L’auteur a choisi de faire un don au Fonds Libre et Open Source dans le cadre du programme Write for DOnations.
Introduction
Flask est un framework web léger en Python qui offre des outils et des fonctionnalités utiles pour créer des applications web en langage Python. Il offre aux développeurs une grande flexibilité et est accessible pour les nouveaux développeurs car il permet de construire rapidement une application web en utilisant uniquement un seul fichier Python. Flask est également extensible et ne force pas une structure de répertoire particulière ou ne nécessite pas de code récurrent compliqué avant de commencer.
Apprendre Flask vous permettra de créer rapidement des applications web en Python. Vous pouvez tirer parti des bibliothèques Python pour ajouter des fonctionnalités avancées à votre application web, comme le stockage de vos données dans une base de données, ou la validation des formulaires web.
Dans ce tutoriel, vous allez créer une petite application web qui affiche du texte HTML dans le navigateur. Vous installerez Flask, écrirez et exécuterez une application Flask, et exécuterez l’application en mode développement. Vous utiliserez le routage pour afficher diverses pages web qui remplissent différents rôles dans votre application web. Vous utiliserez également des fonctions de vue pour permettre aux utilisateurs d’interagir avec l’application via des routes dynamiques. Enfin, vous utiliserez le débogueur pour résoudre les erreurs.
Prérequis
-
Un environnement de programmation Python 3 local. Suivez le tutoriel pour votre distribution dans la série Comment installer et configurer un environnement de programmation local pour Python 3. Dans ce tutoriel, nous appellerons notre répertoire de projet
flask_app. -
Une compréhension des concepts de base de Python 3, tels que types de données, listes, fonctions, et d’autres concepts similaires. Si vous n’êtes pas familier avec Python, consultez notre série Comment coder en Python 3.
-
Une compréhension des concepts de base de HTML. Vous pouvez consulter la série de tutoriels Comment créer un site web avec HTML pour des connaissances de base.
Étape 1 — Installation de Flask
Dans cette étape, vous allez activer votre environnement Python et installer Flask en utilisant le programme d’installation de paquets pip.
Tout d’abord, activez votre environnement de programmation si ce n’est pas déjà fait :
Une fois que vous avez activé votre environnement de programmation, installez Flask en utilisant la commande pip install :
Une fois l’installation terminée, vous verrez une liste des paquets installés dans les dernières parties de la sortie, similaires à ce qui suit :
Output...
Installing collected packages: Werkzeug, MarkupSafe, Jinja2, itsdangerous, click, flask
Successfully installed Jinja2-3.0.1 MarkupSafe-2.0.1 Werkzeug-2.0.1 click-8.0.1 flask-2.0.1 itsdangerous-2.0.1
Cela signifie que l’installation de Flask a également installé plusieurs autres paquets. Ces paquets sont des dépendances dont Flask a besoin pour effectuer différentes fonctions.
Vous avez créé le dossier du projet, un environnement virtuel et installé Flask. Vous pouvez maintenant passer à la configuration d’une application simple.
Étape 2 — Création d’une Application Simple
Maintenant que vous avez configuré votre environnement de programmation, vous allez commencer à utiliser Flask. Dans cette étape, vous allez créer une petite application web Flask à l’intérieur d’un fichier Python, dans lequel vous écrirez du code HTML à afficher dans le navigateur.
Dans votre répertoire flask_app, ouvrez un fichier nommé app.py pour l’édition, utilisez nano ou votre éditeur de texte préféré :
Écrivez le code suivant à l’intérieur du fichier app.py :
Enregistrez et fermez le fichier.
Dans le bloc de code ci-dessus, vous importez d’abord l’objet Flask depuis le package flask. Vous l’utilisez ensuite pour créer votre instance d’application Flask, lui donnant le nom app. Vous passez la variable spéciale __name__, qui contient le nom du module Python actuel. Ce nom indique à l’instance où elle se trouve ; vous en avez besoin car Flask configure certains chemins en arrière-plan.
Une fois que vous avez créé l’instance app, vous pouvez l’utiliser pour gérer les requêtes web entrantes et envoyer des réponses à l’utilisateur. @app.route est un décorateur qui transforme une fonction Python ordinaire en une fonction de vue Flask, qui convertit la valeur de retour de la fonction en une réponse HTTP à afficher par un client HTTP, comme un navigateur web. Vous passez la valeur '/' à @app.route() pour indiquer que cette fonction répondra aux requêtes web pour l’URL /, qui est l’URL principale.
La fonction de vue hello() retourne la chaîne '<h1>Hello, World!</h1>' en tant que réponse HTTP.
Vous avez maintenant une simple application Flask dans un fichier Python appelé app.py. À l’étape suivante, vous allez exécuter l’application pour voir le résultat de la fonction de vue hello() rendue dans un navigateur web.
Étape 3 — Exécution de l’Application
Après avoir créé le fichier contenant l’application Flask, vous l’exécuterez en utilisant l’interface de ligne de commande Flask pour démarrer le serveur de développement et rendre dans le navigateur le code HTML que vous avez écrit comme valeur de retour pour la fonction de vue hello() à l’étape précédente.
Tout d’abord, tout en étant dans votre répertoire flask_app avec votre environnement virtuel activé, indiquez à Flask où trouver l’application (app.py dans votre cas) en utilisant la variable d’environnement FLASK_APP avec la commande suivante (sous Windows, utilisez set au lieu de export) :
Ensuite, spécifiez que vous souhaitez exécuter l’application en mode développement (afin de pouvoir utiliser le débogueur pour capturer les erreurs) avec la variable d’environnement FLASK_ENV :
Enfin, exécutez l’application en utilisant la commande flask run :
Une fois l’application en cours d’exécution, la sortie sera quelque chose comme ceci :
Output * Serving Flask app "app" (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 296-353-699
La sortie précédente contient plusieurs informations, telles que :
- Le nom de l’application que vous exécutez (
"app"). - L’environnement dans lequel l’application est exécutée (
development). Mode debug : onsignifie que le débogueur Flask est en cours d’exécution. C’est utile lors du développement car il fournit des messages d’erreur détaillés lorsque des problèmes surviennent, ce qui facilite le dépannage.- L’application s’exécute localement à l’URL
http://127.0.0.1:5000/.127.0.0.1est l’adresse IP qui représentelocalhostde votre machine et:5000est le numéro de port.
Ouvrez un navigateur et saisissez l’URL http://127.0.0.1:5000/. Vous verrez le texte Hello, World! dans un titre <h1> en réponse. Cela confirme que votre application s’exécute avec succès.

Si vous souhaitez arrêter le serveur de développement, appuyez sur CTRL+C.
Avertissement : Flask utilise un serveur web simple pour servir votre application dans un environnement de développement, ce qui signifie également que le débogueur Flask est en cours d’exécution pour faciliter la capture des erreurs. Vous ne devez pas utiliser ce serveur de développement dans un déploiement en production. Consultez la page Options de déploiement dans la documentation de Flask pour plus d’informations. Vous pouvez également consulter ce tutoriel de déploiement de Flask avec Gunicorn ou celui avec uWSGI ou vous pouvez utiliser DigitalOcean App Platform pour déployer votre application Flask en suivant le tutoriel Comment déployer une application Flask en utilisant Gunicorn sur App Platform.
Pour continuer à développer l’application app.py, laissez le serveur de développement en cours d’exécution et ouvrez une autre fenêtre de terminal. Déplacez-vous dans le répertoire flask_app, activez l’environnement virtuel, définissez les variables d’environnement FLASK_ENV et FLASK_APP, et passez aux étapes suivantes. (Ces commandes sont listées plus tôt dans cette étape.)
Remarque : Lorsque vous ouvrez un nouveau terminal, ou lorsque vous fermez celui sur lequel vous exécutez le serveur de développement et que vous souhaitez le relancer, il est important de se souvenir d’activer l’environnement virtuel et de définir les variables d’environnement FLASK_ENV et FLASK_APP pour que la commande flask run fonctionne correctement.
Vous n’avez besoin de lancer le serveur qu’une seule fois dans une fenêtre de terminal.
Lorsqu’un serveur de développement Flask est déjà en cours d’exécution, il n’est pas possible d’exécuter une autre application Flask avec la même commande flask run. En effet, flask run utilise le numéro de port 5000 par défaut, et une fois qu’il est occupé, il devient indisponible pour exécuter une autre application, ce qui entraînerait une erreur similaire à la suivante :
OutputOSError: [Errno 98] Address already in use
Pour résoudre ce problème, arrêtez le serveur actuellement en cours d’exécution via CTRL+C, puis relancez flask run, ou si vous souhaitez exécuter les deux applications simultanément, vous pouvez passer un numéro de port différent à l’argument -p, par exemple, pour exécuter une autre application sur le port 5001, utilisez la commande suivante :
Ainsi, vous pouvez avoir une application en cours d’exécution sur http://127.0.0.1:5000/ et une autre sur http://127.0.0.1:5001/ si vous le souhaitez.
Vous disposez maintenant d’une petite application web Flask. Vous avez exécuté votre application et affiché des informations dans le navigateur web. Ensuite, vous apprendrez à propos des routes et comment les utiliser pour servir plusieurs pages web.
Étape 4 — Routes et Fonctions de Vue
Dans cette étape, vous ajouterez quelques routes à votre application pour afficher différentes pages en fonction de l’URL demandée. Vous apprendrez également ce qu’est une fonction de vue et comment l’utiliser.
Une route est une URL que vous pouvez utiliser pour déterminer ce que l’utilisateur reçoit lorsqu’il visite votre application web dans son navigateur. Par exemple, http://127.0.0.1:5000/ est la route principale qui pourrait être utilisée pour afficher une page d’index. L’URL http://127.0.0.1:5000/about pourrait être une autre route utilisée pour une page « À propos » qui donne des informations sur votre application web. De même, vous pouvez créer une route qui permet aux utilisateurs de se connecter à votre application à l’adresse http://127.0.0.1:5000/login.
Votre application Flask a actuellement une route qui sert les utilisateurs qui demandent l’URL principale (http://127.0.0.1:5000/). Pour montrer comment ajouter une nouvelle page web à votre application, vous allez modifier votre fichier d’application pour ajouter une autre route qui fournit des informations sur votre application web à l’adresse http://127.0.0.1:5000/about.
Tout d’abord, ouvrez votre fichier app.py pour le modifier :
Modifiez le fichier en ajoutant le code en surbrillance suivant à la fin du fichier :
Enregistrez et fermez le fichier.
Vous avez ajouté une nouvelle fonction appelée about(). Cette fonction est décorée avec le décorateur @app.route() qui la transforme en une fonction de vue qui gère les requêtes pour le point de terminaison http://127.0.0.1:5000/about.
Avec le serveur de développement en cours d’exécution, visitez l’URL suivante à l’aide de votre navigateur :
http://127.0.0.1:5000/about
Vous verrez le texte This is a Flask web application. rendu dans un titre HTML <h3>.
Vous pouvez également utiliser plusieurs routes pour une fonction de vue. Par exemple, vous pouvez servir la page d’index à la fois à / et /index/. Pour ce faire, ouvrez votre fichier app.py en mode édition :
Modifiez le fichier en ajoutant un autre décorateur à la fonction de vue hello() :
Enregistrez et fermez le fichier.
Après avoir ajouté ce nouveau décorateur, vous pouvez accéder à la page d’index à la fois à http://127.0.0.1:5000/ et http://127.0.0.1:5000/index.
Vous comprenez maintenant ce que sont les routes, comment les utiliser pour créer des fonctions de vue et comment ajouter de nouvelles routes à votre application. Ensuite, vous utiliserez des routes dynamiques pour permettre aux utilisateurs de contrôler la réponse de l’application.
Étape 5 — Routes dynamiques
À cette étape, vous utiliserez des routes dynamiques pour permettre aux utilisateurs d’interagir avec l’application. Vous créerez une route qui met en majuscule les mots passés par l’URL et une route qui additionne deux nombres et affiche le résultat.
Normalement, les utilisateurs n’interagissent pas avec une application web en modifiant manuellement l’URL. Plutôt, l’utilisateur interagit avec des éléments de la page qui conduisent à différentes URLs en fonction de l’entrée et de l’action de l’utilisateur, mais pour les besoins de ce tutoriel, vous modifierez l’URL pour démontrer comment faire réagir l’application différemment avec différentes URLs.
Tout d’abord, ouvrez votre fichier app.py pour le modifier :
Si vous permettez à l’utilisateur de soumettre quelque chose à votre application web, comme une valeur dans l’URL que vous allez faire dans la modification suivante, vous devez toujours garder à l’esprit que votre application ne doit pas afficher directement des données non fiables (données soumises par l’utilisateur). Pour afficher les données utilisateur en toute sécurité, utilisez la fonction escape() fournie par le package markupsafe, qui a été installé avec Flask.
Modifiez app.py et ajoutez la ligne suivante en haut du fichier, au-dessus de l’importation Flask :
Ensuite, ajoutez la route suivante à la fin du fichier :
Enregistrez et fermez le fichier.
Cette nouvelle route comporte une section variable <mot>. Cela indique à Flask de prendre la valeur de l’URL et de la transmettre à la fonction de vue. La variable d’URL <mot> transmet un argument clé à la fonction de vue capitalize(). L’argument porte le même nom que la variable d’URL (mot dans ce cas). Ainsi, vous pouvez accéder au mot transmis via l’URL et répondre avec une version en majuscule en utilisant la méthode capitalize() en Python.
Vous utilisez la fonction escape() que vous avez importée précédemment pour rendre la chaîne mot en texte. Ceci est important pour éviter les attaques de Cross Site Scripting (XSS). Si l’utilisateur soumet du JavaScript malveillant au lieu d’un mot, escape() le rendra en texte et le navigateur ne l’exécutera pas, assurant la sécurité de votre application web.
Pour afficher le mot en majuscule à l’intérieur d’un titre HTML <h1>, vous utilisez la méthode format() de Python. Pour plus d’informations sur cette méthode, consultez Comment utiliser les formateurs de chaînes en Python 3
Avec le serveur de développement en cours d’exécution, ouvrez votre navigateur et visitez les URL suivantes. Vous pouvez remplacer les mots en surbrillance par n’importe quel mot de votre choix.
http://127.0.0.1:5000/capitalize/hello
http://127.0.0.1:5000/capitalize/flask
http://127.0.0.1:5000/capitalize/python
Vous pouvez voir le mot dans l’URL en majuscule dans une balise <h1> sur la page.
Vous pouvez également utiliser plusieurs variables dans une route. Pour illustrer cela, vous allez ajouter une route qui additionne deux nombres entiers positifs et affiche le résultat.
Ouvrez votre fichier app.py pour le modifier:
Ajoutez la route suivante à la fin du fichier:
Enregistrez et fermez le fichier.
Dans cette route, vous utilisez un convertisseur spécial int avec la variable d’URL (/add/<int:n1>/<int:n2>/) qui n’accepte que des entiers positifs. Par défaut, les variables d’URL sont supposées être des chaînes de caractères et sont traitées comme telles.
Avec le serveur de développement en cours d’exécution, ouvrez votre navigateur et visitez l’URL suivante:
http://127.0.0.1:5000/add/5/5/
Le résultat sera la somme des deux nombres (10 dans ce cas).
Vous avez maintenant compris comment utiliser les routes dynamiques pour afficher différentes réponses dans une seule route en fonction de l’URL demandée. Ensuite, vous apprendrez à dépanner et déboguer votre application Flask en cas d’erreur.
Étape 6 — Débogage d’une application Flask
Lors du développement d’une application web, vous serez fréquemment confronté à des situations où l’application affiche une erreur au lieu du comportement attendu. Vous pourriez mal orthographier une variable ou oublier de définir ou d’importer une fonction. Pour faciliter la résolution de ces problèmes, Flask fournit un débogueur lorsque l’application est exécutée en mode développement. Dans cette étape, vous apprendrez à corriger les erreurs dans votre application en utilisant le débogueur Flask.
Pour démontrer comment gérer les erreurs, vous allez créer une route qui salue un utilisateur à partir d’une liste de noms d’utilisateurs.
Ouvrez votre fichier app.py pour le modifier :
Ajoutez la route suivante à la fin du fichier :
Enregistrez et fermez le fichier.
Dans la route ci-dessus, la fonction de vue greet_user() reçoit un argument user_id de la variable d’URL user_id. Vous utilisez le convertisseur int pour accepter des entiers positifs. À l’intérieur de la fonction, vous avez une liste Python appelée users, qui contient trois chaînes représentant des noms d’utilisateurs. La fonction de vue retourne une chaîne construite en fonction du user_id fourni. Si le user_id est 0, la réponse sera Hi Bob dans une balise <h2> car Bob est le premier élément de la liste (la valeur de users[0]).
Avec le serveur de développement en cours d’exécution, ouvrez votre navigateur et visitez les URL suivantes :
http://127.0.0.1:5000/users/0
http://127.0.0.1:5000/users/1
http://127.0.0.1:5000/users/2
Vous recevrez les réponses suivantes :
OutputHi Bob
Hi Jane
Hi Adam
Cela fonctionne bien jusqu’à présent, mais cela peut mal se passer lorsque vous demandez un message de bienvenue pour un utilisateur qui n’existe pas. Pour montrer comment fonctionne le débogueur Flask, visitez l’URL suivante :
http://127.0.0.1:5000/users/3
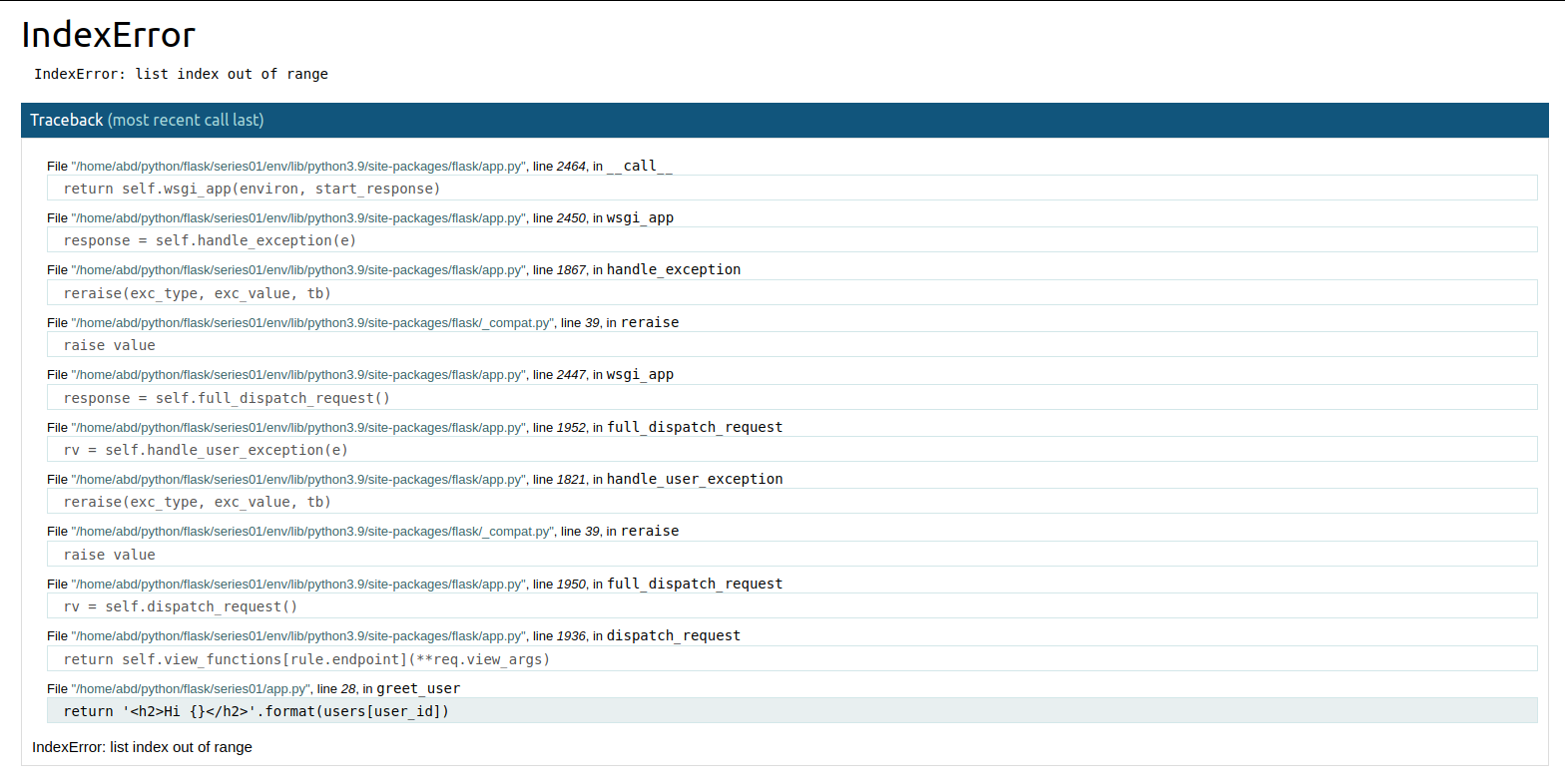
Vous verrez une page qui ressemble à ceci :

En haut, la page vous donne le nom de l’exception Python, qui est IndexError, indiquant que l’index de la liste (3 dans ce cas) est en dehors de la plage de la liste (qui va uniquement de 0 à 2 car la liste ne contient que trois éléments). Dans le débogueur, vous pouvez voir la trace de l’exécution qui vous indique les lignes de code qui ont levé cette exception.
Les deux dernières lignes de la trace d’exécution donnent généralement la source de l’erreur. Dans votre cas, les lignes peuvent ressembler à ce qui suit :
File "/home/USER/flask_app/app.py", line 28, in greet_user
return '<h2>Hi {}</h2>'.format(users[user_id])
Cela vous indique que l’erreur provient de la fonction greet_user() à l’intérieur du fichier app.py, plus précisément dans la ligne return.
Connaître la ligne originale qui lève l’exception vous aidera à déterminer ce qui s’est mal passé dans votre code et à décider quoi faire pour le corriger.
Dans ce cas, vous pouvez utiliser une simple clause try...except pour corriger cette erreur. Si l’URL demandée a un index en dehors de la plage de la liste, l’utilisateur recevra une erreur 404 Not Found, qui est une erreur HTTP indiquant à l’utilisateur que la page qu’il cherche n’existe pas.
Ouvrez votre fichier app.py pour le modifier :
Pour répondre avec une erreur HTTP 404, vous aurez besoin de la fonction abort() de Flask, qui peut être utilisée pour générer des réponses d’erreur HTTP. Modifiez la deuxième ligne du fichier pour également importer cette fonction :
Ensuite, modifiez la fonction de vue greet_user() pour qu’elle ressemble à ceci :
Vous utilisez try ci-dessus pour tester l’expression return pour les erreurs. S’il n’y a pas d’erreur, ce qui signifie que user_id a une valeur qui correspond à un indice dans la liste users, l’application répondra avec le salut approprié. Si la valeur de user_id est en dehors de la plage de la liste, une exception IndexError sera levée, et vous utilisez except pour intercepter l’erreur et répondre avec une erreur HTTP 404 en utilisant la fonction d’aide Flask abort().
Maintenant, avec le serveur de développement en cours d’exécution, visitez à nouveau l’URL :
http://127.0.0.1:5000/users/3
Cette fois, vous verrez une page d’erreur 404 standard informant l’utilisateur que la page n’existe pas.
À la fin de ce tutoriel, votre fichier app.py ressemblera à ceci :
Vous avez maintenant une idée générale de la façon d’utiliser le débogueur Flask pour résoudre vos erreurs et vous aider à déterminer la bonne action à entreprendre pour les corriger.
Conclusion
Vous avez maintenant une compréhension générale de ce qu’est Flask, comment l’installer et comment l’utiliser pour écrire une application web, comment exécuter le serveur de développement, et comment utiliser les routes et les fonctions de vue pour afficher différentes pages web qui servent des objectifs spécifiques. Vous avez également appris à utiliser les routes dynamiques pour permettre aux utilisateurs d’interagir avec votre application web via l’URL, et comment utiliser le débogueur pour résoudre les erreurs.
Si vous souhaitez en savoir plus sur Flask, consultez la page thématique Flask.













