Aujourd’hui, nous examinerons ActionBar Android. ActionBar est l’une des parties importantes de toute application, que ce soit une application web ou une application mobile. Aujourd’hui, nous apprendrons comment implémenter une action bar dans les applications Android en utilisant le composant ActionBar.
ActionBar Android
 ActionBar Android est une barre de menu qui s’étend en haut de l’écran d’activité sur Android. ActionBar Android peut contenir des éléments de menu qui deviennent visibles lorsque l’utilisateur clique sur le bouton « menu ». En général, une
ActionBar Android est une barre de menu qui s’étend en haut de l’écran d’activité sur Android. ActionBar Android peut contenir des éléments de menu qui deviennent visibles lorsque l’utilisateur clique sur le bouton « menu ». En général, une ActionBar se compose des quatre composants suivants :
- Icône de l’application : Le logo ou l’icône de la marque de l’application sera affiché ici
- Contrôle de la vue : Un espace dédié pour afficher le titre de l’application. Fournit également une option pour basculer entre les vues en ajoutant un sélecteur ou une navigation par onglets
- Boutons d’action : Certaines actions importantes de l’application peuvent être ajoutées ici
- Débordement d’action : Toutes les actions non importantes seront affichées sous forme de menu
Configuration de l’ActionBar Android
Toutes les activités qui utilisent le thème Theme.Holo ou un thème dérivé de Theme.Holo contiendront automatiquement une ActionBar.
Menu ActionBar Android
La manière la plus simple d’intégrer des icônes de barre d’outils et des éléments de débordement d’action dans la barre d’action est de créer un fichier de ressources XML de menu trouvé dans le dossier res/menu. Nous pouvons ajouter des éléments de menu dans le fichier xml brut présent dans le dossier comme suit : menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
Il y a quatre choses qui doivent être configurées pour chaque élément de menu.
- android:id : l’attribut spécifie l’identifiant de l’élément de menu. Cela fonctionne comme les identifiants partout ailleurs dans l’application Android. Une valeur android:id commençant par un @+id/ créera une constante dans la collection de constantes R.menu
- android:title : la valeur de l’attribut contient le titre de l’élément de menu
- android:icon : l’attribut fait référence à une icône dans les répertoires drawable
- android:showAsAction: Cet attribut indique comment l’élément donné doit être représenté dans la barre d’action. Nous pouvons choisir parmi l’un des indicateurs mentionnés ci-dessous :
- always pour le maintenir toujours dans la barre d’action
- ifRoom pour le maintenir uniquement s’il y a de l’espace disponible
- never cela signifie que l’élément du menu ne sera pas placé dans la barre d’action en tant qu’icône. Il ne sera visible que lorsque le bouton de menu est cliqué, dans le menu qui apparaît
- |withText : nous pouvons ajouter ceci à toujours ou ifRoom, pour indiquer que le bouton de la barre d’outils doit être à la fois l’icône et le titre, pas seulement l’icône
Notez que always n’est pas garanti d’être un bouton de la barre d’outils – si vous demandez 100 éléments always, vous n’aurez pas de place pour tous. Cependant, les éléments always ont la priorité pour l’espace dans la barre d’action par rapport aux éléments ifRoom.
Gonfler le menu dans la barre d’action Android
Pour que les éléments de menu définis dans le fichier XML de menu soient affichés, vous devez gonfler le fichier de menu. Nous le faisons à l’intérieur de la méthode onCreateOptionsMenu() de l’activité où nous voulons ajouter la barre d’action. Voici un extrait de code :
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Gonfler le menu ; cela ajoute des éléments à la barre d'action s'il est présent.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
Le paramètre R.menu.menu_main est la constante faisant référence au fichier XML de menu. Le paramètre de menu est le menu dans lequel nous voulons gonfler les éléments de menu.
Répondre aux événements de la barre d’action Android
Pour savoir quand l’utilisateur appuie sur l’un de ces éléments, nous devrons remplacer onOptionsItemSelected() de MainActivity comme illustré ci-dessous :
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
// ajouter la fonction à effectuer ici
return(true);
case R.id.reset:
// ajouter la fonction à effectuer ici
return(true);
case R.id.about:
// ajouter la fonction à effectuer ici
return(true);
case R.id.exit:
// ajouter la fonction à effectuer ici
return(true);
}
return(super.onOptionsItemSelected(item));
}
À présent, attribuons quelques fonctions de base à chaque élément de menu dans notre projet.
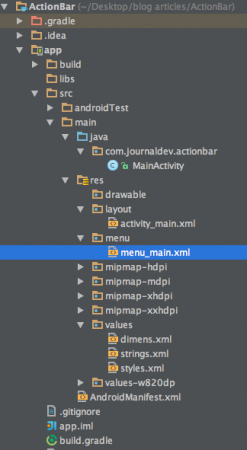
Structure du Projet
Exemple de Code Android ActionBar
Nous avons implémenté les quatre éléments de menu dans MainActivity comme indiqué dans l’extrait ci-dessous : MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Gonflez le menu ; cela ajoute des éléments à la barre d'action s'il est présent.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
Les éléments se voient attribuer leurs fonctions respectives. L’élément sélectionné est déterminé par son identifiant défini dans le fichier menu_main.xml. Ici, nous modifions simplement le contenu du TextView dans les deux premiers éléments, affichons un toast dans le troisième, et quittons l’application dans le quatrième élément. Notez que AppCompatActivity est un remplacement de la version obsolète de ActionBarActivity. Le fichier styles.xml est défini comme suit :
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
Comme vous pouvez le voir, le thème parent utilise une dérivée de Theme.AppCompat, qui possède une ActionBar par défaut (sauf si vous utilisez la classe Theme.AppCompat.Light.NoActionBar). Il n’est donc pas nécessaire de le définir explicitement ici.
Android Action Bar Backporting
- Depuis l’introduction de l’ActionBar après Android Honeycomb 3.0, pour implémenter l’ActionBar lorsque minSdkVersion est inférieur à 11, nous devons importer le jar app-compat-v7 dans notre gradle comme nous l’avons fait ici pour permettre la compatibilité ascendante
- Une autre façon est d’importer et d’étendre MainActivity avec ActionBarSherlock indépendamment du backport de l’action bar, car cette classe a été introduite après Android 3.0
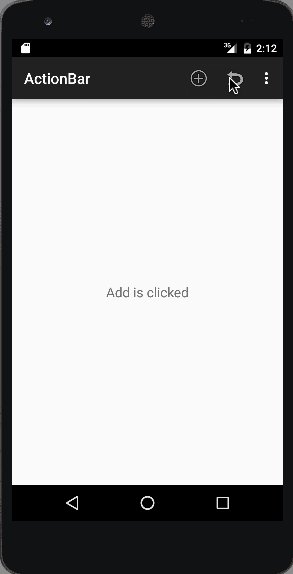
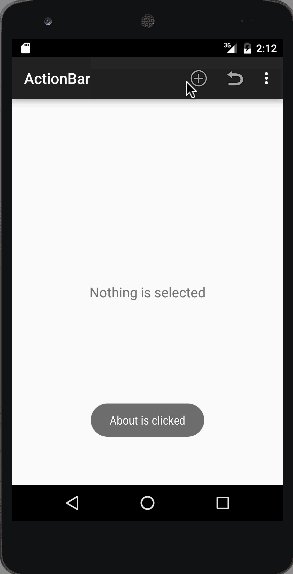
L’image ci-dessous montre la sortie produite par notre projet, vous pouvez voir que l’ActionBar inclut les icônes prédéfinies. Le textview met à jour le contenu depuis l’ajout de l’icône. Le textview reprend le contenu original depuis la réinitialisation. Lorsque « à propos » est cliqué, une notification toast apparaît comme indiqué ci-dessous.  Cela met fin à l’exemple de tutoriel de l’action bar Android. Vous devriez également lire à propos de l’action bar Android personnalisée. Vous pouvez télécharger le projet ActionBar Android à partir du lien ci-dessous.
Cela met fin à l’exemple de tutoriel de l’action bar Android. Vous devriez également lire à propos de l’action bar Android personnalisée. Vous pouvez télécharger le projet ActionBar Android à partir du lien ci-dessous.
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial