Dans ce tutoriel, nous discuterons et mettrons en œuvre des spinners dans notre application Android en utilisant Kotlin. Android Spinner est utilisé pour créer une liste déroulante à l’écran.
Que allez-vous apprendre ?
- Création de spinners via XML et de manière programmatique
- Définition d’un indicateur sur le Spinner.
- Création d’une mise en page personnalisée pour le Spinner.
- Gestion des écouteurs de clic et affichage d’un message Toast.
- Empêcher l’écouteur de clic d’être déclenché automatiquement la première fois.
Qu’est-ce qu’un Android Spinner ?
Les spinners sont comme un menu déroulant qui contient une liste d’éléments à sélectionner. Une fois une valeur sélectionnée, le Spinner retourne à son état par défaut avec cette valeur sélectionnée. Après Android 3.0, il n’est pas possible d’afficher un message d’invite dans un Spinner comme état par défaut. À la place, le premier élément est affiché. Les données à l’intérieur d’un spinner sont chargées avec un adaptateur. Prenons le scénario suivant : imaginez que vous devez charger votre téléphone. Pour cela, vous devez connecter votre chargeur de téléphone à la prise électrique à l’aide d’une broche (adaptateur). Ensuite, l’adaptateur fournit de l’électricité à votre téléphone. Dans Android, le Spinner est comme votre téléphone qui est chargé de données à l’aide d’un \texttt{Adaptateur}. L’adaptateur définit les données ainsi que la mise en page pour les éléments à charger dans le Spinner. \texttt{
Événements de rappel du Spinner
AdapterView.onItemSelectedListener} est utilisée pour déclencher les rappels d’événements de clic du Spinner. Il se compose de deux méthodes : \texttt{
- onItemSelected
- onNothingSelected
}. Dans la section suivante, nous créerons un nouveau projet Android Studio et mettrons en œuvre des Spinners dans notre application. Nous personnaliserons les mises en page et apprendrons à gérer différentes situations. \texttt{
Projet Android Spinner en Kotlin}

1. Code de la mise en page XML
Le code du fichier de mise en page activity_main.xml est donné ci-dessous.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
Il héberge actuellement un seul Spinner android:spinnerMode peut être soit dialogue soit déroulant.
Pour afficher des invites, vous devriez utiliser le mode dialogue comme valeur de spinnerMode.
2. Code XML du Spinner
Le code pour spinner_right_aligned.xml est donné ci-dessous.
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. Code Kotlin de MainActivity
Le code de la classe MainActivity.kt est donné ci-dessous.
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
Points importants:
- Grâce aux extensions Kotlin pour Android, le widget Spinner XML est automatiquement disponible dans notre classe d’activité Kotlin.
- Nous avons créé un
arrayOfde chaînes qui consiste en des langages de programmation. Ceux-ci sont remplis dans l’adaptateur en utilisant ArrayAdapter. - La méthode
setDropDownViewResourceest utilisée pour définir la mise en page pour l’état sélectionné et les lignes de liste du spinner. - Le
android.R.layout.simple_spinner_itemest utilisé pour définir la mise en page par défaut du SDK Android. Par défaut, le TextView est aligné à gauche dans ce type de mise en page.
Nous avons créé un deuxième Spinner de manière programmatique qui charge les mises en page à partir du fichier spinner_right_aligned.xml.
La méthode setSelection(0, false) est utilisée pour empêcher les méthodes OnItemSelected du Spinner de s’exécuter lorsque l’activité est créée.
Comment ça marche? La méthode setSelection() indique à l’activité que le premier élément du spinner a déjà été sélectionné. Nous devons placer cette instruction avant onItemSelectedListener = this. La méthode setPopupBackgroundResource est utilisée pour définir la couleur de fond de la liste déroulante. À l’intérieur de la fonction onItemSelected, nous utilisons l’instruction when pour déclencher un Toast pour l’élément Spinner respectif. Grâce à Kotlin et aux fonctions avec des valeurs par défaut, nous avons réduit l’appel verbeux au Toast.
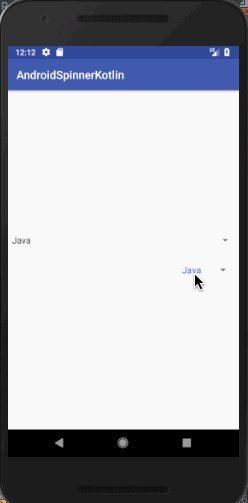
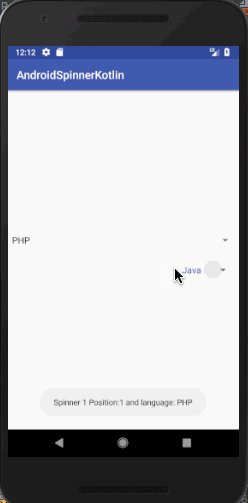
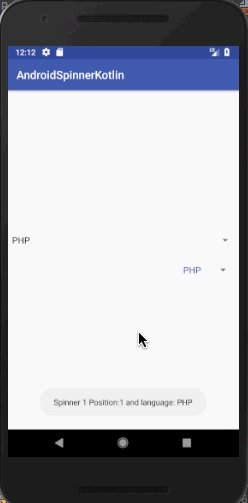
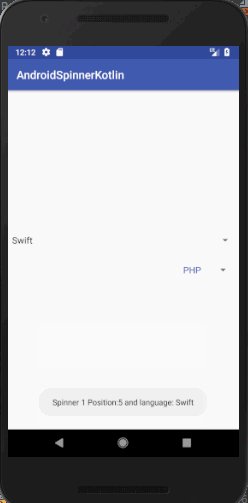
4. Sortie de l’application Spinner Kotlin
Voici la sortie lorsque l’application ci-dessus a été exécutée sur un émulateur.  Vous pouvez télécharger le code source du projet ci-dessus à partir du lien ci-dessous. AndroidSpinnerKotlin
Vous pouvez télécharger le code source du projet ci-dessus à partir du lien ci-dessous. AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













