Introduction
Les sites Web et les applications modernes doivent souvent fournir une quantité importante de contenu statique aux utilisateurs finaux. Ce contenu comprend des images, des feuilles de style, du JavaScript et des vidéos. À mesure que ces ressources statiques augmentent en nombre et en taille, l’utilisation de la bande passante augmente et les temps de chargement des pages augmentent, détériorant l’expérience de navigation de vos utilisateurs et réduisant la capacité disponible de vos serveurs.
Pour réduire considérablement les temps de chargement des pages, améliorer les performances et réduire vos coûts de bande passante et d’infrastructure, vous pouvez mettre en œuvre un CDN, ou réseau de diffusion de contenu, pour mettre en cache ces ressources sur un ensemble de serveurs répartis géographiquement.
Dans ce tutoriel, nous fournirons un aperçu général des CDNs et de leur fonctionnement, ainsi que des avantages qu’ils peuvent offrir à vos applications Web.
Qu’est-ce qu’un CDN ?
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

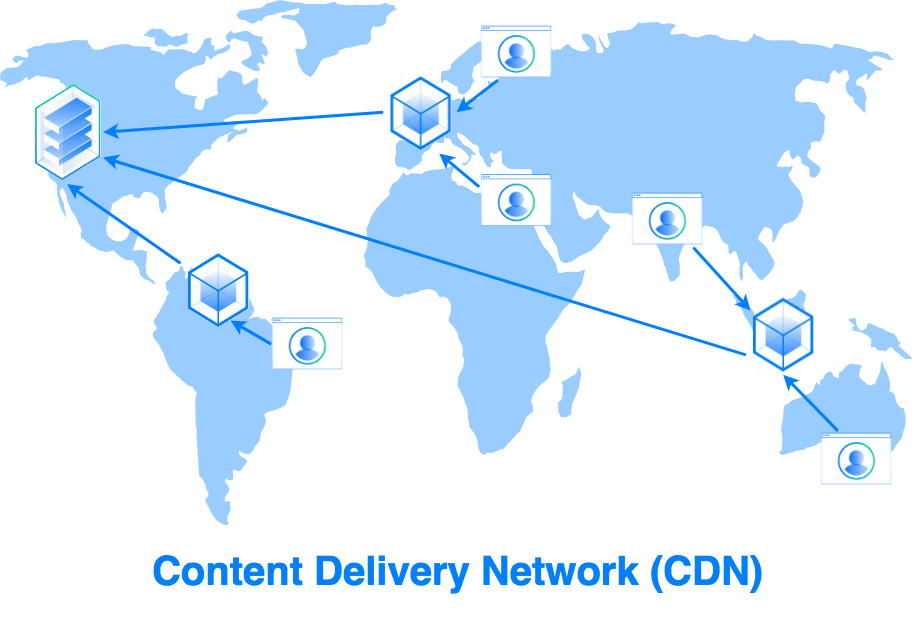
A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

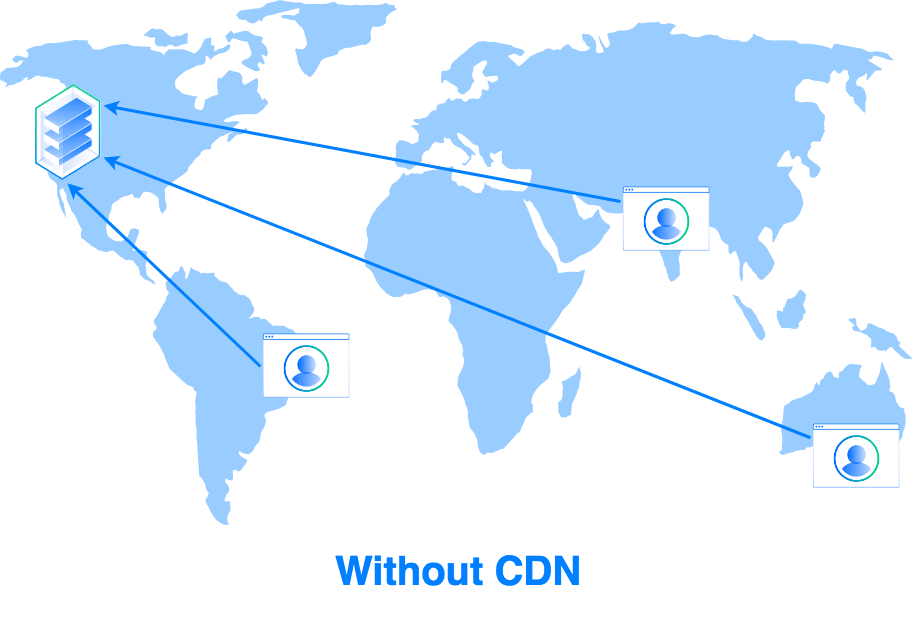
Cela permet aux utilisateurs dispersés géographiquement de minimiser le nombre de sauts nécessaires pour recevoir du contenu statique, en récupérant le contenu directement à partir du cache d’un serveur périphérique à proximité. Le résultat est une diminution significative des latences et des pertes de paquets, des temps de chargement de page plus rapides et une réduction drastique de la charge sur votre infrastructure d’origine.
Les fournisseurs de CDN offrent souvent des fonctionnalités supplémentaires telles que l’atténuation des DDoS et la limitation de débit, l’analyse des utilisateurs et des optimisations pour les cas d’utilisation en streaming ou mobile à un coût supplémentaire.
Comment fonctionne un CDN ?
Lorsqu’un utilisateur visite votre site web, il reçoit d’abord une réponse d’un serveur DNS contenant l’adresse IP de votre serveur web hôte. Son navigateur demande ensuite le contenu de la page web, qui consiste souvent en une variété de fichiers statiques, tels que des pages HTML, des feuilles de style CSS, du code JavaScript et des images.
Une fois que vous déployez un CDN et transférez ces actifs statiques sur les serveurs CDN, soit en les « poussant » manuellement, soit en permettant au CDN de « tirer » automatiquement les actifs (les deux mécanismes sont couverts dans la section suivante), vous donnez ensuite instruction à votre serveur web de réécrire les liens vers le contenu statique de sorte que ces liens pointent maintenant vers des fichiers hébergés par le CDN. Si vous utilisez un CMS tel que WordPress, cette réécriture de liens peut être mise en œuvre à l’aide d’un plugin tiers comme CDN Enabler.
De nombreux CDN offrent une prise en charge des domaines personnalisés, vous permettant de créer un enregistrement CNAME sous votre domaine pointant vers un point de terminaison CDN. Une fois que le CDN reçoit une demande d’utilisateur à ce point de terminaison (situation à la périphérie, beaucoup plus proche de l’utilisateur que vos serveurs backend), il route ensuite la demande vers le Point de Présence (PoP) situé le plus près de l’utilisateur. Ce PoP se compose souvent d’un ou plusieurs serveurs périphériques CDN colocalisés à un Point d’Échange Internet (IxP), essentiellement un centre de données que les Fournisseurs de Services Internet (FSI) utilisent pour interconnecter leurs réseaux. Le répartiteur de charge interne du CDN route ensuite la demande vers un serveur périphérique situé à ce PoP, qui ensuite fournit le contenu à l’utilisateur.
Les mécanismes de mise en cache varient selon les fournisseurs de CDN, mais généralement ils fonctionnent comme suit :
- Lorsque le CDN reçoit une première demande pour un élément statique, tel qu’une image PNG, il n’a pas l’élément en cache et doit récupérer une copie de l’élément soit à partir d’un serveur périphérique CDN à proximité, soit à partir du serveur d’origine lui-même. Cela est connu sous le nom de « cache miss » et peut généralement être détecté en inspectant l’en-tête de réponse HTTP, contenant
X-Cache: MISS. Cette demande initiale sera plus lente que les demandes futures car après avoir terminé cette demande, l’élément aura été mis en cache à la périphérie. - Les futures demandes pour cette ressource (« hits » de cache), dirigées vers ce point de présence, seront désormais servies à partir du cache, jusqu’à expiration (généralement définie via les en-têtes HTTP). Ces réponses seront considérablement plus rapides que la requête initiale, réduisant ainsi considérablement les latences pour les utilisateurs et déchargeant le trafic web sur le réseau CDN. Vous pouvez vérifier que la réponse a été servie à partir d’un cache CDN en inspectant l’en-tête de réponse HTTP, qui devrait maintenant contenir
X-Cache: HIT.
Pour en savoir plus sur le fonctionnement et la mise en œuvre spécifique d’un CDN, consultez la documentation de votre fournisseur CDN.
Dans la section suivante, nous présenterons les deux types populaires de CDN : push et pull.
Zones de poussée vs. de tirage
La plupart des fournisseurs de CDN proposent deux façons de mettre en cache vos données : les zones de tirage et les zones de poussée.
Les zones de tirage consistent à entrer l’adresse de votre serveur d’origine et à laisser le CDN récupérer et mettre en cache automatiquement toutes les ressources statiques disponibles sur votre site. Les zones de tirage sont couramment utilisées pour distribuer des ressources web fréquemment mises à jour, de taille petite à moyenne, telles que les fichiers HTML, CSS et JavaScript. Après avoir fourni au CDN l’adresse de votre serveur d’origine, l’étape suivante consiste généralement à réécrire les liens vers les ressources statiques afin qu’ils pointent désormais vers l’URL fournie par le CDN. À partir de ce moment-là, le CDN gérera les demandes d’actifs entrantes de vos utilisateurs et servira le contenu à partir de ses caches répartis géographiquement et de votre origine, le cas échéant.
Pour utiliser une zone de poussée, vous téléchargez vos données dans un compartiment ou un emplacement de stockage désigné, que le CDN envoie ensuite aux caches sur son parc de serveurs périphériques distribués. Les zones de poussée sont généralement utilisées pour les fichiers plus volumineux et qui changent rarement, tels que les archives, les packages logiciels, les PDF, les fichiers vidéo et audio.
Avantages de l’utilisation d’un CDN
Presque tous les sites peuvent bénéficier des avantages offerts par le déploiement d’un CDN, mais généralement les principales raisons de sa mise en œuvre sont de décharger la bande passante de vos serveurs d’origine sur les serveurs CDN et de réduire la latence pour les utilisateurs répartis géographiquement.
Nous passerons en revue ces avantages ainsi que plusieurs autres avantages majeurs offerts par l’utilisation d’un CDN ci-dessous.
Délestage d’origine
Si vous approchez de la capacité de bande passante de vos serveurs, délester les ressources statiques telles que les images, les vidéos, les fichiers CSS et JavaScript réduira considérablement l’utilisation de la bande passante de vos serveurs. Les réseaux de diffusion de contenu sont conçus et optimisés pour servir du contenu statique, et les demandes des clients pour ce contenu seront dirigées vers des serveurs de CDN en périphérie et servies par eux. Cela a l’avantage supplémentaire de réduire la charge sur vos serveurs d’origine, car ils servent ensuite ces données beaucoup moins fréquemment.
Baisse de la latence pour une meilleure expérience utilisateur
Si votre base d’utilisateurs est géographiquement dispersée, et une partie non négligeable de votre trafic provient d’une zone géographique éloignée, un CDN peut diminuer la latence en mettant en cache les ressources statiques sur des serveurs en périphérie plus proches de vos utilisateurs. En réduisant la distance entre vos utilisateurs et le contenu statique, vous pouvez livrer plus rapidement le contenu à vos utilisateurs et améliorer leur expérience en augmentant la vitesse de chargement des pages.
Ces avantages sont décuplés pour les sites web servant principalement du contenu vidéo intensif en bande passante, où les latences élevées et les temps de chargement lents ont un impact plus direct sur l’expérience utilisateur et l’engagement avec le contenu.
Gérer les Pics de Trafic et Éviter les Temps d’Arrêt
Les CDN vous permettent de gérer les pics de trafic et les rafales en répartissant les demandes sur un large réseau distribué de serveurs de bordure. En déchargeant et mettant en cache le contenu statique sur un réseau de diffusion, vous pouvez accueillir un plus grand nombre d’utilisateurs simultanés avec votre infrastructure existante.
Pour les sites web utilisant un seul serveur d’origine, ces importants pics de trafic peuvent souvent submerger le système, entraînant des pannes et des temps d’arrêt non planifiés. Déplacer le trafic vers une infrastructure CDN hautement disponible et redondante, conçue pour gérer des niveaux variables de trafic web, peut augmenter la disponibilité de vos ressources et de votre contenu.
Réduire les Coûts
Comme la distribution de contenu statique constitue généralement la majeure partie de votre utilisation de bande passante, décharger ces ressources sur un réseau de diffusion de contenu peut réduire considérablement vos dépenses mensuelles en infrastructure. En plus de réduire les coûts de bande passante, un CDN peut diminuer les coûts des serveurs en réduisant la charge sur les serveurs d’origine, permettant à votre infrastructure existante de s’adapter. Enfin, certains fournisseurs de CDN proposent une facturation mensuelle à prix fixe, vous permettant de transformer votre utilisation mensuelle de bande passante variable en une dépense récurrente stable et prévisible.
Augmenter la sécurité
Un autre cas d’utilisation courant des CDN est la mitigation des attaques DDoS. De nombreux fournisseurs de CDN proposent des fonctionnalités de surveillance et de filtrage des requêtes vers les serveurs de bordure. Ces services analysent le trafic Web à la recherche de schémas suspects, bloquant le trafic d’attaque malveillant tout en permettant le passage du trafic utilisateur réputé. Les fournisseurs de CDN offrent généralement une variété de services de mitigation DDoS, allant de la protection contre les attaques courantes au niveau de l’infrastructure (couches OSI 3 et 4), à des services de mitigation plus avancés et de limitation du débit.
De plus, la plupart des CDN vous permettent de configurer un SSL complet, afin de chiffrer le trafic entre le CDN et l’utilisateur final, ainsi que le trafic entre le CDN et vos serveurs d’origine, en utilisant des certificats SSL fournis par le CDN ou personnalisés.
Choisir la meilleure solution
Si votre goulot d’étranglement est la charge CPU sur le serveur d’origine, et non la bande passante, un CDN peut ne pas être la solution la plus appropriée. Dans ce cas, le caching local à l’aide de caches populaires tels que NGINX ou Varnish peut réduire considérablement la charge en servant les ressources depuis la mémoire système.
Avant de déployer un CDN, des étapes d’optimisation supplémentaires telles que la minification et la compression des fichiers JavaScript et CSS, ainsi que l’activation de la compression des requêtes HTTP du serveur Web, peuvent également avoir un impact significatif sur les temps de chargement des pages et l’utilisation de la bande passante.
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
Conclusion
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
Avec des plugins et un support tiers pour les principaux frameworks tels que WordPress, Drupal, Django et Ruby on Rails, ainsi que des fonctionnalités supplémentaires telles que la mitigation des attaques DDoS, le SSL complet, la surveillance des utilisateurs et la compression des ressources, les CDNs peuvent être un outil efficace pour sécuriser et optimiser les sites Web à fort trafic.
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













