Dans ce tutoriel, nous discuterons des boîtes de dialogue d’alerte et les mettrons en œuvre dans notre application Android en utilisant Kotlin.
Boîtes de dialogue d’alerte
La boîte de dialogue d’alerte est une fenêtre qui apparaît à l’écran. Elles affichent généralement des informations et demandent une action de l’utilisateur. Il existe trois composants principaux qui construisent une boîte de dialogue d’alerte.
- Texte du titre
- Texte du message
- Boutons – Il existe trois types de boutons : positif, négatif et neutre
Pour créer une boîte de dialogue d’alerte, nous utilisons la classe interne AlertDialog.Builder.
val alertDialogBuilder = AlertDialog.Builder(this)
Nous passons le contexte à l’intérieur du constructeur. Facultativement, nous pouvons passer un autre paramètre, le style de la boîte de dialogue d’alerte.
Méthodes de la boîte de dialogue d’alerte
Voici quelques-unes des méthodes qui peuvent être utilisées sur une boîte de dialogue d’alerte.
- setTitle
- setMessage
- setIcon
- setCustomTitle – Ici, vous pouvez passer une vue personnalisée qui sera placée à la place de la partie du titre dans la boîte de dialogue d’alerte.
- setPositiveButton – Nous passons ici le nom de la chaîne, ainsi que la méthode de rappel du bouton cliqué.
- setView – utilisée pour ajouter une vue personnalisée à l’intérieur de la boîte de dialogue d’alerte.
- setList – utilisé pour définir un tableau de chaînes qui serait affiché sous forme de liste.
- setMultiChoiceList – encore une fois, nous pouvons définir un tableau mais cette fois, nous pouvons sélectionner plusieurs éléments de la liste grâce à CheckBox.
- setPositiveButtonIcon – définir une icône à côté du bouton
- show() – utilisé pour afficher l’AlertDialog
- setDismissListener – À l’intérieur de cela, vous pouvez définir la logique à déclencher lorsque la boîte de dialogue d’alerte est fermée.
- setShowListener – définir la logique à déclencher lorsque la boîte de dialogue d’alerte est affichée.
- setCancelable – nécessite une valeur booléenne. Par défaut, toutes les boîtes de dialogue d’alerte sont annulables sur un clic de bouton ou un toucher en dehors. Si cette méthode est définie sur false, vous devez annuler explicitement la boîte de dialogue en utilisant la méthode dialog.cancel().
Code Kotlin pour la boîte de dialogue d’alerte
Pour utiliser AlertDialog dans votre projet Android Studio, importez la classe suivante.
import android.support.v7.app.AlertDialog;
Le code Kotlin suivant est utilisé pour créer une simple boîte de dialogue d’alerte.
val builder = AlertDialog.Builder(this)
builder.setTitle("Androidly Alert")
builder.setMessage("We have a message")
//builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = x))
builder.setPositiveButton(android.R.string.yes) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
builder.setNegativeButton(android.R.string.no) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
builder.setNeutralButton("Maybe") { dialog, which ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
builder.show()
Le builder.show() affiche la boîte de dialogue d’alerte à l’écran. À l’intérieur de la fonction setPositiveButton, nous passons le texte du bouton ainsi qu’une fonction Kotlin qui est déclenchée lorsque ce bouton est cliqué. La fonction fait partie de l’interface DialogInterface.OnClickListener(). Le type de fonction est (DialogInterface, Int) -> Unit. DialogInterface est une instance de la boîte de dialogue et Int est l’ID du bouton qui est cliqué. Dans le code ci-dessus, nous avons représenté cette fonction comme une fonction Kotlin d’ordre supérieur. Les paramètres dialog et which représentent les deux arguments. Nous pouvons améliorer la fonction en passant _ si les arguments ne sont pas utilisés. Les fonctions ressembleraient à ceci :
builder.setPositiveButton(android.R.string.yes) { _,_ ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
Alternativement, nous pouvons également afficher la boîte de dialogue à travers l’instance de la classe AlertDialog. Remplacez builder.show() par :
val alertDialog = builder.create()
alertDialog.show()
Au lieu de définir les fonctions d’écoute des clics de bouton pour chacun des boutons, nous pouvons également définir les fonctions d’ordre supérieur séparément.
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
Maintenant, définissez cette propriété val à l’intérieur de la fonction Kotlin setPositiveButton comme suit :
builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
//or
builder.setPositiveButton(android.R.string.yes, positiveButtonClick)
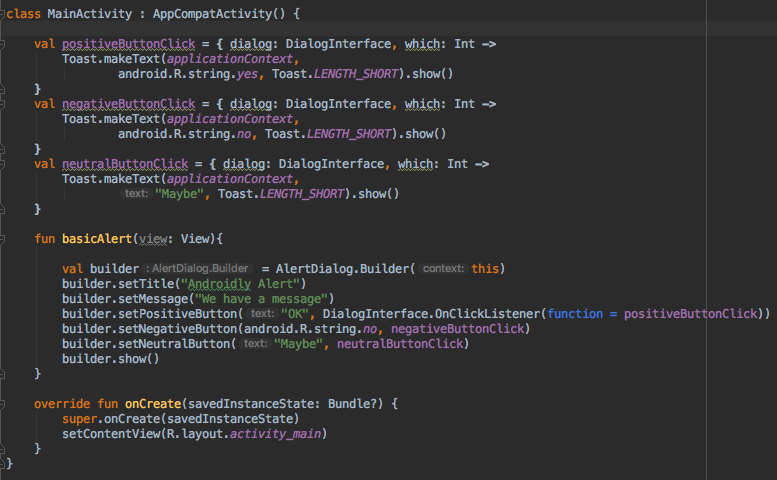
Ce dernier rend le code beaucoup plus concis. Voici une capture d’écran de notre classe Activity avec la fonction ci-dessus appliquée pour chacun des boutons. 
Vous pouvez passer un nul à la place de la fonction si vous ne prévoyez pas de garder d’action sur le clic du bouton.
Kotlin a encore plus de puissance pour améliorer la lisibilité du code ci-dessus.
Code de boîte de dialogue d’alerte simple en Kotlin
En utilisant la fonction with, nous pouvons améliorer la lisibilité du code Kotlin pour créer une boîte de dialogue d’alerte.
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
Dans la prochaine section, nous créerons notre application Android où nous implémenterons les fonctionnalités suivantes dans notre AlertDialog.
- Boîte de dialogue d’alerte simple
- Boîte de dialogue d’alerte avec personnalisation de l’icône et du bouton
- Boîte de dialogue d’alerte avec liste
- Boîte de dialogue d’alerte avec liste à choix multiple
- Boîte de dialogue d’alerte avec style
- Boîte de dialogue d’alerte avec style personnalisé
- Boîte de dialogue d’alerte avec EditText
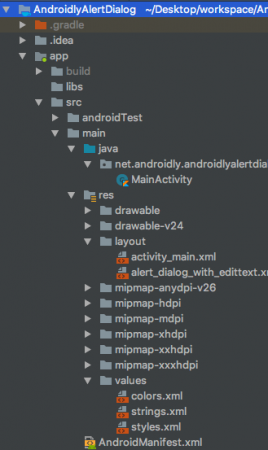
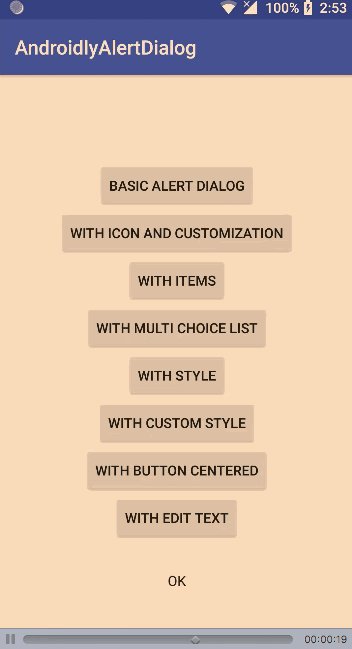
Structure du projet Android Studio

1. Code de mise en page XML
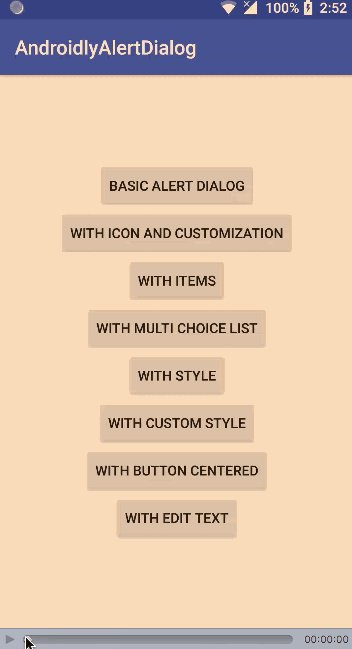
Le code pour la mise en page activity_main.xml est donné ci-dessous.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBasicAlert"
android:layout_width="wrap_content"
android:onClick="basicAlert"
android:layout_height="wrap_content"
android:text="BASIC ALERT DIALOG" />
<Button
android:id="@+id/btnAlertWithIconsAndCustomize"
android:layout_width="wrap_content"
android:onClick="withIconAndCustomise"
android:layout_height="wrap_content"
android:text="WITH ICON AND CUSTOMIZATION" />
<Button
android:id="@+id/btnAlertWithItems"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withItems"
android:text="WITH ITEMS" />
<Button
android:id="@+id/btnAlertWithMultiChoiceList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withMultiChoiceList"
android:text="WITH MULTI CHOICE LIST" />
<Button
android:id="@+id/btnAlertWithStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withStyle"
android:text="WITH STYLE" />
<Button
android:id="@+id/btnAlertWithCustomStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withCustomStyle"
android:text="WITH CUSTOM STYLE" />
<Button
android:id="@+id/btnAlertWithButtonCentered"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withButtonCentered"
android:text="WITH BUTTON CENTERED" />
<Button
android:id="@+id/btnAlertWithEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withEditText"
android:text="WITH EDIT TEXT" />
</LinearLayout>
Pour chacun des boutons, nous avons défini un attribut android:onClick avec le nom de la fonction. Ces fonctions Kotlin seraient déclenchées dans la classe MainActivity.kt. Nous discuterons de chacune d’entre elles une par une.
2. Code de l’activité principale Kotlin
Nous avons déjà créé la première boîte de dialogue d’alerte ci-dessus. Voyons à quoi ressemble MainActivity.kt avec cela.
package net.androidly.androidlyalertdialog
import android.content.DialogInterface
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.app.AlertDialog
import android.view.View
import android.widget.Toast
class MainActivity : AppCompatActivity() {
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
val negativeButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
val neutralButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
}
3. Boîte de dialogue d’alerte avec icônes et personnalisation
val builder = AlertDialog.Builder(this)
with(builder) {
setTitle("Icon and Button Color")
setMessage("We have a message")
setPositiveButton("OK", null)
setNegativeButton("CANCEL", null)
setNeutralButton("NEUTRAL", null)
setPositiveButtonIcon(resources.getDrawable(android.R.drawable.ic_menu_call, theme))
setIcon(resources.getDrawable(android.R.drawable.ic_dialog_alert, theme))
}
val alertDialog = builder.create()
alertDialog.show()
val button = alertDialog.getButton(DialogInterface.BUTTON_POSITIVE)
with(button) {
setBackgroundColor(Color.BLACK)
setPadding(0, 0, 20, 0)
setTextColor(Color.WHITE)
}
En utilisant la méthode getButton, nous pouvons récupérer n’importe lequel des boutons en définissant leur constante respective. Une fois que le bouton est récupéré, nous pouvons le personnaliser comme ci-dessus.
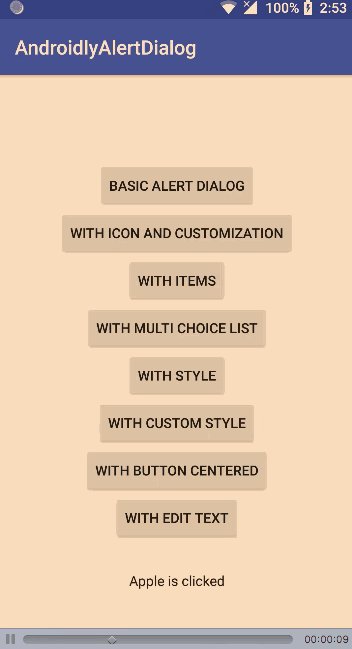
4. Boîte de dialogue d’alerte avec des éléments
fun withItems(view: View) {
val items = arrayOf("Red", "Orange", "Yellow", "Blue")
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("List of Items")
setItems(items) { dialog, which ->
Toast.makeText(applicationContext, items[which] + " is clicked", Toast.LENGTH_SHORT).show()
}
setPositiveButton("OK", positiveButtonClick)
show()
}
}
À l’intérieur de setItems, nous passons le tableau Kotlin. L’argument which représente l’indice de l’élément cliqué dans la liste.
5. Boîte de dialogue d’alerte avec liste multichoix
fun withMultiChoiceList(view: View) {
val items = arrayOf("Microsoft", "Apple", "Amazon", "Google")
val selectedList = ArrayList<Int>()
val builder = AlertDialog.Builder(this)
builder.setTitle("This is list choice dialog box")
builder.setMultiChoiceItems(items, null
) { dialog, which, isChecked ->
if (isChecked) {
selectedList.add(which)
} else if (selectedList.contains(which)) {
selectedList.remove(Integer.valueOf(which))
}
}
builder.setPositiveButton("DONE") { dialogInterface, i ->
val selectedStrings = ArrayList<string>()
for (j in selectedList.indices) {
selectedStrings.add(items[selectedList[j]])
}
Toast.makeText(applicationContext, "Items selected are: " + Arrays.toString(selectedStrings.toTypedArray()), Toast.LENGTH_SHORT).show()
}
builder.show()
}
Dans le code ci-dessus, nous enregistrons les choix dans une liste d’entiers et les récupérons à nouveau pour les afficher dans le message Toast.
6. Boîte de dialogue d’alerte avec style
fun withStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, android.R.style.Holo_SegmentedButton))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
Si vous n’utilisez pas ContextThemeWrapper, la boîte de dialogue d’alerte s’affichera en plein écran.
7. Boîte de dialogue d’alerte avec style personnalisé
Ajoutez le code suivant dans le fichier styles.xml:
<style name="AlertDialogCustom" parent="@android:style/Theme.Material.Dialog">
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:headerDividersEnabled">true</item>
<item name="android:background">@android:color/holo_blue_dark</item>
</style>
Voici la fonction Kotlin:
fun withCustomStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, R.style.AlertDialogCustom))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
8. Boîte de dialogue d’alerte avec bouton centré
fun withButtonCentered(view: View) {
val alertDialog = AlertDialog.Builder(this).create()
alertDialog.setTitle("Title")
alertDialog.setMessage("Message")
alertDialog.setButton(AlertDialog.BUTTON_POSITIVE, "Yes"
) { dialog, which -> dialog.dismiss() }
alertDialog.setButton(AlertDialog.BUTTON_NEGATIVE, "No"
) { dialog, which -> dialog.dismiss() }
alertDialog.show()
val btnPositive = alertDialog.getButton(AlertDialog.BUTTON_POSITIVE)
val btnNegative = alertDialog.getButton(AlertDialog.BUTTON_NEGATIVE)
val layoutParams = btnPositive.layoutParams as LinearLayout.LayoutParams
layoutParams.weight = 10f
btnPositive.layoutParams = layoutParams
btnNegative.layoutParams = layoutParams
}
9. Boîte de dialogue d’alerte avec champ de texte
Le code pour la mise en page personnalisée alert_dialog_with_edittext.xml est donné ci-dessous:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter the text here"/>
</LinearLayout>
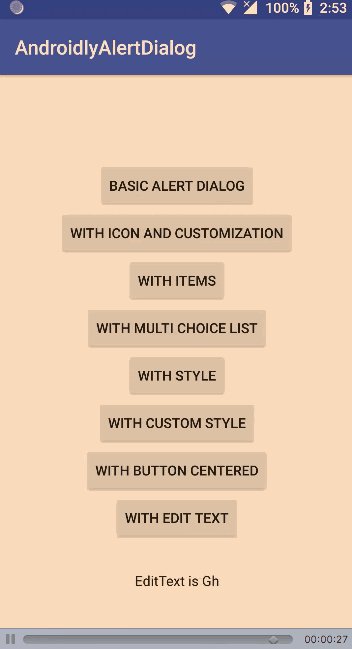
fun withEditText(view: View) {
val builder = AlertDialog.Builder(this)
val inflater = layoutInflater
builder.setTitle("With EditText")
val dialogLayout = inflater.inflate(R.layout.alert_dialog_with_edittext, null)
val editText = dialogLayout.findViewById<EditText>(R.id.editText)
builder.setView(dialogLayout)
builder.setPositiveButton("OK") { dialogInterface, i -> Toast.makeText(applicationContext, "EditText is " + editText.text.toString(), Toast.LENGTH_SHORT).show() }
builder.show()
}
Le résultat de l’application ci-dessus est donné ci-dessous: 
Télécharger le projet Android Studio: AndroidlyAlertDialog
Source:
https://www.digitalocean.com/community/tutorials/android-alert-dialog-using-kotlin













