Chaque cow-boy a besoin d’un cheval, chaque Batman a besoin d’un Robin, et chaque codeur a besoin d’un excellent éditeur de code. Lorsque vous travaillez avec du code tous les jours, vous devez avoir un éditeur de code fiable. Pour de nombreux développeurs, Visual Studio (VS) Code est leur éditeur de choix. Restez avec nous pour ce tutoriel sur Visual Studio Code.
Dans cet article, vous allez tout apprendre sur VS Code et chacune de ses puissantes fonctionnalités. Si vous recherchez une revue approfondie de VS Code, comprenant des explications détaillées sur tout ce dont il est capable, continuez à lire.
Cet article de blog est un extrait d’un chapitre de l’eBook From Admin to DevOps: The BS Way to DevOps in Azure. Si vous aimez ce chapitre et souhaitez en savoir plus sur la mise en œuvre de DevOps dans Azure, consultez-le !
L’Interface
Ce tutoriel sur Visual Studio Code utilisera la version 1.53.2 de VS Code. Si les instructions et les captures d’écran semblent un peu différentes, il est probable que vous utilisiez une nouvelle version. Toutefois, tous les efforts ont été faits pour se concentrer sur les aspects moins spécifiques à la version de VS Code.
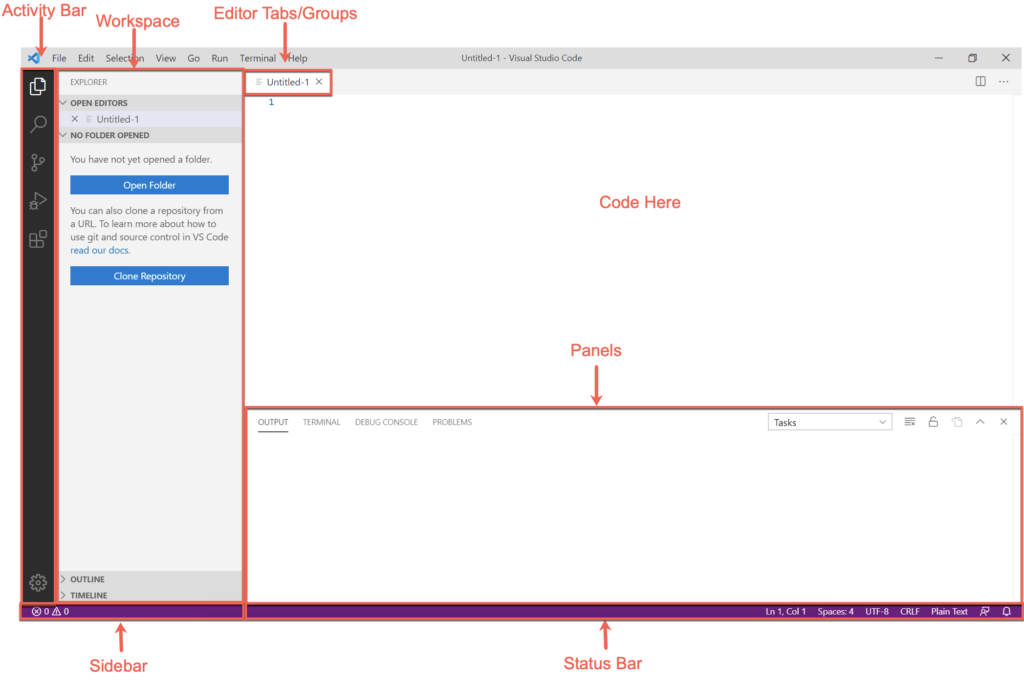
Lorsque vous ouvrez VS Code pour la première fois, vous verrez une interface utilisateur qui ressemble à la capture d’écran suivante. Vous constaterez que VS Code présente quelques zones principales sur lesquelles vous allez vous concentrer jour après jour.

L’interface principale de VS Code peut être décomposée en cinq zones distinctes :
- Fenêtre de l’éditeur (Onglets/Groupes) – La fenêtre de l’éditeur est l’endroit où vous passerez la plupart de votre temps de travail. C’est ici que vous pourrez visualiser et éditer tout le code sur lequel vous travaillez. Chaque fois que vous ouvrez un nouveau fichier ou que vous modifiez un fichier existant, la fenêtre de l’éditeur est l’endroit où le code s’affichera. VS Code propose des onglets dans cette fenêtre d’édition qui vous permettent d’ouvrir plusieurs fichiers à la fois et des groupes d’éditeurs qui regroupent différents onglets.
- Espace de travail – L’espace de travail sera la prochaine partie la plus courante de l’interface utilisateur que vous utiliserez. L’espace de travail est l’endroit où s’afficheront tous les fichiers que vous avez ouverts dans des onglets. Vous ouvrirez également couramment des dossiers entiers pour voir tous les fichiers d’un dossier particulier en même temps ici.
- Barre latérale – La barre latérale est l’endroit où vous verrez des informations telles que le référentiel Git que vous avez ouvert, le nom d’une branche Git sous laquelle vous travaillez, et la possibilité de pousser les modifications Git vers un référentiel distant.
- Panneaux – La section des panneaux est la section « sortie ». Vous trouverez divers « onglets » avec des informations renvoyées par VS Code et ses extensions sous cette fenêtre. C’est également ici que vous trouverez le pratique terminal intégré. Le terminal intégré est un terminal Bash intégré (avec d’autres shells inclus via des extensions) qui vous permet d’exécuter du code directement dans VS Code sans avoir à ouvrir un shell séparé.
- Barre d’état – La barre d’état fournit des informations sur l’onglet de l’éditeur ouvert. La barre d’état affiche la position du curseur, l’encodage, le format que VS Code reconnaît comme étant le format du fichier, entre autres. La barre d’état est également l’endroit où VS Code et ses extensions afficheront des informations pendant leur exécution.
Commandes et la Palette de commandes
Il y a beaucoup à faire dans VS Code, surtout si vous avez installé de nombreuses extensions (couvertes plus tard). Vous pouvez contrôler une grande partie de cette fonctionnalité via les menus habituels Fichier, Édition et Vue en haut de la fenêtre, mais pas tout.
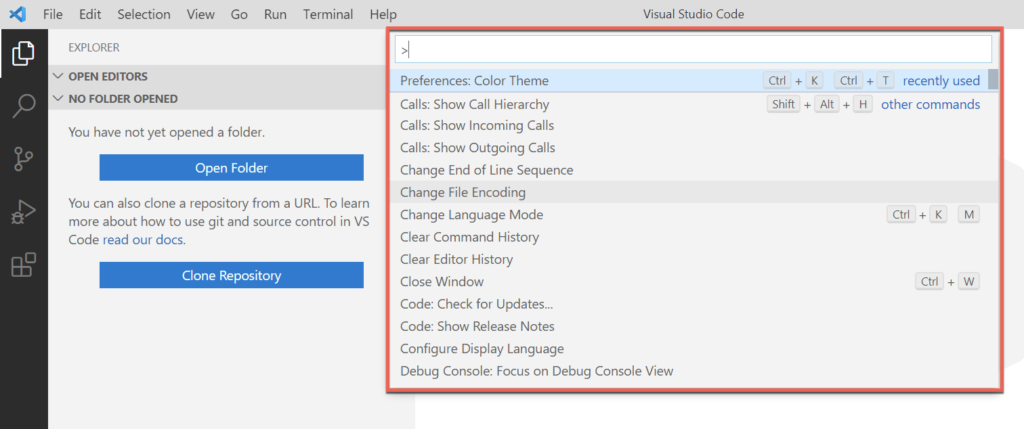
Le moyen le plus simple de faire des choses dans VS Code est d’utiliser les commandes trouvées dans la palette de commandes. La palette de commandes est un menu qui apparaît en haut de l’écran lorsque vous cliquez sur le menu Vue et sélectionnez Palette de commandes, ou appuyez sur Ctrl-Shift-P sur votre clavier.
Sur la capture d’écran suivante, vous pouvez voir un exemple de la palette de commandes.

La palette de commandes est l’endroit où vous trouverez toutes les fonctionnalités de VS Code. La palette de commandes est géniale car toutes les fonctionnalités de gestion des tâches, des paramètres, des extraits de code, et plus encore, sont situées dans un seul menu (abordé plus tard).
La palette de commandes est l’endroit où vous trouverez tout ce que vous pouvez faire à la fois dans une installation par défaut de VS Code et pour configurer toute extension que vous avez installée.
Paramètres
Vous pouvez personnaliser pratiquement tous les aspects de VS Code à l’aide des paramètres. Les paramètres contrôlent à la fois la fonctionnalité par défaut de VS Code et les extensions installées. Les paramètres sont stockés sous forme de fichiers JSON, et VS Code en définit beaucoup par défaut.
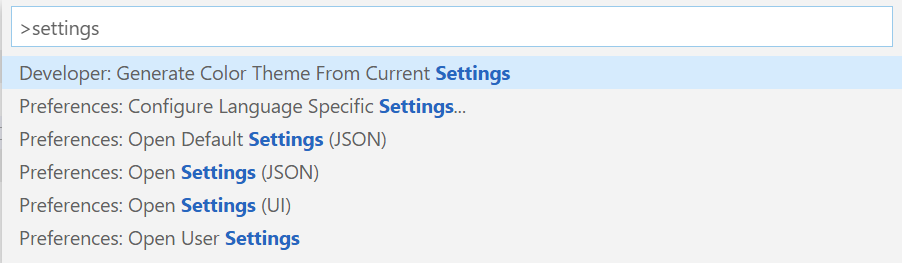
Pour gérer les paramètres, ouvrez la Palette de commandes avec Ctrl-Shift-P. Tapez « settings » et choisissez Préférences : Ouvrir les paramètres (JSON) comme indiqué ci-dessous. Attention cependant, il y a beaucoup de paramètres!

VS Code ouvrira ensuite un fichier JSON affichant tous ses paramètres actuellement définis.
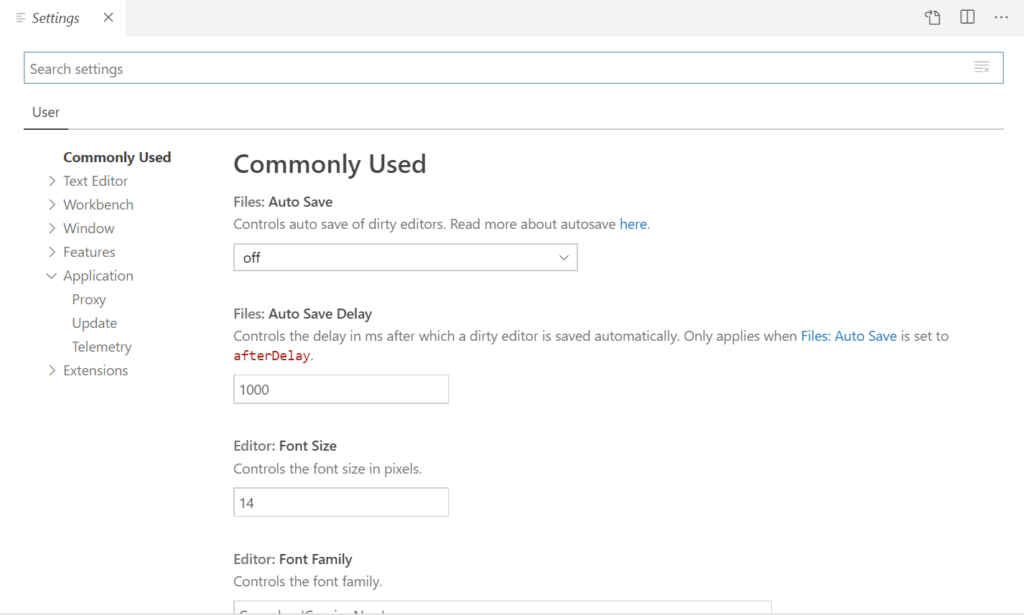
Il y a un moyen plus simple de gérer les paramètres via l’interface utilisateur de VS Code. VS Code fournit une interface utilisateur pour parcourir les paramètres, comme vous pouvez le voir dans la capture d’écran suivante. Vous pouvez trouver cette interface utilisateur en ouvrant à nouveau la palette de commandes et en choisissant Préférences : Ouvrir les paramètres (UI).
L’interface utilisateur des paramètres de VS Code vous permet de rechercher des paramètres et de les classer par catégories le long du côté gauche de l’écran.

Il n’y a absolument aucun moyen pour ce tutoriel de Visual Studio Code de couvrir tous les paramètres disponibles. Prenez une minute pour explorer et voir quels ajustements vous pouvez apporter à VS Code.
Extensions
Une des fonctionnalités les plus importantes de VS Code est ses extensions. Out of the box, VS Code prend en charge des fonctionnalités communes d’éditeur de code telles que la coloration syntaxique, l’Intellisense, etc. Il comprend le type de code que vous écrivez et s’adapte à cela de nombreuses façons différentes. Mais il ne comprend pas tous les langages.
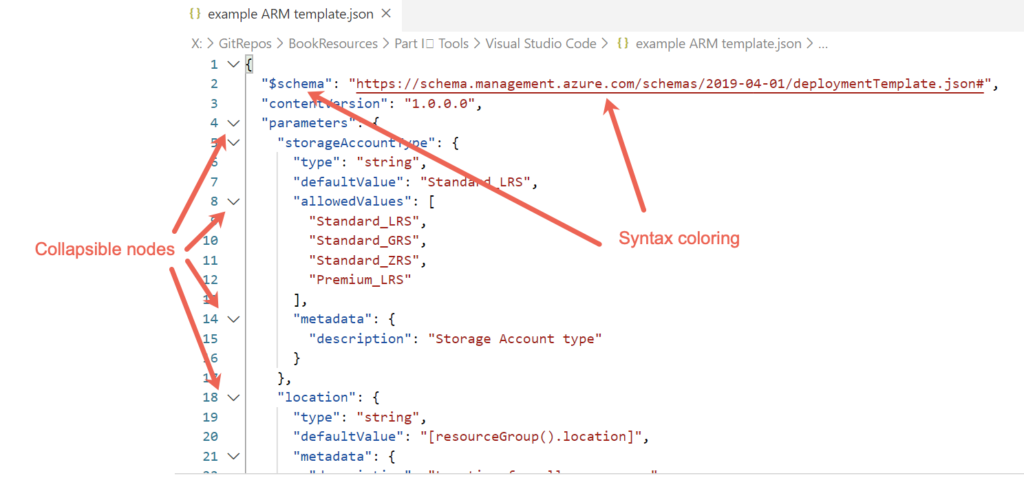
Par exemple, peut-être que vous travaillez sur un modèle ARM. Un modèle ARM est en JSON. Heureusement pour vous, VS Code comprend JSON dès le départ. Si vous ouvrez un fichier avec une extension JSON, VS Code suppose que c’est un fichier JSON et applique toutes ses fonctionnalités en conséquence. Dans la capture d’écran suivante, vous pouvez voir quelques-unes de ces fonctionnalités.
Le JSON est juste du texte brut, après tout. Pour que VS Code sache quand une section doit être pliable et quel texte changer de couleur, il doit comprendre la structure JSON. VS Code applique ces fonctionnalités différemment en fonction du type de fichier ouvert.

Même si un modèle ARM est créé en JSON et que VS Code comprend le JSON, cela ne signifie pas que VS Code comprend les modèles ARM.
Un modèle ARM n’est pas seulement du JSON. Un modèle ARM a des fonctions et une structure et un schéma spécifiques. VS Code ne sait pas qu’un fichier JSON particulier doit avoir $schema défini comme premier élément. C’est là que l’écosystème d’extensions de VS Code est utile.
Même si VS Code ne comprend pas nativement les modèles ARM, cela ne signifie pas qu’il ne peut pas le faire. Les développeurs peuvent ajouter des fonctionnalités à VS Code. Dans ce cas, les développeurs peuvent ajouter des fonctionnalités autour des modèles ARM via une extension.
Une extension est un petit package que vous pouvez charger dans VS Code pour faciliter le travail avec différentes ressources.
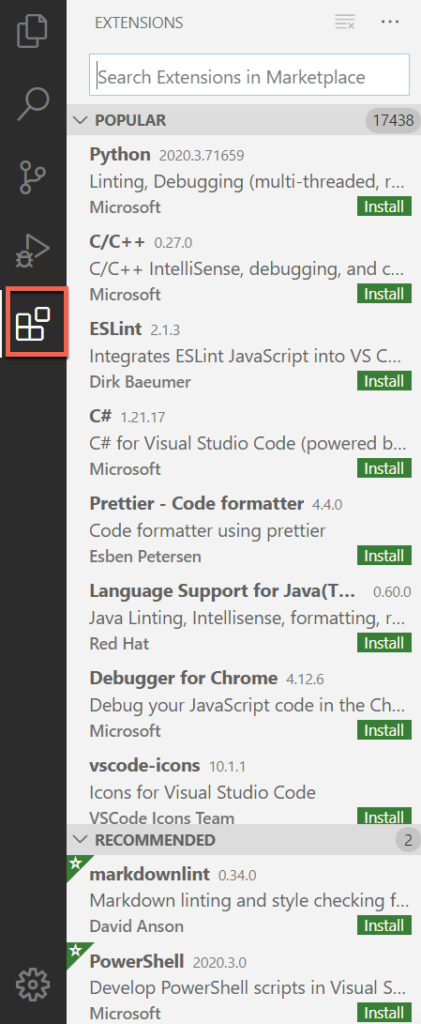
Vous pouvez gérer les extensions via l’icône d’extension dans la barre d’activités, comme indiqué ci-dessous. Une fois que vous cliquez sur l’icône à gauche, vous devriez immédiatement voir une liste des extensions les plus populaires dans le Magasin d’extensions.
Le Magasin d’extensions est l’endroit où les développeurs stockent les extensions que vous pouvez télécharger et installer à volonté.
Vous pouvez voir dans la capture d’écran suivante que les extensions ne sont pas uniquement spécifiques à un langage. Les extensions étendent les fonctionnalités de VS Code sur un large éventail de fonctionnalités. Si vous développez du code autour d’un produit spécifique, recherchez toujours dans le Magasin d’extensions pour voir si une extension est disponible.

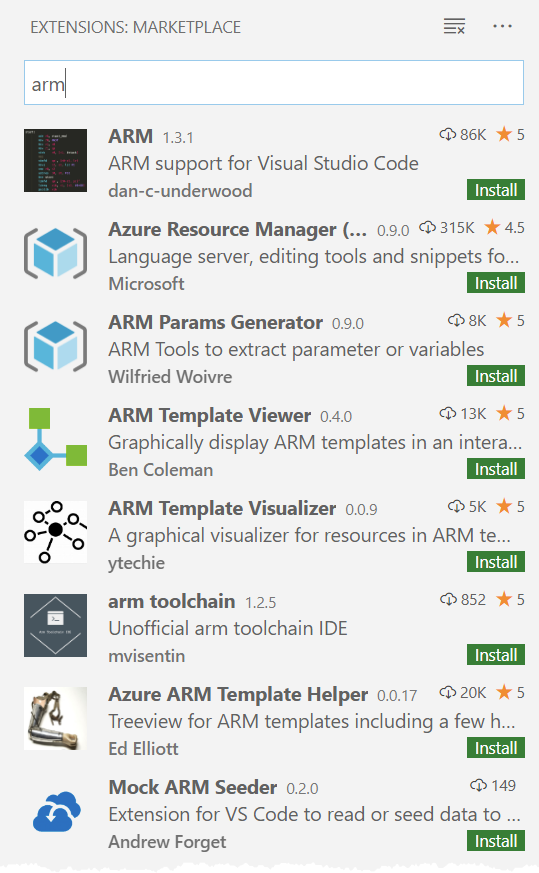
Pour l’exemple du modèle ARM, recherchez « arm », comme indiqué ci-dessous, et voyez ce qui apparaît. Remarquez qu’il existe de nombreuses extensions différentes pour les modèles ARM, certaines développées par Microsoft et d’autres par des développeurs tiers. En cliquant sur le bouton vert Installer à côté de chaque extension, vous pouvez immédiatement télécharger et installer l’extension.

Les extensions sont ce qui rend VS Code vraiment performant. Elles vous permettent de faire tellement de choses avec VS Code et éliminent le besoin de quitter l’application pour effectuer d’autres tâches connexes.
Extraits de code
Avez-vous déjà tapé le même extrait de code encore et encore ? Comme dans le développement logiciel, vous devriez toujours essayer de travailler selon le principe du Don’t Repeat Yourself (DRY).
Bien sûr, vous pourriez accomplir la même chose en tapant cet extrait de déclaration de fonction pour la 50e fois, mais quelle est la raison ? Et qui peut dire que vous allez réellement l’écrire de la même manière à chaque fois de toute façon ? Si vous avez besoin d’une façon automatisée de créer des extraits de texte, vous devez utiliser des extraits de code.
Les extraits de code VS Code sont une fonctionnalité pratique que tout le monde devrait utiliser, quelle que soit la nature du développement que vous faites. Les extraits vous permettent de taper quelques caractères dans un onglet de l’éditeur de code, qui se développe rapidement en ce dont vous avez besoin.
Des extraits de code existent par langue ou extension et sont stockés dans des fichiers JSON. Par exemple, vous pouvez avoir un ensemble d’extraits de code PowerShell, modèle ARM, Python, C# et JavaScript installés simultanément.
Vous pouvez trouver des extraits de code en ouvrant la palette de commandes avec Ctrl-Shift-P, en tapant « extraits » et en appuyant sur Entrée.

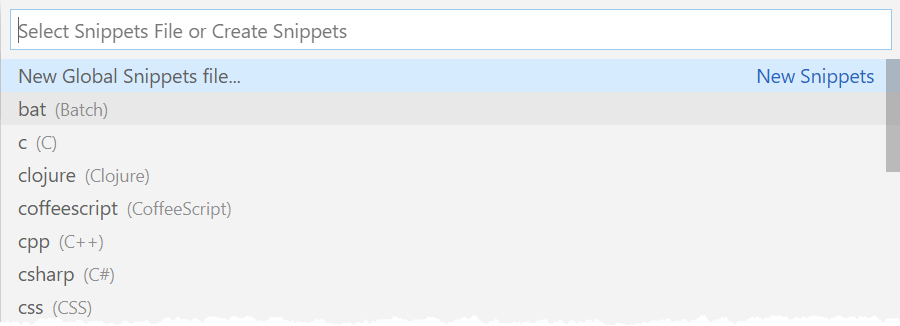
Le menu des extraits de code apparaîtra, où vous pourrez modifier tous les extraits de code par défaut. Si vous avez installé des extensions livrées avec un ensemble d’extraits de code, ils apparaîtront également ici.

Si vous naviguez vers un extrait particulier avec les touches fléchées et appuyez sur Entrée ou cliquez dessus, VS Code ouvrira les fichiers d’extraits de code JSON dans un onglet éditeur. Sur la capture d’écran suivante, vous pouvez voir que beaucoup auront un seul élément JSON commenté avec des instructions sur la création de votre propre extrait de code.

Chaque extrait de code est un seul élément JSON qui correspond à une syntaxe particulière. Vous pouvez en savoir plus sur la syntaxe des extraits de code sur la page d’extraits de code de VS Code de Microsoft.
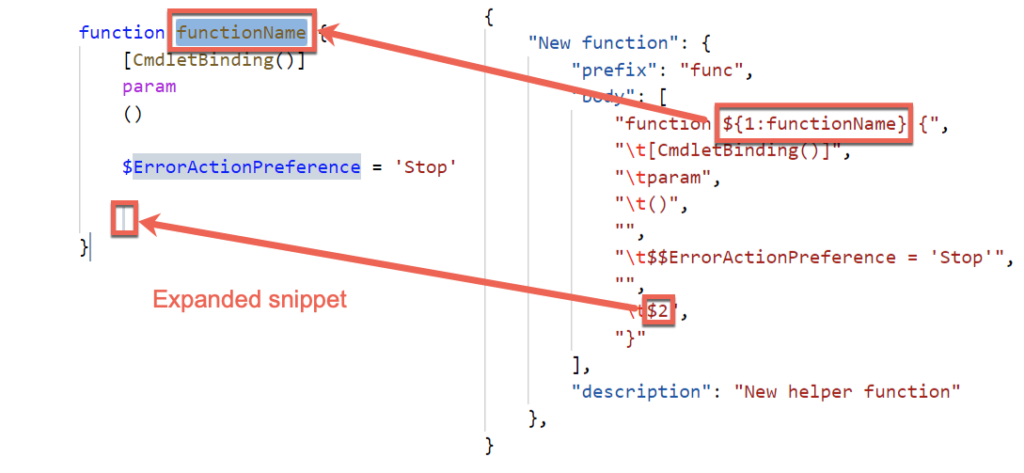
Dans le code suivant, vous pouvez voir un extrait de code typique pour créer une fonction PowerShell. Cet extrait utilise l’extension PowerShell, qui crée un fichier d’extraits powershell.json. Lorsque vous tapez l’extrait » func » dans une fenêtre d’éditeur, VS Code supprimera automatiquement ce morceau de texte et le remplacera par le code dans la body.
Remarquez les chaînes ${1|functionName} et $2 ci-dessous. Les extraits de code de VS Code vous permettent non seulement de remplacer un extrait de code via quelques caractères, mais aussi de modifier ce code une fois qu’il est développé. Dans cet exemple, cet extrait possède des arrêts de tabulation.
Les arrêts de tabulation vous permettent d’appuyer sur la touche Tab, de modifier le texte de remplacement (functionName pour le premier (1|)) arrêt de tabulation, d’appuyer à nouveau sur Tab, et de commencer à taper à la ligne huit du body.
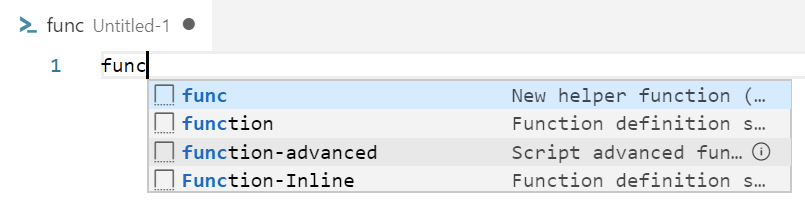
Une fois que vous avez créé l’extrait, vous pouvez ensuite appeler l’extrait dans l’éditeur. Dans la capture d’écran suivante, vous pouvez maintenant voir que si vous tapez « func » dans un script PowerShell, VS Code vous fournit une liste d’options disponibles.
Par défaut, VS Code est livré avec certains extraits de code intégrés, et certaines extensions installent également certains extraits de code. Vous remarquerez ci-dessous les extraits de code function, function-advanced et function-Inline. Ces extraits ont été fournis avec l’extension PowerShell.

Une fois que vous sélectionnez func dans la fenêtre de l’éditeur et appuyez sur Entrée, func se transforme en l’extrait de code à gauche dans l’image ci-dessous. Vous pouvez voir que VS Code met en surbrillance functionName et place un curseur à la ligne huit. Ces arrêts de tabulation vous permettent de modifier ces parties de l’extrait développé.

Les extraits de code vous font gagner énormément de temps si vous prenez le temps de créer toutes les routines courantes que vous faites jour après jour. Les extraits de code montrés dans ce tutoriel de Visual Studio Code étaient juste un aperçu de ce que vous pouvez faire.
Le Terminal Intégré
Lorsque vous développez des scripts ou des logiciels, vous n’écrivez pas simplement un tas de code d’un coup, et ça fonctionne parfaitement. Si seulement c’était vrai. Au lieu de cela, vous écrivez un peu de code, vous le testez pour voir s’il fonctionne, vous ajustez et répétez jusqu’à ce que vous ayez accompli votre tâche.
Pour exécuter du code en développement, vous auriez généralement à basculer vers une autre fenêtre comme une console ou un autre outil externe. Si cet outil externe est accessible via la ligne de commande ou si vous écrivez du code PowerShell, vous n’avez pas besoin de quitter VS Code et d’utiliser plutôt le terminal intégré.
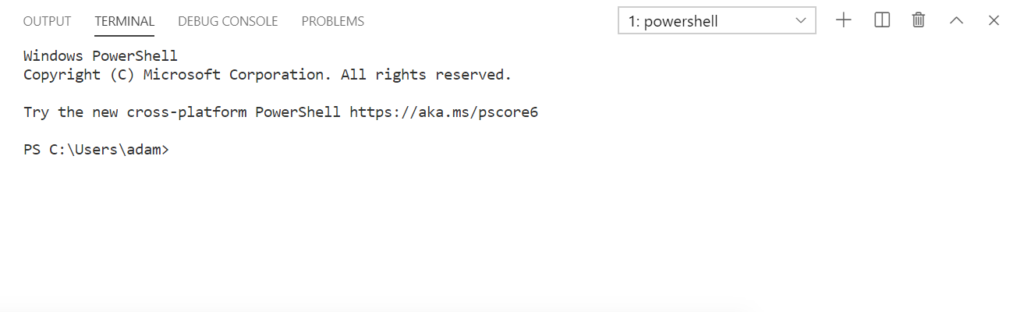
Le terminal intégré est directement intégré à VS Code. Ce n’est pas une console ou une fenêtre externe. Il se trouve en dessous de vos onglets d’éditeur en tout temps (sauf si vous le fermez). Par défaut, le terminal est une invite de commandes héritée (cmd.exe) sur Windows ou Bash sur Linux et macOS. Cependant, comme vous pouvez le voir ci-dessous, une fois que vous avez installé l’extension PowerShell, VS Code passe par défaut à une console PowerShell.

Vous pouvez utiliser le terminal intégré comme vous le feriez avec une console typique en tapant des commandes, en obtenant des résultats, etc. Mais le terminal intégré offre quelques avantages supplémentaires. Pour commencer, l’un des avantages les plus utiles est la possibilité d’exécuter des morceaux de code pendant le développement.
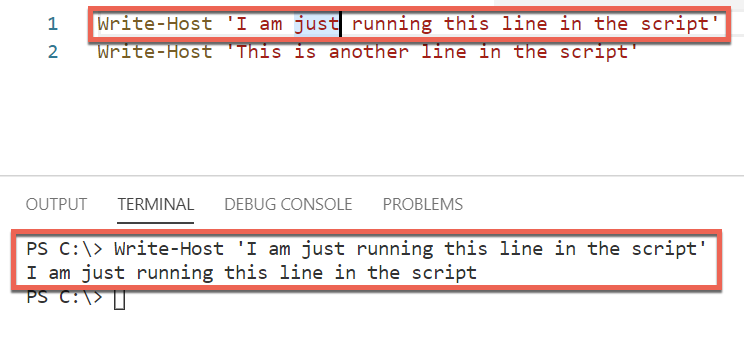
Par exemple, disons que vous travaillez sur un script PowerShell et que vous souhaitez tester une seule ligne. Au lieu de copier le code et de le coller dans une autre fenêtre PowerShell, cliquez sur n’importe quelle position de cette ligne et appuyez sur la touche F8. VS Code lit ensuite toute la ligne et l’exécute dans le terminal intégré (si vous avez installé l’extension PowerShell).

Dans ce tutoriel sur Visual Studio Code, vous allez seulement apprendre les bases du terminal intégré. Pour en savoir plus sur le terminal intégré, assurez-vous de consulter la documentation de Microsoft.
Travailler en équipe avec des espaces de travail
Ce tutoriel a jusqu’à présent supposé que vous utilisiez VS Code de manière indépendante. On suppose que c’est juste vous en train de taper sur votre clavier. Mais cela ne reflète pas le monde réel. Dans le monde réel, il est probable que vous travailliez en équipe.
Pendant que vous exploriez les paramètres, installiez des extensions et créiez des extraits de code, vous modifiiez la configuration de VS Code pour vous. Et si vous étiez dans une équipe qui pourrait également utiliser les ajustements que vous avez apportés à votre installation de VS Code ? Dans ce cas, vous devez partager ces paramètres. Une façon de le faire est avec un espace de travail.
Dans VS Code, un espace de travail est une collection de dossiers et de paramètres qui contrôlent le comportement, généralement pour un seul projet.
Pensez à une application que votre équipe développe, contenant de nombreux dossiers, un dépôt Git et peut-être une certaine norme de codage à laquelle tout le monde dans l’équipe doit se conformer. Un seul « projet » est un bon exemple d’utilisation d’un espace de travail.
Pour créer un espace de travail, ouvrez un ou plusieurs dossiers, allez dans le menu Fichier, cliquez sur Enregistrer l’espace de travail sous, et enregistrez le fichier. VS Code enregistre l’espace de travail dans un fichier avec une extension de fichier code-workspace. Ce fichier contient tout ce qui est enregistré dans l’espace de travail.
Espace de travail et paramètres
Les espaces de travail entrent en jeu, surtout en ce qui concerne les paramètres. Lorsque vous définissez des paramètres dans VS Code, vous le faites soit au niveau de l’utilisateur, soit au niveau de l’espace de travail. Lorsque vous travaillez sur un projet d’équipe où tout le monde utilise VS Code, vous voudrez probablement créer un espace de travail partagé. Pour ce faire, ouvrez les dossiers concernés et enregistrez l’espace de travail.
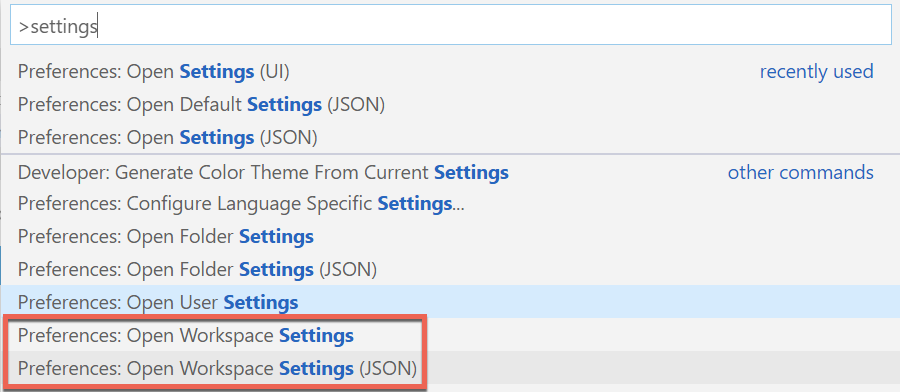
Une fois que vous travaillez dans un espace de travail, ouvrez la palette de commandes, tapez « paramètres », et vous verrez maintenant une autre option pour les Paramètres de l’espace de travail, comme le montre la capture d’écran suivante.

Sélectionner l’option Ouvrir les paramètres de l’espace de travail vous ramènera alors à un écran de Paramètres familier. Cette fois-ci cependant, vous aurez deux groupes de paramètres ; Utilisateur et Espace de travail. En sélectionnant Espace de travail et en apportant un changement ici, ce changement de paramètre sera enregistré dans le fichier d’espace de travail plutôt que dans votre propre installation de VS Code.

Les espaces de travail sont un excellent moyen de regrouper des extraits de code, des paramètres et d’autres éléments à partager au sein d’une équipe pour garantir une expérience cohérente.
Conclusion
Ce tutoriel sur Visual Studio Code visait à donner aux débutants un bon départ avec cet IDE. Même s’il est impossible de couvrir toute l’étendue de VS Code en 3 000 mots, ce tutoriel a couvert les principales fonctionnalités.
Si vous souhaitez en savoir plus sur Visual Studio Code et explorer l’une des fonctionnalités abordées ici, n’oubliez pas de consulter la documentation Microsoft.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













