המדריך הזה יעניק לך חוויה מעשית בשימוש ב-Android Spinner כתפריט נפתח, בעבר עבור מידע באמצעות android bundle ובהצגת הודעת קופץ באמצעות android toast. ניצור אפליקציה לאנדרואיד הכוללת Spinner פשוט המאפשר בחירת פריט מתוך רשימה נפתחת. נציג מידע סטטי ב-Spinner. בחירת פריט מה-Spinner תציג הודעת toast. כדי להעביר מידע בצורת חבילה בין פעולות, נשתמש בכפתור כדי לבצע intent ולהציג את המידע שנשלח למסך הבא.
Android Spinner
Spinner ב-Android הוא סתם רשימה נפתחת כמו שנראית בשפות תכנות אחרות כמו בדפי HTML. ב-Android, Spinner משמש לבחירת ערך אחד מתוך סט של ערכים. במצב הברירת מחדל, Spinner מציג את הערך שנבחר כרגע. לחיצה על ה-Spinner מציגה תפריט נפתח עם כל הערכים הזמינים, ממנו המשתמש יכול לבחור אחד חדש. Spinner ב-Android מקושר ל-AdapterView. לכן עלינו להגדיר את מחלקת המתאם עם ה-Spinner.
רשימת פריטים נפתחת של אנדרואיד
הקובץ XML הבא מציג את התצורה של ספינר טיפוסי באנדרואיד שמכיל תווית טקסט ותג אלמנט של ספינר.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
הקטע הבא מציג איך להשתמש בספינר במחלקת הפעילות.
Spinner spinner = (Spinner) findViewById(R.id.spinner);
בואו נפתח אפליקציה שבה אנו מעבירים את הערך שנבחר מהספינר למסך הבא באמצעות באנדלים ומציגים הודעת Toast של הערך שנבחר באותו זמן.
מבנה דוגמתי לדוגמת ספינר באנדרואיד
התמונה למטה מציגה את פרויקט ה-Android Studio עבור דוגמת ספינר.  בואו נתחיל עם תצורת מחלקת MainActivity. אנו פשוט צריכים להוסיף כפתור לקובץ
בואו נתחיל עם תצורת מחלקת MainActivity. אנו פשוט צריכים להוסיף כפתור לקובץ basic_spinner.xml.
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
התצורה של SecondActivity היא כדלקמן:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
כאן נמצא קובץ ה-Manifest של אנדרואיד. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
מחלקות ה-Java של MainActivity ו-SecondActivity מוגדרות כך:
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// אלמנט Spinner
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// מאזין ללחיצה על ה-Spinner
spinner.setOnItemSelectedListener(this);
// אלמנטי רשימת נפתים של ה-Spinner
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// יצירת אדפטר עבור ה-Spinner
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// סגנון פריטי הרשימה הירידה - רשימת צפיפות עם כפתורי רדיו
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// מחבר אדפטר נתונים ל-Spinner
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// בעת בחירת פריט ב-Spinner
String item = parent.getItemAtPosition(position).toString();
// מציג את הפריט שנבחר ב-Spinner
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// מתודה מחולקת שנוצרה באופן אוטומטי
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
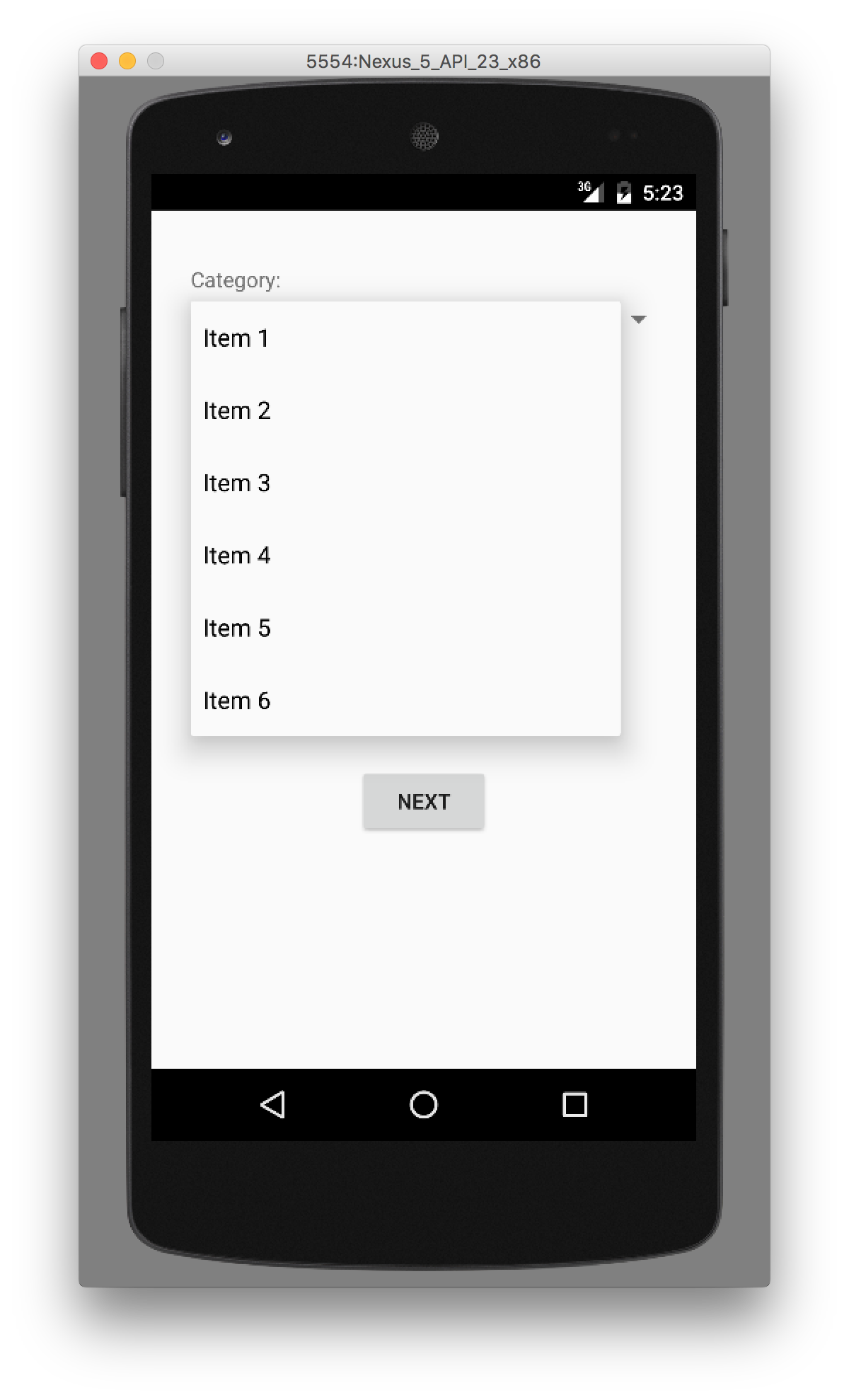
שורטקוד שלמעלה, הצגנו פינת פתרון בעת בחירת פריט מתפרט יריד התפרסקות. בלחיצה על הכפתור, אנו מעבירים את הפריט שנבחר מתוך יריד התפרסקות כערך מחרוזת לפעילות הבאה באמצעות קופסאת Android. לאחר מכן, המידע משובץ מתוך הקופסא ומוצג ב-TextView. מהיר, קל ופשוט, האם לא? התמונות של היישום מוצגות למטה. אני מפעיל אותו על אחד מהמדמים. המסך הראשון מראה את תכני רשימת הנפילה כאשר ה-Spinner נפתח.  לאחר בחירת פריט, הודעת התראה מתוצגת לזמן מה.
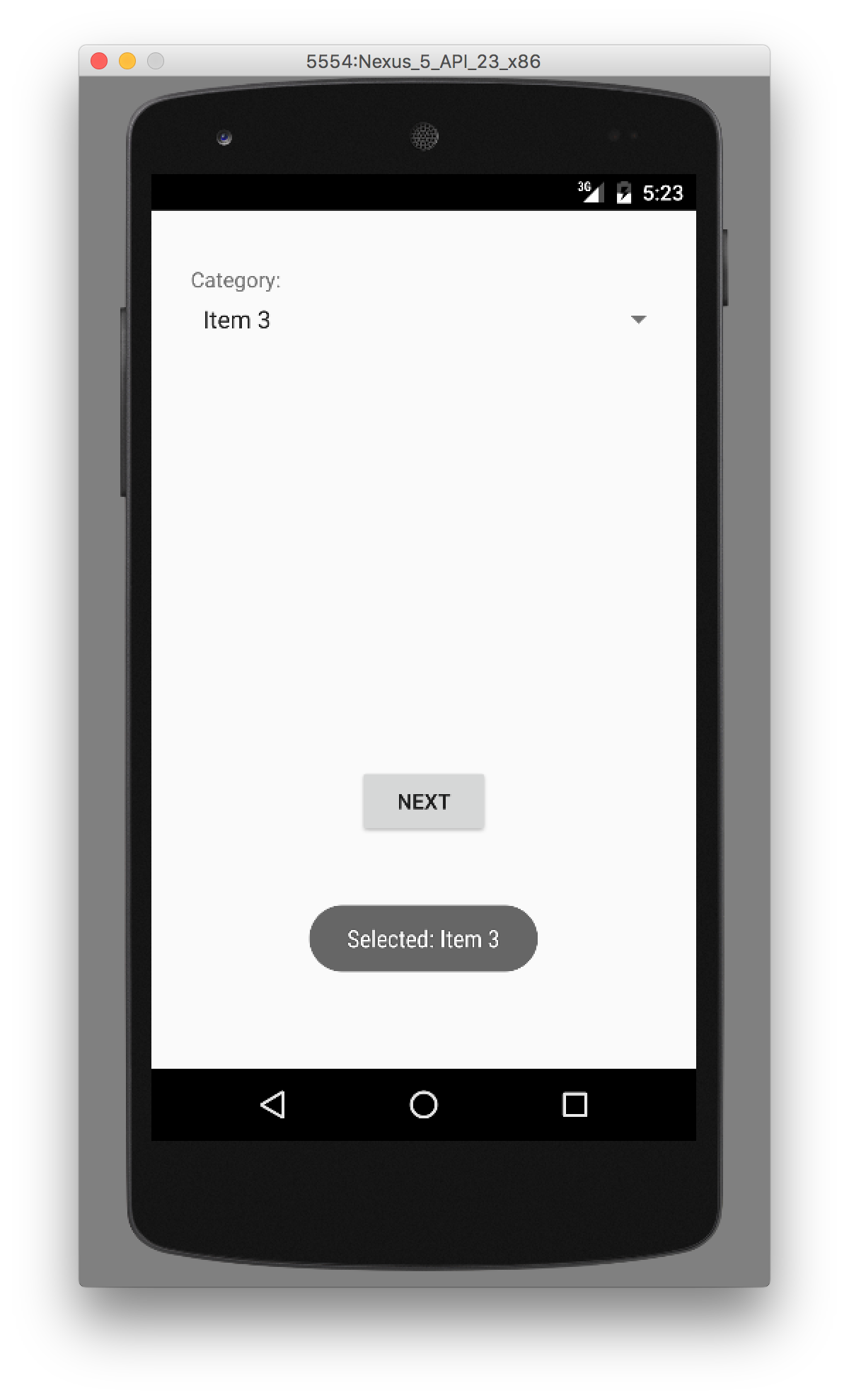
לאחר בחירת פריט, הודעת התראה מתוצגת לזמן מה.  לאחר זמן מה, ההודעה משנה נעלמה כפי שמוצג בתמונה למטה. זה לא מונע מאיתנו ללחוץ על הכפתור הבא.
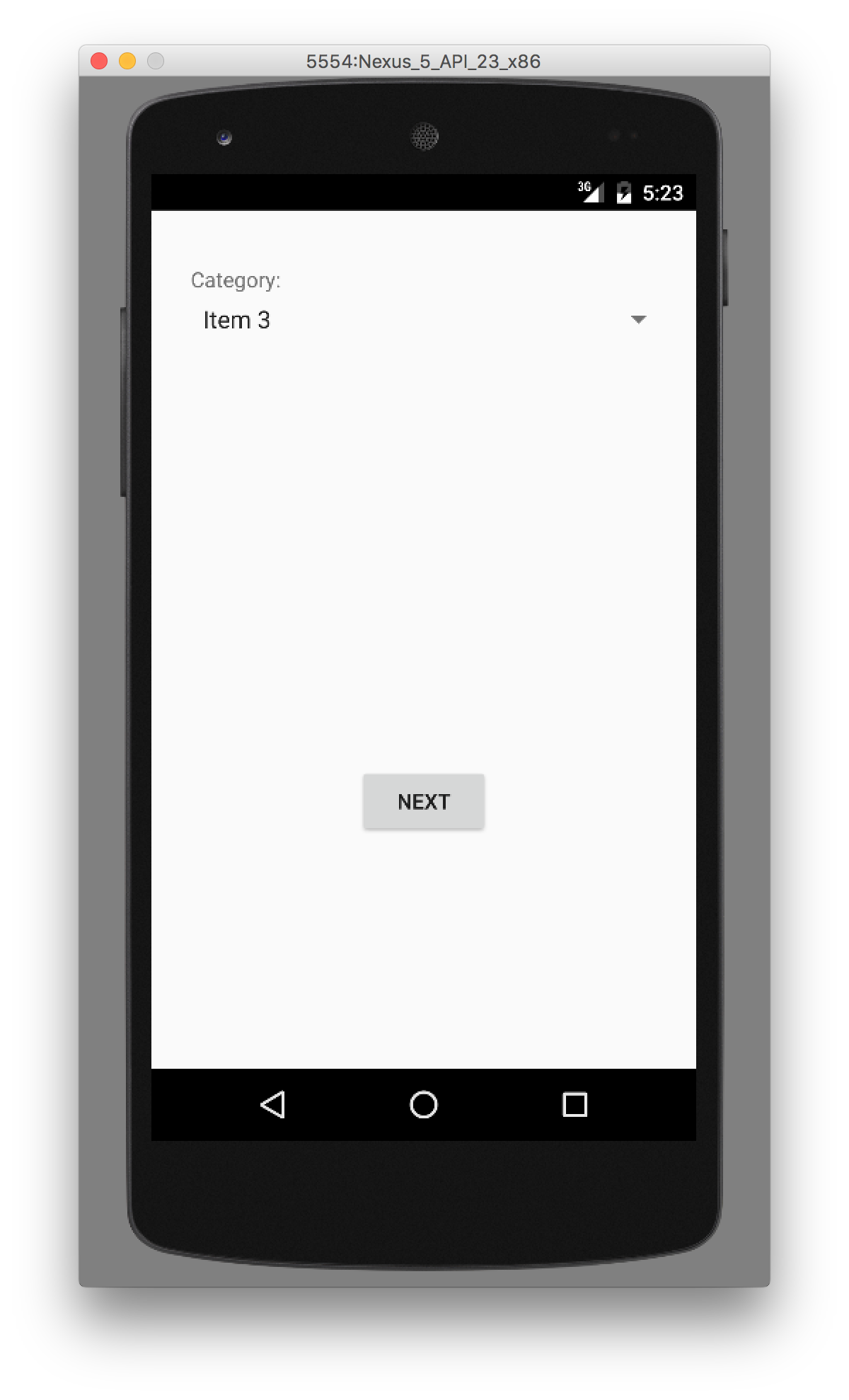
לאחר זמן מה, ההודעה משנה נעלמה כפי שמוצג בתמונה למטה. זה לא מונע מאיתנו ללחוץ על הכפתור הבא.  לבסוף, במסך השני, הפריט שנבחר מרשימת הנפילה מושך באמצעות חבילות ומוצג ב-TextView.
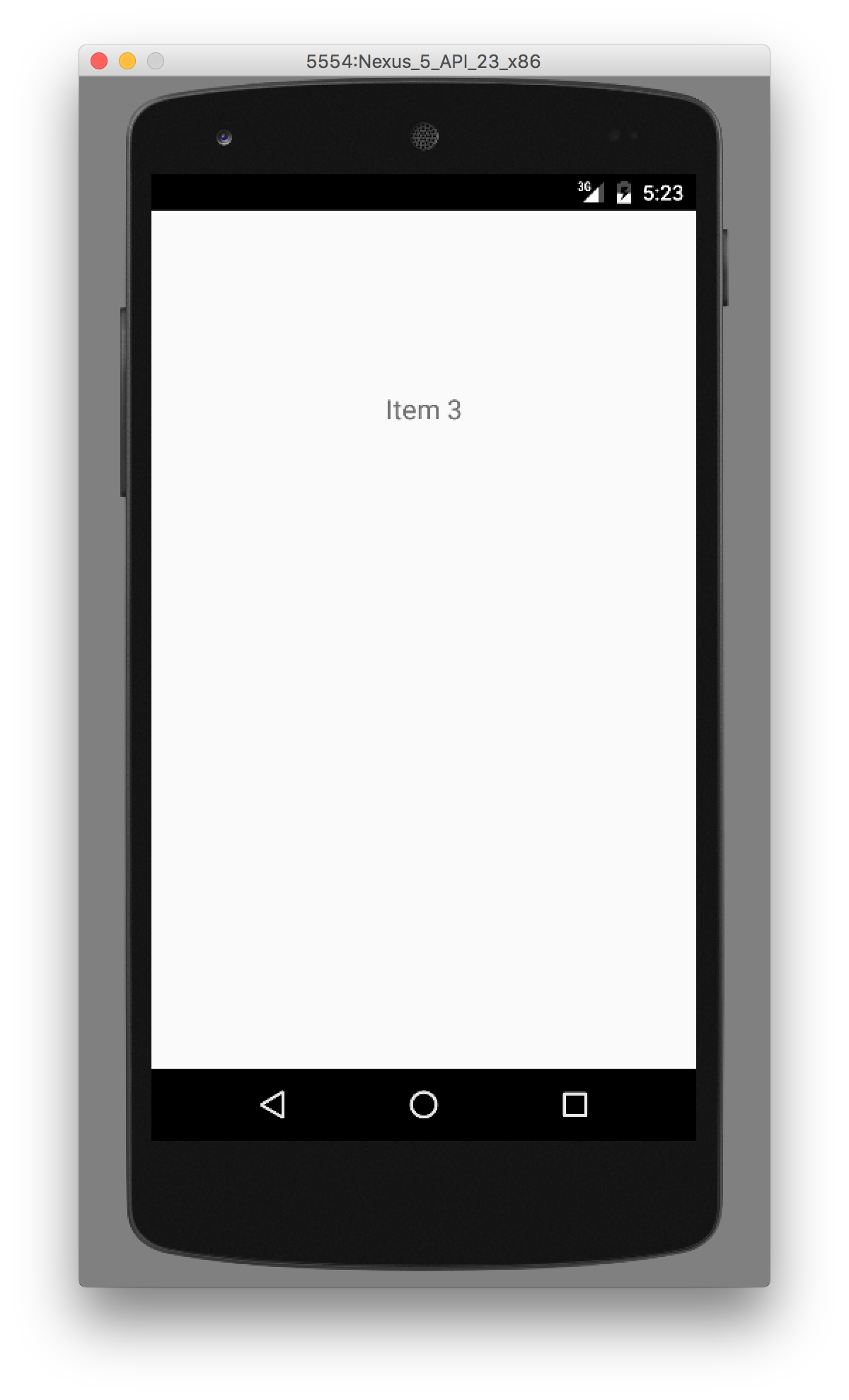
לבסוף, במסך השני, הפריט שנבחר מרשימת הנפילה מושך באמצעות חבילות ומוצג ב-TextView.  למטה תופעל הרצת מדגם של יישום ה-Spinner שלנו באמולטור.
למטה תופעל הרצת מדגם של יישום ה-Spinner שלנו באמולטור.  זהו כל העניין לעכשיו, נבדוק Android ListView בפוסט הבא. ניתן להוריד את דוגמת הפרויקט לדוגמה של Android Spinner, Bundle, ו-Toast מהקישור למטה.
זהו כל העניין לעכשיו, נבדוק Android ListView בפוסט הבא. ניתן להוריד את דוגמת הפרויקט לדוגמה של Android Spinner, Bundle, ו-Toast מהקישור למטה.
הורד דוגמת פרויקט ל-Android Spinner, Bundle ו־Toast
הפנייה: מסמך רשמי
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













