Il n’y a rien de mal à utiliser des outils séparés pour effectuer ces activités connexes. Mais ne serait-il pas efficace si toutes les actions nécessaires pouvaient être effectuées sans quitter votre IDE?
Not a reader? Watch this related video.
Dans cet article, vous apprendrez la configuration de base de GitHub dans Visual Studio Code. Ensuite, vous pourrez effectuer les actions Git typiques telles que le clonage, la mise en scène, la validation et la poussée, tout en restant dans l’application Visual Studio Code.
Prérequis
Si vous prévoyez de suivre cette démonstration, vous devez répondre à certaines exigences comme suit.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code. À la date de rédaction de cet article, la version actuelle est la 1.47.2.
- A GitHub account with a repository to work with.
L’extension Git
Pour configurer GitHub dans Visual Studio Code, vous devrez travailler avec Git. Visual Studio Code est livré avec une extension intégrée pour le contrôle de version à l’aide de Git. Il existe de nombreuses configurations disponibles avec l’extension Git, mais les paramètres par défaut sont déjà corrects dès leur installation.
Cependant, il existe quelques modifications de configuration que vous voudrez peut-être apporter à l’extension Git en fonction de vos préférences. Mais avant de le faire, vous devez savoir où trouver les paramètres de l’extension Git. On ne peut pas changer quelque chose si on ne peut pas le trouver, n’est-ce pas ?
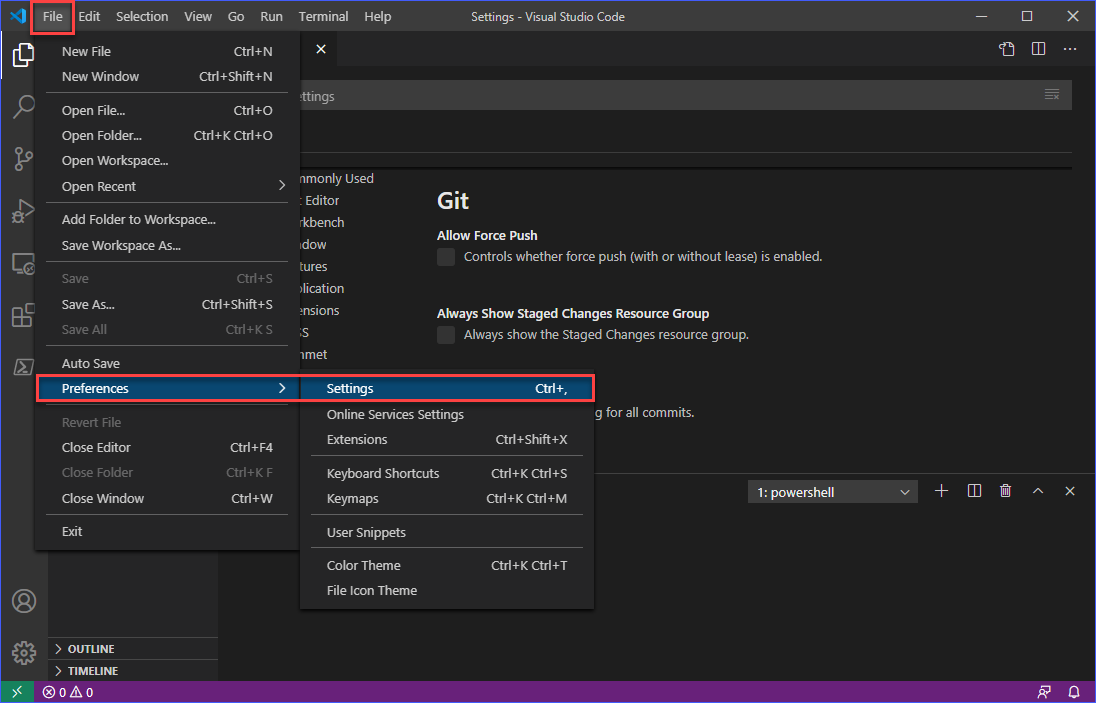
Pour ouvrir les paramètres à l’aide du menu, cliquez sur Fichier -> Préférences -> Paramètres. Ou vous pouvez également appuyer sur la combinaison de touches CTRL+,.

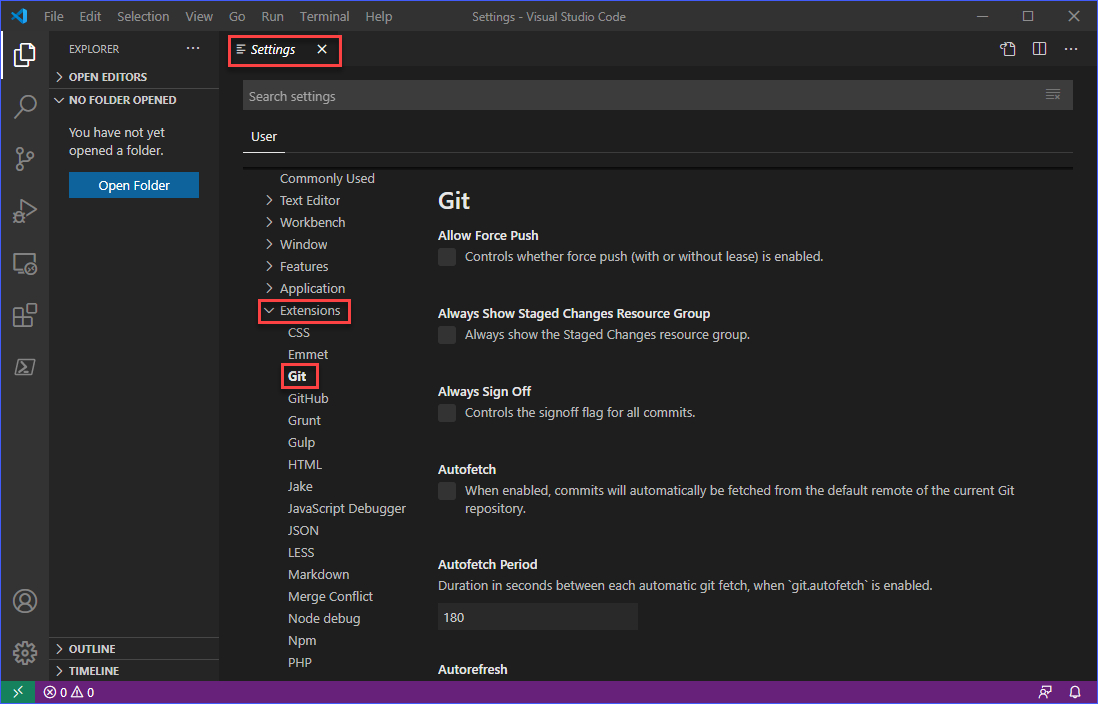
Ensuite, dans l’onglet Paramètres, cliquez sur Extensions —> Git. Vous devriez alors voir la liste des éléments de configuration pour l’extension Git, comme indiqué ci-dessous.

Maintenant, cet article ne couvre pas tous les éléments de configuration pour Git. Cependant, ils sont pour la plupart auto-explicatifs, surtout si vous êtes déjà familier avec le travail avec le contrôle de source.
S’assurer que Git est installé
« Quoi ? Je pensais que Git était déjà inclus ? ».
Eh bien, l’extension Git est intégrée, mais le programme Git ne l’est pas. L’extension, comme son nom l’indique, est uniquement destinée à « étendre » VS Code pour s’intégrer à Git. Cela peut être déroutant, et si c’est le cas pour vous, vous voudrez peut-être vous renseigner sur Qu’est-ce que Git d’abord pour mieux comprendre.
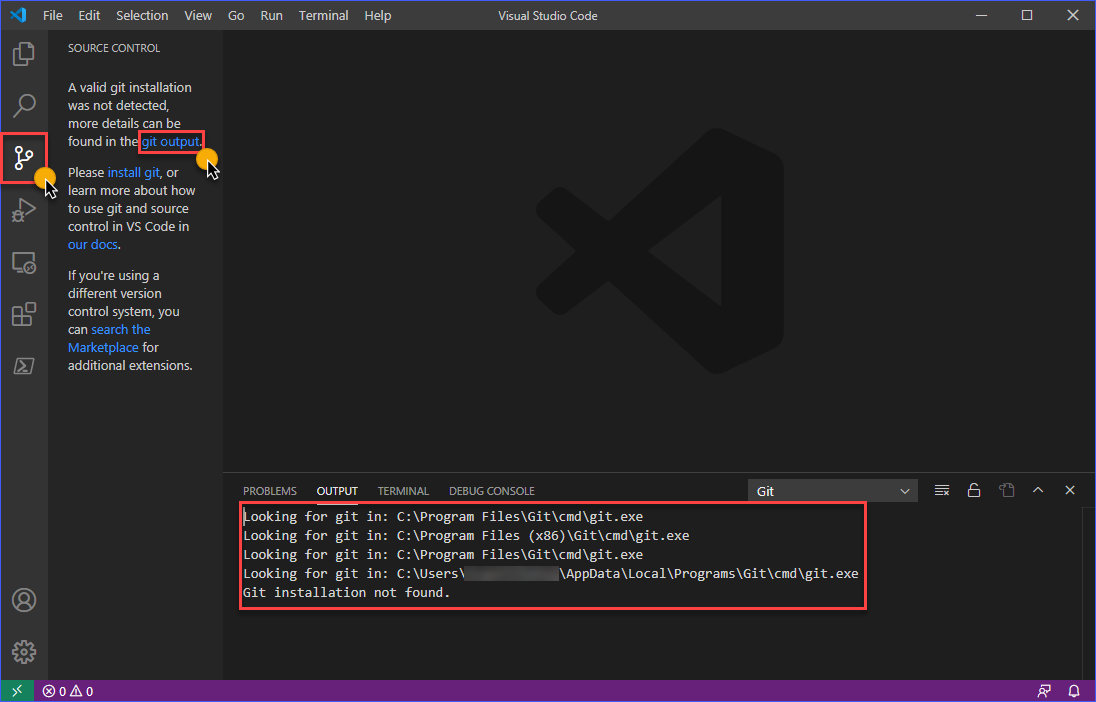
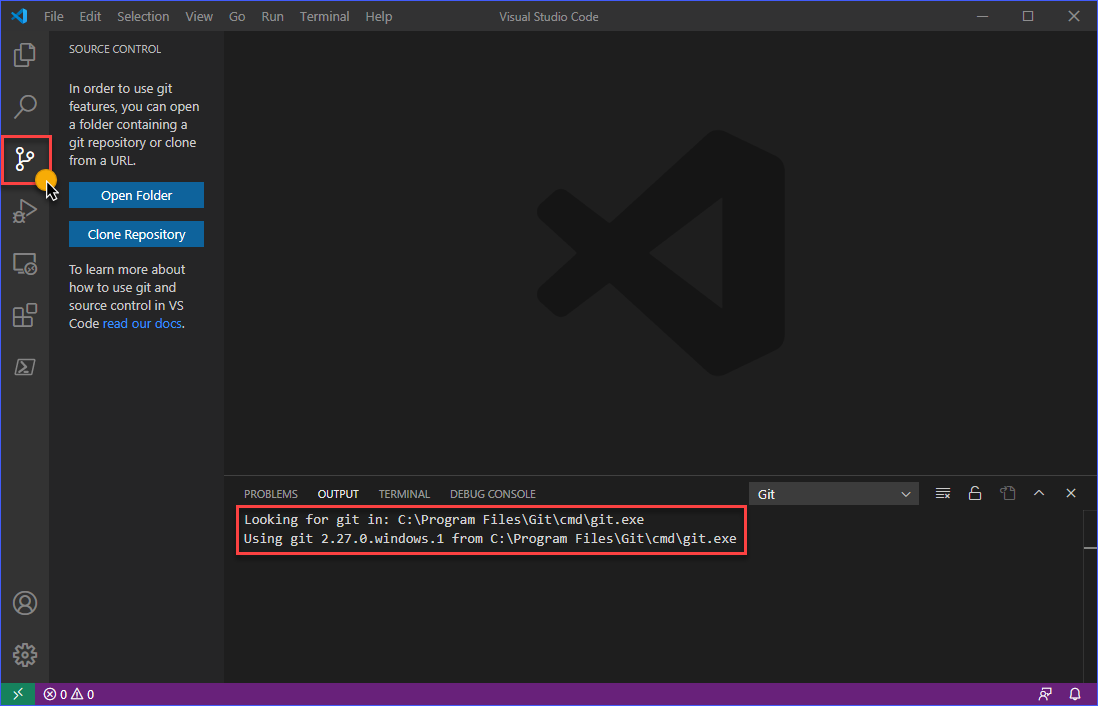
Pour déterminer si Git est installé et détecté par l’extension Git, cliquez sur le bouton Contrôle de source ou appuyez sur CTRL+SHIFT+G lorsque vous êtes dans la fenêtre de VS Code. Si Git n’est pas installé ou détecté, vous verrez un message similaire à celui ci-dessous.

Comme vous pouvez le voir sur l’image ci-dessus, dans le panneau Sortie, il y a des chemins standard où VS Code essaie de rechercher une installation binaire Git valide. Cette situation signifie que vous devez soit installer Git en premier lieu, soit peut-être que Git est installé mais dans un chemin non reconnu par VS Code.
Si Git est installé mais dans un chemin non standard
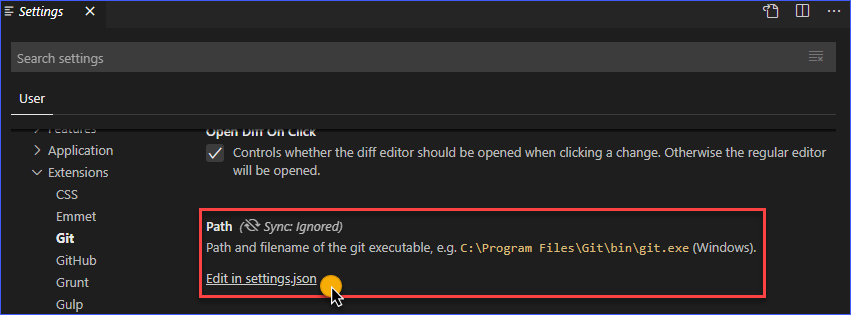
Si Git est installé dans un chemin non standard, vous pouvez le corriger en modifiant la valeur Path dans les paramètres de l’extension Git, comme indiqué ci-dessous.

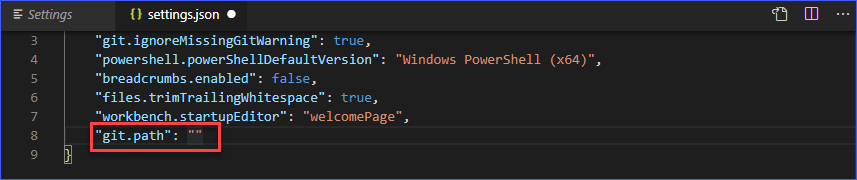
Lorsque vous cliquez sur le lien Modifier dans settings.json, le fichier s’ouvrira dans VS Code. Consultez la capture d’écran ci-dessous à titre de référence. La valeur de git.path doit être modifiée pour pointer vers le chemin correct où le binaire Git est installé. Ensuite, enregistrez les paramètres après modification.

Si Git n’est pas installé
Il va sans dire que si Git n’est pas installé, vous devez l’installer. Vous pouvez le faire en téléchargeant le fichier d’installation à partir de ce lien —> https://git-scm.com/.
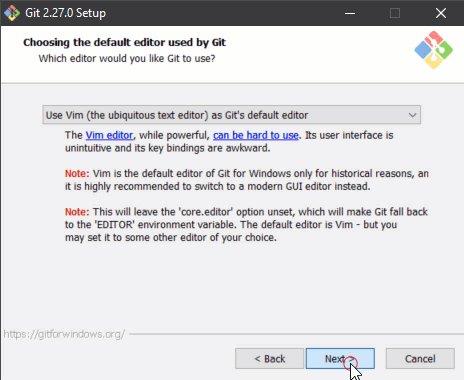
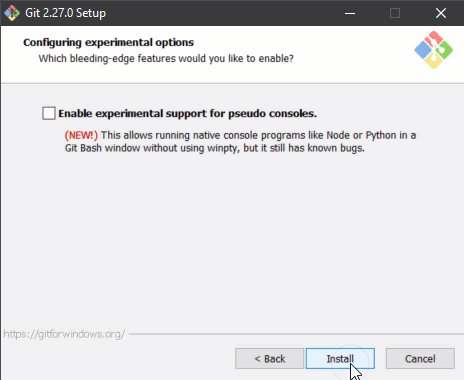
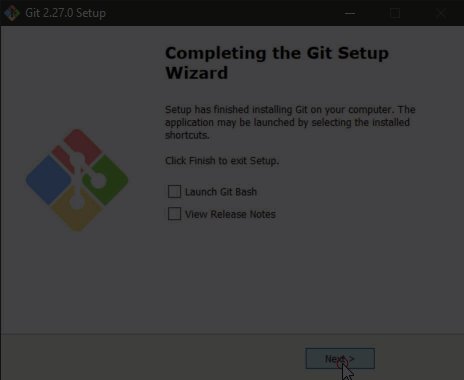
Une fois que vous avez téléchargé le fichier, suivez la démonstration ci-dessous pour installer Git avec les options par défaut. L’installation est simple et il n’est pas nécessaire de modifier les options par défaut pour cet article. Vous serez sur la bonne voie pour terminer la configuration de GitHub dans Visual Studio Code.

Après avoir terminé l’installation de Git, redémarrez Visual Studio Code et vérifiez que Git est maintenant détecté. La capture d’écran ci-dessous montre ce que vous devriez voir si Git est détecté.

Clonage d’un référentiel GitHub
Maintenant que vous avez terminé les étapes initiales pour vous assurer que VS Code fonctionne avec GitHub, il est temps de passer à l’action et de confirmer que vous avez fait ce qu’il faut jusqu’à présent. Le moyen le plus rapide de tester est de cloner un référentiel existant dans votre compte GitHub.
Dans cet exemple, un référentiel privé nommé junecastillote/demo sera utilisé. Vous pouvez utiliser votre référentiel à la place. Au cas où vous n’auriez pas encore de référentiel, veuillez vous référer à la documentation Création d’un nouveau référentiel sur GitHub pour apprendre comment en créer un.
Suivez la procédure ci-dessous pour cloner un référentiel GitHub dans VS Code.
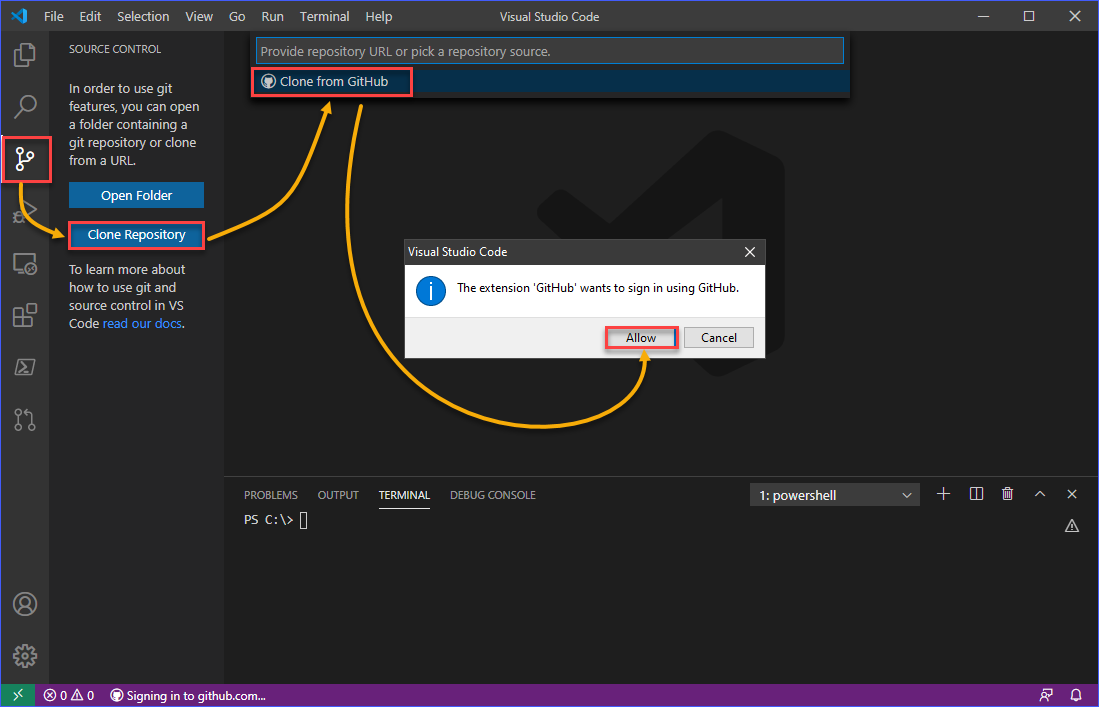
Tout d’abord, cliquez sur le bouton Afficher le contrôle de code source ou appuyez sur le raccourci clavier CTRL+SHIFT+G. Ensuite, cliquez sur le bouton Clone Repository. Ensuite, cliquez sur Clone from GitHub, et vous serez invité à autoriser une tentative de connexion. Cliquez sur Autoriser.

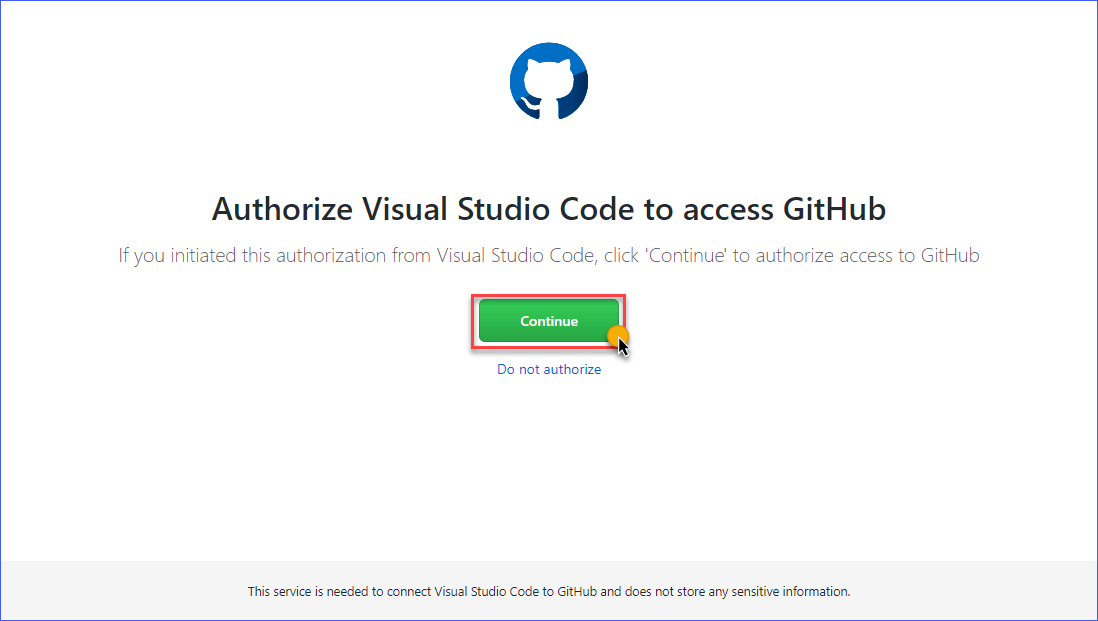
La page d’autorisation se lancera automatiquement dans votre navigateur web par défaut. Cliquez sur le bouton Continuer.

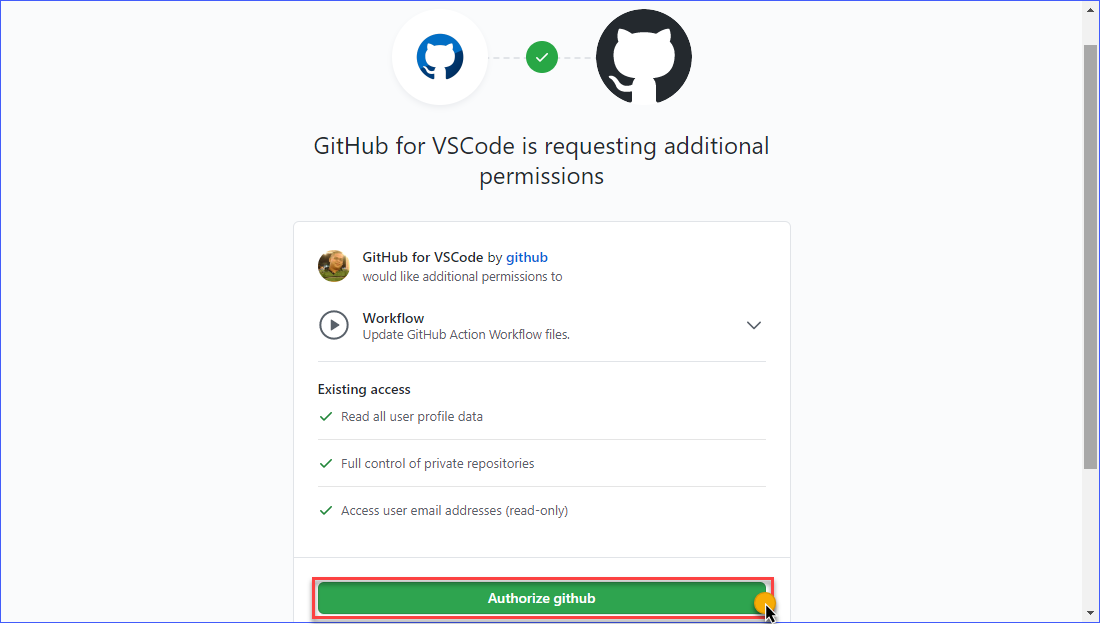
La page suivante vous montre les détails de la demande d’autorisation. Pour donner les permissions requises à VS Code, cliquez sur le bouton Autoriser GitHub.

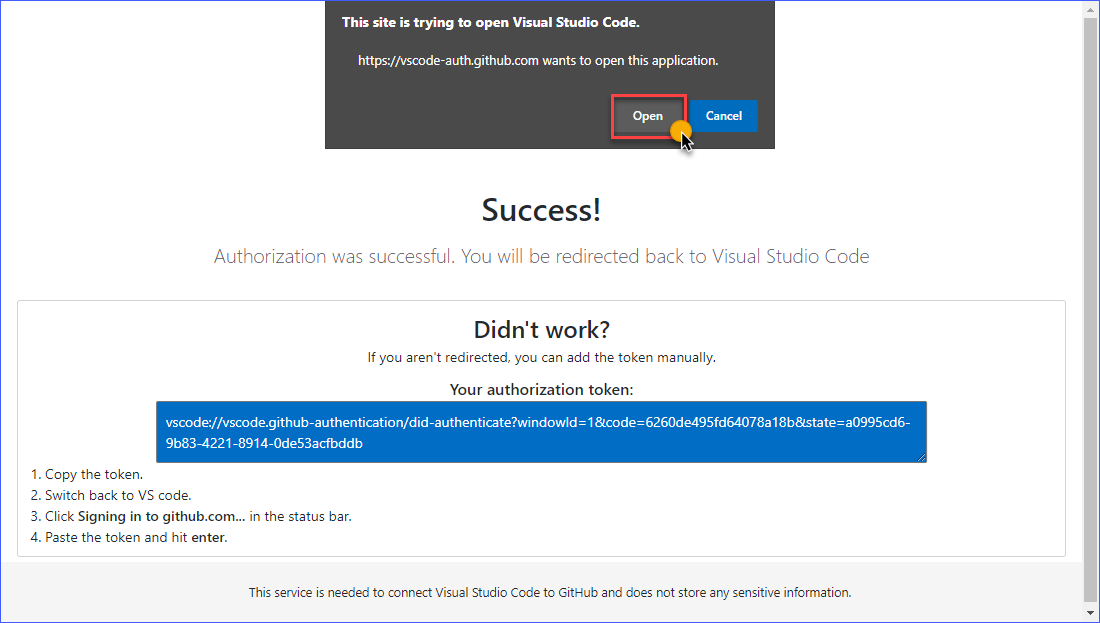
Une fois l’autorisation terminée, vous obtiendrez une page de statut similaire à celle ci-dessous. Si vous êtes invité(e) à ouvrir Visual Studio Code, cliquez sur Ouvrir.

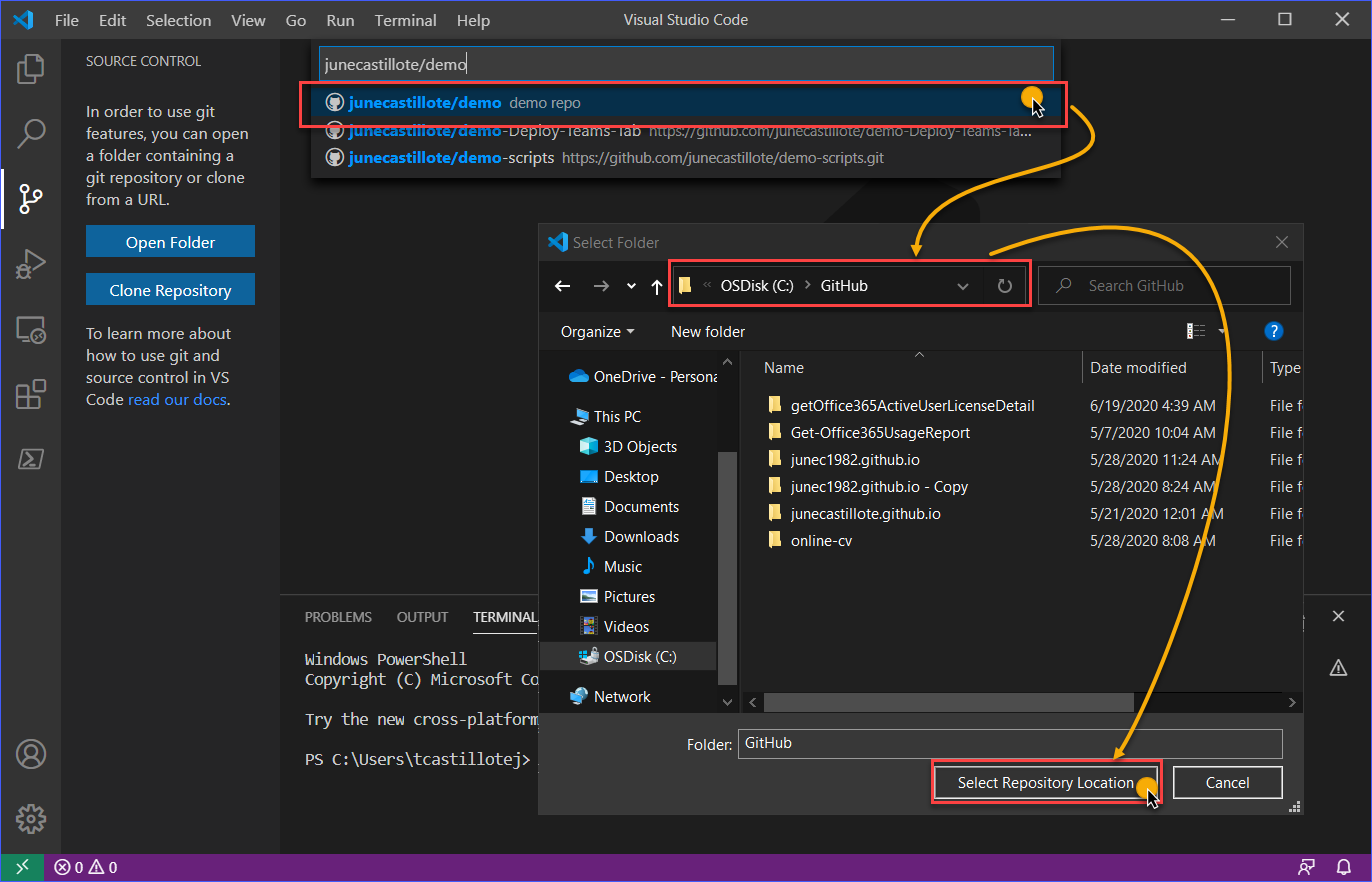
Une fois de retour dans la fenêtre de VS Code, vous pouvez soit rechercher le nom du référentiel, soit sélectionner le nom du référentiel que vous souhaitez cloner. Dans l’exemple ci-dessous, le nom du référentiel junecastillote/demo a été recherché, puis sélectionné.
Après avoir sélectionné le dépôt à cloner, vous serez invité à indiquer le dossier dans lequel le dépôt sera enregistré localement sur votre ordinateur. Spécifiez le dossier de destination et cliquez sur Sélectionner l’emplacement du dépôt.

Note : La connexion à GitHub sera déclenchée lors de l’exécution d’actions nécessitant une authentification. Ces actions comprennent le clonage à partir d’un dépôt privé ou la mise en ligne vers un dépôt
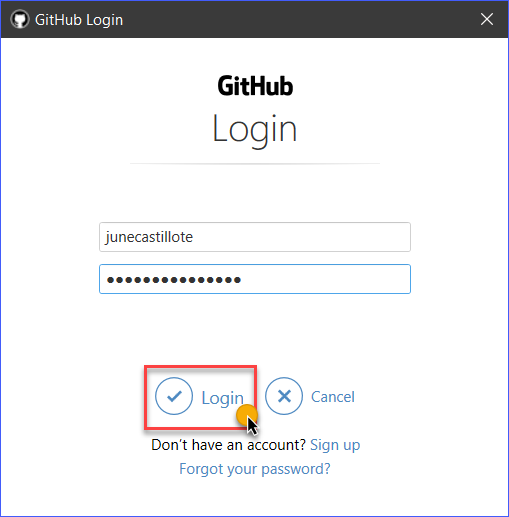
La fenêtre Connexion à GitHub s’affichera, et vous devrez saisir vos identifiants GitHub pour vous connecter.

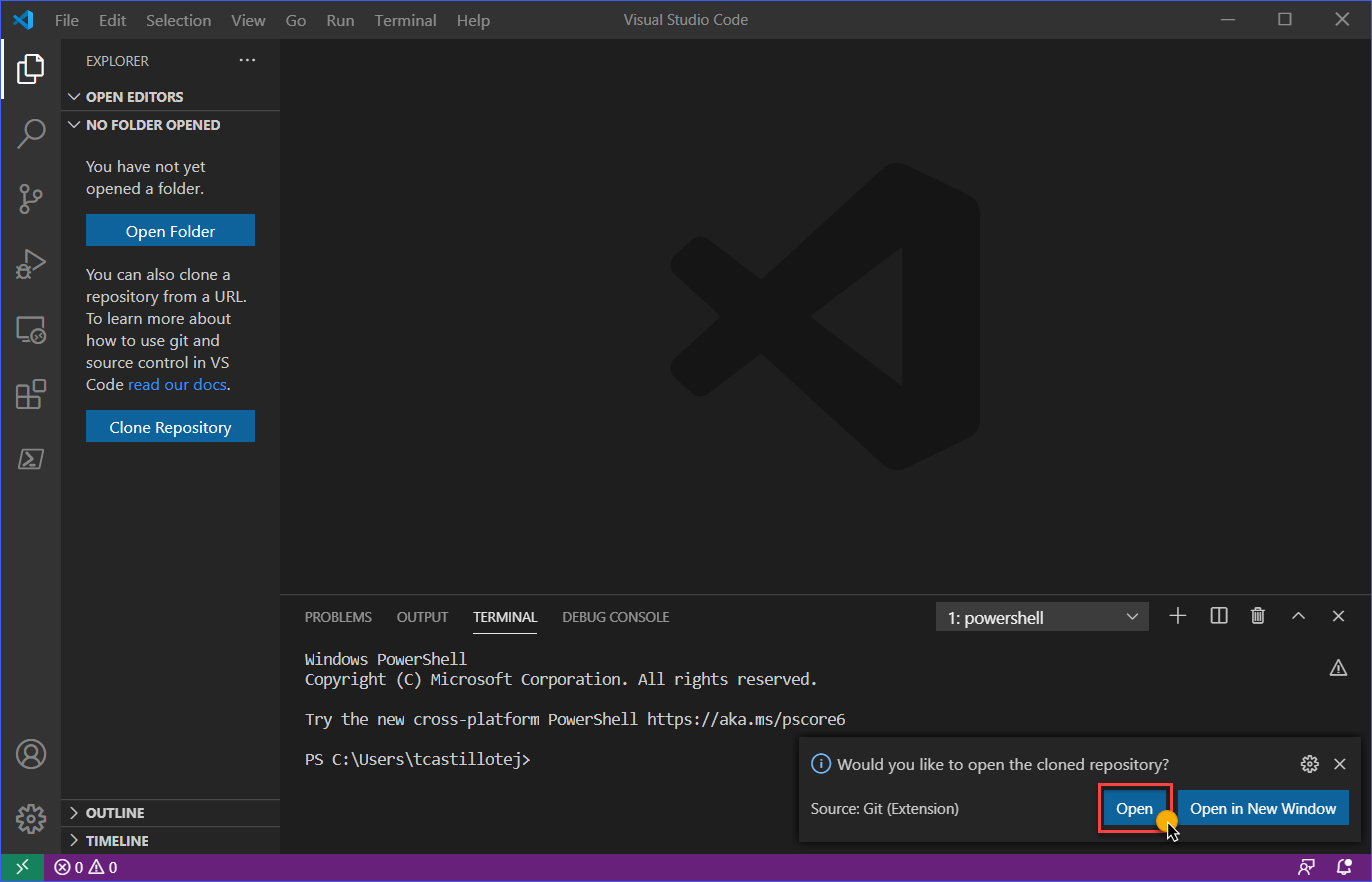
Une fois la connexion terminée, VS Code procédera au clonage du dépôt distant sur votre ordinateur. Une fois le clonage terminé, vous recevrez une notification en bas à droite de la fenêtre de VS Code, comme vous pouvez le voir sur la capture d’écran ci-dessous. Vous pouvez maintenant cliquer sur Ouvrir ou Ouvrir dans une nouvelle fenêtre en fonction de vos préférences.

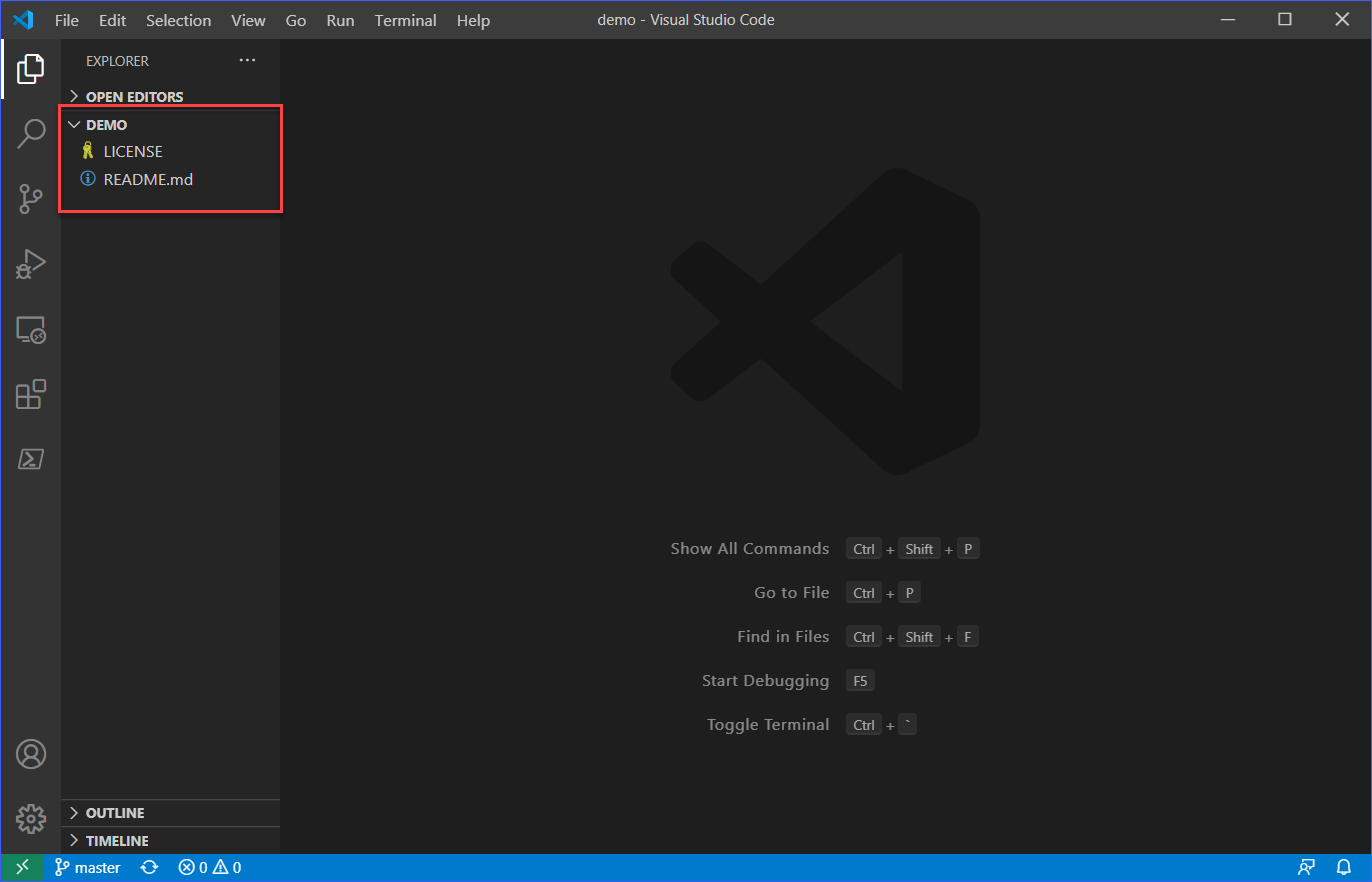
Comme vous pouvez le voir sur la capture d’écran ci-dessous, le contenu du dépôt GitHub cloné est maintenant chargé dans VS Code. À ce stade, vous pouvez commencer à apporter des modifications à votre dépôt.

Staging, Commit et Push des modifications vers GitHub
Poursuivez la configuration de GitHub dans Visual Studio Code, à ce stade, VS Code est déjà configuré pour utiliser Git et travailler avec votre dépôt GitHub. De plus, un dépôt a été cloné dans la section précédente, ce qui indique que tout fonctionne. Cependant, vous n’avez pas terminé.
La prochaine étape consiste à déterminer si vos modifications apportées à votre dépôt cloné peuvent être poussées avec succès vers votre dépôt GitHub distant.
Ajout et modification de fichiers
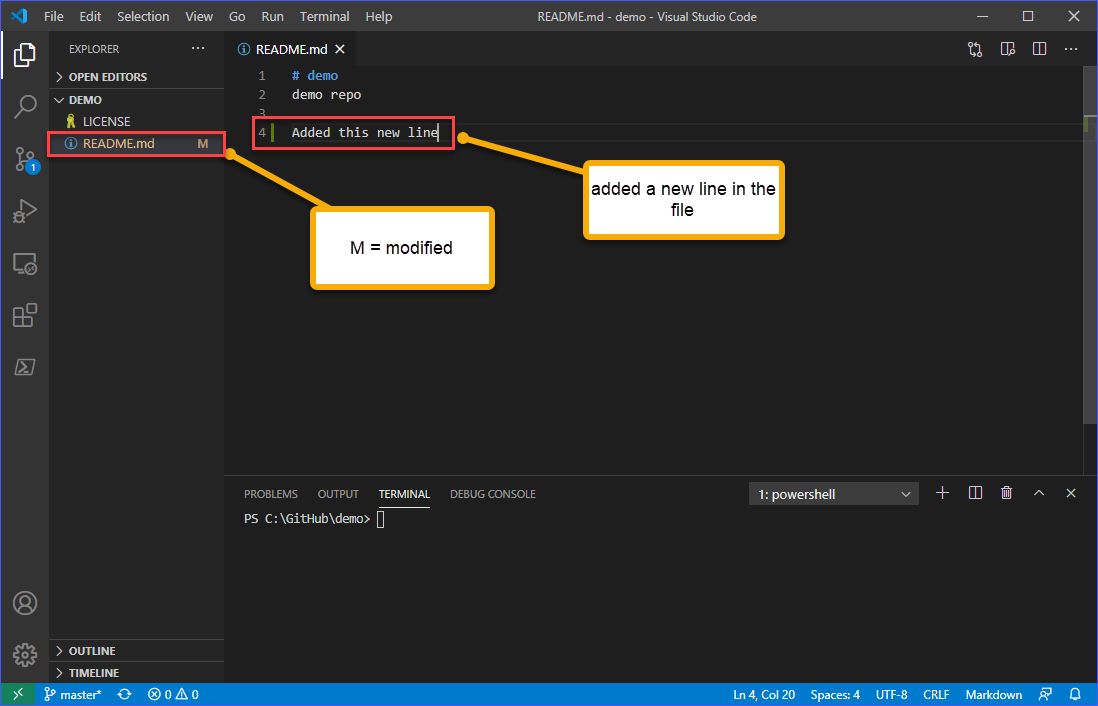
En utilisant le référentiel cloné dans la section précédente, le fichier README.MD est modifié, comme vous pouvez le voir ci-dessous, pour ajouter une nouvelle ligne.

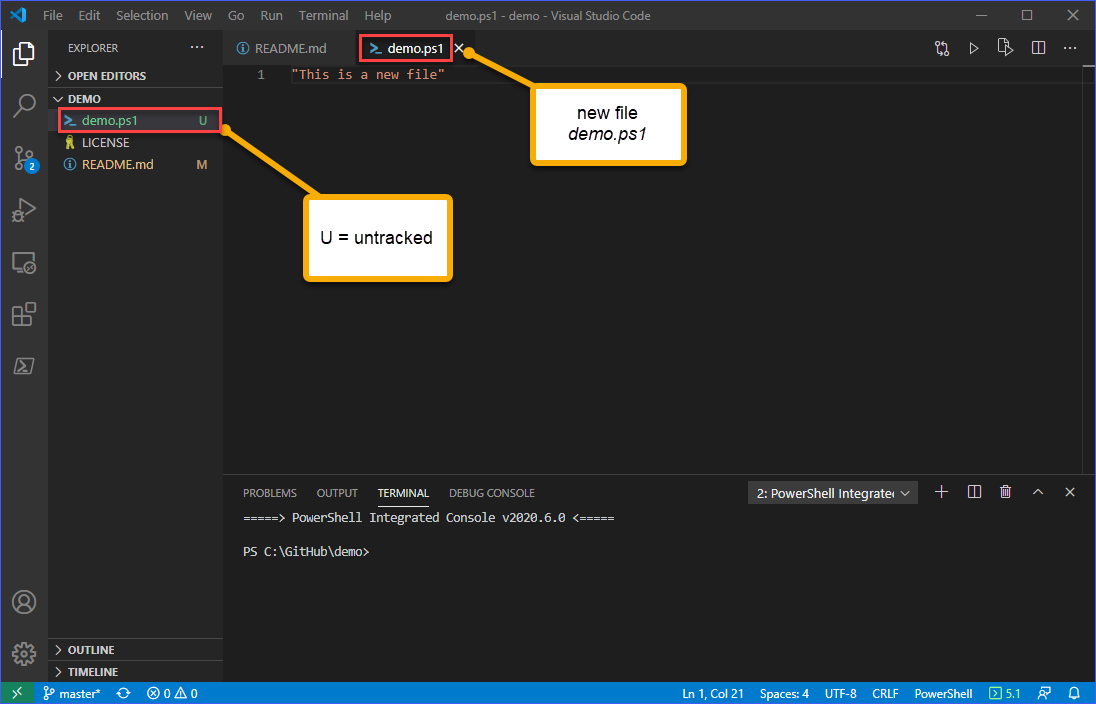
Ensuite, pour ajouter un nouveau fichier à l’espace de travail, appuyez sur CTRL+N ou allez dans Fichier —> Nouveau fichier. Dans cet exemple, le nouveau fichier est nommé demo.ps1. Modifiez le fichier pour y ajouter du contenu, puis enregistrez-le.
Vous verrez que le nouveau fichier que vous avez créé sera marqué d’un U, ce qui signifie non suivi. Consultez la capture d’écran d’exemple ci-dessous.
Les fichiers non suivis sont tous les fichiers de votre répertoire de travail qui n’étaient pas dans votre dernière capture instantanée et qui ne sont pas dans votre zone de staging. Référence : 2.2 Git Basics – Enregistrer les modifications dans le référentiel

Examen et staging des modifications
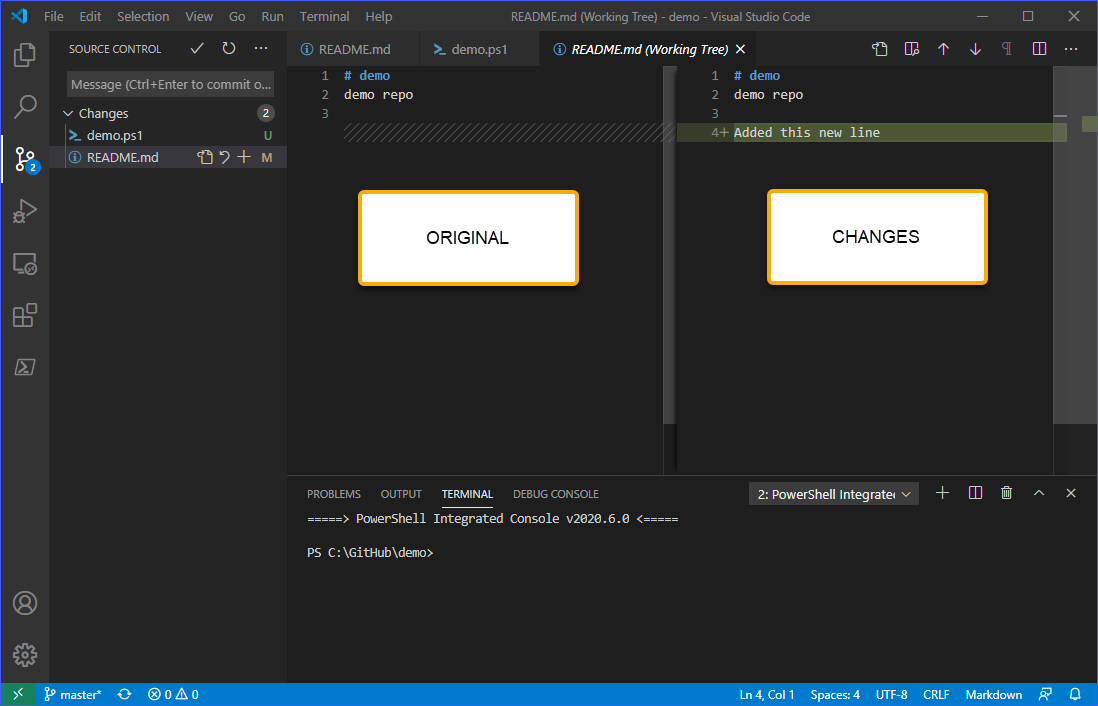
Pour examiner et staging les modifications, accédez à la vue Contrôle de source. Vous devriez voir que les deux modifications doivent être examinées. Comme vous pouvez le voir sur l’image ci-dessous, en cliquant sur chacune des modifications, vous ouvrirez une comparaison du contenu original du fichier et des modifications proposées.

Après examen, vous devez soit annuler, soit staging les modifications apportées aux fichiers.
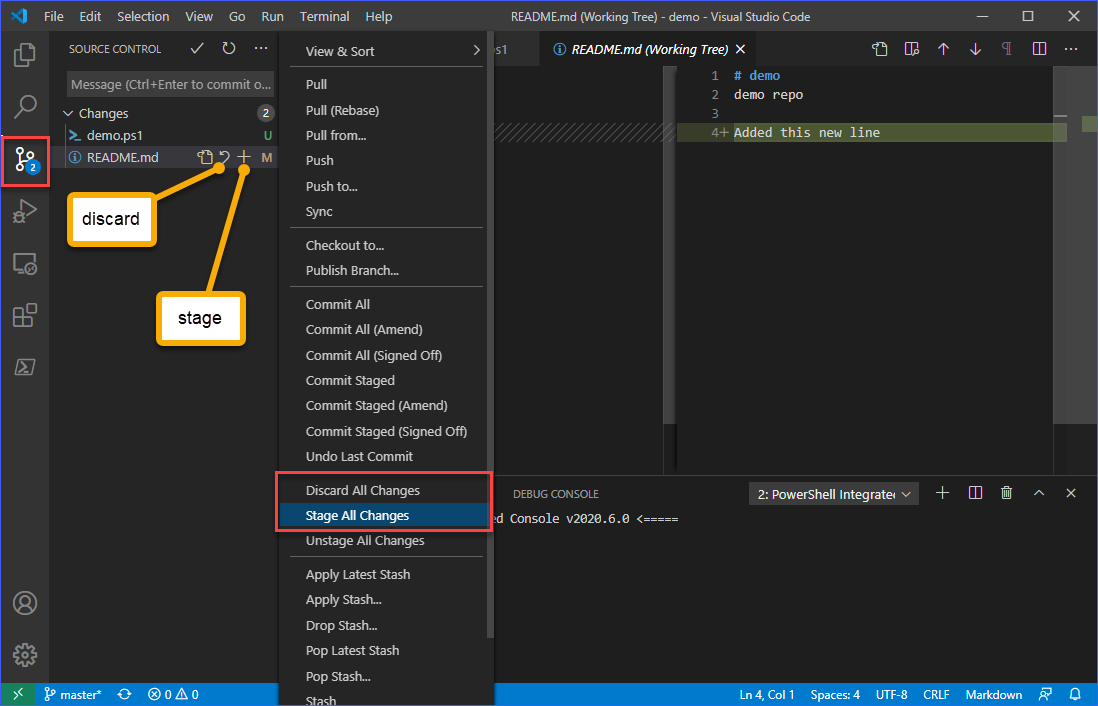
Vous avez la possibilité d’annuler ou de staging les modifications de chaque fichier. En cliquant sur le symbole d’annulation (↶) ou le symbole de staging (+) à côté du nom de fichier.
Vous pouvez également mettre en scène ou ignorer toutes les modifications en une seule fois en cliquant sur le bouton Plus d’actions (…) et en sélectionnant soit Mettre en scène toutes les modifications, soit Ignorer toutes les modifications. Dans cet exemple, toutes les modifications seront mises en scène.

Validation des modifications
Maintenant que les modifications ont été mises en scène, l’étape suivante consiste à valider les modifications dans le dépôt local. Cette étape précède l’envoi des modifications dans le dépôt distant GitHub.
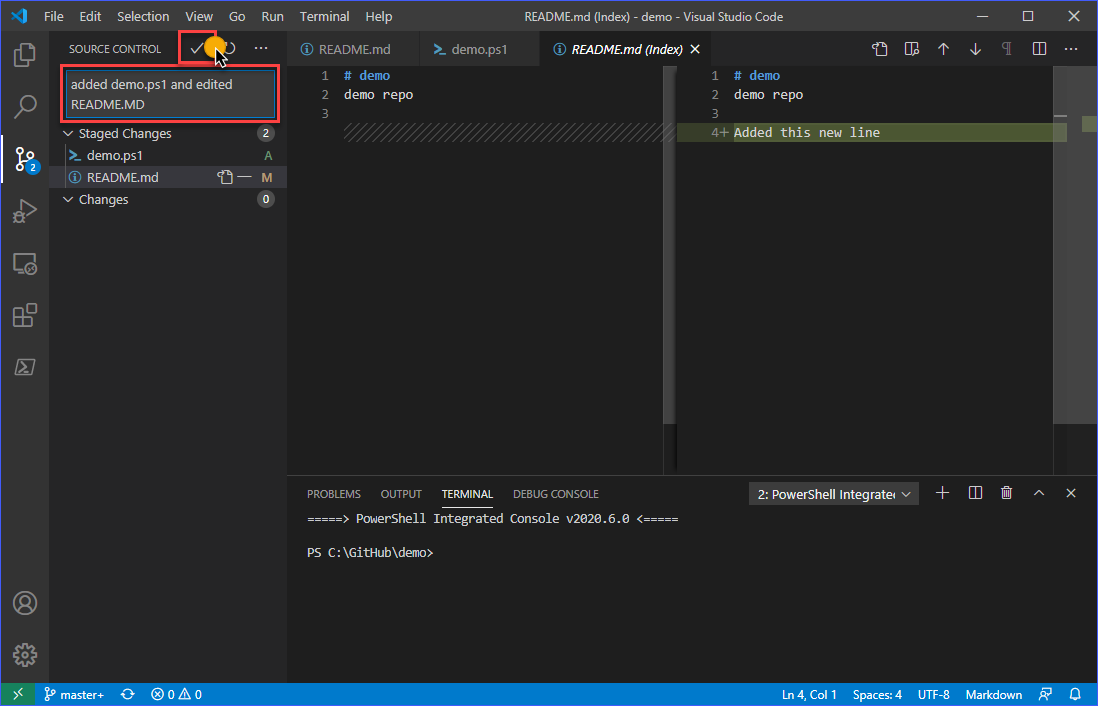
Pour valider les modifications, vous devez inclure un message significatif pour la validation. Comme dans l’exemple ci-dessous, saisissez le message que vous souhaitez inclure dans la validation. Une fois satisfait de votre message, appuyez sur CTRL+ENTRÉE ou cliquez sur le bouton de validation (✓) pour terminer l’enregistrement des modifications dans le dépôt local.

Envoi des modifications vers GitHub
Une fois les modifications enregistrées dans le dépôt local, la vue Contrôle de source doit afficher que le nombre de modifications a été réinitialisé à zéro (0).
Pour finalement envoyer les modifications du dépôt local vers le dépôt distant sur GitHub, cliquez sur le bouton Plus d’actions (…), puis cliquez sur Envoyer.

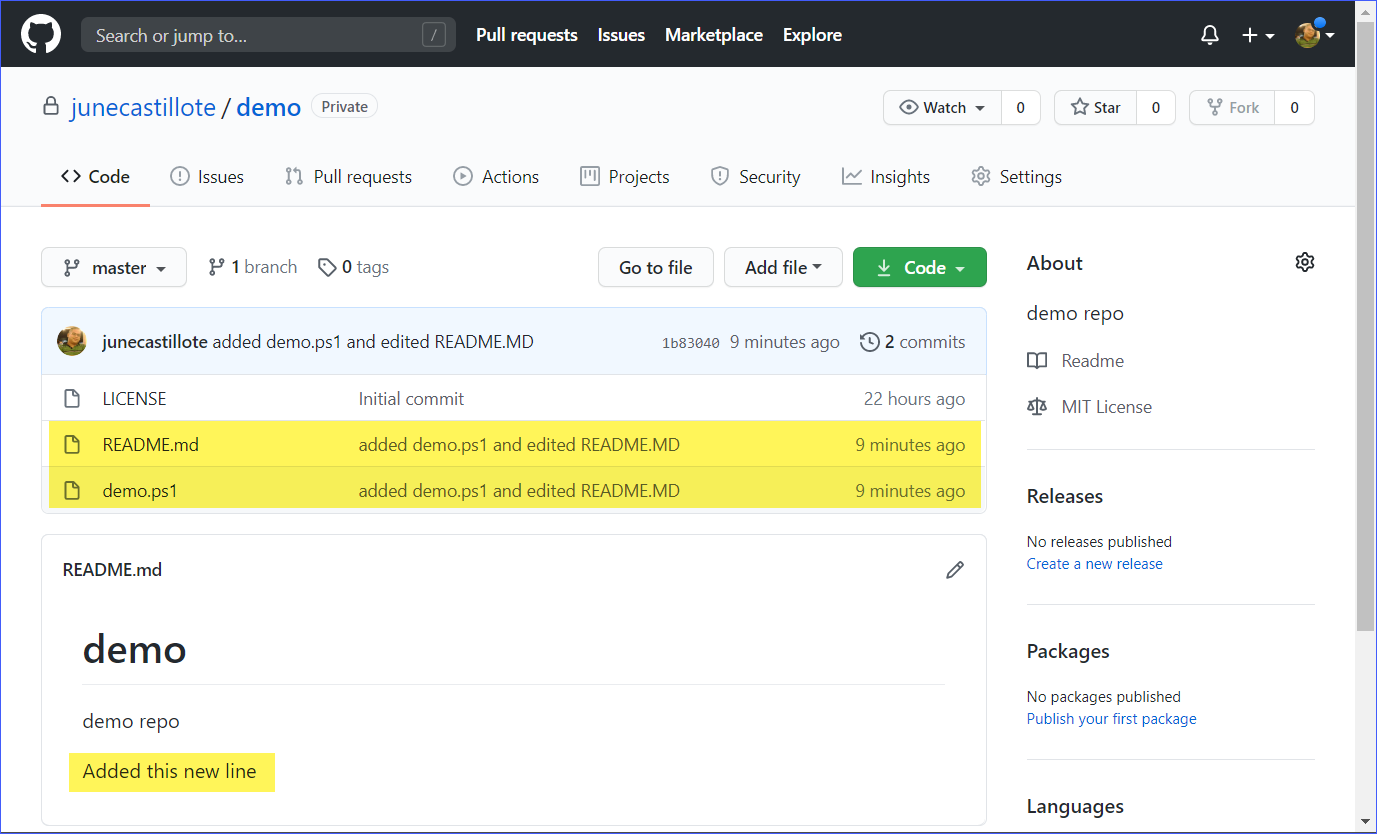
Enfin, si vous souhaitez confirmer que les modifications ont été envoyées vers GitHub, vous pouvez visiter votre dépôt GitHub et rechercher les détails de la dernière mise à jour. Comme vous pouvez le voir ci-dessous, le message ou la description des fichiers est identique au message qui a été ajouté lors de la validation avant de renvoyer le dépôt vers GitHub.

Extension de VS Code Git avec l’extension GitHub
Si vous avez suivi toutes les étapes précédentes, vous pouvez déjà utiliser VS Code pour travailler sur vos dépôts GitHub. Mais l’intégration de GitHub peut être étendue en installant l’extension GitHub Pull Requests and Issues. Cette extension ajoutera des fonctionnalités telles que la possibilité de vérifier et de gérer les demandes de pull et les problèmes directement dans VS Code, entre autres.
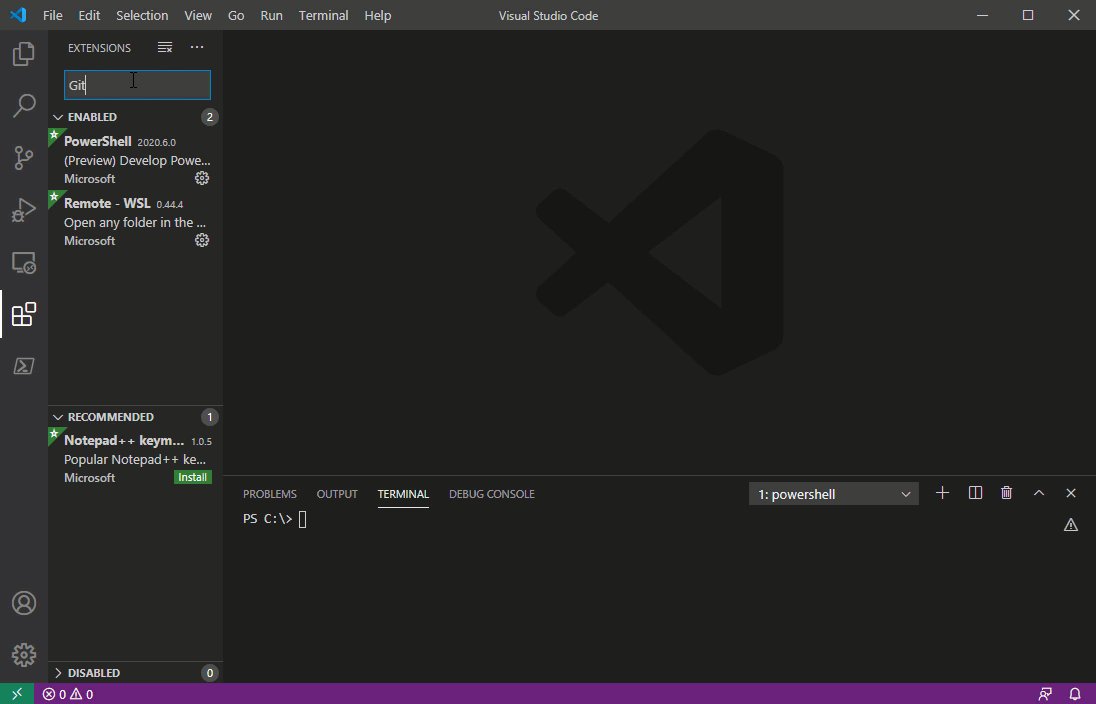
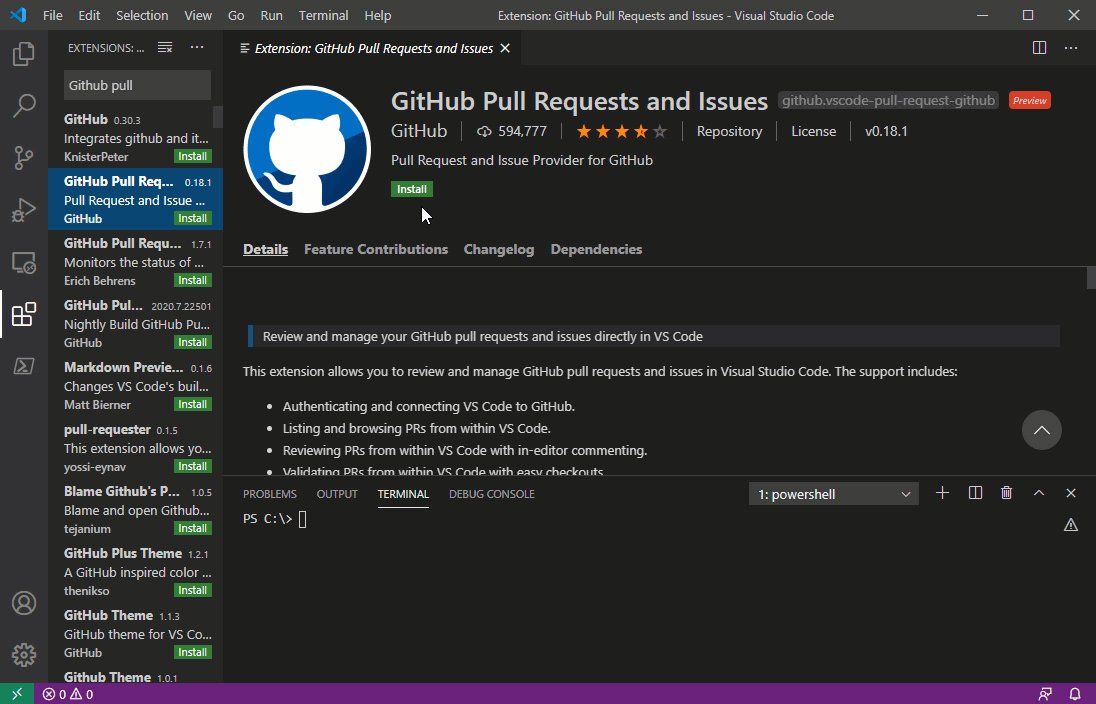
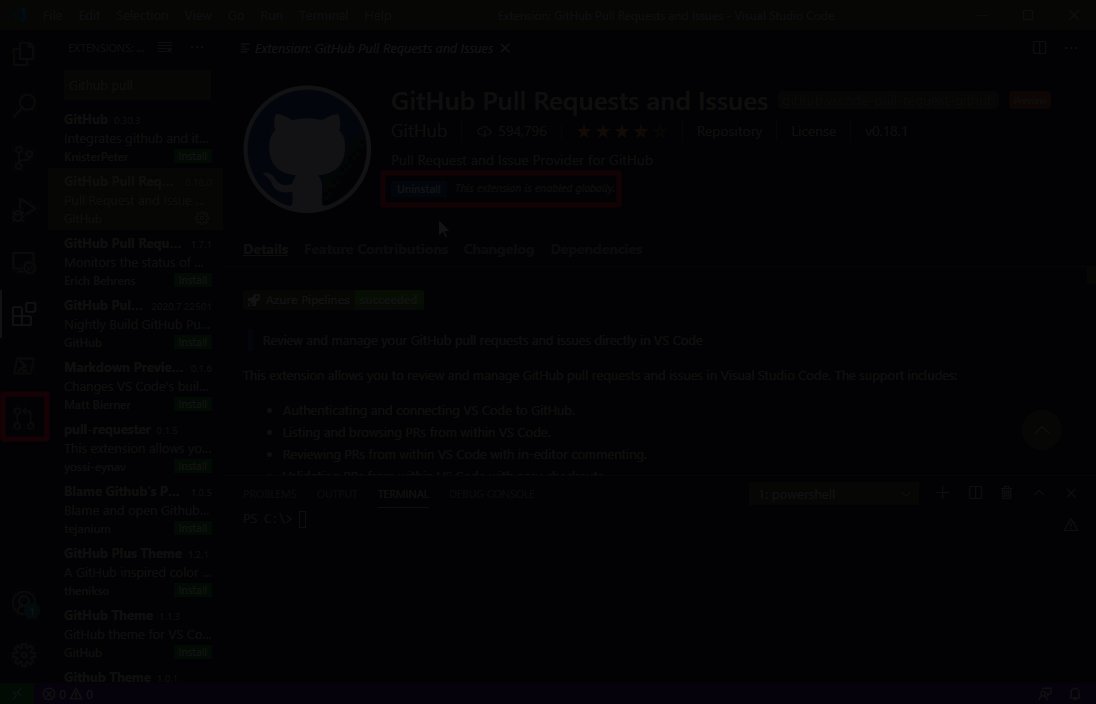
Pour installer l’extension, accédez à la vue Extensions. Ensuite, dans la zone de recherche, saisissez le terme de recherche « GitHub Pull Requests and Issues« . Lorsque la page de l’extension est affichée, cliquez sur le bouton Installer pour l’installer. Référez-vous à la démonstration ci-dessous.

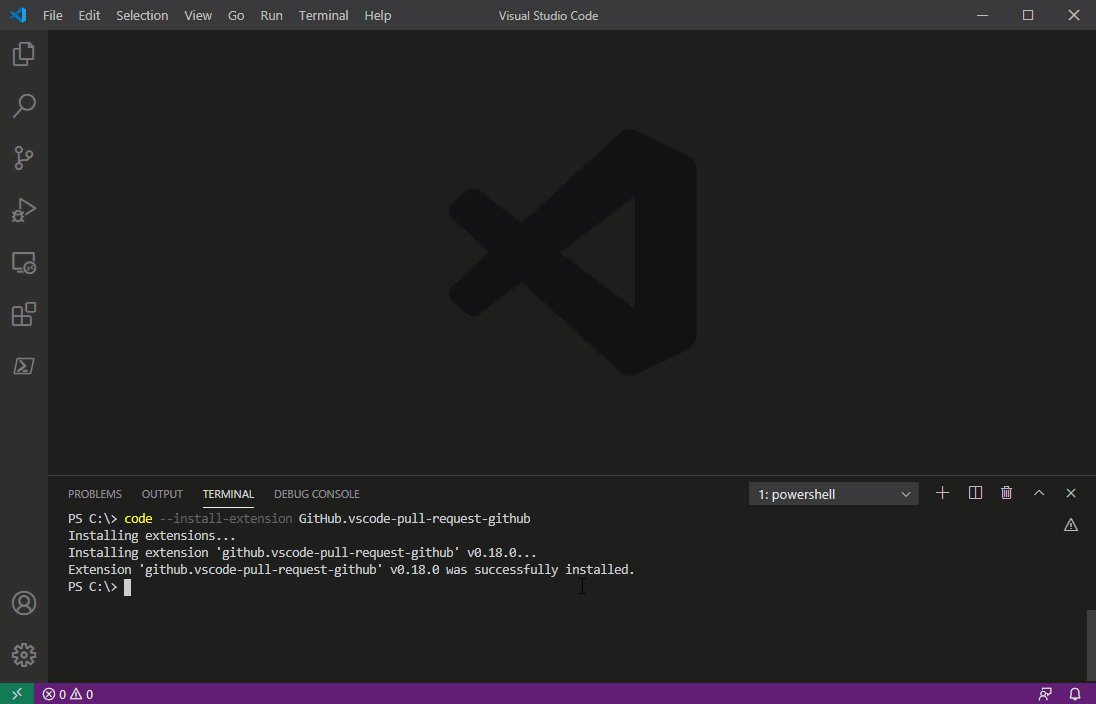
Une autre façon d’installer l’extension est en utilisant la ligne de commande. Tout d’abord, copiez la commande ci-dessous et exécutez-la dans le terminal de VS Code pour installer l’extension.
Une fois que la commande ci-dessus est terminée, vous devrez peut-être recharger votre fenêtre VS Code pour activer l’extension.
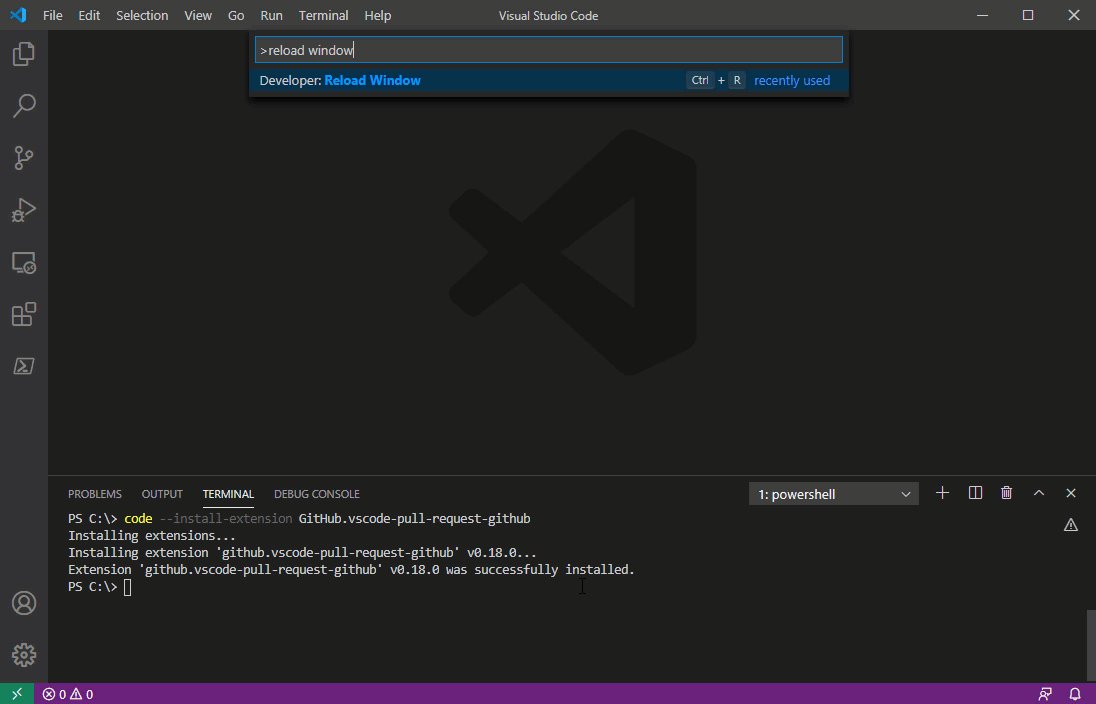
Pour recharger la fenêtre de VS Code, appuyez sur CTRL+SHIFT+P pour ouvrir la palette de commandes. Ensuite, tapez reload window et appuyez sur entrée, et la fenêtre de VS Code sera rechargée. Vous pouvez vous référer à la démonstration du processus d’installation ci-dessous.

Résumé
Visual Studio Code est une application riche en fonctionnalités où différentes fonctionnalités convergent et s’intègrent à l’aide de diverses extensions. L’extension Git fournie avec VS Code permet aux développeurs d’utiliser une interface unique pour effectuer des modifications de code, les préparer, les valider et les pousser vers un référentiel distant tel que GitHub.
Dans cet exemple, vous avez appris comment configurer VS Code et Git pour travailler avec GitHub. Vous avez appris comment effectuer différentes actions Git dans VS Code, telles que le clonage, la préparation, la validation et le poussée.
Les connaissances abordées dans cet article se limitent aux bases de l’utilisation de VS Code avec GitHub. Comme vous le savez déjà, l’intégration de GitHub à VS Code peut être étendue en installant des extensions.
Lorsque vous êtes prêt à en savoir plus, l’une des choses que vous pouvez tester est d’utiliser VS Code pour examiner et gérer les problèmes, voire fusionner les demandes de tirage sur GitHub, le tout depuis l’application VS Code.
Merci de votre lecture!
Lecture complémentaire
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













