Dans ce tutoriel, nous allons implémenter certaines des fonctions standard importantes disponibles en Kotlin. La kotlin-stdlib nous fournit des fonctions d’ordre supérieur utiles implémentant des motifs idiomatiques. Nous verrons comment elles rendent la programmation en Kotlin plus facile et plus rapide. Les fonctions que nous allons discuter ci-dessous sont :
- let
- run
- also
- apply
- with
Kotlin let
let prend l’objet sur lequel il est invoqué en tant que paramètre et renvoie le résultat de l’expression lambda. Kotlin let est une fonction de portée dans laquelle les variables déclarées à l’intérieur de l’expression ne peuvent pas être utilisées à l’extérieur. Un exemple illustrant la fonction kotlin let est donné ci-dessous.
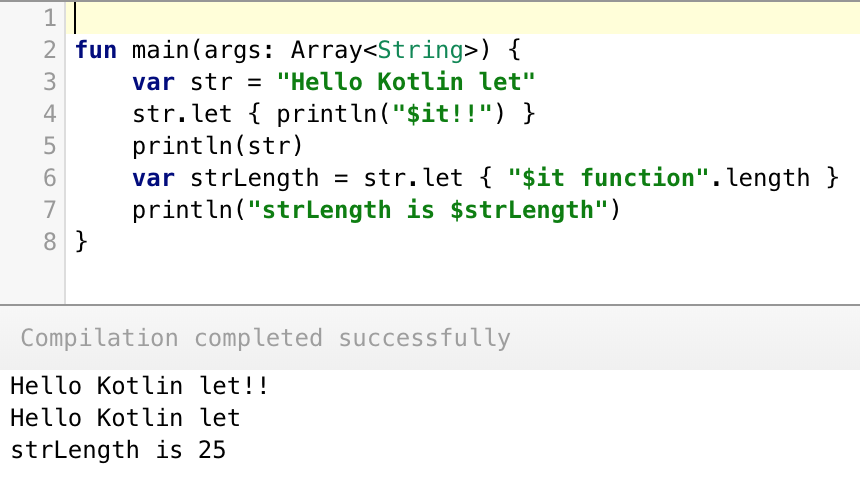
fun main(args: Array) {
var str = "Hello World"
str.let { println("$it!!") }
println(str)
}
//Prints
//Bonjour le monde !!
//Bonjour le monde
Le mot-clé it contient la copie de la propriété à l’intérieur de let. La dernière valeur de let est renvoyée en tant qu’argument comme indiqué ci-dessous.
var strLength = str.let { "$it function".length }
println("strLength is $strLength") //prints strLength is 25

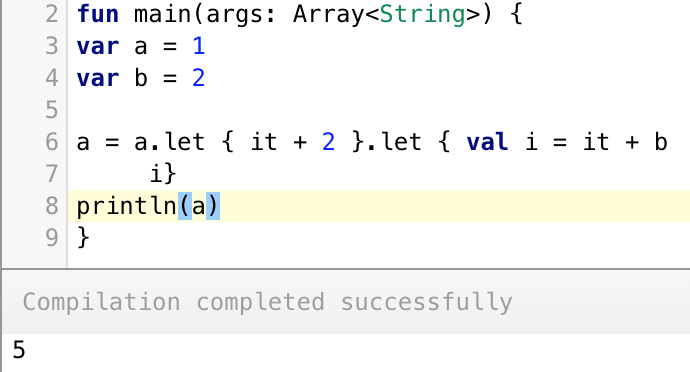
Enchaînement des fonctions let
var a = 1
var b= 2
a = a.let { it + 2 }.let { val i = it + b
i}
println(a) //5
Comme vous pouvez le voir, nous avons déclaré une variable locale « i » à l’intérieur de la deuxième fonction let. Définir la dernière instruction de la fonction let à i renvoie la propriété à la propriété externe a. 
Imbrication de let
Nous pouvons définir une expression let à l’intérieur d’une autre expression let comme illustré ci-dessous.
var x = "Anupam"
x.let { outer -> outer.let { inner -> print("Inner is $inner and outer is $outer") } }
//Prints
// Inner est Anupam et outer est Anupam
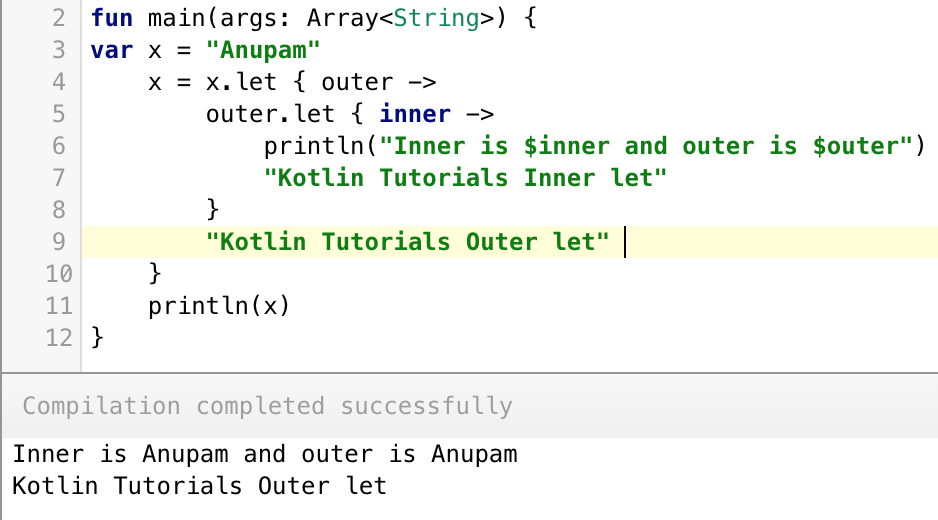
Pour un let imbriqué, nous ne pouvons pas utiliser le mot-clé it. Nous devons attribuer des noms explicites à it dans les deux fonctions let. Seule la let la plus externe renvoie la valeur comme illustré ci-dessous.
var x = "Anupam"
x = x.let { outer ->
outer.let { inner ->
println("Inner is $inner and outer is $outer")
"Kotlin Tutorials Inner let"
}
"Kotlin Tutorials Outer let"
}
println(x) //prints Kotlin Tutorials Outer let

let pour les vérifications de nullité
De plus, let est utile pour vérifier les propriétés nullable comme illustré ci-dessous.
var name : String? = "Kotlin let null check"
name?.let { println(it) } //prints Kotlin let null check
name = null
name?.let { println(it) } //nothing happens
Le code à l’intérieur de l’expression let est exécuté uniquement lorsque la propriété n’est pas nulle. Ainsi, let nous évite également le test de nullité avec if else!
Exécution Kotlin
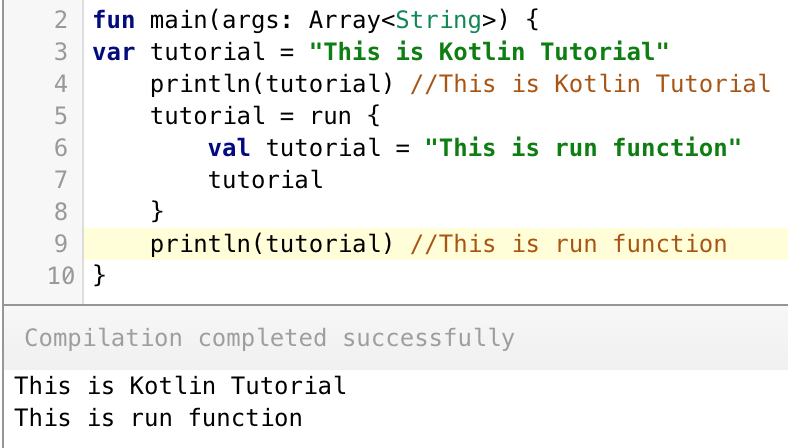
Kotlin run est une autre fonction intéressante. L’exemple suivant démontre ses cas d’utilisation.
var tutorial = "This is Kotlin Tutorial"
println(tutorial) //This is Kotlin Tutorial
tutorial = run {
val tutorial = "This is run function"
tutorial
}
println(tutorial) //This is run function
 L’expression Kotlin run peut modifier la propriété externe. Ainsi, dans le code ci-dessus, nous l’avons redéfini pour la portée locale.
L’expression Kotlin run peut modifier la propriété externe. Ainsi, dans le code ci-dessus, nous l’avons redéfini pour la portée locale.
- Tout comme la fonction let, la fonction run renvoie également la dernière instruction.
- Contrairement à let, la fonction run ne prend pas en charge le mot-clé
it.
let et run
Combinons les fonctions let et run ensemble.
var p : String? = null
p?.let { println("p is $p") } ?: run { println("p was null. Setting default value to: ")
p = "Kotlin"}
println(p)
//Prints
// p était nul. Définition de la valeur par défaut à:
//Kotlin
Kotlin également
Comme son nom l’indique, l’expression also effectue un traitement supplémentaire sur l’objet sur lequel elle a été appelée. Contrairement à let, il renvoie l’objet d’origine au lieu de toute nouvelle donnée de retour. Ainsi, les données de retour ont toujours le même type. Comme let, also utilise également it.
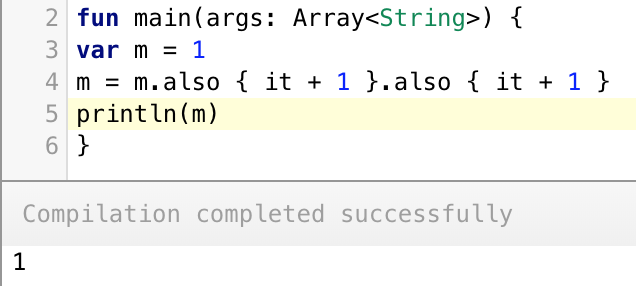
var m = 1
m = m.also { it + 1 }.also { it + 1 }
println(m) //prints 1

Kotlin let vs also
Le snippet de code suivant montre un excellent exemple pour différencier entre let et also.
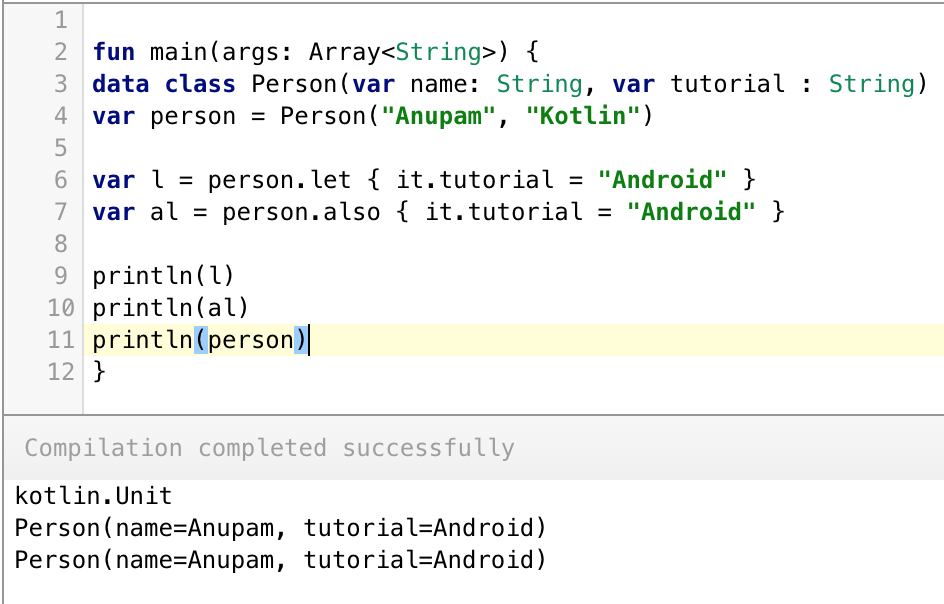
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
var l = person.let { it.tutorial = "Android" }
var al = person.also { it.tutorial = "Android" }
println(l)
println(al)
println(person)
 Dans le code ci-dessus, nous avons utilisé des classes de données. L’expression
Dans le code ci-dessus, nous avons utilisé des classes de données. L’expression also renvoie l’objet de la classe de données tandis que l’expression let ne renvoie rien (Unit) car nous n’avons rien spécifié explicitement.
Kotlin apply
apply Kotlin est une fonction d’extension sur un type. Elle s’exécute sur la référence d’objet (également appelée récepteur) dans l’expression et renvoie la référence d’objet à la fin.
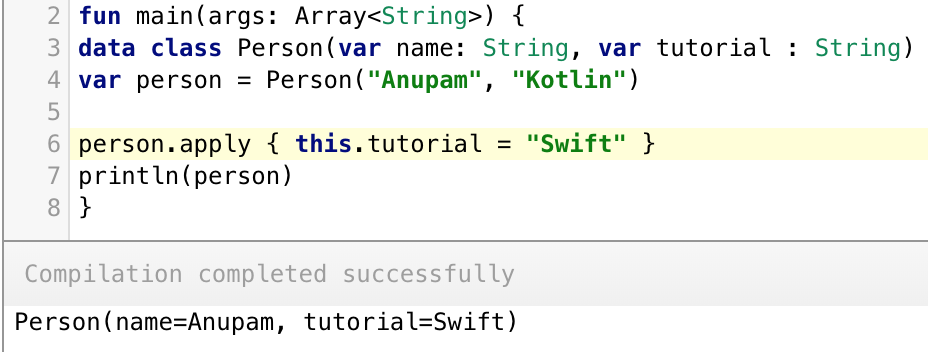
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
person.apply { this.tutorial = "Swift" }
println(person)

apply vs also
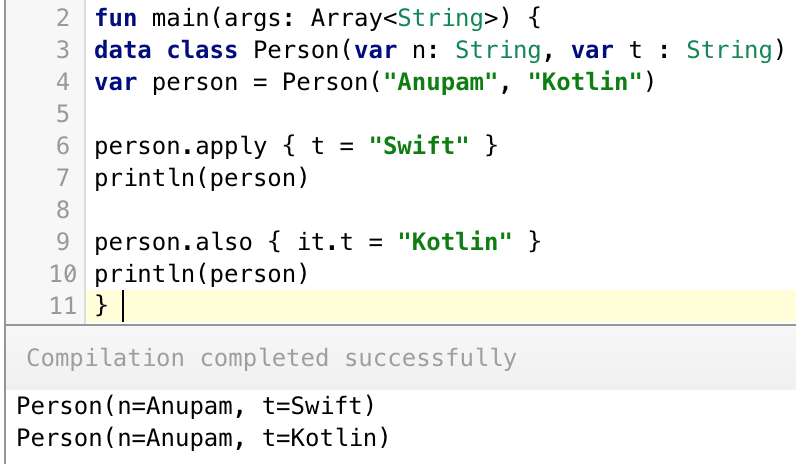
data class Person(var n: String, var t : String)
var person = Person("Anupam", "Kotlin")
person.apply { t = "Swift" }
println(person)
person.also { it.t = "Kotlin" }
println(person)
 Remarque : Dans apply,
Remarque : Dans apply, it n’est pas autorisé. Si le nom de propriété de la classe de données est unique dans la fonction, vous pouvez omettre this. Nous devrions utiliser also uniquement lorsque nous ne voulons pas masquer this.
Kotlin avec
Comme apply, with est utilisé pour modifier les propriétés d’une instance sans avoir besoin d’appeler l’opérateur point sur la référence à chaque fois.
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
with(person)
{
name = "No Name"
tutorial = "Kotlin tutorials"
}
 Encore une fois,
Encore une fois, with est similaire à apply à quelques différences près.
Kotlin apply vs with
- with s’exécute sans objet (destinataire) tandis que apply en a besoin.
- apply s’exécute sur la référence de l’objet, tandis que with la passe simplement comme argument.
- La dernière expression de la fonction with renvoie un résultat.
var xyz = with(person)
{
name = "No Name"
tutorial = "Kotlin tutorials"
val xyz = "End of tutorial"
xyz
}
println(xyz) //End of tutorial
C’est tout pour les fonctions standard Kotlin permettant de modifier des variables ou de modifier des objets dans la fonction.
Source:
https://www.digitalocean.com/community/tutorials/kotlin-let-run-also-apply-with













