Les applications logicielles modernes s’appuient souvent sur la communication par e-mail pour interagir avec les utilisateurs. Elles peuvent envoyer des codes d’authentification lors de tentatives de connexion, des e-mails marketing ou des newsletters, par exemple. Cela signifie que les notifications par e-mail sont généralement le moyen de communication le plus courant avec les utilisateurs.
Dans ce tutoriel, vous apprendrez comment concevoir des modèles d’e-mail époustouflants avec React Email et les envoyer en utilisant Resend – une plateforme API e-mail simple et puissante.
Prérequis
Pour tirer le meilleur parti de ce tutoriel, vous devez avoir une compréhension de base de React ou Next.js.
Nous utiliserons également les outils suivants :
-
React Email : Une bibliothèque qui vous permet de créer des modèles d’e-mail magnifiquement conçus à l’aide de composants React.
-
Resend : Une plateforme API simple et puissante pour l’envoi d’e-mails depuis vos applications.
Comment construire l’application avec Next.js
Dans cette section, vous allez créer une application simple de support client. L’application inclura un formulaire permettant aux utilisateurs de soumettre leurs requêtes, déclenchant ainsi une notification par e-mail confirmant qu’un ticket de support a été créé.
Pour commencer, nous allons d’abord configurer l’interface utilisateur et un point de terminaison API.
Exécutez la commande suivante pour créer un nouveau projet Next.js TypeScript :
npx create-next-app react-email-resend
Modifiez le fichier app/page.tsx pour afficher un formulaire qui collecte les coordonnées du client, y compris son nom complet, son adresse e-mail, l’objet du ticket et un message détaillé décrivant le problème. Lorsque le formulaire est soumis, les données d’entrée sont consignées dans la console en utilisant la fonction handleSubmit.
"use client";
import support from "@/app/images/support.jpg";
import { useState } from "react";
import Image from "next/image";
export default function Page() {
//👇🏻 états des entrées
const [name, setName] = useState<string>("");
const [email, setEmail] = useState<string>("");
const [subject, setSubject] = useState<string>("");
const [content, setContent] = useState<string>("");
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
//👇🏻 enregistrer l'entrée de l'utilisateur
console.log({ name, email, subject, content });
};
return ({/** -- Éléments de l'interface utilisateur -- */})
}
Retournez les éléments d’interface du formulaire qui acceptent le nom complet de l’utilisateur, l’adresse e-mail, l’objet du ticket et un message détaillé décrivant le problème.
return (
<main className='w-full min-h-screen flex items-center justify-between'>
<form className='w-full' onSubmit={handleSubmit}>
<label htmlFor='name' className='opacity-60'>
Full Name
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='name'
required
value={name}
onChange={(e) => setName(e.target.value)}
/>
<label htmlFor='email' className='opacity-60'>
Email Address
</label>
<input
type='email'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='email'
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<label htmlFor='subject' className='opacity-60'>
Subject
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='subject'
value={subject}
onChange={(e) => setSubject(e.target.value)}
required
/>
<label htmlFor='message' className='opacity-60'>
Message
</label>
<textarea
rows={7}
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='message'
required
value={content}
onChange={(e) => setContent(e.target.value)}
/>
<button className='w-full bg-blue-500 py-4 px-3 rounded-md font-bold text-blue-50'>
SEND MESSAGE
</button>
</form>
</div>
</main>
);
Voici la page résultante du composant :

Ensuite, créez un point de terminaison API (/api/route.ts) qui accepte les données du client.
cd app
mkdir api && cd api
touch route.ts
Copiez le code suivant dans le fichier api/route.ts. Le point de terminaison API enregistre les données du client dans la console dès leur réception.
import { NextRequest, NextResponse } from "next/server";
export async function POST(req: NextRequest) {
const { name, email, subject, content } = await req.json();
//👇🏻 enregistrer le contenu
console.log({ name, email, subject, content });
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
Modifiez la fonction handleSubmit pour envoyer les données du client au point de terminaison API et renvoyer la réponse JSON :
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
try {
const response = await fetch("/api", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ name, email, subject, content }),
});
const data = await response.json();
alert(data.message);
} catch (error) {
console.error(error);
alert("An error occurred, please try again later");
}
setName("");
setEmail("");
setSubject("");
setContent("");
};
Félicitations ! Vous avez configuré la collecte et la soumission de données. Dans les prochaines sections, je vous guiderai pour créer et envoyer des modèles d’e-mail avec React Email et Resend.
Comment créer des modèles d’e-mail en utilisant React Email
React Email vous permet de construire et d’envoyer des composants d’email en utilisant React et TypeScript. Il prend en charge plusieurs clients email, y compris Gmail, Yahoo Mail, Outlook et Apple Mail.
React Email fournit également plusieurs composants d’interface utilisateur qui vous permettent de personnaliser les modèles d’email selon votre mise en page préférée en utilisant des composants React JSX/TSX.
Installez le package React Email et ses composants en exécutant le code ci-dessous :
npm install react-email -D -E
npm install @react-email/components -E
Incluez ce script dans votre fichier package.json. Il indique à React Email l’emplacement des modèles d’email dans votre projet.
"scripts": {
"email": "email dev --dir src/emails"
},
Une des fonctionnalités de React Email est la possibilité de prévisualiser votre modèle d’email dans votre navigateur pendant le développement, vous permettant de voir comment il apparaîtra dans l’email du destinataire.
Ensuite, créez un dossier emails contenant un fichier TicketCreated.tsx dans le dossier src de Next.js et copiez le code suivant dans le fichier :
import * as React from "react";
import {
Body,
Container,
Head,
Heading,
Hr,
Html,
Link,
Preview,
Text,
Tailwind,
} from "@react-email/components";
interface TicketCreatedProps {
username: string;
ticketID: string;
}
const baseUrl = process.env.VERCEL_URL || "http://localhost:3000";
Dans le code ci-dessus, nous avons importé les composants nécessaires pour construire le modèle d’email.
Ensuite, ajoutez le composant TicketCreated au fichier pour rendre le modèle d’email en utilisant des composants React Email.
export const TicketCreated = ({ username, ticketID }: TicketCreatedProps) => {
return (
<Html>
<Head />
<Preview>Support Ticket Confirmation Email 🎉</Preview>
<Tailwind>
<Body className='bg-white my-auto mx-auto font-sans px-2'>
<Container className='border border-solid border-[#eaeaea] rounded my-[40px] mx-auto p-[20px] max-w-[465px]'>
<Heading className='text-black text-[24px] font-normal text-center p-0 my-[30px] mx-0'>
Your Ticket has been created
</Heading>
<Text className='text-black text-[14px] leading-[24px]'>
Hello {username},
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
<strong>Support Ticket</strong> (
<Link
href={`${baseUrl}/ticket/${ticketID}`}
className='text-blue-600 no-underline'
>
{`#${ticketID}`}
</Link>
) has been created successfully.
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
The Support team will review your ticket and get back to you
shortly.
</Text>
<Hr className='border border-solid border-[#eaeaea] my-[26px] mx-0 w-full' />
<Text className='text-[#666666] text-[12px] leading-[24px]'>
This message was intended for{" "}
<span className='text-black'>{username}</span>. If you did not
create this ticket, please ignore this email.
</Text>
</Container>
</Body>
</Tailwind>
</Html>
);
};
Enfin, exportez-le et ajoutez des valeurs par défaut pour les props :
TicketCreated.PreviewProps = {
username: "alanturing",
ticketID: "9083475",
} as TicketCreatedProps;
export default TicketCreated;
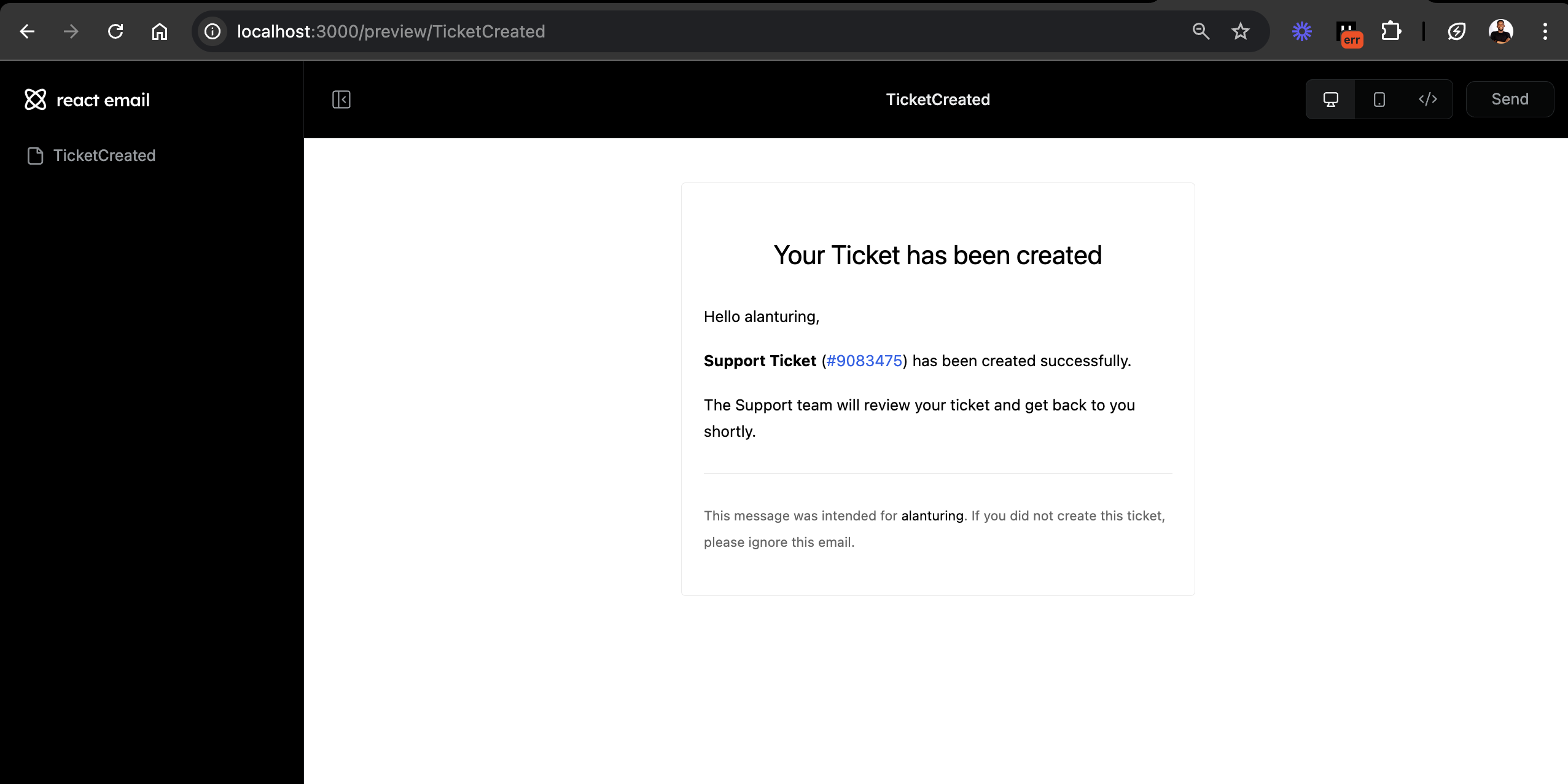
Exécutez npm run email dans votre terminal pour prévisualiser le modèle d’email.

Ce modèle d’email informe les clients que leur ticket de support a été créé et qu’un membre de l’équipe de support les contactera.
React Email propose une variété de modèles d’email préconçus, ce qui facilite la création d’emails magnifiquement stylisés pour différentes utilisations. Vous pouvez consulter la démonstration disponible pour voir des exemples de ce qui est possible.
Comment envoyer des emails avec Resend
Resend est une simple API d’email qui vous permet d’envoyer des emails depuis votre application logicielle. Elle prend en charge plusieurs langages de programmation, dont JavaScript (Next.js, Express, Node.js), Python, PHP, Go et Rust, entre autres.
Resend et React Email peuvent être facilement intégrés ensemble, car le co-fondateur de Resend, Bu Kinoshita, est également le créateur de React Email.
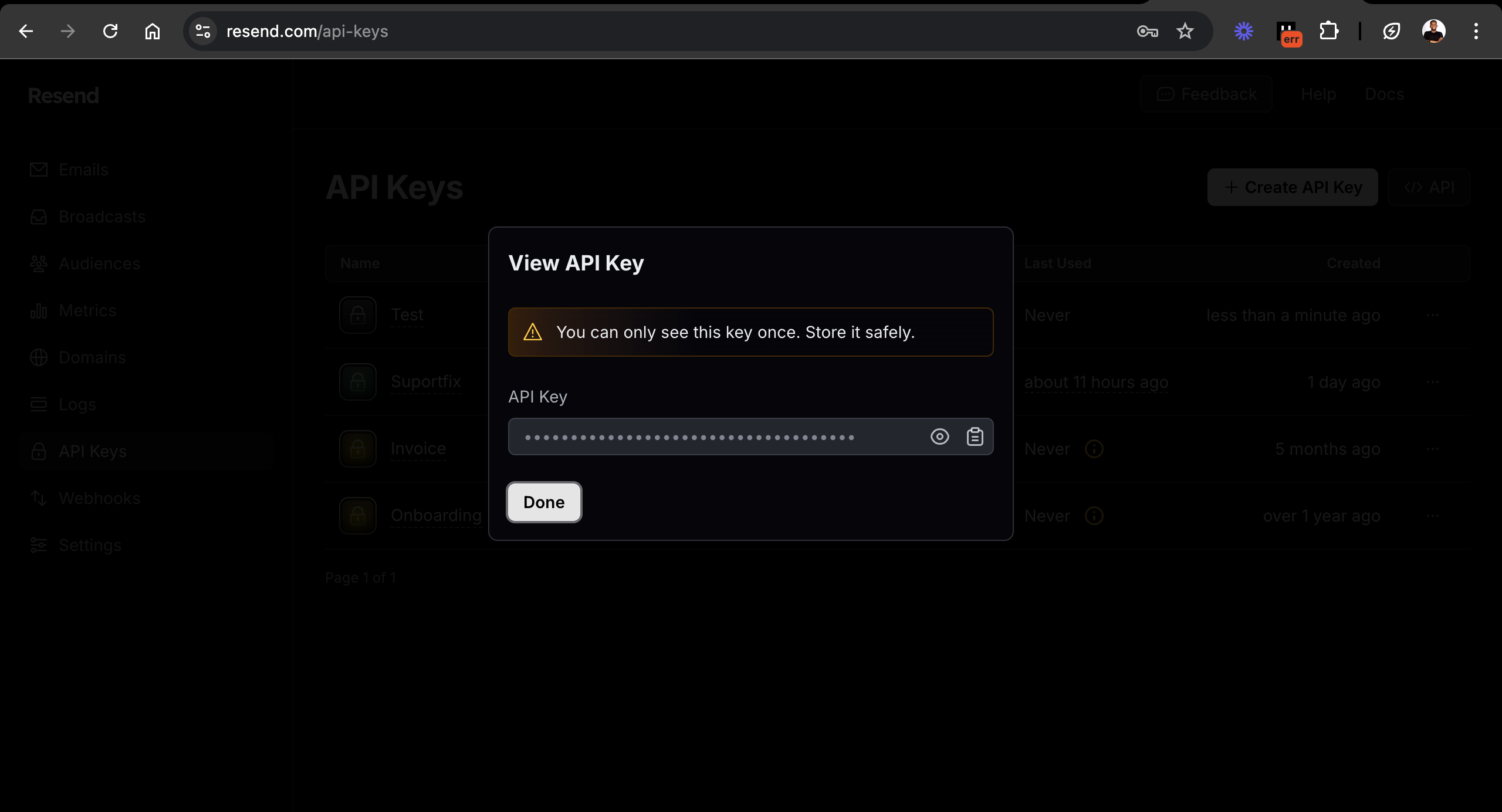
Créez un compte sur Resend. Une fois connecté, accédez à la section des clés API sur votre tableau de bord et copiez votre clé API dans un fichier .env.local.

//👇🏻 .env.local file
RESEND_API_KEY=<RESEND_API_KEY>
//👇🏻 .env.local file
import { NextRequest, NextResponse } from "next/server";
Met à jour le point de terminaison de l'API pour envoyer un email en utilisant le modèle React Email, comme indiqué ci-dessous:
import { v4 as generateID } from "uuid";
//👇🏻 fonction de génération d'identifiant de ticket
import TicketCreated from "@/emails/TicketCreated";
//👇🏻 importe le modèle d'email
import { Resend } from "resend";
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST(req: NextRequest) {
//👇🏻 importe Resend
const { name, email, subject, content } = await req.json();
//👇🏻 accepte l'entrée du client depuis le frontend
console.log({ name, email, subject, content });
//👇🏻 les enregistre
const { data, error } = await resend.emails.send({
from: "Acme <[email protected]>",
to: [email],
subject: "Ticket Confirmation Email 🎉",
react: TicketCreated({ username: name, ticketID: generateID() }),
});
if (error) {
return NextResponse.json(
{ message: "Error sending email" },
{ status: 500 }
);
}
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
//👇🏻 envoie un email en utilisant le modèle d’email
Félicitations!🥳 Vous avez terminé ce tutoriel.
Voici une brève démo de l’application:
Étapes suivantes
Dans ce tutoriel, vous avez appris comment créer des modèles d’email avec React Email et les envoyer en utilisant Resend. Ces deux packages vous permettent d’intégrer facilement la communication par email dans vos applications.
Que ce soit pour des notifications par email simples, des newsletters ou des campagnes marketing, React Email et Resend offrent une solution efficace et personnalisable pour répondre à vos besoins.
- Quelques ressources utiles comprennent:
- Composants pré-construits de React Email
- Documentation React Email













