target.value)}
/>
<label htmlFor='email' className='opacity-60'>
Email Address
</label>
<input
type='email'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='email'
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<label htmlFor='subject' className='opacity-60'>
Subject
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='subject'
value={subject}
onChange={(e) => setSubject(e.target.value)}
required
/>
<label htmlFor='message' className='opacity-60'>
Message
</label>
<textarea
rows={7}
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='message'
required
value={content}
onChange={(e) => setContent(e.target.value)}
/>
<button className='w-full bg-blue-500 py-4 px-3 rounded-md font-bold text-blue-50'>
SEND MESSAGE
</button>
</form>
</div>
</main>
);
הנה העמוד الناتן מהרכיב:

בהמשך, צור נקודת קצה API (/api/route.ts) שמקבלת את קלט הלקוח.
cd app
mkdir api && cd api
touch route.ts
העתק את הקוד הבא לקובץ api/route.ts. נקודת הקצה של ה-API רושמת את קלט הלקוח לקונסולה לאחר קבלתו.
import { NextRequest, NextResponse } from "next/server";
export async function POST(req: NextRequest) {
const { name, email, subject, content } = await req.json();
//👇🏻 רישום התוכן
console.log({ name, email, subject, content });
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
עדכן את הפונקציה handleSubmit כדי לשלוח את נתוני הלקוח לנקודת הקצה של ה-API ולהחזיר את התגובה ב-JJSON:
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
try {
const response = await fetch("/api", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ name, email, subject, content }),
});
const data = await response.json();
alert(data.message);
} catch (error) {
console.error(error);
alert("An error occurred, please try again later");
}
setName("");
setEmail("");
setSubject("");
setContent("");
};
מזל טוב! הקמת את איסוף והגשת הנתונים. בחלקים הבאים, אני אדריך אותך ביצירת ושליחת תבניות דוא"ל עם React Email ו-Resend.
איך ליצור תבניות דוא"ל באמצעות React Email
React Email מאפשרת לך לבנות ולשלוח רכיבי דוא"ל באמצעות React ו-TypeScript. היא תומכת במספר לקוחות דוא"ל, כולל Gmail, Yahoo Mail, Outlook ו-Apple Mail.
React Email גם מספקת מספר רכיבי UI המאפשרים לך להתאים את תבניות הדוא"ל בהתאם לפריסתך המועדפת באמצעות רכיבי React JSX/TSX.
התקן את חבילת React Email ואת רכיביה על ידי הרצת קטע הקוד למטה:
npm install react-email -D -E
npm install @react-email/components -E
כלול את הסקריפט הזה בקובץ package.json שלך. זה מכוון את React Email למקום שבו תבניות הדוא"ל נמצאות בפרויקט שלך.
"scripts": {
"email": "email dev --dir src/emails"
},
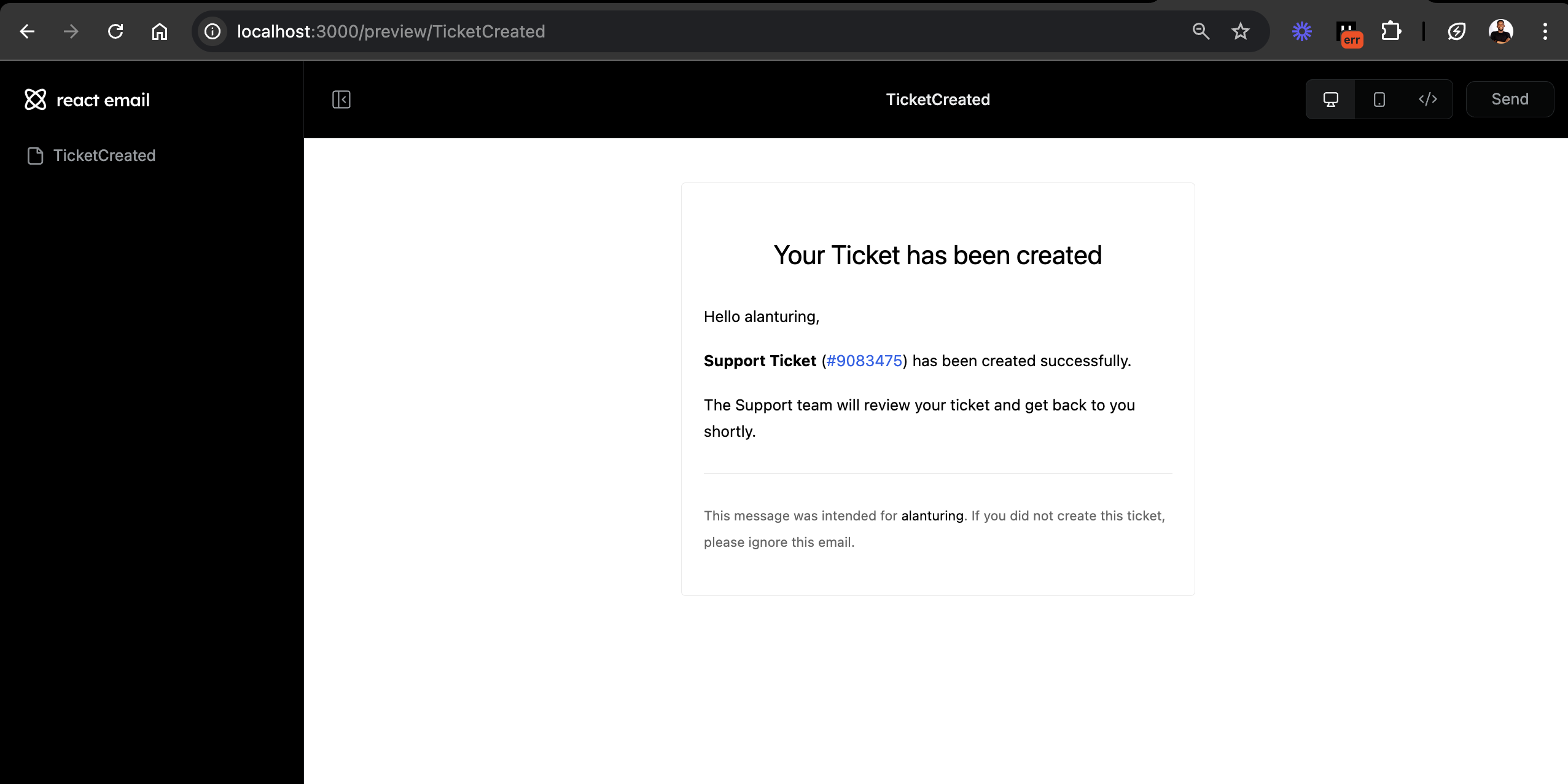
אחת התכונות של React Email היא היכולת להציג תצוגה מקדימה של תבנית הדוא"ל שלך בדפדפן במהלך הפיתוח, מה שמאפשר לך לראות כיצד זה ייראה בדוא"ל של הנמען.
אז לאחר מכן, צור תיקיית emails המכילה קובץ TicketCreated.tsx בתוך תיקיית src של Next.js והעתק את קטע הקוד הבא לתוך הקובץ:
import * as React from "react";
import {
Body,
Container,
Head,
Heading,
Hr,
Html,
Link,
Preview,
Text,
Tailwind,
} from "@react-email/components";
interface TicketCreatedProps {
username: string;
ticketID: string;
}
const baseUrl = process.env.VERCEL_URL || "http://localhost:3000";
בקטע הקוד למעלה, ייבאנו את הרכיבים הנדרשים לבניית תבנית הדוא"ל.
בהמשך, הוסף את רכיב TicketCreated לקובץ כדי להציג את תבנית הדוא"ל באמצעות רכיבי React Email.
export const TicketCreated = ({ username, ticketID }: TicketCreatedProps) => {
return (
<Html>
<Head />
<Preview>Support Ticket Confirmation Email 🎉</Preview>
<Tailwind>
<Body className='bg-white my-auto mx-auto font-sans px-2'>
<Container className='border border-solid border-[#eaeaea] rounded my-[40px] mx-auto p-[20px] max-w-[465px]'>
<Heading className='text-black text-[24px] font-normal text-center p-0 my-[30px] mx-0'>
Your Ticket has been created
</Heading>
<Text className='text-black text-[14px] leading-[24px]'>
Hello {username},
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
<strong>Support Ticket</strong> (
<Link
href={`${baseUrl}/ticket/${ticketID}`}
className='text-blue-600 no-underline'
>
{`#${ticketID}`}
</Link>
) has been created successfully.
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
The Support team will review your ticket and get back to you
shortly.
</Text>
<Hr className='border border-solid border-[#eaeaea] my-[26px] mx-0 w-full' />
<Text className='text-[#666666] text-[12px] leading-[24px]'>
This message was intended for{" "}
<span className='text-black'>{username}</span>. If you did not
create this ticket, please ignore this email.
</Text>
</Container>
</Body>
</Tailwind>
</Html>
);
};
לבסוף, ייצא אותו והוסף ערכים ברירת מחדל עבור ה-props:
TicketCreated.PreviewProps = {
username: "alanturing",
ticketID: "9083475",
} as TicketCreatedProps;
export default TicketCreated;
הרץ npm run email בטרמינל שלך כדי להציג תצוגה מקדימה של תבנית הדוא"ל.

תבנית דוא"ל זו מודיעה ללקוחות שהכרטיס תמיכה שלהם נוצר ומישהו מצוות התמיכה ייצור קשר איתם.
React Email מציעה מגוון תבניות דוא"ל מעוצבות מראש, מה שמקל על יצירת דוא"ל מעוצב יפה למטרות שונות. אתה יכול לבדוק את הדמו הזמין כדי לראות דוגמאות למה שאפשרי.
איך לשלוח דוא"ל עם Resend
Resend היא API דוא"ל פשוטה שמאפשרת לך לשלוח דוא"ל בתוך יישום התוכנה שלך. היא תומכת במגוון שפות תכנות, כולל JavaScript (Next.js, Express, Node.js), Python, PHP, Go ו-Rust, בין היתר.
Resend ו-React Email יכולים להתממשק בקלות, מכיוון ששותף המייסד של Resend, Bu Kinoshita, הוא גם הממציא של React Email.
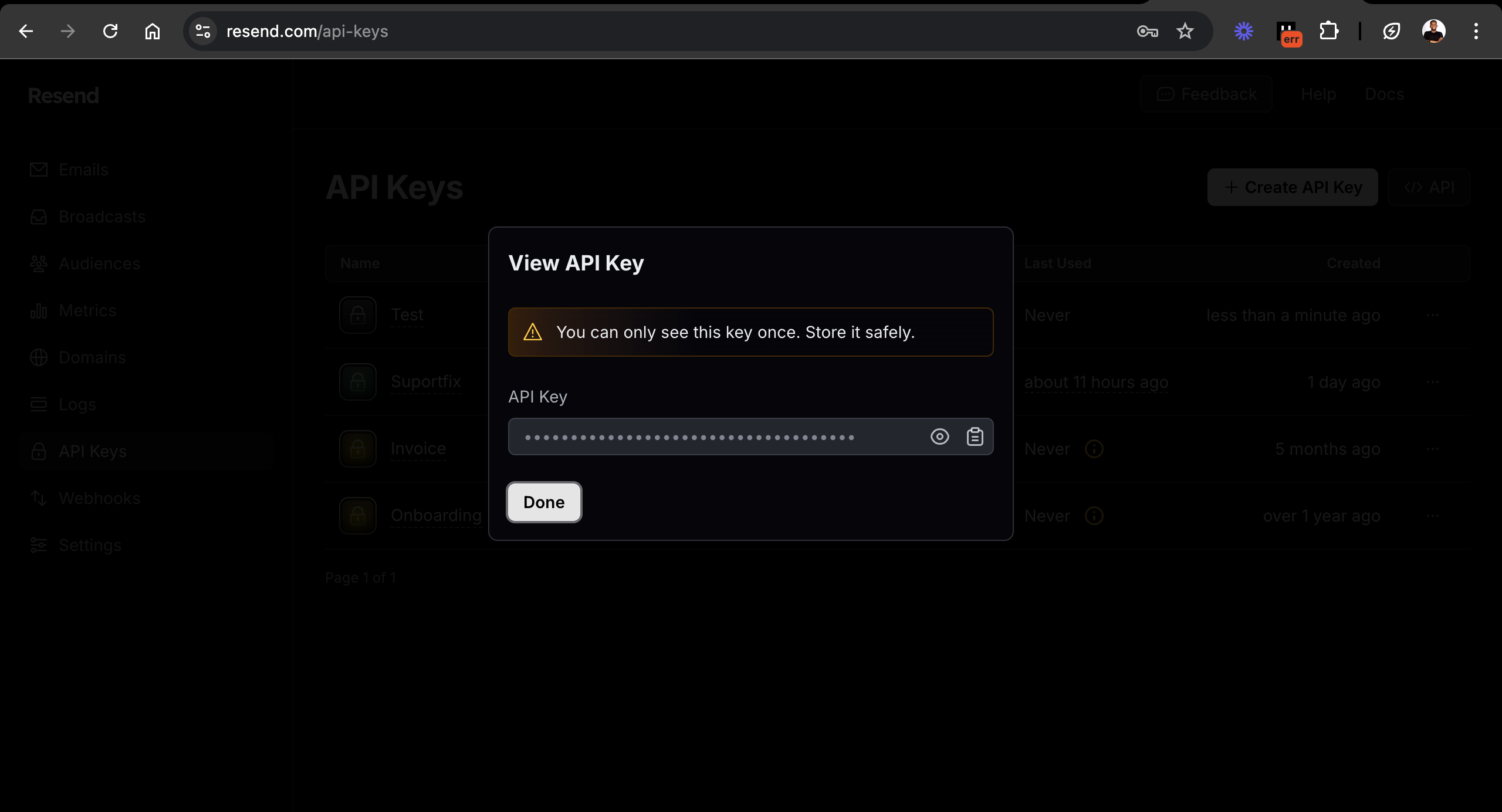
צור חשבון ב-Resend. לאחר שתתחבר, נווט לאזור מפתחות ה-API בלוח הבקרה שלך והעתק את מפתח ה-API שלך לקובץ .env.local.

//👇🏻 .env.local file
RESEND_API_KEY=<RESEND_API_KEY>
//👇🏻 .env.local קובץ
import { NextRequest, NextResponse } from "next/server";
עדכן את נקודת הקצה של ה-API כדי לשלוח דוא"ל באמצעות תבנית React Email, כפי שמוצג למטה:
import { v4 as generateID } from "uuid";
//👇🏻 פונקציית יצירת מזהה כרטיס
import TicketCreated from "@/emails/TicketCreated";
//👇🏻 מייבא את תבנית האימייל
import { Resend } from "resend";
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST(req: NextRequest) {
//👇🏻 מייבא את Resend
const { name, email, subject, content } = await req.json();
//👇🏻 מקבל את הקלט של הלקוח מהחזית
console.log({ name, email, subject, content });
//👇🏻 רושם אותם
const { data, error } = await resend.emails.send({
from: "Acme <[email protected]>",
to: [email],
subject: "Ticket Confirmation Email 🎉",
react: TicketCreated({ username: name, ticketID: generateID() }),
});
if (error) {
return NextResponse.json(
{ message: "Error sending email" },
{ status: 500 }
);
}
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
//👇🏻 שולח אימייל באמצעות תבנית האימייל
מזל טוב!🥳 סיימת את המדריך הזה.
הנה דמו קצר של האפליקציה:
צעדים הבאים
במדריך הזה, למדת כיצד ליצור תבניות אימייל עם React Email ולשלוח אותן באמצעות Resend. שני החבילות מאפשרות לך לשלב תקשורת אימייל בקלות בתוך האפליקציות שלך.
אם זה הודעות אימייל פשוטות, ניוזלטרים או קמפיינים שיווקיים, React Email ו-Resend מציעים פתרון יעיל ומותאם אישית כדי לעמוד בצרכים שלך.
- כמה משאבים מועילים כוללים:
- רכיבי React Email מוכנים
- תיעוד דואר אלקטרוני של React













