L’auteur a sélectionné le Fonds libre et open source pour recevoir un don dans le cadre du programme Écrire pour des dons.
Introduction
Dans les applications web, vous avez généralement besoin d’une base de données, qui est une collection organisée de données. Vous utilisez une base de données pour stocker et maintenir des données persistantes qui peuvent être récupérées et manipulées efficacement. Par exemple, dans une application de médias sociaux, vous avez une base de données où les données utilisateur (informations personnelles, publications, commentaires, abonnés) sont stockées de manière à pouvoir être manipulées efficacement. Vous pouvez ajouter des données à une base de données, les récupérer, les modifier ou les supprimer, en fonction des différents besoins et conditions. Dans une application web, ces besoins peuvent être qu’un utilisateur ajoute une nouvelle publication, supprime une publication ou supprime son compte, ce qui peut ou non supprimer ses publications. Les actions que vous effectuez pour manipuler les données dépendront des fonctionnalités spécifiques de votre application. Par exemple, vous ne voudrez peut-être pas que les utilisateurs ajoutent des publications sans titre.
Déployez vos applications Flask depuis GitHub en utilisant la plateforme d’application DigitalOcean. Laissez DigitalOcean se concentrer sur le dimensionnement de votre application.
Flask est un framework web Python léger qui fournit des outils et fonctionnalités utiles pour créer des applications web en langage Python. SQLAlchemy est un toolkit SQL qui fournit un accès à la base de données efficace et performant pour les bases de données relationnelles. Il offre des moyens d’interagir avec plusieurs moteurs de base de données tels que SQLite, MySQL et PostgreSQL. Il vous donne accès aux fonctionnalités SQL de la base de données. Il vous donne également un Mappeur Relationnel Objet (ORM), qui vous permet de faire des requêtes et de gérer les données en utilisant de simples objets et méthodes Python. Flask-SQLAlchemy est une extension de Flask qui facilite l’utilisation de SQLAlchemy avec Flask, vous fournissant des outils et méthodes pour interagir avec votre base de données dans vos applications Flask via SQLAlchemy.
Dans ce tutoriel, vous allez construire un petit système de gestion d’étudiants qui démontre comment utiliser l’extension Flask-SQLAlchemy. Vous l’utiliserez avec Flask pour effectuer des tâches de base, telles que se connecter à un serveur de base de données, créer une table, ajouter des données à votre table, les récupérer, et mettre à jour et supprimer des éléments de votre base de données. Vous utiliserez SQLAlchemy avec SQLite, bien que vous puissiez l’utiliser avec d’autres moteurs de base de données également, tels que PostgreSQL et MySQL. SQLite fonctionne bien avec Python parce que la bibliothèque standard Python fournit le sqlite3 module, qui est utilisé par SQLAlchemy en coulisses pour interagir avec les bases de données SQLite sans avoir à installer quoi que ce soit. SQLite est installé par défaut sur les systèmes Linux et est installé dans le cadre du paquet Python sur Windows.
Prérequis
-
Un environnement de programmation Python 3 local. Suivez le tutoriel correspondant à votre distribution dans la série Comment Installer et Configurer un Environnement de Programmation Local pour Python 3. Dans ce tutoriel, nous appellerons notre répertoire de projet
flask_app. -
Une compréhension des concepts de base de Flask, tels que les routes, les fonctions de vue et les modèles. Si vous n’êtes pas familier avec Flask, consultez Comment Créer Votre Première Application Web en Utilisant Flask et Python et Comment Utiliser les Modèles dans une Application Flask.
-
Une compréhension des concepts de base de HTML. Vous pouvez consulter notre série de tutoriels Comment créer un site Web avec HTML pour des connaissances préalables.
Étape 1 — Installation de Flask et Flask-SQLAlchemy
Dans cette étape, vous installerez les paquets nécessaires pour votre application.
Avec votre environnement virtuel activé, utilisez pip pour installer Flask et Flask-SQLAlchemy :
Une fois l’installation terminée avec succès, vous verrez une ligne similaire à ce qui suit à la fin de la sortie :
OutputSuccessfully installed Flask-2.0.3 Flask-SQLAlchemy-2.5.1 Jinja2-3.0.3 MarkupSafe-2.1.0 SQLAlchemy-1.4.31 Werkzeug-2.0.3 click-8.0.4 greenlet-1.1.2 itsdangerous-2.1.0
Avec les packages Python requis installés, vous configurerez la base de données ensuite.
Étape 2 — Configuration de la base de données et du modèle
Dans cette étape, vous allez configurer votre connexion à la base de données et créer un modèle de base de données SQLAlchemy, qui est une classe Python représentant la table qui stocke vos données. Vous allez initier la base de données, créer une table pour les étudiants basée sur le modèle que vous allez déclarer et ajouter quelques étudiants dans votre table d’étudiants.
Configuration de la Connexion à la Base de Données
Ouvrez un fichier appelé app.py dans votre répertoire flask_app. Ce fichier contiendra le code pour configurer la base de données et vos routes Flask :
Ce fichier se connectera à une base de données SQLite appelée database.db, et aura une classe appelée Student qui représente votre table d’étudiants de base de données pour stocker les informations des étudiants, en plus de vos routes Flask. Ajoutez les instructions import suivantes en haut de app.py :
Ici, vous importez le module os, qui vous donne accès à diverses interfaces du système d’exploitation. Vous l’utiliserez pour construire un chemin de fichier pour votre fichier de base de données database.db.
À partir du package flask, vous importez ensuite les assistants nécessaires pour votre application : la classe Flask pour créer une instance d’application Flask, la fonction render_template() pour rendre les modèles, l’objet request pour gérer les requêtes, la fonction url_for() pour construire des URL pour les routes, et la fonction redirect() pour rediriger les utilisateurs. Pour plus d’informations sur les routes et les modèles, voir Comment utiliser les modèles dans une application Flask.
Vous importez ensuite la classe SQLAlchemy de l’extension Flask-SQLAlchemy, qui vous donne accès à toutes les fonctions et classes de SQLAlchemy, ainsi qu’aux assistants et fonctionnalités qui intègrent Flask avec SQLAlchemy. Vous l’utiliserez pour créer un objet de base de données qui se connecte à votre application Flask, vous permettant de créer et de manipuler des tables à l’aide de classes, d’objets et de fonctions Python sans avoir besoin d’utiliser le langage SQL.
Vous importez également l’assistant func du module sqlalchemy.sql pour accéder aux fonctions SQL. Vous en aurez besoin dans votre système de gestion des étudiants pour définir une date et une heure de création par défaut lorsque un enregistrement d’étudiant est créé.
Sous les importations, vous configurez un chemin de fichier de base de données, instanciez votre application Flask, et configurez et connectez votre application à SQLAlchemy. Ajoutez le code suivant :
Voici comment vous construisez un chemin pour votre fichier de base de données SQLite. Vous définissez d’abord un répertoire de base comme étant le répertoire actuel. Vous utilisez la fonction os.path.abspath() pour obtenir le chemin absolu du répertoire du fichier actuel. La variable spéciale __file__ contient le chemin d’accès du fichier app.py actuel. Vous stockez le chemin absolu du répertoire de base dans une variable appelée basedir.
Ensuite, vous créez une instance d’application Flask appelée app, que vous utilisez pour configurer deux clés de configuration Flask-SQLAlchemy :
SQLALCHEMY_DATABASE_URI: L’URI de la base de données pour spécifier la base de données avec laquelle vous souhaitez établir une connexion. Dans ce cas, l’URI suit le formatsqlite:///chemin/vers/database.db. Vous utilisez la fonctionos.path.join()pour joindre intelligemment le répertoire de base que vous avez construit et stocké dans la variablebasedir, et le nom du fichierdatabase.db. Cela permettra de se connecter à un fichier de base de donnéesdatabase.dbdans votre répertoireflask_app. Le fichier sera créé une fois que vous aurez initié la base de données.-
SQLALCHEMY_TRACK_MODIFICATIONS: Une configuration pour activer ou désactiver le suivi des modifications d’objets. Vous le définissez surFalsepour désactiver le suivi et utiliser moins de mémoire. Pour plus d’informations, consultez la page de configuration dans la documentation de Flask-SQLAlchemy.
Note :
Si vous souhaitez utiliser un autre moteur de base de données tel que PostgreSQL ou MySQL, vous devrez utiliser l’URI approprié.
Pour PostgreSQL, utilisez le format suivant :
postgresql://username:password@host:port/database_name
Pour MySQL :
mysql://username:password@host:port/database_name
Pour plus d’informations, consultez la documentation SQLAlchemy pour la configuration du moteur.
Après avoir configuré SQLAlchemy en définissant une URI de base de données et en désactivant le suivi, vous créez un objet de base de données en utilisant la classe SQLAlchemy, en passant l’instance de l’application pour connecter votre application Flask avec SQLAlchemy. Vous stockez votre objet de base de données dans une variable appelée db. Vous utiliserez cet objet db pour interagir avec votre base de données.
Déclaration de la table
Une fois la connexion à la base de données établie et l’objet de base de données créé, vous utiliserez l’objet de base de données pour créer une table de base de données pour les étudiants, qui est représentée par un modèle — une classe Python qui hérite d’une classe de base fournie par Flask-SQLAlchemy à travers l’instance de base de données db que vous avez créée précédemment. Pour définir une table d’étudiants en tant que modèle, ajoutez la classe suivante à votre fichier app.py:
Ici, vous créez un modèle Student, qui hérite de la classe db.Model. Cela représente la table des étudiants. Vous utilisez la classe db.Column pour définir les colonnes de votre table. Le premier argument représente le type de colonne, et les arguments supplémentaires représentent la configuration de la colonne.
Vous définissez les colonnes suivantes pour le modèle Student :
id: L’identifiant de l’étudiant. Vous le définissez comme un entier avecdb.Integer.primary_key=Truedéfinit cette colonne comme une clé primaire, ce qui lui attribuera une valeur unique dans la base de données pour chaque entrée (c’est-à-dire un étudiant).firstname: Le prénom de l’étudiant. Une chaîne de caractères d’une longueur maximale de100caractères.nullable=Falsesignifie que cette colonne ne doit pas être vide.lastname: Le nom de famille de l’étudiant. Une chaîne de caractères d’une longueur maximale de100caractères.nullable=Falsesignifie que cette colonne ne doit pas être vide.email: L’e-mail de l’étudiant. Une chaîne de caractères d’une longueur maximale de80caractères.unique=Truesignifie que chaque e-mail doit être unique pour chaque étudiant.nullable=Falsesignifie que cette colonne ne doit pas être vide.age: L’âge de l’étudiant.created_at: L’heure à laquelle l’enregistrement de l’étudiant a été créé dans la base de données. Vous utilisezdb.DateTimepour le définir comme un objetdatetimePython.timezone=Trueactive le support du fuseau horaire.server_defaultdéfinit la valeur par défaut dans la base de données lors de la création de la table, de sorte que les valeurs par défaut sont gérées par la base de données plutôt que par le modèle. Vous lui passez la fonctionfunc.now()qui appelle la fonction datetime SQLnow(). Dans SQLite, elle est rendue commeCURRENT_TIMESTAMPlors de la création de la table des étudiants.bio: La biographie de l’étudiant.db.Text()indique que la colonne contient des textes longs.
Consultez la documentation de SQLAlchemy pour les types de colonnes autres que ceux que vous avez utilisés dans le bloc de code précédent.
La fonction spéciale __repr__ vous permet de donner à chaque objet une représentation sous forme de chaîne de caractères pour le reconnaître à des fins de débogage. Dans ce cas, vous utilisez le prénom de l’étudiant.
Le fichier app.py ressemblera désormais à ceci:
Enregistrez et fermez app.py.
Création de la base de données
Maintenant que vous avez établi la connexion à la base de données et défini le modèle d’étudiant, vous utiliserez l’interpréteur Flask pour créer votre base de données et votre table d’étudiants basée sur le modèle Étudiant.
Avec votre environnement virtuel activé, définissez le fichier app.py comme votre application Flask en utilisant la variable d’environnement FLASK_APP. Ensuite, ouvrez l’interpréteur Flask en utilisant la commande suivante dans votre répertoire flask_app:
A Python interactive shell will be opened. This special shell runs commands in the context of your Flask application, so that the Flask-SQLAlchemy functions you’ll call are connected to your application.
Importez l’objet de base de données et le modèle d’étudiant, puis exécutez la fonction db.create_all() pour créer les tables associées à vos modèles. Dans ce cas, vous n’avez qu’un seul modèle, ce qui signifie que l’appel de fonction ne créera qu’une seule table dans votre base de données:
Laissez l’interpréteur en cours d’exécution, ouvrez une autre fenêtre de terminal et naviguez jusqu’à votre répertoire flask_app. Vous verrez maintenant un nouveau fichier appelé database.db dans flask_app.
Remarque :
La fonction db.create_all() ne recrée ni ne met à jour une table si elle existe déjà. Par exemple, si vous modifiez votre modèle en ajoutant une nouvelle colonne et que vous exécutez la fonction db.create_all(), la modification apportée au modèle ne sera pas appliquée à la table si celle-ci existe déjà dans la base de données. La solution consiste à supprimer toutes les tables de la base de données existantes avec la fonction db.drop_all(), puis à les recréer avec la fonction db.create_all() comme ceci:
Cela appliquera les modifications que vous apportez à vos modèles, mais supprimera également toutes les données existantes dans la base de données. Pour mettre à jour la base de données et préserver les données existantes, vous devrez utiliser la migration de schéma, qui vous permet de modifier vos tables et de conserver les données. Vous pouvez utiliser l’extension Flask-Migrate pour effectuer des migrations de schéma SQLAlchemy via l’interface de ligne de commande Flask.
Si vous rencontrez une erreur, assurez-vous que votre URI de base de données et votre déclaration de modèle sont correctes.
Population de la table
Après avoir créé la base de données et la table des étudiants, vous utiliserez l’interpréteur Flask pour ajouter quelques étudiants à votre base de données via le modèle Student.
Utilisez le même interpréteur Flask que celui que vous avez ouvert précédemment, ou ouvrez-en un nouveau avec votre environnement virtuel activé dans votre répertoire flask_app.
Pour ajouter un étudiant à votre base de données, vous importerez l’objet de la base de données et le modèle Student, et créerez une instance du modèle Student, en lui passant les données de l’étudiant via des arguments de mot-clé comme suit :
L’objet student_john représente un étudiant qui sera ajouté à la base de données, mais cet objet n’a pas encore été écrit dans la base de données. Consultez l’objet dans le shell Flask pour voir sa chaîne de représentation que vous avez construite avec la méthode __repr__() :
Vous recevrez la sortie suivante :
Output<Student john>
Vous pouvez obtenir la valeur des colonnes en utilisant les attributs de classe que vous avez définis dans le modèle Student :
Output'john'
'Biology student'
Parce que cet étudiant n’a pas encore été ajouté à la base de données, son ID sera None :
OutputNone
Pour ajouter cet étudiant à la base de données, vous devrez d’abord l’ajouter à une session de base de données, qui gère une transaction de base de données. Flask-SQLAlchemy fournit l’objet db.session à travers lequel vous pouvez gérer vos modifications de base de données. Ajoutez l’objet student_john à la session en utilisant la méthode db.session.add() pour le préparer à être écrit dans la base de données :
Cela émettra une déclaration INSERT, mais vous n’obtiendrez pas de ID car la transaction de base de données n’est toujours pas validée. Pour valider la transaction et appliquer la modification à la base de données, utilisez la méthode db.session.commit() :
Maintenant que l’étudiant John est ajouté à la base de données, vous pouvez obtenir son ID :
Output1
Vous pouvez également utiliser la méthode db.session.add() pour modifier un élément dans la base de données. Par exemple, vous pouvez modifier l’e-mail de l’étudiant comme ceci :
Utilisez l’interpréteur Flask pour ajouter quelques étudiants supplémentaires à votre base de données:
Maintenant, vous pouvez interroger tous les enregistrements dans la table des étudiants en utilisant l’attribut query avec la méthode all():
Vous recevrez la sortie suivante:
Output[<Student john>, <Student Sammy>, <Student Carl>]
À ce stade, vous avez trois étudiants dans votre base de données. Ensuite, vous allez créer une route Flask pour la page d’index et afficher tous les étudiants de votre base de données dessus.
Étape 3 — Affichage de tous les enregistrements
Dans cette étape, vous allez créer une route et un modèle pour afficher tous les étudiants de la base de données sur la page d’index.
Laissez l’interpréteur Flask en cours d’exécution et ouvrez une nouvelle fenêtre de terminal.
Ouvrez votre fichier app.py pour y ajouter une route pour la page d’index:
Ajoutez la route suivante à la fin du fichier:
Enregistrez et fermez le fichier.
Voici, vous créez une fonction de vue index() en utilisant le décorateur app.route(). Dans cette fonction, vous interrogez la base de données et obtenez tous les étudiants en utilisant le modèle Student avec l’attribut query, ce qui vous permet de récupérer un ou plusieurs éléments de la base de données en utilisant différentes méthodes. Vous utilisez la méthode all() pour obtenir toutes les entrées d’étudiants dans la base de données. Vous stockez le résultat de la requête dans une variable appelée students et la transmettez à un modèle appelé index.html que vous affichez à l’aide de la fonction d’aide render_template().
Avant de créer le fichier de modèle index.html sur lequel vous afficherez les étudiants existants dans la base de données, vous créerez d’abord un modèle de base, qui contiendra tout le code HTML de base que les autres modèles utiliseront également pour éviter la répétition de code. Ensuite, vous créerez le fichier de modèle index.html que vous avez rendu dans votre fonction index(). Pour en savoir plus sur les modèles, voir Comment utiliser les modèles dans une application Flask.
Créez un répertoire templates, puis ouvrez un nouveau modèle appelé base.html:
Ajoutez le code suivant à l’intérieur du fichier base.html:
Enregistrez et fermez le fichier.
Ce modèle de base contient tout le boilerplate HTML dont vous aurez besoin pour réutiliser dans vos autres modèles. Le bloc title sera remplacé pour définir un titre pour chaque page, et le bloc content sera remplacé par le contenu de chaque page. La barre de navigation comporte trois liens : un pour la page d’index, qui relie à la fonction de vue index() en utilisant la fonction d’aide url_for(), un pour une page de Création, et un pour une page À propos si vous choisissez d’en ajouter une à votre application. Vous éditerez ce fichier plus tard après avoir ajouté une page pour créer de nouveaux étudiants afin de rendre le lien Créer fonctionnel.
Ensuite, ouvrez un nouveau fichier de modèle index.html. C’est le modèle auquel vous avez fait référence dans le fichier app.py:
Ajoutez le code suivant :
Enregistrez et fermez le fichier.
Ici, vous étendez le modèle de base et remplacez le contenu du bloc de contenu. Vous utilisez un titre <h1> qui sert également de titre. Vous utilisez une Boucle Jinja for à la ligne {% for student in students %} pour parcourir chaque étudiant dans la variable students que vous avez transmise depuis la fonction de vue index() vers ce modèle. Vous affichez l’ID de l’étudiant, son prénom et son nom de famille, son email, son âge, la date à laquelle il a été ajouté à la base de données et sa biographie.
Pendant que vous êtes dans votre répertoire flask_app avec votre environnement virtuel activé, indiquez à Flask l’application (app.py dans ce cas) en utilisant la variable d’environnement FLASK_APP. Ensuite, définissez la variable d’environnement FLASK_ENV sur development pour exécuter l’application en mode développement et accéder au débogueur. Pour plus d’informations sur le débogueur Flask, consultez Comment gérer les erreurs dans une application Flask. Utilisez les commandes suivantes pour cela :
Ensuite, exécutez l’application :
Avec le serveur de développement en cours d’exécution, visitez l’URL suivante à l’aide de votre navigateur :
http://127.0.0.1:5000/
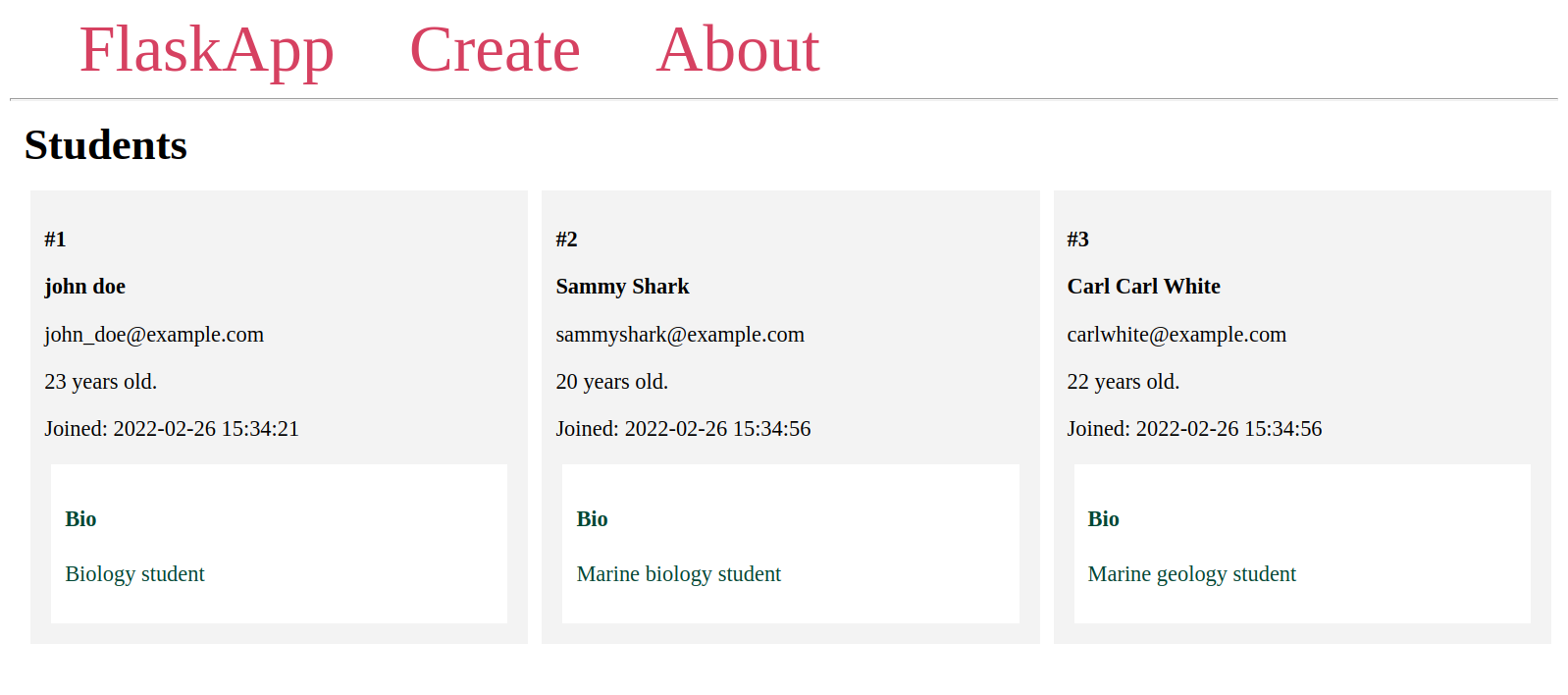
Vous verrez les étudiants que vous avez ajoutés à la base de données sur une page similaire à celle-ci :

Vous avez affiché les étudiants que vous avez dans votre base de données sur la page d’index. Ensuite, vous allez créer une route pour une page d’étudiant, où vous pourrez afficher les détails de chaque étudiant individuel.
Étape 4 — Affichage d’un enregistrement unique
Dans cette étape, vous utiliserez le shell Flask pour interroger les étudiants par leur identifiant, et créer une route et un modèle pour afficher les détails de chaque étudiant sur une page dédiée.
À la fin de cette étape, l’URL http://127.0.0.1:5000/1 sera une page qui affiche le premier étudiant (car il a l’ID 1). L’URL http://127.0.0.1:5000/ID affichera la publication avec le numéro ID associé, si elle existe.
Laissez le serveur de développement en cours d’exécution et ouvrez une nouvelle fenêtre de terminal.
Ouvrez la coquille Flask pour une démonstration de la manière de interroger les étudiants :
Pour interroger les enregistrements et récupérer des données de la base de données, Flask-SQLAlchemy fournit un attribut query sur la classe modèle. Vous pouvez utiliser ses méthodes pour obtenir des enregistrements avec un filtre spécifique.
Par exemple, vous pouvez utiliser la méthode filter_by() avec un paramètre tel que firstname qui correspond à une colonne dans la table avec un argument pour récupérer un étudiant spécifique:
Output[<Student Sammy>]
Ici, vous récupérez tous les étudiants avec Sammy comme prénom. Vous utilisez la méthode all() pour obtenir une liste de tous les résultats. Pour obtenir le premier résultat, qui est le seul résultat ici, vous pouvez utiliser la méthode first():
Output<Student Sammy>
Pour obtenir un étudiant par son ID, vous pouvez utiliser filter_by(id=ID):
Ou, vous pouvez utiliser la méthode plus courte get(), qui vous permet de récupérer un élément spécifique en utilisant sa clé primaire:
Les deux donneront le même résultat:
Output<Student Carl>
Vous pouvez maintenant quitter la coquille:
Pour récupérer un étudiant par son ID, vous allez créer une nouvelle route qui rend une page pour chaque étudiant individuel. Vous utiliserez la méthode get_or_404() fournie par Flask-SQLAlchemy, qui est une variante de la méthode get(). La différence est que get() renvoie la valeur None lorsque aucun résultat ne correspond à l’ID donné, et get_or_404() renvoie une réponse HTTP 404 Not Found. Ouvrez app.py pour modification :
Ajoutez la route suivante à la fin du fichier :
Enregistrez et fermez le fichier.
Ici, vous utilisez la route '/<int:student_id>/', avec int: étant un convertisseur qui convertit la chaîne par défaut dans l’URL en un entier. Et student_id est la variable d’URL qui déterminera l’étudiant que vous afficherez sur la page.
L’ID est passé de l’URL à la fonction de vue student() via le paramètre student_id. À l’intérieur de la fonction, vous interrogez la collection des étudiants et récupérez un étudiant par l’ID en utilisant la méthode get_or_404(). Cela sauvegardera les données de l’étudiant dans la variable student si elle existe, et répondra avec une erreur HTTP 404 Not Found si aucun étudiant avec l’ID donné n’existe dans la base de données.
Vous générez un modèle appelé student.html et lui transmettez l’étudiant que vous avez récupéré.
Ouvrez ce nouveau fichier modèle student.html :
Tapez le code suivant dans ce nouveau fichier student.html. Ce sera similaire au modèle index.html, sauf qu’il affichera uniquement un seul étudiant :
Enregistrez et fermez le fichier.
Dans ce fichier, vous étendez le modèle de base, en définissant le nom complet de l’étudiant comme titre de la page. Vous affichez l’identifiant de l’étudiant, le prénom et le nom de famille de l’étudiant, son email, son âge, la date de création de l’enregistrement et sa biographie.
Utilisez votre navigateur pour accéder à l’URL du deuxième étudiant :
http://127.0.0.1:5000/2
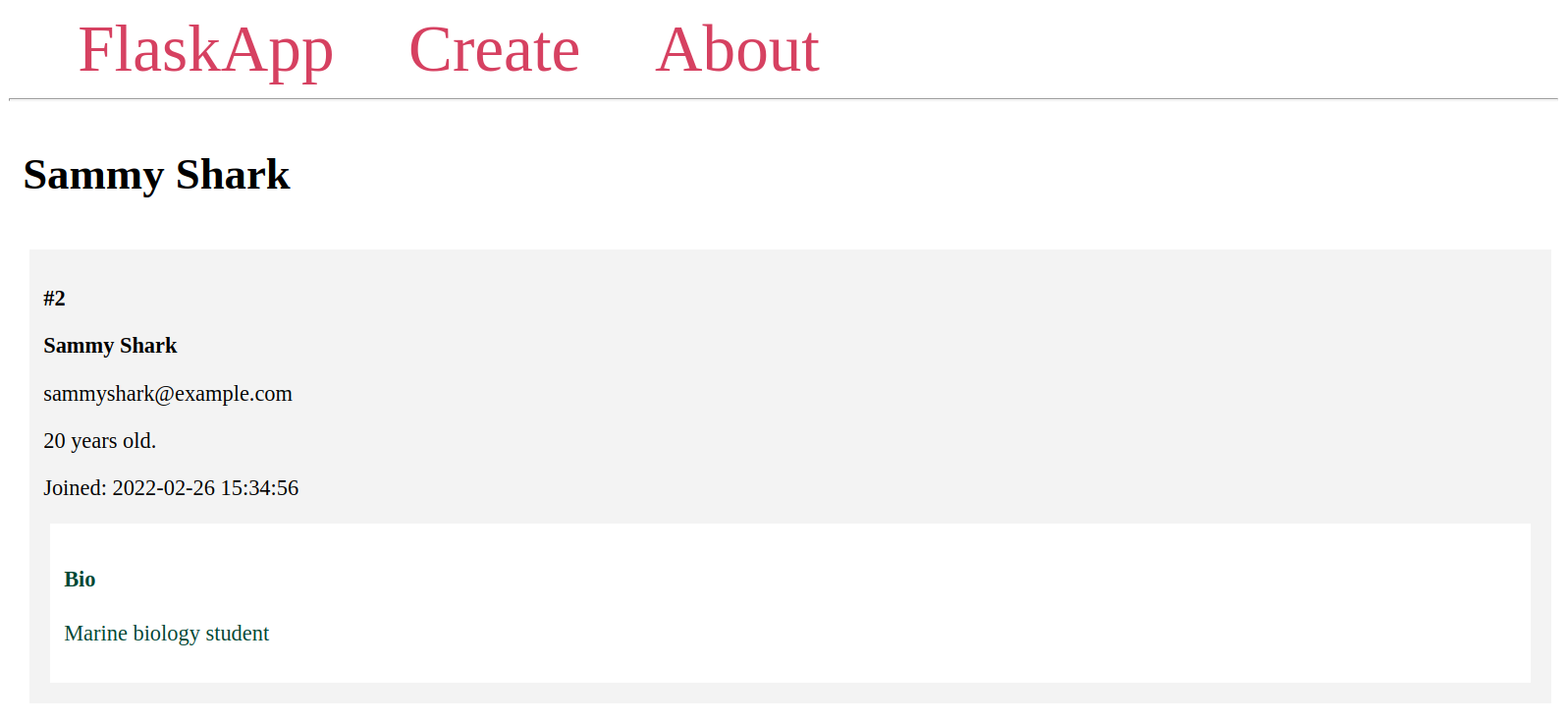
Vous verrez une page similaire à ce qui suit :

Maintenant, éditez index.html pour que chaque nom d’étudiant soit un lien vers sa page :
Modifiez la boucle for comme suit :
Enregistrez et fermez le fichier.
Vous avez ajouté une balise <a> au nom complet de l’étudiant qui est liée à la page de l’étudiant en utilisant la fonction url_for(), en passant l’identifiant de l’étudiant stocké dans student.id à la fonction de vue student().
Accédez à votre page d’index ou actualisez-la :
http://127.0.0.1:5000/
Vous verrez maintenant que chaque nom d’étudiant est lié à la page d’étudiant appropriée.
Après avoir créé une page pour les étudiants individuels, vous ajouterez ensuite une page pour ajouter de nouveaux étudiants à la base de données.
Étape 5 — Création d’un Nouvel Enregistrement
À cette étape, vous allez ajouter une nouvelle route à votre application pour ajouter de nouveaux étudiants à la base de données à l’aide de formulaires web.
Vous allez rendre une page avec un formulaire web où les utilisateurs saisissent les données de l’étudiant. Ensuite, vous allez gérer la soumission du formulaire, créer un objet pour le nouvel étudiant en utilisant le modèle Student, l’ajouter à la session, puis valider la transaction, de manière similaire à la façon dont vous avez ajouté des entrées d’étudiants à l’étape 2.
Laissez le serveur de développement en cours d’exécution et ouvrez une nouvelle fenêtre de terminal.
Tout d’abord, ouvrez votre fichier app.py:
Ajoutez la route suivante à la fin du fichier app.py:
Enregistrez et fermez le fichier.
Dans cette route, vous passez le tuple ('GET', 'POST') au paramètre methods pour autoriser à la fois les requêtes GET et POST. Les requêtes GET sont utilisées pour récupérer des données depuis le serveur. Les requêtes POST sont utilisées pour poster des données à une route spécifique. Par défaut, seules les requêtes GET sont autorisées. Lorsque l’utilisateur demande d’abord la route /create en utilisant une requête GET, un fichier de modèle appelé create.html sera rendu. Vous éditerez plus tard cette route pour gérer les requêtes POST lorsque les utilisateurs remplissent et soumettent le formulaire web pour ajouter de nouveaux étudiants.
Ouvrez le nouveau modèle create.html:
Ajoutez le code suivant à celui-ci :
Enregistrez et fermez le fichier.
Vous étendez le modèle de base, définissez un titre comme en-tête, et utilisez une balise <form> avec l’attribut method défini sur post pour indiquer que le formulaire soumettra une requête POST.
Vous avez deux champs de texte avec les noms firstname et lastname. Vous utiliserez ces noms pour accéder aux données du formulaire soumises par l’utilisateur dans votre fonction de vue plus tard.
Vous avez un champ email avec le nom email, un champ numérique pour l’âge de l’étudiant, et une zone de texte pour la biographie de l’étudiant.
Enfin, vous avez un bouton Submit à la fin du formulaire.
Maintenant, avec le serveur de développement en cours d’exécution, utilisez votre navigateur pour accéder à la route /create:
http://127.0.0.1:5000/create
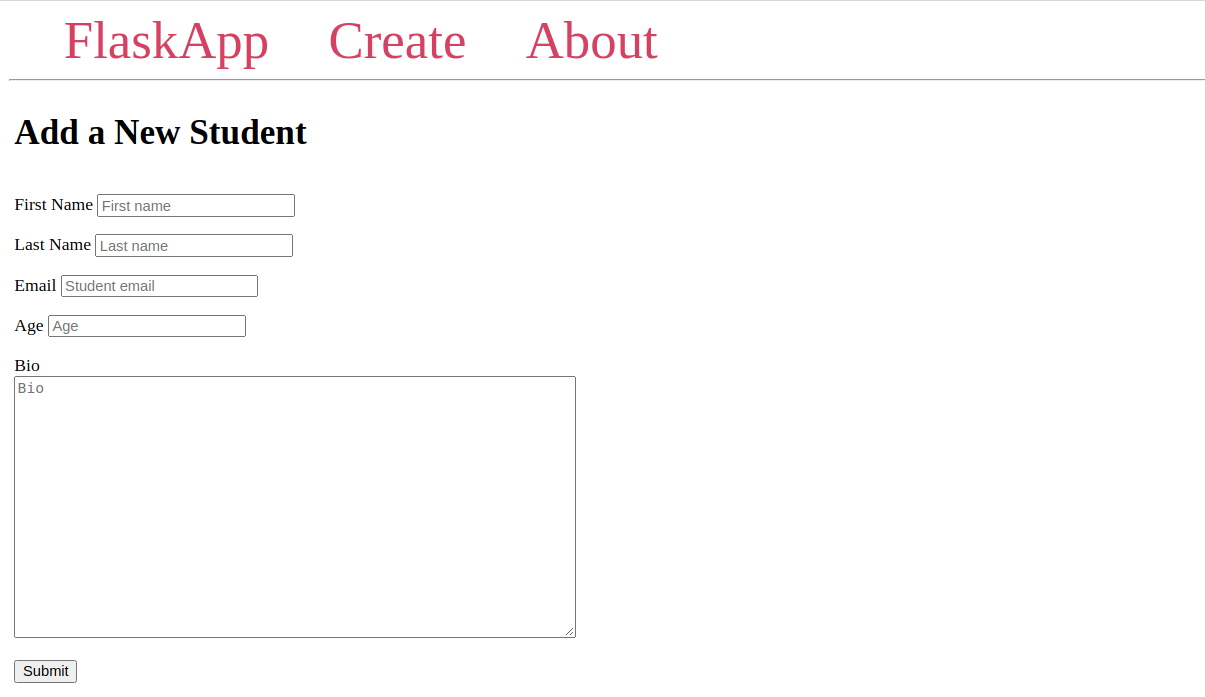
Vous verrez une page Ajouter un nouvel étudiant avec un formulaire web et un bouton Submit comme ceci:

Si vous remplissez le formulaire et le soumettez, en envoyant une requête POST au serveur, rien ne se passe car vous n’avez pas géré les requêtes POST sur la route /create.
Ouvrez app.py pour gérer la requête POST soumise par l’utilisateur:
Modifiez la route /create pour qu’elle ressemble à ce qui suit:
Enregistrez et fermez le fichier.
Vous gérez les requêtes POST à l’intérieur de la condition if request.method == 'POST'. Vous extrayez le prénom, le nom, l’e-mail, l’âge et la biographie que l’utilisateur soumet à partir de l’objet request.form. Vous convertissez l’âge transmis en tant que chaîne en un entier en utilisant la fonction Python int(). Vous construisez un objet student en utilisant le modèle Student. Vous ajoutez l’objet student à la session de la base de données, puis validez la transaction.
Enfin, vous redirigez l’utilisateur vers la page d’index où il peut voir le nouvel étudiant ajouté en dessous des étudiants existants.
Avec le serveur de développement en cours d’exécution, utilisez votre navigateur pour accéder à la route /create:
http://127.0.0.1:5000/create
Remplissez le formulaire avec des données et soumettez-le.
Vous serez redirigé vers la page d’index où vous verrez votre nouvel étudiant ajouté.
Maintenant que vous avez la fonctionnalité pour ajouter de nouveaux étudiants, vous devrez ajouter un lien vers la page Create dans la barre de navigation. Ouvrez base.html:
Modifiez la balise <body> en modifiant la valeur de l’attribut href pour le lien Create:
Enregistrez et fermez le fichier.
Actualisez votre page d’index et vous remarquerez que le lien Create dans la barre de navigation est désormais fonctionnel.
Vous disposez maintenant d’une page avec un formulaire web pour ajouter de nouveaux étudiants. Pour en savoir plus sur les formulaires web, consultez Comment Utiliser les Formulaires Web dans une Application Flask. Pour une méthode plus avancée et plus sécurisée de gestion des formulaires web, voir Comment Utiliser et Valider les Formulaires Web avec Flask-WTF. Ensuite, vous ajouterez une page pour modifier les données des étudiants existants.
Étape 6 — Modification d’un Enregistrement
Dans cette étape, vous ajouterez une nouvelle page à votre application pour modifier les données des étudiants existants. Vous ajouterez une nouvelle route /ID/edit/ pour modifier les données des étudiants en fonction de leur ID.
Ouvrez app.py:
Ajoutez la route suivante à la fin du fichier. Cela récupère l’entrée de l’étudiant que vous souhaitez modifier en utilisant son ID. Il extrait les nouvelles données de l’étudiant soumises via un formulaire web que vous créerez plus tard. Ensuite, il modifie les données de l’étudiant et redirige l’utilisateur vers la page d’index :
Enregistrez et fermez le fichier.
Ici, vous avez la route /<int:student_id>/edit/ qui accepte à la fois les méthodes POST et GET, avec student_id comme variable d’URL qui transmet l’ID à la fonction de vue edit().
Vous utilisez la méthode de requête get_or_404() sur le modèle Student pour obtenir l’étudiant associé à l’identifiant d’étudiant donné. Cela répondra avec une erreur 404 Not Found si aucun étudiant avec l’identifiant donné n’existe dans la base de données.
Si l’identifiant donné est associé à un étudiant, l’exécution du code se poursuit jusqu’à la condition if request.method == 'POST'. Si la requête était une requête GET, ce qui signifie que l’utilisateur n’a pas soumis de formulaire, alors cette condition est fausse, et le code à l’intérieur sera sauté jusqu’à la ligne return render_template('edit.html', student=student). Cela rend un modèle edit.html, lui passant l’objet étudiant que vous avez obtenu de la base de données, vous permettant de remplir le formulaire web de l’étudiant avec les données actuelles de l’étudiant. Vous créerez ce modèle edit.html plus tard.
Lorsqu’un utilisateur modifie les données de l’étudiant et soumet le formulaire, le code à l’intérieur de if request.method == 'POST' est exécuté. Vous extrayez les données d’étudiant soumises depuis l’objet request.form dans des variables correspondantes. Vous définissez chaque attribut de l’objet student sur les données nouvellement soumises pour modifier les valeurs des colonnes comme vous l’avez fait à l’étape 2. Si aucun changement n’a été effectué sur un champ dans le formulaire web, la valeur de cette colonne restera la même dans la base de données.
Après avoir défini les données de l’étudiant sur les données nouvellement soumises, vous ajoutez l’objet student à la session de la base de données, puis vous validez les modifications. Enfin, vous redirigez l’utilisateur vers la page d’index.
Ensuite, vous devez créer une page où les utilisateurs peuvent effectuer la modification. Ouvrez un nouveau modèle edit.html:
Ce nouveau fichier aura un formulaire web similaire à celui qui se trouve dans le fichier create.html avec les données actuelles de l’étudiant comme valeurs par défaut pour les champs. Ajoutez le code suivant à l’intérieur :
Enregistrez et fermez le fichier.
Le titre contient le prénom et le nom de famille de l’étudiant. L’attribut value de chaque champ d’entrée et la valeur de la zone de texte bio sont définis sur la valeur correspondante dans l’objet student que vous avez passé de la fonction edit() à la template edit.html.
Maintenant, accédez à l’URL suivante pour modifier les détails du premier étudiant :
http://127.0.0.1:5000/1/edit
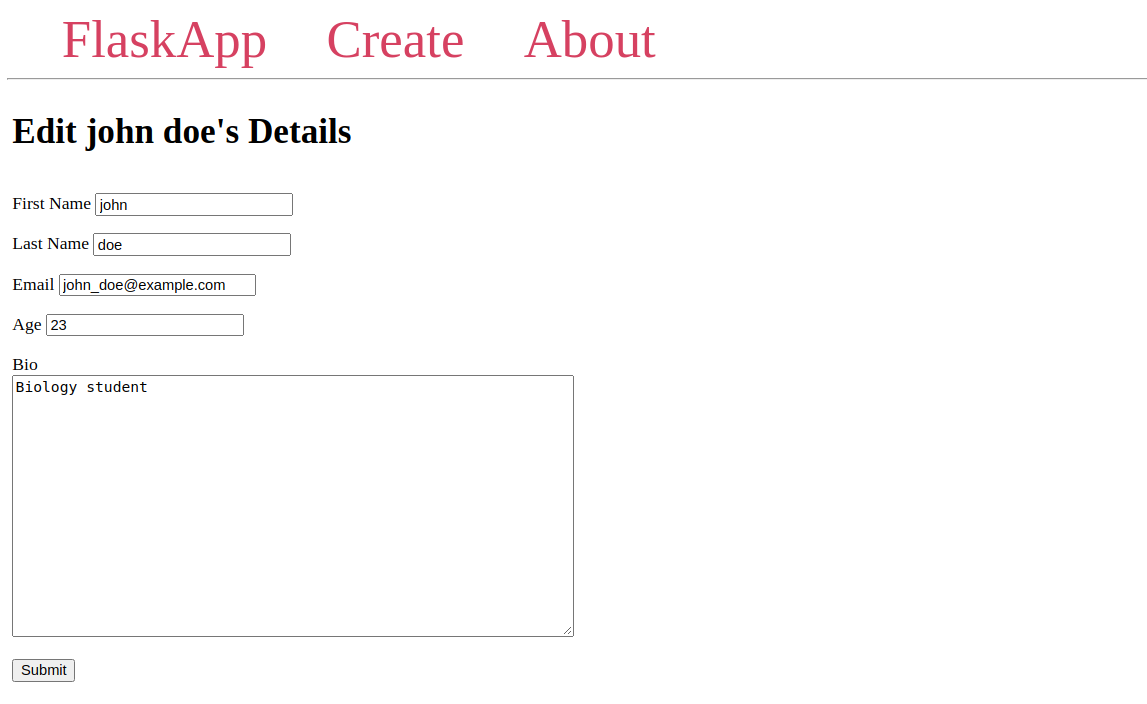
Vous verrez une page similaire à ce qui suit :

Modifiez les données de l’étudiant et soumettez le formulaire. Vous serez redirigé vers la page d’index et les informations de l’étudiant seront mises à jour.
Ensuite, vous ajouterez un bouton Modifier en dessous de chaque étudiant sur la page d’index pour accéder à leur page de modification. Ouvrez le fichier de modèle index.html :
Modifiez la boucle for dans ce fichier index.html pour ressembler exactement à ce qui suit :
Enregistrez et fermez le fichier.
Ici, vous ajoutez une balise <a> pour lier à la fonction de vue edit(), en passant la valeur student.id pour lier à la page de modification de chaque étudiant avec un lien Modifier.
Vous avez maintenant une page pour modifier les étudiants existants. Ensuite, vous ajouterez un bouton Supprimer pour supprimer des étudiants de la base de données.
Étape 7 — Suppression d’un enregistrement
Dans cette étape, vous allez ajouter une nouvelle route et un bouton Supprimer pour supprimer les étudiants existants.
Tout d’abord, vous ajouterez une nouvelle route /id/delete qui accepte les requêtes POST. Votre nouvelle fonction de vue delete() recevra l’ID de l’étudiant que vous souhaitez supprimer, transmettra l’ID à la méthode de requête get_or_404() sur le modèle Student pour l’obtenir s’il existe, ou répondra avec une page 404 Not Found si aucun étudiant avec l’ID donné n’a été trouvé dans la base de données.
Ouvrez app.py pour l’édition :
Ajoutez la route suivante à la fin du fichier :
Enregistrez et fermez le fichier.
Ici, au lieu d’utiliser le décorateur habituel app.route, vous utilisez le décorateur app.post introduit dans Flask version 2.0.0, qui ajoute des raccourcis pour les méthodes HTTP courantes. Par exemple, @app.post("/login") est un raccourci pour @app.route("/login", methods=["POST"]). Cela signifie que cette fonction de vue n’accepte que les requêtes POST, et en naviguant vers la route /ID/delete dans votre navigateur, vous obtiendrez une erreur 405 Method Not Allowed, car les navigateurs Web utilisent par défaut les requêtes GET. Pour supprimer un étudiant, l’utilisateur clique sur un bouton qui envoie une requête POST à cette route.
Cette fonction de vue delete() reçoit l’ID de l’étudiant à supprimer via la variable d’URL student_id. Vous utilisez la méthode get_or_404() pour récupérer un étudiant et le sauvegarder dans une variable student, ou répondre avec un 404 Not Found dans le cas où l’étudiant n’existe pas. Vous utilisez la méthode delete() sur la session de la base de données à la ligne db.session.delete(student), en lui passant l’objet de l’étudiant. Cela configure la session pour supprimer l’étudiant chaque fois que la transaction est validée. Comme vous n’avez pas besoin d’effectuer d’autres modifications, vous validez directement la transaction en utilisant db.session.commit(). Enfin, vous redirigez l’utilisateur vers la page d’index.
Ensuite, modifiez le modèle index.html pour ajouter un bouton Supprimer l’étudiant:
Modifier la boucle for en ajoutant une nouvelle balise <form> directement sous le lien Éditer :
Enregistrez et fermez le fichier.
Ici, vous avez un formulaire web qui soumet une requête POST à la fonction de vue delete(). Vous passez student.id en argument pour le paramètre student_id afin de spécifier l’entrée de l’étudiant à supprimer. Vous utilisez la fonction confirm() disponible dans les navigateurs web pour afficher un message de confirmation avant de soumettre la requête.
Actualisez maintenant votre page d’index.
Vous verrez un bouton Supprimer l’étudiant sous chaque entrée d’étudiant. Cliquez dessus et confirmez la suppression. Vous serez redirigé vers la page d’index et l’étudiant ne sera plus là.
Vous avez maintenant un moyen de supprimer des étudiants de la base de données dans votre application de gestion des étudiants.
Conclusion
Vous avez construit une petite application web Flask pour gérer les étudiants en utilisant Flask et Flask-SQLAlchemy avec une base de données SQLite. Vous avez appris comment vous connecter à votre base de données, configurer des modèles de base de données qui représentent vos tables, ajouter des éléments à votre base de données, interroger votre table et modifier les données de la base de données.
L’utilisation de SQLAlchemy dans votre application vous permet d’utiliser des classes et des objets Python pour gérer votre base de données SQL. Au lieu de SQLite, vous pouvez utiliser un autre moteur de base de données, et à part la configuration SQLALCHEMY_DATABASE_URI responsable de la connexion, vous n’avez pas besoin de changer quoi que ce soit dans le code de votre application principale. Cela vous permet de passer d’un moteur de base de données SQL à un autre avec un minimum de changements de code. Consultez la documentation de Flask-SQLAlchemy pour plus d’informations.
Si vous souhaitez en savoir plus sur Flask, consultez les autres tutoriels de la série Comment construire des applications web avec Flask.













