Le choix de l’outil de test adapté à votre projet peut être une tâche ardue. Deux des options les plus largement utilisées sont Cypress et Selenium, et comprendre leurs fonctionnalités peut vous aider à prendre une décision éclairée.
Cypress est un framework de test de bout en bout (E2E) conçu pour les applications web modernes et développé en JavaScript. Son architecture unique permet des tests rapides et fiables des applications web. Cypress s’intègre facilement avec des outils et des frameworks tels que Angular, Vue, React, et plus encore. Cypress attend automatiquement que les éléments soient prêts avant d’interagir avec eux, réduisant ainsi les éléments indésirables dans les tests. Sa fonction de débogage par voyage dans le temps permet aux utilisateurs de suivre visuellement les commandes dans le navigateur pour faciliter le dépannage.
En revanche, Selenium est un outil plus établi et très flexible dans le paysage des tests. Il prend en charge plusieurs langages de programmation, dont Java, Python, C# et JavaScript, et offre des capacités étendues de tests multi-navigateurs.
Ce blog vous aidera à comprendre les critères pour choisir l’outil le plus adapté à votre projet entre Cypress et Selenium.
À propos de Cypress
Cypress est un solide framework de test de bout en bout open-source conçu spécifiquement pour les applications web modernes. Il est renommé pour sa facilité d’utilisation, sa rapidité et sa capacité à fournir des résultats de test cohérents et fiables.
Contrairement à de nombreux autres outils de test, Cypress fonctionne directement dans le navigateur, exécutant les tests dans la même boucle d’exécution que l’application. Cette architecture unique permet une exécution de test rapide et cohérente sans pilotes externes ni surcharge supplémentaire.
Cypress est construit sur Node.js, qui sert de centre névralgique pour la gestion et l’exécution des tests. Son architecture est différente des outils traditionnels d’automatisation des tests tels que Selenium, qui opèrent généralement en dehors de l’environnement du navigateur.
Architecture de Cypress
L’architecture de Cypress se compose de plusieurs composants clés travaillant ensemble pour offrir une automatisation des tests efficace et fiable.

Voici un aperçu des principaux composants de l’architecture de Cypress :
Web
Cela représente le navigateur web externe qui interagit avec l’application testée.
Serveur Node.js
Le serveur Node.js fournit l’environnement d’exécution pour Cypress et gère le serveur de fichiers, l’exécution des tests et la communication entre le navigateur et l’exécuteur de tests Cypress. Il permet également à Cypress de contrôler le comportement du navigateur, garantissant que les tests s’exécutent de manière efficace et fiable. L’environnement Node.js garantit que chaque test s’exécute de manière indépendante, maintenant la stabilité et la fiabilité du processus de test.
Système d’exploitation
Le système d’exploitation sous-jacent héberge à la fois l’environnement Node.js et le navigateur. Il gère toutes les interactions au niveau du système, garantissant que Cypress fonctionne de manière fluide sur différentes plateformes.
Serveur mandataire
Le serveur mandataire agit comme un intermédiaire entre le client et le serveur de service. Il gère et surveille le trafic du navigateur et de l’application pendant l’exécution des tests. En manipulant les requêtes et les réponses HTTP, le serveur mandataire fournit des informations détaillées sur les activités réseau, aidant les développeurs à identifier et résoudre les problèmes de manière plus efficace.
Navigateur
Dans Cypress, les tests sont exécutés directement dans le navigateur. Cette approche donne à Cypress un contrôle total sur l’environnement du navigateur, lui permettant d’interagir directement avec l’application et de fournir des résultats de test précis.
Tests Cypress
Il s’agit des scripts de test réels écrits dans Cypress et conçus pour interagir avec l’application en cours de test. Cypress permet d’écrire des tests couvrant différents cas limites, garantissant que l’application est testée de manière exhaustive et que les résultats sont enregistrés avec précision.
Application en cours de test
Cela fait référence à l’application web testée par Cypress. L’application s’exécute dans le navigateur et est soumise à divers tests pour vérifier sa fonctionnalité, ses performances et sa fiabilité.
Avantages de l’utilisation de Cypress
Cypress offre de nombreux avantages et fonctionnalités qui en font une option privilégiée pour les tests frontaux. Voici quelques-uns des plus remarquables :
- Cadre de test complet : Cypress intègre de multiples fonctionnalités de test dans une seule plateforme. Il prend en charge les tests de bout en bout, unitaires et d’intégration, et inclut des outils intégrés pour simuler et se moquer des requêtes réseau.
- Voyage dans le temps et débogage : La fonction de voyage dans le temps de Cypress vous permet de parcourir l’exécution de vos tests, de mettre en pause et d’examiner l’état de votre application à différentes étapes. En survolant chaque commande dans le testeur, vous pouvez inspecter l’état de l’application à tout moment, y compris les changements du DOM et l’activité réseau.
- Automatisation réelle du navigateur : Cypress exécute les tests dans un environnement de navigateur réel, reproduisant étroitement les interactions réelles des utilisateurs. Cela contraste avec les outils qui simulent le comportement du navigateur, ce qui peut ne pas capturer pleinement les cas limites ou la véritable expérience utilisateur.
- Attente automatique : Cypress gère intrinsèquement l’attente des commandes et des assertions pour les achever avant de continuer. Cette synchronisation automatique élimine le besoin de délais manuels ou de logiques d’attente complexes, ce qui conduit à des tests plus fiables et simples.
- Tests résistants aux aléas : Conçu pour réduire les tests instables, les nouvelles tentatives intégrées de Cypress pour les assertions échouées et l’attente automatique des éléments aident à réduire l’instabilité des tests. Cela garantit que les tests réussissent ou échouent de manière cohérente, améliorant la fiabilité.
Pourquoi ne pas utiliser Cypress
Alors que nous avons exploré les avantages de l’utilisation de Cypress, il est important de reconnaître qu’il existe également certaines limitations. Voici quelques-unes des plus notables :
- JavaScript/TypeScript only: Cypress est exclusivement lié à JavaScript ou TypeScript, limitant son attrait pour les équipes utilisant d’autres langages de programmation. Selenium prend en charge une variété de langues, ce qui en fait une option plus polyvalente pour les équipes de développement diverses.
- Connaissance de JavaScript requise: Bien que Cypress soit généralement convivial, les débutants peuvent rencontrer une courbe d’apprentissage, surtout s’ils ne sont pas familiers avec JavaScript ou les pratiques de développement web modernes.
- Test multi-onglets et prise en charge des iframes: Cypress a une prise en charge limitée pour les tests multi-onglets et les iframes. Bien qu’il existe des solutions de contournement, telles que des plugins pour gérer les iframes ou des cas d’utilisation spécifiques de plusieurs onglets, ces scénarios peuvent ne pas être aussi simples par rapport à d’autres outils comme Selenium.
- Pas de prise en charge native pour les appareils mobiles: Cypress est conçu principalement pour les tests d’applications web et ne dispose pas de prise en charge intégrée pour les applications mobiles natives.
- Configuration de l’intégration continue: La configuration de Cypress pour l’intégration continue (CI) peut nécessiter une configuration supplémentaire et peut ne pas être aussi simple que d’autres outils de test.
- Exécution de tests en parallèle: Cypress ne prend pas en charge l’exécution de tests en parallèle par défaut. Une configuration et une installation supplémentaires sont nécessaires pour exécuter des tests en parallèle sur plusieurs navigateurs ou machines.
À propos de Selenium
Selenium est un outil open source bien connu pour automatiser les applications Web sur différents navigateurs et plates-formes. Il permet aux testeurs d’écrire des scripts dans divers langages de programmation pour contrôler et interagir avec les éléments Web lors des tests.
Architecture de Selenium
Avec la sortie de Selenium 4.0, l’architecture a subi un changement significatif, en particulier dans la manière dont la communication est gérée entre le script de test et le navigateur.
Le changement le plus notable a été le remplacement du protocole JSON Wire par le protocole W3C WebDriver. Ce protocole est désormais la norme pour l’automatisation des navigateurs, car tous les navigateurs modernes le prennent en charge directement. Le protocole W3C élimine le besoin de coder et décoder les demandes de test, simplifiant le processus de communication et réduisant les sources potentielles d’erreurs.

Composants clés de l’architecture de Selenium 4.0
Bibliothèques clientes Selenium
Ces bibliothèques fournissent l’API pour écrire des tests dans des langages tels que Java, Python et C#. Elles envoient des commandes au WebDriver.
Protocole W3C WebDriver
Remplaçant le protocole JSON Wire, le protocole W3C interagit directement avec le WebDriver, éliminant le besoin de couches de traduction et assurant un comportement plus cohérent sur différents navigateurs.
WebDriver
Le WebDriver communique désormais directement avec le navigateur en utilisant le protocole W3C, ce qui permet une exécution des tests plus rapide et plus fiable.
Pilotes de navigateur
Ces pilotes continuent de servir d’intermédiaires, mais avec le protocole W3C, ils ont désormais une interaction plus directe avec le WebDriver.
Navigateur Web
Le navigateur exécute les commandes comme d’habitude, mais avec des performances et une compatibilité améliorées grâce au protocole standardisé.
Avantages de l’utilisation de Selenium
Voici quelques raisons clés expliquant pourquoi nous utilisons Selenium :
- Compatibilité inter-navigateurs : Selenium prend en charge une large gamme de navigateurs Web, y compris Chrome, Firefox, Edge, Safari, et plus encore. Cela garantit que vos tests sont exécutés sur différents navigateurs, identifiant ainsi les problèmes de compatibilité potentiels tôt dans le processus de développement.
- Open-source et gratuit : Selenium est un projet open-source, ce qui signifie qu’il est libre d’utilisation. Il n’y a pas de coûts de licence ou de restrictions, en faisant une solution rentable pour les tests automatisés.
- Large ensemble d’outils : La suite Selenium comprend Selenium WebDriver, Selenium Grid, et Selenium IDE, offrant un ensemble complet d’outils pour différents besoins de test, allant de l’enregistrement et la lecture (IDE) à l’automatisation complexe du navigateur (WebDriver).
- Extensibilité: L’architecture ouverte de Selenium permet une intégration étendue avec d’autres outils et frameworks, tels que TestNG, JUnit, Jenkins et Docker. Cette flexibilité permet la création de pipelines CI/CD sophistiqués et l’automatisation de diverses tâches au-delà des simples interactions avec le navigateur.
- Exécution de tests parallèle: Selenium Grid permet l’exécution parallèle de tests sur différents environnements et navigateurs, réduisant le temps nécessaire pour exécuter les tests et augmentant l’efficacité.
- Support communautaire étendu: Selenium bénéficie d’une communauté large et active, offrant une multitude de ressources, tutoriels et plugins, ainsi que des mises à jour et améliorations régulières.
- Moins sujet aux anomalies: L’introduction du protocole W3C WebDriver dans Selenium 4 réduit les anomalies en standardisant la communication avec le navigateur, ce qui conduit à des résultats de test plus prévisibles et fiables sur différents navigateurs.
Pourquoi ne pas utiliser Selenium
Alors que Selenium est un outil puissant pour l’automatisation web, il peut ne pas convenir à toutes les situations. Voici quelques raisons pour lesquelles vous pourriez envisager des alternatives à Selenium:
- Tests d’API: Selenium se concentre sur le test de l’interface utilisateur des applications web. Si vous avez besoin de tester directement des APIs sans interaction avec le navigateur, des outils comme Cypress, Postman, SoapUI ou REST Assured sont mieux adaptés.
- Tests fragiles: Les tests Selenium peuvent être fragiles, nécessitant des mises à jour fréquentes des scripts de test lorsque l’interface utilisateur de l’application change.
- Pas de support natif pour les assertions: Selenium se concentre sur l’automatisation du navigateur et ne fournit pas de framework d’assertion prêt à l’emploi. Son intégration avec des frameworks de test comme TestNG, JUnit ou PyTest est nécessaire pour les assertions.
- Test d’application mobile: Selenium est principalement conçu pour les applications web et peut ne pas être la meilleure option pour tester les applications mobiles.
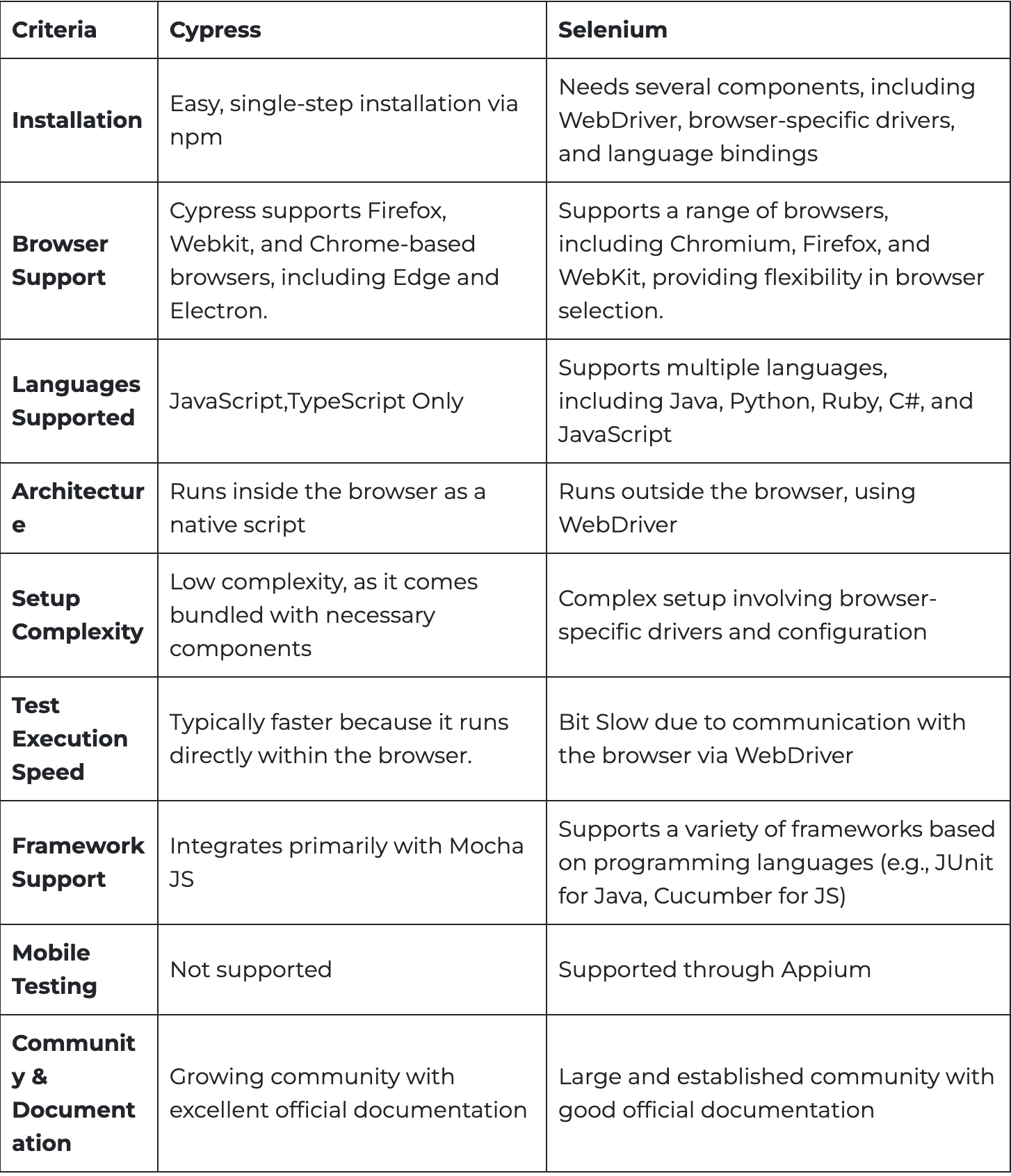
Cypress vs. Selenium
Voici une comparaison simplifiée entre Cypress et Selenium:

Conclusion
Dans la bataille des frameworks de test, à la fois Cypress et Selenium offrent des avantages distincts adaptés à des besoins différents. Cypress se distingue par sa configuration conviviale pour les développeurs, son interaction en temps réel avec le navigateur et ses fonctionnalités intégrées qui simplifient les tests et le débogage.
D’un autre côté, Selenium se démarque par sa polyvalence et sa large compatibilité avec différents navigateurs et plateformes. Son support pour plusieurs langages de programmation et sa présence établie dans la communauté du test soulignent sa fiabilité pour des scénarios complexes de test multi-navigateurs.
En fin de compte, le choix entre Selenium et Cypress dépend de vos besoins spécifiques en matière de test et des exigences de votre projet. Les deux outils ont des forces uniques, et les comprendre peut vous aider à sélectionner le bon framework pour garantir une automatisation de test robuste et efficace.
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













