Aujourd’hui, nous examinerons le composant Primefaces FileUpload. HTML vous fournit la balise d’entrée file pour sélectionner le fichier, mais nous avons besoin de beaucoup plus pour télécharger un fichier sur le serveur. Primefaces a supprimé ce fardeau en vous fournissant un composant FileUpload prêt à l’emploi qui vous aide à créer une belle interface utilisateur avec un support backend pour télécharger des fichiers sur le serveur.
Primefaces FileUpload
Nous examinerons les fonctionnalités du composant Primefaces FileUpload que vous pouvez utiliser dans votre application. Ce tutoriel suppose que vous avez des connaissances de base sur Primeface, sinon veuillez consulter l’exemple Primefaces.
Informations de base sur Primefaces FileUpload
| Tag | fileUpload |
|---|---|
| Component Class | org.primefaces.component.fileupload.FileUpload |
| Component Type | org.primefaces.component.FileUpload |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.FileUploadRenderer |
| Renderer Class | org.primefaces.component.fileupload.FileUploadRenderer |
Attributs de Primefaces FileUpload
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| value | null | Object | Value of the component than can be either an EL expression of a literal text |
| converter | null | Converter/String | An el expression or a literal text that defines a converter for the component. When it’s an EL expression, it’s resolved to a converter instance. In case it’s a static text, it must refer to a converter id. |
| immediate | false | Boolean | When set true, process validations logic is executed at apply request values phase for this component |
| required | false | Boolean | Marks component as required. |
| validator | null | MethodExpr | A method expression that refers to a method validating the input |
| valueChangeListener | null | MethodExpr | A method expression that refers to a method for handling a valueChangeEvent |
| requiredMessage | null | String | Message to be displayed when required field validation fails |
| converterMessage | null | String | Message to be displayed when conversion fails. |
| validatorMessage | null | String | Message to be displayed when validation fails. |
| widgetVar | null | String | Name of the client side widget. |
| update | null | String | Component(s) to update after fileupload completes. |
| process | null | String | Component(s) to process in fileupload request. |
| fileUploadListener | null | MethodExpr | Method to invoke when a file is uploaded. |
| multiple | false | Boolean | Allows choosing of multi file uploads from native |
| auto | false | Boolean | When set to true, selecting a file starts the upload process implicitly |
| label | Choose | String | Label of the browse button. |
| allowTypes | null | String | Regular expression for accepted file types, |
| sizeLimit | null | Integer | Individual file size limit in bytes. |
| fileLimit | null | Integer | Maximum number of files allowed to upload. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| mode | advanced | String | Mode of the fileupload, can be simple or advanced. |
| uploadLabel | Upload | String | Label of the upload button. |
| cancelLabel | Cancel | String | Label of the cancel button. |
| invalidSizeMessage | null | String | Message to display when size limit exceeds. |
| invalidFileMessage | null | String | Message to display when file is not accepted. |
| fileLimitMessage | null | String | Message to display when file limit exceeds. |
| dragDropSupport | true | Boolean | Specifies dragdrop based file selection from filesystem, default is true and works only on supported browsers |
| onstart | null | String | Client side callback to execute when upload begins. |
| onerror | null | String | Callback to execute if fileupload request fails. |
| oncomplete | null | String | Client side callback to execute when upload ends. |
| disabled | false | Boolean | Disables component when set true. |
| messageTemplate | {name} {size} | String | Message template to use when displaying file validation errors |
| previewWidth | 80 | Integer | Width for image previews in pixels. |
Exemple de téléchargement de fichier Primefaces
Pour utiliser FileUpload, vous devez fournir le moteur FileUpload en ajoutant le paramètre de déploiement web primefaces.UPLOADER qui pourrait prendre les valeurs suivantes : web.xml
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto|native|commons</param-value>
</context-param>
- auto : C’est le mode par défaut et Primefaces essaie de détecter la meilleure méthode en vérifiant l’environnement d’exécution. Si l’environnement d’exécution JSF est au moins 2.2, le téléchargeur natif est sélectionné, sinon commons.
- natif : Le mode natif utilise l’API Part de servlet 3.x pour télécharger les fichiers et si l’environnement d’exécution JSF est inférieur à 2.2, une exception est levée.
- commons : Cette option choisit commons FileUpload, elle nécessite la configuration de filtre suivante dans votre descripteur de déploiement.
web.xml
<filter>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<filter-class>
org.primefaces.webapp.filter.FileUploadFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<servlet-name>Faces Servlet</servlet-name>
</filter-mapping>
Remarquez que le nom du servlet doit correspondre au nom configuré du servlet JSF qui est Faces Servlet dans ce cas. Alternativement, vous pouvez également effectuer une configuration basée sur le modèle d’URL.
Téléchargement de fichier simple Primefaces
Le mode de téléchargement de fichier simple fonctionne dans les anciens navigateurs, avec une entrée de fichier dont la valeur devrait être une instance UploadedFile. Les téléchargements Ajax ne sont pas pris en charge dans le téléchargement simple. Regardez ci-dessous les fichiers nécessaires pour créer un exemple simple de téléchargement de fichier. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="simple"></p:fileUpload>
<p:separator/>
<h:commandButton value="Dummy Action" action="#{fileUploadManagedBean.dummyAction}"></h:commandButton>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public String dummyAction(){
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
return "";
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee" xmlns:web="https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee
https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5" metadata-complete="true">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
pom.xml
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.journaldev</groupId>
<artifactId>Primefaces-FileUpload-Sample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Primefaces-FileUpload-Sample Maven Webapp</name>
<url>https://maven.apache.org</url>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
En résumé:
- Le moteur de téléchargement de fichier Primefaces utilisé est auto.
- L’attribut value du composant fileUpload est associé à l’instance UploadedFile.
- L’utilisation de fileUpload nécessite d’inclure le composant fileUpload dans un formulaire, dont l’enctype est multipart/form-data.
- Une action factice est utilisée pour afficher le nom et la taille du fichier téléchargé.
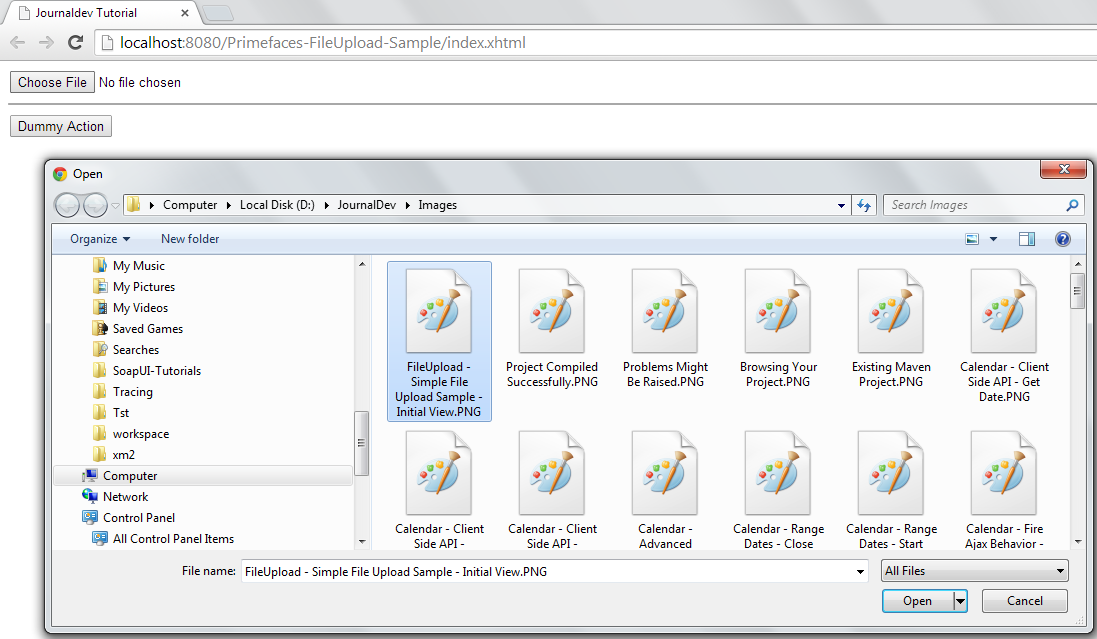
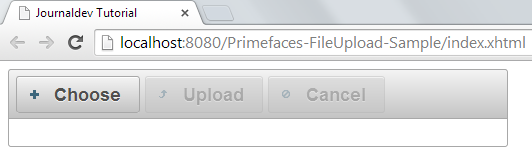
Où, le résultat de la démo sera : Un simple bouton d’entrée a été rendu dans votre navigateur. 

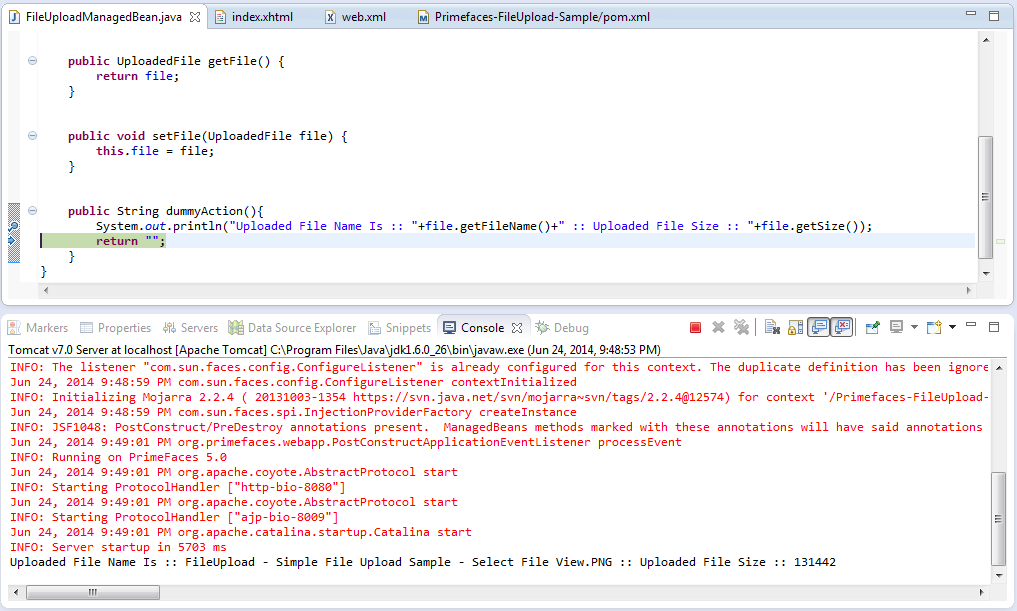
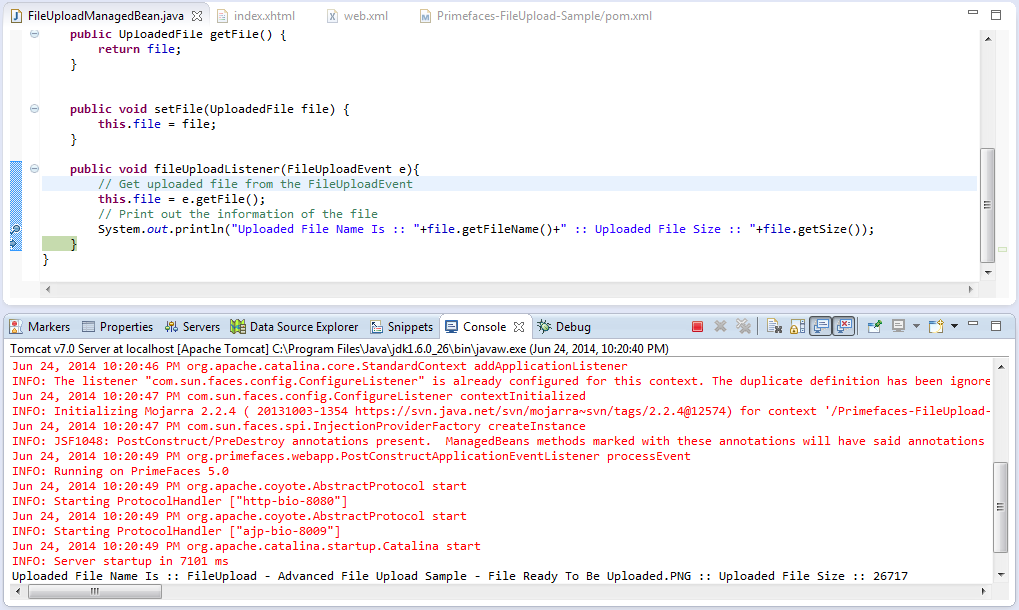
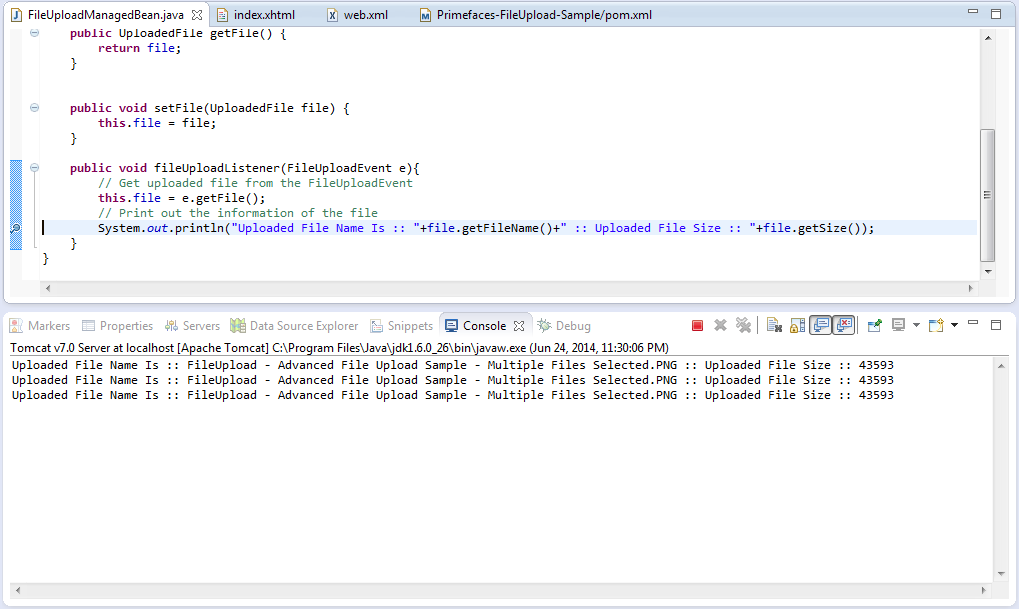
 Et une fois que vous avez cliqué sur l’Action factice, une méthode d’action factice est exécutée et les informations du fichier téléchargé sont imprimées dans votre console comme ci-dessous.
Et une fois que vous avez cliqué sur l’Action factice, une méthode d’action factice est exécutée et les informations du fichier téléchargé sont imprimées dans votre console comme ci-dessous. 
Téléchargement avancé de fichiers Primefaces
Le composant FileUpload vous offre une vue simple et une vue avancée. Le choix de la vue avancée rend la seule façon disponible d’accéder aux fichiers téléchargés via le FileUploadListener. Le listener sera traité dès que le fichier sera téléchargé et qu’un FileUploadEvent aura été transmis en tant que paramètre au listener. Consultez ci-dessous les fichiers requis pour utiliser le mode avancé. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Obtenez le fichier téléchargé à partir de l'événement FileUpload
this.file = e.getFile();
// Affichez les informations du fichier
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
En résumé :
- Aucune mention de web.xml ni de pom.xml, car ils n’ont pas été modifiés.
- L’attribut de valeur du composant FileUpload est associé à l’instance UploadedFile, le composant étant également écouté par le FileUploadListener.
- Le FileUploadListener reçoit un FileUploadEvent en tant que paramètre.
- Une fois que vous avez cliqué sur l’action Upload, le FileUploadListener sera exécuté et un FileUploadEvent sera créé et transmis.
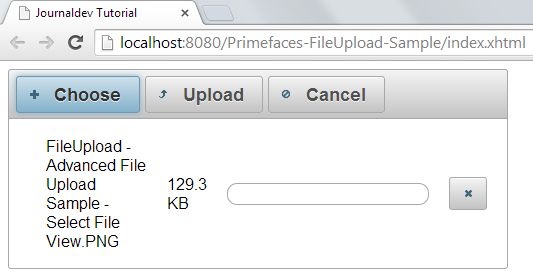
Où, le résultat de la démo sera une nouvelle vue du composant de téléchargement avec deux boutons supplémentaires; un pour télécharger et l’autre pour annuler. 



 Il est important de remarquer les points suivants comme résultat de l’exécution:
Il est important de remarquer les points suivants comme résultat de l’exécution:
- Le fichier téléchargé est transmis dans l’événement FileUploadEvent et peut être accédé en invoquant e.getFile() contre l’objet d’événement qui renvoie une instance UploadedFile.
- Le processus de téléchargement sera complètement annulé si vous avez cliqué sur Annuler au lieu de Télécharger. Annuler le téléchargement empêchera l’auditeur d’être invoqué.
Téléchargements multiples avec Primefaces
Le téléchargement de plusieurs fichiers à l’aide du composant FileUpload est applicable afin que plusieurs fichiers puissent être sélectionnés à partir de la boîte de dialogue du navigateur. Les téléchargements multiples ne sont pas pris en charge dans les navigateurs anciens. Définissez l’attribut multiple sur true pour autoriser la sélection multiple de fichiers. Cependant, la sélection multiple de fichiers ne signifie pas que tous les fichiers seront envoyés au serveur en une seule requête. Ils seront envoyés un par un. Regardez ci-dessous le changement requis qui rend possible la sélection multiple. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Obtenir le fichier téléchargé à partir de FileUploadEvent
this.file = e.getFile();
// Afficher les informations du fichier
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
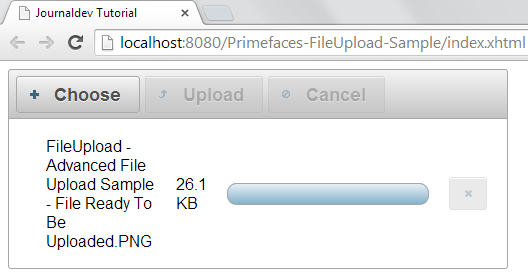
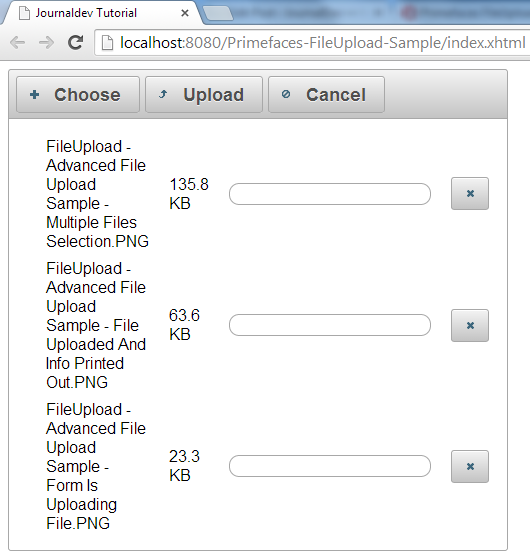
Où, le résultat de l’exécution de l’application ressemble à ceci : 

 Il est important de remarquer les points suivants dans la démo :
Il est important de remarquer les points suivants dans la démo :
- Annuler le téléchargement en utilisant le bouton Annuler doit nous conduire à annuler le processus de téléchargement de tous les fichiers.
- Cliquer sur l’icône X à côté de chaque fichier individuel en cours de téléchargement annulera uniquement le fichier correspondant.
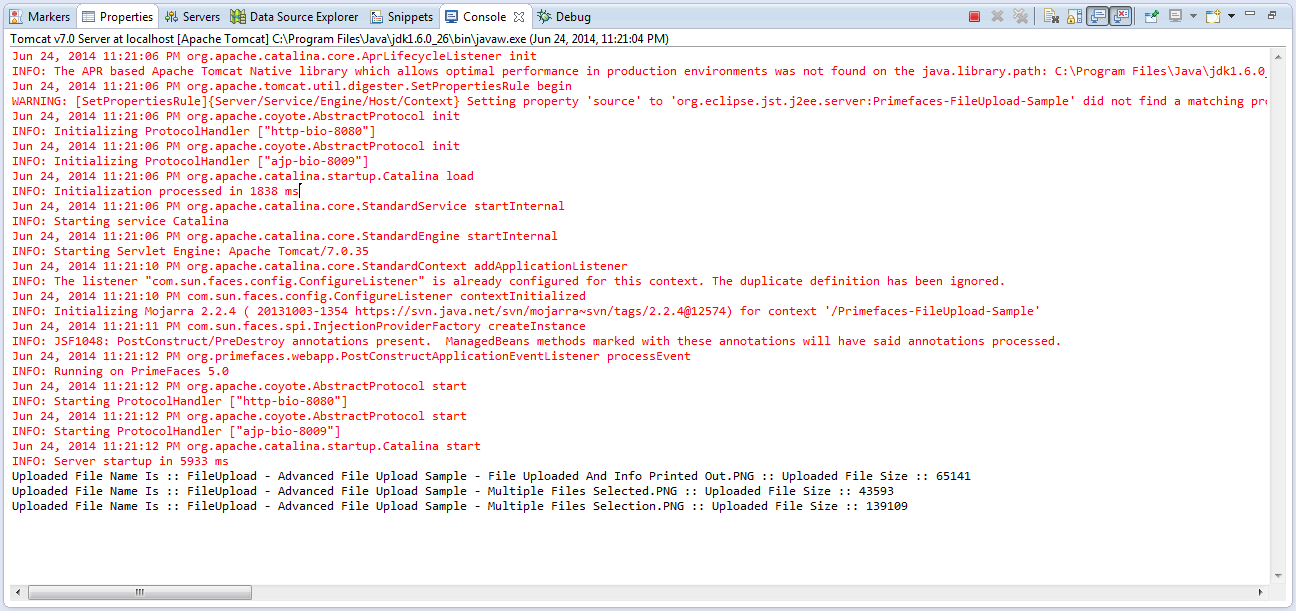
- Une fois que vous avez cliqué sur l’action de téléchargement, le gestionnaire sera invoqué par le nombre de fichiers chargés.
Primefaces Auto File Upload
Le comportement par défaut nécessite que les utilisateurs déclenchent le processus de téléchargement, vous pouvez modifier cela en définissant auto sur true. Les téléchargements automatiques sont déclenchés dès que des fichiers sont sélectionnés dans la boîte de dialogue. Regardez ci-dessous le changement requis qui rend le téléchargement automatique applicable. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" auto="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
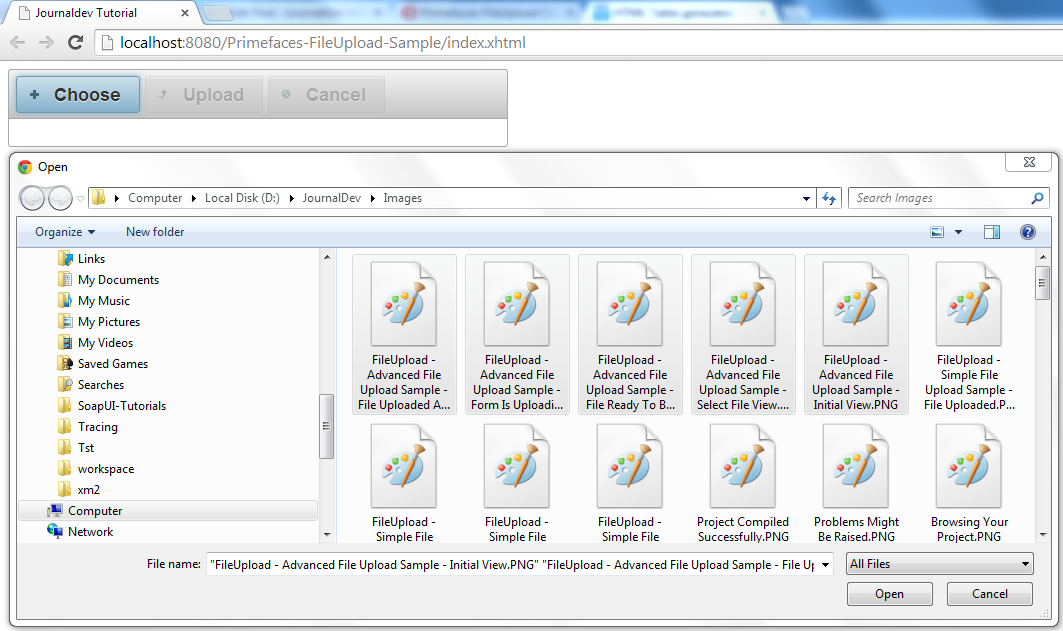
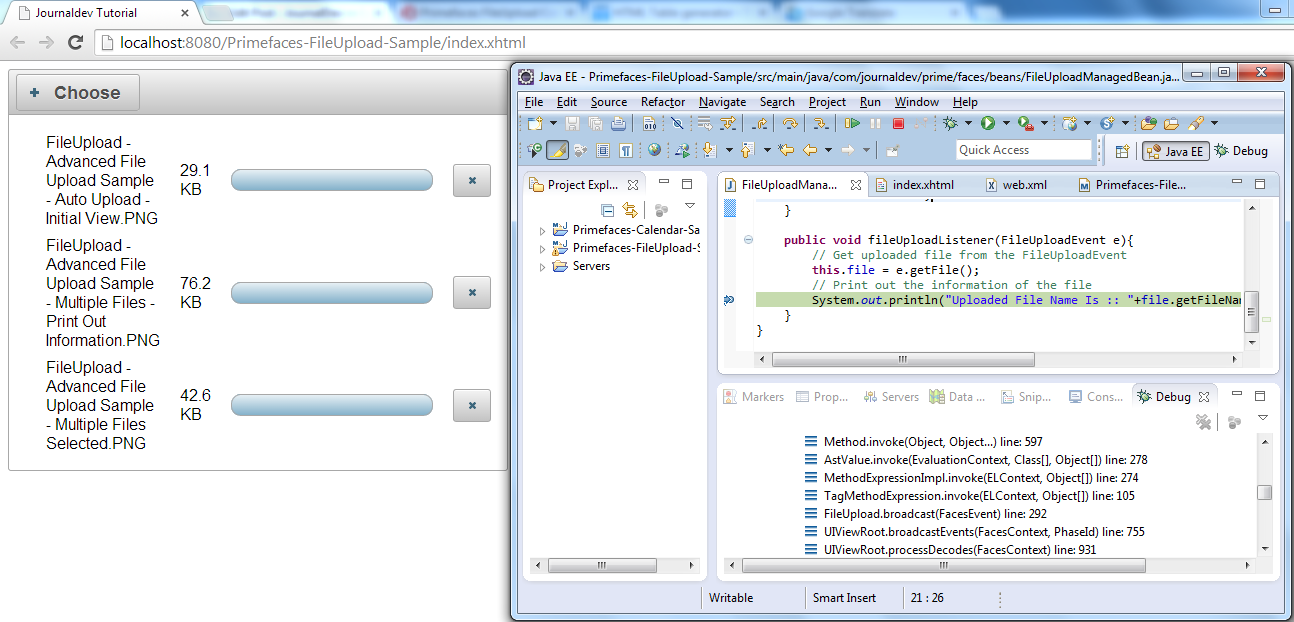
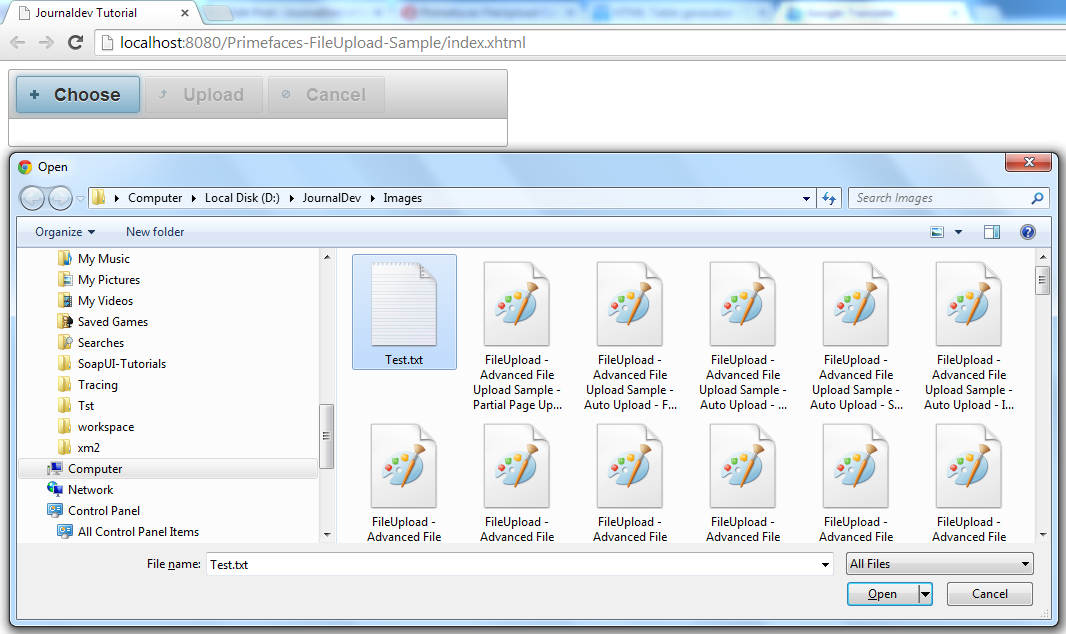
Où, le résultat de l’exécution de l’application ressemble à ceci : 
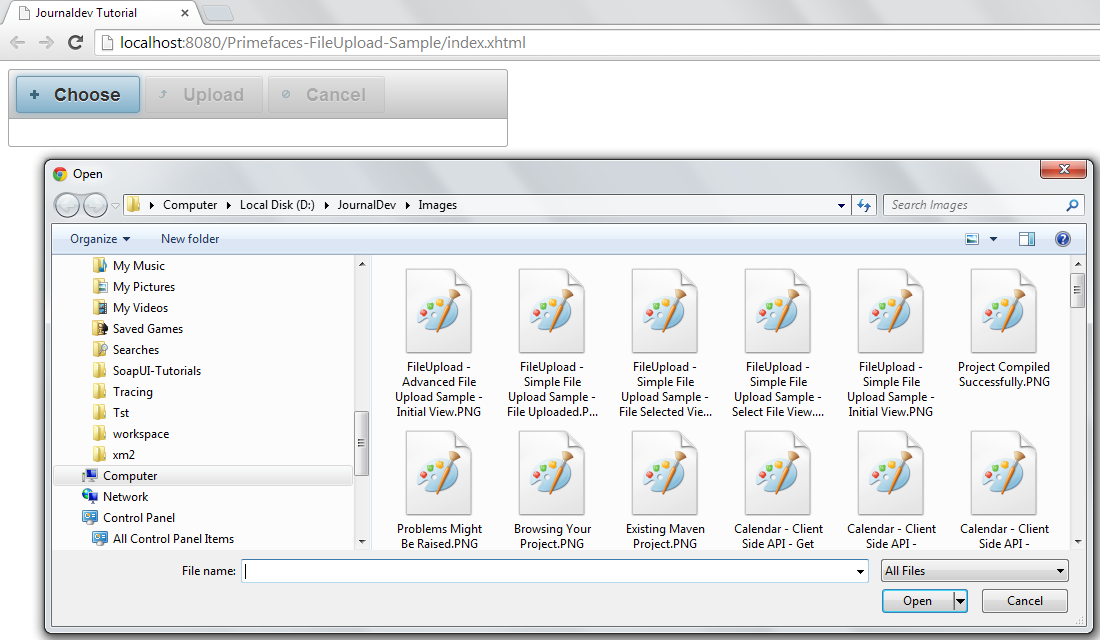
 Une fois que vous avez cliqué sur Ouvrir dans votre fenêtre de navigateur, le processus de téléchargement a démarré instantanément.
Une fois que vous avez cliqué sur Ouvrir dans votre fenêtre de navigateur, le processus de téléchargement a démarré instantanément. 

Mise à jour partielle de la page de téléchargement de fichiers Primefaces
Après l’achèvement du processus de téléchargement de fichiers, vous pouvez utiliser le PPR (Rendu de page partielle) Primefaces pour mettre à jour n’importe quel composant sur la page. FileUpload est équipé de l’attribut de mise à jour à cette fin. L’exemple suivant affiche un message « Fichier téléchargé avec succès » en utilisant le composant growl après le téléchargement du fichier. Le composant Growl sera discuté plus tard lors de l’arrivée des messages. Le fragment de code suivant vous aide à afficher un message une fois que le fichier a été téléchargé. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Obtenir le fichier téléchargé à partir de FileUploadEvent
this.file = e.getFile();
// Imprimer les informations du fichier
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
// Ajouter un message
FacesContext.getCurrentInstance().addMessage(null,new FacesMessage("File Uploaded Successfully"));
}
}
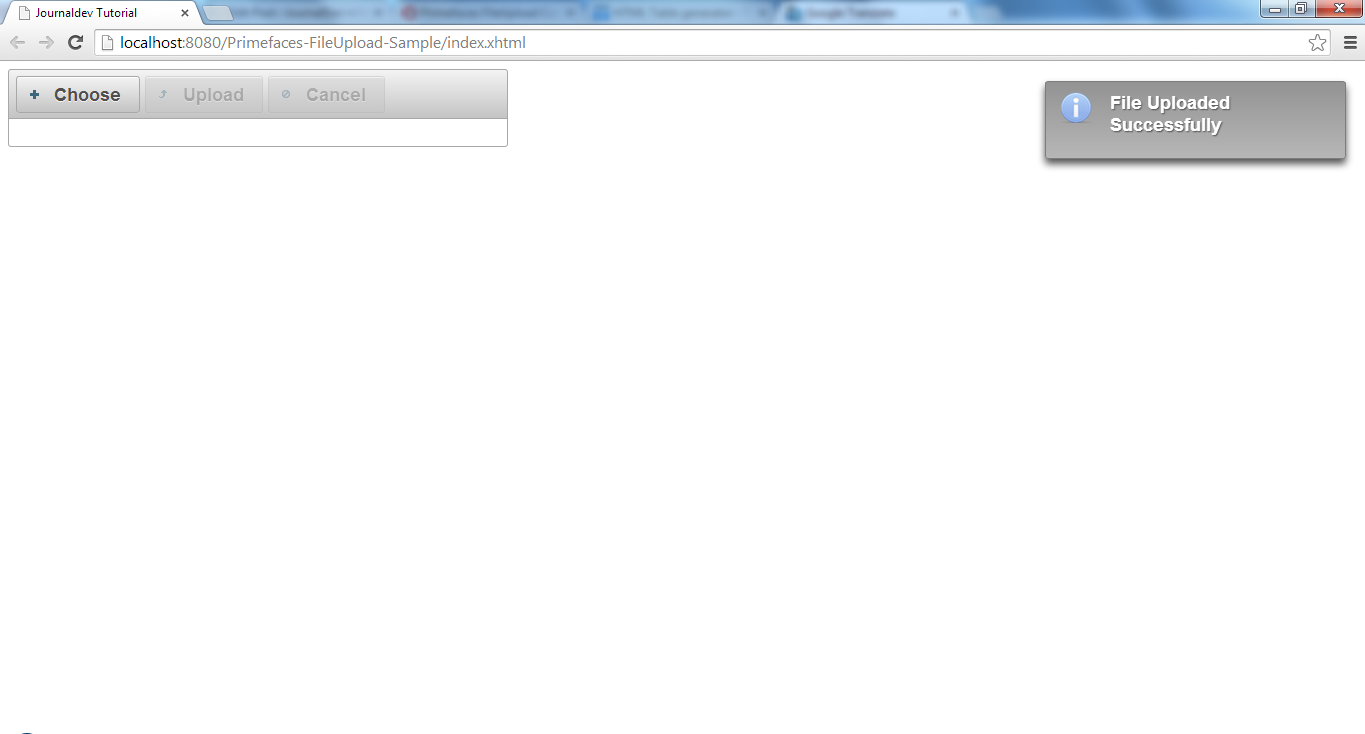
Où, le résultat de l’exécution ressemble à ceci:  Un message a été ajouté dans FacesContext et le composant FileUpload définit l’attribut update qui entraînera le rendu du message via le mécanisme Ajax. Le comportement Ajax sera discuté plus tard dans un tutoriel séparé.
Un message a été ajouté dans FacesContext et le composant FileUpload définit l’attribut update qui entraînera le rendu du message via le mécanisme Ajax. Le comportement Ajax sera discuté plus tard dans un tutoriel séparé.
Filtres de téléchargement de fichiers
Les utilisateurs peuvent être restreints à sélectionner uniquement les types de fichiers que vous avez configurés. L’exemple ci-dessous montre comment n’accepter que des images. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
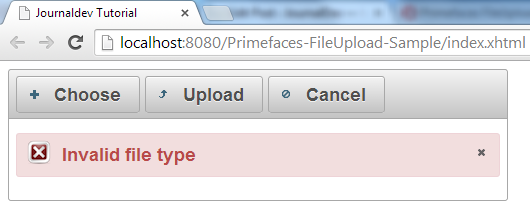
Et le résultat de l’exécution ressemble à ceci 

Limite de taille et de nombre de fichiers pour le téléchargement de fichiers Primefaces
Parfois, vous devez limiter la taille du fichier téléchargé ou le nombre de fichiers à télécharger. Ces restrictions ne posent pas de problème majeur avec le composant de téléchargement de fichiers Primefaces. Vous pouvez les appliquer en fournissant les attributs sizeLimit et fileLimit respectivement à FileUpload. Voici des extraits de code pour maintenir ces restrictions pour vos utilisateurs : index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
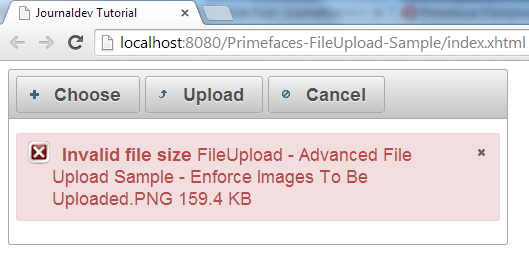
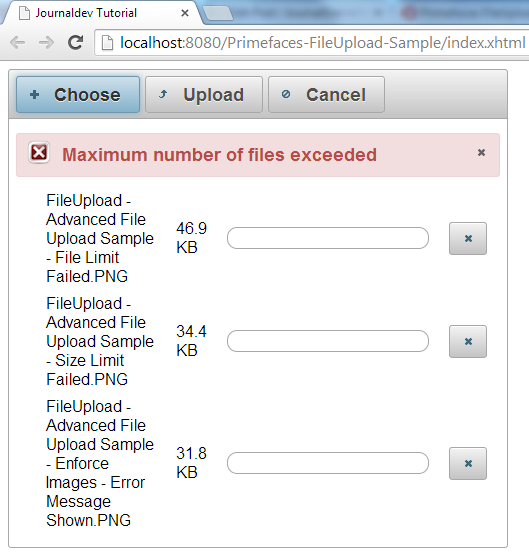
Quand vous essayez de téléverser plus de trois fichiers ou qu’un fichier dépasse la limite de taille, des messages d’erreur s’afficheront comme suit : 

Message de validation du téléchargement de fichiers Primefaces
invalidFileMessage, invalidSizeMessage et fileLimitMessage sont des options fournies pour afficher des messages de validation aux utilisateurs. Vous pouvez fournir les messages que vous souhaitez pour ces validations. Consultez l’exemple fourni ci-dessous. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}"
invalidSizeMessage="JournalDev: Invalid Size"
invalidFileMessage="JournalDev: Invalid File Type"
fileLimitMessage="JournalDev: Invalid File Limit"
mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"
update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>


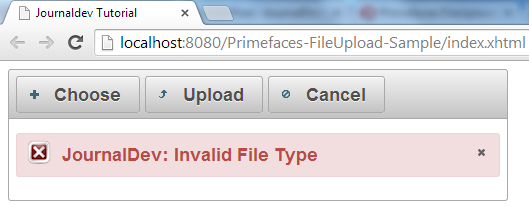
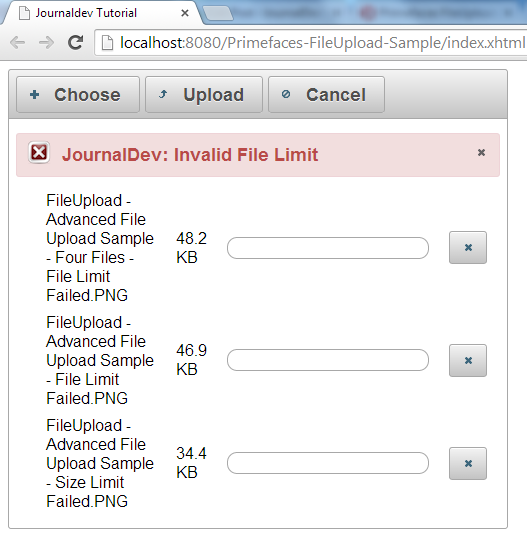
 Si vous avez remarqué, les messages ont été modifiés et ils ont reçu différentes valeurs textuelles. Si vous remarquez le code du bean géré, nous ne faisons rien avec le fichier. Cependant, dans des situations réelles, nous pouvons utiliser la méthode
Si vous avez remarqué, les messages ont été modifiés et ils ont reçu différentes valeurs textuelles. Si vous remarquez le code du bean géré, nous ne faisons rien avec le fichier. Cependant, dans des situations réelles, nous pouvons utiliser la méthode getInputstream() de UploadedFile pour obtenir les données du fichier et les sauvegarder en tant que fichier sur le serveur ou dans la base de données.
Résumé du téléchargement de fichiers Primefaces
Ce tutoriel vise à vous fournir une explication détaillée sur l’utilisation du composant FileUpload de Primefaces. Le composant FileUpload est doté de nombreuses fonctionnalités qui vous permettent de vous concentrer sur votre activité plutôt que d’essayer de mettre en œuvre quelque chose de similaire. Vous pouvez télécharger le projet exemple depuis le lien ci-dessous et utiliser d’autres attributs de fileUpload pour en savoir plus.
Source:
https://www.digitalocean.com/community/tutorials/primefaces-fileupload-component-example-tutorial













