Cypress est un framework de test end-à-end utilisé pour tester les applications web. Il s’agit d’un framework open-source basé sur JavaScript qui permet aux développeurs d’écrire et d’exécuter des tests automatisés pour leurs applications web de manière simple et facile.
Cypress offre une expérience de test rapide, fiable et facile à utiliser pour les développeurs web. Il permet aux développeurs d’écrire des tests en JavaScript, et ses fonctionnalités puissantes incluent le rechargement automatique des tests, le débogage par voyage dans le temps et le débogage interactif. Cypress fournit également un tableau de bord pour visualiser les résultats des tests et les insights.
GitLab propose une intégration avec Cypress via ses pipelines CI/CD. Les développeurs peuvent configurer GitLab pour exécuter les tests Cypress dans le cadre du pipeline et visualiser les résultats des tests dans l’interface utilisateur de GitLab. GitLab offre également la possibilité de stocker des artefacts de test tels que des captures d’écran et des vidéos.
À propos de GitLab
GitLab est un gestionnaire de référentiels Git basé sur web qui offre la gestion du code source, les pipelines CI/CD, et d’autres fonctionnalités liées au développement logiciel. Il propose une plateforme DevOps complète qui permet aux équipes de collaborer sur le code, d’automatiser les builds et les tests, et de déployer des applications.
En plus de la gestion des référentiels Git, GitLab inclut des fonctionnalités telles que le suivi des problèmes, la revue de code, les tests automatisés et le registre de conteneurs. Il propose également une intégration avec divers outils tiers comme Kubernetes, Jira, Jenkins, et bien d’autres.
GitLab est un outil open-source et offre des options de déploiement local et basées sur le cloud. Il s’agit d’une option populaire pour les organisations de toutes tailles qui recherchent une solution tout-en-un pour leurs besoins en matière de développement de logiciels.
Pourquoi GitLab pour CI/CD?
GitLab est une option populaire pour CI/CD car il fournit une plateforme tout-en-un pour gérer l’ensemble du cycle de vie du développement. Avec GitLab, les développeurs peuvent:
- Gérer les dépôts de code: GitLab offre des capacités de gestion de code source robustes avec contrôle de version intégré utilisant Git.
- Automatiser les builds et les déploiements: GitLab propose un pipeline CI/CD intégré qui permet aux développeurs d’automatiser la construction, les tests et le déploiement de leurs modifications de code.
- Collaborer efficacement: GitLab fournit un système intégré de suivi des problèmes, des outils de revue de code et des fonctionnalités de collaboration qui permettent aux membres de l’équipe de travailler ensemble plus efficacement.
- Augmenter la visibilité et la transparence: GitLab fournit des informations en temps réel sur l’avancement du processus de développement via son tableau de bord puissant, permettant aux développeurs de surveiller les builds, les déploiements et d’autres indicateurs clés.
- Options de déploiement flexibles: GitLab prend en charge plusieurs options de déploiement, y compris des solutions basées sur le cloud et hébergées en interne, permettant aux équipes de choisir la méthode de déploiement qui correspond le mieux à leurs besoins.
Workflow CI/CD GitLab
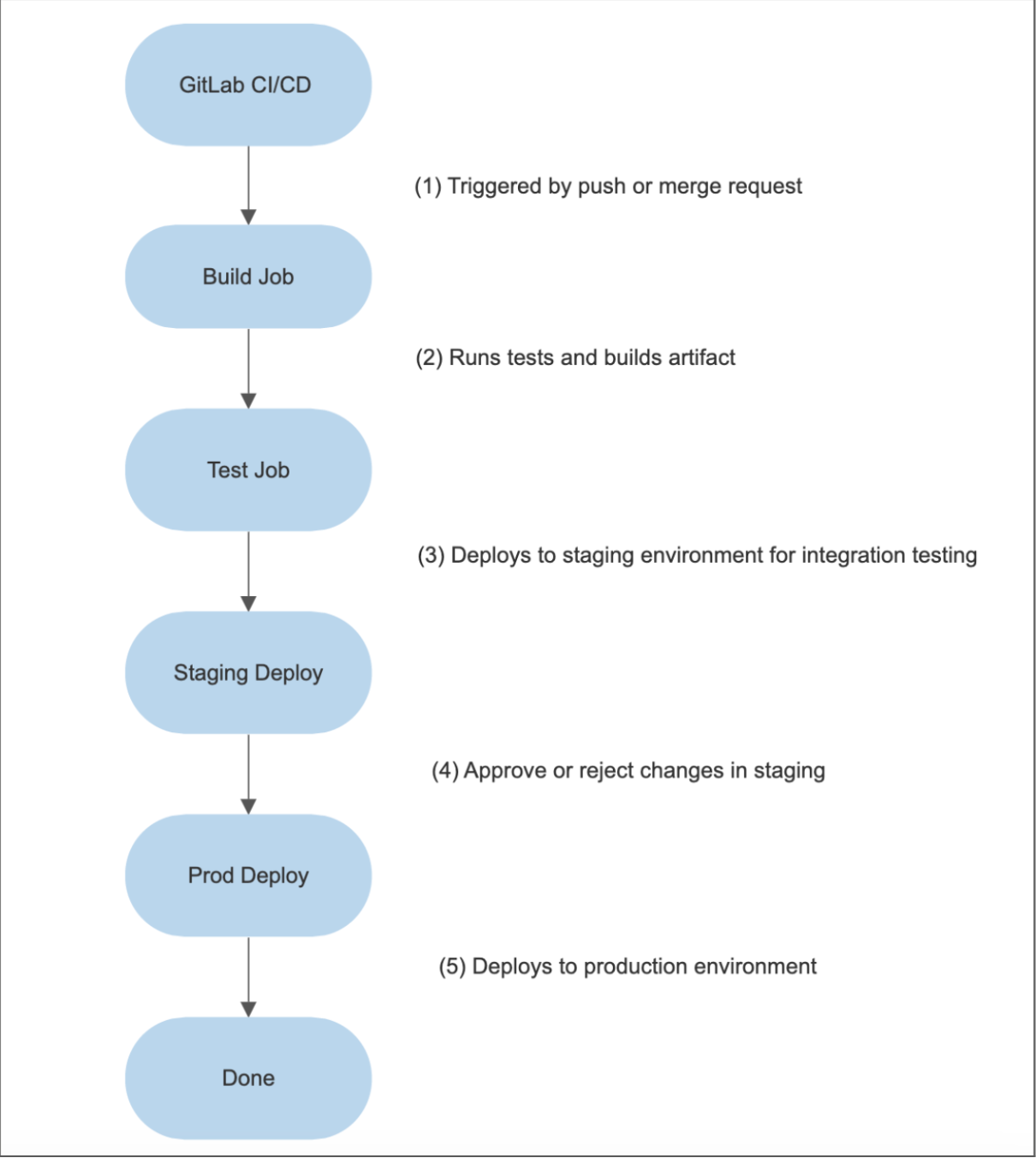
Voici un diagramme du workflow CI/CD GitLab:

Explication
- Lorsqu’une demande de push ou de fusion est effectuée sur le dépôt, GitLab CI/CD est déclenché.
- Le “Job de Construction” est chargé de lancer les tests et de construire l’artefact.
- Le “Job de Test” déploie l’artefact dans un environnement de staging pour les tests d’intégration.
- Après l’achèvement des tests d’intégration, les modifications sont examinées dans l’environnement de staging. Si elles sont approuvées, les modifications passent à l’étape suivante. Si elles sont rejetées, elles sont renvoyées à l’étape de développement pour un travail supplémentaire.
- Le “Job de Déploiement en Production” déploie les modifications dans l’environnement de production une fois qu’elles ont été approuvées.
- L’étape “Terminé” indique que l’ensemble du workflow est complet.
Configuration de GitLab
Voici les étapes pour la configuration de GitLab:
Prérequis
Créez un compte GitLab. Si vous n’avez pas de compte GitLab, vous pouvez vous inscrire gratuitement sur le site officiel de GitLab.
Étape 1
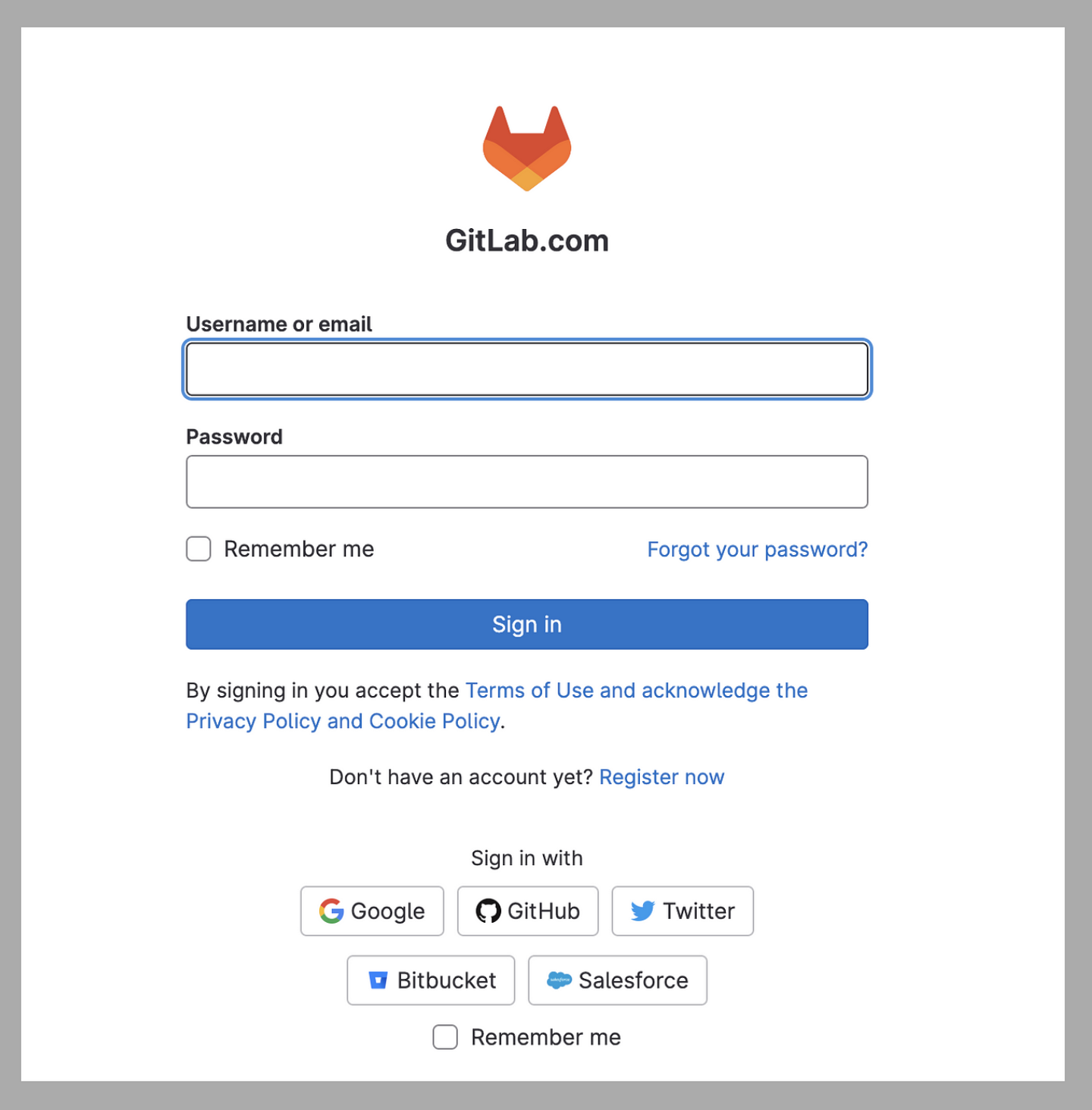
Connectez-vous à GitLab avec l’une des options fournies:
- GitHub
- Bitbucket
- Salesforce
Dans mon cas, je me connecte avec mon compte GitHub.

Étape 2
Connectez-vous avec votre compte GitHub. Vous verrez l’écran ouvert comme indiqué dans l’image ci-dessous.

Étape 3
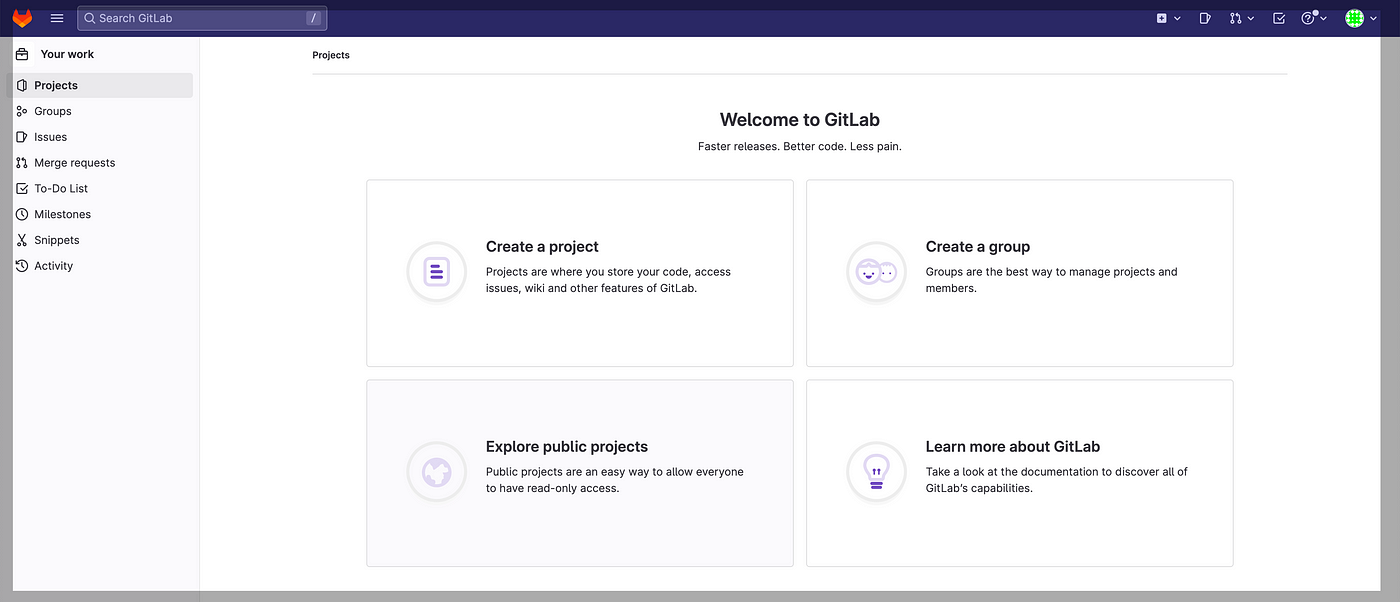
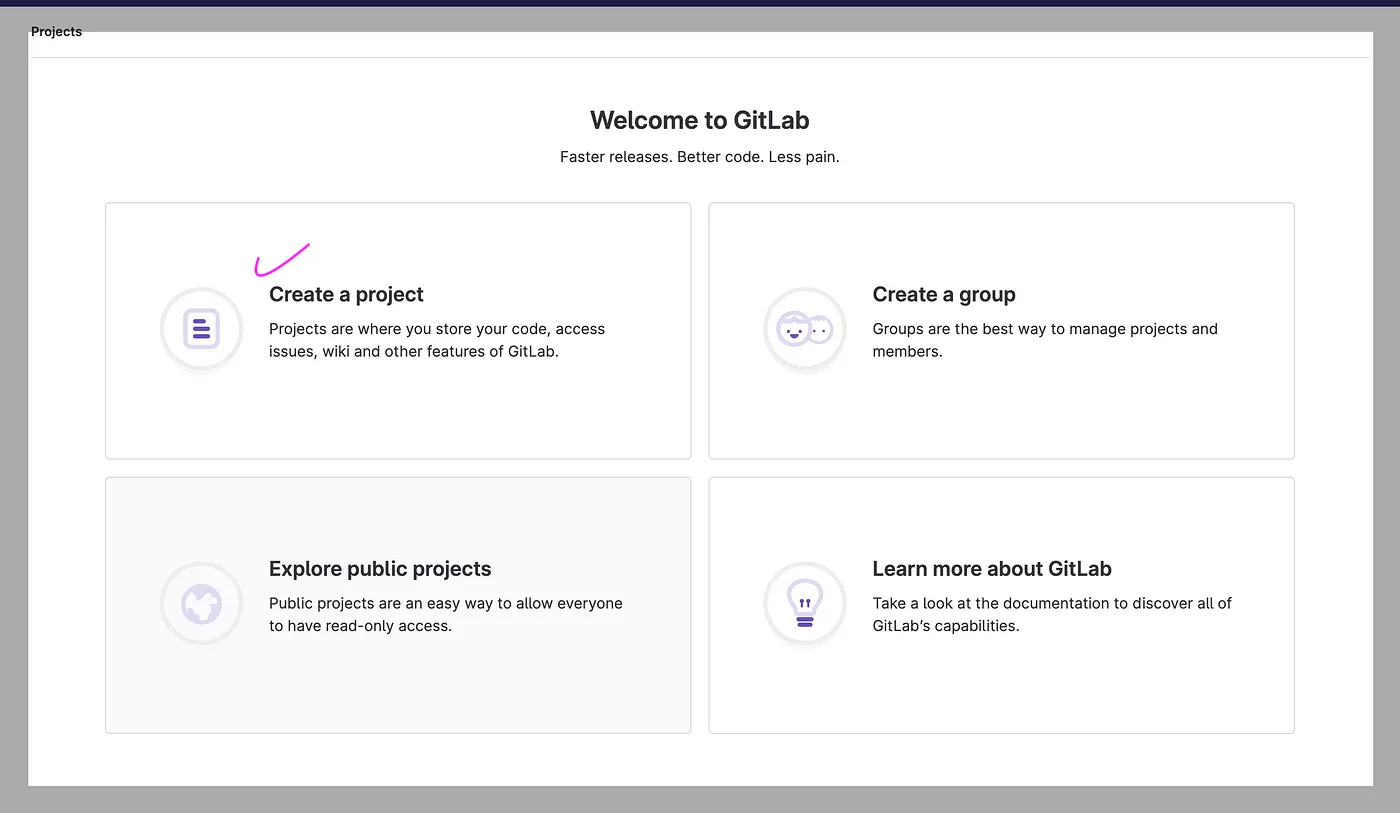
Cliquez sur “Créer un Projet.”

Étape 4
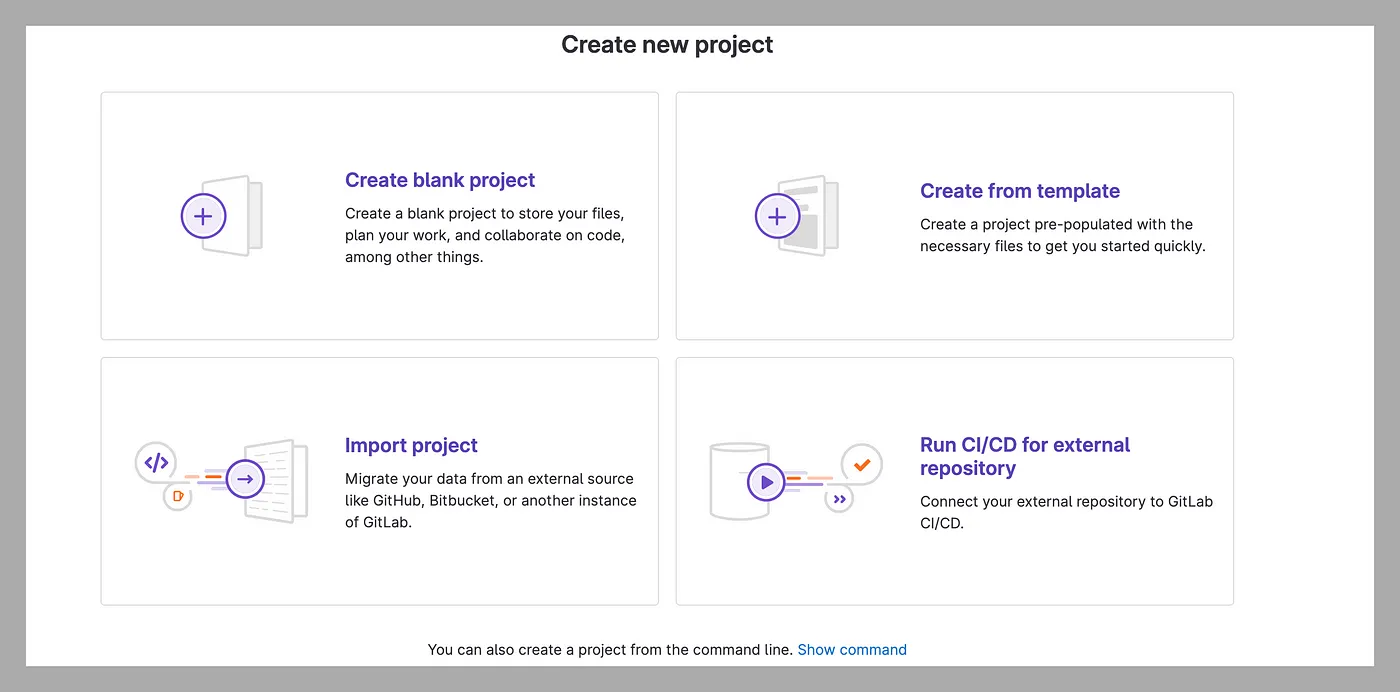
Après avoir cliqué sur « Créer un projet« , l’écran ci-dessous propose quatre options :
- Créer un projet vide
- Créer à partir d’un modèle
- Importer un projet
- Exécuter CI/CD pour un dépôt externe

Étape 5
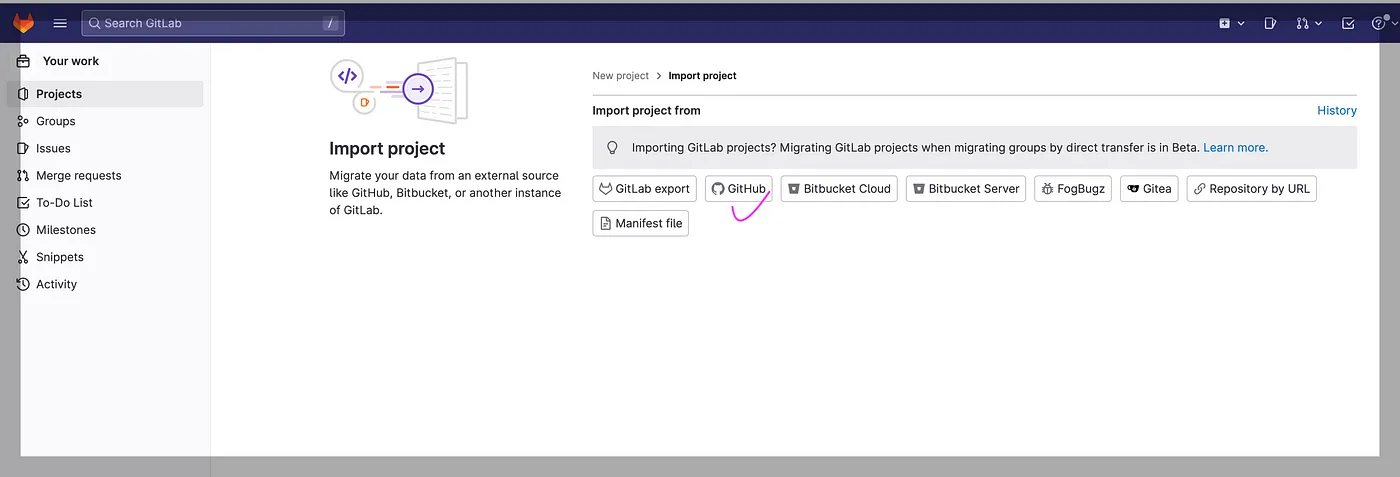
Cliquez sur « Importer un projet« .

Imaginons d’importer à partir de GitHub en cliquant sur « GitHub« .

Étape 6
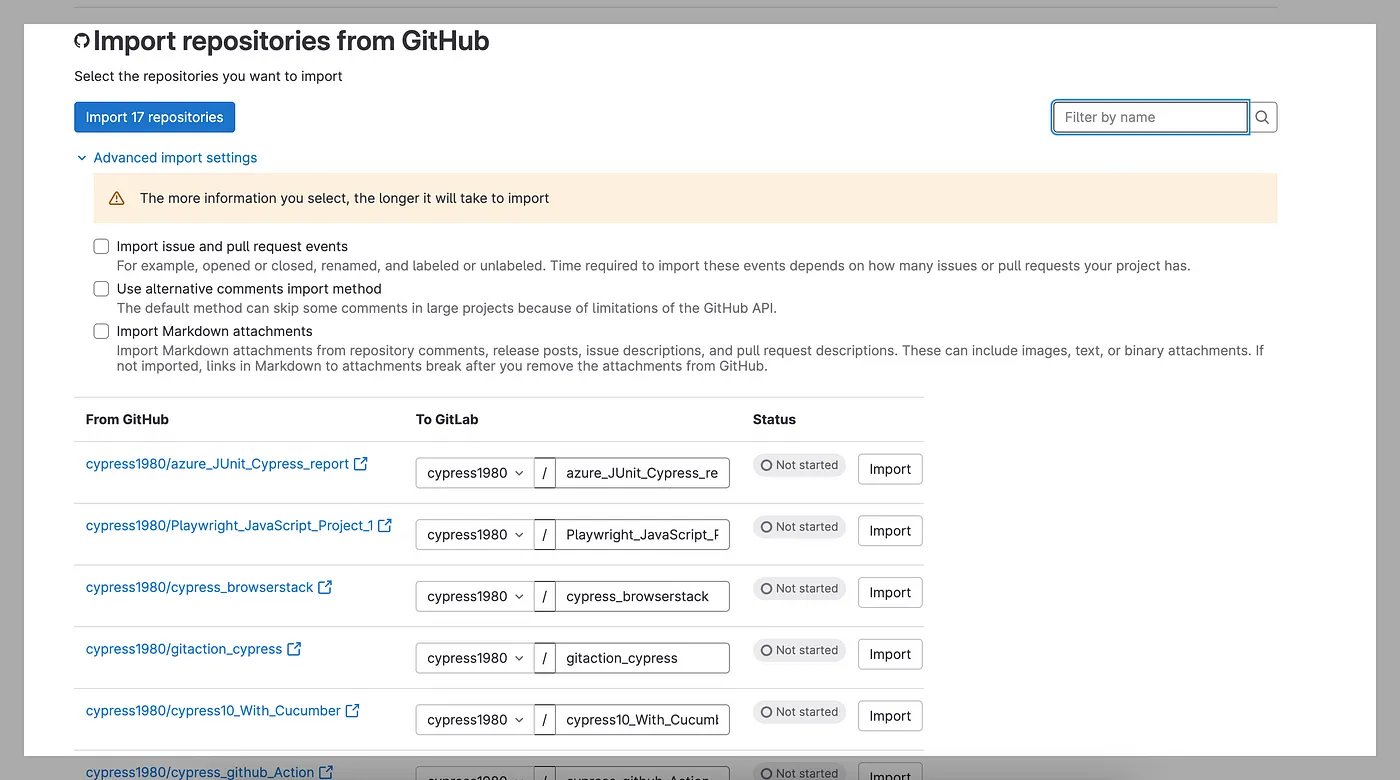
Lorsque nous cliquons sur « Importer« , tous les dépôts existants sont affichés. Sur l’écran ci-dessous, nous pouvons voir qu’un total de dix-sept dépôts sont affichés.

Étape 7
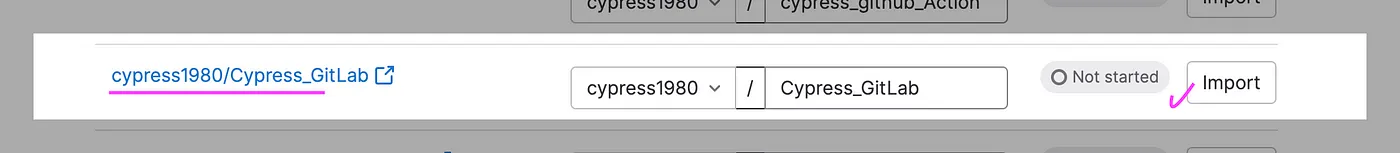
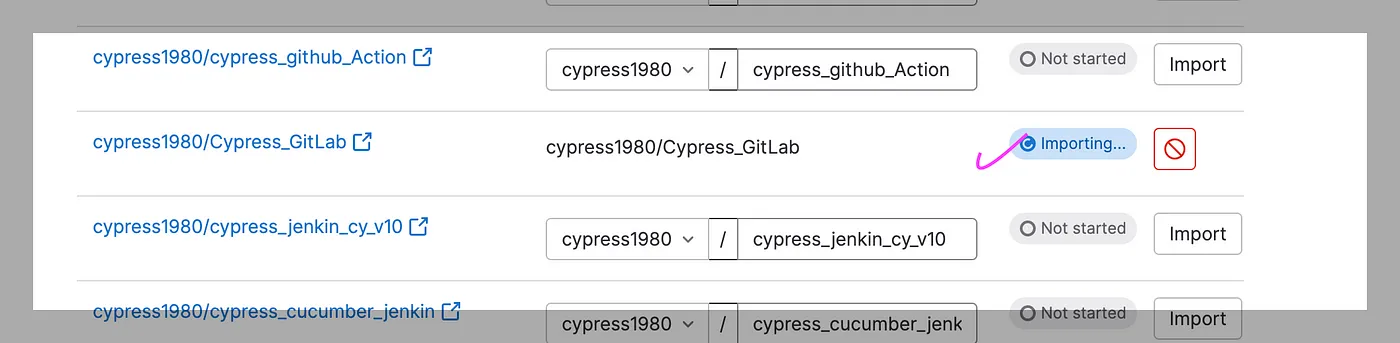
Imaginons d’importer les dépôts à partir de GitHub ->GitLab. Dans mon cas, importons le dépôt vers « Cypress_GitLab« .

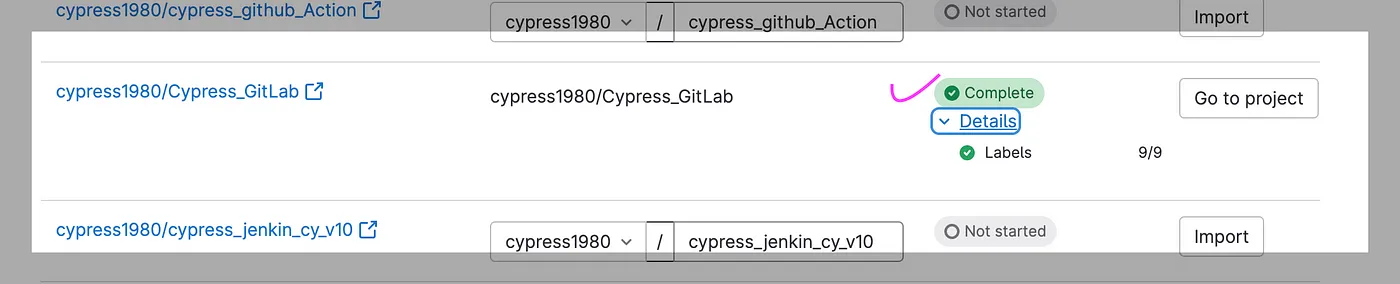
Après avoir cliqué sur « Importer« , l’importation commence et se termine après quelques minutes.


Étape 8
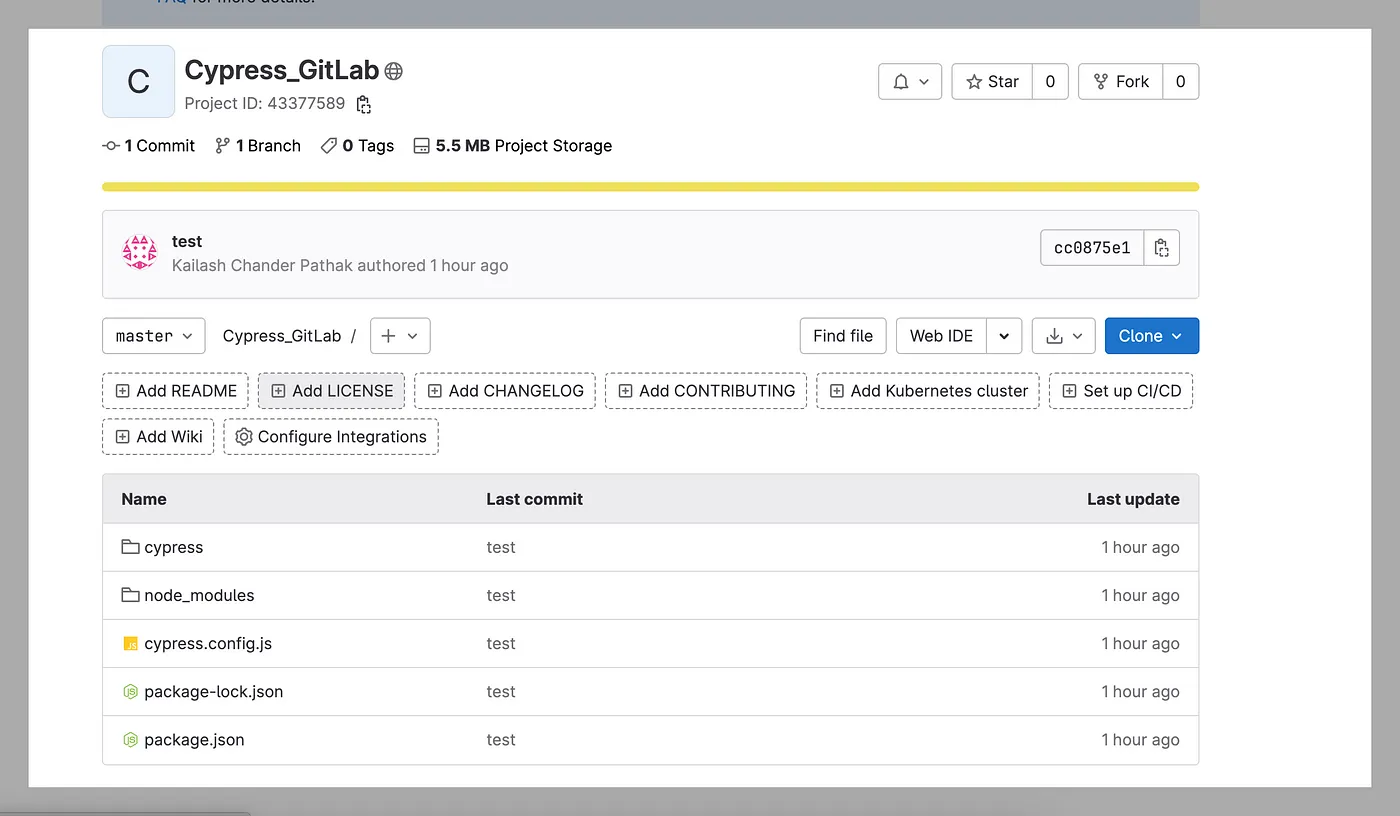
Accédez au projet, qui est indiqué comme ouvert dans la capture d’écran ci-dessous.

Étape 9
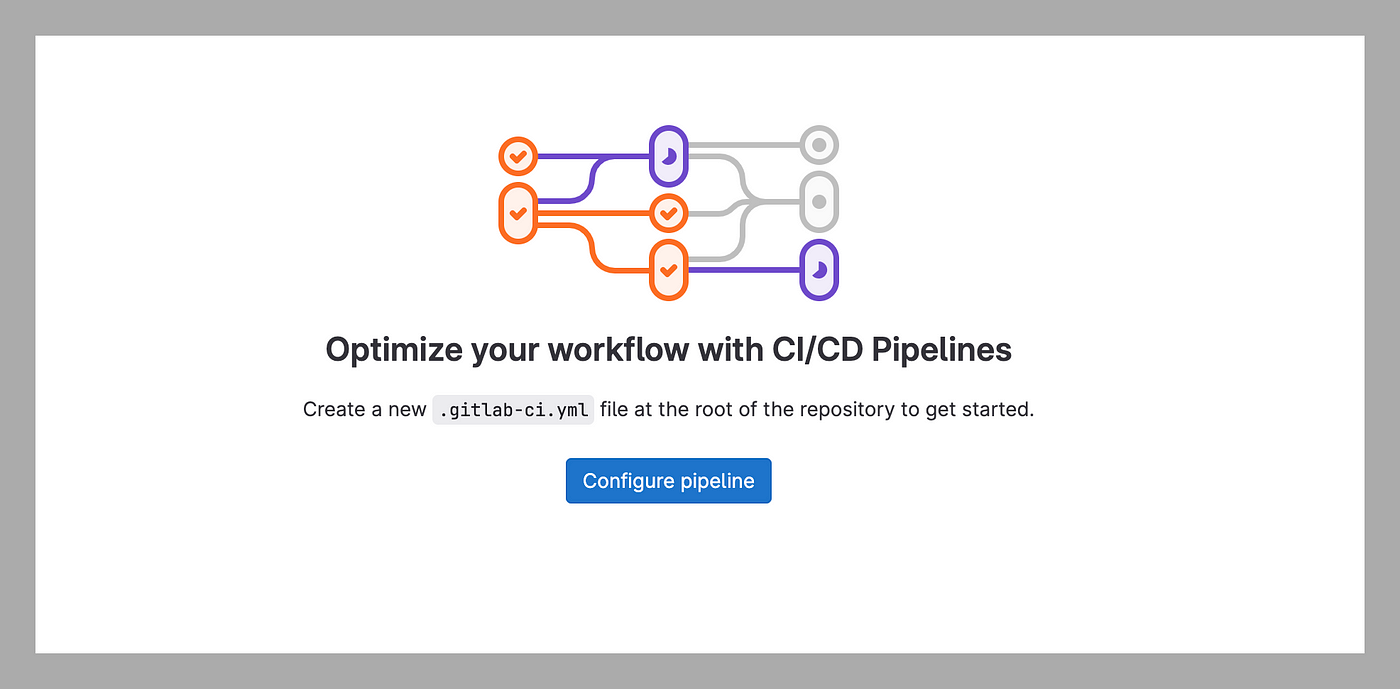
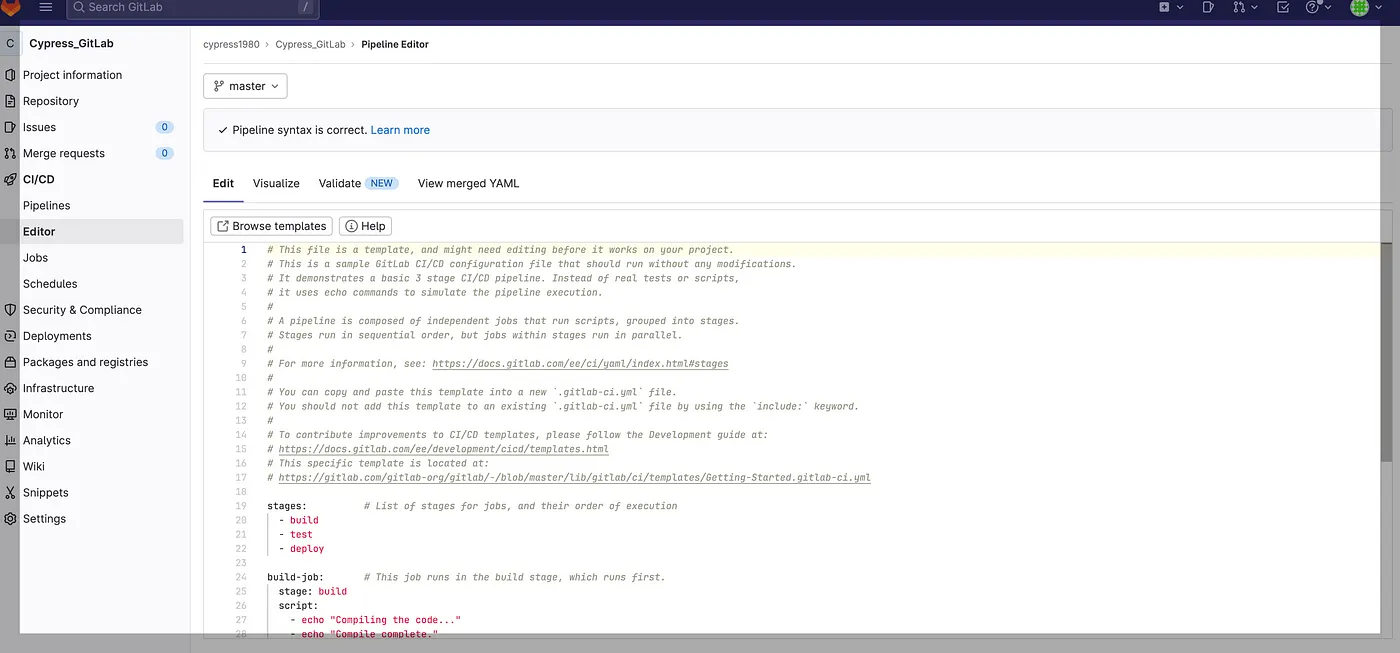
Configurons le CI/CD en cliquant sur « Configurer CI/CD » à partir de l’écran ci-dessus, ce qui donnera lieu à la capture d’écran ci-dessous.

Cliquez sur « Configurer le pipeline« , et cela ouvrira le pipeline par défaut.

Étape 10
Mettons à jour le fichier .yaml existant avec les données ci-dessous :
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/Dans le fichier .yaml ci-dessus :
image: Spécifie l’image Docker à utiliser pour le travail. Dans ce cas, nous utilisons l’image Docker officielle Cypress avec la version 18.12.0 de Node.jsstages: Définit les différentes étapes du pipeline CI/CD. Dans ce cas, nous n’avons qu’une seule étape pour exécuter les tests.- La section
artifactsest utilisée pour capturer les résultats des tests et les rendre disponibles à la téléchargement après la fin du travail. Dans ce cas, nous capturons les captures d’écran et les vidéos générées pendant l’exécution des tests et les rendons disponibles dans les répertoirescypress/screenshots/etcypress/videos/, respectivement.
Exécuter le Cas de Test
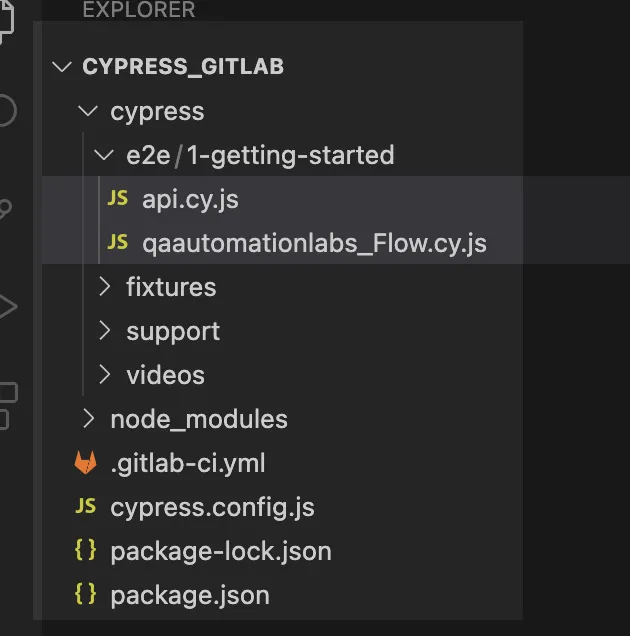
Voici les cas de test que j’ai pris comme exemple pour la démonstration.

1. Fichier : api.cy.js
Dans ce cas de test, nous effectuons l’opération CRUD :
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. Fichier : qaautomationlabs_Flow.cy.js
Dans ce cas de test, nous ouvrons ce site.
Étapes
- Ouvrir l’URL ci-dessus.
- Cliquer sur le bouton « Lire la suite« .
- Vérifier « Un article de blog particulier« .
- Cliquer sur le lien du blog et rechercher les données.
/// Le package.json ressemble à celui joint :
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}Déclencher le Job depuis GitLab ou Pousser le Code
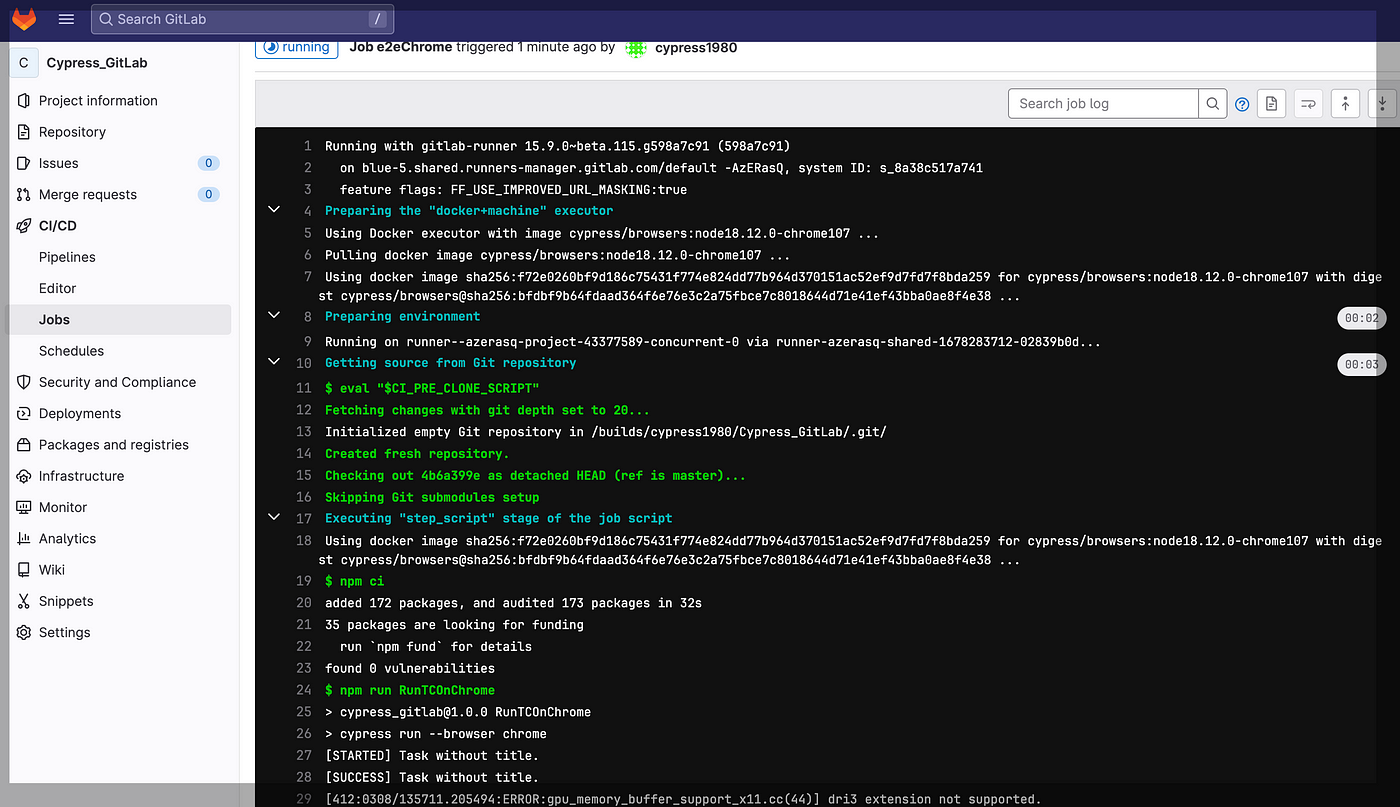
Lorsque nous déclenchons le job depuis GitLab ou poussons du code, le Job est déclenché. Les cas de test commencent à s’exécuter dans Chrome et Electron.

Lorsque nous déclenchons le job dans la console, nous pouvons voir l’installation de la première dépendance requise. Ensuite, le cas de test commence à s’exécuter.

Rapport d’Exécution du Test Case
Chrome
Dans l’image ci-dessous, nous pouvons voir que le test case a été exécuté avec succès dans Chrome.
Electron
Dans l’image ci-dessous, nous pouvons voir que le test case a été exécuté avec succès dans Electron.
Résumons
Cypress et GitLab peuvent être utilisés ensemble pour créer un pipeline de développement logiciel robuste et efficace. En intégrant Cypress avec les pipelines CI/CD de GitLab, les développeurs peuvent automatiser le processus de test et s’assurer que les nouvelles modifications de code n’introduisent aucun problème ou régression.
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













