במדריך זה, נדון ונטמיע Spinners באפליקציית ה-Android שלנו באמצעות Kotlin. ה-Android Spinner משמש ליצירת רשימה נפתחת על המסך.
מה תלמדו?
- יצירת Spinners דרך XML ובצורה תכנותית
- הגדרת הוראה ב-Spinner.
- יצירת תבנית מותאמת אישית עבור ה-Spinner.
- טיפול באזני לחיצה והצגת הודעת Toast.
- מניעת הפעלה אוטומטית של אזן הלחיצה בפעם הראשונה.
מה זה Android Spinner?
הספינרים כמו תפריט נפתח שמכיל רשימת פריטים לבחירה. לאחר בחירת ערך, הספינר חוזר למצבו הברירת מחדל עם הערך שנבחר. לאחר Android 3.0, אי אפשר להציג הוראה בספינר כמצב ברירת מחדל. במקום זאת, מוצג הפריט הראשון. הנתונים בתוך הספינר נטענים עם מתאם. נקח את התרחיש הבא: תדמית שבה אתה צריך לטעון את הטלפון שלך. לכן, עליך לחבר את מטען הטלפון שלך ללוח החשמל באמצעות פינה (מתאם). לאחר מכן המתאם מספק לטלפון שלך חשמל. ב-Android, הספינר הוא כמו הטלפון שלך המטען בנתונים באמצעות מתאם. המתאם מגדיר את הנתונים ואת הפריסה עבור הפריטים שיש לטעון בספינר.
אירועי קריאת הספינר
ממשק AdapterView.onItemSelectedListener משמש לגרירת אירועי לחיצה על הספינר. הוא מורכב משני שיטות:
- onItemSelected
- onNothingSelected
בקטע הבא, ניצור פרויקט חדש ב-Android Studio וניישם ספינרים באפליקציה שלנו. נ custom להם את הפריסות ונלמד איך לטפל בתרחישים שונים.
פרויקט Android Spinner ב-Kotlin

1. קוד פריסת XML
הקוד עבור קובץ הפריסה activity_main.xml ניתן להלן.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
בפריסה זו נמצא Spinner יחיד כרגע, android:spinnerMode יכול להיות או dialog או dropdown.
על מנת להציג הזמנות, עליכם להשתמש בערך dialog כערך ל־spinnerMode.
2. קוד XML של Spinner
הקוד עבור spinner_right_aligned.xml ניתן להלן.
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. קוד Kotlin של MainActivity
הקוד עבור מחלקת MainActivity.kt ניתן להלן.
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
נקודות חשובות:
- בזכות השלבים של Kotlin Android, הווידג'ט Spinner ב־XML זמין באופן אוטומטי במחלקת הפעילות שלנו ב־Kotlin.
- יצרנו מערך של מחרוזות המכיל תכנותים. אלו מולאים באדאפטר באמצעות ArrayAdapter.
- המתודה
setDropDownViewResourceמשמשת להגדיר את הפריסה עבור מצב הבחירה ושורות הרשימה של ה־spinner. - ה-
android.R.layout.simple_spinner_itemמשמש כדי להגדיר את תבנית ה-SDK המוגדרת כברירת מחדל של אנדרואיד. ברירת המחדל, ה-TextView מיושר לשמאל בסוג זה של תבנית.
יצרנו Spinner שני באופן תכנותי שטוען את התבניות מקובץ spinner_right_aligned.xml.
ה-setSelection(0, false) משמש כדי למנוע מקריאות למתודות OnItemSelected של ה-Spinner להתקבל כאשר נוצר ה-Activity.
כיצד זה עובד? המתודה setSelection() מודיעה ל-Activity כי פריט ה-Spinner הראשון כבר נבחר. עלינו למקם את ההצהרה הזו לפני onItemSelectedListener = this. ה-setPopupBackgroundResource משמש כדי להגדיר את צבע הרקע ברשימת הנפתחים. בתוך הפונקציה onItemSelected, אנו משתמשים בהצהרת when כדי להפעיל Toast עבור פריט ה-Spinner המתאים. בזכות Kotlin ופונקציות עם ערכי ברירת מחדל, צמצמנו את הקריאה הארוכה ל-Toast.
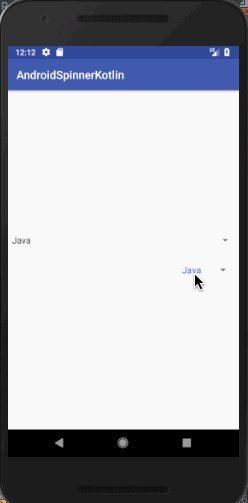
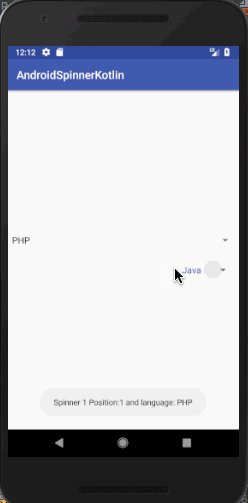
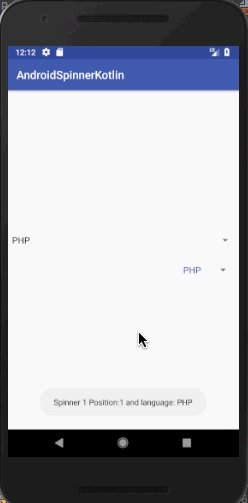
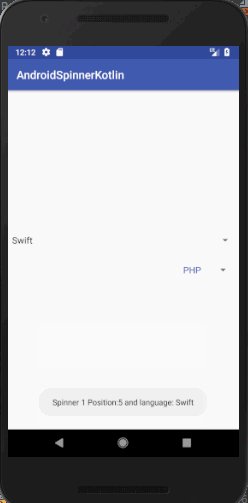
4. פלט אפליקציית Spinner ב-Kotlin
הנה הפלט כאשר האפליקציה הנ"ל נכנסה לתוך אמולטור.  תוכל להוריד את קוד המקור של הפרויקט הנ"ל מהקישור למטה. AndroidSpinnerKotlin
תוכל להוריד את קוד המקור של הפרויקט הנ"ל מהקישור למטה. AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













