J’ai récemment travaillé sur un projet passionnant qui impliquait la création d’un site web capable de basculer entre les langues pour attirer un public plus large. Cela m’a permis de mieux comprendre le concept de « localisation », qui consiste généralement à adapter le contenu pour le rendre pertinent, accessible et compréhensible pour les utilisateurs de différentes langues et régions.
La localisation ne se limite pas à la traduction des mots, il s’agit de créer une expérience qui permet aux utilisateurs de se sentir chez eux, quelle que soit leur langue. Par exemple, des plateformes mondiales comme Amazon rendent le changement de langue si fluide que cela semble presque magique. Au-delà de l’amélioration de l’expérience utilisateur, cette fonctionnalité joue un rôle crucial dans le renforcement des entreprises en touchant un public plus large et en favorisant des liens plus forts avec les clients du monde entier.
Table des matières
Qu’est-ce que l’i18n, et Pourquoi l’Utiliser ?
i18n, abréviation d’internationalisation, signifie qu’une application prend en charge plusieurs langues. « i18n » est dérivé du fait qu’il y a 18 lettres entre le premier « i » et le dernier « n » dans « internationalization ». Il s’agit de rendre votre application adaptable aux publics mondiaux en gérant la traduction du texte, le formatage des dates et des nombres, la gestion des devises et en tenant compte des conventions régionales.
En activant l’internationalisation, votre application devient non seulement un outil, mais aussi une plateforme inclusive qui s’adresse directement aux préférences et à la culture de l’utilisateur.
Allons-y
Nous allons créer une démo très simple d’une application Web multilingue avec une fonctionnalité de bascule du mode sombre pour démontrer comment réaliser ce concept.
Prérequis
-
Connaissance de base de React – Vous devriez comprendre comment créer des composants, gérer l’état et utiliser des Hooks comme
useStateetuseEffect. Si vous êtes nouveau sur React, je vous recommande de commencer par la documentation officielle de React pour avoir des bases solides. -
Familiarité avec les concepts d’internationalisation – Connaître les bases de l’internationalisation (i18n) et pourquoi c’est important vous donnera un contexte pour le projet. Les premières sections de cet article couvrent les éléments essentiels.
-
Tailwind CSS – Nous utiliserons Tailwind CSS pour le stylisme. C’est un framework CSS de type utilitaire qui vous aide à créer des designs modernes et réactifs sans quitter votre HTML. Si vous n’êtes pas familier, consultez la documentation de Tailwind.
-
Node.js – Assurez-vous que Node.js est installé sur votre système pour gérer les dépendances. Vous pouvez télécharger la dernière version depuis Node.js.
-
Gestionnaire de packages – npm (inclus avec Node.js) ou yarn est nécessaire pour gérer les dépendances du projet
Outils que nous allons utiliser
-
Éditeur de code
-
Bibliothèque de localisation: react-i18next
-
Bibliothèque d’icônes: hero-icons
Étape 1 : Comment configurer le projet
Initialiser le projet
Utilisez Vite pour une configuration rapide:
npm create vite@latest multilingual-demo
Suivez les instructions qui s’affichent dans votre terminal, en sélectionnant React et TypeScript pour le développement comme indiqué dans l’image ci-dessous:

Installer les dépendances
Exécutez les commandes suivantes dans votre terminal pour installer les dépendances requises pour ce projet:
npm install i18next react-i18next i18next-browser-languagedetector i18next-http-backend heroicons
npm install tailwindcss postcss autoprefixer
npx tailwindcss init
Configurer TailwindCSS
Mettez à jour le fichier tailwind.config.ts:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
darkMode: "class", //Pour notre fonctionnalité de mode sombre
theme: {
container: {
center: true,
padding: "1.25rem",
screens: {
sm: "1200px",
},
},
extend: {},
},
plugins: [],
};
Ajoutez TailwindCSS à src/index.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
Étape 2 : Comment configurer l’internationalisation avec i18next
Initialisez i18next
Créez un fichier i18n.tsx dans le dossier src et configurez i18next:
import i18next from "i18next";
import LanguageDetector from "i18next-browser-languagedetector";
import { initReactI18next } from "react-i18next";
import Backend from "i18next-http-backend";
i18next.use(LanguageDetector).use(initReactI18next).use(Backend).init({
returnObjects: true,
fallbackLng: "en", // Langue de secours si celle sélectionnée n'est pas configurée
debug: true, //Pour nous permettre de voir les erreurs
// lng: "en", //Langue par défaut en anglais
});
Jetons un coup d’œil rapide au contenu de ce fichier, car il joue un rôle clé dans l’activation de la fonctionnalité de traduction. Ce fichier est responsable de la configuration de l’essentiel du processus de traduction et veille à ce que la fonction de changement de langue fonctionne en douceur dans votre application.
-
i18next: La bibliothèque interne principale que nous utilisons pour la traduction. -
LanguageDetector: Nous aide à détecter automatiquement la langue préférée de l’utilisateur, en fonction des paramètres du navigateur. -
initReactI18next: Est responsable de l’intégration du plugini18nextavec React et fournit des Hooks comme le HookuseTranslationet d’autres utilitaires. -
Backend: Récupère dynamiquement les données de traduction à partir d’une source externe. Dans ce cas, nous utiliserons des fichiers JSON.
Importez ce fichier dans le fichier main.tsx:
//main.tsx
import React, { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import "./index.css";
import App from "./App.tsx";
import "./i18n.tsx"; //Importez ici
createRoot(document.getElementById("root")!).render(
<StrictMode>
<React.Suspense fallback="loading">
<App />
</React.Suspense>
</StrictMode>
);
Créer des fichiers de traduction
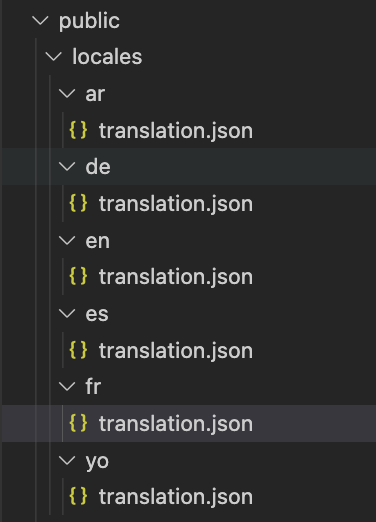
Dans le répertoire public/locales, créez des sous-dossiers pour chaque langue (par exemple, en, fr) et incluez des fichiers translation.json:
en/translation.json
{
"greeting": "Welcome to the Language Playground",
"detail": {
"line1": "Did you know that over 7,000 languages are spoken worldwide?",
"line2": "This Playground demonstrates how web applications can support users in multiple languages, making them accessible and inclusive to people from different backgrounds."
}
}
fr/translation.json
{
"greeting": "Bienvenue sur le terrain de jeu linguistique",
"detail": {
"line1": "Saviez-vous que plus de 7 000 langues sont parlées dans le monde ?",
"line2": "Ce terrain de jeu démontre comment les applications web peuvent prendre en charge les utilisateurs dans plusieurs langues, les rendant accessibles et inclusives aux personnes de différents horizons."
}
}
Ici, vous pouvez ajouter autant de langues avec leurs fichiers de traduction qui seront fournis à i18next. Notez que les clés dans les fichiers JSON sont les mêmes que celles qui seront utilisées comme références lors de leur affichage sur le site web.

Étape 3: Comment construire des composants
Créez un dossier components dans le répertoire src et ajoutez les composants suivants:
Sélecteur de langue
Créez le composant LanguageSelector – contient un élément select pour aider les utilisateurs à basculer dynamiquement entre les langues :
import { useEffect, useState } from "react";
import i18next from "i18next";
import { useTranslation } from "react-i18next";
type languageOption = { language: string; code: string };
const languageOptions: languageOption[] = [
{
language: "English",
code: "en",
},
{ language: "French", code: "fr" },
{ language: "German", code: "de" },
{ language: "Spanish", code: "es" },
{ language: "Arabic", code: "ar" },
{ language: "Yoruba", code: "yo" },
];
const LanguageSelector = () => {
// Définir la langue initiale détectée par i18next ou la langue par défaut
const [language, setLanguage] = useState(i18next.language);
const { i18n } = useTranslation();
const handleLanguageChange = (e: React.ChangeEvent<HTMLSelectElement>) => {
const selectedLanguage = e.target.value;
setLanguage(selectedLanguage);
i18next.changeLanguage(selectedLanguage); // Mettre à jour la langue dans i18next
};
useEffect(() => {
document.body.dir = i18n.dir(); // Définit le sens du texte sur ltr ou rtl
}, [i18n, i18n.language]);
return (
<select
id="language"
value={language}
onChange={handleLanguageChange}
className="p-2 border border-gray-300 rounded-md shadow-sm focus:border-indigo-500 focus:ring focus:ring-indigo-200 focus:ring-opacity-50
dark:bg-gray-800 dark:border-gray-600 dark:text-gray-200 dark:focus:border-indigo-400 dark:focus:ring-indigo-700 dark:focus:ring-opacity-50"
>
{languageOptions.map(({ language, code }, key) => (
<option value={code} key={key}>
{language}
</option>
))}
</select>
);
};
export default LanguageSelector;
-
Initialisez la langue avec la langue détectée par
i18nextou la langue définie par défaut. -
Le Hook
useTranslationexpose l’instancei18ndei18nextpour interagir avec les paramètres d’internationalisation. -
La fonction
handleLanguageChangeserait utilisée pour mettre à jour la langue sélectionnée par l’utilisateur. Elle est déclenchée lorsque l’utilisateur sélectionne une nouvelle langue dans le menu déroulant.
Mise en place de la direction du texte
L’attribut dir en HTML est une fonctionnalité essentielle pour garantir l’accessibilité et l’inclusivité dans les applications web, notamment lorsqu’il s’agit de langues ayant des directions de texte différentes. Par exemple:
-
De gauche à droite (LTR): La plupart des langues, y compris l’anglais, le français et l’espagnol, suivent cette direction.
De droite à gauche (RTL): Des langues comme l’arabe et l’hébreu nécessitent un alignement et une mise en page du texte inversés pour garantir la lisibilité et le contexte culturel.
Pour réaliser cela dans notre application, nous définissons l’attribut document.body.dir sur la valeur dir provenant de i18n tout en écoutant les changements de sélection de langue à l’aide du crochet useEffect
Bascule du mode sombre
Créez le composant DarkModeToggle pour basculer entre le mode clair et le mode sombre selon les préférences de l’utilisateur.
import { useEffect, useState } from "react";
import { SunIcon, MoonIcon } from "@heroicons/react/solid";
const DarkModeToggle = () => {
const [darkMode, setDarkMode] = useState(false);
useEffect(() => {
// Vérifiez le stockage local ou les préférences système lors du premier chargement
const isDark =
localStorage.getItem("theme") === "dark" ||
(!localStorage.getItem("theme") &&
window.matchMedia("(prefers-color-scheme: dark)").matches);
setDarkMode(isDark);
document.documentElement.classList.toggle("dark", isDark);
}, []);
const toggleDarkMode = () => {
setDarkMode(!darkMode);
document.documentElement.classList.toggle("dark", !darkMode);
localStorage.setItem("theme", !darkMode ? "dark" : "light");
};
return (
<button
aria-label="Toggle dark mode"
onClick={toggleDarkMode}
className="p-1 rounded"
>
{darkMode ? (
<SunIcon
className="w-6 h-6 text-yellow-500 "
onClick={toggleDarkMode}
/>
) : (
<MoonIcon className="w-6 h-6 text-gray-900 " onClick={toggleDarkMode} />
)}
</button>
);
};
export default DarkModeToggle;
Composant d’en-tête
Le composant Header sert de composant parent aux composants DarkModeToggle et languageSelector.
import DarkModeToggle from "./DarkModeToggle";
import LanguageSelector from "./LanguageSelector";
const Header = () => {
return (
<header className="container flex justify-between">
<DarkModeToggle />
<LanguageSelector />
</header>
);
};
export default Header;
Étape 4 : Composant principal de l’application
Dans le fichier src/app, incluez ce qui suit:
import { useTranslation } from "react-i18next";
import Header from "./components/Header";
const App = () => {
const { t } = useTranslation();
const line1 = t("detail.line1");
const line2 = t("detail.line2");
return (
<div className="h-[100vh] bg-white text-black dark:bg-gray-900 dark:text-white py-8">
<Header />
<div className="container text-center max-w-2xl mt-28">
<h1 className="text-4xl font-bold">{t("greeting")}</h1>
<p className="mt-8">{line1}</p>
<p className="mt-2">{line2}</p>
</div>
</div>
);
};
export default App;
-
Le Hook
useTranslationdereact-i18nextexpose la fonctiont, qui est utilisée pour récupérer du texte traduit. -
Il récupère la chaîne traduite en fonction d’une clé de vos fichiers de traduction (par exemple,
en.json,fr.json).
En suivant ces étapes, votre application devrait désormais être pleinement fonctionnelle avec des traductions intégrées de manière transparente. Voici à quoi ressemble le résultat final de notre application :

Découvrez la démo en direct et le code source sur GitHub
Conclusion
Créer des sites web qui offrent aux utilisateurs la flexibilité de choisir leur langue préférée n’est pas seulement une réalisation technique, mais un pas vers rendre le web plus inclusif et accueillant.
En combinant l’internationalisation (i18n) avec des outils comme React-i18next et en stylisant avec Tailwind CSS, vous pouvez construire des applications flexibles, conviviales et accessibles à un public mondial.
Dans ce projet, nous avons parcouru la mise en place de l’i18n, l’ajout d’un sélecteur de langue et l’inclusion du « mode sombre » pour une meilleure utilisabilité.
Références
Source:
https://www.freecodecamp.org/news/build-multilingual-apps-with-i18n-in-react/













