Dans ce tutoriel, nous examinerons en détail les fonctionnalités qu’Android TextInputLayout nous offre. Android TextInputLayout est un composant de conception fourni avec la bibliothèque de support Material Design.
Android TextInputLayout
Android TextInputLayout étend LinearLayout. L’utilisation principale d’un TextInputLayout est de servir d’enveloppe pour EditText (ou ses descendants) et de permettre des animations d’indications flottantes. Règle générale : TextInputLayout doit envelopper TextInputEditText au lieu de l’EditText normal. Raison? TextInputEditText est une sous-classe d’EditText conçue pour être utilisée comme enfant de TextInputLayout. De plus, utiliser un EditText générerait un avertissement : L'EditText ajouté n'est pas un TextInputEditText. Veuillez utiliser cette classe à la place. TextInputLayout offre bien plus que la simple affichage des étiquettes d’indication flottantes.
Fonctionnalités d’Android TextInputLayout
Certaines des fonctionnalités que nous aborderons dans ce tutoriel sont :
- Activation/Désactivation des indications flottantes
- Activation/Désactivation de l’animation des indications flottantes
- Affichage des messages d’erreur
- Affichage du compteur de caractères
- Alarmer l’utilisateur lorsque le nombre de caractères dépasse sa limite
- Personnalisation de l’apparence du texte pour l’indicateur flottant, l’étiquette d’erreur, le compteur de caractères
- Toggle de visibilité du mot de passe
Nous examinerons chacune de ces fonctionnalités et les mettrons en œuvre dans un projet Android Studio.
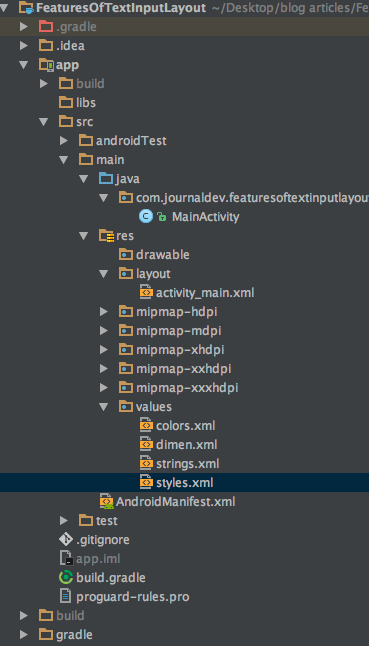
Structure du projet exemple Android TextInputLayout
 Il s’agit d’une application à activité unique. Nous effectuerons toutes les tâches à l’intérieur des fichiers de mise en page, d’activité et de
Il s’agit d’une application à activité unique. Nous effectuerons toutes les tâches à l’intérieur des fichiers de mise en page, d’activité et de styles.xml et colors.xml. Tout d’abord, ajoutez la dépendance pour la bibliothèque de support de conception à l’intérieur du fichier build.gradle comme indiqué ci-dessous.
compile 'com.android.support:design:25.3.1'
Activation/Désactivation des indicateurs flottants
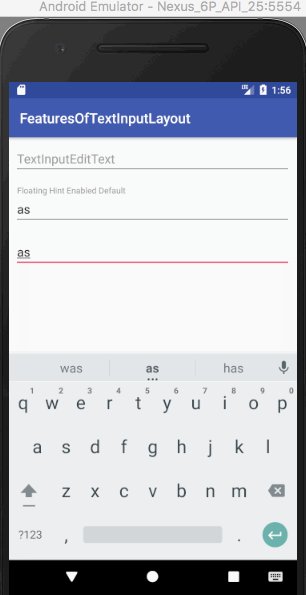
Les indicateurs flottants sont activés par défaut dans un TextInputLayout. Pour les désactiver, nous devons ajouter l’attribut suivant à l’intérieur de la balise : app:hintEnabled="false". Le code XML ci-dessous provient de la mise en page activity_main.xml et contient trois champs EditText.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
android:hint="TextInputEditText" />
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Floating Hint Enabled Default" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:hintEnabled="false">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Floating Hint Disabled" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
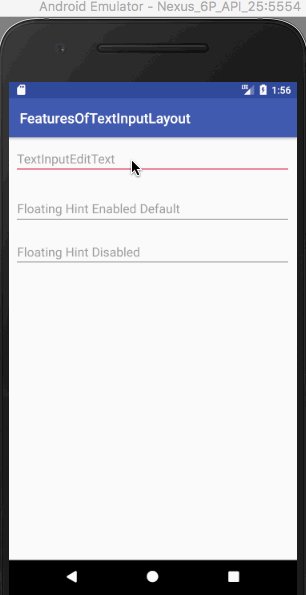
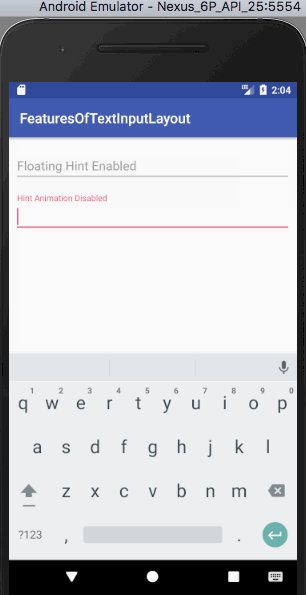
Le troisième champ EditText a l’astuce flottante désactivée. Voyons le résultat que le code ci-dessus nous donne : 
Activation/Désactivation de l’animation de l’astuce flottante
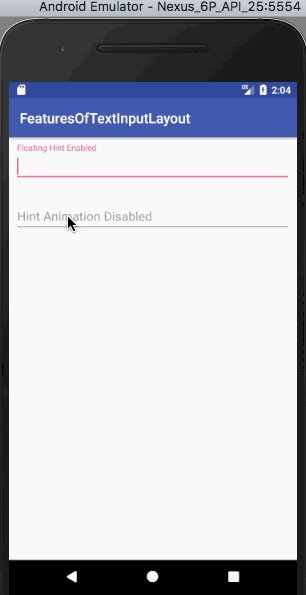
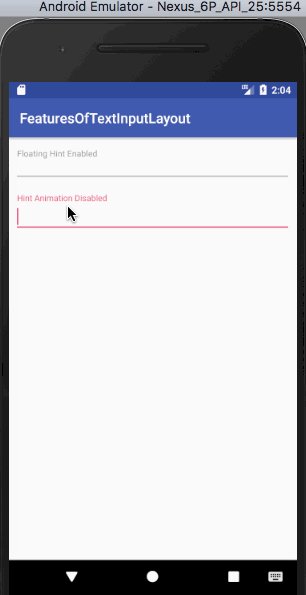
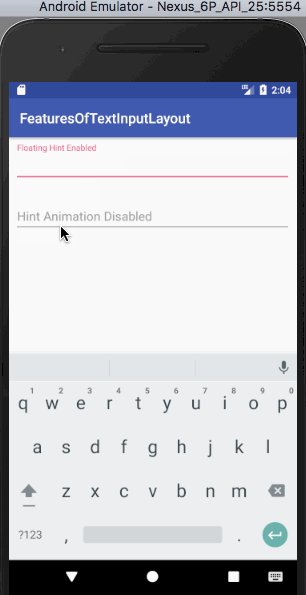
Tout comme la fonctionnalité précédente, l’animation de l’astuce flottante est activée par défaut. Pour la désactiver, nous devons ajouter l’attribut suivant à l’intérieur de la balise TextInputLayout. app:hintAnimationEnabled="false" Le code XML ci-dessous provient de la mise en page activity_main.xml et contient des champs EditText pour l’un ou l’autre des cas.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Floating Hint Enabled Default" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:hintAnimationEnabled="false">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Hint Animation Disabled" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
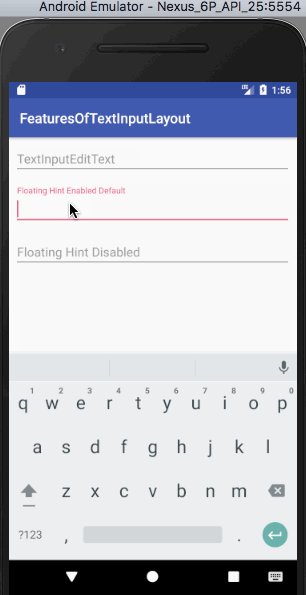
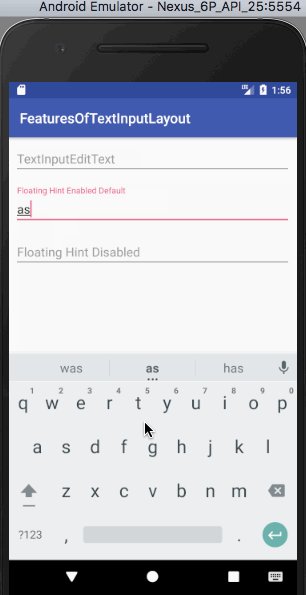
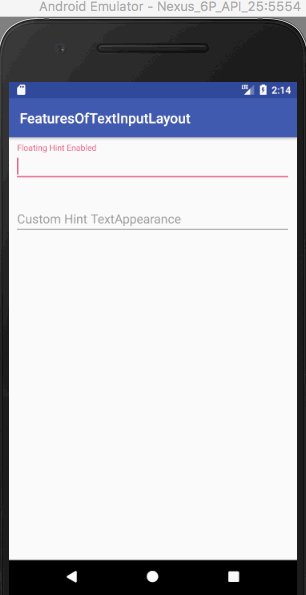
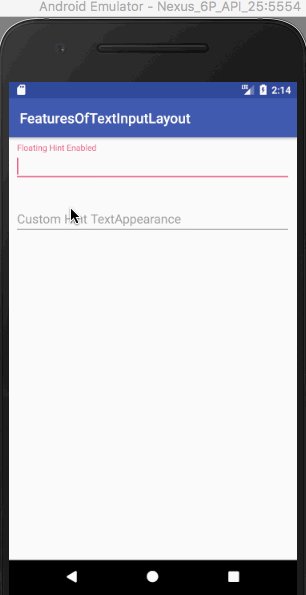
Le résultat du code ci-dessus est affiché ci-dessous.  Il est à noter que le deuxième champ EditText n’anime pas l’astuce flottante lorsqu’il est en focus.
Il est à noter que le deuxième champ EditText n’anime pas l’astuce flottante lorsqu’il est en focus.
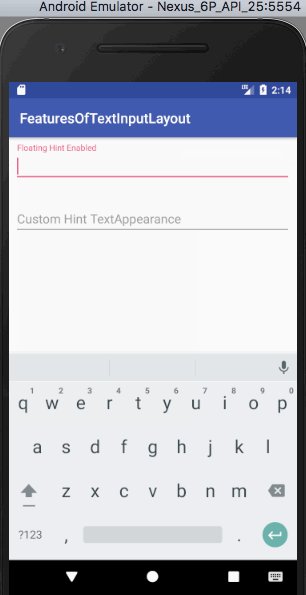
Personnalisation de l’apparence du texte de l’astuce
Pour utiliser une couleur de texte personnalisée textColor et une taille de texte textSize pour les indications, l’attribut suivant est utilisé : app:hintTextAppearance="@style/HintText" Le style HintText est écrit à l’intérieur du fichier styles.xml comme indiqué ci-dessous
<style name="HintText" parent="TextAppearance.Design.Hint">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/colorPrimary</item>
</style>
Le code XML ci-dessous provient de la mise en page activity_main.xml et contient des champs EditText pour l’un ou l’autre des cas (avec/sans hintTextAppearance).
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Floating Hint Enabled" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Custom Hint TextAppearance" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
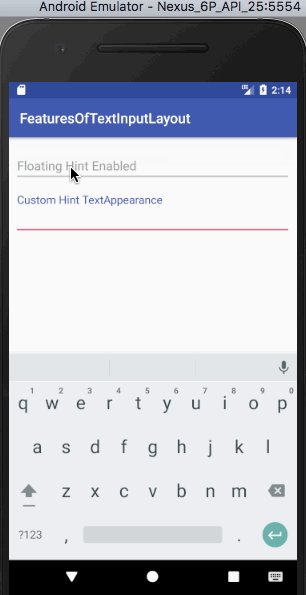
La sortie du code ci-dessus est affichée ci-dessous. 
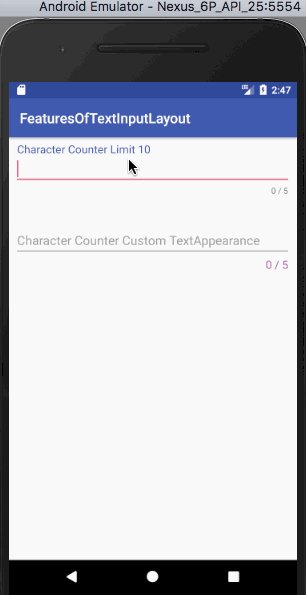
Compteur de caractères
Le compteur de caractères est une fonctionnalité utilisée par plusieurs applications. (Rappelez-vous la limite de caractères sur Twitter?). Définissez app:counterEnabled sur true et app:counterMaxLength avec le nombre maximal de caractères que vous souhaitez dans le TextInputLayout. Le compteur de caractères est affiché par défaut en dessous de l’EditText (en bas à droite) et, lors de la rédaction de ce tutoriel, il n’y a aucun moyen de changer la position pour le moment. La mise en forme du compteur est similaire à celle du texte d’indication. app:counterTextAppearance est l’attribut utilisé cette fois-ci. Nous avons ajouté le style suivant dans le fichier styles.xml de notre projet.
<style name="CounterText" parent="TextAppearance.Design.Counter">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/my_pink</item>
</style>
Le code XML ci-dessous provient de la mise en page activity_main.xml et contient des champs EditText avec un compteur de caractères par défaut et un compteur personnalisé.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Character Counter Limit 10" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterTextAppearance="@style/CounterText"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Character Counter Custom TextAppearance" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
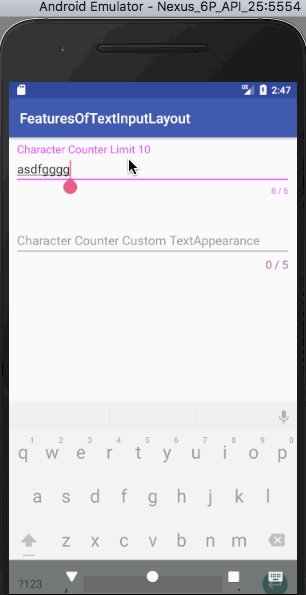
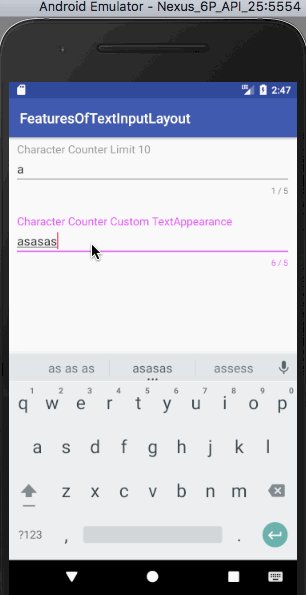
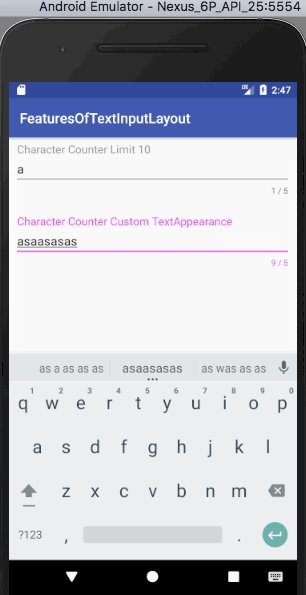
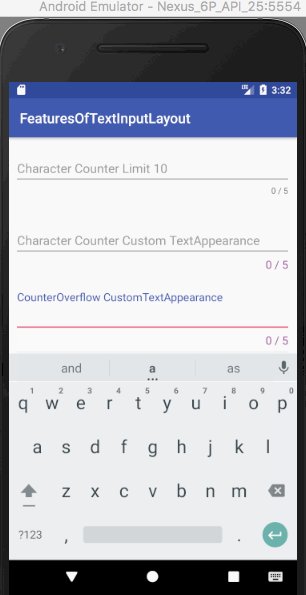
Le résultat du code ci-dessus est donné ci-dessous.  Observons de près la sortie ci-dessus.
Observons de près la sortie ci-dessus.
- Le premier champ EditText modifie sa couleur de texte du compteur , la couleur de texte d’indice et la couleur de l’indicateur lorsque le nombre de caractères est dépassé.
- Le deuxième champ EditText fait la même chose mais il modifie également la couleur de texte du compteur personnalisée et la taille de texte personnalisée lorsque la limite est dépassée.
Pour spécifier le style dont nous avons besoin lorsque le compteur de caractères dépasse sa limite, nous devons utiliser l’attribut counterFlow que nous verrons ensuite.
Débordement du compteur de caractères
Comme nous l’avons vu ci-dessus, lorsque le nombre de caractères dépasse la limite définie, le texte du compteur utilise les attributs définis dans counterFlow . Si les attributs n’étaient pas présents, il resterait aux valeurs par défaut que nous avons vues dans la sortie ci-dessus. Nous devons utiliser le paramètre suivant app: counterOverflowTextAppearance Le style pour CounterOverflow est présent dans styles.xml:
<style name="CounterOverFlow" parent="TextAppearance.Design.Counter.Overflow">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/my_orange</item>
</style>
Ajouter le code ci-dessous à la mise en page précédente activity_main.xml :
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/CounterOverFlow"
app:counterTextAppearance="@style/CounterText"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="CounterOverflow CustomTextAppearance" />
</android.support.design.widget.TextInputLayout>
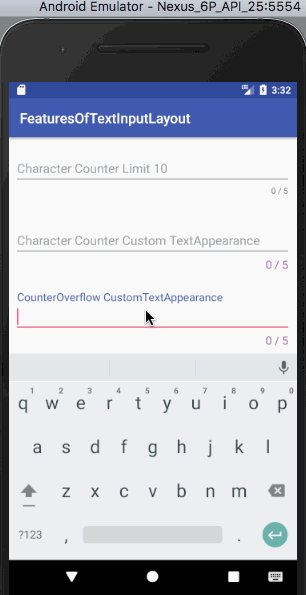
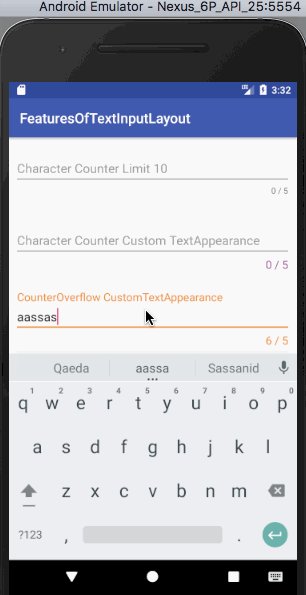
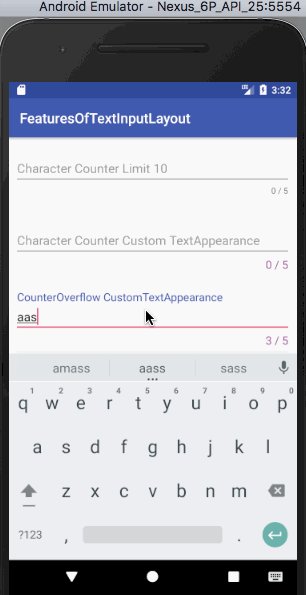
Exécutons à nouveau l’application. 
Étiquette d’erreur
Le paramètre app:errorEnabled à true nous permet d’afficher un texte d’erreur sous notre champ EditText lorsque certaines conditions sont remplies. Pour styliser le texte d’erreur, nous utilisons l’attribut app:errorTextAppearance et ajoutons le code suivant à l’intérieur de notre fichier styles.xml.
<style name="ErrorText" parent="TextAppearance.Design.Error">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/my_black</item>
</style>
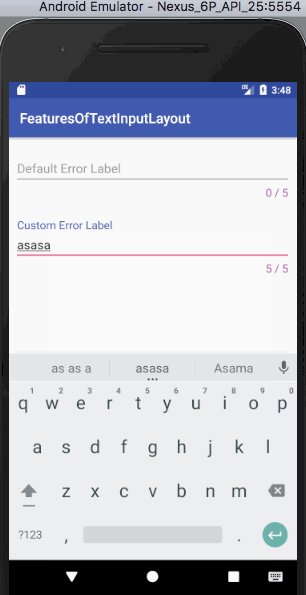
Le code XML ci-dessous provient de la mise en page activity_main.xml et contient des champs EditText pour une étiquette d’erreur par défaut et une personnalisée.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:id="@+id/errorInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/CounterOverFlow"
app:counterTextAppearance="@style/CounterText"
app:errorEnabled="true"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:id="@+id/errorEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Default Error Label" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/customErrorInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/CounterOverFlow"
app:counterTextAppearance="@style/CounterText"
app:errorEnabled="true"
app:errorTextAppearance="@style/ErrorText"
app:hintTextAppearance="@style/HintText">
<android.support.design.widget.TextInputEditText
android:id="@+id/customErrorEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Custom Error Label" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
Pour afficher le texte d’erreur, nous devons appeler la méthode setError(String) sur une instance de TextInputLayout dans notre classe MainActivity.java, comme indiqué ci-dessous.
package com.journaldev.featuresoftextinputlayout;
import android.support.design.widget.TextInputEditText;
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
public class MainActivity extends AppCompatActivity {
TextInputLayout errorInputLayout, customErrorInputLayout;
TextInputEditText errorEditText, customErrorEditText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
errorEditText = (TextInputEditText) findViewById(R.id.errorEditText);
errorInputLayout = (TextInputLayout) findViewById(R.id.errorInputLayout);
customErrorEditText = (TextInputEditText) findViewById(R.id.customErrorEditText);
customErrorInputLayout = (TextInputLayout) findViewById(R.id.customErrorInputLayout);
errorEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.length() > errorInputLayout.getCounterMaxLength())
errorInputLayout.setError("Max character length is " + errorInputLayout.getCounterMaxLength());
else
errorInputLayout.setError(null);
}
});
customErrorEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.length() > customErrorInputLayout.getCounterMaxLength())
customErrorInputLayout.setError("Max character length is " + customErrorInputLayout.getCounterMaxLength());
else
customErrorInputLayout.setError(null);
}
});
}
}
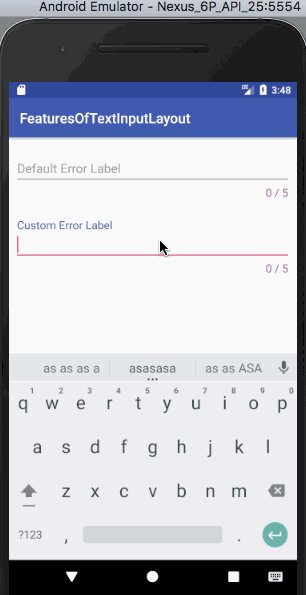
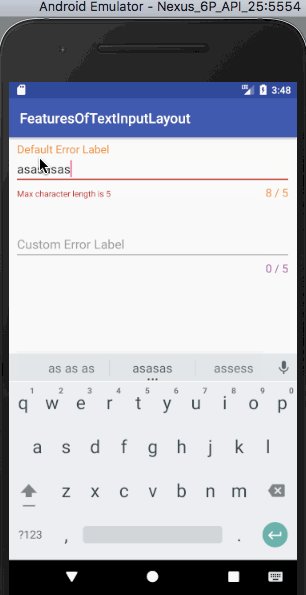
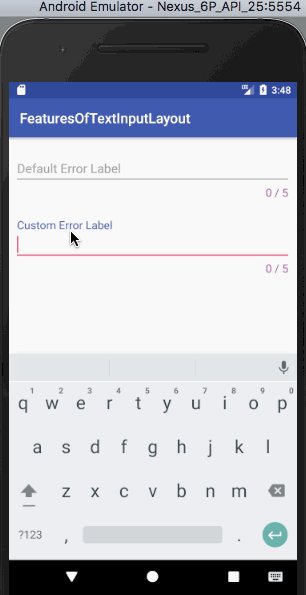
Dans le code ci-dessus, nous ajoutons un TextChangedListener (qui implémente TextWatcher) sur chaque instance de TextInputEditText. Nous affichons l’étiquette d’erreur lorsque le nombre actuel de caractères dépasse la limite maximale du compteur. Pour effacer l’étiquette d’erreur, nous définissons la valeur à l’intérieur de setError() comme null. La sortie que le code ci-dessus nous donne est :  Note: L’indicateur du champ de texte utilise la même couleur que l’étiquette d’erreur. Il remplace la couleur définie par counterOverflow et a donc la priorité la plus élevée.
Note: L’indicateur du champ de texte utilise la même couleur que l’étiquette d’erreur. Il remplace la couleur définie par counterOverflow et a donc la priorité la plus élevée.
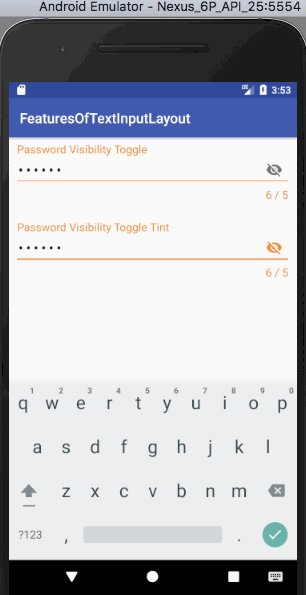
Basculer la visibilité du mot de passe
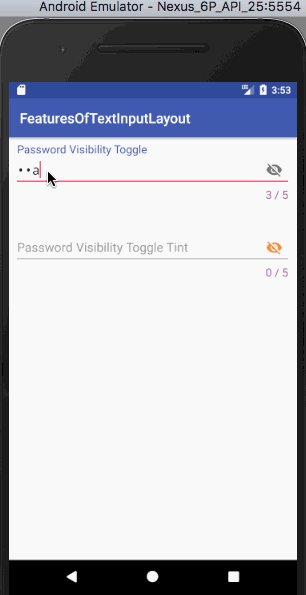
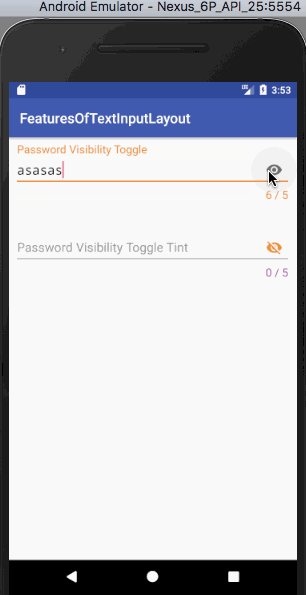
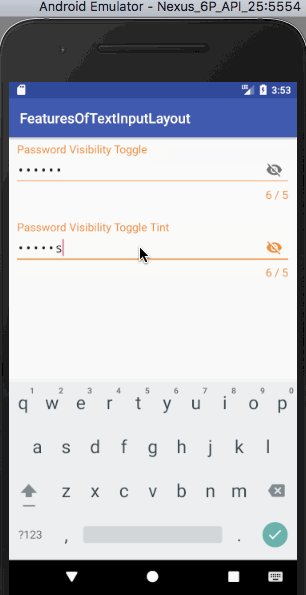
En définissant app:passwordToggleEnabled sur true, vous pouvez afficher/masquer le mot de passe. Pour changer la couleur de l’icône, utilisez app:passwordToggleTint. Le code XML ci-dessous provient de la mise en page activity_main.xml et contient des champs EditText pour une bascule de visibilité du mot de passe (icône par défaut et avec une teinte).
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.journaldev.featuresoftextinputlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/CounterOverFlow"
app:counterTextAppearance="@style/CounterText"
app:hintTextAppearance="@style/HintText"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password Visibility Toggle"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_horizontal_margin"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/CounterOverFlow"
app:counterTextAppearance="@style/CounterText"
app:hintTextAppearance="@style/HintText"
app:passwordToggleEnabled="true"
app:passwordToggleTint="@color/my_orange">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password Visibility Toggle Tint"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</ScrollView>
La sortie affichée par le code ci-dessus est:  Note: Nous pouvons utiliser nos propres icônes personnalisées à partir de la bascule de visibilité du mot de passe en utilisant
Note: Nous pouvons utiliser nos propres icônes personnalisées à partir de la bascule de visibilité du mot de passe en utilisant app:passwordToggleDrawable. Cela met fin à ce tutoriel. Nous avons couvert toutes les principales fonctionnalités présentes dans TextInputLayout. Vous pouvez télécharger le Projet d’exemple Android TextInputLayout à partir du lien ci-dessous. Il inclut chacun des extraits de code ci-dessus.
Télécharger le projet Android TextInputLayout
Référence: Documentation officielle d’Android
Source:
https://www.digitalocean.com/community/tutorials/android-textinputlayout-example













