Le modèle de validation JSF définit un ensemble de classes standard pour valider les composants de l’interface utilisateur. La bibliothèque JSF définit un groupe de balises de base qui correspondent aux implémentations de javax.faces.validator.Validator. Outre les messages d’erreur standard, le modèle de validation JSF nous permet de définir des validations personnalisées. Les validations en JSF peuvent être catégorisées en impératives et déclaratives.
Validation JSF – Validateur déclaratif
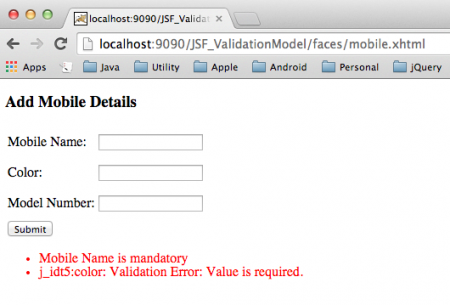
Les validations déclenchées à l’aide des validateurs standard JSF ou des validateurs de Bean relèvent du type déclaratif. Des exemples de validateurs standard JSF sont le validateur de longueur, le validateur requis, etc. Prenons un exemple de validateur standard. Créez mobile.xhtml comme mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
Ici, nous définissons l’attribut requis sur true, ce qui rend le champ obligatoire et déclenche le message personnalisé « la valeur est requise » pour le champ de couleur et le message défini par l’utilisateur pour le champ de nom de mobile, car le message est spécifié dans l’attribut requiredmessage. Exécutez l’application et vous verrez la sortie ci-dessous en appuyant sur le bouton de soumission. 
Validation Impérative JSF
Les messages de validation standard ne seraient pas suffisants dans tous les cas et parfois peuvent nécessiter des validations complexes. La validation impérative permet aux utilisateurs de le faire en
- déclenchant la validation à partir de la méthode Bean
- Utilisez l’annotation @FacesValidator dans la classe pendant l’exécution
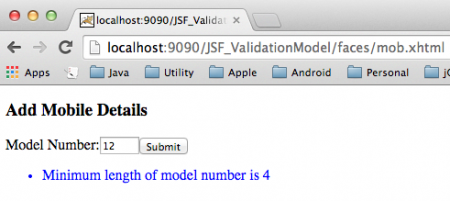
Déclenchement de la validation à partir de la méthode Bean Dans ce type de validation, nous écrivons une méthode dans le bean pour valider les UIComponents et invoquons cette méthode depuis la page jsf via un attribut de validateur dans la balise inputText. Voyons maintenant un exemple de déclenchement d’une validation depuis le Bean. mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
Dans cette page, nous invoquons la méthode validateModelno du bean Java dans l’attribut de la balise validateur. Créez Mobile.java comme
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="Veuillez entrer le numéro de modèle")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
Ici, nous vérifions la longueur du numéro de modèle et si la longueur est inférieure à 4, nous spécifions le message comme « La longueur minimale du numéro de modèle est de 4 ». Exécutez maintenant l’application qui produit la sortie suivante. 
Utilisation de @FacesValidator dans le Bean – Validateur JSF personnalisé
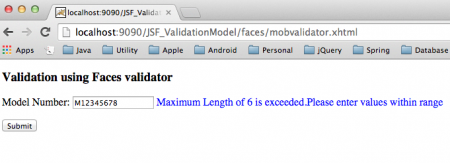
Dans cette méthode, nous utilisons l’annotation @FacesValidator, spécifions le nom du validateur et implémentons le Validator en remplaçant la méthode de validation. mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
Ici, nous appelons le validateur personnalisé nommé « mobileValidator » dans l’attribut validatorId de la balise <f:validator>. Créez MobileValidator.java comme
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
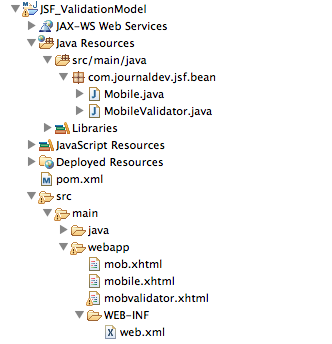
Ici, nous remplaçons la méthode de validation standard et implémentons notre propre logique pour valider les champs de saisie. Exécutez l’application et voyez le résultat comme indiqué ci-dessous.  Enfin, l’image ci-dessous montre la structure du projet.
Enfin, l’image ci-dessous montre la structure du projet.  Vous pouvez télécharger le projet à partir du lien ci-dessous et y jouer pour en apprendre davantage.
Vous pouvez télécharger le projet à partir du lien ci-dessous et y jouer pour en apprendre davantage.













