Dans notre article sur les mises à jour-extensives-react-boilerplate, nous avons mentionné que nous avions migré l’e2e-testing de Cypress vers Playwright. Maintenant, passons en revue cette modification un peu plus profondément.
Au moment de l’écriture des tests automatisés, nous avions une petite quantité de fonctionnalités à couvrir et n’avons pas rencontré de limitations significatives en utilisant Cypress. Nous avons quand même décidé de nous tourner vers Playwright pour plusieurs raisons. Nous voulions explorer le framework créé par Microsoft et comprendre pourquoi il gagne en popularité. De plus, à la même époque que l’ajout de la prise en charge de MongoDB, nous avons reçu des demandes de la communauté et des collègues qui voulaient démarrer un projet basé sur le boilerplate avec des tests Playwright.
Lorsque nous avons commencé le processus de migration des tests, nous avons constaté que la quantité de tests était insignifiante. Par conséquent, nous avons décidé de réécrire manuellement les tests pour nous familiariser plus profondément avec le nouveau framework.
Se familiariser avec un nouveau framework
Premièrement, nous commençons à discuter de la documentation. Nous pouvons affirmer avec confiance que la documentation de Cypress est supérieure à celle de Playwright. La documentation de Cypress est très détaillée et contient de nombreux exemples et tutoriels. Il y a également un projet entier sur GitHub avec des exemples pour chaque action que l’on peut effectuer sur une page web typique. De plus, la communauté Cypress est plus grande que celle de Playwright. Bien que les développeurs expérimentés soient contents de l’information fournie dans la documentation de Playwright, les développeurs moins expérimentés trouveront peut-être plus agréable d’apprendre Cypress.
Passons maintenant à la mise en place du fichier de configuration. Nous ne trouvons pas de différences significatives entre les deux frameworks. Il suffit de configurer les délais d’attente et l’URL de base. Nous avons également exploré certaines nouvelles capacités offertes par Playwright à cet égard, telles que :
- La définition de délais pour chaque test, y compris les crochets de test et avant/après :
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- La prise en charge des tests sur WebKit, qui est basé sur Apple Safari, alors que Cypress ne dispose pas d’une telle prise en charge
Playwright a également la possibilité de démarrer un serveur de développement local avec votre projet avant d’exécuter les tests, ce qui peut être facilement mis en œuvre en utilisant le paramètre webServer.
webServer: {
command: process.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !process.env.CI,
},Ensuite, nous écrivons notre premier test. La différence de syntaxe entre les deux frameworks est notable. Cypress utilise une syntaxe chaînable et possède sa propre implémentation de l’asynchronisme, tandis que Playwright prend en charge la norme ECMAScript 2015 (ES6) et travaille avec une construction async/await pratique pour les fonctions asynchrones.
Voici un échantillon de code Playwright:
test("should be successful open page and check data is displayed", async ({
page,
}) => {
await page.getByTestId("profile-menu-item").click();
await page.getByTestId("user-profile").click();
await page.waitForURL(/\/profile/);
await expect(page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await expect(page.getByTestId("user-email")).toHaveText(email, {
ignoreCase: true,
});
await page.getByTestId("edit-profile").click();
await page.waitForURL(/\/profile\/edit/);
await expect(page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await expect(page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)Et voici Cypress:
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click();
cy.getBySel("user-profile").click();
cy.location("pathname").should("include", "/profile");
cy.getBySel("user-name").should("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").should("contain.text", email);
cy.getBySel("edit-profile").click();
cy.location("pathname").should("include", "/profile/edit");
cy.get('[data-testid="first-name"] input').should("contain.value", firstName);
cy.get('[data-testid="last-name"] input').should("contain.value", lastName);
});Comparaison des frameworks
Lorsqu’il s’agit d’exécuter les tests, nous remarquons les différences architecturales entre les frameworks.
- Cypress exécute les commandes à l’intérieur du navigateur, ce qui lui donne un accès facile aux composants importants tels que le DOM, le stockage local et les objets de la fenêtre. D’autre part, Playwright utilise une architecture client-serveur et communique avec les navigateurs via une connexion WebSocket.
- Après avoir réécrit toutes les tests, nous les avons exécutés et constaté que par défaut, Playwright exécute les tests en parallèle, fournissant cette fonctionnalité gratuitement. En revanche, Cypress ne permet la parallélisation que pour différentes machines et il s’agit d’une fonctionnalité payante.
- En exécutant les mêmes tests sur les deux frameworks, nous avons constaté que Playwright terminait les tests plus rapidement que Cypress.
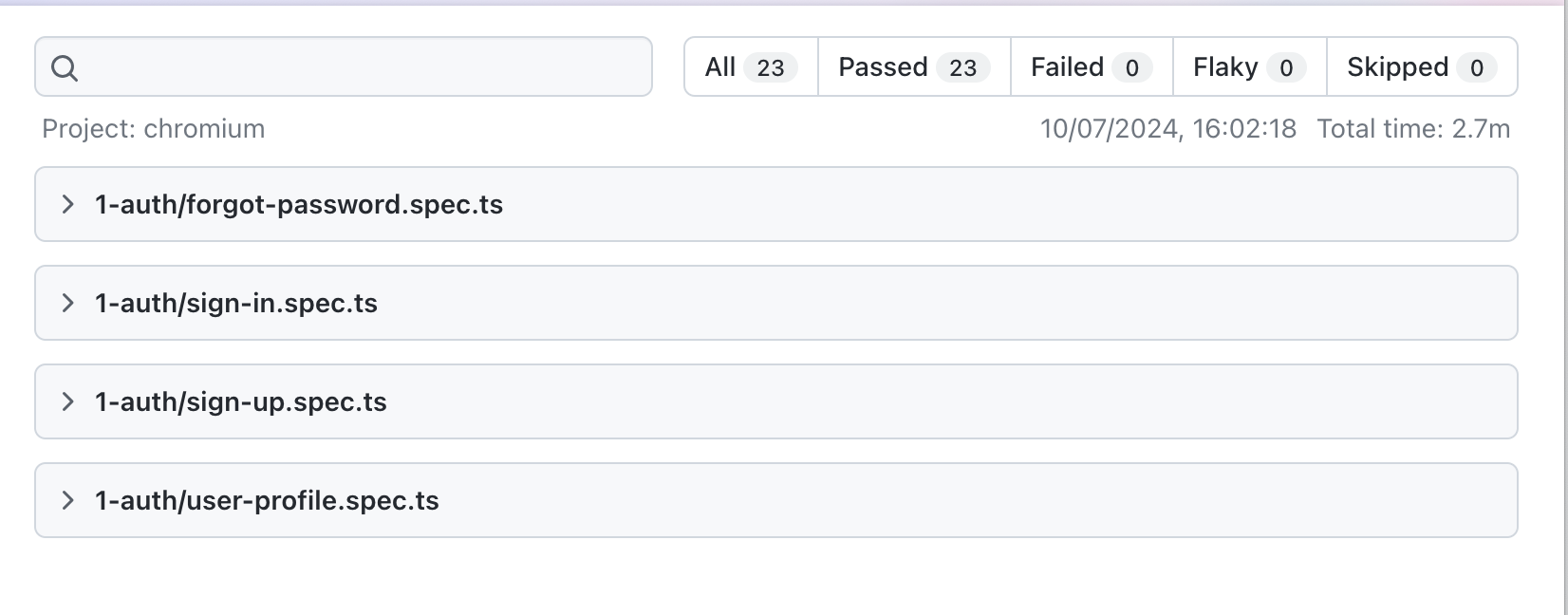
Nous avons effectué les tests et découvert que Playwright les avait complétés en 2,7 minutes :

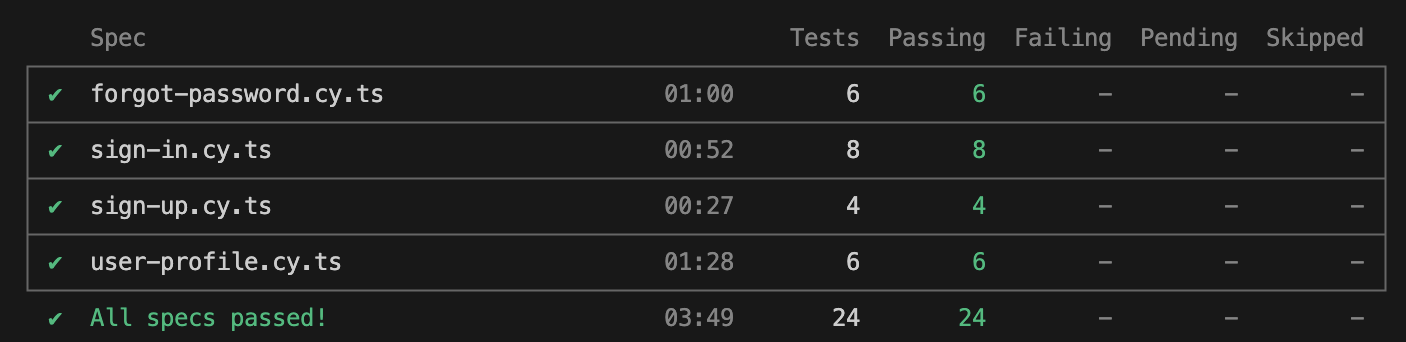
tandis que Cypress nécessitait 3,82 minutes, montrant une différence significative de temps en faveur de Playwright.

Conclusion
En tenant compte de tous les points précités, on pourrait se demander pourquoi nous avons décidé de changer de framework. Bien que nous n’ayons pas vu de bénéfices significatifs à ce moment-là, nous avons pris en compte l’avenir de notre projet et les projets potentiels qui seront construits sur les boilerplates de l’écosystème bcboilerplates. De cette perspective, Playwright semblait plus prometteur que Cypress en raison de sa capacité à paralléliser les tests, de sa vitesse accrue, de la possibilité de tester des applications mobiles, de l’aptitude à utiliser des langages de programmation autres que JS et TS et de l’appui d’une grande entreprise comme Microsoft.
Source:
https://dzone.com/articles/our-shift-from-cypress-to-playwright-in-testing













