L’auteur a sélectionné le Fonds Free and Open Source pour recevoir un don dans le cadre du programme Écrire pour les Dons.
Introduction
Dans les applications web, vous avez généralement besoin d’une base de données, qui est une collection organisée de données. Vous utilisez une base de données pour stocker et maintenir des données persistantes qui peuvent être récupérées et manipulées efficacement. Par exemple, dans une application de médias sociaux, vous avez une base de données où les données utilisateur (informations personnelles, publications, commentaires, abonnés) sont stockées de manière à pouvoir être manipulées efficacement. Vous pouvez ajouter des données à une base de données, les récupérer, les modifier ou les supprimer, en fonction de différents besoins et conditions. Dans une application web, ces exigences peuvent être qu’un utilisateur ajoute une nouvelle publication, supprime une publication ou supprime son compte, ce qui peut ou non supprimer ses publications. Les actions que vous effectuez pour manipuler les données dépendront des fonctionnalités spécifiques de votre application. Par exemple, vous ne voudrez peut-être pas que les utilisateurs ajoutent des publications sans titre.
Flask est un framework web Python léger qui fournit des outils et des fonctionnalités utiles pour créer des applications web dans le langage Python. PostgreSQL, ou Postgres, est un système de gestion de base de données relationnelle qui fournit une implémentation du langage de requête SQL. Il est conforme aux normes et possède de nombreuses fonctionnalités avancées telles que des transactions fiables et une concurrence sans verrouillage en lecture.
Dans ce tutoriel, vous construirez une petite application web de critique de livres qui démontre comment utiliser la bibliothèque psycopg2, un adaptateur de base de données PostgreSQL qui vous permet d’interagir avec votre base de données PostgreSQL en Python. Vous l’utiliserez avec Flask pour effectuer des tâches de base, telles que la connexion à un serveur de base de données, la création de tables, l’insertion de données dans une table et la récupération de données depuis une table.
Prérequis
-
Un environnement de programmation Python 3 local. Suivez le tutoriel pour votre distribution dans la série Comment Installer et Configurer un Environnement de Programmation Local pour Python 3. Dans ce tutoriel, le répertoire du projet s’appelle
flask_app. -
Une compréhension des concepts de base de Flask, tels que les routes, les fonctions de vue et les modèles. Si vous n’êtes pas familier avec Flask, consultez Comment créer votre première application Web à l’aide de Flask et Python et Comment utiliser des modèles dans une application Flask.
-
Une compréhension des concepts de base de HTML. Vous pouvez consulter notre série de tutoriels Comment construire un site Web avec HTML pour des connaissances préalables.
-
PostgreSQL installé sur votre machine locale et accès à l’invite PostgreSQL. Suivez Comment installer et utiliser PostgreSQL sur Ubuntu 20.04 pour configurer votre base de données PostgreSQL.
Étape 1 — Création de la base de données PostgreSQL et de l’utilisateur
Dans cette étape, vous allez créer une base de données appelée flask_db et un utilisateur de base de données appelé sammy pour votre application Flask.
Pendant l’installation de Postgres, un utilisateur du système d’exploitation nommé postgres a été créé pour correspondre à l’utilisateur administratif PostgreSQL postgres. Vous devez utiliser cet utilisateur pour effectuer des tâches administratives. Vous pouvez utiliser sudo et passer le nom d’utilisateur avec l’option -iu.
Connectez-vous à une session interactive de Postgres en utilisant la commande suivante:
Vous obtiendrez une invite PostgreSQL où vous pourrez configurer vos besoins.
Tout d’abord, créez une base de données pour votre projet:
Remarque : Chaque instruction Postgres doit se terminer par un point-virgule, assurez-vous donc que votre commande se termine par un si vous rencontrez des problèmes.
Ensuite, créez un utilisateur de base de données pour notre projet. Assurez-vous de sélectionner un mot de passe sécurisé :
Ensuite, donnez à ce nouvel utilisateur l’accès pour administrer votre nouvelle base de données :
Pour confirmer que la base de données a été créée, obtenez la liste des bases de données en tapant la commande suivante :
Vous verrez flask_db dans la liste des bases de données.
Lorsque vous avez terminé, quittez le prompt PostgreSQL en tapant :
Postgres est maintenant configuré pour que vous puissiez vous connecter et gérer les informations de sa base de données via Python en utilisant la bibliothèque psycopg2. Ensuite, vous installerez cette bibliothèque aux côtés du package Flask.
Étape 2 — Installation de Flask et psycopg2
Dans cette étape, vous installerez Flask et la bibliothèque psycopg2 afin de pouvoir interagir avec votre base de données en utilisant Python.
Avec votre environnement virtuel activé, utilisez pip pour installer Flask et la bibliothèque psycopg2 :
Une fois l’installation terminée avec succès, vous verrez une ligne similaire à la suivante à la fin de la sortie :
Output
Successfully installed Flask-2.0.2 Jinja2-3.0.3 MarkupSafe-2.0.1 Werkzeug-2.0.2 click-8.0.3 itsdangerous-2.0.1 psycopg2-binary-2.9.2
Vous avez maintenant les packages requis installés sur votre environnement virtuel. Ensuite, vous vous connecterez et configurerez votre base de données.
Étape 3 — Configuration d’une base de données
Dans cette étape, vous allez créer un fichier Python dans votre répertoire de projet flask_app pour vous connecter à la base de données flask_db, créer une table pour stocker des livres, et insérer quelques livres avec des critiques dedans.
Tout d’abord, avec votre environnement de programmation activé, ouvrez un nouveau fichier appelé init_db.py dans votre répertoire flask_app.
Ce fichier ouvrira une connexion à la base de données flask_db, créera une table appelée books, et peuplera la table avec des données d’exemple. Ajoutez le code suivant :
Enregistrez et fermez le fichier.
Dans ce fichier, vous importez d’abord le module os que vous utiliserez pour accéder aux variables d’environnement où vous stockerez votre nom d’utilisateur et mot de passe de base de données afin qu’ils ne soient pas visibles dans votre code source.
Vous importez la bibliothèque psycopg2. Ensuite, vous ouvrez une connexion à la base de données flask_db en utilisant la fonction psycopg2.connect(). Vous spécifiez l’hôte, qui est localhost dans ce cas. Vous passez le nom de la base de données au paramètre database.
Vous fournissez votre nom d’utilisateur et votre mot de passe via l’objet os.environ, qui vous donne accès aux variables d’environnement que vous avez définies dans votre environnement de programmation. Vous stockerez le nom d’utilisateur de la base de données dans une variable d’environnement appelée DB_USERNAME et le mot de passe dans une variable d’environnement appelée DB_PASSWORD. Cela vous permet de stocker votre nom d’utilisateur et votre mot de passe en dehors de votre code source, afin que vos informations sensibles ne soient pas divulguées lorsque le code source est enregistré dans un contrôle de source ou téléchargé sur un serveur sur Internet. Même si un attaquant obtient accès à votre code source, il n’aura pas accès à la base de données.
Vous créez un curseur appelé cur en utilisant la méthode connection.cursor(), qui permet au code Python d’exécuter des commandes PostgreSQL dans une session de base de données.
Vous utilisez la méthode execute() du curseur pour supprimer la table books si elle existe déjà. Cela évite la possibilité qu’une autre table nommée books existe, ce qui pourrait entraîner un comportement confus (par exemple, si elle a des colonnes différentes). Ce n’est pas le cas ici, car vous n’avez pas encore créé la table, donc la commande SQL ne sera pas exécutée. Notez que cela supprimera toutes les données existantes chaque fois que vous exécutez ce fichier init_db.py. Pour nos besoins, vous n’exécuterez ce fichier qu’une seule fois pour initialiser la base de données, mais vous voudrez peut-être l’exécuter à nouveau pour supprimer les données que vous avez insérées et recommencer avec les données d’échantillon initiales.
Ensuite, vous utilisez CREATE TABLE books pour créer une table nommée books avec les colonnes suivantes:
id: Un ID de typeserial, qui est un entier auto-incrémenté. Cette colonne représente une clé primaire que vous spécifiez en utilisant les mots-clésPRIMARY KEY. La base de données attribuera une valeur unique à cette clé pour chaque entrée.title: Le titre du livre de typevarchar, qui est un type de caractère de longueur variable avec une limite.varchar (150)signifie que le titre peut contenir jusqu’à 150 caractères.NOT NULLindique que cette colonne ne peut pas être vide.author: L’auteur du livre, avec une limite de 50 caractères.NOT NULLindique que cette colonne ne peut pas être vide.pages_num: Un entier représentant le nombre de pages du livre.NOT NULLindique que cette colonne ne peut pas être vide.examen: La critique du livre. Le type detextesignifie que la critique peut être un texte de n’importe quelle longueur.date_ajoutée: La date à laquelle le livre a été ajouté à la table.DEFAULTdéfinit la valeur par défaut de la colonne àCURRENT_TIMESTAMP, qui est l’heure à laquelle le livre a été ajouté à la base de données. Tout commeid, vous n’avez pas besoin de spécifier une valeur pour cette colonne, car elle sera automatiquement remplie.
Après avoir créé la table, vous utilisez la méthode execute() du curseur pour insérer deux livres dans la table, A Tale of Two Cities de Charles Dickens, et Anna Karenina de Léon Tolstoï. Vous utilisez le placeholder %s pour passer les valeurs à l’instruction SQL. psycopg2 gère l’insertion en arrière-plan d’une manière qui empêche les attaques par injection SQL.
Une fois que vous avez terminé d’insérer des données de livre dans votre table, vous utilisez la méthode connection.commit() pour valider la transaction et appliquer les modifications à la base de données. Ensuite, vous nettoyez en fermant le curseur avec cur.close(), et la connexion avec conn.close().
Pour que la connexion à la base de données soit établie, définissez les variables d’environnement DB_USERNAME et DB_PASSWORD en exécutant les commandes suivantes. N’oubliez pas d’utiliser votre propre nom d’utilisateur et mot de passe:
Maintenant, exécutez votre fichier init_db.py dans le terminal en utilisant la commande python:
Une fois que le fichier a terminé son exécution sans erreurs, une nouvelle table books sera ajoutée à votre base de données flask_db.
Connectez-vous à une session interactive Postgres pour consulter la nouvelle table books.
Connectez-vous à la base de données flask_db en utilisant la commande \c:
Ensuite, utilisez une instruction SELECT pour obtenir les titres et les auteurs des livres de la table books:
Vous verrez une sortie comme suit:
title | author
----------------------+------------------
A Tale of Two Cities | Charles Dickens
Anna Karenina | Leo Tolstoy
Quittez la session interactive avec \q.
Ensuite, vous créerez une petite application Flask, vous connecterez à la base de données, récupérerez les deux critiques de livre que vous avez insérées dans la base de données et les afficherez sur la page d’index.
Étape 4 — Affichage des Livres
Dans cette étape, vous créerez une application Flask avec une page d’index qui récupère les livres présents dans la base de données et les affiche.
Avec votre environnement de programmation activé et Flask installé, ouvrez un fichier appelé app.py pour l’éditer à l’intérieur de votre répertoire flask_app:
Ce fichier configurera votre connexion à la base de données et créera une seule route Flask pour utiliser cette connexion. Ajoutez le code suivant au fichier:
Enregistrez et fermez le fichier.
Ici, vous importez le module os, la bibliothèque psycopg2, la classe Flask et la fonction render_template() du package flask. Vous créez une instance d’application Flask appelée app.
Vous définissez une fonction appelée get_db_connection(), qui ouvre une connexion à la base de données flask_db en utilisant l’utilisateur et le mot de passe que vous stockez dans vos variables d’environnement DB_USERNAME et DB_PASSWORD. La fonction renvoie l’objet de connexion conn que vous utiliserez pour accéder à la base de données.
Ensuite, vous créez une route principale / et une fonction de vue index() en utilisant le décorateur app.route(). Dans la fonction de vue index(), vous ouvrez une connexion à la base de données en utilisant la fonction get_db_connection(), vous créez un curseur et exécutez l’instruction SQL SELECT * FROM books; pour obtenir tous les livres présents dans la base de données. Vous utilisez la méthode fetchall() pour sauvegarder les données dans une variable appelée books. Ensuite, vous fermez le curseur et la connexion. Enfin, vous retournez un appel à la fonction render_template() pour rendre un fichier de modèle appelé index.html en lui passant la liste des livres que vous avez récupérés de la base de données dans la variable books.
Pour afficher les livres que vous avez dans votre base de données sur la page d’index, vous allez d’abord créer un modèle de base, qui contiendra tout le code HTML de base que les autres modèles utiliseront également pour éviter la répétition du code. Ensuite, vous créerez le fichier de modèle index.html que vous avez rendu dans votre fonction index(). Pour en savoir plus sur les modèles, voir Comment Utiliser les Modèles dans une Application Flask.
Créez un répertoire templates, puis ouvrez un nouveau modèle appelé base.html:
Ajoutez le code suivant à l’intérieur du fichier base.html:
Enregistrez et fermez le fichier.
Ce modèle de base contient tout le code HTML de base dont vous aurez besoin pour réutiliser dans vos autres modèles. Le bloc title sera remplacé pour définir un titre pour chaque page, et le bloc content sera remplacé par le contenu de chaque page. La barre de navigation a deux liens, l’un pour la page d’index où vous utilisez la fonction d’aide url_for() pour lier à la fonction de vue index(), et l’autre pour une page À Propos si vous choisissez de l’inclure dans votre application.
Ensuite, ouvrez un modèle appelé index.html. C’est le modèle auquel vous avez fait référence dans le fichier app.py:
Ajoutez le code suivant :
Enregistrez et fermez le fichier.
Dans ce fichier, vous étendez le modèle de base et remplacez le contenu du bloc content. Vous utilisez un titre <h1> qui sert également de titre.
Vous utilisez une boucle for Jinja dans la ligne {% for book in books %} pour parcourir chaque livre dans la liste books. Vous affichez l’identifiant du livre, qui est le premier élément en utilisant book[0]. Ensuite, vous affichez le titre du livre, l’auteur, le nombre de pages, la critique et la date à laquelle le livre a été ajouté.
Lorsque vous êtes dans votre répertoire flask_app avec votre environnement virtuel activé, indiquez à Flask l’application (app.py dans ce cas) en utilisant la variable d’environnement FLASK_APP. Ensuite, définissez la variable d’environnement FLASK_ENV sur development pour exécuter l’application en mode développement et obtenir accès au débogueur. Pour plus d’informations sur le débogueur Flask, consultez Comment gérer les erreurs dans une application Flask. Utilisez les commandes suivantes pour ce faire:
Assurez-vous de définir les variables d’environnement DB_USERNAME et DB_PASSWORD si ce n’est pas déjà fait:
Ensuite, exécutez l’application:
Avec le serveur de développement en cours d’exécution, visitez l’URL suivante à l’aide de votre navigateur:
http://127.0.0.1:5000/
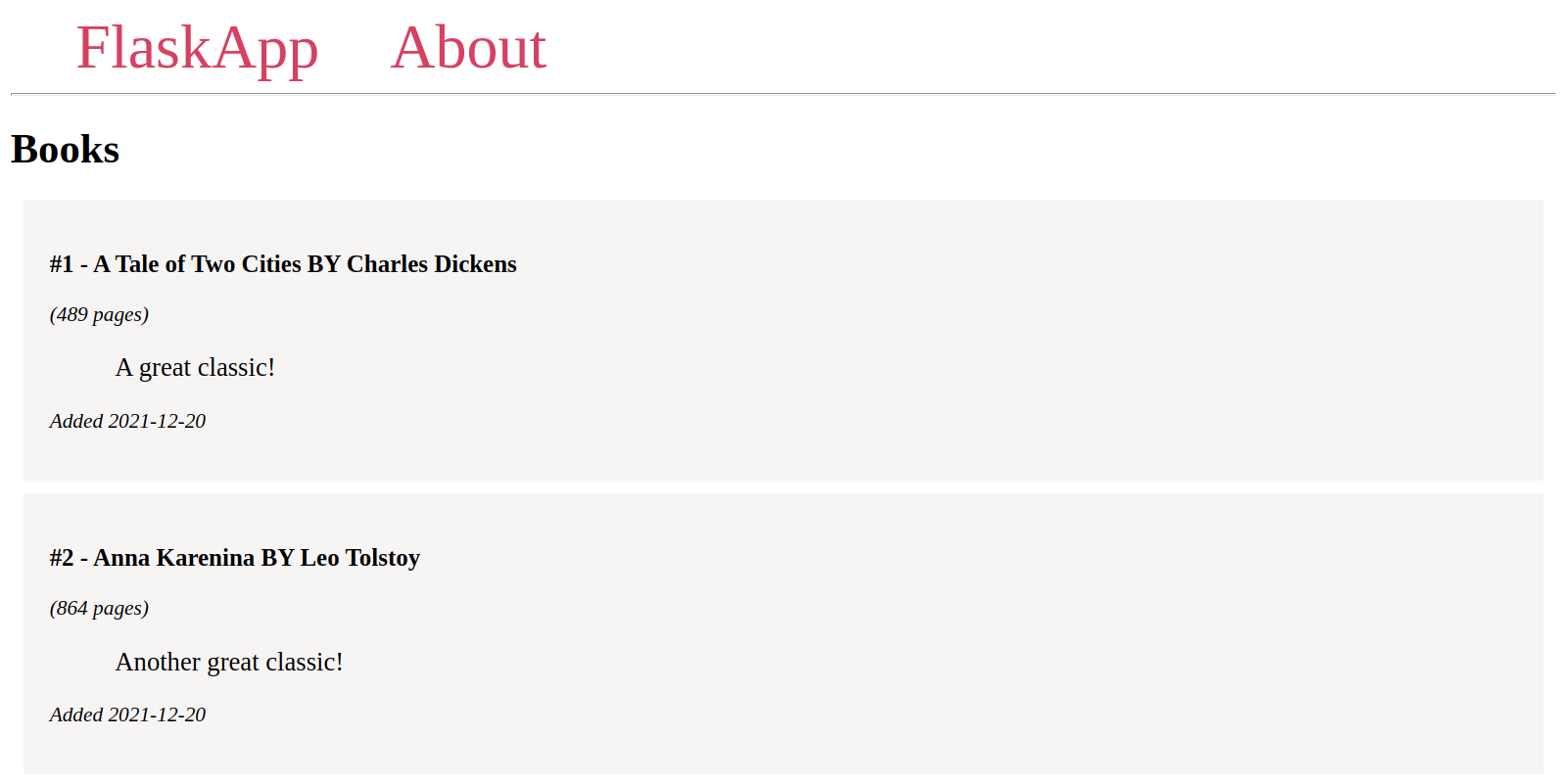
Vous verrez les livres que vous avez ajoutés à la base de données lors de la première initialisation.

Vous avez affiché les livres de votre base de données sur la page d’index. Vous devez maintenant permettre aux utilisateurs d’ajouter de nouveaux livres. Vous ajouterez une nouvelle route pour ajouter des livres à l’étape suivante.
Étape 5 — Ajout de nouveaux livres
Dans cette étape, vous allez créer une nouvelle route pour ajouter de nouveaux livres et des critiques à la base de données.
Vous allez ajouter une page avec un formulaire web où les utilisateurs saisissent le titre du livre, l’auteur du livre, le nombre de pages et la critique du livre.
Laissez le serveur de développement en cours d’exécution et ouvrez une nouvelle fenêtre de terminal.
Tout d’abord, ouvrez votre fichier app.py:
Pour gérer le formulaire web, vous aurez besoin d’importer quelques éléments du package flask:
- L’objet global
requestpour accéder aux données soumises. - La fonction
url_for()pour générer des URL. - La fonction
redirect()pour rediriger les utilisateurs vers la page d’index après avoir ajouté un livre à la base de données.
Ajoutez ces imports à la première ligne du fichier:
Ensuite, ajoutez la route suivante à la fin du fichier app.py:
Enregistrez et fermez le fichier.
Dans cette route, vous passez le tuple ('GET', 'POST') au paramètre methods pour permettre à la fois les requêtes GET et POST. Les requêtes GET sont utilisées pour récupérer des données du serveur. Les requêtes POST sont utilisées pour envoyer des données à une route spécifique. Par défaut, seules les requêtes GET sont autorisées. Lorsque l’utilisateur demande pour la première fois la route /create en utilisant une requête GET, un fichier de modèle appelé create.html sera rendu. Vous éditerez ensuite cette route pour gérer les requêtes POST lorsque les utilisateurs remplissent et soumettent le formulaire web pour ajouter de nouveaux livres.
Ouvrez le nouveau modèle create.html:
Ajoutez le code suivant à celui-ci:
Enregistrez et fermez le fichier.
Vous étendez le modèle de base, définissez un titre comme en-tête, et utilisez une balise <form> avec l’attribut method défini sur post pour indiquer que le formulaire enverra une requête POST.
Vous avez un champ de texte avec le nom title, que vous utiliserez pour accéder aux données du titre dans votre route /create.
Vous avez un champ de texte pour l’auteur, un champ de nombre pour le nombre de pages, et une zone de texte pour la critique du livre.
Enfin, vous avez un bouton Submit à la fin du formulaire.
Maintenant, avec le serveur de développement en cours d’exécution, utilisez votre navigateur pour accéder à la route /create:
http://127.0.0.1:5000/create
Vous verrez une page Ajouter un nouveau livre avec un champ d’entrée pour un titre de livre, un pour son auteur, et un pour le nombre de pages que le livre contient, une zone de texte pour la critique du livre, et un bouton Submit.

Si vous remplissez le formulaire et le soumettez, en envoyant une requête POST au serveur, rien ne se passe car vous n’avez pas géré les requêtes POST sur la route /create.
Ouvrez app.py pour gérer la requête POST soumise par l’utilisateur:
Modifiez la route /create comme suit:
Enregistrez et fermez le fichier.
Vous gérez les requêtes POST à l’intérieur de la condition if request.method == 'POST'. Vous extrayez le titre, l’auteur, le nombre de pages et la critique soumise par l’utilisateur de l’objet request.form.
Vous ouvrez une base de données en utilisant la fonction get_db_connection() et créez un curseur. Ensuite, vous exécutez une instruction SQL INSERT INTO pour insérer le titre, l’auteur, le nombre de pages et la critique soumise par l’utilisateur dans la table books.
Vous validez la transaction, fermez le curseur et la connexion.
Enfin, vous redirigez l’utilisateur vers la page d’index où il peut voir le nouveau livre ajouté en dessous des livres existants.
Avec le serveur de développement en cours d’exécution, utilisez votre navigateur pour accéder à la route /create:
http://127.0.0.1:5000/create
Remplissez le formulaire avec des données et soumettez-le.
Vous serez redirigé vers la page d’index où vous verrez votre nouvelle critique de livre.
Ensuite, vous ajouterez un lien vers la page Créer dans la barre de navigation. Ouvrez base.html:
Modifiez le fichier pour qu’il ressemble à ce qui suit:
Enregistrez et fermez le fichier.
Voici comment ajouter un nouveau lien <a> à la barre de navigation qui pointe vers la page de création.
Rafraîchissez votre page d’index et vous verrez le nouveau lien dans la barre de navigation.
Vous disposez maintenant d’une page avec un formulaire Web pour ajouter de nouvelles critiques de livres. Pour en savoir plus sur les formulaires Web, consultez Comment utiliser les formulaires Web dans une application Flask. Pour une méthode plus avancée et plus sécurisée de gestion des formulaires Web, consultez Comment utiliser et valider les formulaires Web avec Flask-WTF.
Conclusion
Vous avez construit une petite application Web pour les critiques de livres qui communique avec une base de données PostgreSQL. Vous disposez de fonctionnalités de base de données dans votre application Flask, telles que l’ajout de nouvelles données à la base de données, la récupération de données et leur affichage sur une page.
Si vous souhaitez en savoir plus sur Flask, consultez les autres tutoriels de la série Flask.













