עבדתי לאחרונה על פרויקט מרגש שכולל יצירת אתר אינטרנט שיכול להחליף בין שפות כדי לפנות לקהל רחב יותר. זה עזר לי להבין טוב יותר את המושג "לוקליזציה", שמתייחס בדרך כלל להתאמת תוכן כך שיהיה רלוונטי, נגיש ומעורר הזדהות עבור משתמשים בשפות ואזורי גיאוגרפיים שונים.
לוקליזציה אינה רק תרגום של מילים, אלא יצירת חוויה שמאפשרת למשתמשים להרגיש בבית, לא משנה מה השפה שלהם. לדוגמה, פלטפורמות גלובליות כמו אמזון הופכות את ההחלפה בין שפות לכה חלקה שזה כמעט מרגיש קסום. מעבר לשיפור חווית המשתמש, תכונה זו משחקת תפקיד קרדינלי בהגברת העסקים על ידי הגעה לקהל רחב יותר וחיזוק הקשרים עם לקוחות ברחבי העולם.
תוכן עניינים
מה זה i18n, ולמה להשתמש בו?
i18n, קיצור ל"אינטרנציונליזציה", מתכוון לכך שיישום תומך במספר שפות. "i18n" נגזר מהעובדה שיש 18 אותיות בין ה-"i" הראשון ל-"n" האחרון ב"אינטרנציונליזציה". מדובר בכל מה שקשור בהתאמת האפליקציה שלך לקהלים גלובליים על ידי ניהול תרגום טקסט, עיצוב תאריכים ומספרים, ניהול מטבעות, והקניית קונבנציות אזוריות.
באמצעות הפעלת אינטרנציונליזציה, האפליקציה שלך הופכת לא רק לכלי אלא לפלטפורמה כוללת שמדברת ישירות להעדפות ולתרבות של המשתמש.
בואו נצלול ישר פנימה
ניצור אפליקציית אינטרנט רב לשונית פשוטה מאוד עם תכונת מתג מצב כהה כדי להדגים כיצד להשיג את הרעיון הזה.
דרישות מקדימות
-
ידע בסיסי ב-React – עליך להבין כיצד ליצור רכיבים, לנהל מצב, ולהשתמש ב-Hooks כמו
useStateו-useEffect. אם אתה חדש ב-React, אני ממליץ להתחיל עם המדריכים הרשמיים של React כדי לבנות בסיס יציב. -
ידע במושגים של התעשרות – הבנת היסודות של התעשרות בינלאומית (i18n) ולמה זה חשוב יענה על צורך בפרויקט. הקטעים הקודמים של מאמר זה מכסים את היסודות.
-
סגנון Tailwind CSS – נשתמש ב-Tailwind CSS לעיצוב. זו מסגרת CSS שמשתמשת בסגנון קידמי של כלי עזר המסייעת בבניית עיצובים מודרניים ורספונסיביים בלי לעזוב את ה-HTML שלך. אם אתה לא מוכר, כדאי לבדוק את התיעוד של Tailwind.
-
Node.js – ודא ש-Node.js מותקן על המערכת שלך כדי לטפל בתלות. באפשרותך להוריד את הגרסה האחרונה מ-Node.js.
-
סייר חבילות – נדרש npm (כלול עם Node.js) או yarn כדי לנהל תלותי פרויקט
כלים שנעשה שימוש בהם
-
עורך קוד
-
ספריית לוקליזציה: react-i18next
-
ספריית אייקונים: hero-icons
שלב 1: איך להגדיר את הפרויקט
אתחל את הפרויקט
השתמש ב-Vite להתקנה מהירה:
npm create vite@latest multilingual-demo
עקוב אחר ההוראות שמופיעות בטרמינל שלך, בחר ב-React וב-TypeScript עבור פיתוח כפי שמוצג בתמונה למטה:

התקן תלותים
הרץ את הפקודות הבאות בטרמינל שלך כדי להתקין את התלותים הנדרשים לפרויקט זה:
npm install i18next react-i18next i18next-browser-languagedetector i18next-http-backend heroicons
npm install tailwindcss postcss autoprefixer
npx tailwindcss init
הגדר את TailwindCSS
עדכן את קובץ tailwind.config.ts:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
darkMode: "class", // לפונקציונליות המצב האפל שלנו
theme: {
container: {
center: true,
padding: "1.25rem",
screens: {
sm: "1200px",
},
},
extend: {},
},
plugins: [],
};
הוסף את TailwindCSS לקובץ src/index.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
שלב 2: כיצד להגדיר את התרגום הבינלאומי עם i18next
אתחל את i18next
צור קובץ i18n.tsx בתיקיית src והגדר את i18next:
import i18next from "i18next";
import LanguageDetector from "i18next-browser-languagedetector";
import { initReactI18next } from "react-i18next";
import Backend from "i18next-http-backend";
i18next.use(LanguageDetector).use(initReactI18next).use(Backend).init({
returnObjects: true,
fallbackLng: "en", // שפה לשימוש במקרה שהנבחרת אינה מוגדרת
debug: true, // כדי לאפשר לנו לראות שגיאות
// lng: "en", //שפת ברירת מחדל כאנגלית
});
בואו נציץ מהירות בתוכן של קובץ זה, משמש תפקיד מרכזי באפשרות התרגום. קובץ זה אחראי על קביעת הליבה של תהליך התרגום ווודא שתכונת החליפה בין שפות עובדת בצורה חלקה באפליקציה שלך.
-
i18next: ספריית הפנימית המרכזית שאנו משתמשים בה לתרגום. -
LanguageDetector: מסייע לנו לזהות באופן אוטומטי את השפה המועדפת של המשתמש, על סמך הגדרות הדפדפן. -
initReactI18next: אחראי לשילוב התוסףi18nextעם React ומספק הוקים כמו הוקuseTranslationוכלים נוספים. -
Backend: מביא נתוני תרגום דינמיים ממקור חיצוני. במקרה זה, אנחנו נשתמש בקבצי JSON.
יבא את הקובץ הזה לקובץ main.tsx:
//main.tsx
import React, { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import "./index.css";
import App from "./App.tsx";
import "./i18n.tsx"; //יבוא כאן
createRoot(document.getElementById("root")!).render(
<StrictMode>
<React.Suspense fallback="loading">
<App />
</React.Suspense>
</StrictMode>
);
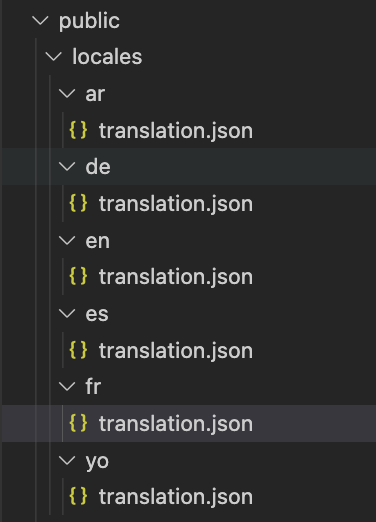
צור קבצי תרגום
בתיקיית public/locales, צור תת תיקיות עבור כל שפה (לדוגמה, en, fr) וכלול קבצי translation.json:
en/translation.json
{
"greeting": "Welcome to the Language Playground",
"detail": {
"line1": "Did you know that over 7,000 languages are spoken worldwide?",
"line2": "This Playground demonstrates how web applications can support users in multiple languages, making them accessible and inclusive to people from different backgrounds."
}
}
fr/translation.json
{
"greeting": "Bienvenue sur le terrain de jeu linguistique",
"detail": {
"line1": "Saviez-vous que plus de 7 000 langues sont parlées dans le monde ?",
"line2": "Ce terrain de jeu démontre comment les applications web peuvent prendre en charge les utilisateurs dans plusieurs langues, les rendant accessibles et inclusives aux personnes de différents horizons."
}
}
כאן, תוכל להוסיף כמה שפות כרצונך עם קבצי התרגום שלהם שימשמשו לi18next. שים לב שהמפתחות בקבצי ה-JSON זהים למפתחות שיש להשתמש כאשר מציגים אותם באתר האינטרנט.

שלב 3: איך לבנות מרכיבים
צור תיקיית components בתיקיית src והוסף את המרכיבים הבאים:
בורר שפה
צור את הרכיב LanguageSelector – המכיל אלמנט select לעזור למשתמשים להחליף שפות באופן דינמי:
import { useEffect, useState } from "react";
import i18next from "i18next";
import { useTranslation } from "react-i18next";
type languageOption = { language: string; code: string };
const languageOptions: languageOption[] = [
{
language: "English",
code: "en",
},
{ language: "French", code: "fr" },
{ language: "German", code: "de" },
{ language: "Spanish", code: "es" },
{ language: "Arabic", code: "ar" },
{ language: "Yoruba", code: "yo" },
];
const LanguageSelector = () => {
// קבע את השפה הראשית מהשפה המזוהה של i18next או השפה המוגדרת כברירת מחדל
const [language, setLanguage] = useState(i18next.language);
const { i18n } = useTranslation();
const handleLanguageChange = (e: React.ChangeEvent<HTMLSelectElement>) => {
const selectedLanguage = e.target.value;
setLanguage(selectedLanguage);
i18next.changeLanguage(selectedLanguage); // עדכן שפה ב-i18next
};
useEffect(() => {
document.body.dir = i18n.dir(); // מגדיר את הגוף ל-ltr או rtl
}, [i18n, i18n.language]);
return (
<select
id="language"
value={language}
onChange={handleLanguageChange}
className="p-2 border border-gray-300 rounded-md shadow-sm focus:border-indigo-500 focus:ring focus:ring-indigo-200 focus:ring-opacity-50
dark:bg-gray-800 dark:border-gray-600 dark:text-gray-200 dark:focus:border-indigo-400 dark:focus:ring-indigo-700 dark:focus:ring-opacity-50"
>
{languageOptions.map(({ language, code }, key) => (
<option value={code} key={key}>
{language}
</option>
))}
</select>
);
};
export default LanguageSelector;
-
אתחל את השפה עם השפה שנזהתה על ידי
i18nextאו השפה המוגדרת ברירת המחדל. -
ה-Hook
useTranslationמחשף את המופעi18nמ-i18next כדי להתקשר עם הגדרות הבינלאומיות. -
הפונקציה
handleLanguageChangeתשמש לעדכון השפה שנבחרה על ידי המשתמש. היא מופעלת כאשר המשתמש בוחר שפה חדשה מתוך תפריט הנפתח.
מיושם כיוון טקסט
המאפיין dir ב-HTML הוא תכונה חיונית להבטיח נגישות וקיבולת ביישומי אינטרנט, במיוחד כאשר מדובר בשפות שונות בכיוון הטקסט. לדוגמה:
-
משמאל לימין (LTR): רוב השפות, כולל אנגלית, צרפתית וספרדית, עוקבות אחרי כיוון זה.
מימין לשמאל (RTL): שפות כמו ערבית ועברית דורשות יישור ועיצוב טקסט שיהיה מהפוך על מנת לשמור על נגישות והקשר התרבותי.
כדי להשיג זאת באפליקציה שלנו, אנו מגדירים את document.body.dir ל-dir מתוך i18n תוך שמיעה לשינויים בבחירת השפה באמצעות ה-useEffect hook
מתג מצב חשוך
צור את רכיב ה-DarkModeToggle כדי להחליף בין מצב אור למצב חשוך כפי שמועדף על ידי המשתמש.
import { useEffect, useState } from "react";
import { SunIcon, MoonIcon } from "@heroicons/react/solid";
const DarkModeToggle = () => {
const [darkMode, setDarkMode] = useState(false);
useEffect(() => {
// בדוק אחסון מקומי או העדפת מערכת בטעינה ראשונית
const isDark =
localStorage.getItem("theme") === "dark" ||
(!localStorage.getItem("theme") &&
window.matchMedia("(prefers-color-scheme: dark)").matches);
setDarkMode(isDark);
document.documentElement.classList.toggle("dark", isDark);
}, []);
const toggleDarkMode = () => {
setDarkMode(!darkMode);
document.documentElement.classList.toggle("dark", !darkMode);
localStorage.setItem("theme", !darkMode ? "dark" : "light");
};
return (
<button
aria-label="Toggle dark mode"
onClick={toggleDarkMode}
className="p-1 rounded"
>
{darkMode ? (
<SunIcon
className="w-6 h-6 text-yellow-500 "
onClick={toggleDarkMode}
/>
) : (
<MoonIcon className="w-6 h-6 text-gray-900 " onClick={toggleDarkMode} />
)}
</button>
);
};
export default DarkModeToggle;
רכיב כותרת
רכיב ה-Header משמש כרכיב הורה לרכיבי ה-DarkModeToggle ו-languageSelector.
import DarkModeToggle from "./DarkModeToggle";
import LanguageSelector from "./LanguageSelector";
const Header = () => {
return (
<header className="container flex justify-between">
<DarkModeToggle />
<LanguageSelector />
</header>
);
};
export default Header;
שלב 4: רכיב אפליקציה ראשי
בקובץ src/app, כלול את הבא:
import { useTranslation } from "react-i18next";
import Header from "./components/Header";
const App = () => {
const { t } = useTranslation();
const line1 = t("detail.line1");
const line2 = t("detail.line2");
return (
<div className="h-[100vh] bg-white text-black dark:bg-gray-900 dark:text-white py-8">
<Header />
<div className="container text-center max-w-2xl mt-28">
<h1 className="text-4xl font-bold">{t("greeting")}</h1>
<p className="mt-8">{line1}</p>
<p className="mt-2">{line2}</p>
</div>
</div>
);
};
export default App;
-
הפונקציה
tמספקת גישה לתרגום, והיא חלק מה־HookuseTranslationב־react-i18next. -
היא מביאה את המחרוזת המתורגמת על פי מפתח מקובצי התרגום שלך (לדוגמה,
en.json,fr.json).
על ידי ביצוע השלבים הללו, האפליקציה שלך צריכה להיות כעת פועלת באופן מלא עם תרגומים שמשולבים באופן חלק. זהו התוצאה הסופית של האפליקציה שלנו:

תוכל לבדוק את הדמו החי ואת קוד המקור ב־GitHub
מסקנה
יצירת אתרים שמעניקים למשתמשים אפשרות לבחור את שפתם המועדפת אינה רק השגת יישום טכני אלא צעד לעבר הפוך לרשמי ומקבל.
על ידי שילוב בינלאומיות (i18n) עם כלים כמו React-i18next ועיצוב באמצעות Tailwind CSS, ניתן לבנות אפליקציות שהן גמישות, ידידותיות למשתמש ונגישות לקהל גלובלי.
בפרויקט זה, עברנו דרך התקנת i18n, הוספת משנן שפות, והכללת "מצב כהה" לשיפור השימושיות.
הפניות
Source:
https://www.freecodecamp.org/news/build-multilingual-apps-with-i18n-in-react/













