במדריך זה נדון ונממש מגוון צורות של יישומים של ווידג'ט Snackbar של אנדרואיד ביישום שלנו.
Snackbar של אנדרואיד
Snackbar ב-Android הוא ווידג'ט חדש שהובא עם ספריית עיצוב Material Design כהחלפה לתוספת Toast. Snackbar ב-Android הוא ווידג'ט קל משקל ומשמש להצגת הודעות בתחתית היישום עם אפשרות לסיור. ווידג'ט Snackbar ב-Android עשוי לכלול לחצן פעולה אופציונלי.
ההבדל בין Toast ל- Snackbar
- A Toast messages can be customised and printed anywhere on the screen, but a Snackbar can be only showed in the bottom of the screen
- A Toast message don’t have action button, but Snackbar may have action button optionally. Though, A Snackbar shouldn’t have more than one action button
- הודעת Toast אינה יכולה להיכבש עד שתסתיים המגבלת הזמן, אך Snackbar יכול להיסחף לפני שתסתיים המגבלת הזמן
הערה: הודעת Toast ו- Snackbar יש להם אותו מאפיין של אורך ההצגה. קטע קוד להצגת Snackbar ב-Android מוצג למטה.
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
במקטע הקוד למעלה, השיטה make() מקבלת שלושה פרמטרים:
- coordinatorLayout : זהו פריסת השורש של הפעילות
- www.journaldev.com : זו ההודעה שתוצג ב-Snackbar, ואנו יכולים להתאים אותה עם הודעה משלנו
- Snackbar.LENGTH_LONG : זהו הפרמטר האחרון שמציין את הזמן שבו יוצג ה-Snackbar
show() הוא השיטה המשמשת להצגת ה-Snackbar על המסך.
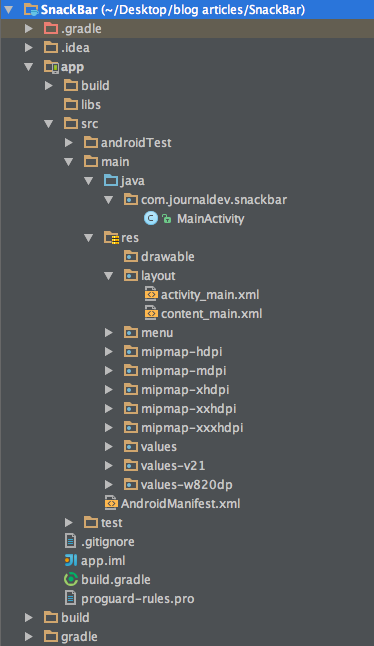
מבנה פרויקט לדוגמא של Android Snackbar

קוד לדוגמא של Android Snackbar
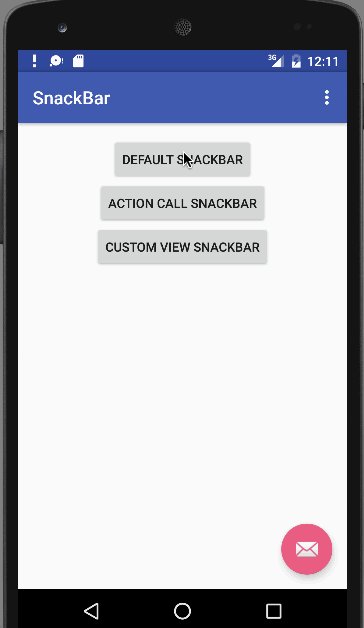
אין שינויים בקוד של activity_main.xml הכולל את CoordinatorLayout. ה-content_main.xml מכיל שלושה כפתורים, כל כפתור מתאים לסוג שונה של Snackbar שנדובר עליו.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.journaldev.snackbar.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="DEFAULT SNACKBAR"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ACTION CALL SNACKBAR"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CUSTOM VIEW SNACKBAR"
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true" />
</RelativeLayout>
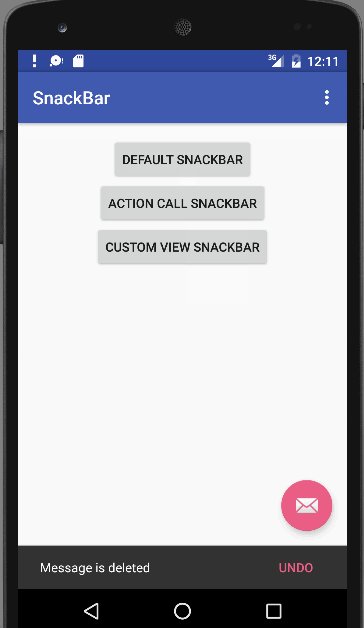
החלק של קוד לסוג ה-Snackbar שנקרא Action Call נמצא למטה:
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
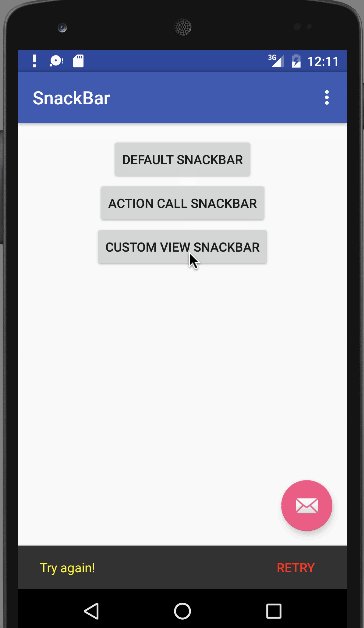
בקוד לעיל, נקראת שיטת onClickListener חדשה בלחיצה על הכפתור פעולה, וה-Snackbar המתאים מוצג בתוכו. קטע הקוד ל-Snackbar המותאם אישית, הנקרא בלחיצה על הכפתור השני, יוצג למטה:
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
קוד ה-MainActivity.java מוצג למטה.
package com.journaldev.snackbar;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
CoordinatorLayout coordinatorLayout;
private Button one, two, three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "FloatingActionButton is clicked", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
View layout= findViewById(R.id.layout);
one=(Button)layout.findViewById(R.id.button);
two=(Button)layout.findViewById(R.id.button2);
three=(Button)layout.findViewById(R.id.button3);
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// להפיח את התפריט; זה מוסיף פריטים לתיבת הפעולה אם היא קיימת.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// לטפל בלחיצות פריט תיבת הפעולה כאן. תיבת הפעולה ת
// טפל באופן אוטומטי בלחיצות על המקש הבית/למעלה, כל עוד
// תציין פעילות אב ראשית ב-AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
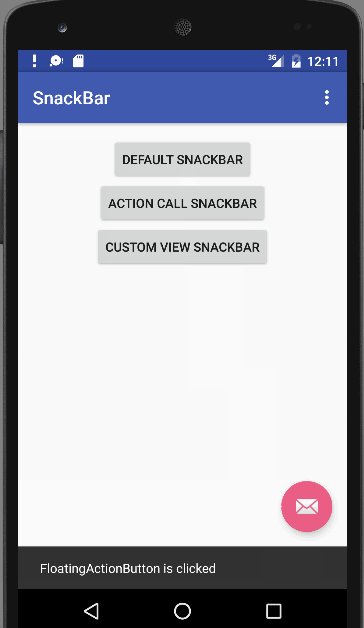
ה-activity_main.xml לא השתנה. הפלט של אפליקציית ה- snackbar של אנדרואיד מוצג למטה.  זה מסיים את המדריך. תוכל להוריד את הפרוייקט הסופי פרוייקט Snackbar של אנדרואיד מהקישור למטה.
זה מסיים את המדריך. תוכל להוריד את הפרוייקט הסופי פרוייקט Snackbar של אנדרואיד מהקישור למטה.
הורד דוגמת פרוייקט Android SnackBar
הפנייה: מסמך מפתח Android
Source:
https://www.digitalocean.com/community/tutorials/android-snackbar-example-tutorial













