Pour afficher des données hiérarchiques et créer une navigation sur le site, Primefaces met à votre disposition les composants Tree et TreeTable. Tirer parti de ces composants n’est pas aussi simple, cela nécessite beaucoup de détails techniques. Certains de ces problèmes techniques sont traités de manière aléatoire dans divers documents techniques publiés sur Internet, tandis que d’autres ne le sont pas. Ce tutoriel a pour but de vous fournir des explications complètes sur la manière dont vous pouvez tirer parti de ces composants.
Informations de base sur Primefaces Tree
| Info | Tree |
|---|---|
| Component Class | org.primefaces.component.tree.Tree |
| Component Type | org.primefaces.component.Tree |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeRenderer |
| Renderer Class | org.primefaces.component.tree.TreeRenderer |
Attributs de l’arbre Primefaces
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget |
| value | null | Object | A TreeNode instance as the backing model |
| var | null | String | Name of the request-scoped variable that’ll be usedto refer each treenode data. |
| dynamic | false | Boolean | Specifies the ajax/client toggleMode |
| cache | true | Boolean | Specifies caching on dynamically loaded nodes.When set to true expanded nodes will be kept in memory. |
| onNodeClick | null | String | Javascript event to process when a tree node isclicked. |
| selection | null | Object | TreeNode array to reference the selections. |
| style | null | String | Style of the main container element of tree |
| styleClass | null | String | Style class of the main container element of tree |
| selectionMode | null | String | Defines the selectionMode |
| highlight | true | Boolean | Highlights nodes on hover when selection is enabled. |
| datakey | null | Object | Unique key of the data presented by nodes. |
| animate | false | Boolean | When enabled, displays slide effect on toggle. |
| orientation | vertical | String | Orientation of layout, vertical or horizontal. |
| propagateSelectionUp | true | Boolean | Defines upwards selection propagation forcheckbox mode. |
| propagateSelectionDown | true | Boolean | Defines downwards selection propagation forcheckbox mode. |
| dir | ltr | String | Defines text direction, valid values are ltr and rtl. |
| draggable | false | Boolean | Makes tree nodes draggable. |
| droppable | false | Boolean | Makes tree droppable. |
| dragdropScope | null | String | Scope key to group a set of tree components fortransferring nodes using drag and drop. |
| dragMode | self | String | Defines parent-child relationship when a node isdragged, valid values are self (default), parent andancestor. |
| dropRestrict | none | String | Defines parent-child restrictions when a node isdropped valid values are none (default) and sibling. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
Commencer avec l’arbre Primefaces
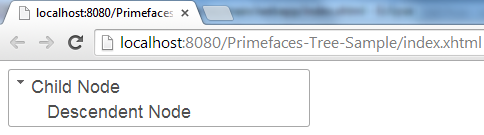
L’arbre est alimenté par une instance org.primefaces.model.TreeNode qui correspond à la racine. Voici un exemple simple ci-dessous que vous pouvez développer, dans lequel un composant Tree a été utilisé. Code index.xhtml :
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instance de TreeNode
private TreeNode root;
public TreeManagedBean(){
// C'est le nœud racine, donc ses données sont racine et son parent est null
this.root = new DefaultTreeNode("Root Node", null);
// Créer un nœud enfant
TreeNode child = new DefaultTreeNode("Child Node", this.root);
// Référence le parent du nœud enfant
child.setParent(this.root);
// Créer des nœuds descendants
TreeNode descendent = new DefaultTreeNode("Descendent Node", child);
// Référence le parent du nœud descendant
descendent.setParent(child);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
Voici des explications supplémentaires à côté de celles commentées ci-dessus :
- Le composant arborescent est associé à une instance TreeNode appelée racine.
- L’instance Racine a également un enfant en tant qu’instance TreeNode qui fait également référence à son enfant.
- Cette vue hiérarchique est affichée en référençant directement le nœud racine en utilisant l’attribut valeur.
- L’attribut var a été utilisé par le composant Arbre pour référencer la variable à portée de demande qui sera utilisée pour faire référence à chaque donnée de nœud d’arbre.
- Chaque TreeNode a été créé en passant deux arguments ; l’instance d’objet de données encapsulées et la référence parent.
- Les propriétés de chaque TreeNode sont : type, données, enfants, parent et indicateur boolean d’expansion. Toutes ces propriétés doivent être explorées dans les prochaines sections à venir.
Arbre Dynamique Primefaces
Le composant d’arbre n’est pas dynamique par défaut, le mode dynamique utilise ajax pour récupérer les nœuds de l’arbre côté serveur à la demande. Lorsque le nœud est développé, l’arbre charge les enfants du nœud développé particulier et les envoie au client pour affichage. Contrairement à ce qui s’est passé initialement, lorsque le basculement est réglé sur client, tous les nœuds de l’arbre dans le modèle sont rendus au client et l’arbre est créé. Pour une grande quantité de données, le mode dynamique est plus adapté que l’utilisation du comportement par défaut. Ci-dessous, la manière dont l’attribut dynamique peut être identifié. Code index.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
Types de plusieurs nœuds d’arbre Primefaces
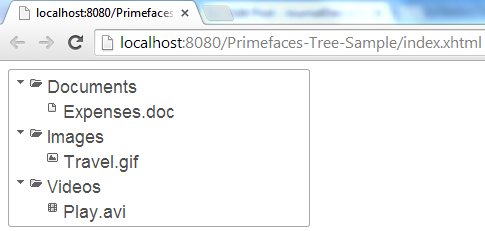
Il est courant de vouloir différents types de nœuds d’arbre et des icônes dans votre hiérarchie. Pour mettre en œuvre cela, vous devez suivre les étapes simples ci-dessous :
- Définir/placer plus d’un composant <p:treeNode/>, chacun ayant un type différent.
- Utilisez ce type défini pour lier les nœuds d’arbre dans votre modèle.
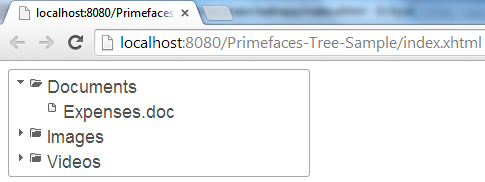
Voici un exemple simple de démonstration pour utiliser différents TreeNodes afin de montrer ces variétés de types. Les fichiers affectés sont les fichiers index.xhtml vue et TreeManagedBean.java. Code index.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instance de TreeNode
private TreeNode root;
public TreeManagedBean(){
// C'est le nœud racine, donc ses données sont racine et son parent est null
this.root = new DefaultTreeNode("Root Node", null);
// Créer un nœud de documents
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Créer un nœud de document
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Créer un nœud d'images
TreeNode images = new DefaultTreeNode("Images", this.root);
// Créer un nœud d'image
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Créer un nœud de vidéos
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Créer un nœud vidéo
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
 Comme le montre clairement la démonstration fournie, l’intégration entre l’instance TreeNode et le composant p:treeNode est l’attribut de type.
Comme le montre clairement la démonstration fournie, l’intégration entre l’instance TreeNode et le composant p:treeNode est l’attribut de type.
Événements de comportement Ajax de l’arborescence Primefaces
L’arbre fournit divers événements de comportement ajax:
| Event | Listener Parameter | Fired |
|---|---|---|
| expand | org.primefaces.event.NodeExpandEvent | When a node is expanded. |
| collapse | org.primefaces.event.NodeCollapseEvent | When a node is collapsed. |
| select | org.primefaces.event.NodeSelectEvent | When a node is selected. |
| unselect | org.primefaces.event.NodeUnselectEvent | When a node is unselected. |
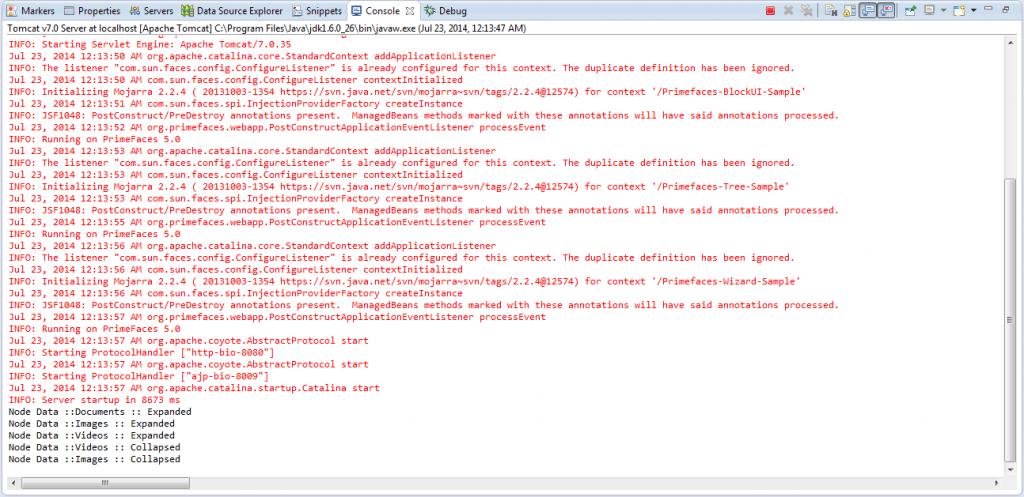
L’arbre suivant a trois auditeurs: code index2.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instance de TreeNode
private TreeNode root;
public TreeManagedBean(){
// C'est le nœud racine, donc ses données sont racine et son parent est null
this.root = new DefaultTreeNode("Root Node", null);
// Créer un nœud de documents
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Créer un nœud de document
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Créer un nœud d'images
TreeNode images = new DefaultTreeNode("Images", this.root);
// Créer un nœud d'image
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Créer un nœud de vidéos
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Créer un nœud vidéo
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
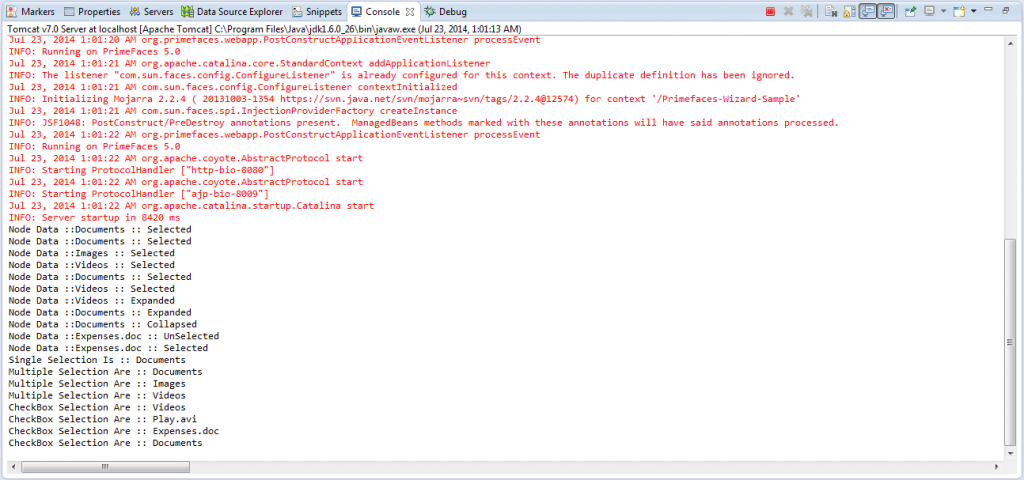
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
}
- Une fois que vous avez développé TreeNode, un événement Ajax a été déclenché.
- Pour chaque événement déclenché, une méthode d’écoute Ajax a été définie à des fins de gestion.
- Les écouteurs d’événements sont également utiles lorsqu’il s’agit de traiter une grande quantité de données. Cela consiste à fournir les nœuds racine et les nœuds enfants à l’arbre, à utiliser des écouteurs d’événements pour obtenir le nœud sélectionné et ajouter de nouveaux nœuds à cet arbre particulier à l’exécution.
- Les événements de sélection et de désélection n’ont pas encore été produits, l’émission de ces événements nécessite que le SelectionMode soit défini.
Sélection et SelectionMode de l’arbre Primefaces
Le composant Tree fournit une fonctionnalité intégrée qui vous aide à identifier les nœuds sélectionnés. Le mécanisme de sélection de nœuds prend en charge trois modes, pour chaque mode fourni, une ou plusieurs instances de TreeNode sont attribuées en tant que référence de sélection.
- Mode Unique : Un seul TreeNode peut être sélectionné à la fois. La sélection doit être une référence à un TreeNode.
- Mode multiple: Plusieurs nœuds peuvent être sélectionnés. La sélection doit être une référence à un tableau de nœuds de type TreeNode.
- Mode case à cocher: Plusieurs nœuds peuvent être sélectionnés à l’aide d’une interface de case à cocher. La sélection doit être une référence à un tableau de nœuds de type TreeNode.
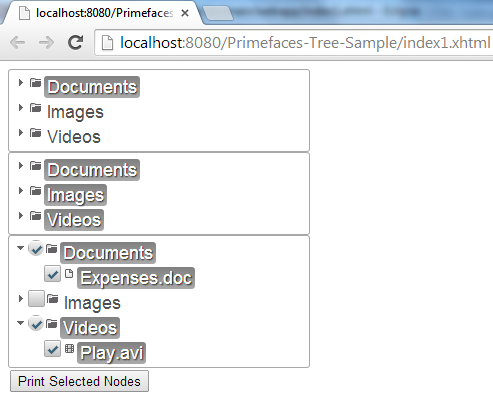
Code index1.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="multiple" selection="#{treeManagedBean.multipleSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="checkbox" selection="#{treeManagedBean.checkboxSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<h:commandButton value="Print Selected Nodes" action="#{treeManagedBean.printSelectedNodes}"></h:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instance de TreeNode
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// Ceci est le nœud racine, donc ses données sont "racine" et son parent est null
this.root = new DefaultTreeNode("Root Node", null);
// Créer un nœud "documents"
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Créer un nœud "document"
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Créer un nœud "images"
TreeNode images = new DefaultTreeNode("Images", this.root);
// Créer un nœud "image"
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Créer un nœud "vidéos"
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Créer un nœud "vidéo"
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
}

 Il convient de mentionner une dernière note pour une explication détaillée complète:
Il convient de mentionner une dernière note pour une explication détaillée complète:
- Le composant TreeNode possède des attributs tels que expandedIcon et collapsedIcon pour spécifier les icônes des comportements d’expansion et de réduction.
- Le composant TreeNode possède également l’attribut icon qui est utilisé pour spécifier l’icône du nœud lui-même.
Cache de nœuds Primefaces & OnNodeClick
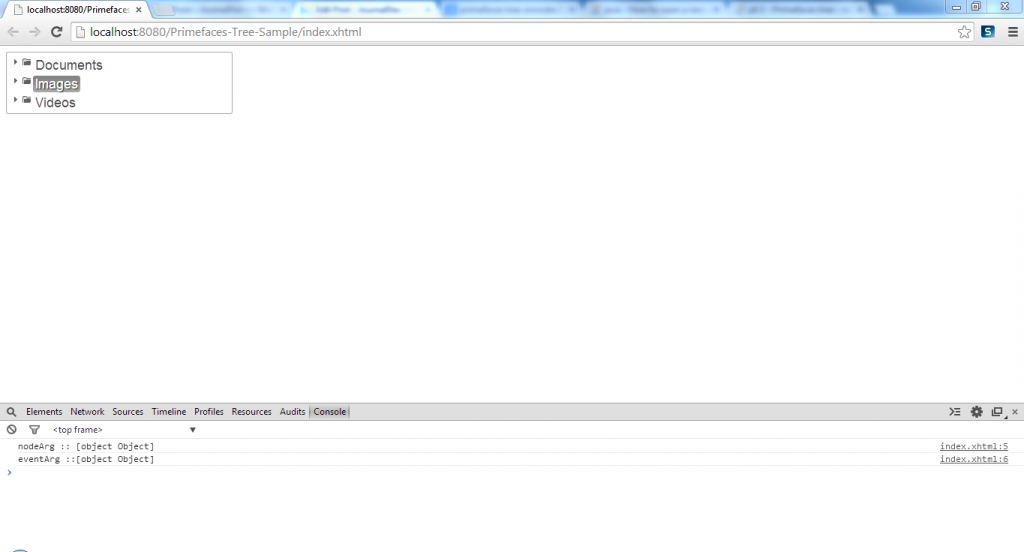
Par défaut, l’attribut cache est activé ; les nœuds chargés dynamiquement sont conservés en mémoire, de sorte que la réexpansion d’un nœud ne déclenchera pas de requête côté serveur. Si vous l’avez défini sur faux, la réduction du nœud supprimera les enfants, et son expansion ultérieure provoquera le chargement à nouveau des nœuds enfants depuis le serveur. Il est également possible d’exécuter un JavaScript personnalisé si un certain nœud est cliqué. L’attribut onNodeClick est utilisé à cette fin, la méthode JavaScript est invoquée en passant le nœud cliqué et les éléments événement HTML. L’exemple suivant affiche des messages journaux une fois que onNodeClick a été appelé. Code index3.xhtml :
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function onNodeClick(node,event){
console.log("nodeArg :: "+node);
console.log("eventArg ::"+event);
}
</script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
onNodeClick="onNodeClick(node,event)"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
Primefaces DragDrop
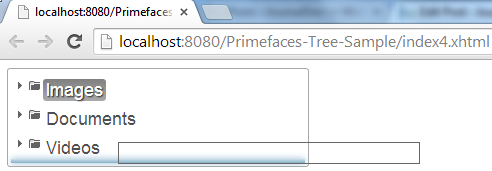
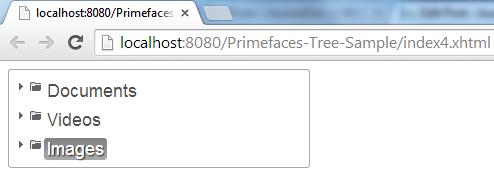
Les nœuds d’arbre peuvent être réordonnés à l’intérieur d’un seul arbre et même transférés entre plusieurs arbres à l’aide du glisser-déposer. L’exemple suivant vous montre comment rendre un seul arbre draggable et déposable. Code index4.xhtml :
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>

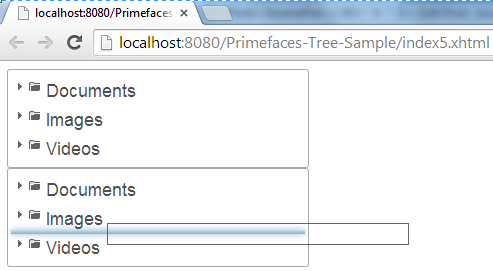
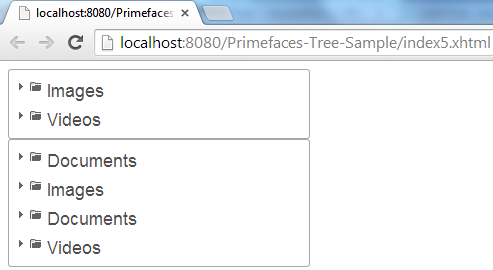
 Appliquer le concept de glisser-déposer sur un seul arbre est si facile, un exemple plus compliqué peut être remarqué lorsqu’il s’agit de glisser-déposer sur plusieurs composants d’arbre. L’exemple suivant vous montre un exemple simple pour cela. Cette fois, un nouvel attribut dragdropScope doit être utilisé pour rendre les nœuds des arbres glissables et déposables entre eux. Code index5.xhtml :
Appliquer le concept de glisser-déposer sur un seul arbre est si facile, un exemple plus compliqué peut être remarqué lorsqu’il s’agit de glisser-déposer sur plusieurs composants d’arbre. L’exemple suivant vous montre un exemple simple pour cela. Cette fois, un nouvel attribut dragdropScope doit être utilisé pour rendre les nœuds des arbres glissables et déposables entre eux. Code index5.xhtml :
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
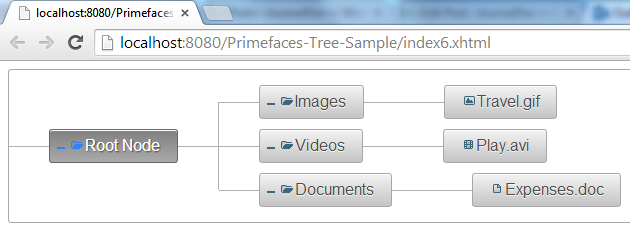
Arbre horizontal Primefaces
L’orientation par défaut de l’arbre est verticale, en la définissant comme horizontale, les nœuds s’affichent selon une disposition horizontale. Toutes les fonctionnalités de l’arbre vertical, à l’exception du glisser-déposer, sont également disponibles pour l’arbre horizontal. L’attribut orientation est utilisé à cet effet. Code index6.xhtml :
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
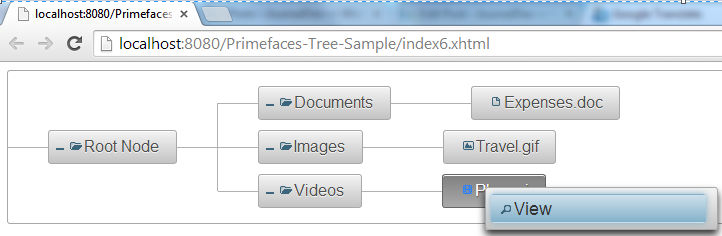
Primefaces ContextMenu
Primefaces vous propose un composant spécial qui peut vous aider à réaliser certaines opérations contextuelles. Le composant ContextMenu est utilisé à cet effet, et le composant Tree est même intégré au menu contextuel pour appliquer ces opérations triées contre le nœud sélectionné et les nœuds en cas de sélections multiples. L’attribut for de ContextMenu doit être utilisé pour faire référence à l’attribut id du composant Tree, de sorte que le menu défini soit affiché chaque fois qu’un certain nœud du composant Tree est sélectionné. Utilisez le clic droit pour afficher le composant du menu contextuel. Code index6.xhtml :
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:contextMenu for="tree">
<p:menuitem value="View" actionListener="#{treeManagedBean.view}" icon="ui-icon-search"></p:menuitem>
</p:contextMenu>
<p:tree id="tree" value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ActionEvent;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instance de TreeNode
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// Il s'agit du nœud racine, donc ses données sont root et son parent est null
this.root = new DefaultTreeNode("Root Node", null);
// Créer un nœud de documents
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Créer un nœud de document
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Créer un nœud d'images
TreeNode images = new DefaultTreeNode("Images", this.root);
// Créer un nœud d'image
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Créer un nœud de vidéos
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Créer un nœud de vidéo
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
public void view(ActionEvent e){
System.out.println("View action has invoked against node :: "+this.singleSelectedTreeNode.getData());
}
}
Primefaces TreeTable
TreeTable est utilisé pour afficher des données hiérarchiques sous forme de tableau.
Commencer avec Primefaces TreeTable
Il est important, avant d’explorer le composant TreeTable, de jeter un coup d’œil à ses informations de base et à ses attributs respectifs.
| Info | TreeTable |
|---|---|
| Component Class | org.primefaces.component.treetable.TreeTable |
| Component Type | org.primefaces.component.TreeTable |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeTableRenderer |
| Renderer Class | org.primefaces.component.treetable.TreeTableRenderer |
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of thecomponent, when set to false component willnot be rendered. |
| binding | null | Object | An el expression that maps to a server sideUIComponent instance in a backing bean |
| value | null | Object | A TreeNode instance as the backing model. |
| var | null | String | Name of the request-scoped variable used torefer each treenode. |
| widgetVar | null | String | Name of the client side widget |
| style | null | String | Inline style of the container element. |
| styleClass | null | String | Style class of the container element. |
| selection | null | Object | Selection reference. |
| selectionMode | null | String | Type of selection mode. |
| scrollable | false | Boolean | Whether or not the data should be scrollable. |
| scrollHeight | null | Integer | Height of scrollable data. |
| scrollWidth | null | Integer | Width of scrollable data. |
| tableStyle | null | String | Inline style of the table element. |
| tableStyleClass | null | String | Style class of the table element. |
| emptyMessage | No records found | String | Text to display when there is no data to display. |
| resizableColumns | false | Boolean | Defines if colums can be resized or not. |
| rowStyleClass | null | String | Style class for each row. |
| liveResize | false | Boolean | Columns are resized live in this mode withoutusing a resize helper. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
| sortBy | null | ValueExpr | Expression for default sorting. |
| sortOrder | ascending | String | Defines default sorting order. |
| sortFunction | null | MethodExpr | Custom pluggable sortFunction for defaultsorting. |
| nativeElements | false | Boolean | In native mode, treetable uses nativecheckboxes. |
| dataLocale | null | Object | Locale to be used in features such as sorting,defaults to view locale. |
| caseSensitiveSort | false | Boolean | Case sensitivity for sorting, insensitive bydefault. |
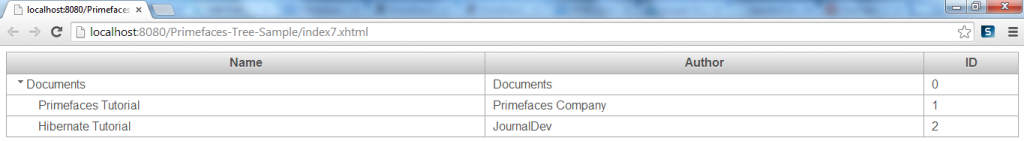
Tout comme l’arbre, TreeTable est peuplé avec une instance TreeNode qui correspond au nœud racine. L’API TreeNode a une structure de données hiérarchique et représente les données à peupler dans l’arbre. L’exemple suivant vous montre des instances de documents Plain Old Java Object (POJO) qui sont affichées à l’aide du composant TreeTable. Code index7.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>
package com.journaldev.prime.faces.data;
public class Document {
private String name;
private String id;
private String author;
public Document(String name, String id,String author){
this.name = name;
this.id = id;
this.author = author;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
public TreeTableManagedBean(){
// Peupler les instances de document
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// Créer Documents TreeNode
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// Créer Document TreeNode
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
Primefaces TreeTable – Sélection
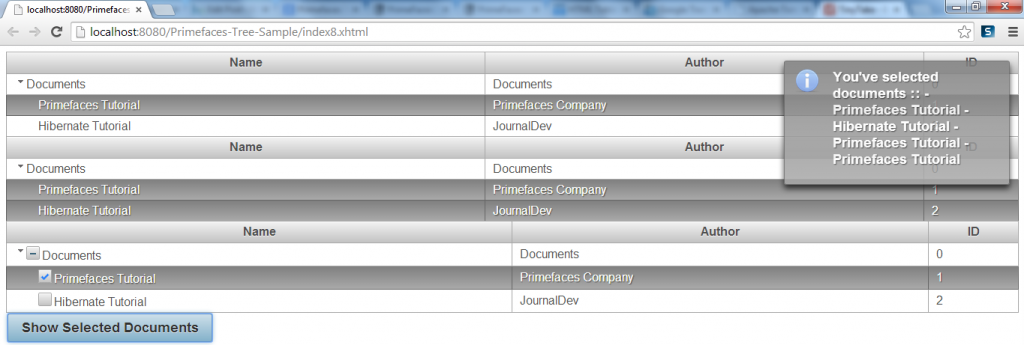
Similaire au composant Arbre, la sélection de nœuds est une fonctionnalité intégrée grâce à laquelle vous pouvez déterminer le type de sélection ; Simple, multiple et case à cocher sont les valeurs que vous pourriez utiliser. La sélection simple liera votre nœud sélectionné à une instance de TreeNode, tandis que d’autres utiliseront un tableau de TreeNode. L’exemple suivant vous montre comment encadrer les sélections d’utilisateurs en affichant un Message Growl. Cet exemple utilise p:commandButton fourni par Primefaces qui sera discuté plus tard. Code index8.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message">
</p:growl>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="single"
selection="#{treeTableManagedBean.singleSelectedNode}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="multiple"
selection="#{treeTableManagedBean.multipleSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="checkbox"
selection="#{treeTableManagedBean.checkboxSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:commandButton value="Show Selected Documents" action="#{treeTableManagedBean.viewSelectedNodes}" process="@form" update="message">
</p:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
private TreeNode singleSelectedNode;
private TreeNode [] multipleSelectedNodes;
private TreeNode [] checkboxSelectedNodes;
public TreeTableManagedBean(){
// Remplir les instances de document
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// Créer les nœuds de documents
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// Créer le nœud de document
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedNode() {
return singleSelectedNode;
}
public void setSingleSelectedNode(TreeNode singleSelectedNode) {
this.singleSelectedNode = singleSelectedNode;
}
public TreeNode[] getMultipleSelectedNodes() {
return multipleSelectedNodes;
}
public void setMultipleSelectedNodes(TreeNode[] multipleSelectedNodes) {
this.multipleSelectedNodes = multipleSelectedNodes;
}
public TreeNode[] getCheckboxSelectedNodes() {
return checkboxSelectedNodes;
}
public void setCheckboxSelectedNodes(TreeNode[] checkboxSelectedNodes) {
this.checkboxSelectedNodes = checkboxSelectedNodes;
}
public String viewSelectedNodes(){
String message = "You've selected documents :: ";
message+="- "+((Document)this.singleSelectedNode.getData()).getName()+"\n";
for(TreeNode node : this.multipleSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
for(TreeNode node : this.checkboxSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
return "";
}
}
Primefaces TreeTable – Événements de comportement Ajax & Menu contextuel
TreeTable a pris en charge les mêmes événements de comportement Ajax que ceux déjà présents dans le composant Tree. Un événement exceptionnel est colResize qui est déclenché lorsqu’une colonne est redimensionnée. De plus, l’utilisation du ContextMenu ne diffère pas de celle du composant Tree. Malheureusement, la version gratuite de Primefaces 5.0 que nous utilisons actuellement présente un problème crucial qui nous empêche d’écouter l’événement de redimensionnement des colonnes. Cependant, pour comprendre comment écouter un tel événement, un exemple simple est fourni ci-dessous : code index9.xhtml :
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" resizableColumns="true">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
<p:ajax event="colResize" listener="#{treeTableManagedBean.colResizeListener}"></p:ajax>
</p:treeTable>
</h:form>
</html>
// .. Code requis
public void colResizeListener(ColumnResizeEvent e){
String message ="Column resize event is thrown";
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
}
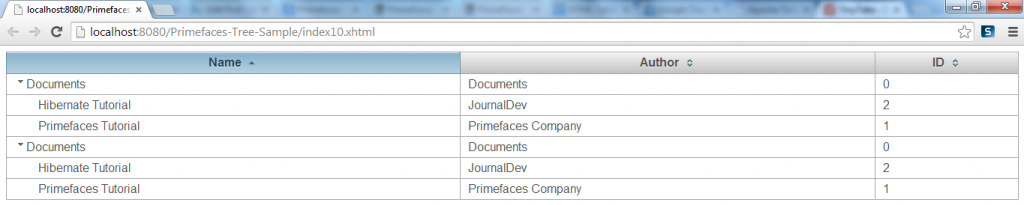
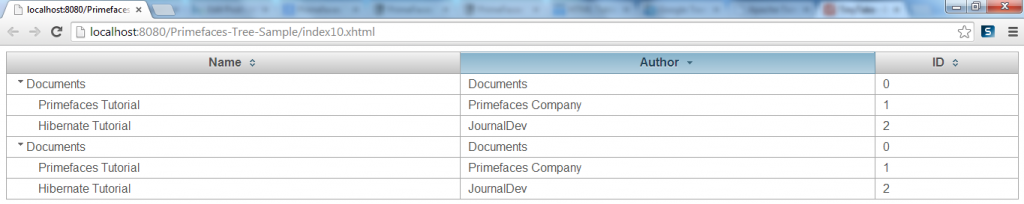
Primefaces TreeTable – Tri
Le tri est activé en définissant les expressions sortBy au niveau des colonnes. Code index10.xhtml :
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column sortBy="#{node.name}">
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column sortBy="#{node.author}">
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column sortBy="#{node.id}">
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>

 Si vous souhaitez afficher TreeTable trié au chargement de la page, utilisez l’attribut sortBy de TreeTable. Les attributs facultatifs sortOrder et sortFunction sont disponibles pour définir l’ordre de tri par défaut (ascendant ou descendant) et une méthode Java pour le tri réel respectivement.
Si vous souhaitez afficher TreeTable trié au chargement de la page, utilisez l’attribut sortBy de TreeTable. Les attributs facultatifs sortOrder et sortFunction sont disponibles pour définir l’ordre de tri par défaut (ascendant ou descendant) et une méthode Java pour le tri réel respectivement.
Résumé de Primefaces Tree TreeNode TreeTable
Les composants Arbre et TableArbre sont utilisés intensivement pour afficher des données hiérarchiques structurales. Nous avons appris comment utiliser ces composants correctement et quelles sont les principales attributs dont vous avez besoin. Contribuez en commentant ci-dessous et pour votre utilisation, téléchargez le code source ci-dessous.