Bienvenue dans le tutoriel JSF Primefaces. JavaServer Faces est l’un des principaux frameworks utilisés de nos jours pour implémenter l’interface utilisateur des applications web Java. JSF a composé l’application web, en particulier la partie liée à l’interface, où chaque vue dans le JSF a été construite à l’aide d’un arbre côté serveur de composants décodé en HTML lorsqu’il est rendu dans le navigateur.
Tutoriel JSF Primefaces
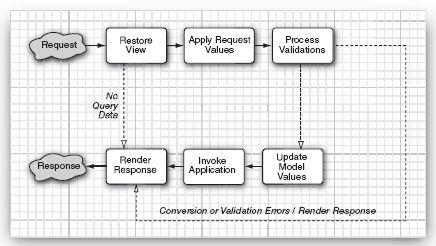
Le processus de rendu de la vue en JSF passe par ce que l’on appelle le cycle de vie de JSF. Ce tutoriel n’a pas pour but de vous fournir une discussion détaillée sur le fonctionnement du cycle de vie ou sur la manière dont nous pouvons y faire face. Il s’agit simplement d’une notification sur ce que vous devez savoir sur le framework JSF et comment préparer la vue JSF pour le rendu.  JSF dispose de deux implémentations majeures jusqu’à présent, à savoir l’implémentation Oracle Mojarra et l’implémentation Apache MyFaces. Plusieurs bibliothèques JSF ont vu le jour, telles que Richfaces, IceFaces, Primefaces, MyFaces, etc., et l’une des bibliothèques les plus utilisées et bénéficiant d’une excellente réputation est Primefaces. Primefaces a été célébré il y a quelques mois en publiant Primefaces 5, qui sera le sujet de ce tutoriel et des prochains tutoriels à venir. Pour pouvoir utiliser Primefaces 5, vous devez l’installer et le configurer dans votre projet. Que vous utilisiez un simple éditeur de texte ou un environnement de développement d’entreprise, à la fin de ce tutoriel, vous serez prêt à découvrir tous les composants Primefaces.
JSF dispose de deux implémentations majeures jusqu’à présent, à savoir l’implémentation Oracle Mojarra et l’implémentation Apache MyFaces. Plusieurs bibliothèques JSF ont vu le jour, telles que Richfaces, IceFaces, Primefaces, MyFaces, etc., et l’une des bibliothèques les plus utilisées et bénéficiant d’une excellente réputation est Primefaces. Primefaces a été célébré il y a quelques mois en publiant Primefaces 5, qui sera le sujet de ce tutoriel et des prochains tutoriels à venir. Pour pouvoir utiliser Primefaces 5, vous devez l’installer et le configurer dans votre projet. Que vous utilisiez un simple éditeur de texte ou un environnement de développement d’entreprise, à la fin de ce tutoriel, vous serez prêt à découvrir tous les composants Primefaces.
Quoi de neuf dans JSF 2
Comme nous le savons, JavaServer Faces est un framework pour développer des pages web avec une interface utilisateur riche. JSF a été introduit dans plusieurs Java Community Request JSR, où la version finale de \textit{JSF 2} a été publiée en juillet 2009, contenant un ensemble d’améliorations et de nouvelles fonctionnalités. Une série de conséquences ont suivi JSF 2, la dernière étant \textit{JSF 2.2}, publiée en mai 2013. Contrairement à JSF 1.x, JSF 2.x est livré avec de nombreuses fonctionnalités telles que l’utilisation d’annotations pour déclarer les beans gérés JSF, les convertisseurs, les validateurs, les scopes, etc. Mais ce n’est pas toute l’histoire, JSF 2 a introduit de nouveaux scopes tels que View Scope, Custom Scope, Flow Scope, Conversation Scope, et bien plus encore. De plus, nous ne pouvons pas oublier la fonctionnalité la plus étonnante ajoutée à JSF 2, à savoir le concept Ajax. Dans JSF 2, Ajax est intégré nativement dans le framework JSF. Ainsi, n’importe quel composant JSF peut être ajaxifié en ajoutant simplement les éléments Ajax nécessaires. Les règles de navigation ont également changé pour devenir beaucoup plus simples. Les prochains tutoriels aborderont davantage ces fonctionnalités ajoutées à JSF 2, tandis que dans ce tutoriel, vous allez créer une application JSF simple et un exemple basique de la manière dont nous pourrions utiliser les balises Primefaces pour mettre en œuvre un scénario professionnel spécifique.
Outils utilisés pour compléter le tutoriel
Pour commencer à découvrir ce tutoriel, vous devez utiliser les outils de développement suivants.
- Tomcat 7
- Eclipse IDE
- Maven 3
- JSF 2 / Primefaces 5
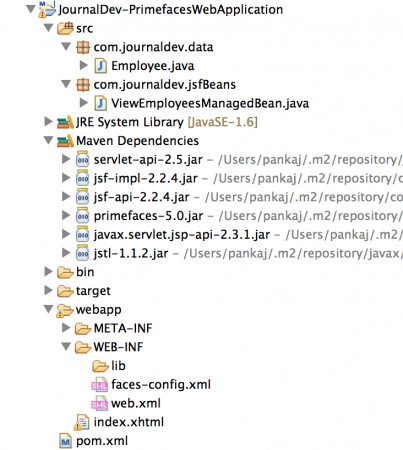
Il est évident que nous avons utilisé Tomcat 7 pour déployer l’application et Eclipse IDE pour développer les composants nécessaires, où Maven est utilisé comme outil de construction et pour gérer les dépendances. Assurez-vous donc de savoir comment tous ces logiciels peuvent être installés et configurés sur votre machine de développement. Notre projet final ressemblera à l’image ci-dessous. 
Création du projet Eclipse
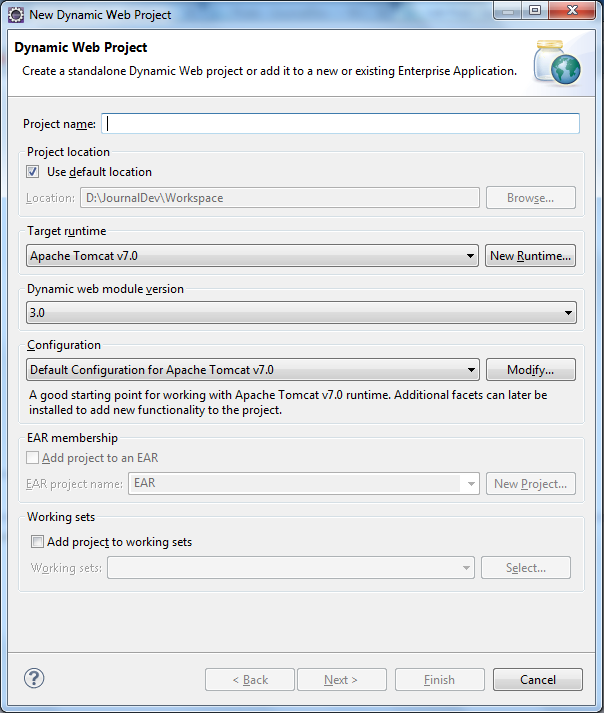
L’IDE Eclipse prend en charge le développement de projets web sous l’ombrelle Dynamic Project. Pour créer un projet dynamique, suivez simplement les étapes ci-dessous :
- Ouvrez Eclipse IDE
- Cliquez avec le bouton droit de la souris dans l’espace de l’explorateur de projets et sélectionnez Nouveau – Projet Web Dynamique
- Complétez le processus de création du projet en configurant le nom du projet, le runtime cible, le dossier source, la racine du contexte, le répertoire de contenu et web.xml
Installation & Configuration de JSF
Comme mentionné précédemment, notre objectif est d’utiliser JSF/Primefaces pour développer une application web qui utilise le composant d’interface utilisateur Primefaces. Pour l’instant, nous disposons simplement d’une application dynamique simple qui nécessite des étapes supplémentaires pour être configurée avec JSF. Pour ajouter JSF à votre projet, vous devez ajouter la facette JSF et noter que l’ajout de l’implémentation JSF vous aide à construire une application JSF qui utilise Mojarra. Pour ajouter cette facette, suivez les étapes suivantes :
- Ouvrez la fenêtre des propriétés pour le projet créé
- Dans le volet Project Facets, cochez simplement JavaServer Faces et suivez la configuration supplémentaire requise pour compléter la configuration
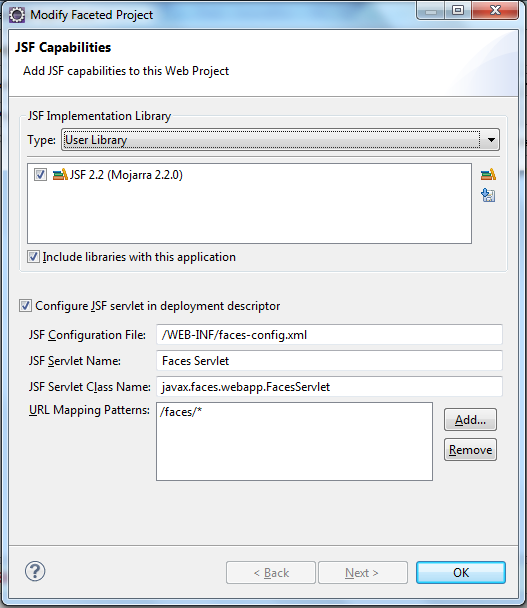
- Une fois que vous avez cliqué sur la configuration supplémentaire requise, la fenêtre des fonctionnalités JSF doit s’afficher
- Ajoutez la bibliothèque d’implémentation JSF en cliquant sur Télécharger la bibliothèque< et sélectionnez JSF 2.2 (Mojarra 2.2.0) dans la fenêtre qui s’ouvre
Après l’installation de la bibliothèque JSF, la fenêtre des fonctionnalités JSF ressemble à  À la fin de cette phase, vous disposez d’une application web avec des capacités JSF
À la fin de cette phase, vous disposez d’une application web avec des capacités JSF
Installation de Primefaces 5
Pour l’instant, votre application est prête à utiliser une interface utilisateur JavaServer Faces, mais sans utiliser Primefaces. Pour pouvoir utiliser Primefaces, vous devez suivre les étapes ci-dessous :
- Téléchargez la bibliothèque Primefaces requise depuis le site officiel de Primefaces ou depuis Maven central.
- Incluez le JAR Primefaces téléchargé dans votre dossier lib qui se trouve sous le dossier WEB-INF
Développement de l’application Primefaces
Maintenant, votre projet est prêt pour développer une application JSF/Primefaces comme vous le verriez. Nous allons créer une application simple dans laquelle un DataTable Primefaces a consommé une liste d’employés du bean de sauvegarde. La liste des employés serait peuplée par une méthode spéciale @PostConstruct. Suivez les étapes ci-dessous pour développer une application JSF/Primefaces complète.
- Créez un bean géré nommé ViewEmployeesManagedBean
- Créez un Pojo nommé Employee qui contient EmployeeName et EmployeeId
- Créez une vue Primefaces afin de consommer la liste des employés dans le bean géré défini
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
Remarquez l’utilisation des annotations JSF et l’utilisation de l’annotation PostConstruct pour peupler la liste des employés.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
Voici l’utilisation de l’élément dataTable pour créer le tableau à partir des propriétés du bean géré. PrimeFaces et JSF se chargent de les transmettre à la page de vue pour le rendu. Si vous venez de l’arrière-plan Servlet, vous pouvez facilement voir que le nombre d’étapes est réduit – dans l’environnement servlet, nous gérons d’abord la requête dans le servlet, créons les données du modèle, les définissons comme attribut dans la requête/session, puis les transmettons à la page JSP pour le rendu de la réponse.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
Remarquez que javax.faces.webapp.FacesServlet est la classe contrôleur, c’est là que nous intégrons JSF dans notre application web.
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
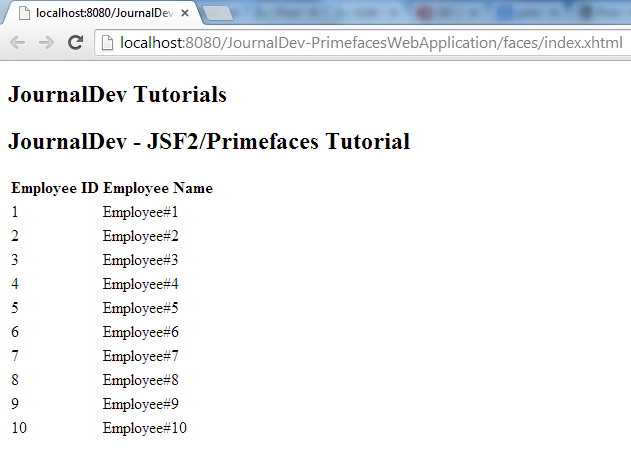
C’est ici que nous fournissons les configurations des composants JSF tels que les beans gérés, les messages globaux i18n, les gestionnaires de vue personnalisés et les classes de fabrique personnalisées. Comme nous utilisons des annotations et que c’est un projet simple, il n’y a pas de configuration faite ici, mais nous verrons son utilisation dans les futurs articles. Maintenant, lorsque vous exécutez ceci, vous obtiendrez une sortie comme indiqué dans l’image ci-dessous. 
Convertir en Maven
Maven est le moyen le plus préféré de gérer la construction et les dépendances des projets Java, donc nous verrons ici comment nous pouvons le convertir en Maven. L’IDE Eclipse propose l’option de convertir votre projet Web dynamique en Maven. Maven vous aidera à contrôler et gérer les dépendances requises. Cliquez simplement avec le bouton droit sur le projet créé et dans le menu de configuration, sélectionnez Convertir en projet Maven. Une fois que vous avez converti votre projet en Maven, vous devez ajouter les dépendances requises pour rendre le projet compilable par Maven lui-même. Le XML Maven supposé que vous obtenez une fois que vous avez converti l’application en projet Maven et après avoir ajouté les bibliothèques requises pour JSF 2, Primefaces et autres est:
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
Et en exécutant mvn clean package sur le projet, vous obtiendrez un fichier WAR prêt à être déployé sur n’importe quel conteneur Java EE. Il vous suffit de déployer et d’examiner.
Résumé
Ce tutoriel a présenté comment vous pourriez utiliser JSF 2 / Primefaces pour implémenter une interface utilisateur d’application Web. Pour cela, nous avons utilisé l’IDE Eclipse, en créant un projet dynamique suivi de l’ajout de toutes les bibliothèques requises, soit celles obligatoires pour l’implémentation de JSF 2, soit celles nécessaires pour utiliser les composants Primefaces. À partir du prochain tutoriel, nous utiliserons Maven pour créer le projet de nos exemples.
Téléchargez le projet PrimeFaces Hello World
Téléchargez le projet d’exemple à partir du lien ci-dessus et expérimentez avec lui pour en apprendre davantage. Référence : Site officiel de PrimeFaces
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial